Estilo e movimento Pesquisa
Sobre a Pesquisa Style & Motion
O estilo do seu pesquisa é importante para garantir que os questionados gostem de responder ao seu pesquisa. Isso inclui a fonte do pesquisa, as cores, o espaçamento entre as perguntas e qualquer CSS personalizado que queira adicionar. Também é possível personalizar a movimentação do pesquisa, desde a definição de uma animação de transição de página até o avanço automático dos questionados pelo pesquisa à medida que respondem às perguntas.
Fontes
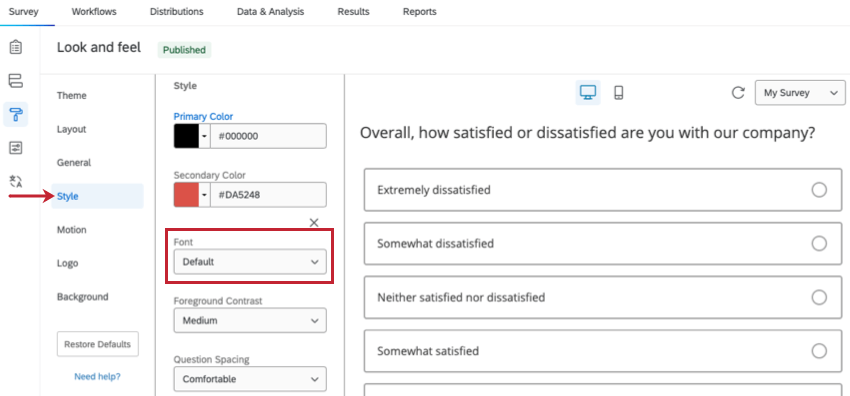
É possível alterar a fonte das perguntas e opções de resposta na seção Style (Estilo) do menu Look & feel (Aparência). Para alterar o tipo de fonte, clique no menu suspenso Font (Fonte ) e selecione um tipo de fonte.
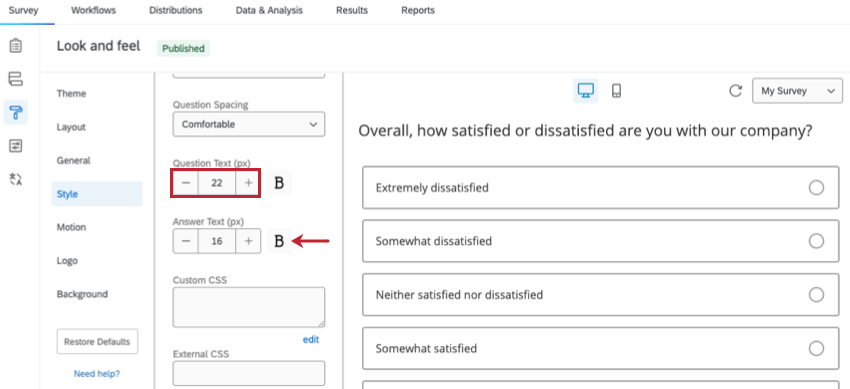
Também é possível personalizar o tamanho da fonte do pesquisa. Isso inclui colocar a fonte em negrito e dar às perguntas e respostas pesquisa tamanhos de fonte diferentes.
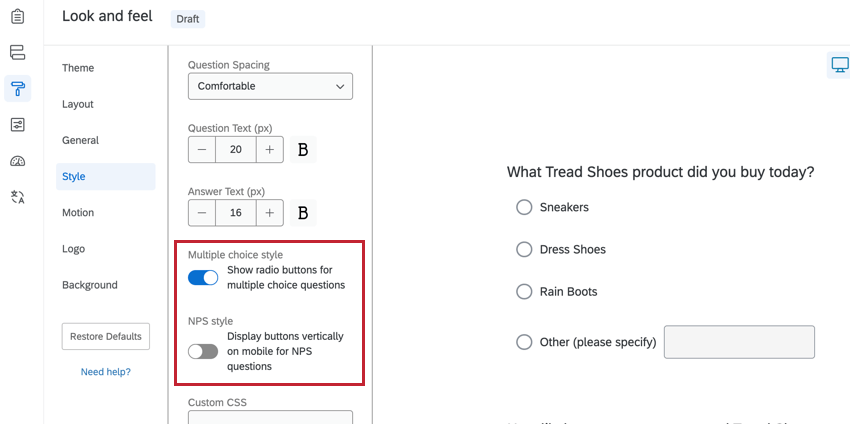
Para alterar o tamanho da fonte, digite o tamanho desejado (em pixels) na caixa de tamanho da fonte. Clique no ícone B à direita do tamanho da fonte para colocar o texto em negrito.

Fontes padrão
O menu suspenso de seleção de fonte tem uma opção para uma fonte padrão. Dependendo do layout selecionado, a fonte padrão é diferente:
- O layout Flat usa a Poppins como fonte.
- O layout Modern usa Open Sans como fonte.
- O layout Classic usa a Helvetica Neue como fonte.
Cores
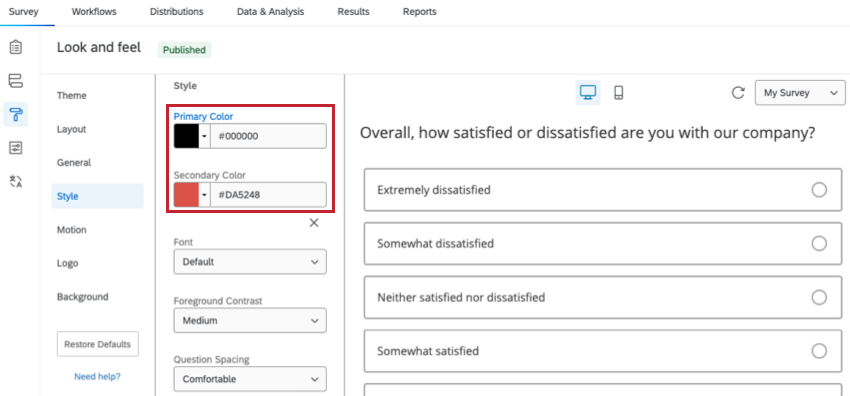
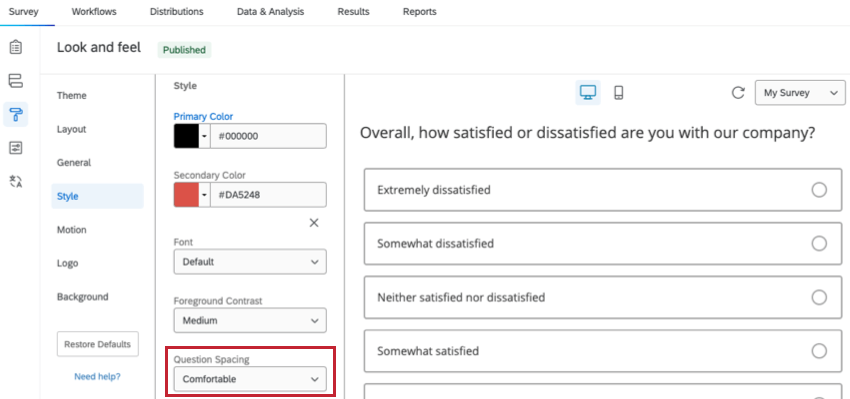
É possível alterar a cor dos itens do pesquisa na seção Estilo do menu Aparência e Sensação. Nessa seção, é possível personalizar as cores primárias e secundárias do pesquisa.
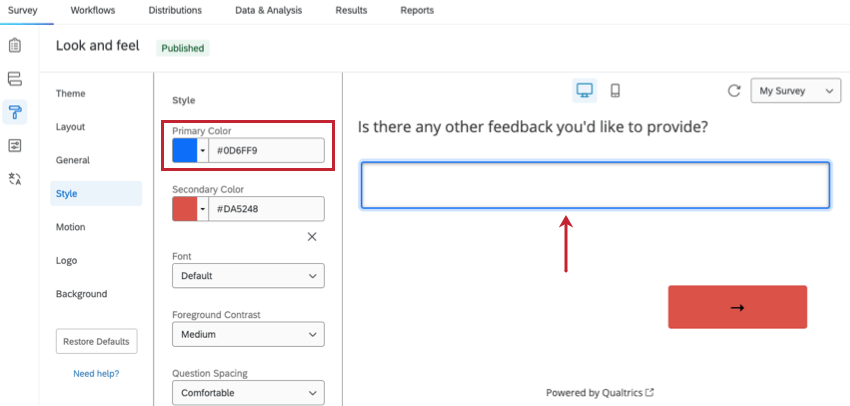
Cor primária
A cor primária do seu pesquisa se aplica aos principais elementos do pesquisa. Isso muda de acordo com o layout do pesquisa, mas geralmente se aplica às cores de recursos como a barra de progresso e os destaques das perguntas.
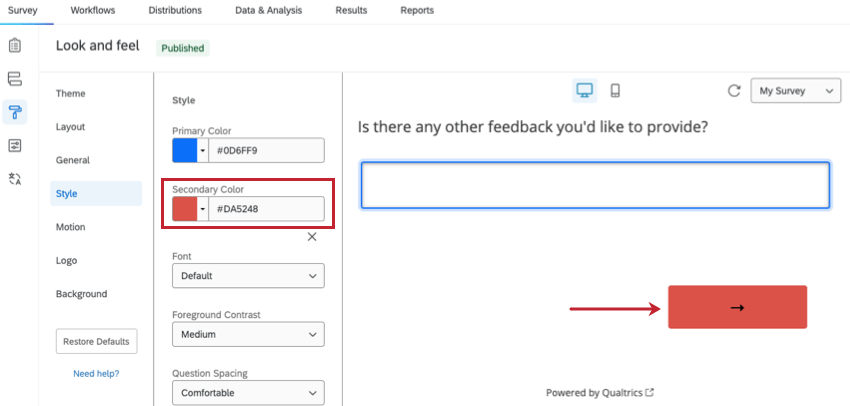
Cor secundária
A cor secundária do pesquisa se aplica a elementos menores do pesquisa. Isso muda de acordo com o layout do pesquisa, mas geralmente se aplica a recursos como os botões Avançar e Voltar.

Adicionar CSS personalizado
Às vezes, você pode querer alterar a aparência do seu pesquisa além das opções de formatação disponíveis com um simples clique para alterar. Para as pessoas com experiência em tecnologia que desejam se aprofundar na codificação do layout do pesquisa, oferecemos a opção de adicionar CSS personalizado.
Cascading Style Sheets (CSS) é uma linguagem de codificação usada para estilizar páginas de sites. Com o característica Add Custom CSS, você pode digitar seu próprio CSS diretamente no editor CSS ou apontar para um arquivo CSS hospedado on-line.
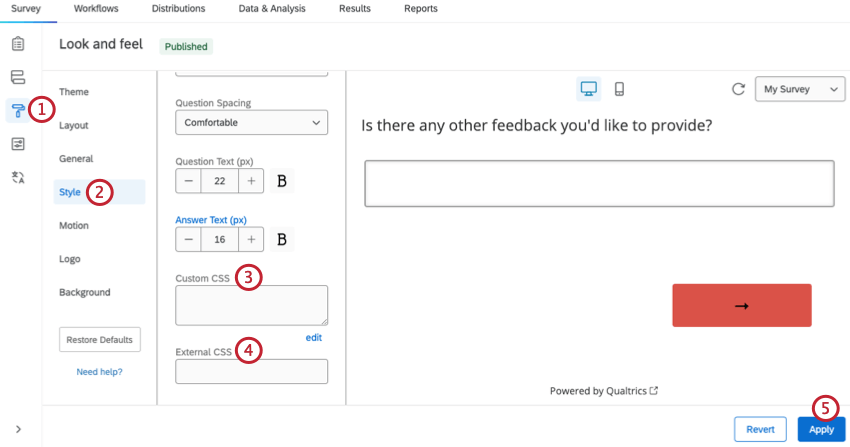
Para adicionar CSS personalizado ao seu pesquisa:
- Ao editar o pesquisa, abra o menu Look & feel .

- Clique na seção Style (Estilo ).
- Digite seu próprio CSS na caixa CSS personalizado .
Qdica: se você precisar de mais espaço para criar seu CSS, clique em editar abaixo da caixa CSS personalizado para abrir o CSS Editor.
- Se estiver usando CSS hospedado on-line, insira o URL do host on-line na caixa CSS externo .
- Clique em Aplicar.
Qdica: o trecho de código abaixo permite que você remova o logotipo padrão do tema. Para fazer isso, copie o seguinte código CSS no editor CSS personalizado:
html .Skin #Logo {display: none;}Contraste do primeiro plano
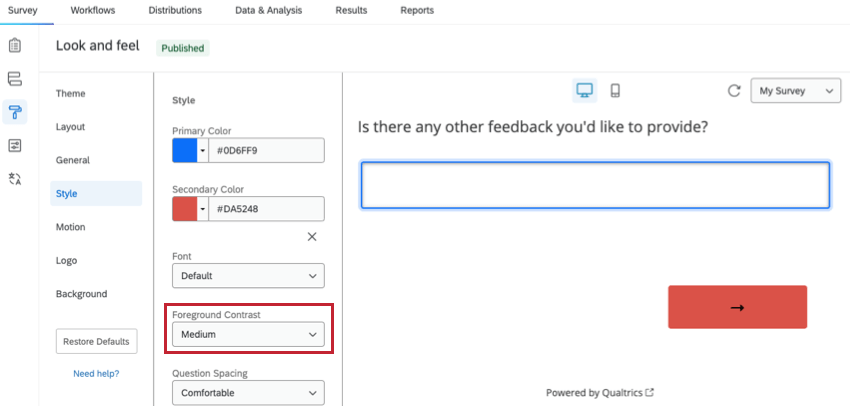
Foreground Contrast (Contraste do primeiro plano) determina o nível de contraste entre o primeiro plano (texto, caixas de texto, etc.) e a imagem de fundo. Você pode escolher entre contraste baixo, médio e alto. Se o texto do pesquisa for difícil de ler contra o plano de fundo pesquisa, aumentar o contraste do primeiro plano pode ajudar a melhorar a legibilidade.
Para determinar isso, selecionamos uma cor de escala de cinza que adere a uma taxa de contraste adequada de 4,5, compatível com WCAG. Para aumentar o contraste entre o texto e o plano de fundo, altere para Médio ou Alto. Alto é sempre branco ou preto. Também levamos em conta a imagem de plano de fundo e a cor/opacidade da sobreposição ao determinar a cor de primeiro plano adequada. Essa configuração é a mesma do Contraste de primeiro plano encontrada na seção Plano de fundo.
Espaçamento da pergunta
O espaçamento da pergunta determina a quantidade de espaço que separa as perguntas pesquisa. Você pode escolher um espaçamento compacto, confortável ou estendido. Alterar o espaçamento entre as perguntas do pesquisa pode permitir o controle da duração do pesquisa. Por exemplo, diminuir o espaçamento entre as perguntas facilita a elaboração de um pesquisa que caiba em uma página.

Opções de estilo de pergunta
Se o seu pesquisa usar a Nova experiência de elaboração de Pesquisa, há várias opções de estilo de pergunta disponíveis. Essas opções afetam a experiência do respondente ao responder ao pesquisa. As opções de personalização da pergunta incluem:

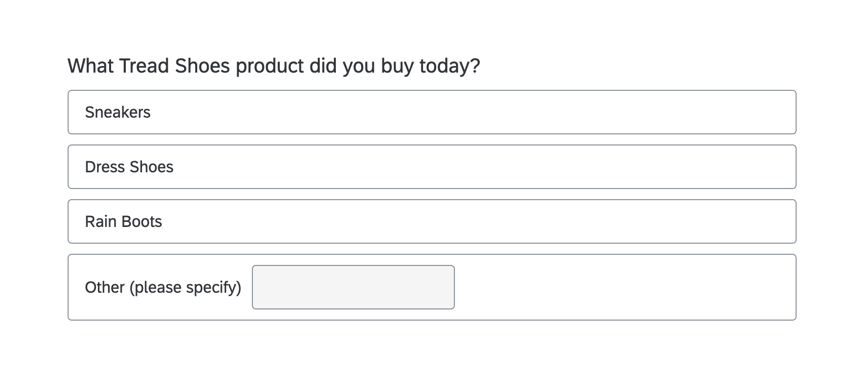
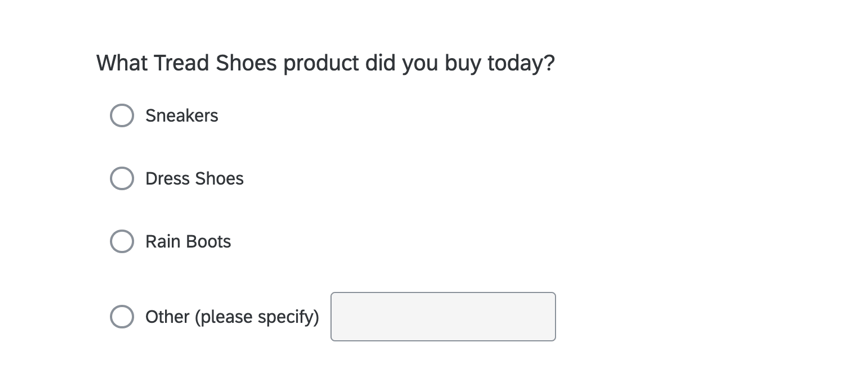
- Mostrar botões de rádio para perguntas múltipla escolha: Quando ativado, as opções de resposta de perguntas de múltipla escolha usarão botões de rádio em vez de um botão totalmente clicável.
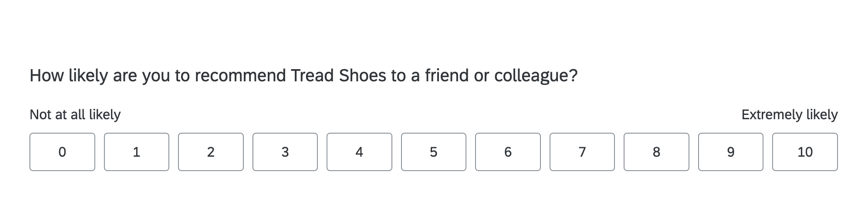
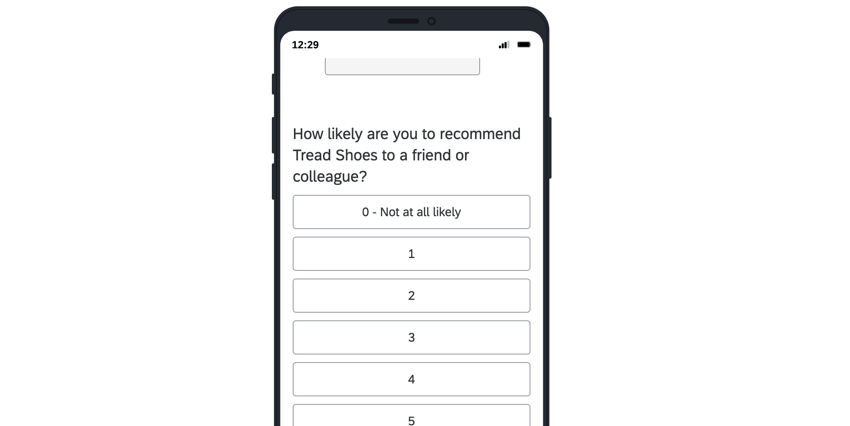
- Exibir botões verticalmente em dispositivos móveis para perguntas de NPS: Quando ativadas, as perguntas do NPS aparecerão verticalmente para os usuários que estiverem respondendo ao pesquisa em um dispositivo móvel.
Look & Feel vs. Editor de conteúdo
As fontes e a cor do texto podem ser editadas de duas maneiras: globalmente e localmente. As alterações globais de estilo são feitas no menu Look & feel e afetam todo o texto da pergunta e/ou resposta. As alterações de estilo local são feitas no Editor de conteúdo para essa pergunta ou opção de resposta de resposta específica. As alterações locais substituem as alterações globais, portanto, se você fizer uma alteração no Rich Content Editor de uma pergunta, verá essas configurações em vez do que foi definido no Look & amp; feel.
Você pode usar Remover formatação para remover rapidamente toda a formatação local das perguntas selecionadas e permitir que as alterações globais tenham efeito uniforme.
Para remover a formatação
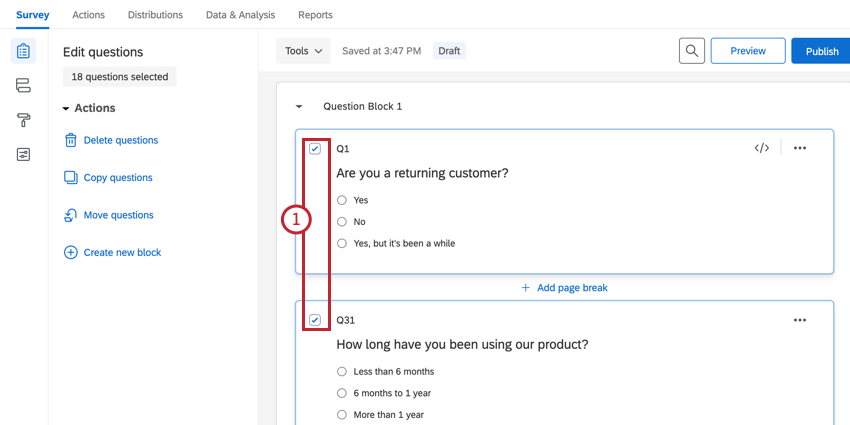
- Selecione todas as perguntas clicando na primeira pergunta, rolando até a parte inferior, mantendo pressionada a tecla shift e clicando na última pergunta. As perguntas selecionadas terão uma caixa de seleção marcada ao avançar do número da pergunta.

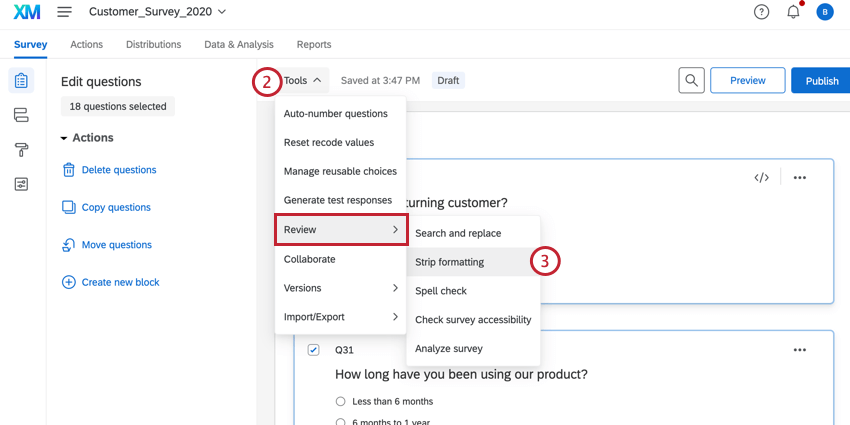
- Vá para Ferramentas.

- Passe o mouse sobre Review e selecione Strip formatting.
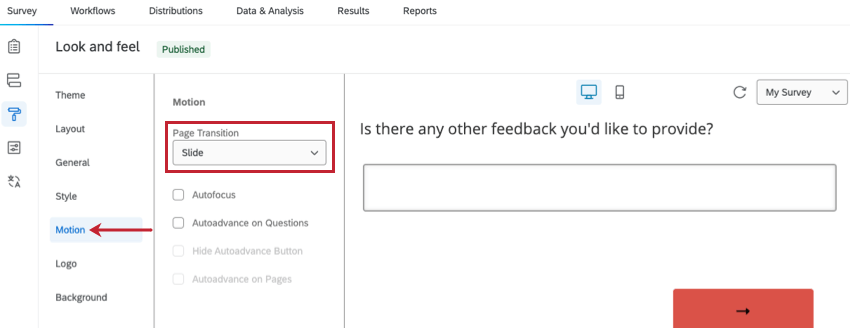
Transição de páginas
A opção Transição de página na seção Movimento permite especificar o efeito de transição que é reproduzido quando os questionados navegam pelas páginas do pesquisa.

Abaixo está uma visão geral de cada tipo de transição de página:
- Nenhum: Nenhuma transição de página será reproduzida. Cada página do seu pesquisa será carregada como uma página normal da Web.
- Deslizar: Quando um respondente clicar no botão voltar ou Voltar, a página subsequente deslizará para a tela pela lateral.
- Fade: Quando um respondente clica no botão voltar ou Voltar, a página subsequente desaparece na visualização, enquanto a página anterior desaparece da visualização.
- Virar: Quando um respondente clica no botão voltar avançar ou voltar, a página “vira” e revela a página seguinte.
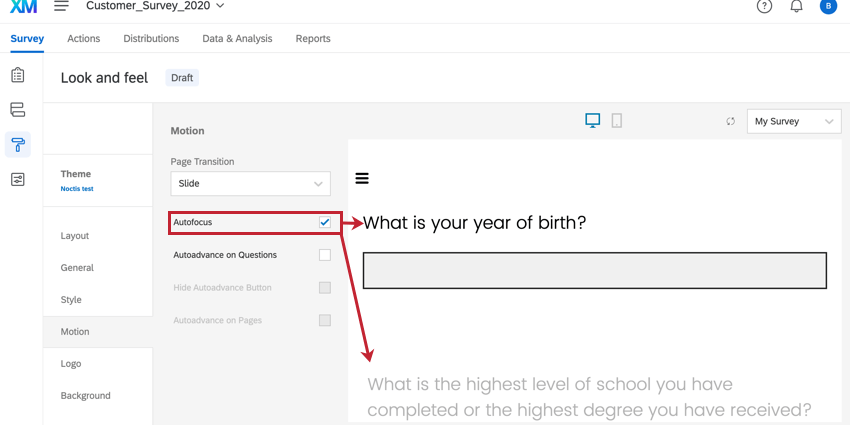
Foco automático
O característica Autofoco na seção Movimento esmaece todas as perguntas pesquisa além daquela que o respondente está visualizando no momento. Isso pode ajudar a evitar que os respondentes pesquisa pesquisa se distraiam com perguntas anteriores ou futuras.
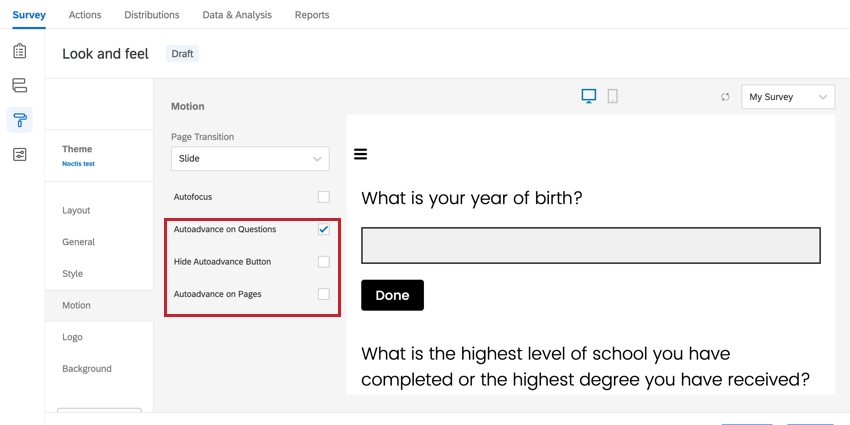
Autoadvance
A configuração Avanço automático na seção Movimento move automaticamente os questionados pelo pesquisa à medida que eles respondem às perguntas. Há várias configurações que podem ser usadas para controlar a experiência de responder pesquisa.

- Avanço automático nas perguntas: Essa opção permite que os questionados avancem nas perguntas anteriores sem rolar a página. Em vez disso, eles avançarão automaticamente para a avançar pergunta assim que selecionarem uma resposta. Quando o Avanço automático nas perguntas estiver ativado, um botão Concluído aparecerá após determinados tipos de perguntas, como entrada de texto e perguntas múltipla escolha com seleção múltipla. Os entrevistados podem clicar nesse botão para continuar na avançar pergunta.
Qdica: essa configuração deve ser ativada para usar os outros recursos do Autoadvance.
- Ocultar o botão Avanço automático: A ativação dessa opção ocultará o botão Concluído que aparece quando o Avanço automático nas perguntas está ativado.
- Avanço automático nas páginas: Essa opção permite que os respondentes avancem nas páginas anteriores sem clicar no botão Avançar (Avançar). Eles irão para a próxima página assim que selecionarem uma resposta para a última pergunta na página.
Qdica: O avanço automático nas páginas introduzirá o Botão voltar no pesquisa, mesmo que ele não esteja habilitado nas opções da pesquisa.
Depois de ativar o avanço automático, ele é ativado para todas as páginas da pesquisa. O Autoadvance é compatível com os botões traseiros.
Perguntas compatíveis
O Autoadvance se aplica apenas a determinados recursos de perguntas:
- Na experiência legada, o autoadvance se aplica a:
- Perguntas Múltipla escolha
- Perguntas do NPS
- Carrossel de tabelas Matriz
- Pressionar Enter em uma caixa entrada de texto
- Além dos recursos compatíveis com a experiência herdada, a nova experiência de responder a pesquisa também pode usar o avanço automático para: