Feedback-Schaltfläche
Über die Schaltfläche Feedback
Die Feedback-Schaltfläche ist ein subtiler Weg, um Feedback von Website-Besuchern einzuholen, ohne sie bei ihrer Arbeit zu unterbrechen. Feedback-Schaltflächen erscheinen als Registerkarte an der Seite einer Seite, und wenn sie angeklickt werden, gleiten sie entweder heraus, um weitere Informationen zu zeigen, oder erweitern sich als neues Overlay über den Bildschirm. Unabhängig davon, wie sie implementiert sind, machen es die Feedback-Buttons den Besuchern leicht, den Feedback-Prozess einzuleiten.
Auf der linken Seite dieses Support-Artikels sehen Sie ein Beispiel für eine Feedback-Schaltfläche in Aktion!
Erstellen einer Feedback-Schaltfläche
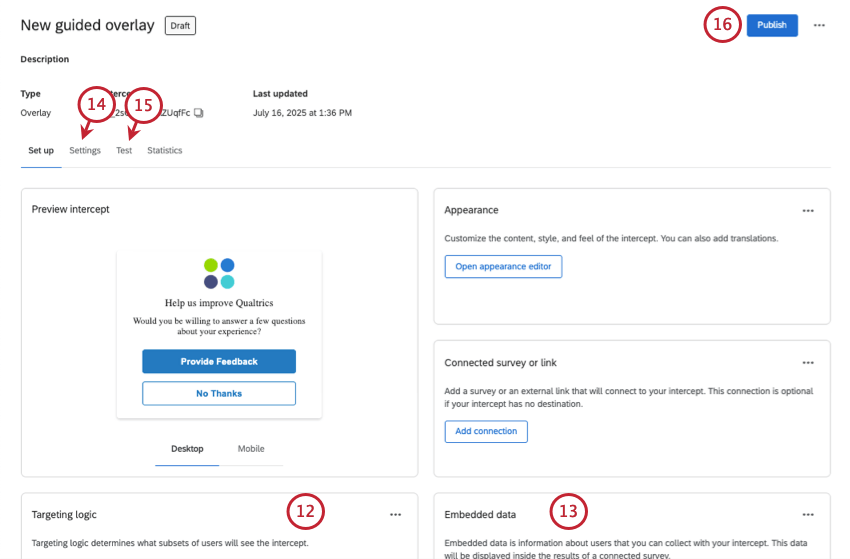
- Erstellen Sie einen geführten Intercept.
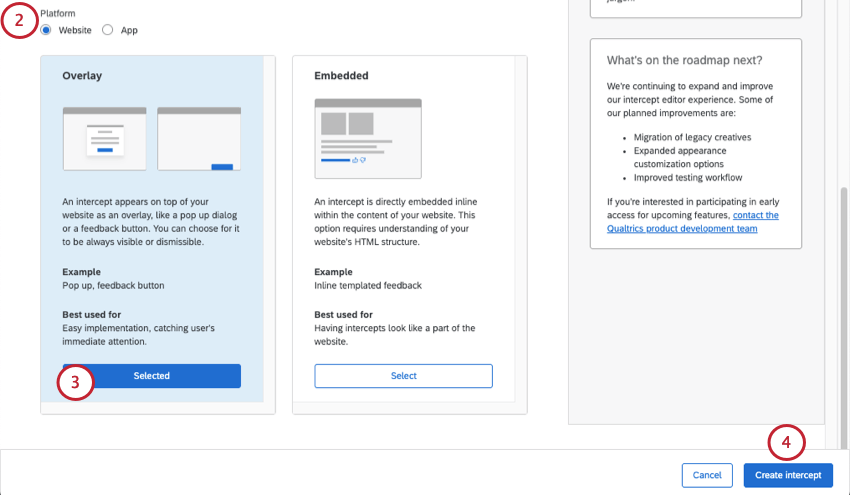
- Lassen Sie die Plattform auf Website eingestellt.

- Wählen Sie Überlagern.
- Klicken Sie auf Intercept erstellen.
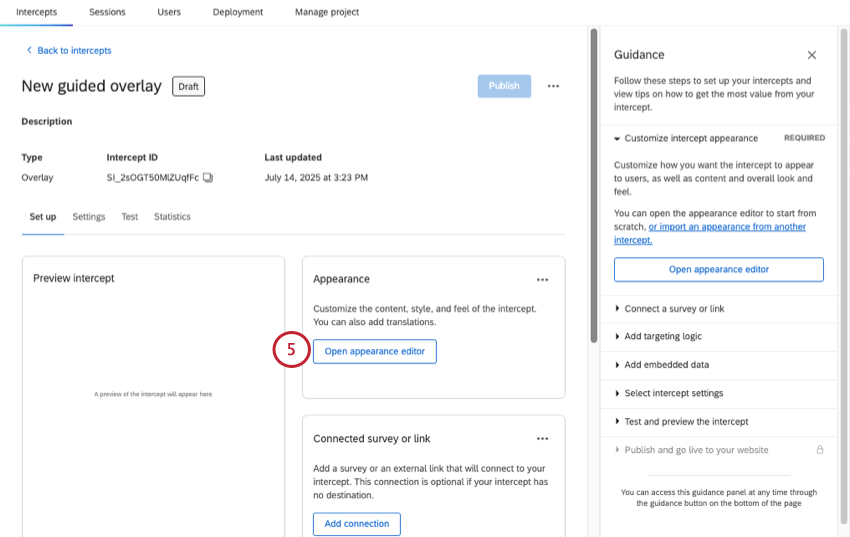
- Wählen Sie auf der Seite “Einstellungen” die Option ” Erscheinungsbild”.

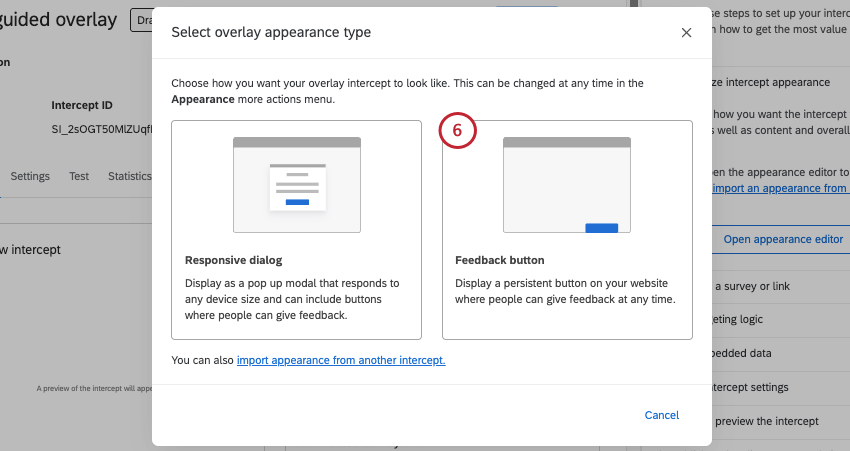
- Wählen Sie die Schaltfläche Feedback.

- Führen Sie die unten beschriebenen Schritte auf dieser Supportseite aus:
- Übersetzungen hinzufügen, falls erforderlich.
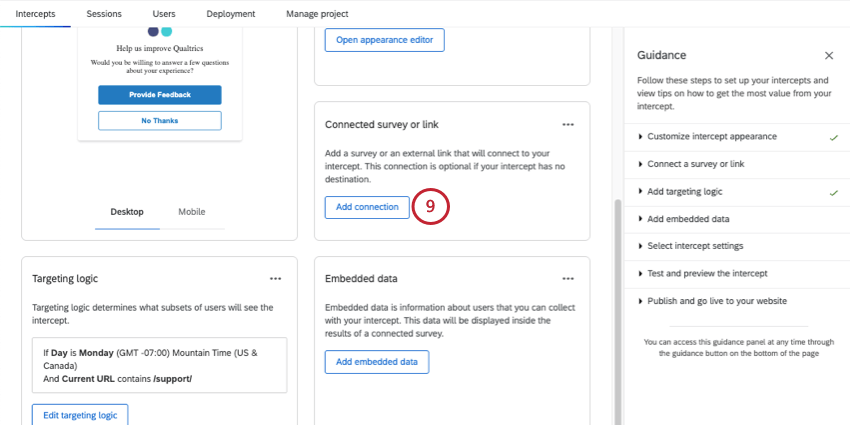
- Klicken Sie auf Verbindung hinzufügen, um dem Dialog einen benutzerdefinierten Link oder eine Umfrage hinzuzufügen.

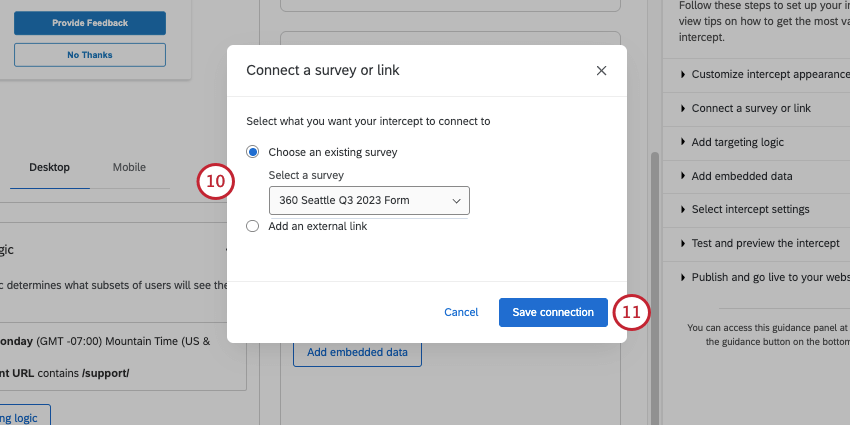
- Wählen Sie eine der folgenden Optionen:

- Wählen Sie eine bestehende Umfrage aus: Link zu einer Umfrage, auf die Sie Zugriff haben. Vergewissern Sie sich, dass das gewünschte Projekt offen ist und über einen anonymen Link verfügt.
- Einen externen Link hinzufügen: Fügen Sie eine vollständige URL ein.
- Klicken Sie auf Verbindung speichern.
- Hinzufügen der Logik für das Ziel.

- Eingebettete Daten hinzufügen.
- Passen Sie die Intercept-Einstellungen an, z. B. wann der Intercept angezeigt wird und wie die Verbindung zum XM Directory hergestellt wird.
- Testen Sie Ihren Intercept.
- Veröffentlichen Sie Ihre Änderungen.
- Änderungen einführen.
Design
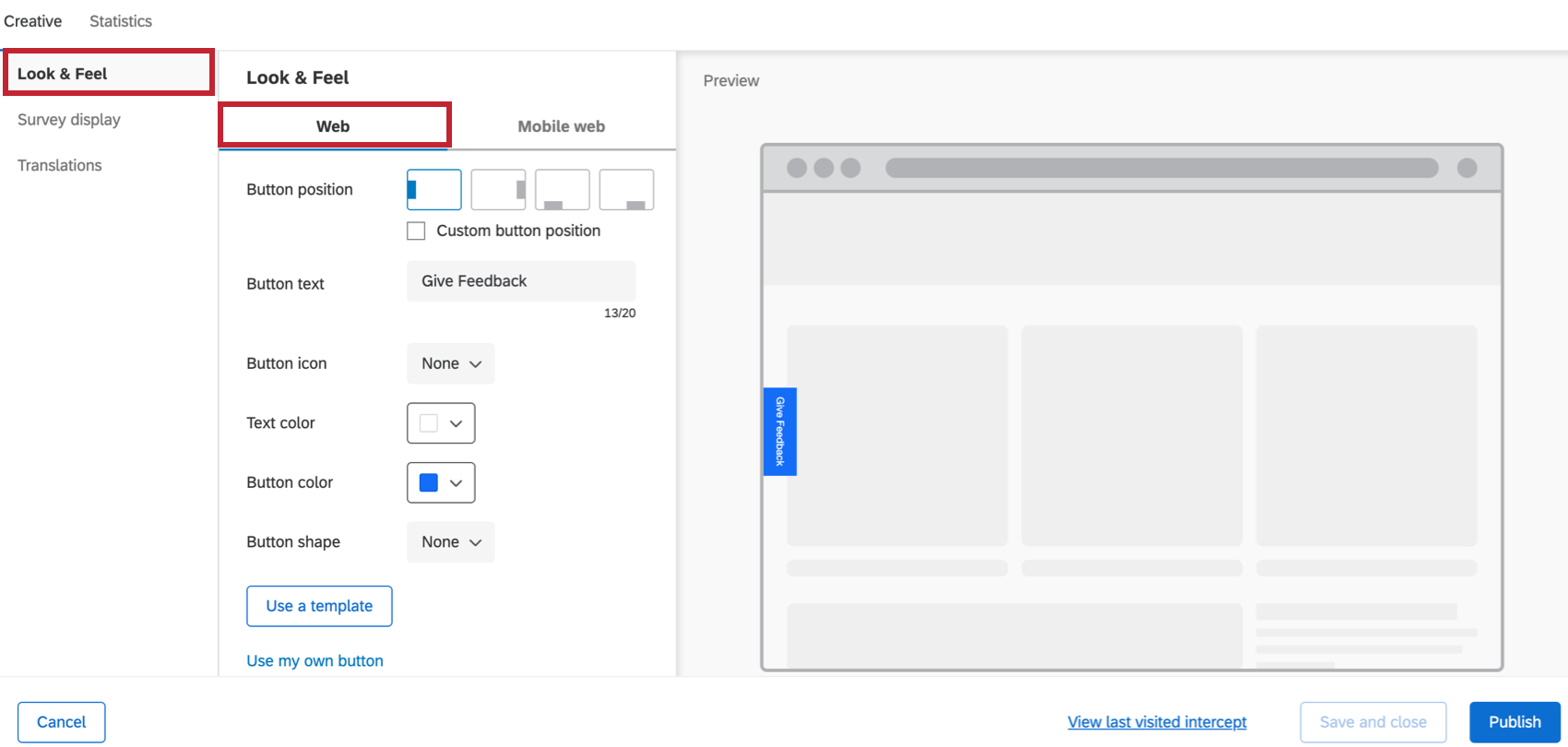
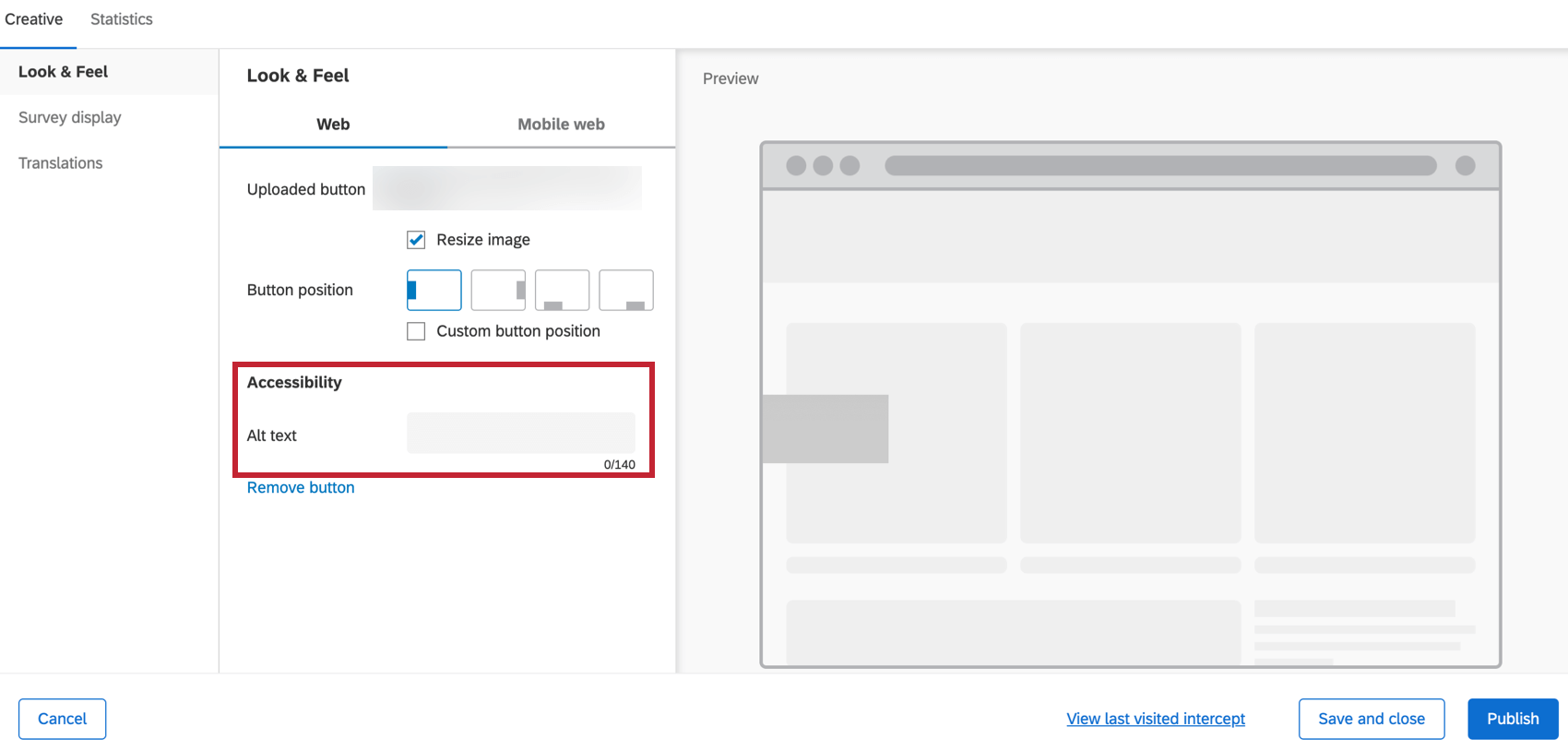
Im Bereich Look & Feel können Sie das allgemeine Design des Creative wie folgt anpassen:
- Position der Schaltfläche: Legen Sie fest, wo die Schaltfläche auf der Webseite erscheinen soll.
- Text der Schaltfläche: Geben Sie den Text für die Schaltfläche an.
- Schaltflächensymbol: Wählen Sie das Symbol, das Sie auf der Schaltfläche links neben Ihrem Text anzeigen möchten.
- Textfarbe: Wählen Sie die Farbe des Schaltflächentextes.
- Farbe der Schaltfläche: Wählen Sie die Farbe der Schaltfläche selbst.
- Form der Schaltfläche: Konfigurieren Sie den Radius des Randes Ihrer Schaltfläche. Dies bestimmt, wie gerundet die Ecken sind.
- Meine eigene Schaltfläche verwenden: Laden Sie Ihr eigenes Bild hoch, um es als Schaltfläche zu verwenden. Sie haben die Möglichkeit, die Größe des Bildes unverändert zu übernehmen oder es auf die passende Größe zu bringen. Wenn Sie Ihre eigene Schaltfläche verwenden, erhalten Sie ein Feld, in das Sie einen Alt-Text eingeben können, der für die Verwendung von Bildschirmlesetechnologie geeignet ist.

- Verwenden Sie eine Vorlage: Verwenden Sie eine DESIGNVORLAGE für Umfragen als Vorlage für die Stileinstellungen des Creatives. Dadurch werden die Einstellungen für die Grundfarbe und die Frageabstände dieser Designvorlage für Umfragen importiert.
 Tipp: Die Einstellungen im Creative werden von dem als Vorlage verwendeten Designvorlage getrennt. Die Einstellungen des Creative werden nicht aktualisiert, wenn sich das Designvorlage ändert, und die Einstellungen des Creative ändern das Designvorlage nicht.
Tipp: Die Einstellungen im Creative werden von dem als Vorlage verwendeten Designvorlage getrennt. Die Einstellungen des Creative werden nicht aktualisiert, wenn sich das Designvorlage ändert, und die Einstellungen des Creative ändern das Designvorlage nicht. - CSS anpassen: Passen Sie das CSS der Feedback-Schaltfläche nach Belieben an. Sie können zusätzlich zu den Standardklassen und -eigenschaften benutzerdefinierte Klassen und Eigenschaften hinzufügen. Hier vorgenommene Änderungen werden möglicherweise nicht in der Vorschau widergespiegelt; denken Sie daran Test Ihr Intercept vor der Bereitstellung, indem Sie die geführte Einrichtung abschließen.
Achtung: Der folgende Code wird unverändert bereitgestellt und erfordert Programmierkenntnisse, um implementiert werden zu können. Der Qualtrics Support bietet keinerlei Hilfestellung oder Beratung im Zusammenhang mit eigenem Programmcode an. Stattdessen können Sie sich gerne in unserer engagierte Benutzer-Community erkundigen.Achtung! Wenn mehrere Feedback-Schaltflächen auf einer Seite vorhanden sind, wirkt sich das benutzerdefinierte CSS auf alle Schaltflächen auf der Seite aus. Das CSS des zuletzt geladenen Intercepts wird für alle Intercepts auf der Seite übernommen. Wir empfehlen, nur 1 Feedback-Schaltfläche auf einer Seite zu verwenden, wenn Sie benutzerdefiniertes CSS verwenden.
- -Klicken Sie hier, um das Standard-CSS für Feedback-Schaltflächen anzuzeigen
- Wenn Sie die CSS oder Klassen innerhalb der vordefinierten Vorlage löschen, können Sie die Vorlage nicht aktualisieren oder neu laden. Nachfolgend finden Sie diese Vorlage für den Fall, dass Sie das CSS Ihres Intercept zurücksetzen müssen:
/* Verwenden Sie die folgenden Klassen, um die Stile der Feedback-Schaltflächen zu überschreiben.
Achtung: Der folgende Code wird unverändert bereitgestellt.
und erfordert Programmierkenntnisse zur Implementierung.
Der Qualtrics Support bietet keinerlei Hilfestellung oder Beratung im Zusammenhang mit eigenem Programmcode an.
Stattdessen können Sie sich gerne in unserer engagierten Benutzer-Community erkundigen.
Hilfe zum benutzerdefinierten Code finden Sie unter https://community.qualtrics.com/custom-code-12
HINWEIS: Die hier vorgenommenen Änderungen werden in der Vorschau nicht übernommen.
Bitte stellen Sie sicher, dass Sie Ihre Änderungen manuell testen. */
/* Style feedback button parent container. Dies ist ein Container, der sich über den gesamten Bildschirm legt und größtenteils transparent ist und die Feedback-Schaltfläche enthält */
.QSIFeedbackButton {
/* z-index: 1; */
/* white-space: normal !important; */
}
/* Style feedback button */
#QSIFeedbackButton-btn div {
/* line-height: 1em !important; */
/* margin: 0 0.5em 0 0 0 !important; */
/* width: auto !important; */
/* font-size: inherit !important; */
/* font-weight: normal !important; */
/* font-style: normal !important; */
/* display: inline !important; */
/* color: #000000 !important; */
/* background-color: #136ef6 !important */
}
/* Style Umfrage iFrame Container. Dies beherbergt den iFrame und erscheint beim Anklicken des Feedback-Buttons */
#QSIFeedbackButton-pullup-container.QSIFeedbackButton {
/* display: inline-block !important; */
/* margin-right: 5px !*/
}
/* Style Umfrage iFrame */
#QSIFeedbackButton-survey-iframe {
/* display: inline-block !important; */
/* height: 100% !important; */
/* width: 100% !important; */
}
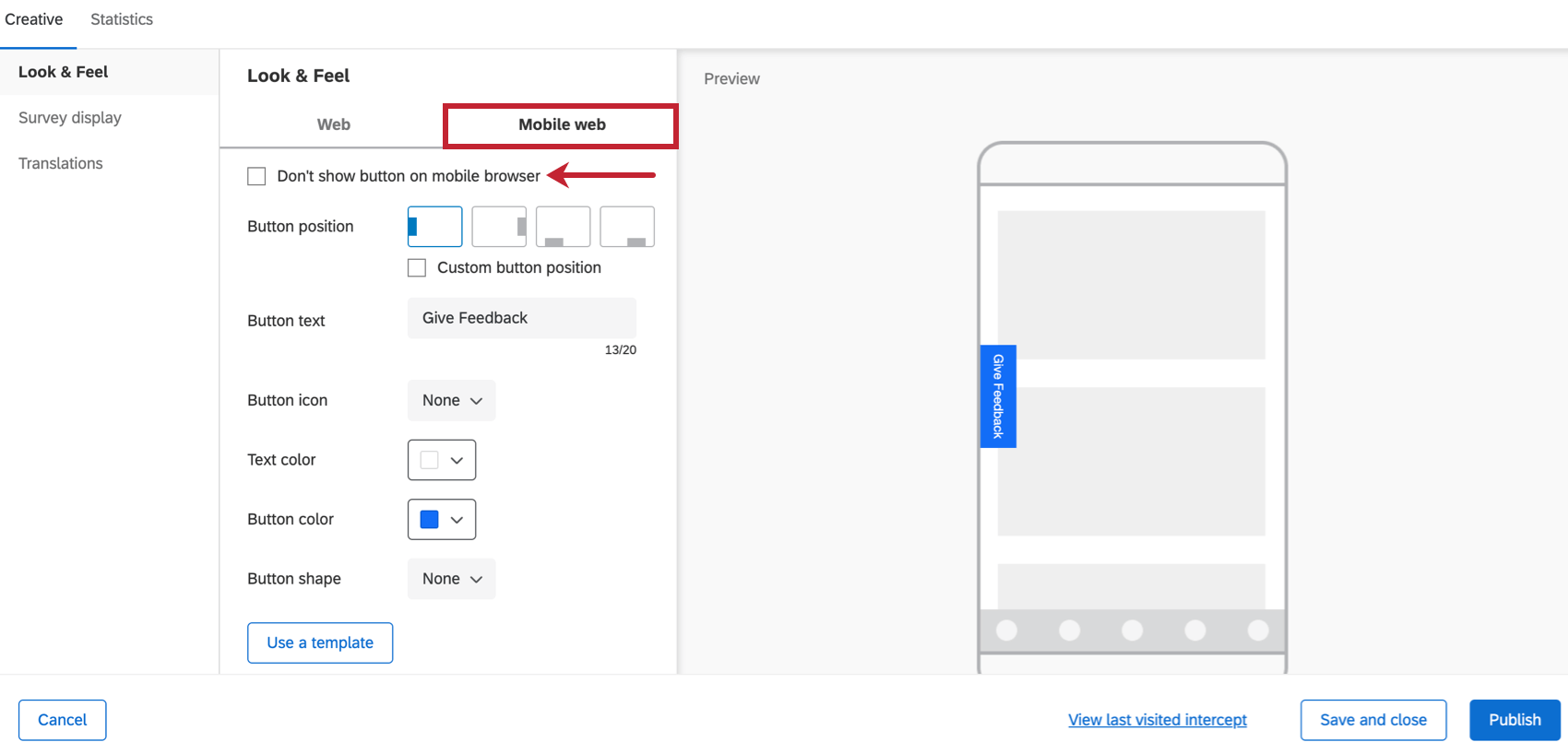
Alle oben genannten Optionen können separat konfiguriert werden, um zu steuern, wie die Feedback-Schaltfläche für Desktop-Webbrowser bzw. mobile Webbrowser angezeigt wird – über die Registerkarten Web (Desktop) oder Mobile Web.
Für Mobile Web gibt es auch die Möglichkeit, dieses Creative bei Bedarf komplett zu deaktivieren. Wählen Sie Diese Schaltfläche im mobilen Browser nicht anzeigen, um sie für mobile Geräte zu deaktivieren.
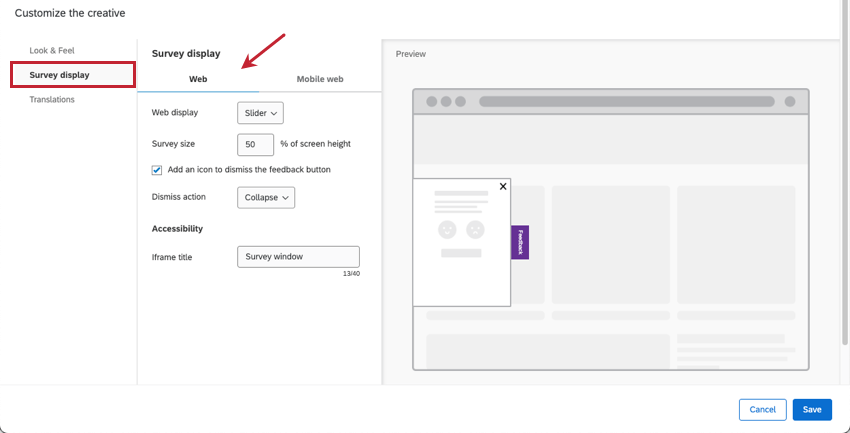
UMFRAGEN Anzeige
Im Bereich Anzeige der Umfrage können Sie festlegen, wie die eigentliche Umfrage angezeigt werden soll, sobald der Benutzer auf die Schaltfläche für das Feedback klickt.

Die UMFRAGEN-Anzeigeoptionen für Web (Desktop) sind:
- Web-Anzeige: Diese Einstellung ändert die Darstellung der Umfrage, die mit Ihrer Feedback-Schaltfläche verbunden ist, auf Ihrer Website.
- Schieberegler: Die Umfrage wird in einem Schieberegler angezeigt, der sich ein- und ausblenden lässt. Sie können steuern, was passiert, wenn Besucher den Slider schließen.
- Überlagern: Die Umfrage wird in einem eingebetteten Fenster angezeigt. Wenn Besucher auf X klicken, um das Overlay zu schließen, erscheint die Feedback-Schaltfläche immer noch auf der Seite der Webseite, wenn sie diese erneut öffnen möchten.
- Neues Fenster: Die Umfrage wird in einem neuen Fenster angezeigt. Wenn Sie diese Option wählen, müssen Sie keine weiteren Einstellungen vornehmen, einschließlich des iframe-Titels.
- Einstellungen der Schieberegler:
- Größe der Umfragen: Steuern Sie die Größe der Umfragen (Höhe) auf Ihrer Seite in Prozent der Gesamthöhe der Seite. Nur eine Option, wenn Sie Schieberegler für die Webanzeige wählen.
- Hinzufügen eines Symbols zum Ausschalten des Feedback-Buttons: Fügen Sie die Option hinzu, dass die Benutzer die Feedback-Schaltfläche ausblenden können.
- Aktion zum Verlassen: Wenn Sie ein Symbol zum Verlassen der Feedback-Schaltfläche hinzufügen, können Sie entscheiden, welche Art von Verlassen-Aktion verwendet werden soll:
- Zusammenklappen: Der Schieberegler für das Feedback schließt sich wieder, aber die Schaltfläche bleibt an der Seite der Webseite.
- Entfernen: Die Feedback-Schaltfläche und der Schieberegler verschwinden ganz von der Seite.
- Overlay-Einstellungen:
- Die Größe des Dialogs automatisch an die Größe Ihrer Umfrage anpassen: Diese Einstellung hilft Ihnen, Probleme mit dem Scrollen in Ihrer eingebetteten Umfrage zu vermeiden, indem die Größe des Dialogs automatisch an die Größe der Umfrage angepasst wird.
- Hintergrund ausblenden: Legen Sie fest, wie dunkel der Hintergrund hinter dem Overlay sein soll.
- Iframe-Titel: Wenn Sie ein eingebettetes Ziel zu Ihrem entsprechenden Intercept hinzugefügt haben, fügen Sie einen Titel hinzu, den Bildschirmleser interpretieren können.
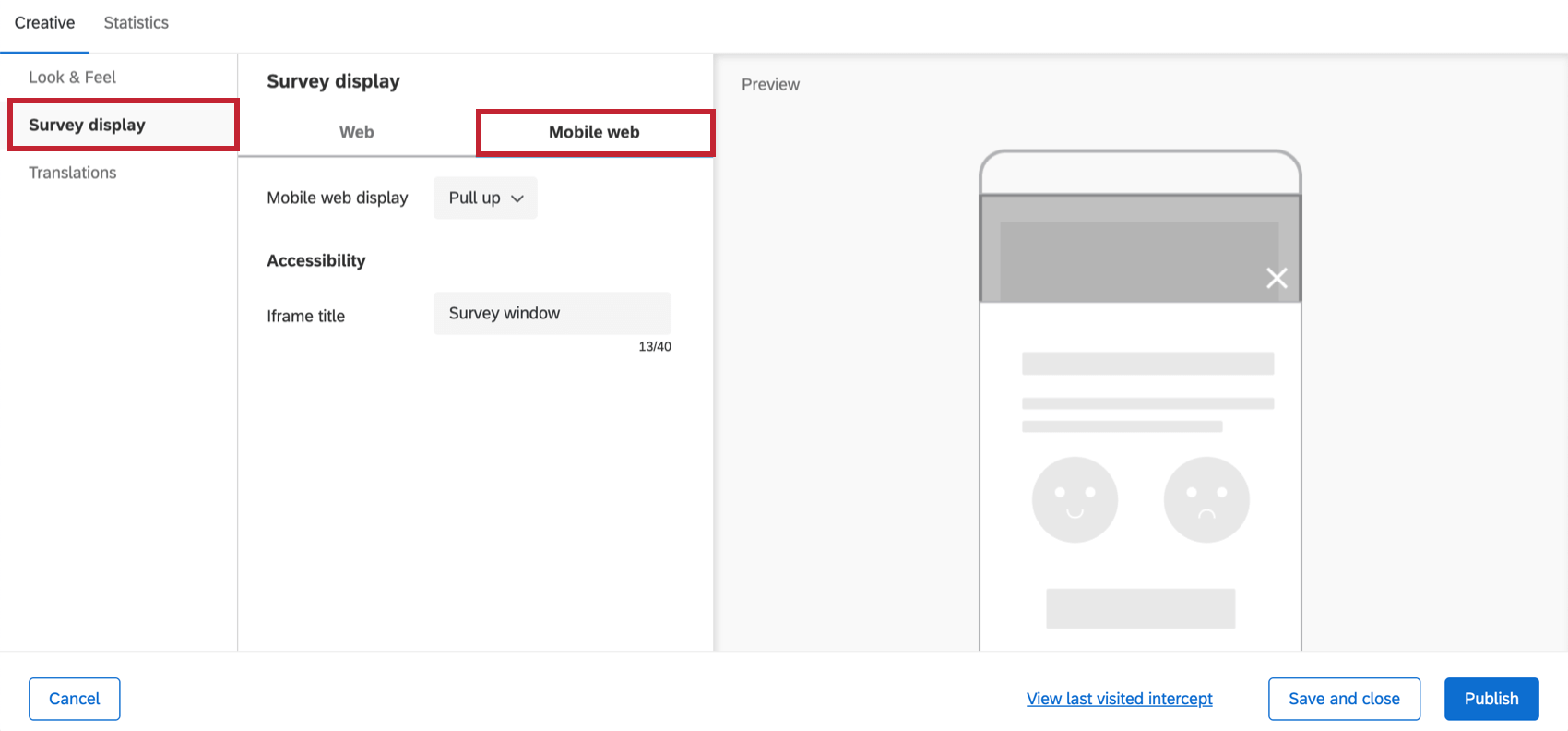
Die UMFRAGEN-Anzeigeoptionen für das mobile Web sind:
- Mobile Web-Anzeige:
- Hochziehen: Die Umfrage wird in einem Pull-up-Fenster angezeigt, das einen Teil des Bildschirms bedeckt. Wenn Sie ein Symbol zum Schließen der Feedback-Schaltfläche aktiviert haben, wird die eingebettete Umfrage durch Klicken auf das X geschlossen, aber Sie sehen immer noch die Feedback-Schaltfläche und können sie, falls gewünscht, erneut auswählen.
TIPP: Das Aussehen des Pull-up-Fensters kann mit Hilfe von benutzerdefiniertem Code angepasst werden, dessen Implementierung Programmierkenntnisse erfordert. Der Qualtrics Support bietet keinerlei Hilfestellung oder Beratung im Zusammenhang mit eigenem Programmcode an. Sie können immer versuchen, unsere Community mit dedizierten Benutzern statt dessen. Wenn Sie mehr über unsere Services für benutzerdefinierten Code erfahren möchten, wenden Sie sich bitte an Ihren Qualtrics Account Executive.
- Neue Registerkarte: Die Umfrage wird in einem neuen Browser-Tab angezeigt. Wenn Sie diese Option wählen, haben Sie nicht die Möglichkeit, einen iframe-Titel hinzuzufügen, da Sie stattdessen zu einer neuen Browser-Registerkarte für die Umfrage navigieren werden.
- Hochziehen: Die Umfrage wird in einem Pull-up-Fenster angezeigt, das einen Teil des Bildschirms bedeckt. Wenn Sie ein Symbol zum Schließen der Feedback-Schaltfläche aktiviert haben, wird die eingebettete Umfrage durch Klicken auf das X geschlossen, aber Sie sehen immer noch die Feedback-Schaltfläche und können sie, falls gewünscht, erneut auswählen.
- Iframe-Titel: Wenn Sie ein eingebettetes Ziel zu Ihrem entsprechenden Intercept hinzugefügt haben, fügen Sie einen Titel hinzu, den Bildschirmleser interpretieren können.
Änderungen der Feedback-Schaltfläche
Achtung! Wenn Ihr Feedback-Creative andere Optionen hat als die auf dieser Seite angezeigten oder wenn es vor dem 27. September 2019 erstellt wurde, handelt es sich wahrscheinlich um ein völlig anderes Creative, das Feedback-Reiter heißt (nicht Feedback-Schaltfläche). Dies ist ein älteres Creative, das technisch gesehen ein anderes Creative ist als das auf dieser Seite beschriebene. Sie können den älteren Feedback-Reiter nicht mehr erstellen, auch wenn Sie in der Vergangenheit einen erstellt haben, wird er nie gelöscht oder deaktiviert.
Wir empfehlen Ihnen jedoch, eine neue Feedback-Schaltfläche zu erstellen und die auf dieser Seite beschriebenen Erfahrungen auszuprobieren. Diese neue Version ist benutzerfreundlich und barrierefrei, ohne dass zusätzliche JavaScript-basierte Updates erforderlich sind. So können Sie z. B. verschiedene Desktop- und Mobiloptionen direkt im Creative einstellen, anstatt separate Creatives mit individuellen Aktionen in einem Intercept verwenden zu müssen.