単体クリエイティブの編集
クリエイティブの編集について
新しいクリエイティブを作成した場合でも、既存のクリエイティブをクリックした場合でも、編集セクションに移動します。
どのクリエイティブタイプも個性的だが、ほとんどの場合、基本的な編集機能は同じである。特定のクリエイティブに固有のオプションについては、そのクリエイティブのサポートページをご覧ください。
エレメントの移動
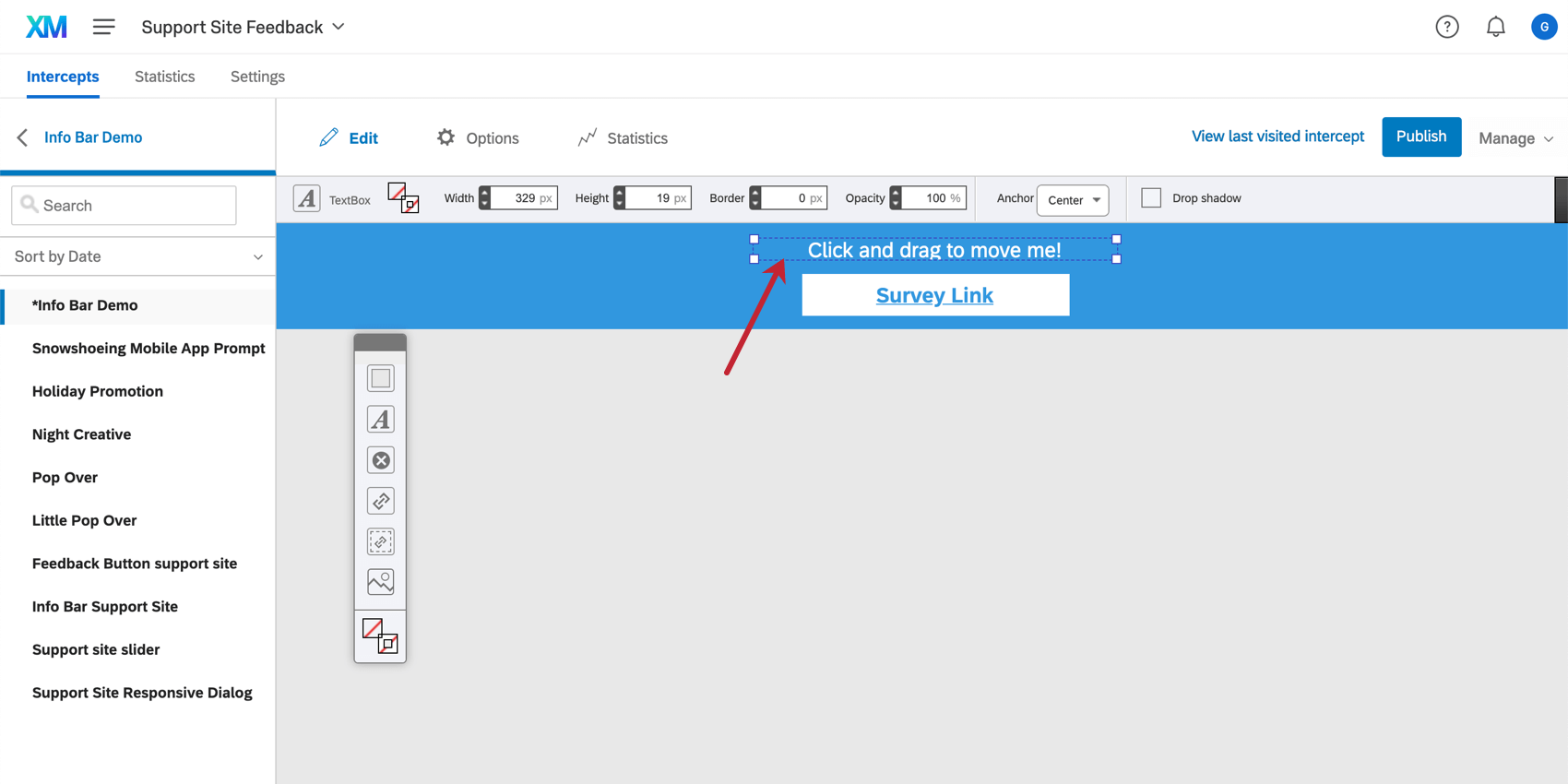
編集」セクションには、クリエイティブを作成・修正できる編集スペースがあります。要素をクリックしてドラッグするだけで、移動させることができます。
以下のショートカットを使えば、より細かく、より正確な調整を簡単に行うことができます:
- 任意の要素を選択した状態で、キーボードの↑ ↓ ←または→を押すと、上下左右にピクセル単位で移動できます。
- 任意の要素を選択した状態で、Shift+↑ ↓ ← → を押して、上下左右になでると、一度に大きな距離(数ピクセル)だけコンテンツを移動させることができます。
- Ctrl+H(MacではCommand+H)を押して、クリエイティブ上のすべての要素を強調表示します。これは、要素が重なっている場所を確認する必要がある場合に役立つ。同じキーで強調表示を消す。
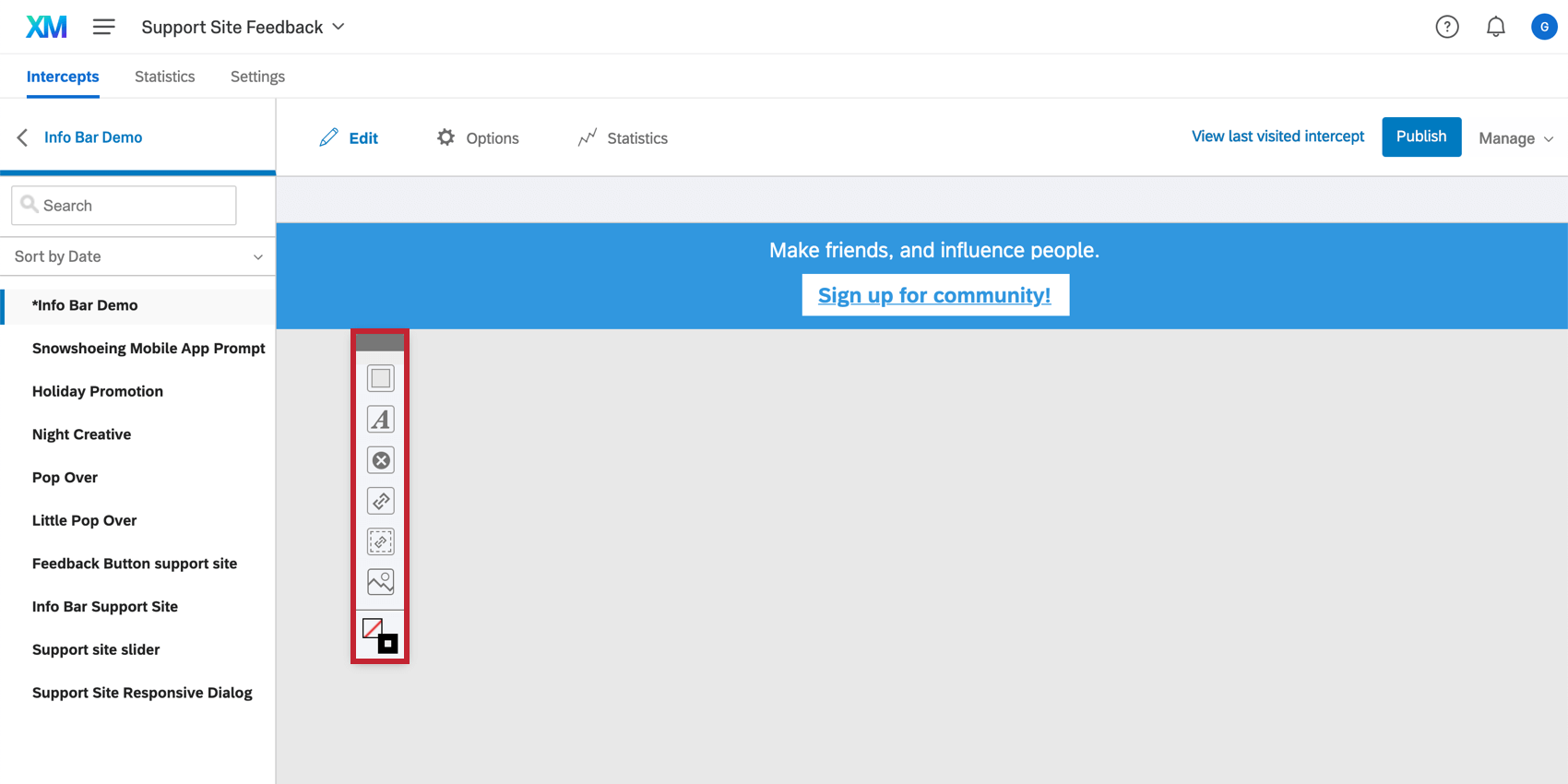
新要素ツールバー
フローティングツールバーを使用して、クリエイティブにコンテンツを追加できます。
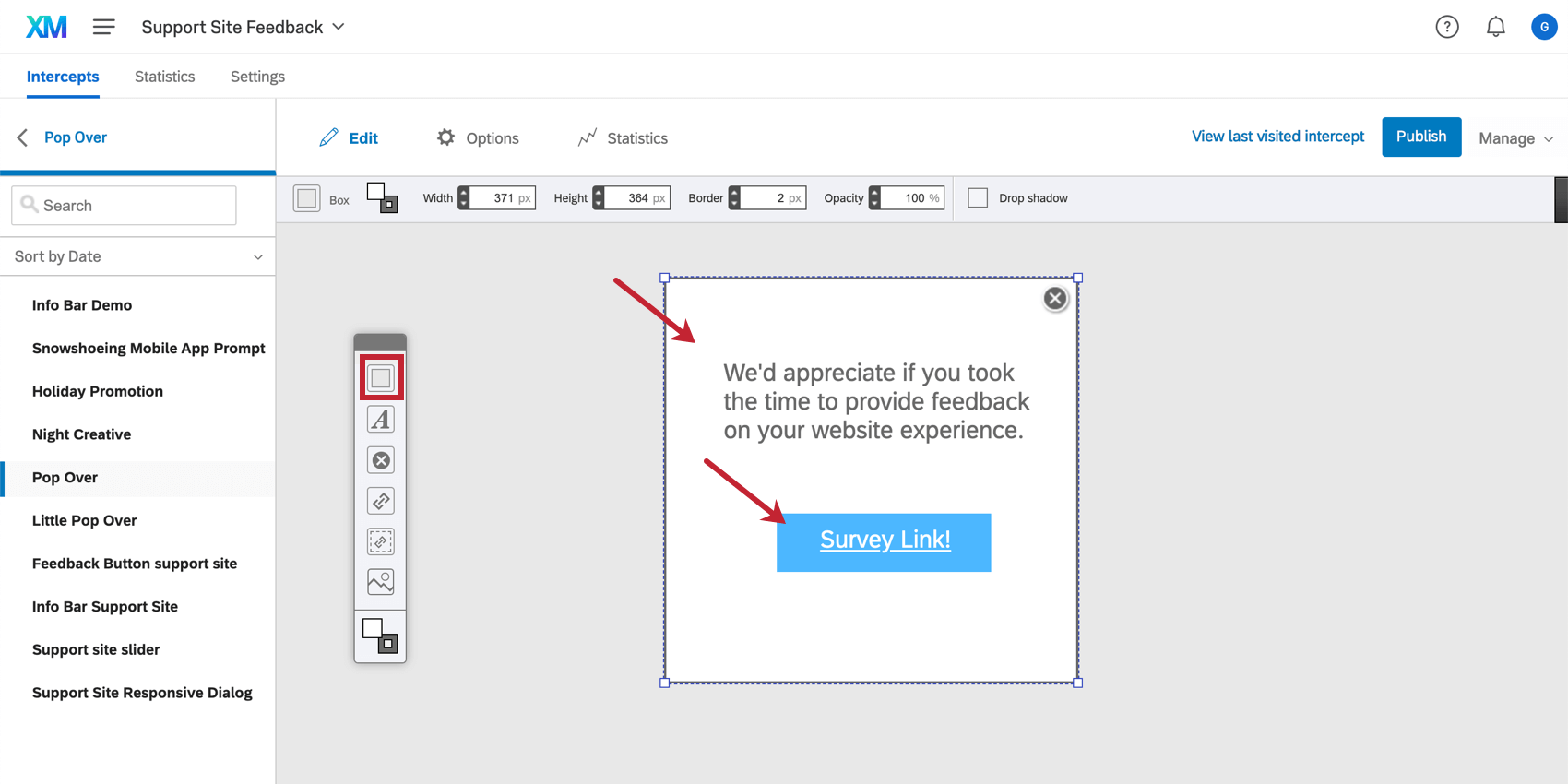
ボックス
このボックスは、クリエイティブに背景を追加し、その上に他の要素を追加するのに便利です。ボックスをダブルクリックしてテキストを追加することもできます。
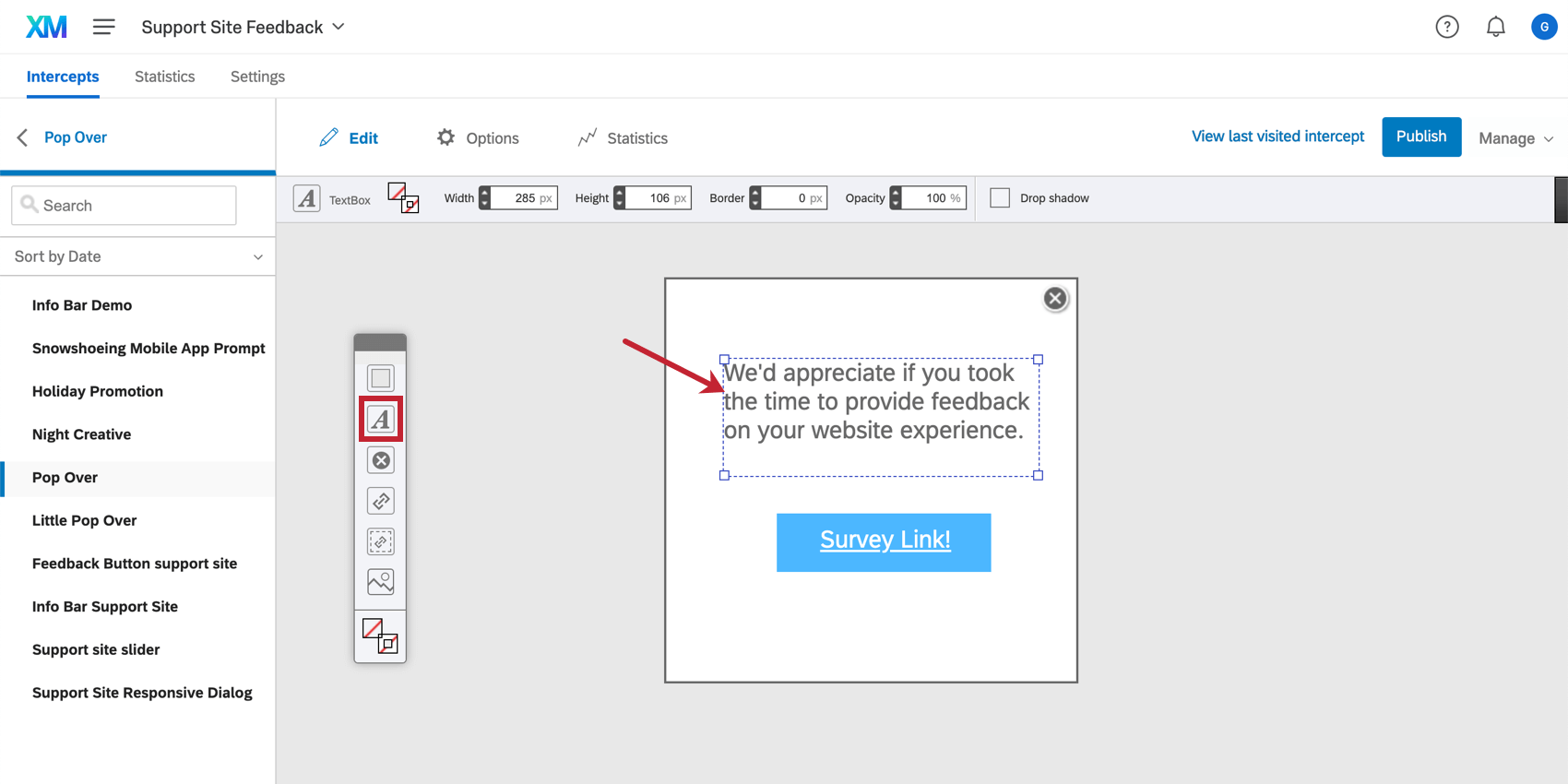
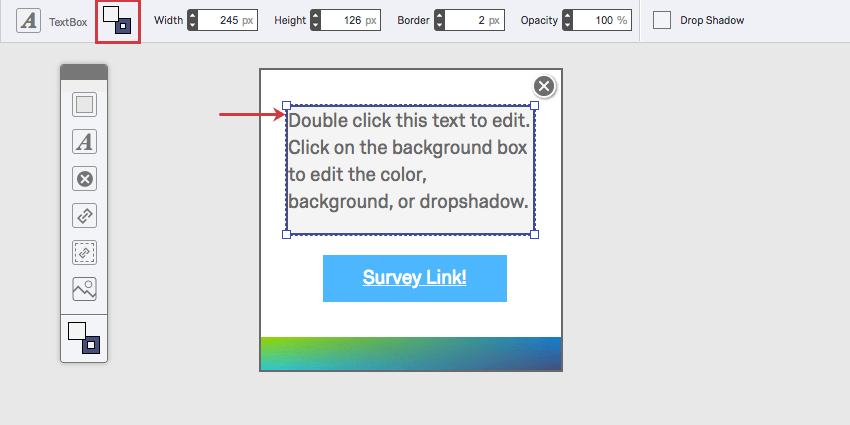
テキストボックス
テキストボックスを使って、クリエイティブに招待状や説明書などの文章を表示できます。
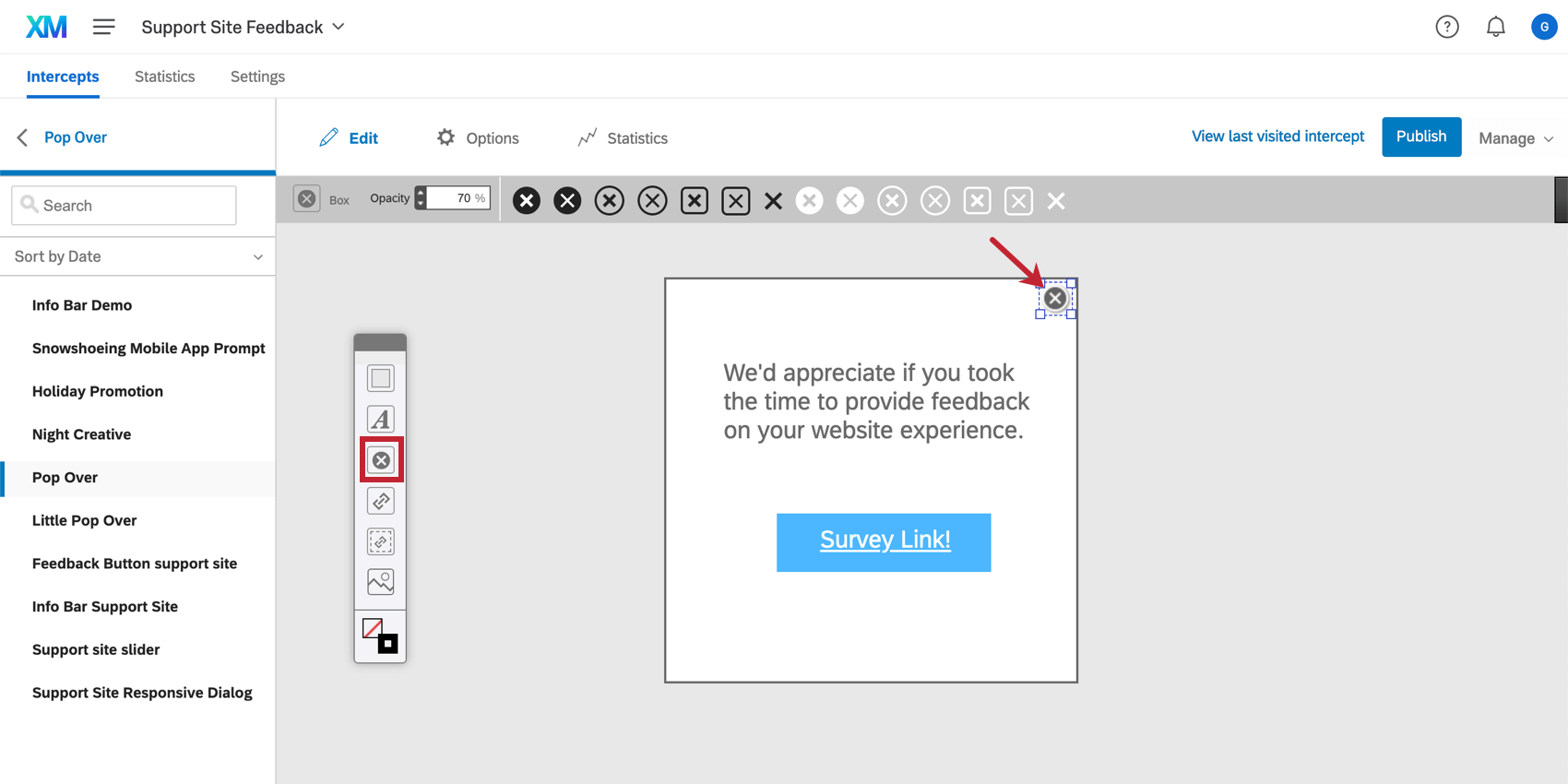
閉じるボタン
クリックするとクリエイティブを閉じるボタンを追加します。すべてのクリエイティブタイプで利用できるわけではありません。
閉じるボタンを作成すると、上部のツールバーからボタンのスタイルを選択できることにお気づきでしょう。
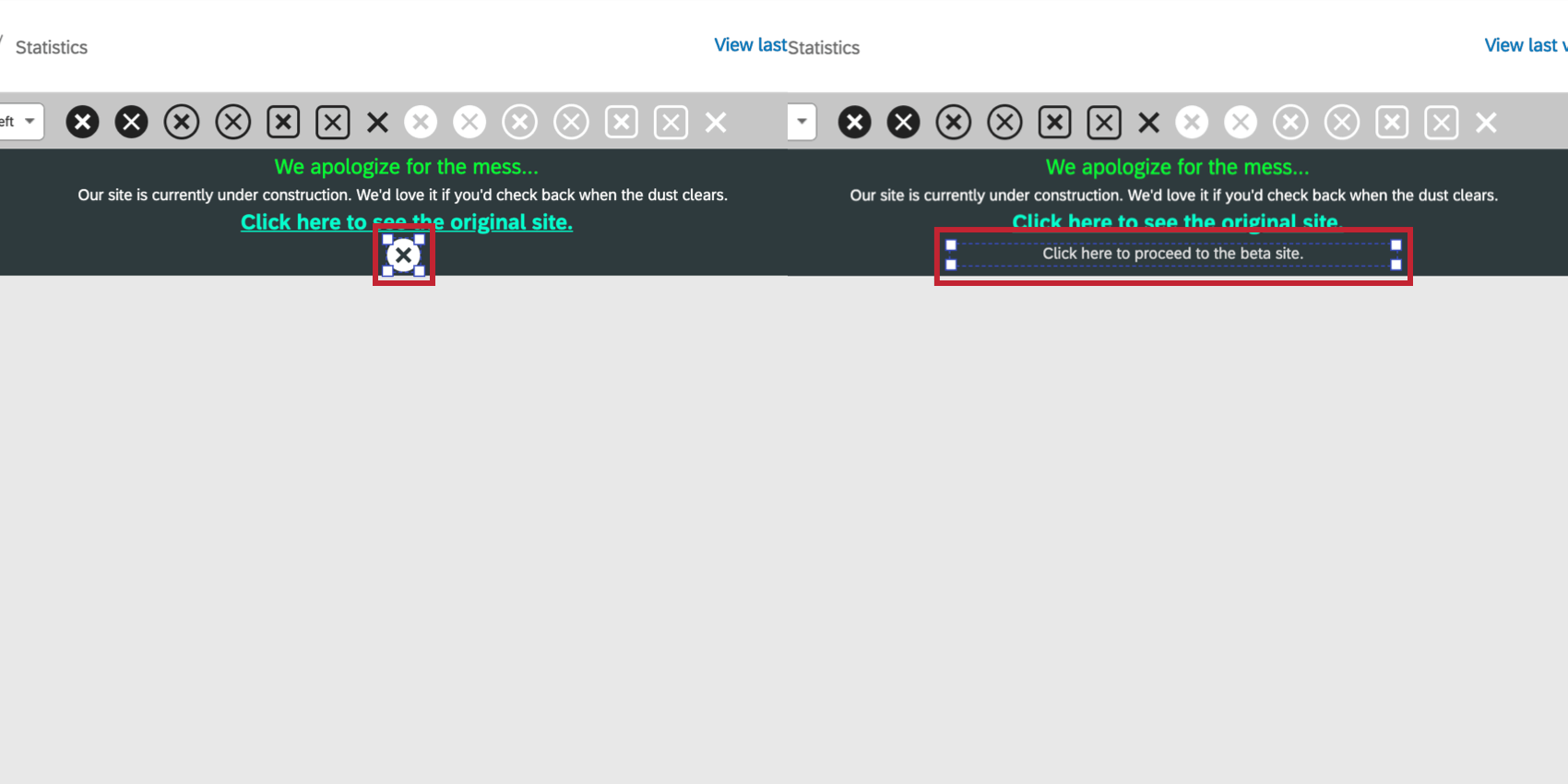
必要であれば、閉じるボタンをテキストに置き換えることもできる。閉じるボタンをダブルクリックし、ボタンアイコンを強調表示して、アイコンを削除するか、アイコンをテキストに置き換えるために入力を始めるだけです。
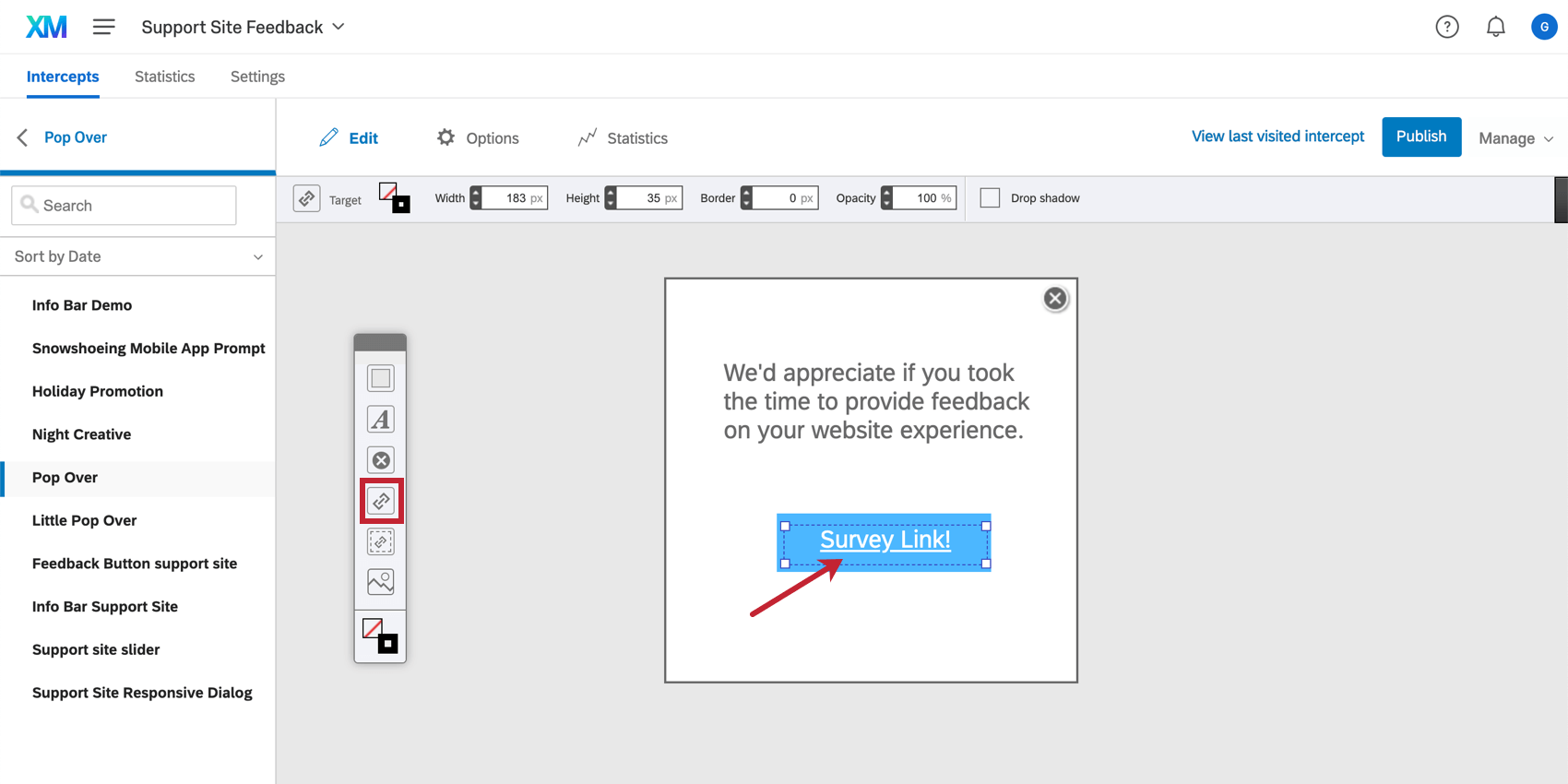
ターゲット
インターセプトのターゲットに訪問者を誘導するリンクを追加します。このリンクは、インターセプトを構築するまでリンク先が設定されないというユニークなものだ。これにより、クリエイティブを複数の場面で再利用することができ、それぞれにターゲットが設定される。ターゲットをダブルクリックすると、テキストを変更したり、画像を挿入したり、その他の図表を変更することができます。
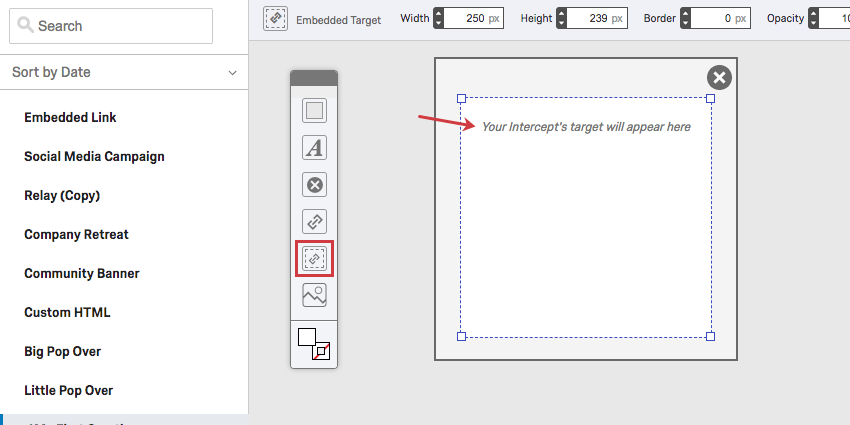
埋め込みターゲット
埋め込みターゲットは、訪問者がリンクをクリックしてターゲットのウェブサイト(通常はアンケート調査)に移動するのではなく、クリエイティブ内にターゲットを表示することができます。
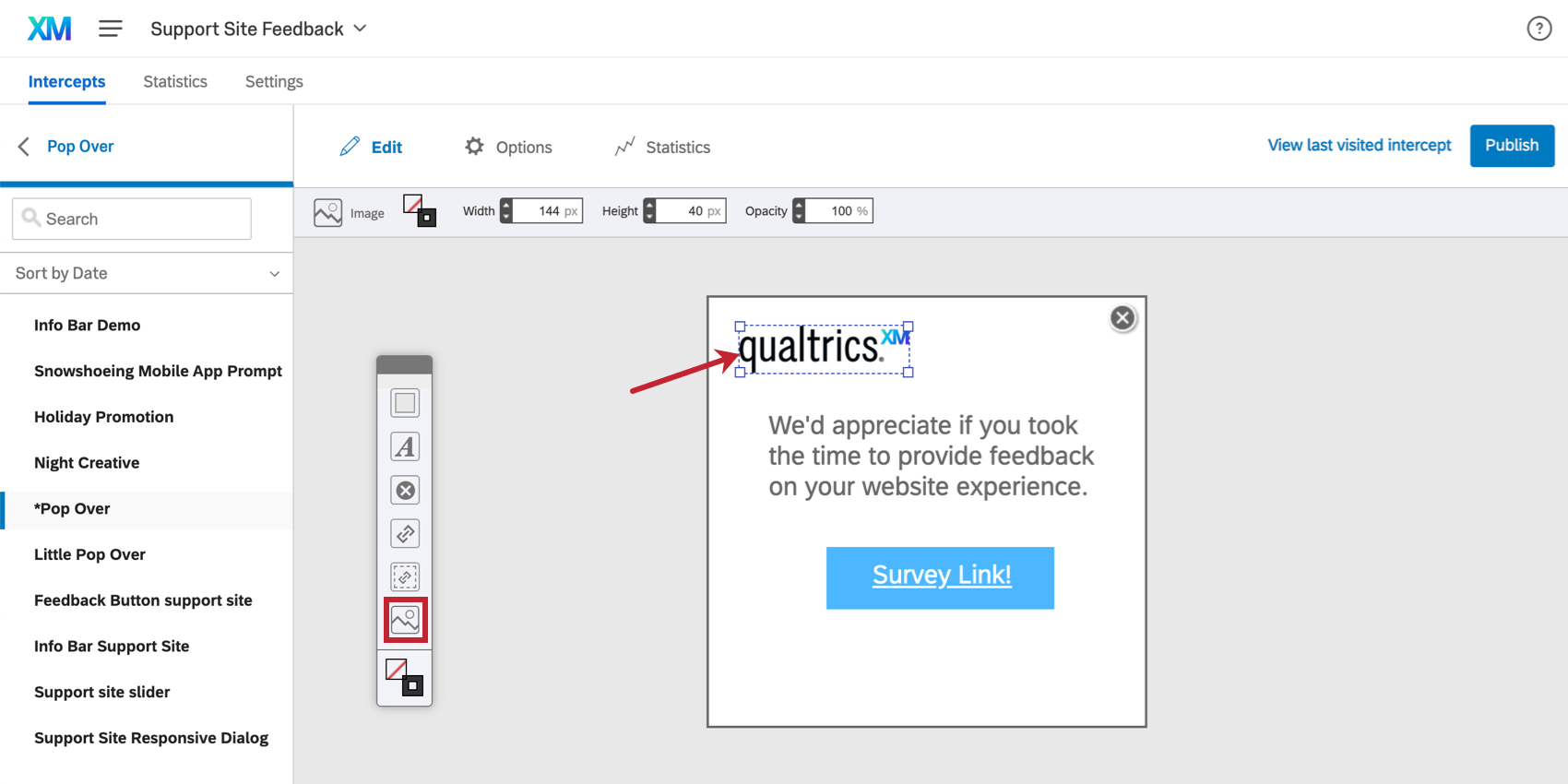
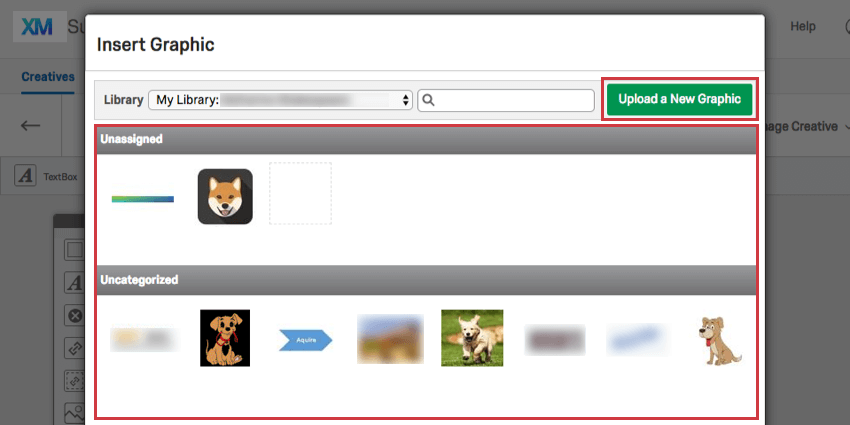
画像
クリエイティブに一般的な画像を挿入します。これは、クリエイティブに訪問者の注意を引くだけでなく、ブランディングの目的にも役立ちます。
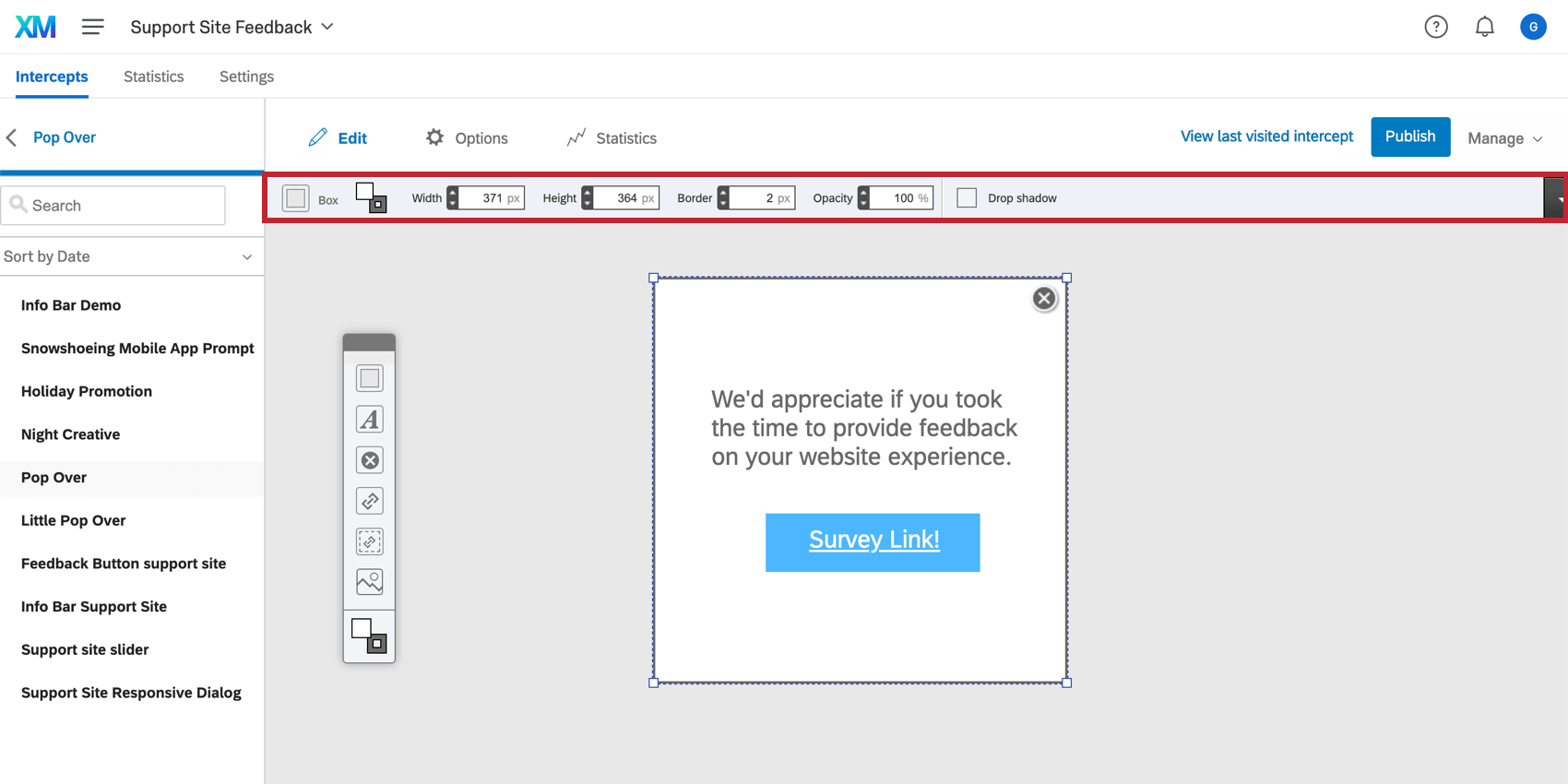
選択された要素オプション
要素をクリックすると、ワークスペース上部の要素オプションを切り替えることができます。これらのオプションは、選択したエレメントのタイプによって変わる可能性があることに注意してください。
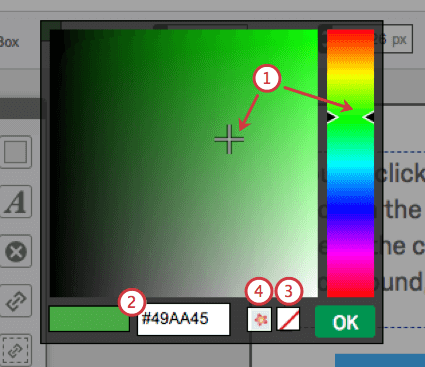
背景 & ボーダー
背景またはボーダーのオプションをクリックして、カラーパレットを開きます。
背景かボーダーのボタンをクリックします:
- パレットから手動で色を選ぶ。
- HEXカラーコードを入力してください。例えば、会社のカラースキームと正確に一致させたい場合があります。
- クリアボタンをクリックすると、色が透明に設定されるか、色/画像が完全に削除されます。
- 画像アイコンをクリックして、繰り返し背景画像を挿入します。
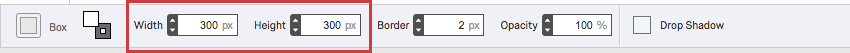
幅と高さ
要素のサイズを設定します。要素の角をクリック&ドラッグしてサイズを変更することもできます。正確なピクセルサイズを指定する必要がある場合は、Width and Heightオプションを使うのが適切です。
境界線
要素のボーダーの太さを設定します。
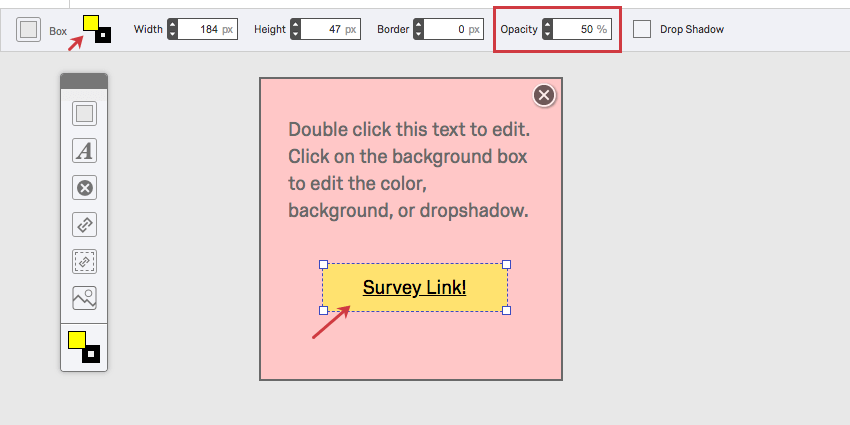
不透明度
要素の透明度レベルを設定します。デフォルトでは100%になり、まったく透明にならない。数値が低いほど透明度が高い。
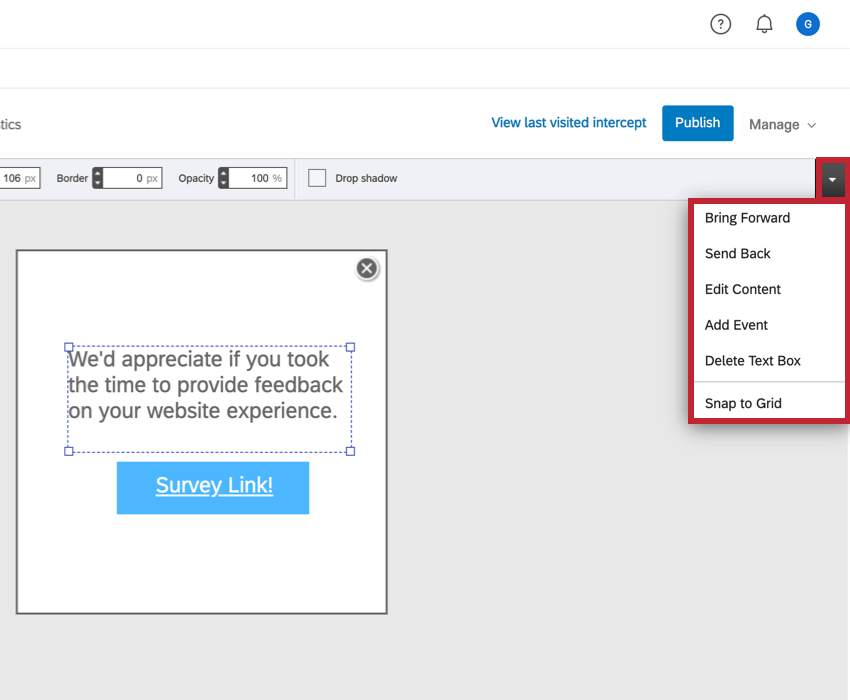
要素オプション・ドロップダウン
右側のドロップダウンメニューをクリックすると、要素を右クリックしたときと同じようなオプションが表示されます。要素オプションのドロップダウンをクリックしてください:
- 前進させる:オブジェクトを1レイヤー進める。例えば、うっかり何かを隠してしまった場合、「前に持ってくる」を選択すれば、ITが上に戻るまで「前に持ってくる」ことができる。
- 送り返す:画像レイヤーを1枚戻す。例えば、誤って背景を最後に挿入してしまい、他の要素を覆ってしまった場合は、他の要素の後ろに回り込むまで「戻す」を選択します。
- 画像を選択します:画像を挿入します。このオプションはターゲットでのみ利用可能で、コンピュータに保存した既成のボタンをリンクにすることができます。
- コンテンツを編集する:テキストを編集します。項目をダブルクリックするのと同じ。
- イベントを追加する:イベントトリガーとイベントトラッキングのページをご覧ください。
- 埋め込みデータ:ターゲットリンクの末尾に、キャプチャしたい情報を追加します。詳しくは埋め込みデータのページをご覧ください。このオプションはターゲットに対してのみ有効です。
Qtip:1つの埋め込みデータフィールドに複数の値を設定することはできません。例えば、クリエイティブに「Happy」、「Sad」、「Angry」の3種類のエモーティコンを使用する場合、それぞれのエモーティコンに専用の埋め込みデータフィールドが必要になります。
- 要素を削除する:要素を削除します。
- グリッドにスナップ: これを有効にすると、要素はピクセル単位で移動し、ピクセル単位での移動はできません。
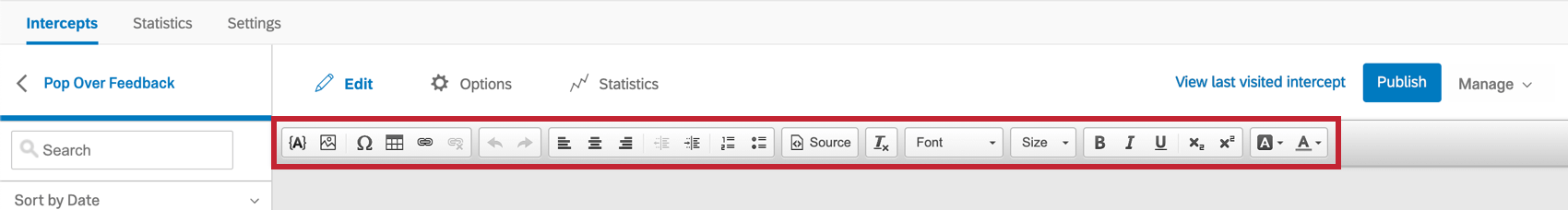
リッチコンテンツエディター
要素をダブルクリックすると、選択された要素オプションがリッチコンテンツエディターに変わります。
後述する機能を除き、このリッチコンテンツエディターは、アンケート調査のリッチコンテンツエディターと同じ機能とレイアウトを備えています。詳しくはリッチコンテンツエディターサポートページをご覧ください。
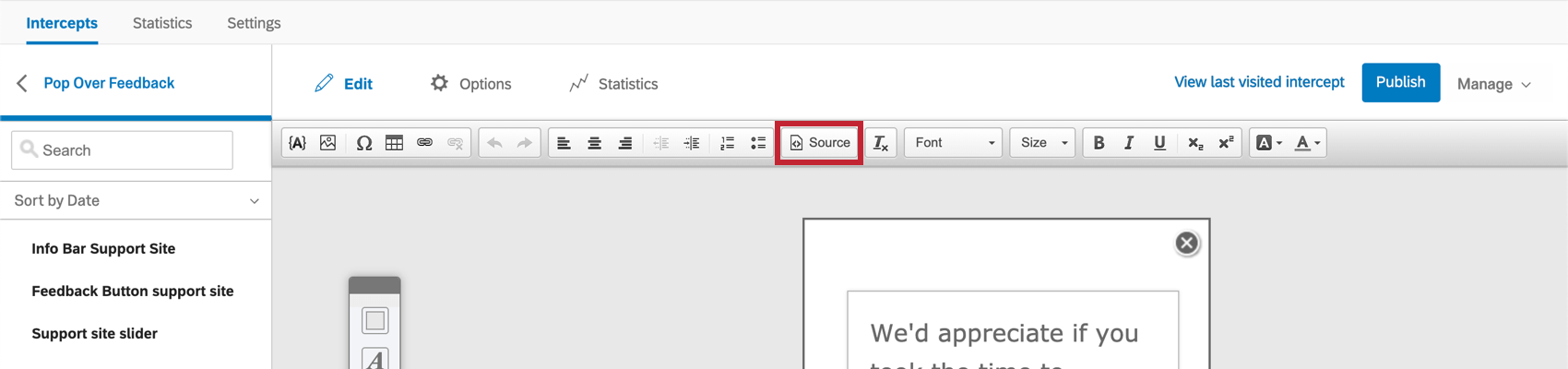
- ソースオプションでは、コンテンツのHtmlを直接編集することができます。クリエイティブの内容を厳密にコントロールする必要がある場合に便利です。

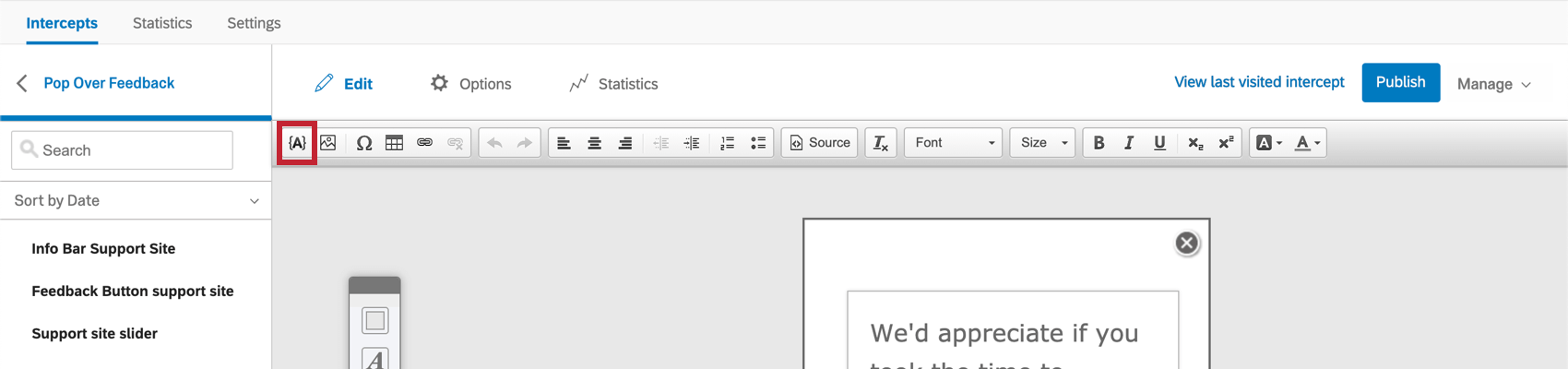
- テキストの差し込みアイコンを使用すると、動的なコンテンツを表示できるため、クリエイティブを訪問者ごとにカスタマイズできます。

テキストの差し込みにより、以下の情報を表示することができる。
- クリエイティブなデザイン:このタイプのテキストの差し込みには、Time Until Close Timerというオプションが1つあります。ポップオーバーまたは情報バーのクリエイティブを使用していて、「クローズ後」の設定をしている場合、このタイマーはクリエイティブがクローズするまでカウントダウンします。
- Html要素:Html要素のIDを入力します。ウェブページが読み込まれると、クアルトリクスはページ上のその要素を検索し、クリエイティブにコンテンツを表示します。
- URLパラメータ:WebページのURLのパラメータ名を入力します。クアルトリクスは、クリエイティブ上にそのパラメータの値を表示します。
- クッキーの値:あなたのウェブサイトが訪問者のブラウザに保存したクッキーの名前を入力します。クアルトリクスはそのクッキーの値をクリエイティブに表示します。
- JavaScriptによる表現:JavaScriptの行を入力すると、クアルトリクスがJavaScriptの結果をクリエイティブに表示します。
- ウェブサービス:クリエイティブを外部のウェブサービスに接続するためのウェブサービスURLを入力します。クアルトリクスはそのウェブサービスに情報のリクエストを送信し、返された情報をクリエイティブに表示します。
- GeoIPロケーション: クリエイティブに訪問者の郵便番号、都市、州/地域、市外局番、国名、国コードを表示するかどうかを選択します。
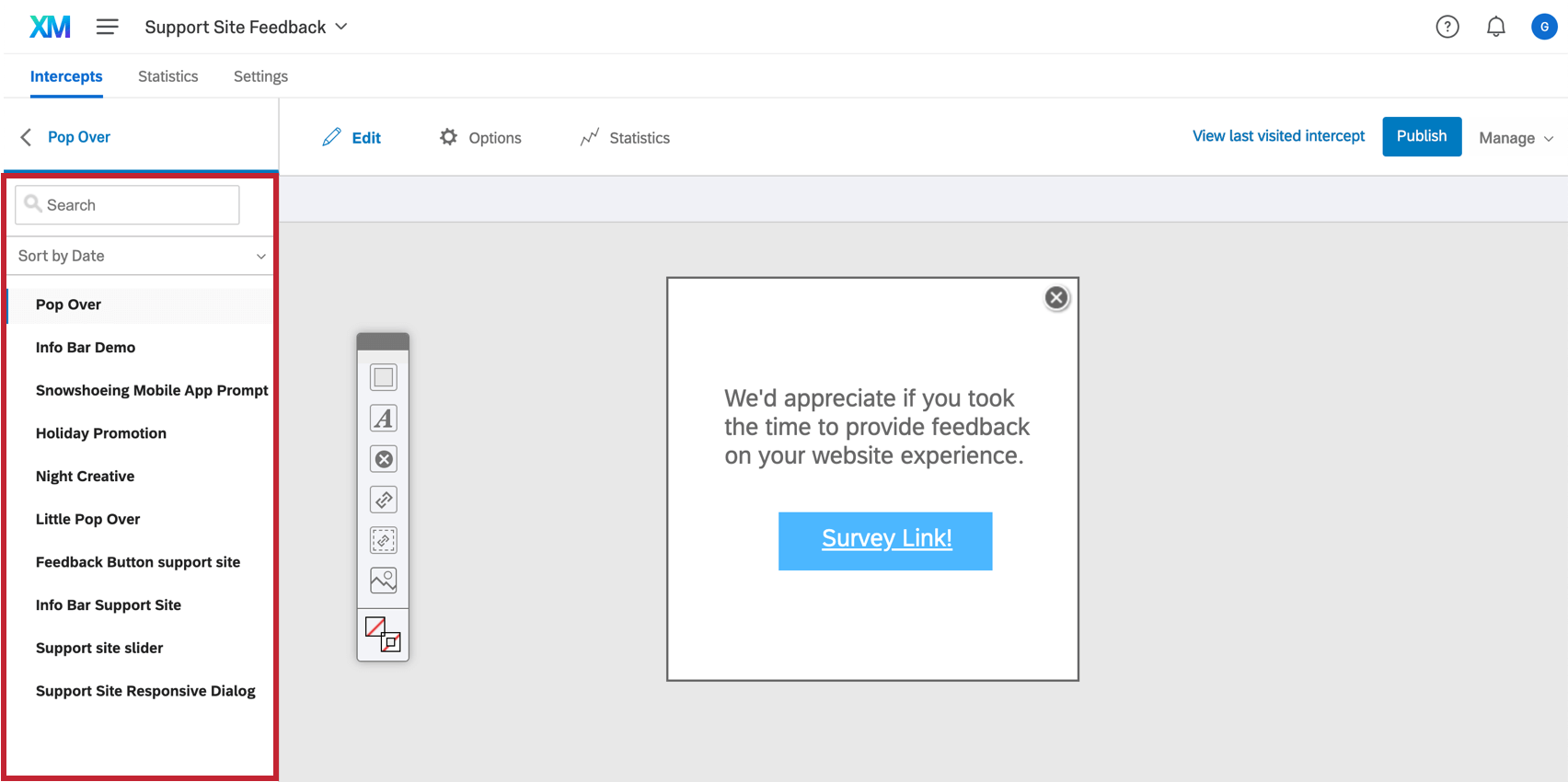
クリエイティブ・セレクション・メニュー
編集、オプション、統計セクションに入ると、左側にプロジェクトで作成したすべてのクリエイティブをリストアップしたメニューが表示されます。クリエイティブは名前をクリックすることで簡単に切り替えることができます。
検索バーを使って、クリエイティブを名前で検索したり、「日付で並べ替え」ドロップダウンを変更して別の基準でクリエイティブを並べ替えることができます。
モバイルアプリプロンプトのクリエイティブはこのリストに含まれていません。