シングルページアプリケーション
シングル・ページ・アプリケーションについて
シングル・ページ・アプリケーション(SPA)は、特別なタイプのウェブ・アプリケーションです。SPAは、あなたがウェブサイトに入ったときに1つのページを読み込み、その時点から、あなたがナビゲートするときに同じページ内の後続のすべてのコンテンツを読み込みます。これは通常のウェブサイトのように見えるが、「ページ」を切り替えても、実際にはページはリロードされない。
デフォルトでは、デプロイメントコードはWebページがロードされるとすぐに実行されます。しかし、SPAはページ間を移動するときにリフレッシュしないため、デプロイメントコードはページ間を移動するときに再評価されません。以下に説明するテクニックを使用することで、デプロイメントコードをSPAサイトでシームレスに機能させることができます。
URL変更時のインターセプトロジックの自動再評価
Single Page Applicationがユーザーナビゲーションのためにクライアント側ルーティングに依存している場合、Re-evaluate intercept logic when the URL changes設定を有効にすることで、その後のURL変更時にインターセプトの再評価を強制することができます。この設定をチェックすると、最初のページロード時に行われる評価に加え、インターセプトロジックの評価が可能になります。
インターセプトロジックの自動再評価を有効にするには、以下の手順に従います:
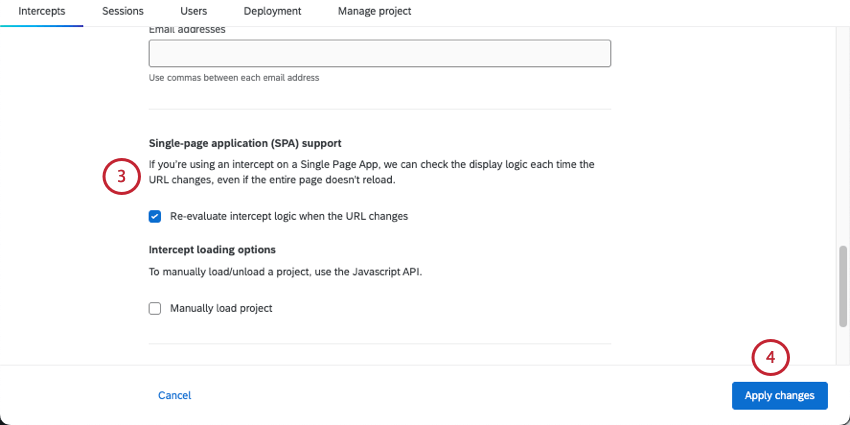
- インターセプトへ。

- インターセプトの設定に進む。
- Single-page App (SPA) Supportセクションで、Re-evaluate intercept logic when the URL changesがチェックされていることを確認してください。

- 変更の適用をクリックします。
インターセプトロジックの再評価とURL変更に伴うアクティビティの追跡
前のセクションでは、プロジェクト内のすべてのインターセプトでシングルページのアプリケーションをサポートする方法を示しました。ただし、プロジェクト内のすべてのインターセプトとエクスペリエンス分析でこの動作をサポートしたい場合は、代わりにプロジェクトレベルで設定を調整する必要があります。
- プロジェクトのマネージャーへ。
- Single-page App (SPA) SupportセクションのRe-evaluate intercept logic and/or track activity whenever URL changesがチェックされていることを確認してください。
- 変更の適用をクリックします。
注意カスタムJavascriptコードで表示するインターセプトレベルオプションと組み合わせてこのSPA設定を使用する場合、(手動で)
QSI.API.run();メソッドを使用して、各SPAページに表示するインターセプトを取得します。
JavaScript APIによる手動実装
この方法では、デプロイメントコードを手動で実行するように切り替える方法を説明します。 つまり、適切なJavaScript APIリクエストが開始されるまで、デプロイメントコードは関連するロジックを実行したり評価したりしません。
手動で実施する場合
- インターセプトへ。

- インターセプトの設定に進む。
- インターセプト・ロード・オプションの見出しで、Manually Load Project を選択する。

- 変更の適用をクリックします。
- 必要であれば、インターセプトの1つに戻り、インターセプト全体 または個々のアクションセットに論理 セットを設定します。

- デプロイメントコードは、できればすべてのページで読み込まれるように、グローバルヘッダまたはフッタに配置してください。
- ウェブサイトにインターセプトを参照させたい回数に応じて、適切なJavaScript APIリクエストを追加します。これらのリクエストについては、以下のセクションを参照のこと。
JavaScript APIリクエスト
クアルトリクスにプロジェクトを1つのインスタンスで評価させたい場合は、以下の2つのリクエストを使用します:
- このリクエストはページ上のインターセプトとクリエイティブのデプロイメントコードをロードします。load」APIは、コードのあるページをリロードするのと同じである。
QSI.API.load();Qtip:プロジェクト設定でManually Load Projectを有効にしている場合、最初のページロード時にデプロイメントコードをロードするためにこのAPIを呼び出す必要はありません。リロードせずに発生したページの状態変化をアカウントするために、強制ロードが必要になるだけである。 - これによりデプロイコードの評価が開始され、表示条件を満たしたクリエイティブが表示される。
QSI.API.run();
プロジェクトコードをクアルトリクスに同じページで複数回評価させたい場合は、以下の3つのステップを毎回繰り返してください:
- このリクエストは、ページに存在するインターセプトやクリエイティブのデプロイメントコードを削除します。
QSI.API.unload(); - ページ上のインターセプトやクリエイティブのデプロイメントコードを読み込みます。これはページの再読み込みと同じである。
QSI.API.load(); - これによりデプロイコードの評価が開始され、表示条件を満たしたクリエイティブが表示される。
QSI.API.run();
