スライダークリエイティブ
スライダークリエイティブについて
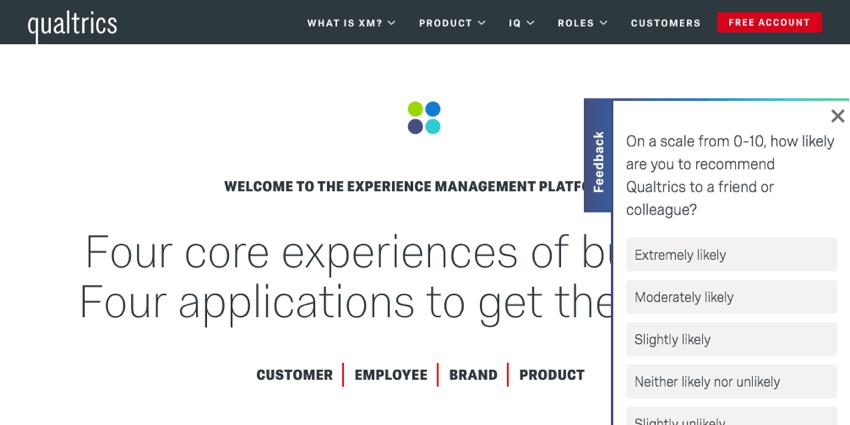
スライダーは、ページの横からスライドするクリエイティブです。スライダーは、訪問者への推奨者の提供、プロモーションの広告、アンケート調査の埋め込み、リードジェネレーションなど、さまざまな方法で使用することができます。例えば、スライダーにインタラクティブなボタンを設置し、スライドさせることで、訪問者がEメールでニュースレターに登録できるようにすることができます。
スライダーはページ全体をオーバーレイしたり、ページを進めるために訪問者がスライダーとインタラクトする必要がないため、ポップオーバーよりも邪魔にならない方法で注目を集めるコンテンツを表示するのに最適です。
仕組み
スライダーはウェブページの境界線からアニメーションします。ページが読み込まれたときに自動的にスライドさせたり、訪問者が指定したポイントまでページをスクロールするとスライドさせたりすることができます。
また、クリエイティブ全体がスライドアウトする前に、クリエイティブの一部を表示させることもできます。これにより、クリエイティブをスライドさせることができる “ビジブルコントロール “が作成される。多くの場合、これはクリック可能なフィードバックボタンの形をとりますが、あなたが望むものであれば何でも構いません。
スライダーオプション
スライダークリエイティブは、他の標準クリエイティブと同じ方法で作成されます。スライダークリエイティブの作成方法については、クリエイティブセクションの編集のサポートページをご覧ください。
クリエイティブオプションの以下の設定は、スライダークリエイティブ独自のものです:
スライダーを表示
スライダーの表示オプションは、すべてのクリエイティブのタイミングオプションと同じ機能です。詳しくはリンク先のページを参照してほしい。
閉じて削除
「閉じる時に削除」は、訪問者が設定した閉じるボタンをクリックすると、スライダーをスクリーンから削除します。このオプションは、可視コントロールが有効になっているときのスライダーの動作にのみ影響します。
ターゲットをクリックして削除
“Remove On Target Click “は訪問者がターゲットをクリックするとスライダーをスクリーンから削除します。
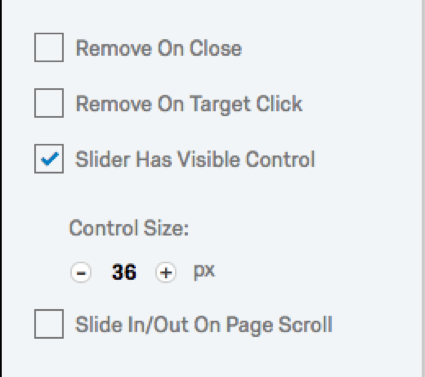
スライダーに表示コントロールあり
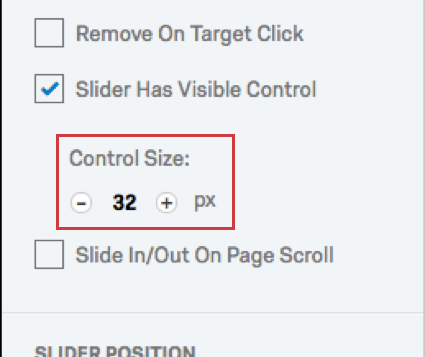
“Slider Has Visible Control” はクリック可能なコントロールエリアを設定します。コントロールサイズ]ボックスは、希望の幅(ピクセル単位)を調整します。
コントロールのサイズは、可視コントロールとして表示したいアイテムの幅に設定する必要があります。
以下はその例である。訪問者が写真のフィードバックボタンをクリックすると、バー全体がスライドして表示されます:
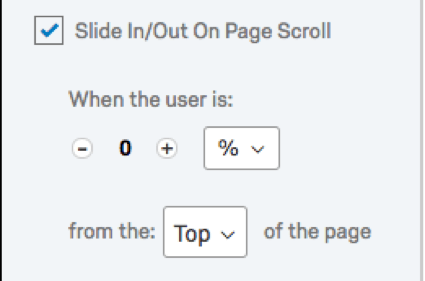
ページスクロールのスライドイン/アウト
Slide In/Out On Page Scrollは、訪問者がスライダーをトリガーするためにスクロールしなければならないページのパーセンテージまたはピクセル数を指定します。
ページの上部または下部との距離を設定します。
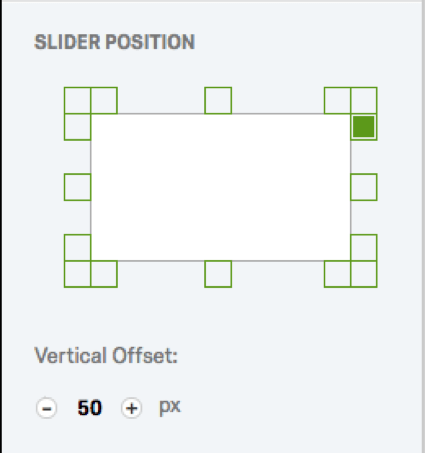
スライダー位置
スライダーの位置は、クリエイティブがスライドする位置を指定します。Vertical Offsetオプションを使用して、クリエイティブをこの初期位置の上または下に配置します。
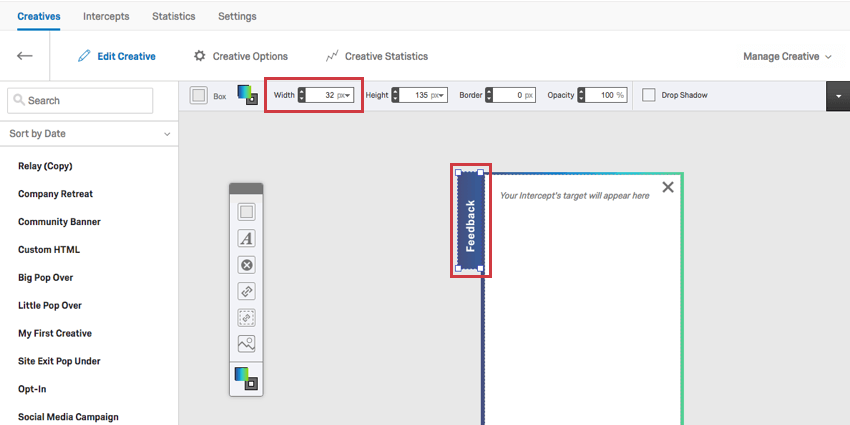
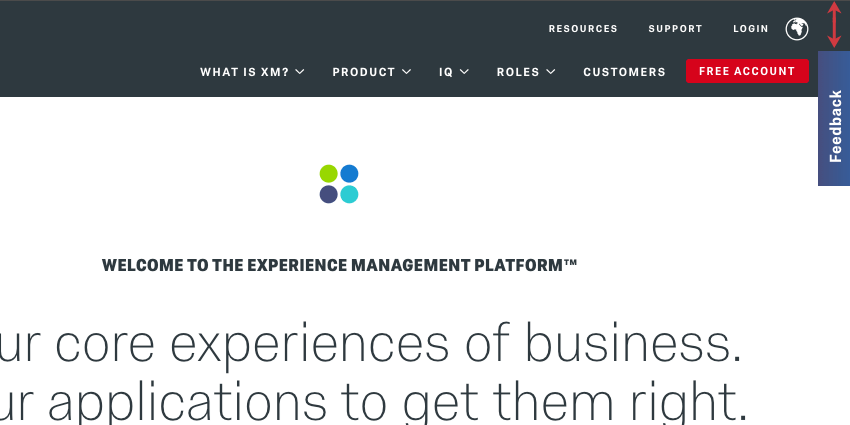
以下のスクリーンショットでは、スライダーはカスタムポジショニングを使用して画面の右上に配置され、Vertical Offsetを50 pxに設定しています:
 ;