ステップ3:ダッシュボードのデザイン(CX)を計画する
ダッシュボード vs ダッシュボードページ対ページウィジェット
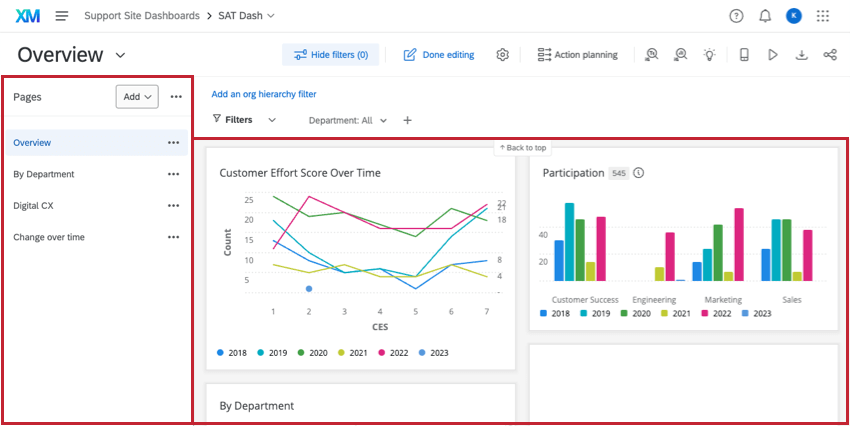
ダッシュボードは、データソースをウィジェット(右図)と呼ばれる図表やその他の図表に取り込みます。これらのウィジェットは、ダッシュボードのページ(左図)に整理することができる。そこから、どのCXダッシュボードプロジェクトでも、無制限のダッシュボード、無制限のページ、無制限のウィジェットを作成することができます。
そうはいっても、無制限に作成したほうがよいでしょうか?あなたは次のように自問するかもしれない:
- 1つのプロジェクトに最適なダッシュボードの数は?
- 1つのダッシュボードに最適なページの数は?
- ウィジェットでページがいっぱいになっているときは、新しいページを作るべきか?
- 追加したいウィジェットが必要なのか、それともデータを整理する別の方法があるのか、どうすればわかるのでしょうか?
Qualtricsのエキスパートに尋ねました。彼女は、想像を絶する複雑なCXダッシュボードプロジェクトを構築してきました。彼女は、研究プログラムのニーズによってそれは異なると考えており、そのアプローチについてインサイトを教えてくれた。
「私はまず、ステークホルダーの視点を集め、データソースとドライバーに基づいてダッシュボードのデザインを考えることから始める。開始するにあたって、大抵の場合、以下を作成するとよいでしょう。
これで5ページとなり、独自のレポート目的やキードライバーに応じてページを追加する余裕も出てくる。例えば、複数のCXダッシュボードプロジェクトを1つのダッシュボードにまとめることで、重要なビジネスドライバーをよりよく表現することができます。ウィジェットまたはページに推進要因が示されていない場合は、要因を再度考えます。 その他、一般的なページの種類をいくつか挙げてみよう:
ウィジェット過多を避け、特に経営層のステークホルダーへのインパクトを低下させないようにする。ページとウィジェットを削除することを躊躇しないでください。しかし、ウィジェットを絞り込むのに苦労しているのであれば、ウィジェットを絞り込む方法をいくつか紹介しよう:
|
ダッシュボードは誰のためにあるのか?
前のセクションで学んだように、作り始める前にダッシュボードの読者について考えることが重要です。ダッシュボードを使用するペルソナを考えることで、ダッシュボードでどのような情報をコミュニケーションすべきかを考慮することができます。
例として、CXプログラムによく見られるペルソナと、ダッシュボードを使用することで達成できる仕事の目標について説明します。一番右の列では、これらのユーザーにとって有益と思われるウィジェット(図表)の種類を推測している。
| 職務 | ダッシュボードの目的 | ダッシュボードの使用頻度 | ウィジェットと必要な機能 |
| CX マネージャー |
|
月に1回 |
|
| アナリスト |
|
毎日 |
|
| 運用マネージャー |
|
毎日 |
|
| クローズドループオペレーター |
|
毎日 |
|
| エグゼクティブ |
|
月または四半期に1回 |
|
もちろん、これは網羅的なリストではありません。ダッシュボードを構築していくうちに、ペルソナには他のウィジェットやレポート機能で満たした方が良いニーズがあることに気づくかもしれません。次へのレッスンでは、ここでリストアップしたウィジェットの作り方と、その他の一般的なウィジェットについて説明します。