セッションリプレイのためのカスタムイベントのトリガー
セッションリプレイのカスタムイベントのトリガーについて
セッションリプレイセクションでカスタムイベントを設定したら、ウェブサイト上でイベントをトリガー(または “emit”)する必要があります。ウェブサイトがタグマネージャーを使用している場合、そのプラットフォームで既存のイベントを活用して、クアルトリクスのカスタムイベントを簡単にトリガーできる可能性があります。
このページでは、GoogleタグマネージャーとAdobe Launchの例をご紹介します。タグ管理ソリューションがない場合は、ウェブサイトの製品コードで使用できるJavascriptソリューションもあります。
注意カスタムコーディング機能はそのまま提供され、実装するにはプログラミングの知識が必要です。クアルトリクスサポートでは、カスタムコーディングに関するサポートやコンサルティングは行っておりません。その代わり、クアルトリクスXMコミュニティの経験豊富なユーザーにいつでも質問できます。カスタムコーディングサービスの詳細をお知りになりたい場合は、クアルトリクス営業担当までご連絡ください。
Googleタグマネージャーでカスタムイベントをトリガーする
- Google タグマネージャーのインスタンスにログインします。
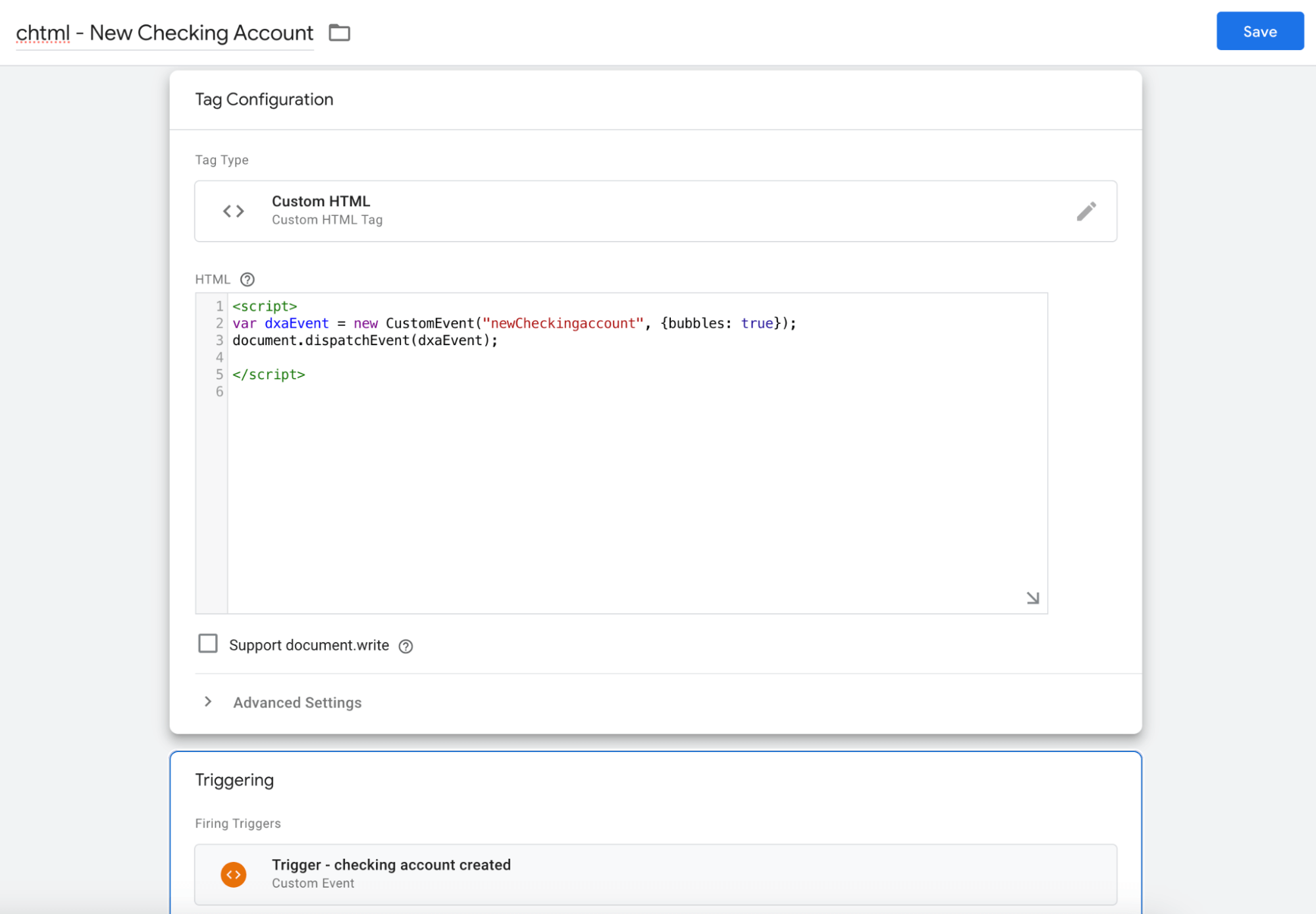
- カスタムHTMLタグを新規作成する。
Qtip:Googleタグマネージャーのステップの完了について質問がある場合は、Googleのサポートドキュメントを参照してください。
- 新しいHtmlタグに説明的な名前を付けます。
- Htmlで、新しいカスタムイベントを作成します。例えば、YOUR_EVENT_KEYをイベントのキーに置き換えて、以下のコードを追加します:
var dxaEvent = new CustomEvent("YOUR_EVENT_KEY", {bubbles: true}); document.dispatchEvent(dxaEvent); - トリガー]で、カスタムイベントをトリガーしたい既存のイベントに一致する発射トリガーを選択します。
- 変更を保存します。
Adobe Launchを使用したイベントのトリガー
- Adobe エクスペリエンス インスタンスにログインします。
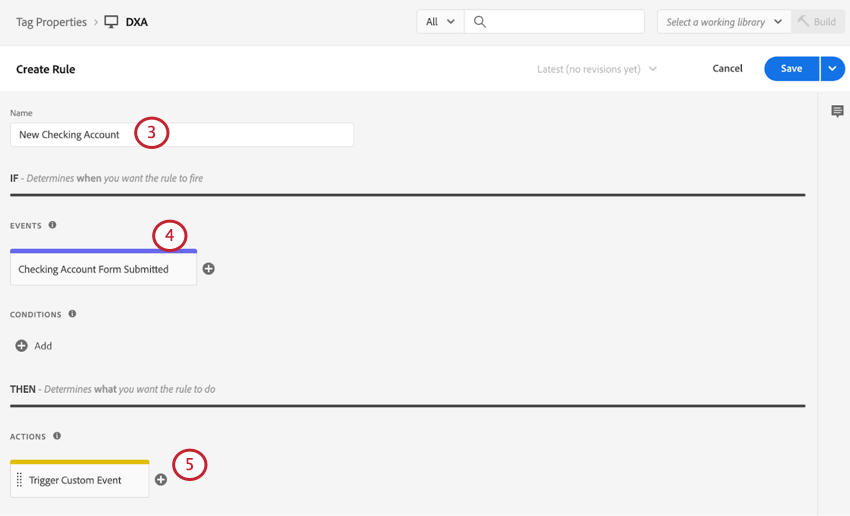
- 新しいカスタムルールを作成する。
Qtip:AdobeExperienceのステップの完了について不明な点がある場合は、アドビのサポートドキュメントを参照してください。
- わかりやすい名前をつけてください(たとえば「New Checking Account」)。

- 既存のイベントに対応するイベントを選択します。
- アクションを追加する。
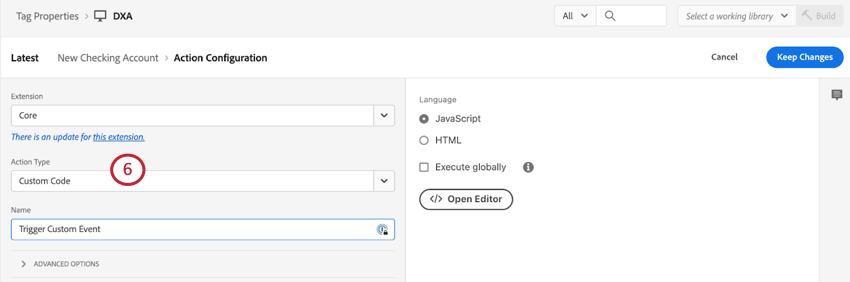
- アクションセット カスタムコード

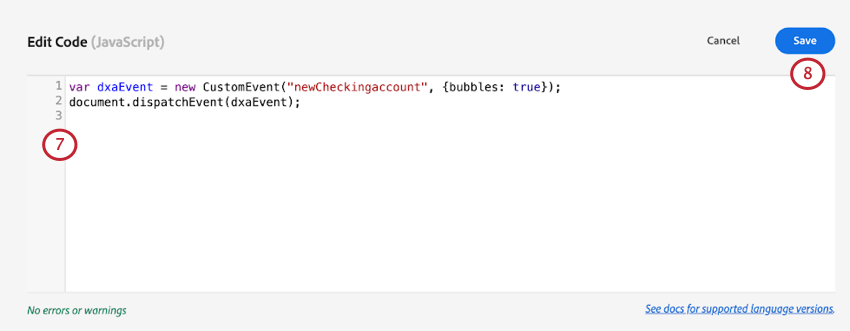
- Javascriptで、新しいカスタムイベントを作成する。例えば、YOUR_EVENT_KEYをイベントのキーに置き換えて、以下のコードを追加します:
var dxaEvent = new CustomEvent("YOUR_EVENT_KEY", {bubbles: true}); document.dispatchEvent(dxaEvent); - コードを保存する。
- アクションの設定を保存します。
![アクションをカスタムコードにセットし、[戻る]ボタンをクリック。](https://www.qualtrics.com/m/assets/support/wp-content/uploads//2024/04/emit-custom-events-5.png)
- ルールを評価し、「保存」をクリックします。
![カスタム・イベント・エディターに戻り、ここでも右上に[戻る]ボタンがある。](https://www.qualtrics.com/m/assets/support/wp-content/uploads//2024/04/emit-custom-events-6.png)
Javascriptによるイベントのトリガー
クアルトリクスは、W3C StandardCustom Eventインターフェイスを使用しており、エンジニアリングチームがクアルトリクスが観察できるイベントを簡単に発行することができます。
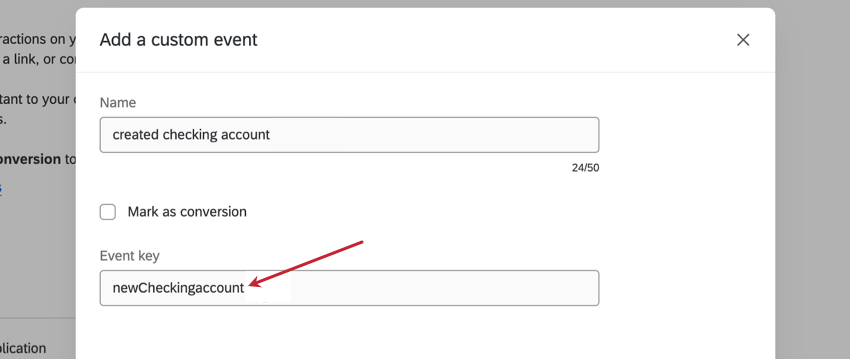
例ユーザーが新しい当座預金口座を作成するたびにトリガーするコードをすでに持っている銀行のウェブサイトを想像してみてください。あなたのウェブ育成チームは、”newCheckingaccount: “というキーで新しいカスタムイベントを追加します。
エンジニアリング・チームがすべきことは、以下の2行のコードを追加することだけだ:
var dxaEvent = new CustomEvent("newCheckingaccount", {bubbles: true});
document.dispatchEvent(dxaEvent);こうすることで、クアルトリクスはこれらのイベントをウェブサイトのセッションと関連付けることができます。Apiトークンや認証機能、サードパーティの追加コードは必要ありません。
注意上記のコードの{bubbles: true}の部分に注意してください。クアルトリクスがこれらのイベントを聞くことができるように、これらのカスタムイベントを「バブル」(または増加)させることが重要です。
FAQ