-
Qualtrics Platform -
Customer Journey Optimizer -
XM Discover -
Qualtrics Social Connect
オンラインレビューを始める(クアルトリクス)
Was this helpful?
This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.
The feedback you submit here is used only to help improve this page.
That’s great! Thank you for your feedback!
Thank you for your feedback!
クアルトリクスによるオンライン評価について
製品やカスタマーエクスペリエンスを完成させるなど、ビジネスをより良くする方法を考えるとき、顧客がどこにいても出会うことが重要である。オンライン・レビューは、人々が私たちの会社やサービスをどのようにエクスペリエンスしているか、多くのインサイトを提供してくれます。クアルトリクスでは、評価管理プロジェクトを利用して、これらの評価を深く掘り下げることができます。
評価管理プロジェクトは、現在のフィードバックプログラムやレポートを、ウェブ上のあらゆる場所からの評価データと統合するお手伝いをします。関係者用のダッシュボードを作成したり、一連の自動ワークフローでアクションリクエストを作成したりできます。
評価管理プロジェクトの種類
評価管理プロジェクトは、他のプロジェクトと同様にカタログに作成することができます。プロジェクト名とフォルダを決めたら、3つのタイプから選ぶように指示されます。各タイプの利点と、どのような場合に使用すべきかを説明する。
Googleプレイスに接続
Googleビジネスアカウントをお持ちの方は、ぜひこのオプションをご利用ください。このソリューションでは、Googleレビューをクアルトリクスに取り込み、ダイナミックなレポートやワークフローを作成できるだけでなく、クアルトリクスのダッシュボードからレビューに対応することができます!
詳しい手順については、Googleプレイスへの接続をご覧ください。
ウェブ検索
大手評価サイトのアカウントを持っていなくても問題ない。このソリューションでは、クアルトリクスがお客様のビジネスに関連する評価者をウェブ上で検索します。そうすることで、Facebook、Google評価者、トリップアドバイザーなどを一箇所に集めることができる!
詳しい手順については、「ウェブで評価者を探す」をご覧ください。
評価者の追加
Facebook、Brandwatch、ReviewTrackersなどのアプリに直接接続する。
詳細な手順については、「情報源から評価者を追加する」を参照してください。
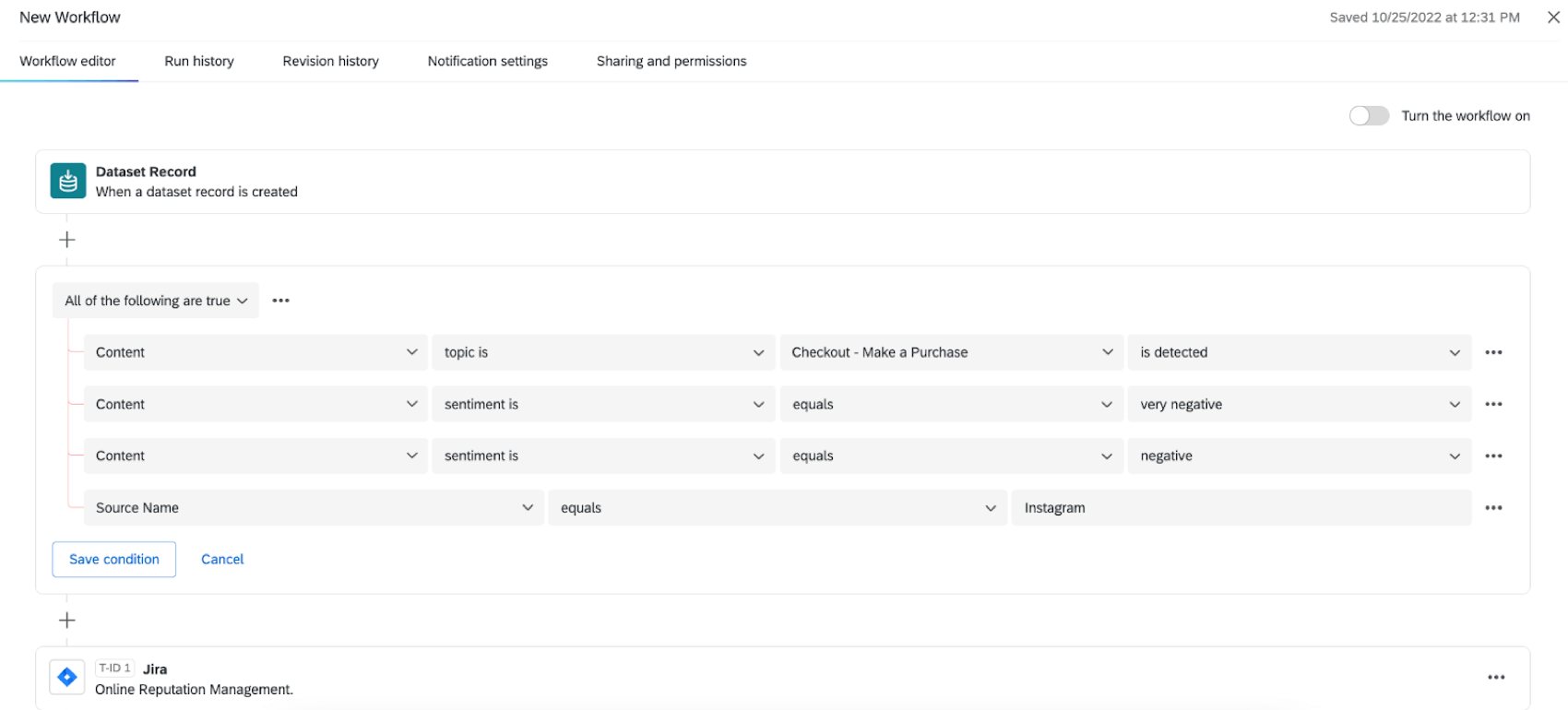
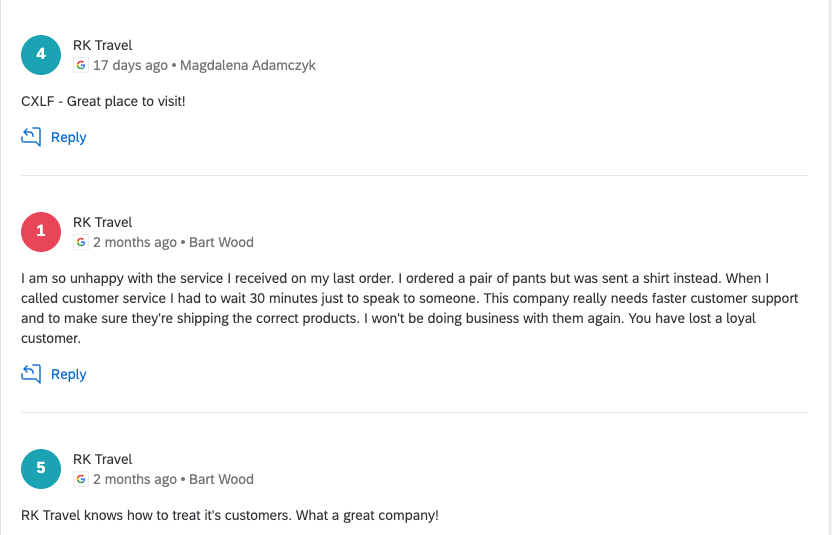
オンライン評価者への対応
評価管理プロジェクトを作成したら、ワークフローを使って収集したインサイトにアクションを起こすことができます。ワークフローでは、チケットの作成からメールの配信まで、クアルトリクス内外でさまざまなタスクを自動化することができます。
詳細を見るには、オンライン評価管理のワークフローをご覧ください。
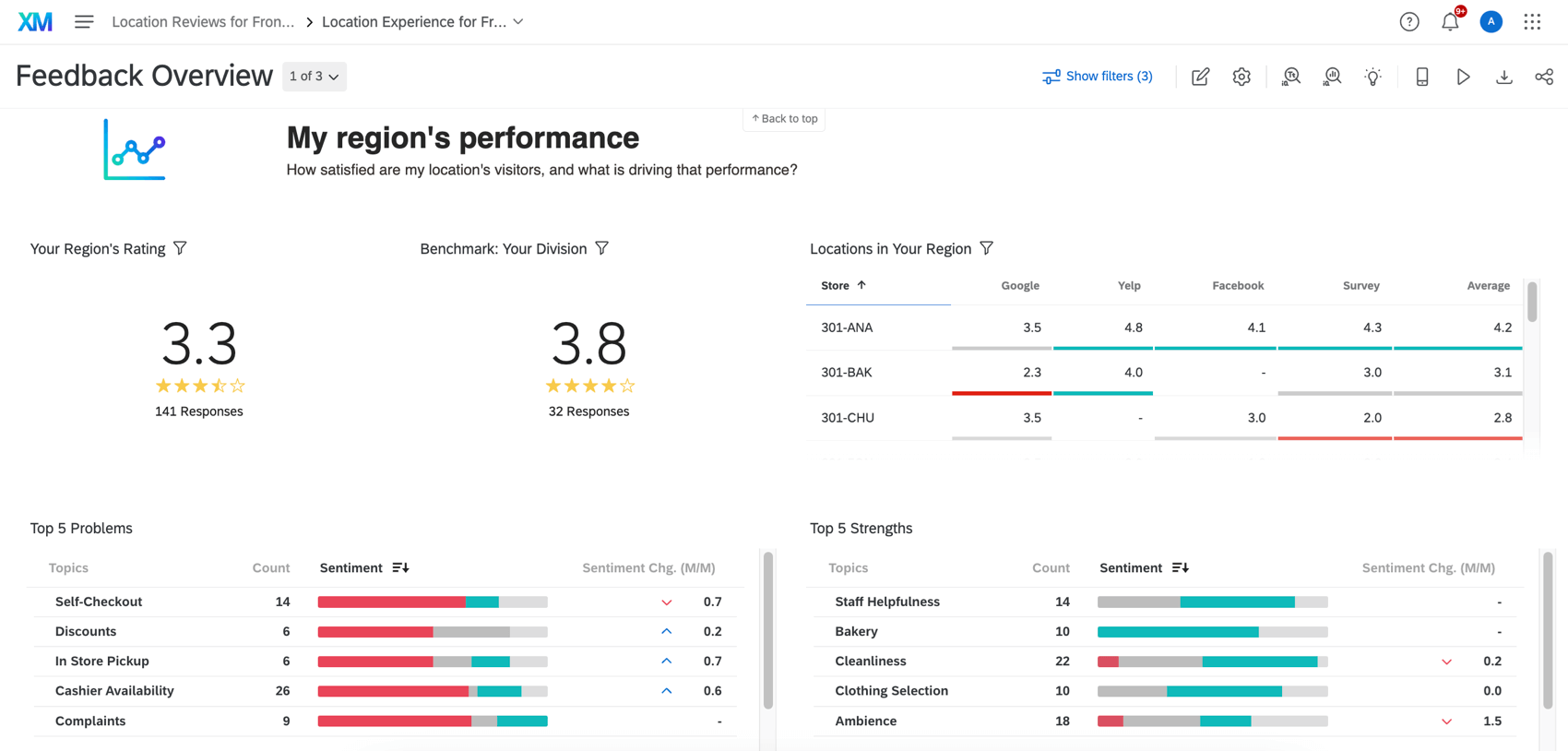
オンライン評価者用ダッシュボードの作成
ダッシュボードはステークホルダーと共有できるレポートです。評価管理プロジェクトから得られたソーシャルデータを、収集した他のカスタマーエクスペリエンスデータとともにレポートに取り込み、結果を明らかにします。
詳細を見るには、オンライン・レピュテーション・ダッシュボードをご覧ください。

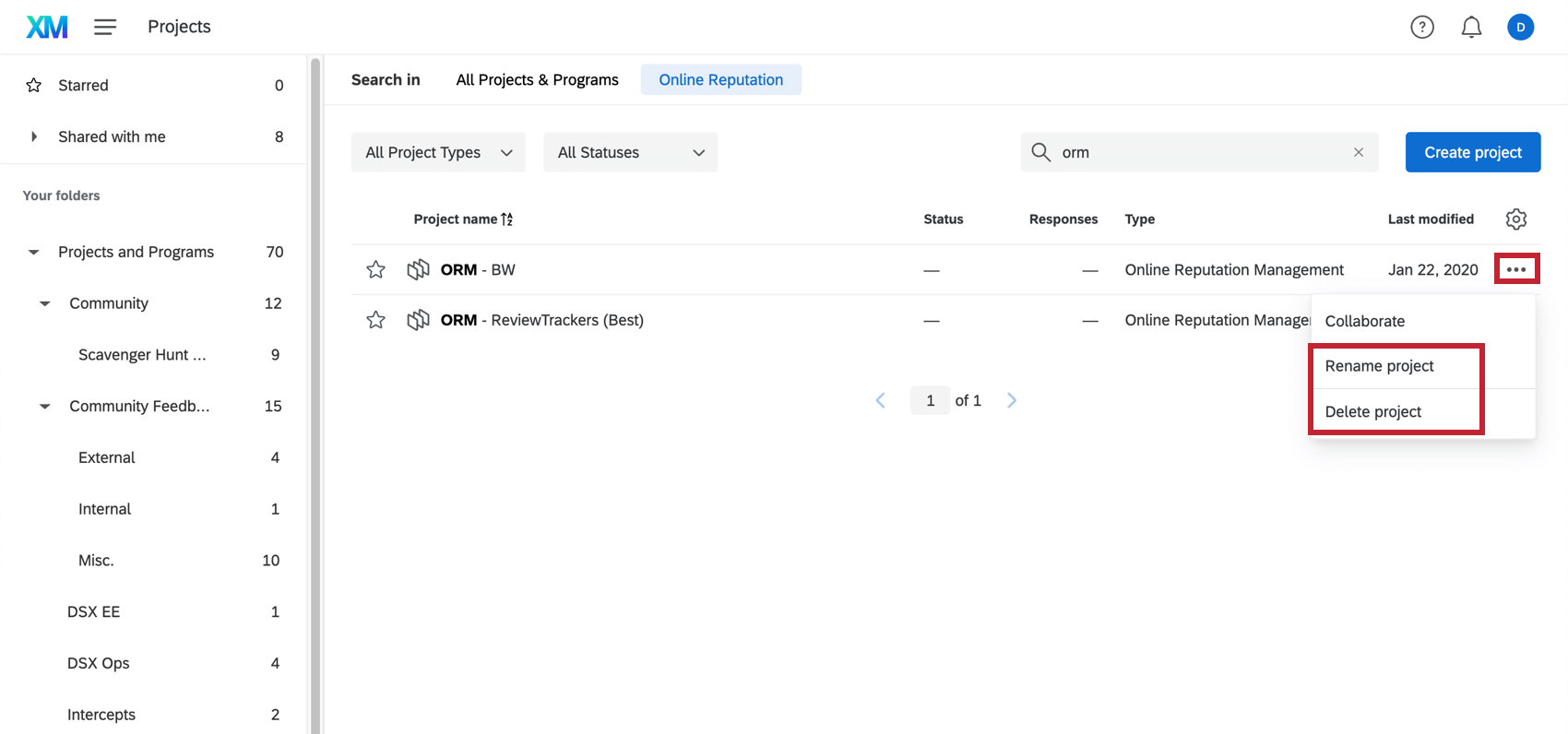
評価管理プロジェクトの名前変更と削除
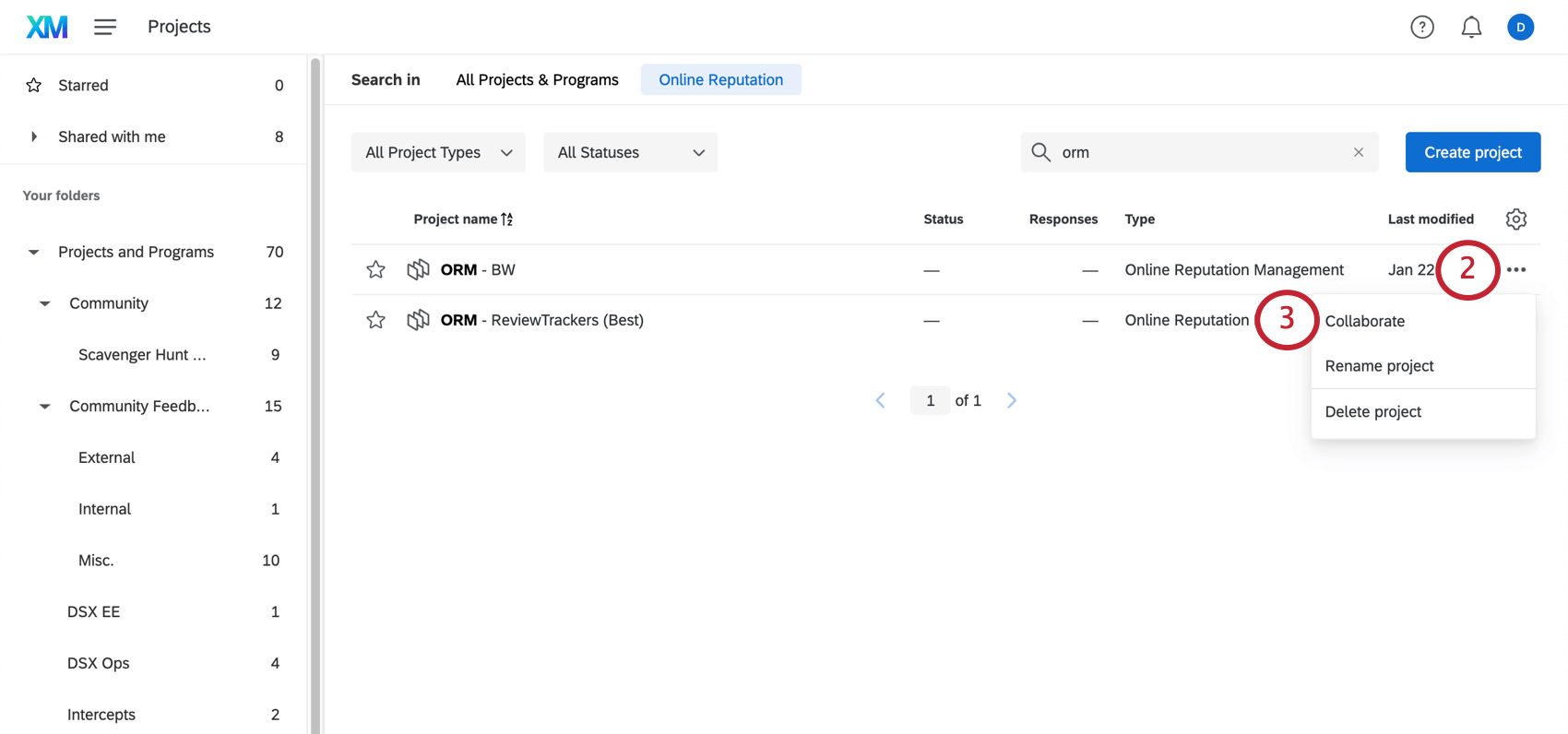
プロジェクトページに移動したら、プロジェクトの横にある3つの点のメニューをクリックし、名前を変更するか削除します。
- プロジェクト名を変更:プロジェクト名を変更します。
- プロジェクトを削除する:プロジェクトを削除します。評価管理プロジェクトは一度削除されると取り戻すことはできません!
評価管理プロジェクトの共有
これらのプロジェクトでは、ライセンス内の他のユーザーと協力体制をとることができます。
評価管理プロジェクトを共有する
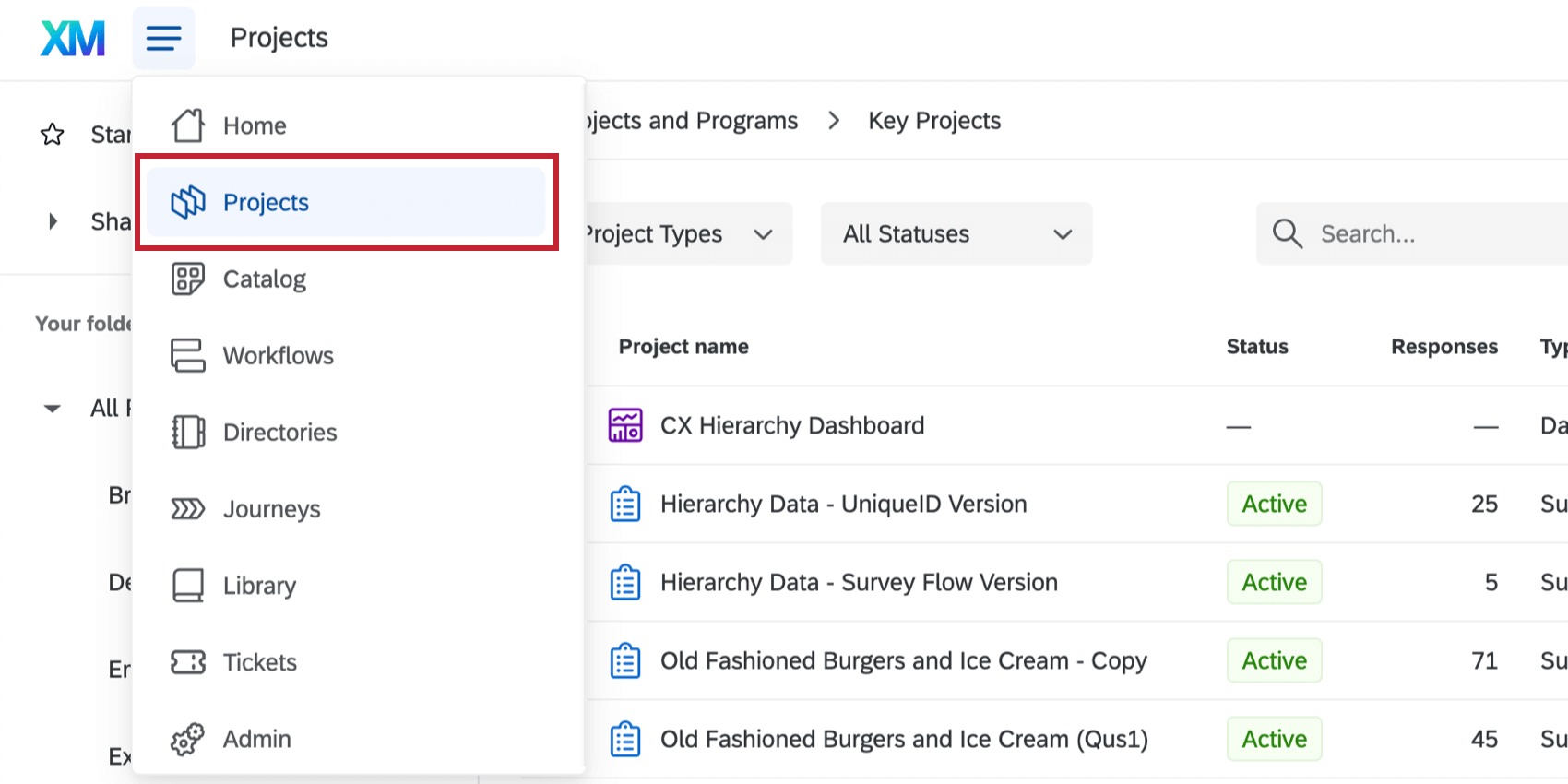
- [プロジェクト]ページに移動します。

- 共有したいプロジェクトの次へ3つの点をクリックします。

- 共有」をクリックします。
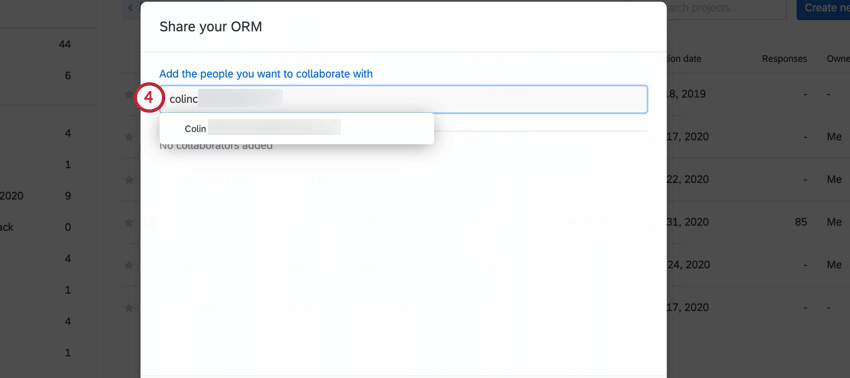
- 共有者の名前またはEメールを入力し、リストから選択します。複数の共有者を追加することができます。

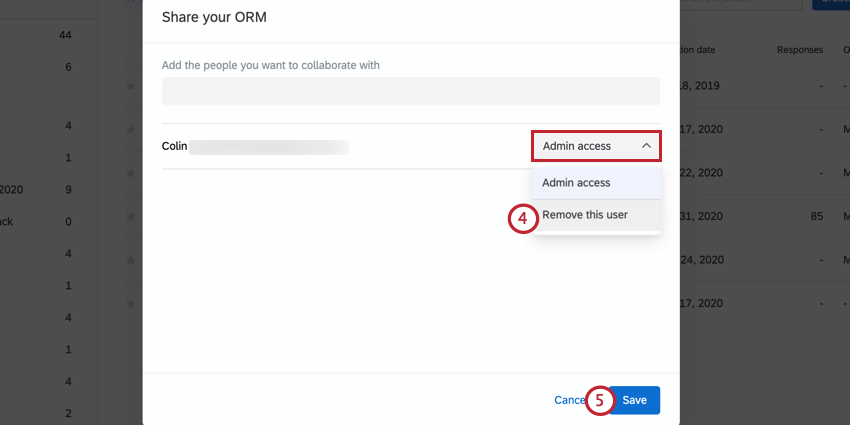
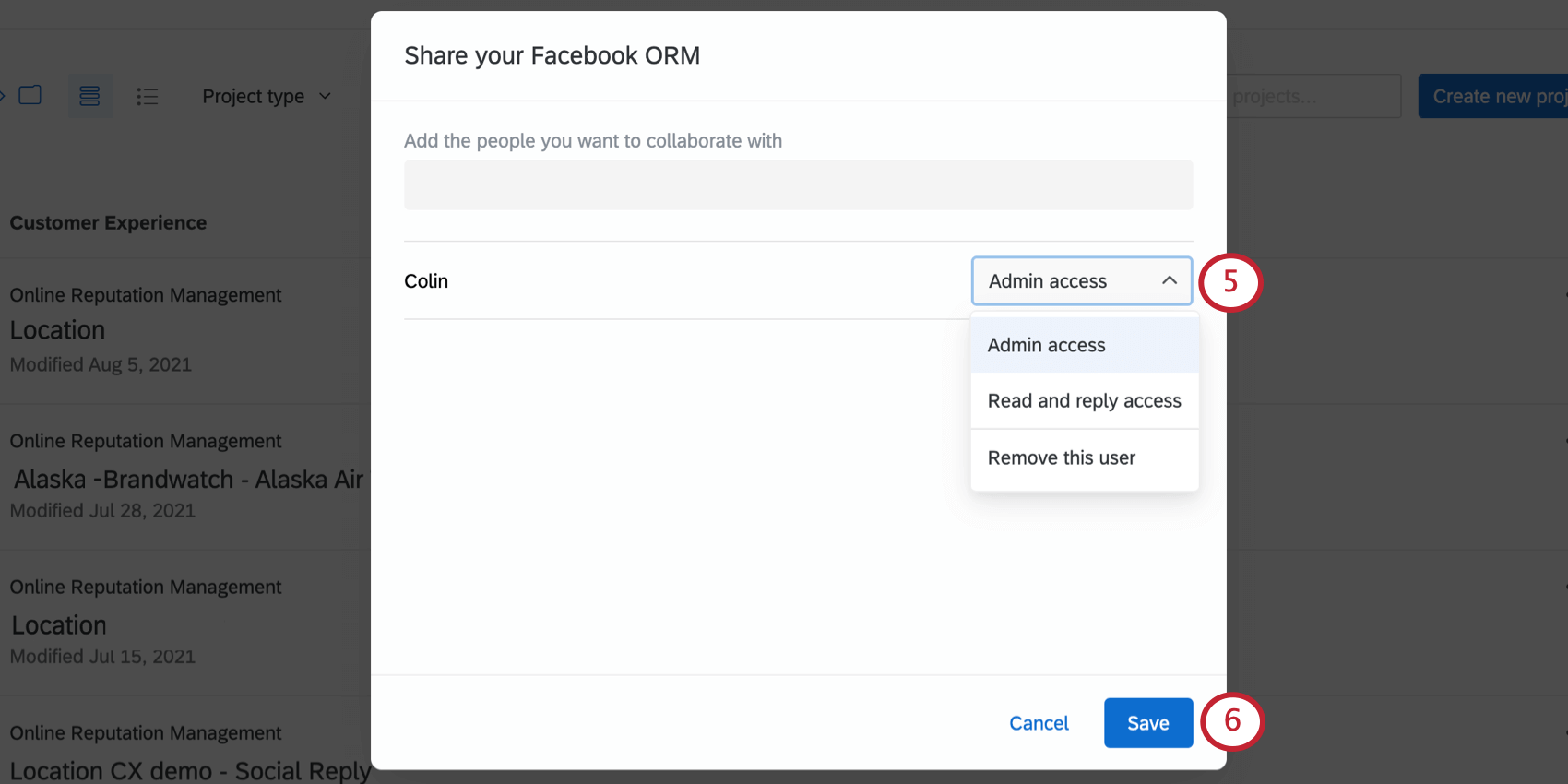
- ユーザーが持つべきアクセシビリティのレベルを決定する:

- 管理者アクセス:ユーザーはプロジェクトを編集することができます。これは、プロジェクトの作成者と同じレベルのアクセシビリティです。つまり、この権限を持つユーザーは、アプリの接続や切断、データの変更、プロジェクトの完全削除を行うことができます。
- 読み取りと返信のアクセス:ユーザーは、関連するダッシュボードでデータを閲覧し、オンライン・レビューのウィジェットを使用することができます。ユーザーはプロジェクトのアプリやデータを編集したり、名前を変更したり、削除したり、他の人を招待して協力体制をとることはできません。
- 共有者の追加が完了したら、「保存」をクリックします。