テキストブロックウィジェット (Studio)
テキストブロックウィジェットについて
テキストブロックウィジェットを使ってダッシュボードにテキストを追加できます。テキストブロックは、イントロダクション、分析の説明、タイトルなどに便利です。
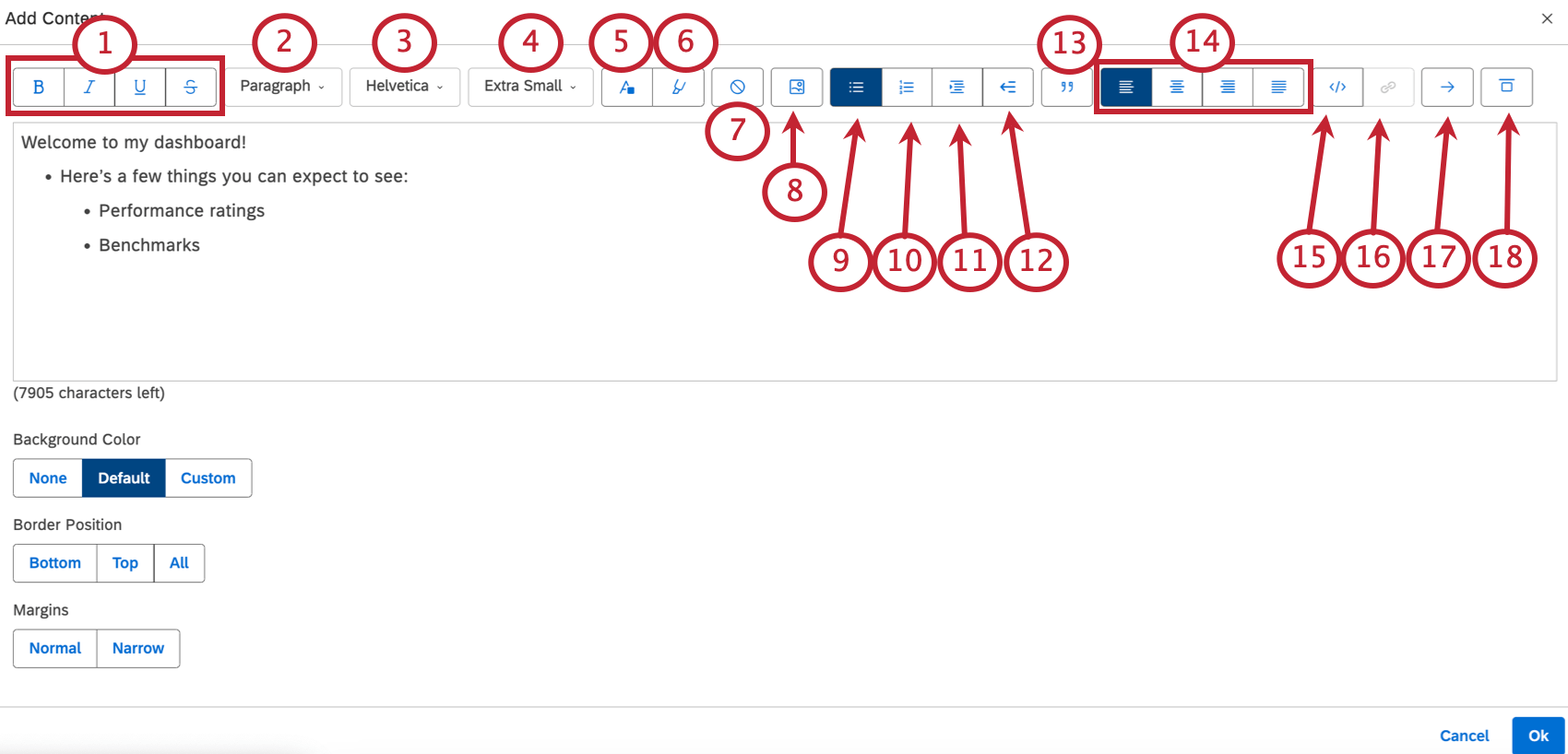
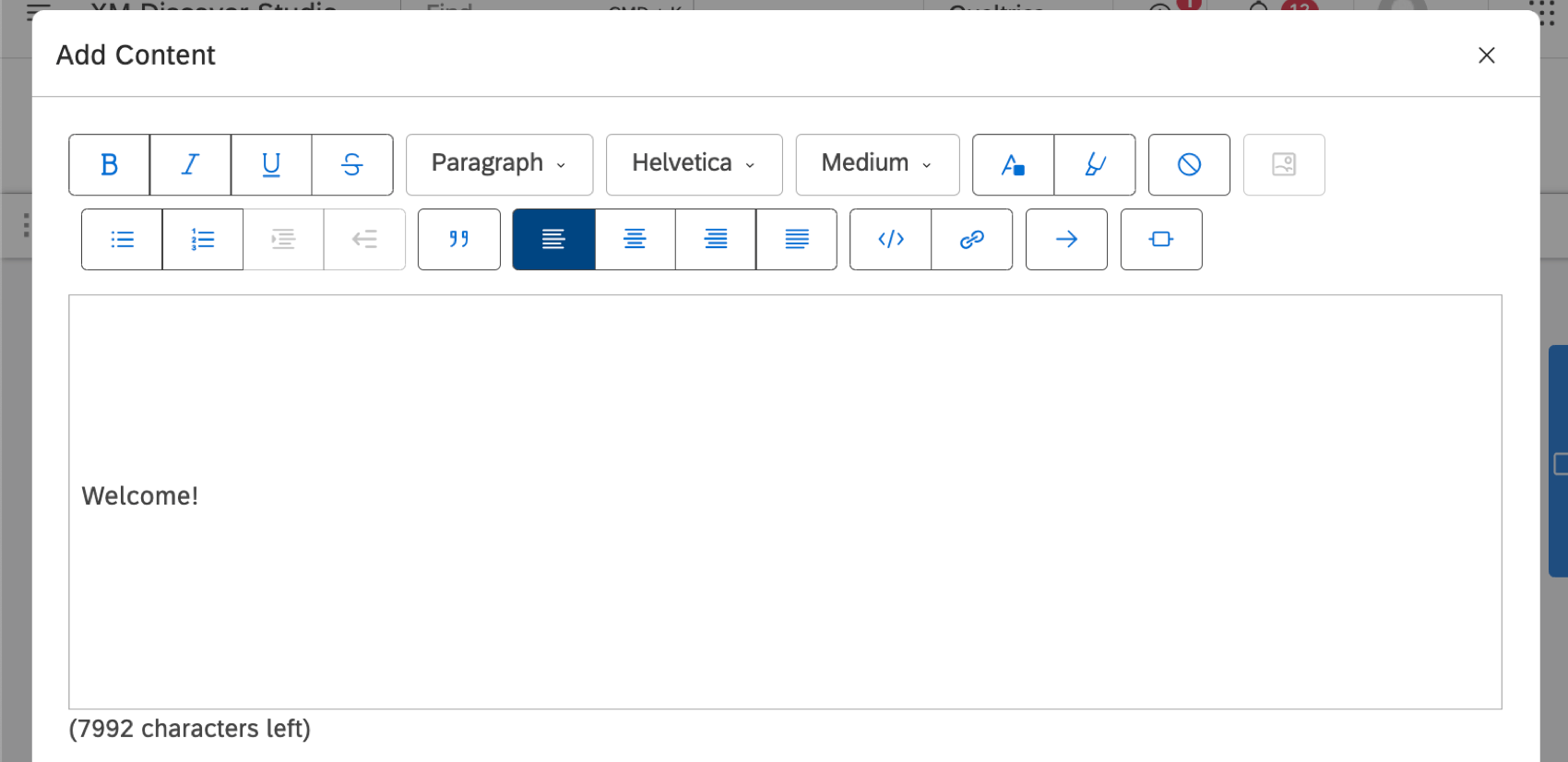
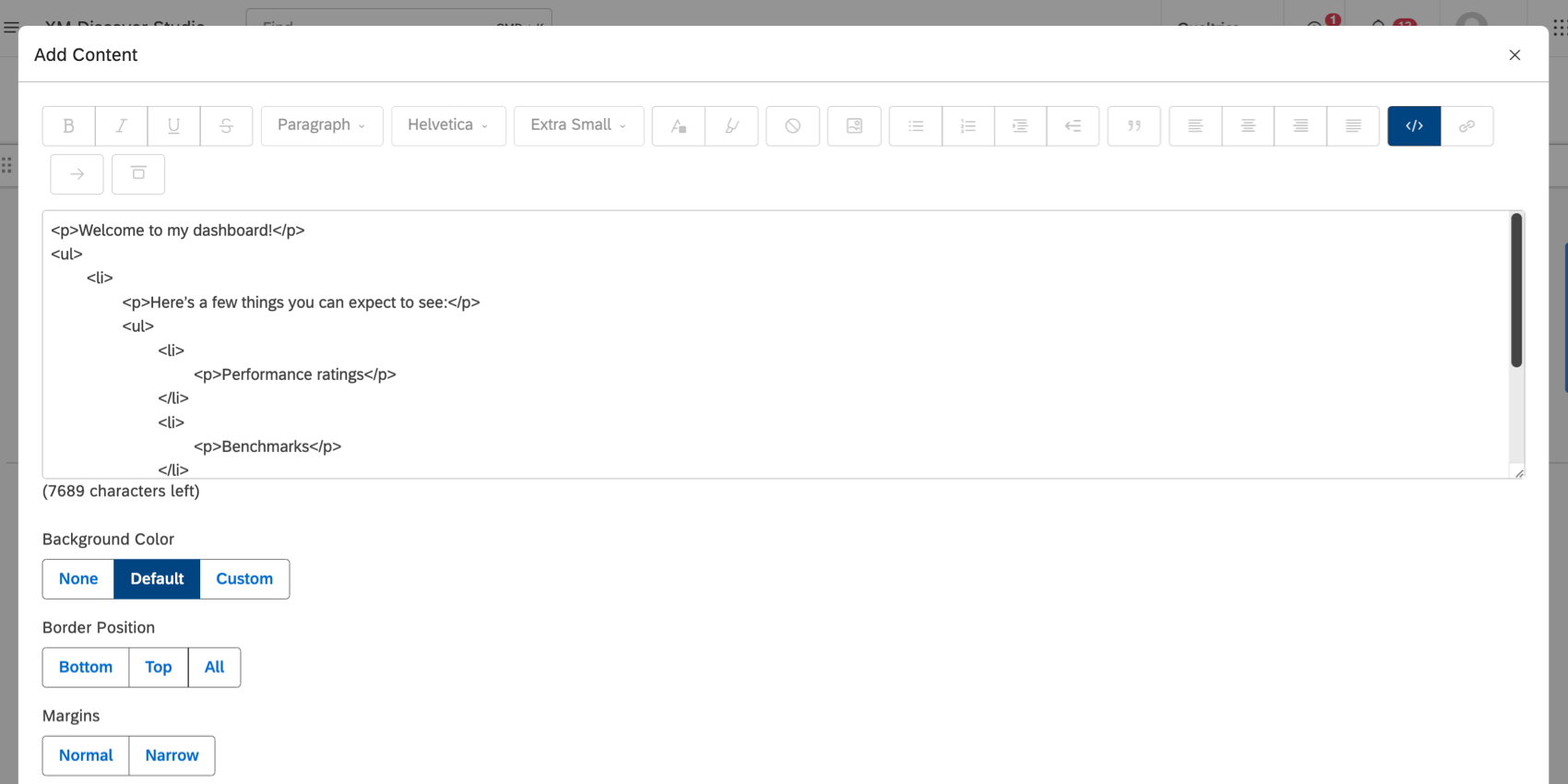
テキスト編集オプション
Qtip:を押して改行を小さくします。 Shift + Enter の代わりにEnter。
- テキストエフェクト:テキストを太字、斜体、下線、取り消し線にできます。
- 段落スタイル:選択したテキストを書式設定するには、このドロップダウンを使用します。
- フォント:HelveticaやArialなどのフォントフェイスを選ぶ。
- サイズフォントサイズを選択してください。正確なピクセルの代わりに、一般的なプリセットから選ぶことができます。
- 色:選択したテキストの文字色を変更します。カラーホイール、16進コード、RGB、プリセットパレットから選択できます。
- 強調表示:テキストを強調表示します。カラーホイール、16進コード、RGB、プリセットパレットから選択できます。
- 書式をクリア:選択したテキストからすべてのスタイルを削除します。
- 画像を埋め込む:テキストブロックに画像を追加します。ウェブから画像のURLを貼り付けたり、パソコンから画像をアップロードすることができます。
Qtip:テキストブロック内の画像の制限は、画像ウィジェットの制限と同様です。
- 順序なしリスト:箇条書きリストを作成。
- オーダーリスト:番号付きリストを作成。
- インデントを増やす:リストの下にインデントされた別のリストを作成します。
- インデントを減らすインデントされたリストを作成した場合、そのインデントを減らすことができます。
- 段落の引用/引用解除選択:段落に引用ブロックを追加する。これは、左側に行があるインデントされた段落として表示される。

- 段落の配置:段落を左揃えにするか、右揃えにするか、中央揃えにするか、あるいは両端揃えにするかを選択します。
- Html/リッチテキストの切り替え: Htmlソース表示とリッチテキスト表示を切り替えます。Htmlソース・ビューは基本的なHTMLフォーマットをサポートしています。
 Qtip:HTMLモードでは、各見出し要素は読みやすくするために改行で区切られます。Qtip:クアルトリクスサポートでは、カスタムコーディングに関するサポートやコンサルティングは行っておりません。カスタムコーディングサービスの詳細をお知りになりたい場合は、Discoverアカウントチームまでご連絡ください。担当者の連絡先がわからない場合は、Discoverサポートチームにご連絡ください。
Qtip:HTMLモードでは、各見出し要素は読みやすくするために改行で区切られます。Qtip:クアルトリクスサポートでは、カスタムコーディングに関するサポートやコンサルティングは行っておりません。カスタムコーディングサービスの詳細をお知りになりたい場合は、Discoverアカウントチームまでご連絡ください。担当者の連絡先がわからない場合は、Discoverサポートチームにご連絡ください。 - リンクの挿入/編集ハイパーリンクを追加または編集します。リンクのURLとタイトルの両方を追加します。

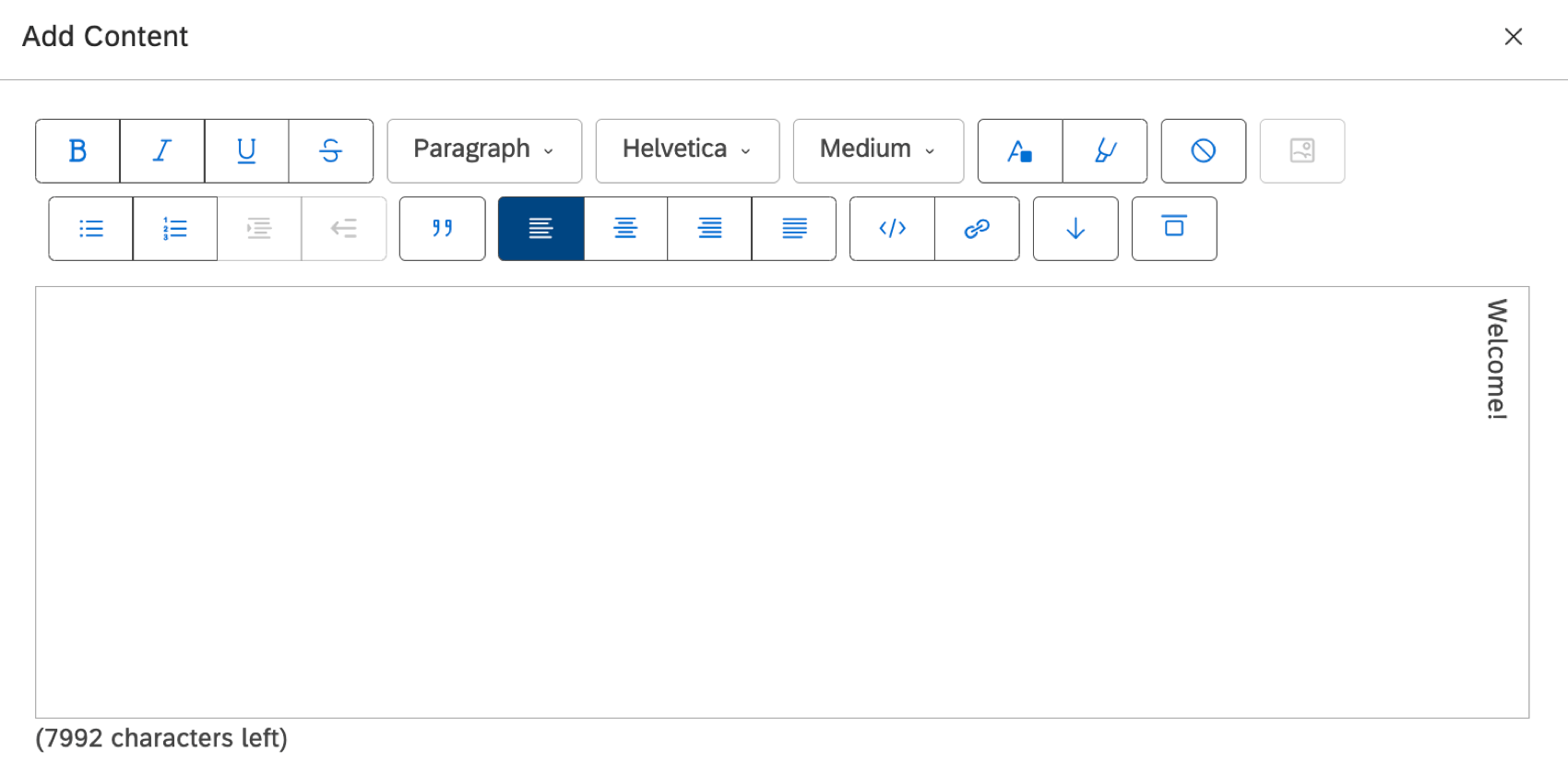
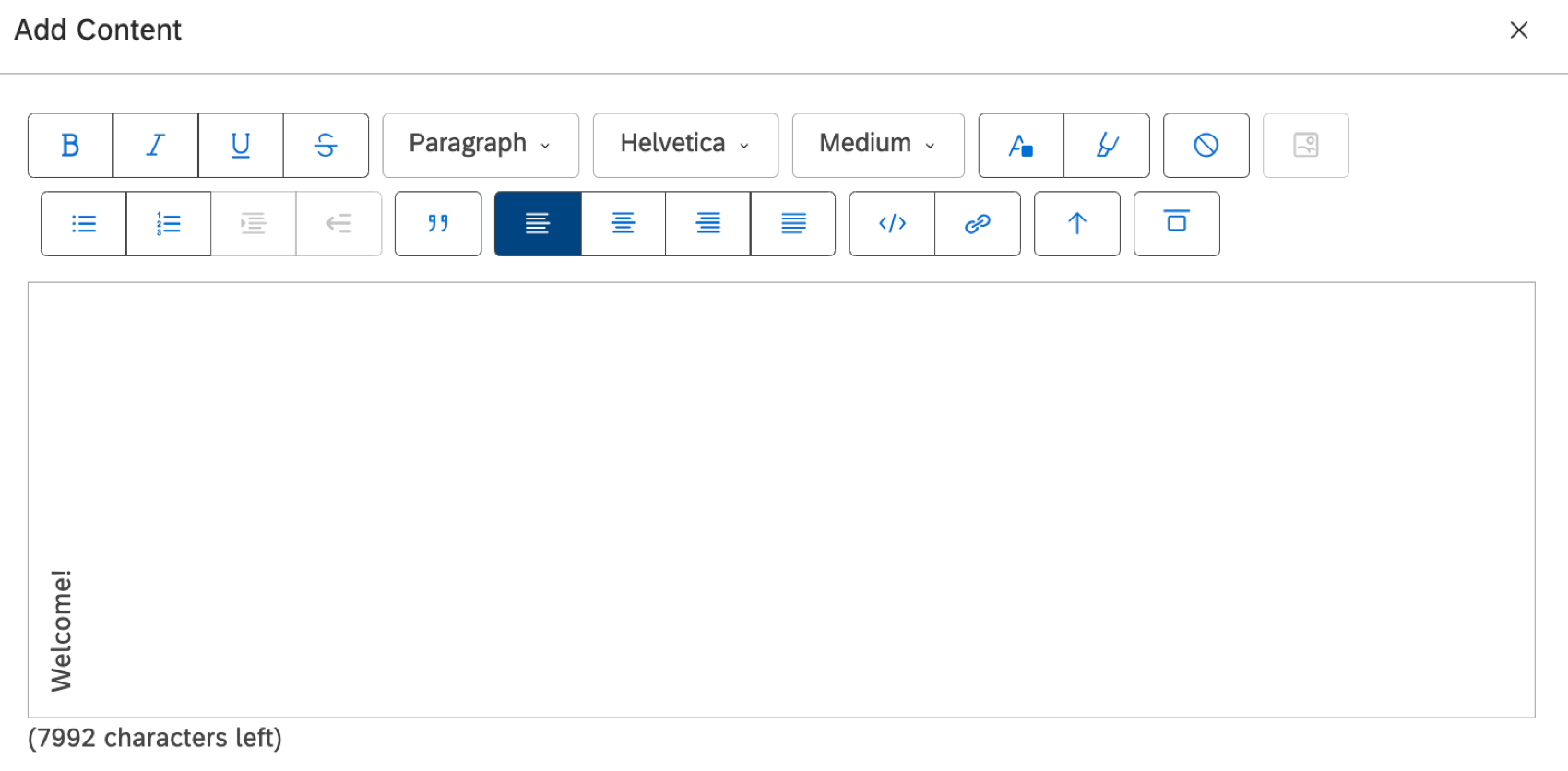
- テキストの回転:テキストを回転します。
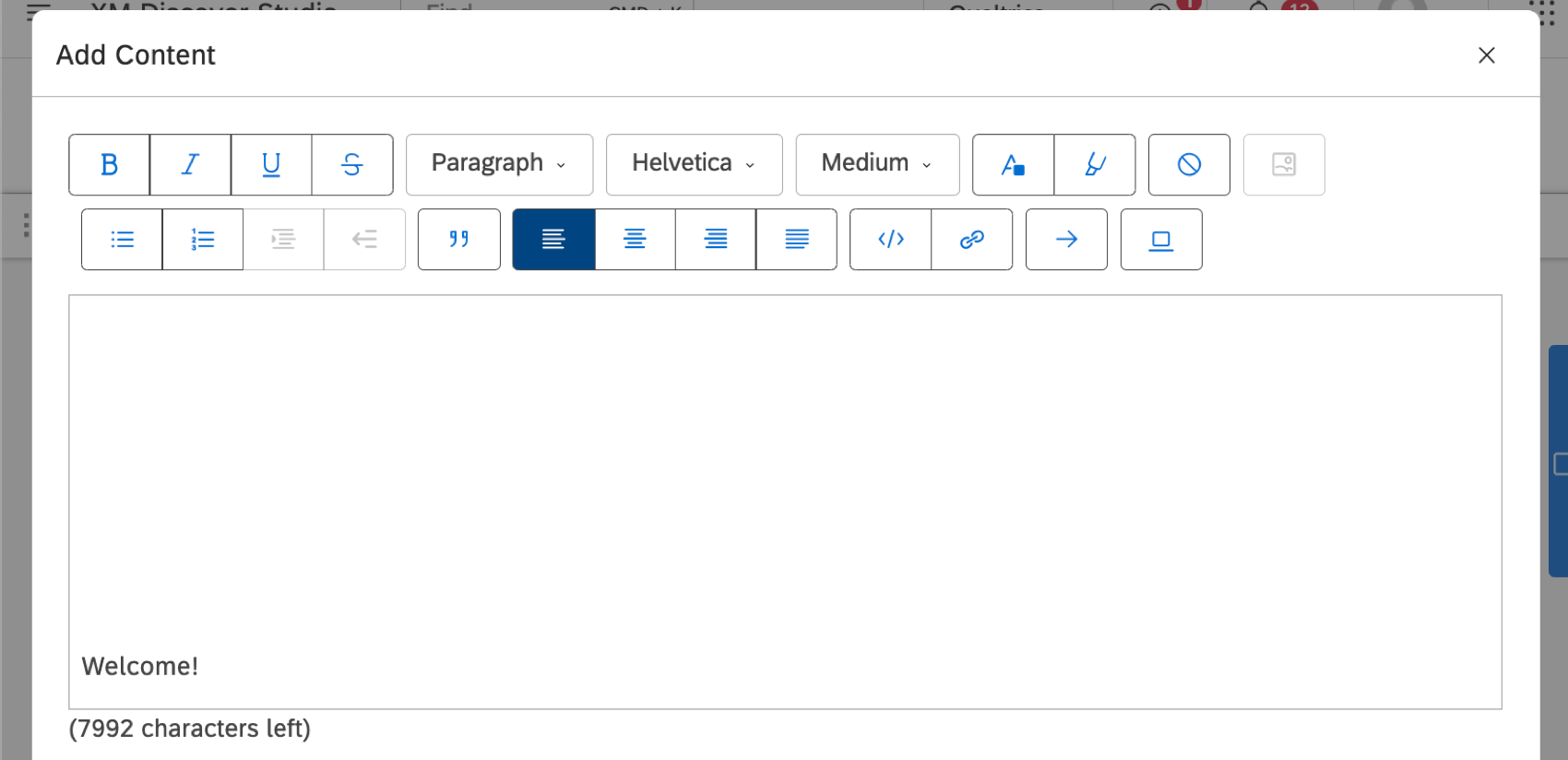
- テキストの配置:ウィジェットのボディ全体の中で、テキストを配置する場所を決定する。どちらかを選ぶ:
組織階層
パーソナライズされたダッシュボードの場合、階層エンリッチメントのドロップダウンから選択することで、組織階層のエンリッチメントパラメータのプレースホルダを挿入することができます。
中括弧の中にパラメータ名を入力することもできる。例えば、ターゲット感情というエンリッチメント・パラメータがある場合、次のように挿入する:
{ターゲット感情}。
背景色
- なし:背景を透明にする。つまり、ダッシュボードの背景色に合わせます。
- デフォルトデフォルト:標準の白いウィジェット背景を使用する。
- カスタム:お好きな色の16進コードを入力してください。
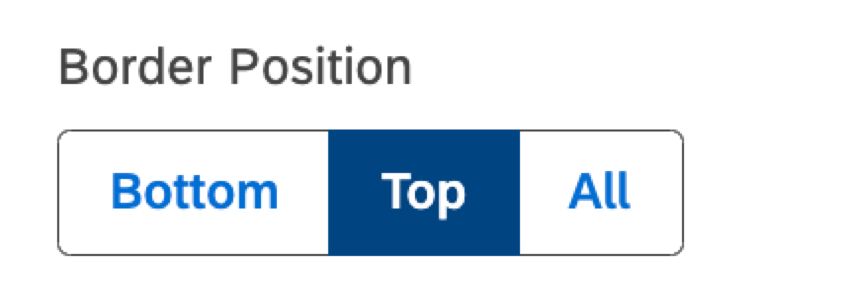
ボーダー・ポジション
テキストブロックの上、下、またはすべての側面に沿ってボーダーを表示するかどうかを選択します。選択範囲を2回クリックすると削除されます。
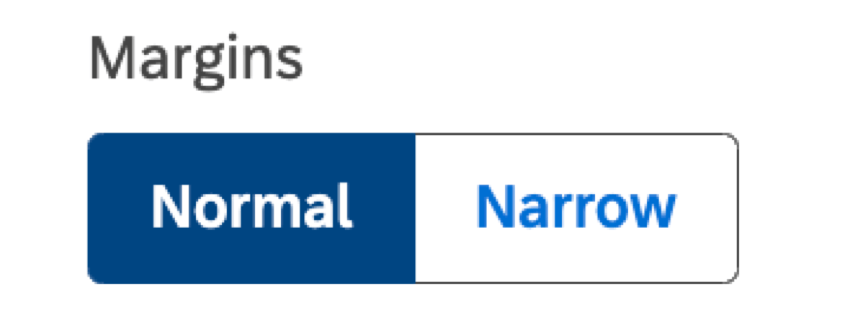
余白
マージンを使って、テキストブロックウィジェットのコンテンツとその外縁の間の距離をコントロールし、パディングとして機能します。
通常のマージンは狭いマージンより大きい。