ステップ4:ダッシュボード(CX)の構築
ダッシュボードの操作と編集の基本
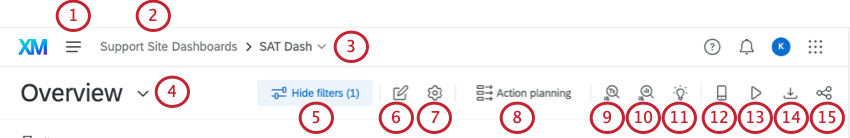
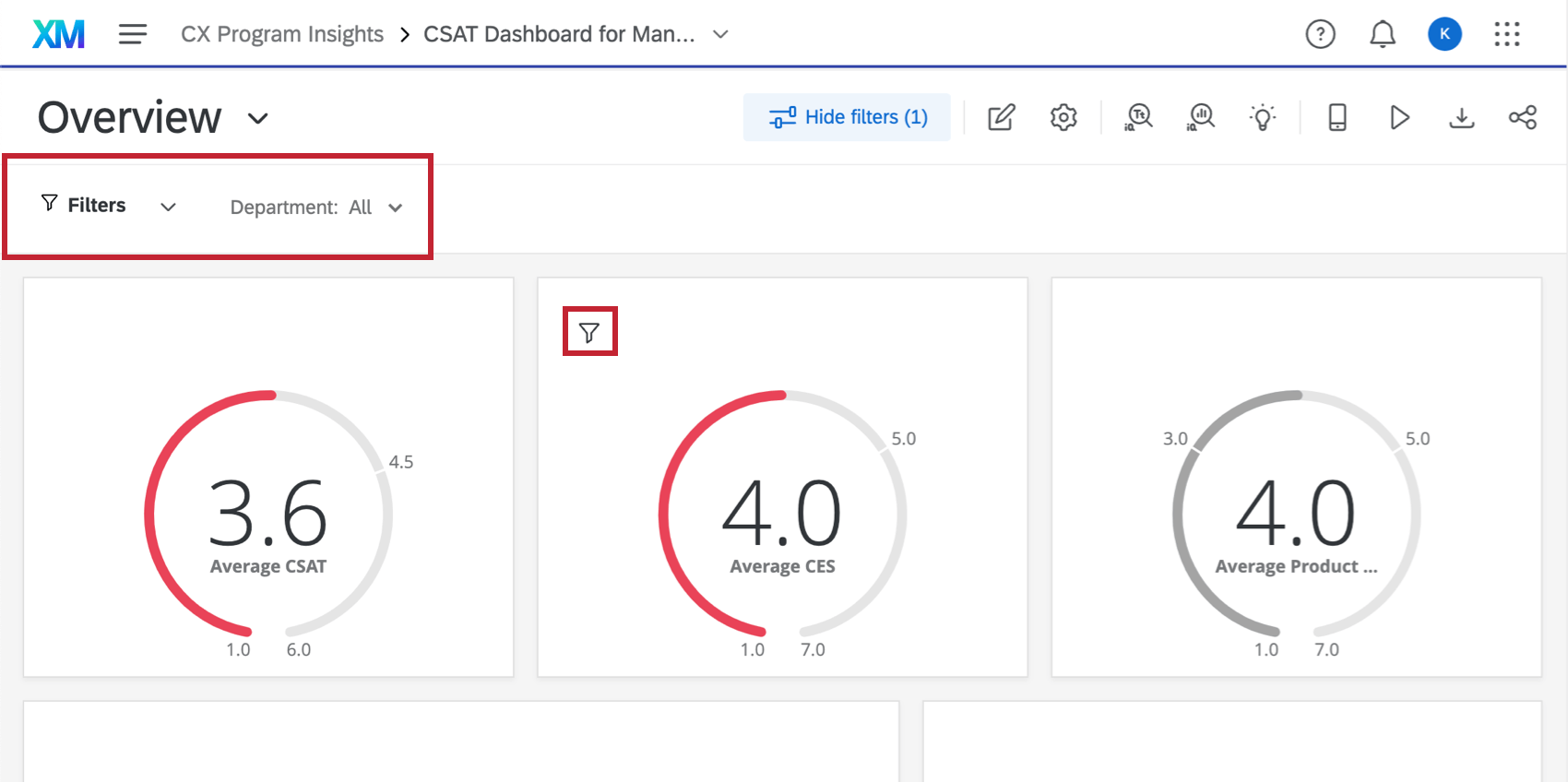
ダッシュボードに入ったところで、現在地と移動方法の基本を確認しよう。スクリーンショットの数字はリストの数字に対応している。
Qtip:キーボードを使ってダッシュボード全体をナビゲートしたり(前に進むにはTabキー、後ろに進むにはShift+Tabキー、オプションを選択するにはスペースキーまたはReturn/Enterキーを使用)、キーボードでナビゲートしてフィルターを変更することもできます。
- これがグローバル・ナビゲーションだ。ダッシュボードからクアルトリクス・プラットフォームの他の部分に移動するために使用できます。このリストで何ができるかは、あなたのアカウントで何が許可されているかによって異なりますが、ほとんどのユーザーは、すべてのプロジェクトがリストアップされるプロジェクトページと、プロジェクトを作成するカタログにアクセシビリティを持っています。このメニューからチケットにアクセスすることもできます。
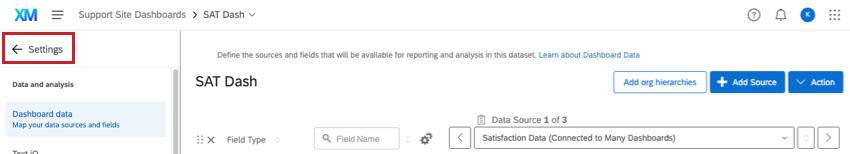
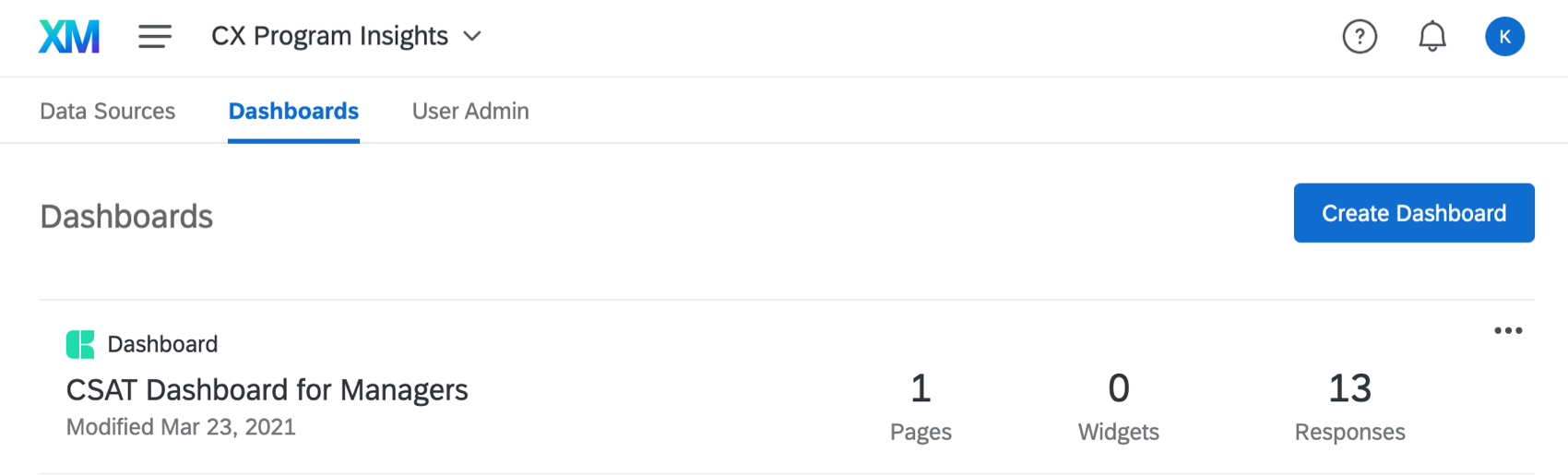
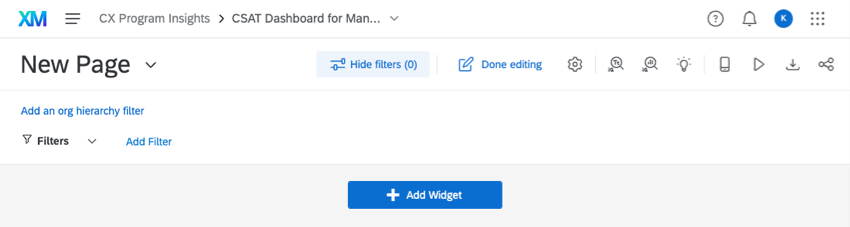
- ダッシュボードプロジェクト全体の名前です。これをクリックすると、プロジェクト内のダッシュボードのリストに戻ります。このスクリーンショットは、ダッシュボードのプロジェクト名をクリックした後に進む先を示しています:

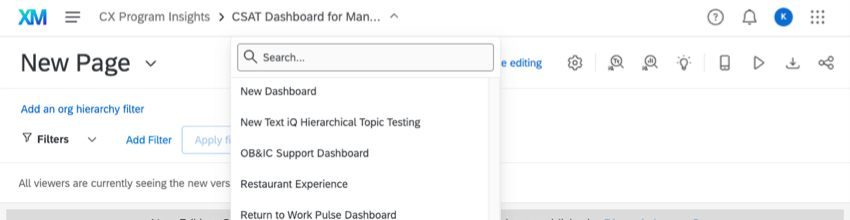
- 現在編集中のダッシュボードです。その名前をクリックすると、アカウント内の他のダッシュボードのドロップダウンリストが開き、それらに移動することができます。このスクリーンショットは、このドロップダウンがどのように見えるかを示しています:

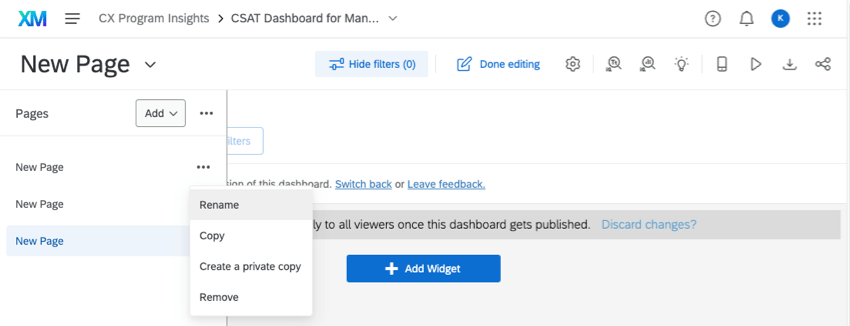
- このドロップダウンには、現在表示されているページが表示されます。Itをクリックすると、異なるページ間を移動することができる。編集モードの場合、既存ページのコピー、削除、名前の変更、新規ページの追加など、追加ページオプションも表示されます。
 Qtip:ページリストを常に表示したい場合は、Addボタンの次へオプションをクリックし、Always show pagesを選択してください。この設定は、新しいエクスペリエンスに切り替えたすべてのダッシュボードに適用されます。このオプションはいつでも選択を解除できる。
Qtip:ページリストを常に表示したい場合は、Addボタンの次へオプションをクリックし、Always show pagesを選択してください。この設定は、新しいエクスペリエンスに切り替えたすべてのダッシュボードに適用されます。このオプションはいつでも選択を解除できる。 - フィルタを非表示にするには「フィルタを隠す」ボタンをクリックし、表示するには「フィルタを表示」をクリックします。このボタンを押しても、フィルターがデータに与える影響は除去されません。
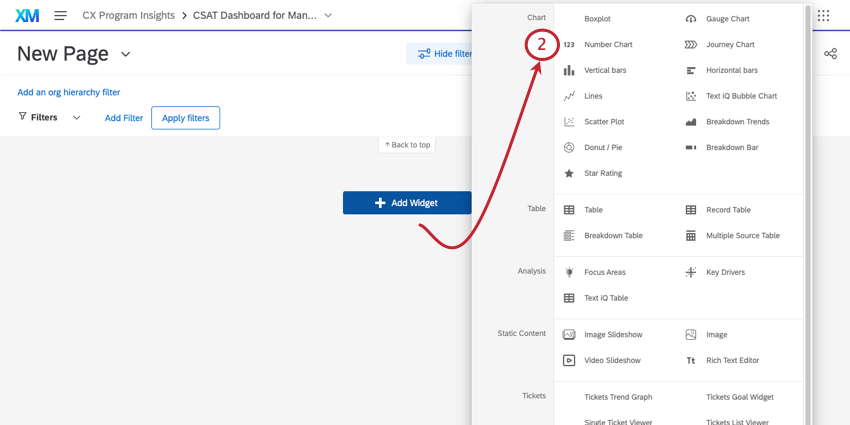
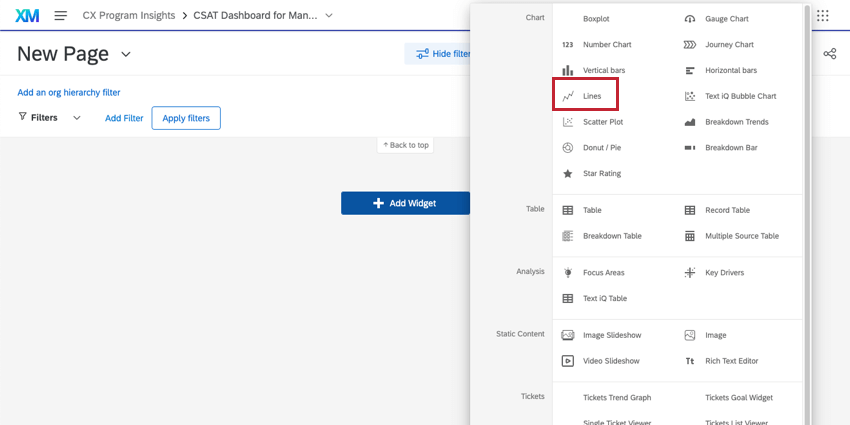
- ダッシュボードを編集するには、このボタンをクリックします。以下のスクリーンショットは、フィルター追加ボタンとウィジェット追加ボタンがクリックされた後にどのように表示されるかを示しています:

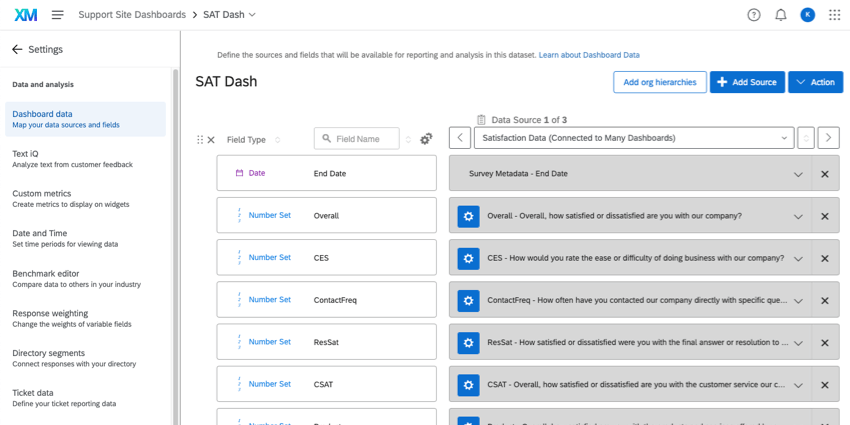
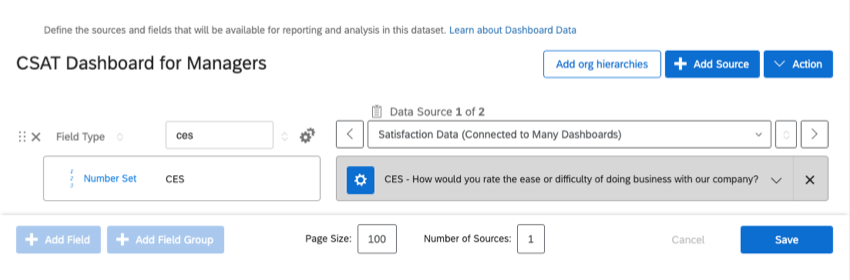
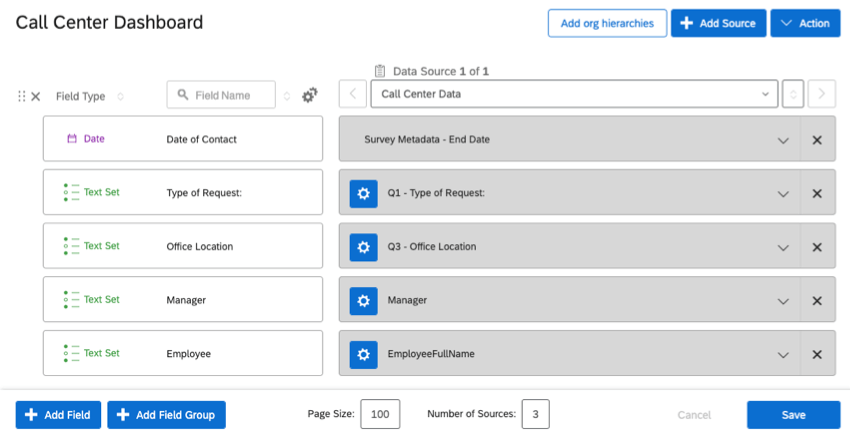
- 設定歯車はダッシュボードの設定に移動します。ここでは、以前のレッスンで説明したデータソースに戻ったり、チケットデータ、回答重み設定、ダッシュボードのテーマなど、その他の設定を調整することができます。このスクリーンショットは、歯車がクリックされた後にどのようなページが開くかを示しています:

- アクションプランニングボタンをクリックすると、ダッシュボードのアクションプランニングページに移動します。ここでタスクを割り当て、カスタマーエクスペリエンスに関する企業の最大の問題の解決策を計画することができます。アクションプランニング(Cx)を参照。
- このボタンをクリックすると、ダッシュボードのTEXT iqに移動します。このページでは、データとして取り込んだ自由記述フィードバックに対してテキスト分析を行うことができます。
- このボタンをクリックすると、ダッシュボードのStats iqに移動します。
- 電球のアイコンをクリックするとインサイトページが表示され、改善点や強みを確認することができます。
- モバイルプレビューオプションでは、ダッシュボードがモバイルデバイス上でどのように表示されるかを確認することができます。ダッシュボードをXMアプリで表示できるようにしておくと便利です。
- キオスクモードでは、CXダッシュボードは30秒ほどで自動的にページが回転します。ダッシュボードをスクリーンやプロジェクターに表示したい場合に便利です。
- ダッシュボードがダウンロード可能な場合(どのように共有されたかによります)、このボタンを使ってダッシュボードをダウンロードしたり、誰かにメールで送信したりすることができます。
- ダッシュボードを共有する。これについては、この『入門ガイド』の後半で詳しく説明する。
一般的なウィジェット構成
見よう見まねで学ぶ方が簡単なこともある。各CXダッシュボードウィジェットのサポートページがありますが、それぞれを読んでいただくよりも、よく使われるウィジェットを作ることで、ウィジェット作りの基本を学びましょう。
NPSの経年変化
数値グラフは、ある指標(この場合はNps)とその経年変化を表示したい場合に便利なウィジェットです。
- NPSがデータソースにNumber Setフィールドとしてマッピングされていることを確認してください。
 Qtip:Npsの数値はNumber Setとしてマッピングされるべきである。Npsグループはテキストセットとしてマッピングされるべきである。
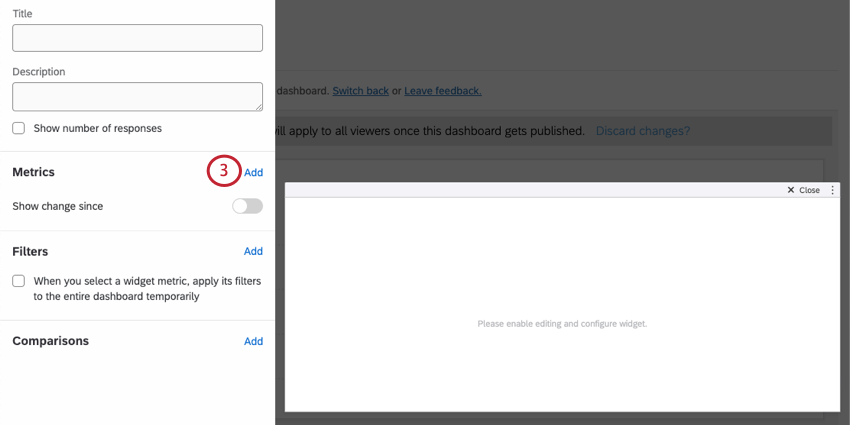
Qtip:Npsの数値はNumber Setとしてマッピングされるべきである。Npsグループはテキストセットとしてマッピングされるべきである。 - ダッシュボードに数値グラフウィジェットを追加します。

- メトリックを追加する。
 Qtip:ウィジェットにおける “メトリクス “の理解については、Metricsをご覧ください。
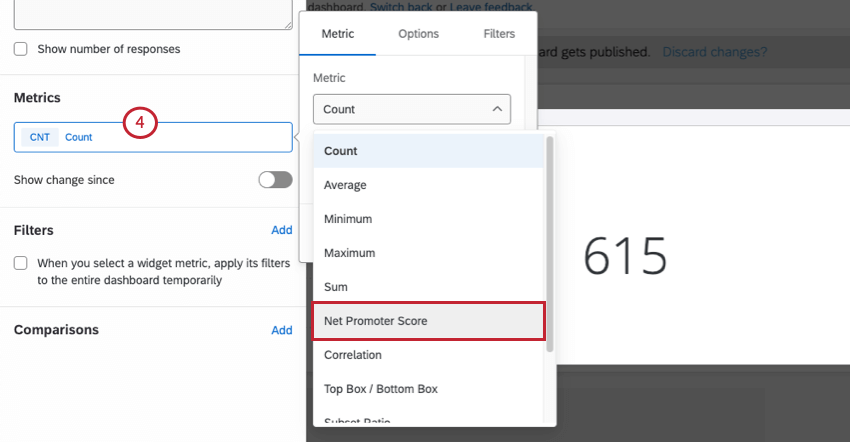
Qtip:ウィジェットにおける “メトリクス “の理解については、Metricsをご覧ください。 - Countをクリックし、指標をネットプロモータースコアに変更します。

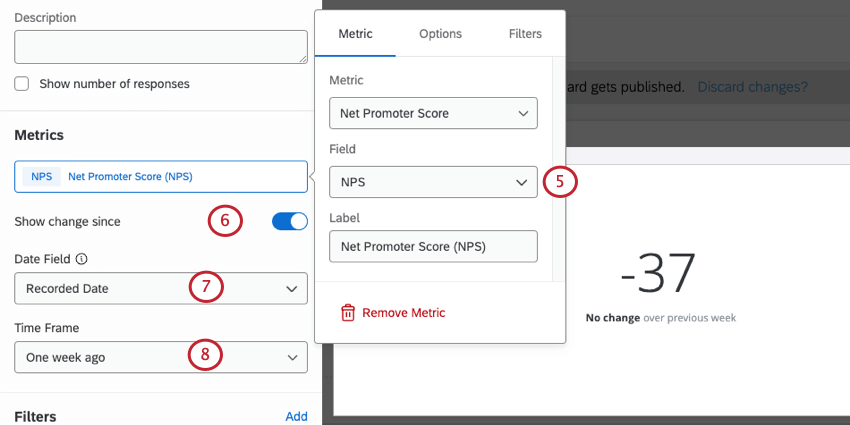
- Fieldを Nps フィールドに設定します。

- 以降の変更を表示する。
- 正しい日付フィールドを使用していることを確認してください。
- 強調表示したい変化の時間枠を選択します。
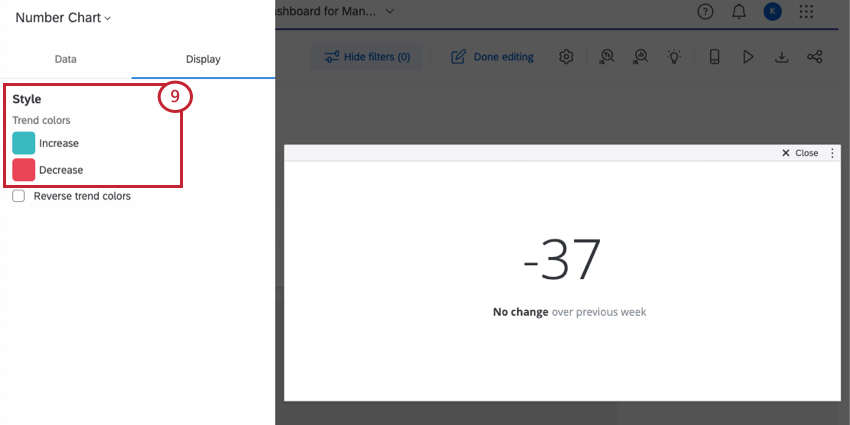
- 表示]タブでは、増減の色をカスタマイズできます。

逐語フィードバック
逐語録(または「オープンフィードバック」)を収集する場合、常にこれらのフィールドをオープンテキストとしてマッピングしたい。そこから、このデータを表示するために使用できるウィジェット・オプションがいくつかある。ワードクラウドは手軽で人気のある選択肢だ。ただし、逐語訳とそれを提供した顧客に関するより詳細な情報をコミュニケーションしたい場合は、代わりに回答ティッカー表示を使用することをお勧めします。
回答ティッカー表示では、CSAT、NPS、CES などの数値スコアに加え、顧客が提供した回答のリストがスクロール表示されます。これにより、カスタマーが提供した評価とエクスペリエンスに関する具体的なフィードバックの両方を確認することができます。
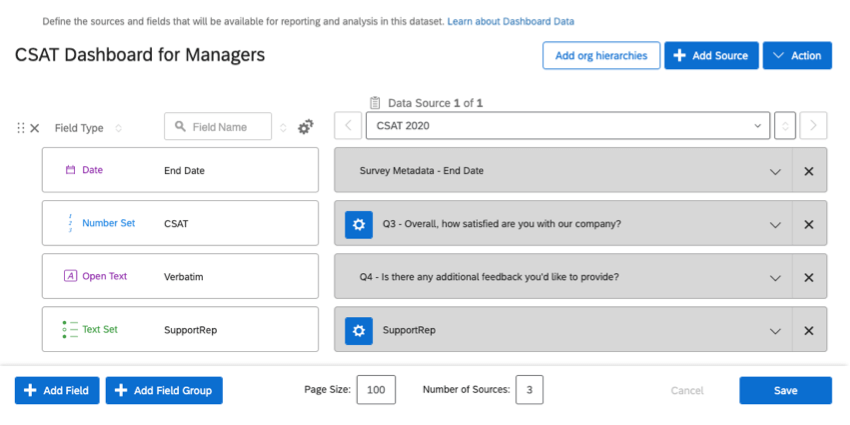
- 逐語録を収集する質問文またはフィールドが、オープンテキスト・フィールドとしてマッピングされていることを確認してください。また、追加したいスコアが「Number Set」または「Numeric」としてマッピングされていることを確認してください。

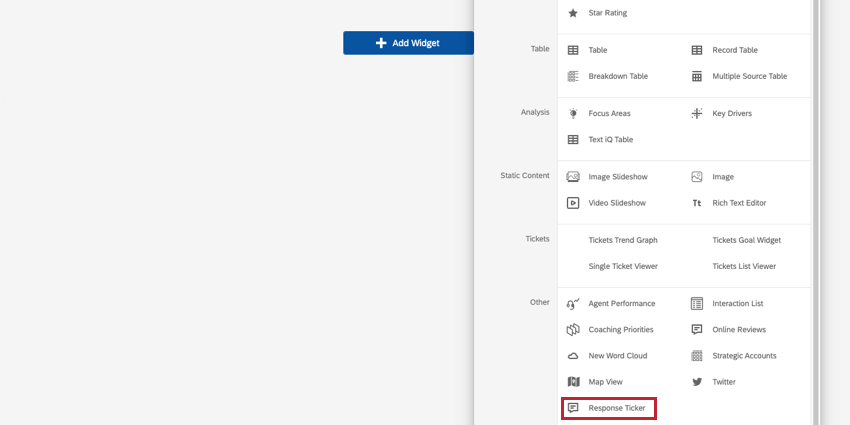
- ダッシュボードに回答ティッカー表示ウィジェットを追加します。

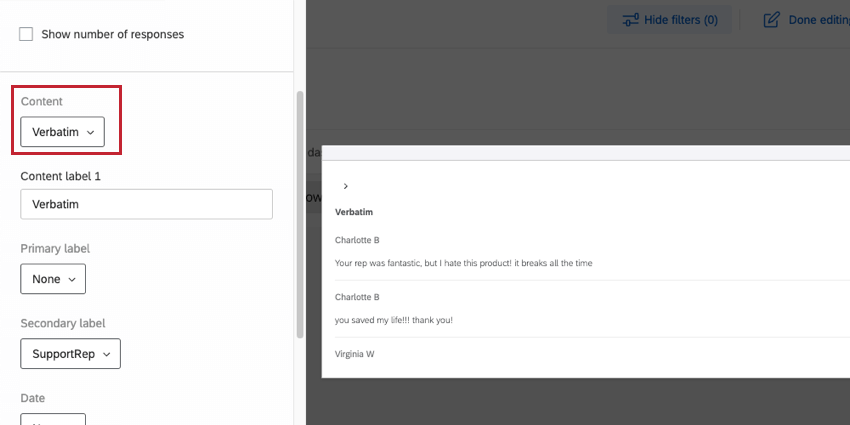
- コンテンツ」の下に、逐語訳がマッピングされているフィールドを入力します。

- プライマリ、セカンダリ、および日付ラベルを追加するかどうかを決定します。ここでは、顧客をサポートしたサポート担当者とCSATが提出された日付も追加しました。
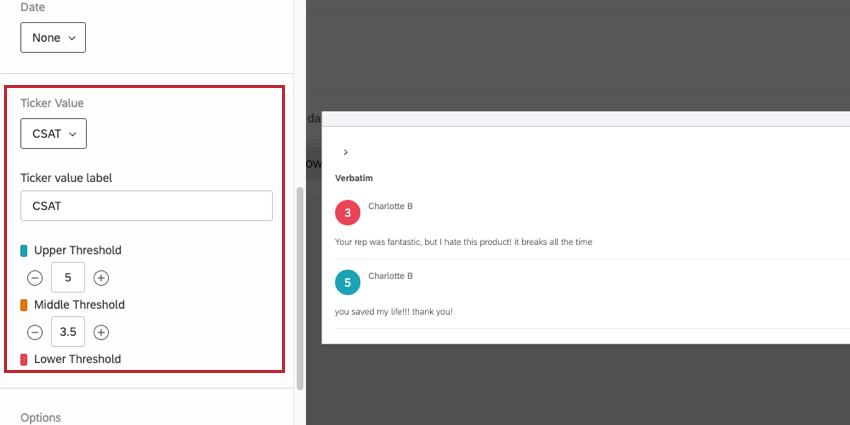
- Ticker Value]で[CSAT]フィールドを選択します。

- CSATの関連色を変更する閾値を決定する。ここでは、CSATの最大値であるため、上限しきい値を5に変更する必要がありました。
平均CES(カスタマー・エフォート・スコア)(タイミング別
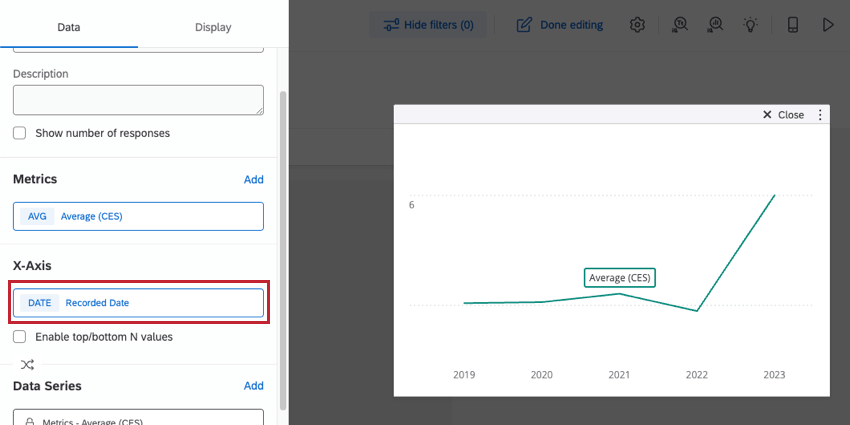
ラインウィジェットは、CSATやNPSなどの指標が時間とともにどのように変化したかをレポートするのに最適です。この例では、平均CESがどのように変化したかを示すが、好きな指標を使うことができる。
- CESメトリックスと少なくとも1つの日付メトリックスが、データソースにナンバーセットフィールドとしてマッピングされていることを確認してください。

- ダッシュボードにウィジェットを追加します。

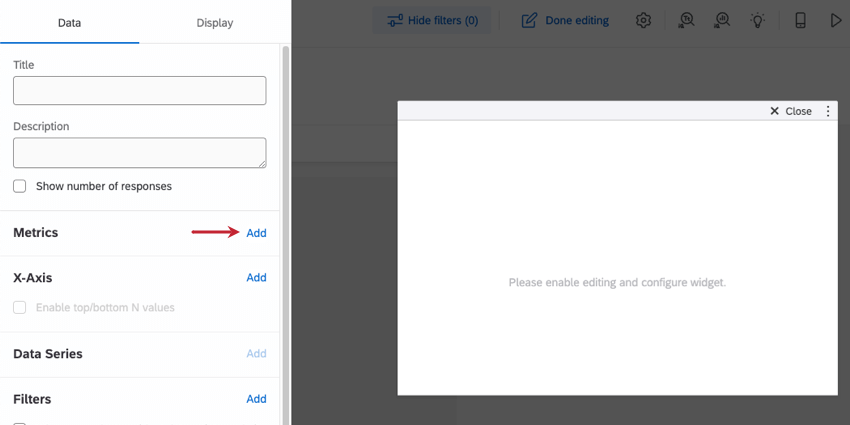
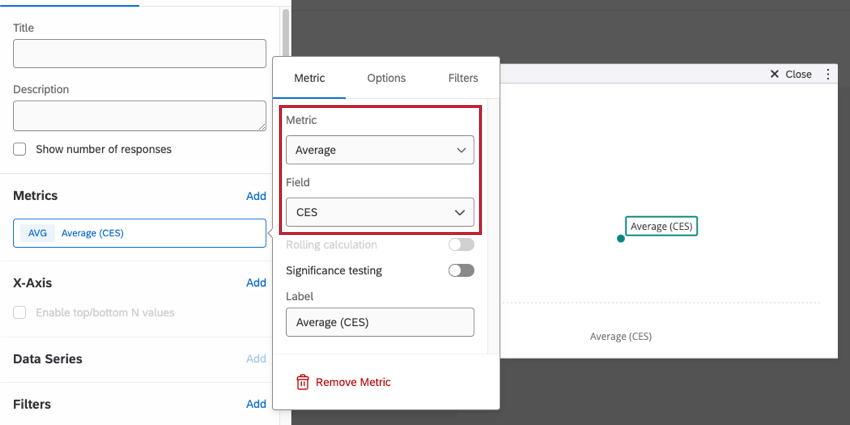
- メトリックを追加する。

- このメトリックをカウントからアベレージに変更する。

- フィールドをCESに変更する。
- X軸の下に日付フィールドを追加する。

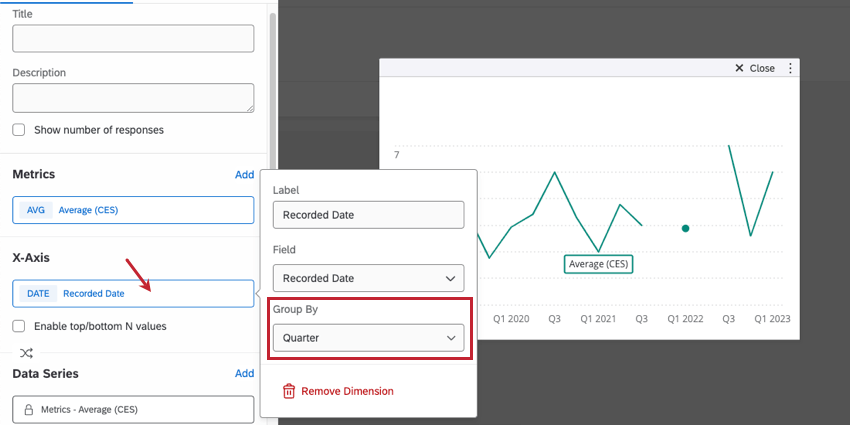
- 日付フィールドをクリックして、X軸に沿って日付がどのようにグループ化されるかを調整します。直近1週間程度のデータしか表示しないようにフィルタリングされているページでない限り、dayは使わないほうがよい。この例ではクォーターを使用した。

ベンチマークと比較したCSATの表示
必ずしも経時的な変化を示したいわけではなく、その部門のCSATが現在どうなっているのか、また、その部門が持つべきCSATと比較してどうなのかを知りたい場合もあります。ゲージチャートはそのための完璧なウィジェットである!
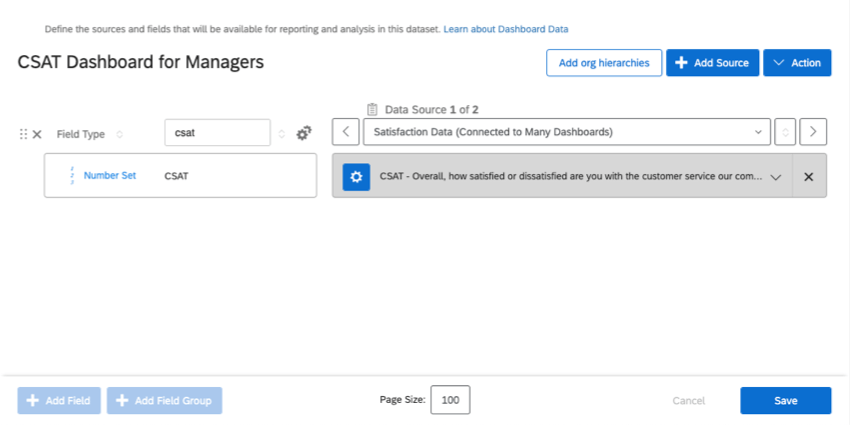
- CSATがデータソースにナンバー・セット・フィールドとしてマッピングされていることを確認してください。

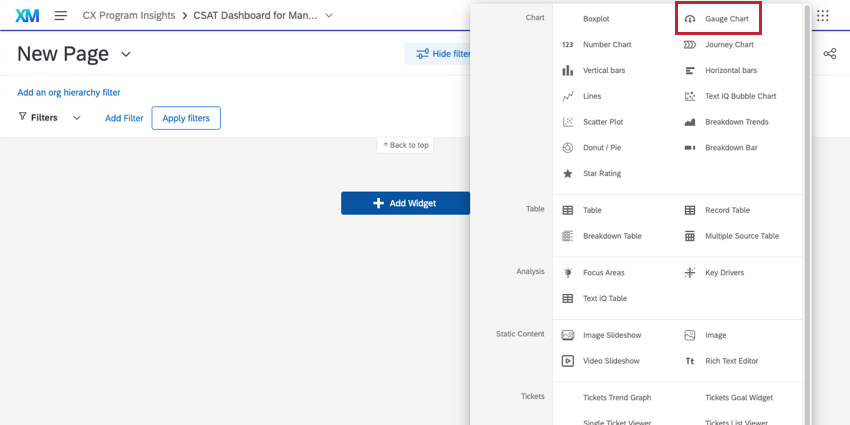
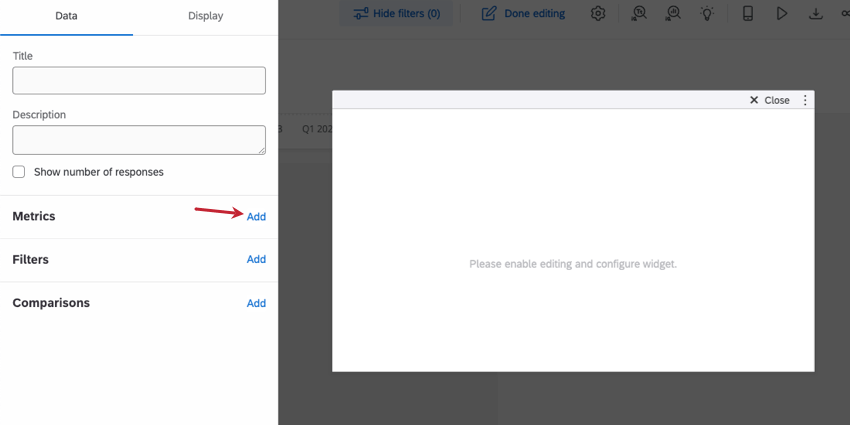
- ダッシュボードにゲージチャートウィジェットを追加します。

- メトリックを追加する。

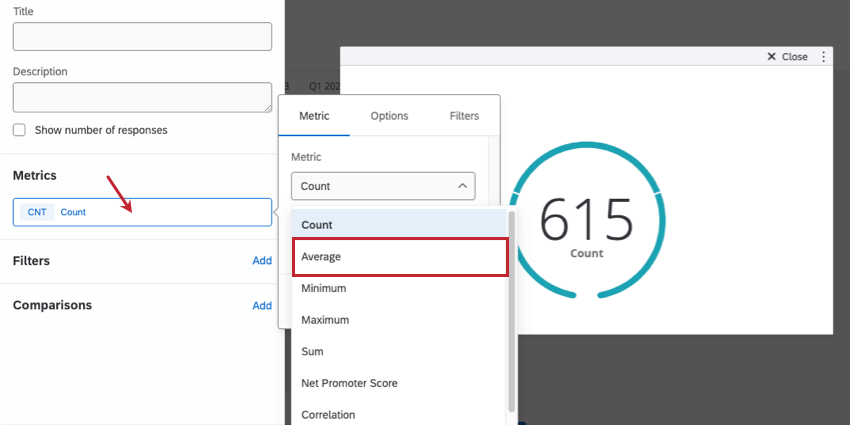
- カウントをクリックする。これを平均値に変更する。

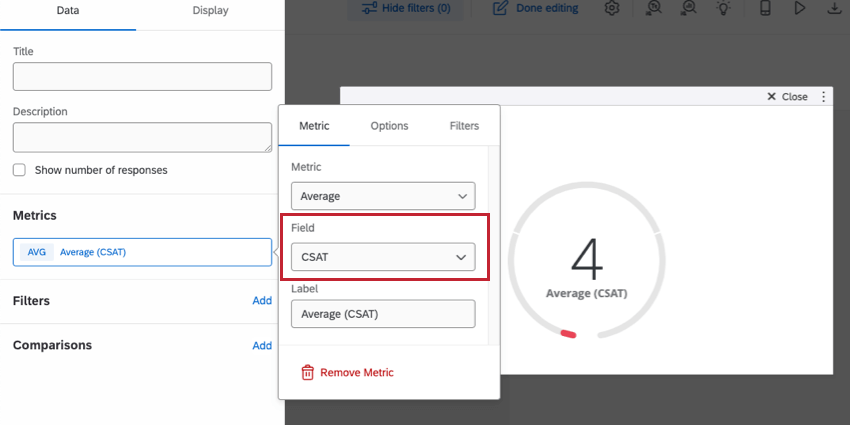
- CSAT フィールドを選択します。

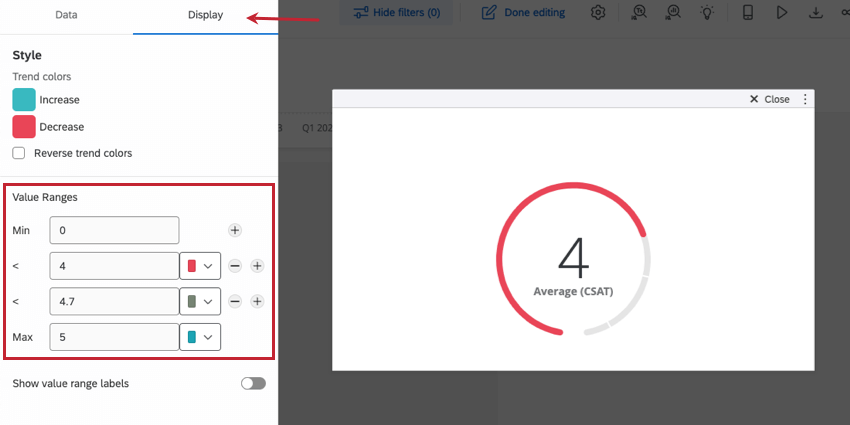
- これでベンチマークを調整できる。ディスプレイ」タブに向かう。
- CSATの最大値は5なので、必ずMax値を変更してください。

残りの価値観は、あなたが設定した基準次第だ。この例では、CSATが1~4を期待以下、4~4.70をまずまず、4.70以上を優秀としている。
CSATが「良い」から「悪い」に移動した場合のみ判断したい場合は、値の次へマイナス記号(-)を クリックし、その値を削除することができます。また、プラス記号(+)をクリックして、さらに値の範囲を追加することもできます。
チーム別、部門別などのメトリクスの分類
情報を複数のレベルに分ける必要がある場合もある。例えば、コールセンターのデータ(コール数など)をコミュニケーションするとしよう。この情報を分割して、従業員別、マネージャー別、拠点別の指標を見ることができます。このようにレポートするのに最適なウィジェットは、テーブル・ウィジェットである。
この例では、3つの拠点があり、各拠点に2人のマネージャーがいるコールセンターで働いています。マネージャーやオフィスの場所ごとのサポート電話、メール、チャットの数を確認したい。
- テーブル・ウィジェットでは、日付、数字セット、テキスト・セット、複数回答テキスト・セットをレポートできます。フィールドが適切にマッピングされていることを確認してください。この例では、以下のフィールドをテキスト・セットとしてマッピングする:

- リクエストの種類(チャット、電子メール、または電話サポートリクエスト)
- 店舗
- 直属上司
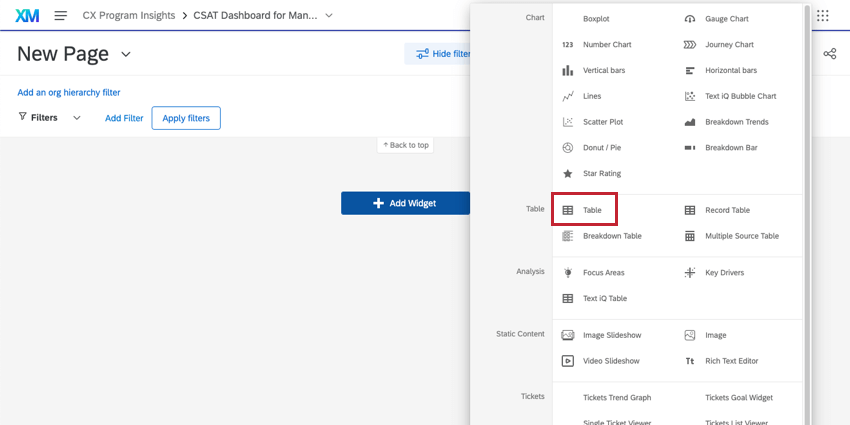
- ダッシュボードにテーブルウィジェットを追加します。

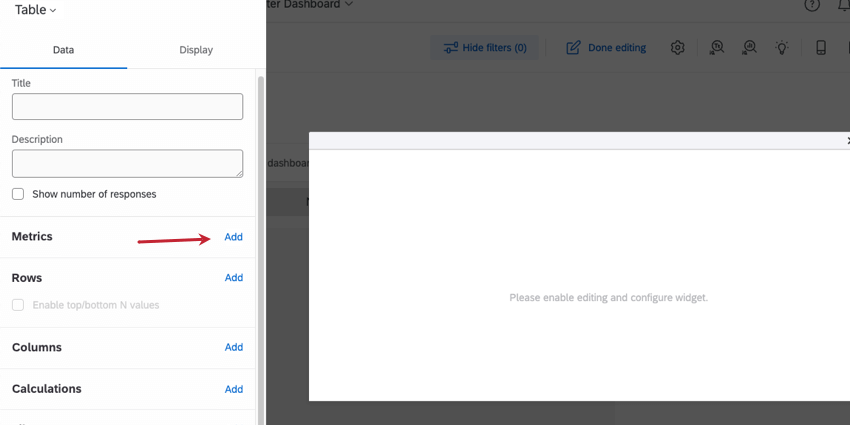
- メトリックを追加する。

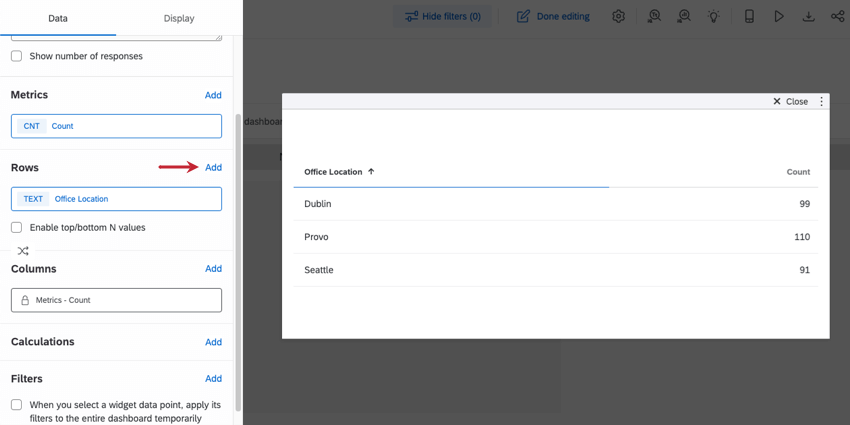
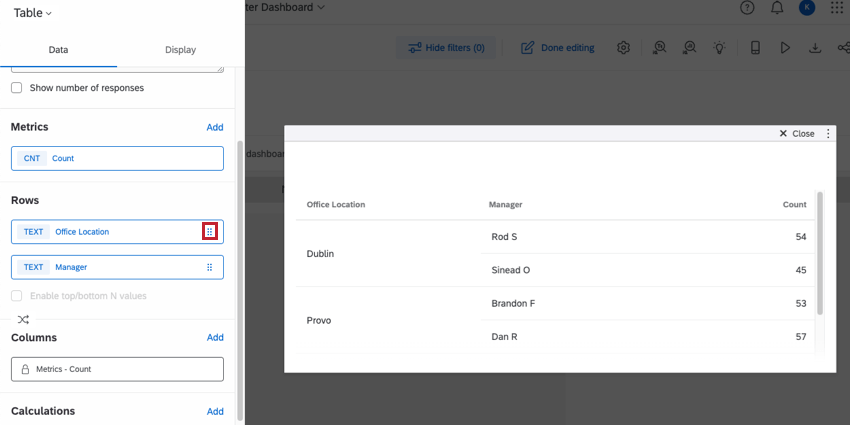
- 分割したいフィールドごとに行を追加する。この場合、ここにOffice Locationとマネージャーのフィールドを追加する。

- 詳細区分は、権限のレベルが最も高いものを最初に、最も低いものを最後にリストする。詳細区分の順序がずれている場合は、フィールドにカーソルを合わせ、アイコンを使ってドラッグ・アンド・ドロップし、行を分割する順序を指定します。

- 次に、電話、チャット、Eメールといったリクエストのタイプ別に分けたい。これを行として追加することもできるが、そうすると見た目が混乱するし、行数が多くなりすぎる。代わりに、それを列として追加してみよう。
![列の寸法を設定]をクリックし、フィールドを選択する](https://www.qualtrics.com/m/assets/support/wp-content/uploads//2023/03/cxd-widgets-6.png)
- 各マネージャーは1つのオフィスにしか勤務していないため、すべてのオフィスのすべてのマネージャーのデータがあるわけではありません。表示]タブで、[空の回答を表示] が有効になっていないことを確認します。
![表示] タブの [データ値] ドロップダウンに表示されない [空の回答を表示] オプション](https://www.qualtrics.com/m/assets/support/wp-content/uploads//2023/03/cxd-widgets-7.png)
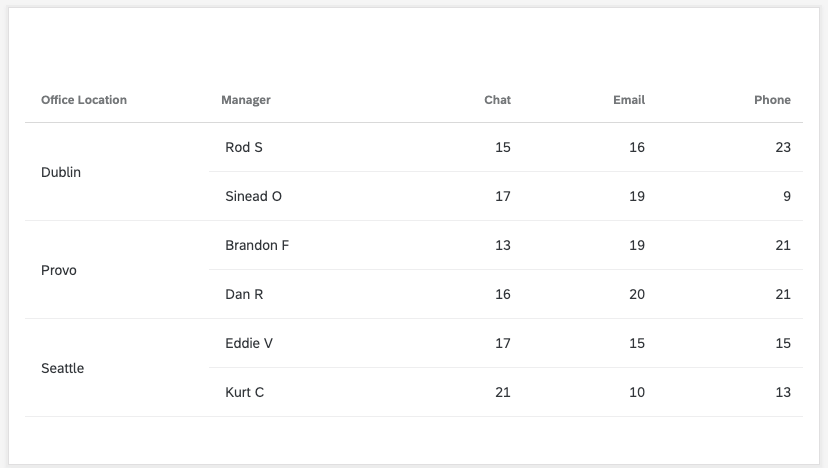
完成品はこんな感じだ:
Npsの内訳
ユーザーはしばしば、何人の顧客が各Npsグループに当てはまるかの内訳を見たがる。円グラフも便利ですが、一般的には内訳棒グラフのウィジェットの方が好まれます。
- Npsフィールドがダッシュボードにマッピングされていることを確認してください。Nps Groupsフィールドは、テキスト・セットとしてマッピングする必要があります。数値NpsはNumber Setとしてマッピングされるべきである。

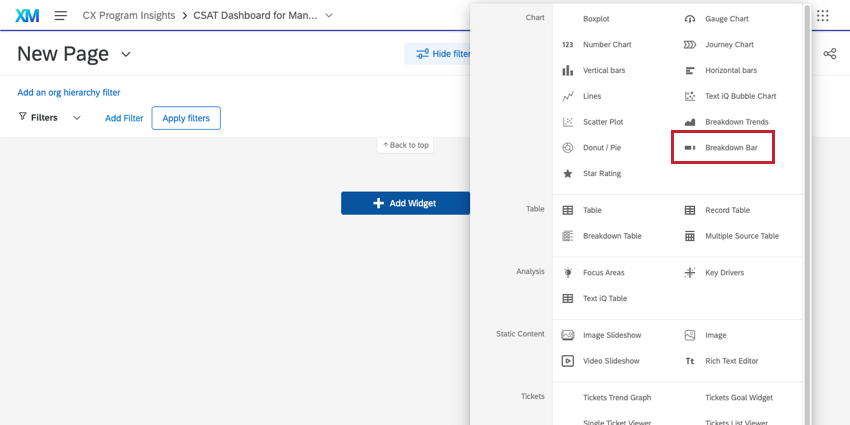
- ダッシュボードに内訳棒ウィジェットを追加します。

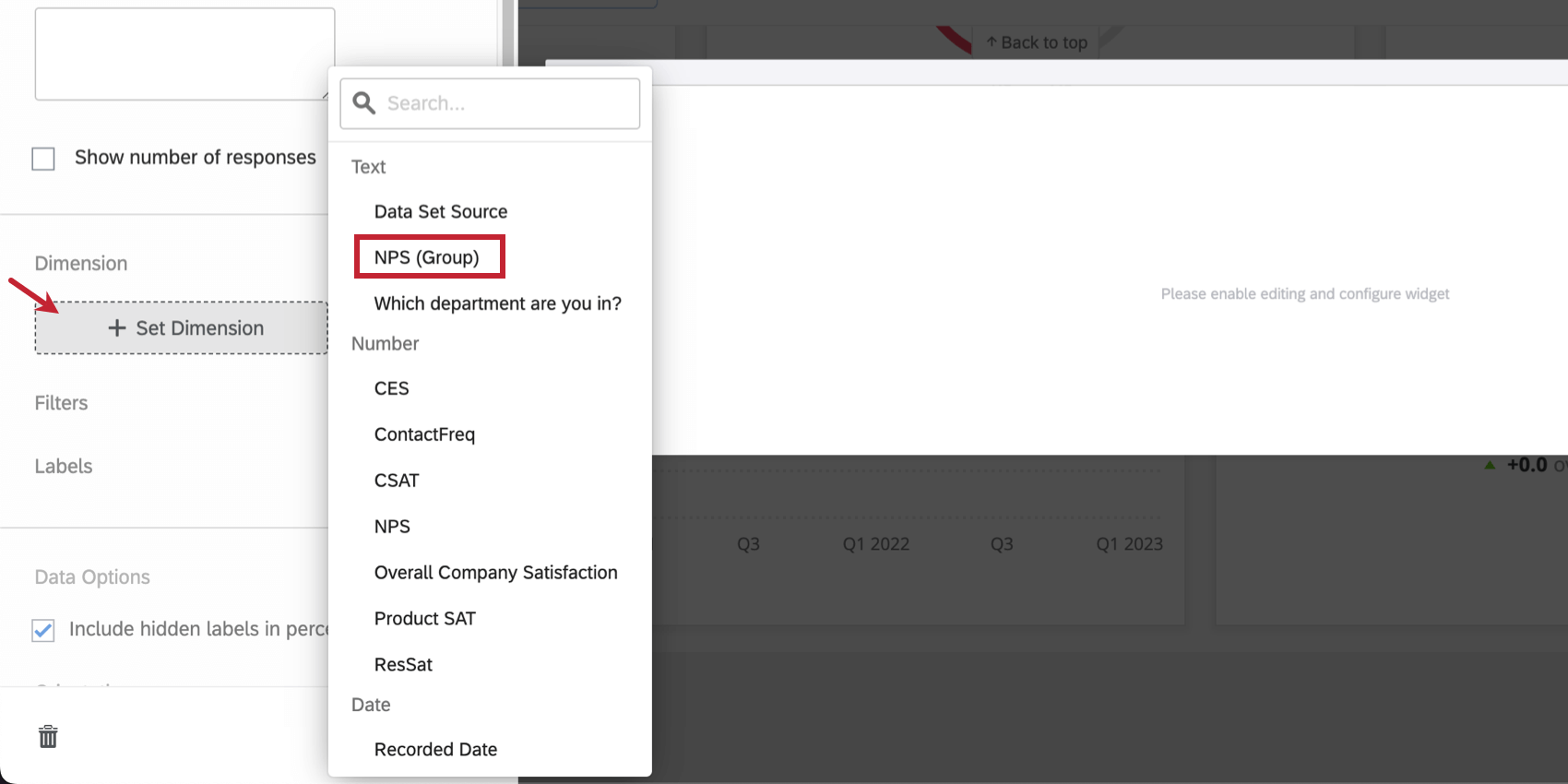
- Set Dimensionをクリックし、表示したいNpsフィールドを選択します。一般的には、数値ではなくNpsグループを選択する方が有用である。

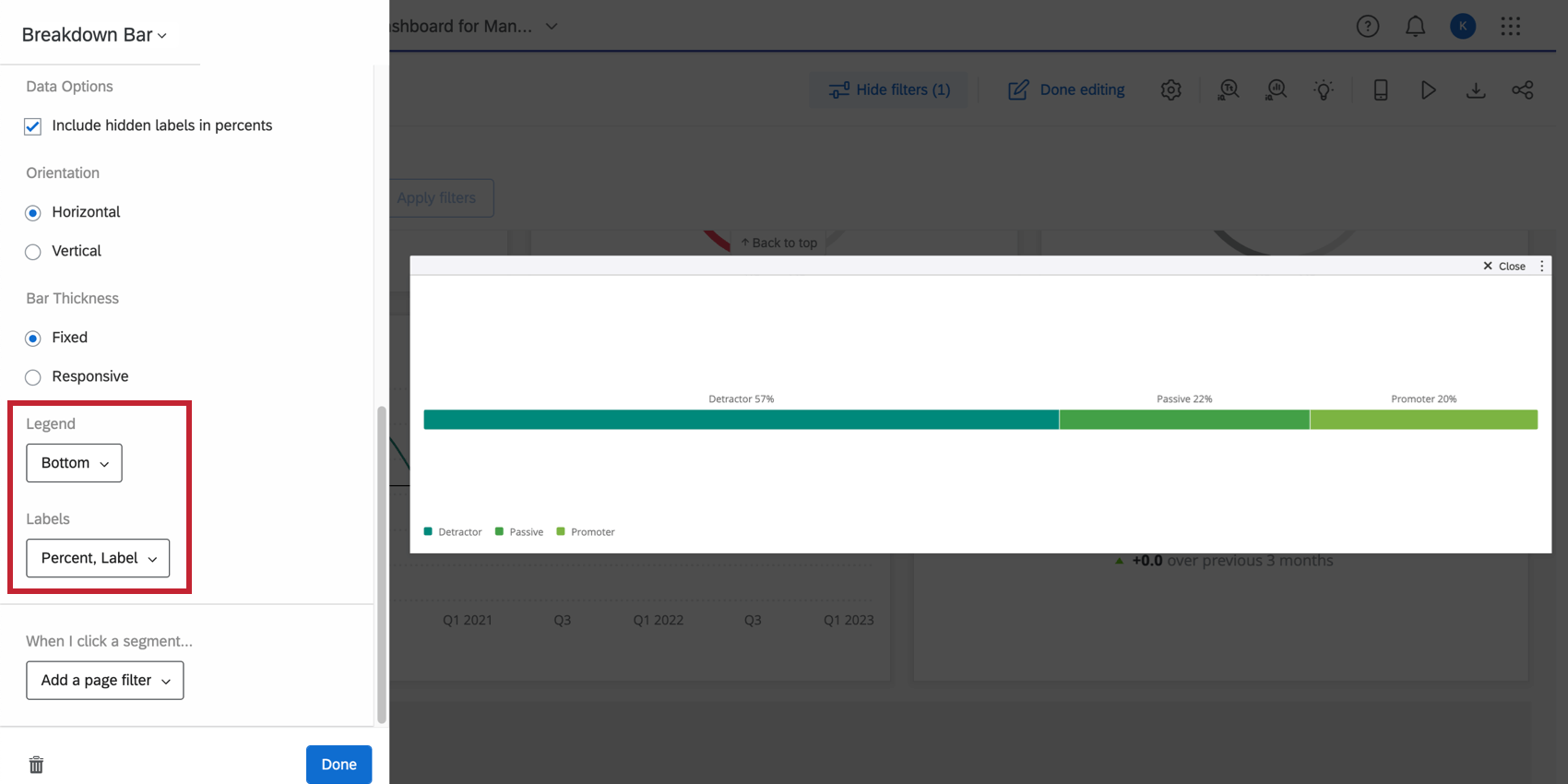
- 凡例を下部に表示するか、またはオフにするかを選択する。

- バーの細分化のラベルを決める。ここでは、「批判者」、「推奨者」、「中立者」のラベルを細分化し、凡例をオフにできるようにした。
視聴者のためのフィルター
ウィジェットの例では、フィルターについて説明しました。フィルターは、ダッシュボードのユーザーが最も見たいものに応じてデータを絞り込むのに非常に便利です。ダッシュボードのページ全体、または一度に1つのウィジェットだけにフィルタを追加することができます。
フィルタリングとは、データを恒久的に制限することだけでなく、ユーザーがデータに適用したいと思うようなフィルタを提供することも意味します。
一般用フィルター
ユーザーが必要に応じて調整できるように、ページやウィジェットに追加できるフィルター:
- 日付フィルターにより、マネージャーは必要に応じて期間を調整し、比較することができます。
- 従業員、マネージャーは特定の直属の部下の統計を見ることができます。
- オフィスの所在地。各部門の責任者が拠点間のパフォーマンスを比較できる。
- さらに…
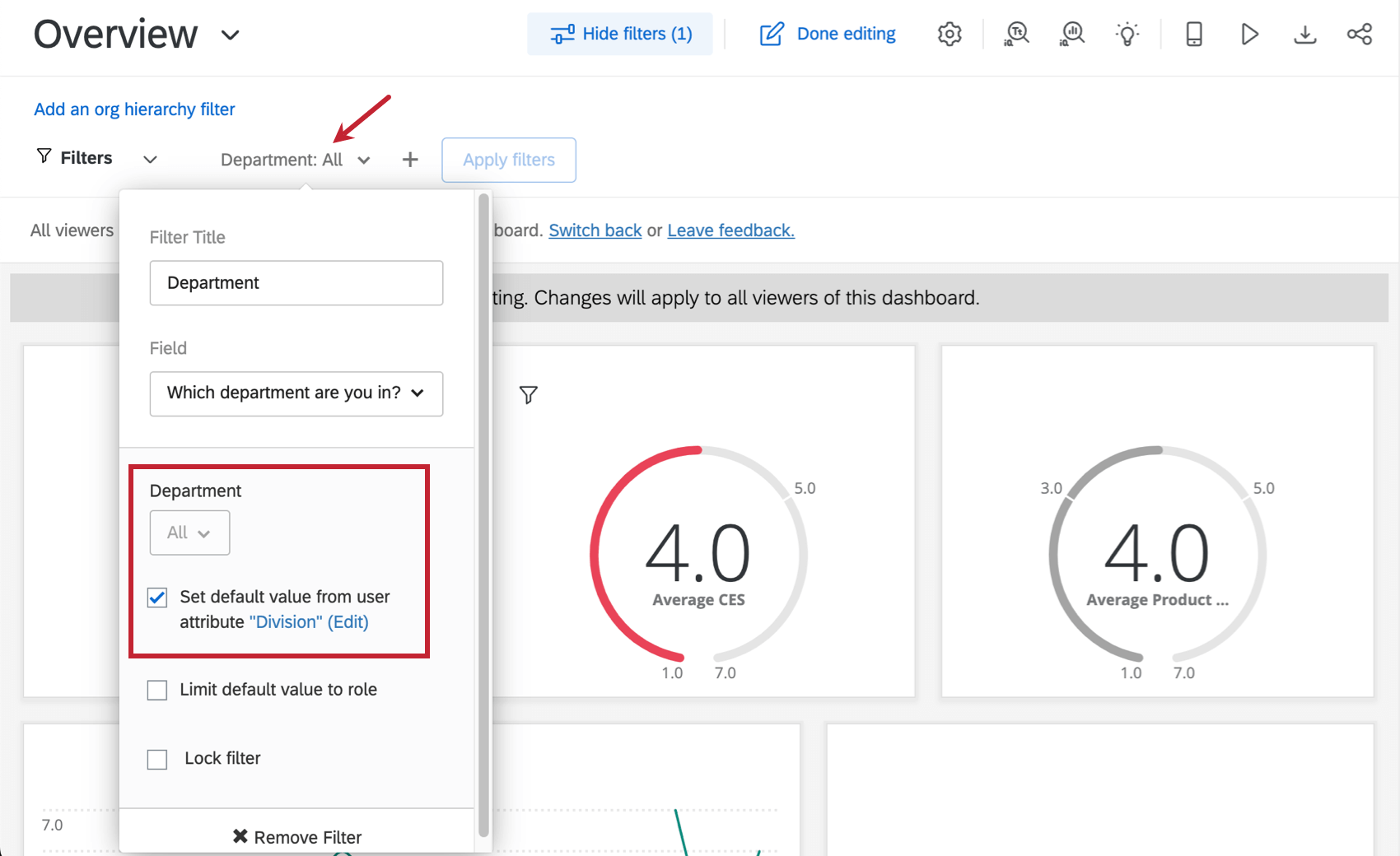
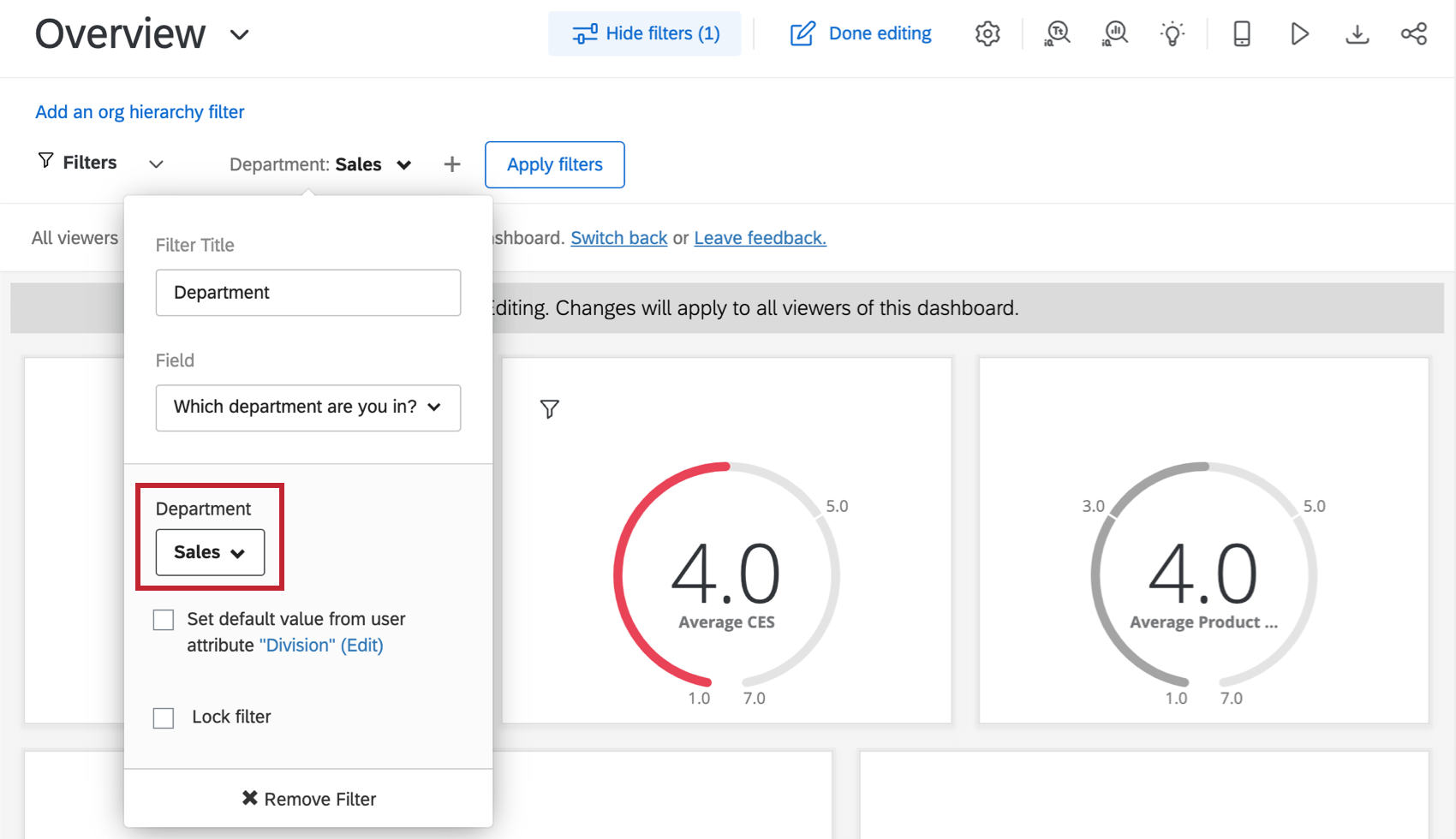
Qtip:フィルタの編集中に特定の値を選択し、編集モードを退職すると、ダッシュボードのビューアーにフィルタが自動的に適用されます。以下の例では、フィルタ「Department」に「Sales」が選択されています。ダッシュボードのビューアーがこのダッシュボードにアクセスすると、フィルタ「Department」は自動的に「Sales」のフィルタに設定されます。
制限フィルター
フィルターがページやウィジェットに追加され、ロックされると、それ以上の調整ができなくなります:
- ダッシュボードの日付フィルターで、該当する四半期または年度のデータのみを表示します。
- Departmentのようなフィールドが常にユーザー属性と一致するように調整する。そうすれば、部署のメンバーだけが自分のデータを見ることができる。