Eingebettete Ziele formatieren
Informationen zum Formatieren eingebetteter Ziele
Das Ziel eines Creative ist, wo Ihr Link angezeigt werden soll. Ein eingebettetes Ziel ist nicht nur ein Link, sondern ein eingebettetes Fenster, in dem Sie die Ziel oder Umfrage anzeigen, anstatt einfach nur eine Verknüpfung herzustellen.
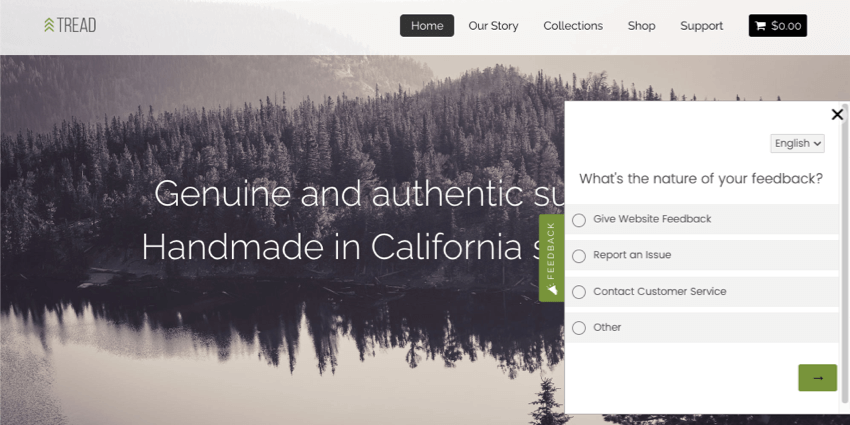
Beispiel: Sie möchten nicht, dass Ihre Feedback-Schaltfläche zu einer Umfrage verlinkt, sondern dass die Umfrage von der Seite des Bildschirms aus angezeigt wird, wie unten dargestellt. MITTELWERT Das bedeutet, dass der Besucher nicht von Ihrer Webseite weg navigiert.
Wie Sie ein eingebettetes Ziel hinzufügen, hängt von dem ausgewählten Creative ab. Mit geführten Setups wie Responsive-Dialogfeldern und Feedback-Schaltflächen ist es extrem einfach, eine Umfrage einzubetten. Bei älteren, eigenständigen Creatives gibt es einige zusätzliche Schritte.
Hinzufügen eines eingebetteten Ziels zu einer Feedback-Schaltfläche
Die Feedback-Schaltfläche erscheint auf der Seite an der Seite einer Webseite. Wenn jemand darauf klickt, kann es sich erweitern, um eine eingebettete Umfrage anzuzeigen, oder ein neues Overlay auf der Seite öffnen, in die die Umfrage eingebettet ist.
- Erstellen Sie eine Feedback-Schaltfläche.
- Passen Sie das Design nach Belieben an.
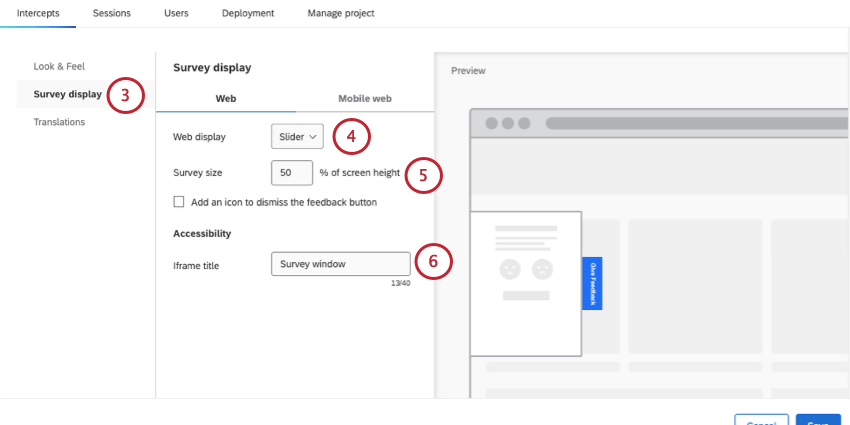
- Gehen Sie zur Anzeige der Umfragen.

- Für die Webanzeige wählen Sie eines der folgenden Ziele, um ein eingebettetes Ziel zu verwenden:
- Schieberegler: Die Umfrage wird in einem Dialog angezeigt, der von der Seite der Webseite ein- und ausgefahren wird. (Wie auf den Supportseiten.)
- Überlagern: Die Umfrage öffnet sich in einem Fenster, das den Bildschirm bedeckt.
- Von dort aus können Sie die Größe der Umfrage in Bezug auf den Dialog einstellen.
- Legen Sie den Titel des iframe fest.
TIPP: Das Hinzufügen eines iframe-Titels ist wichtig, um sicherzustellen, dass Ihre eingebettete Umfrage barrierefrei ist und Besuchern, die Screenreader verwenden, einen Kontext bietet.
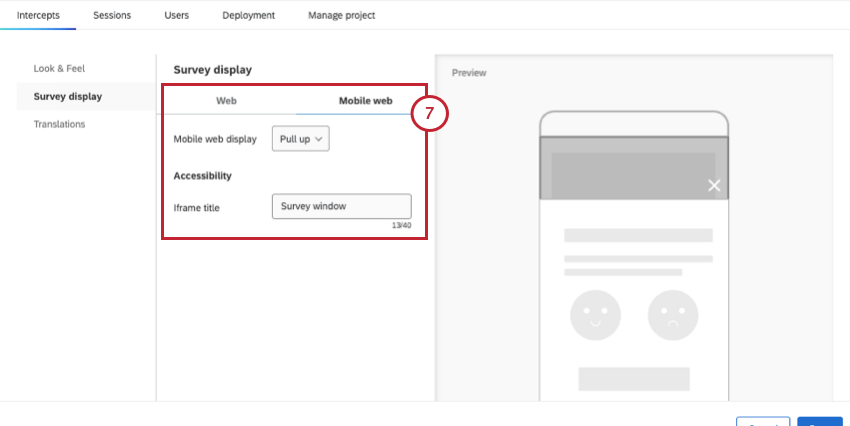
- In den mobilen Einstellungen ist die eingebettete Option Nach oben ziehen, die die Umfrage in einem Dialog anzeigt, der sich über einen Teil des Bildschirms nach oben zieht. Sie können den iframe-Titel auch für mobile Geräte festlegen.

- Weitere Anpassungsmöglichkeiten finden Sie auf der Seite Feedback-Schaltfläche.
Hinzufügen eines Eingebetteten Ziels zu einem Responsive-DIALOGFELD
Das Responsive-DIALOGFELD ist ein Overlay, in dem Sie eine Nachricht hinzufügen oder eine Umfrage einbetten können.
- Erstellen Sie ein Responsive-DIALOGFELD.
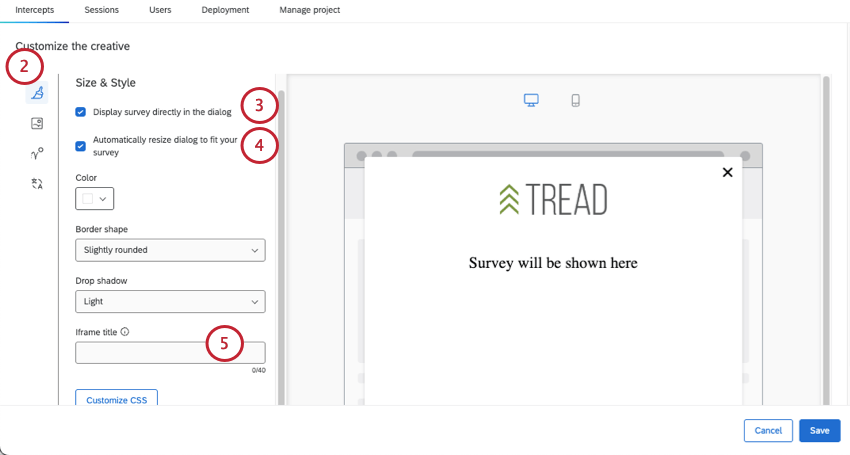
- Gehe zu Größe & Stil.

- Wählen Sie Umfrage direkt im Dialog anzeigen.
- Wählen Sie für eine optimale Nutzung die Option Dialog automatisch an Ihre Umfrage anpassen.
- Fügen Sie einen Iframe-Titel hinzu.
TIPP: Das Hinzufügen eines iframe-Titels ist wichtig, um sicherzustellen, dass Ihre eingebettete Umfrage barrierefrei ist und Besuchern, die Screenreader verwenden, einen Kontext bietet.
- Auf der Seite Responsive-DIALOGFELD finden Sie weitere Anpassungsmöglichkeiten.
Hinzufügen eines eingebetteten Ziels zu einer eigenständigen Creative
Diese Schritte sind für ältere, eigenständige Creative, wie Pop-over.
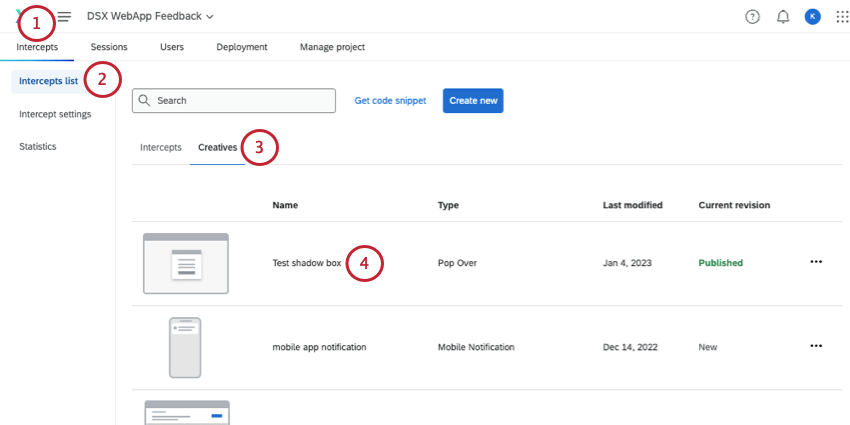
- Gehen Sie auf die Registerkarte Intercept.

- Gehen Sie zur Liste Intercepts.
- Kreative auswählen.
- Wählen Sie Ihr Creative.
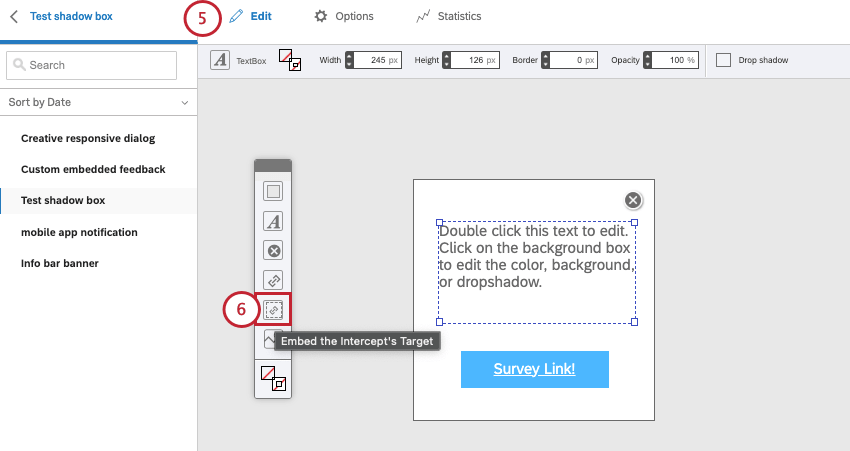
- Bleiben Sie in Edit.

- Klicken Sie in der Symbolleiste auf das Symbol für das eingebettete Ziel.
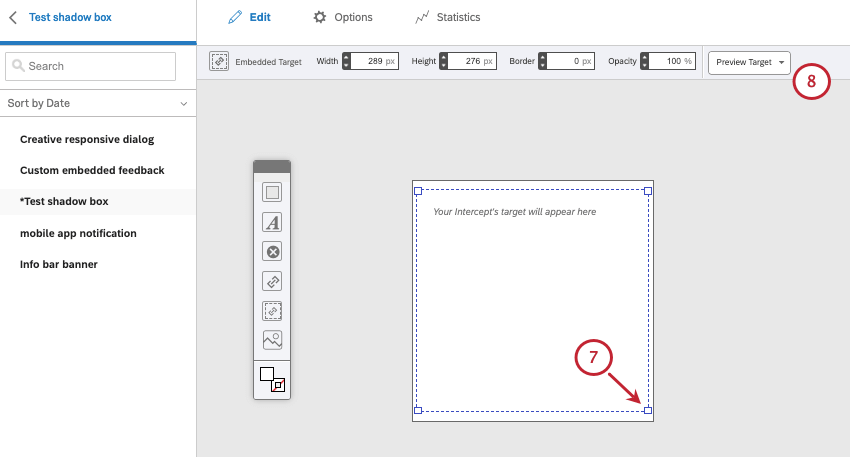
- Ziehen Sie Ihr eingebettetes Ziel per Drag&Drop auf die gewünschte Größe und Position auf Ihrem Creative.

- Sie können auch die Symbolleiste oben verwenden, um Dimensionen, Rahmen, Deckkraft usw. für das eingebettetes Ziel anzupassen.
Hinzufügen eines Titels zur Barrierefreiheit
Das Hinzufügen eines Titels zur Barrierefreiheit ist wichtig, um sicherzustellen, dass Ihre eingebettete Umfrage für Besucher, die einen Screenreader verwenden, mit Kontext versehen ist.
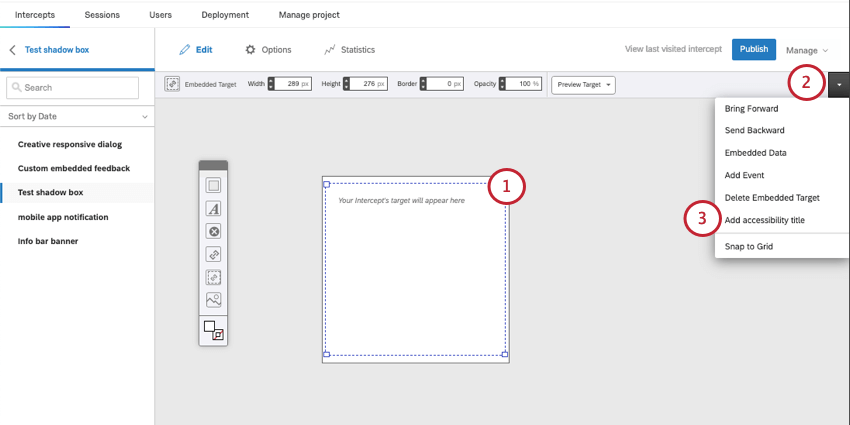
- Stellen Sie sicher, dass Sie Ihr eingebettetes Ziel angeklickt haben.

- Klicken Sie auf den Pfeil auf der rechten Seite der Symbolleiste.
TIPP: Wenn Sie diesen Pfeil nicht sehen, versuchen Sie, die Größe Ihres Browsers anzupassen, oder scrollen Sie nach rechts.
- Wählen Sie Titel Barrierefreiheit hinzufügen.
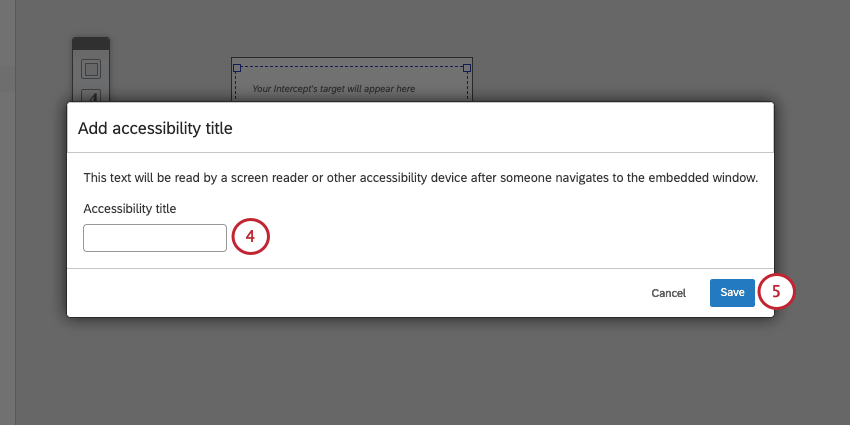
- Fügen Sie in das Feld den Titel ein.

- Klicken Sie auf Speichern.
Entfernen von Blätterleisten
Eines der Hauptanliegen, das die meisten Benutzer beim Erstellen eines eingebettetes Ziel haben, ist die Anpassung innerhalb des Creative, sodass es nicht blättert. Insbesondere wenn es sich bei Ihrer Umfrage um eine einzelne Frage handelt, schadet dies nicht der Erfahrung des Besuchers, um sicherzustellen, dass die Umfrage auf das Creative passt, ohne dass der Besucher blättern muss.
Um das eingebettetes Ziel zu formatieren, arbeiten Sie nicht auf der Feedback, sondern hauptsächlich in der Umfrage selbst.
Fragenlänge
Um eine Umfrage zu erhalten, die zum Creative passt, sollten Sie sicherstellen, dass Ihre Fragen kurz und prägnant sind. Du solltest keine entscheidenden Informationen opfern, aber versuche nicht, übermäßig komplizierte Sätze zu schreiben, wo ein einfacher wird.
Kompliziert: Denken Sie noch heute an Ihre Erfahrung bei der Navigation auf unserer Website. Wie würden Sie aus den folgenden Optionen unsere Website bewerten?
Einfach: Wie würden Sie unsere Website bewerten?
Im Allgemeinen verbessert die kurze und süße Beibehaltung von Fragen auch das Gesamterlebnis Ihres Besuchers, sodass Ihre Umfrage leicht verständlich und schnell abgeschlossen werden kann.
Erfahrung bei der Durchführung von Umfragen
Beim Entwerfen Ihrer Umfrage empfehlen wir die Verwendung von Neue Umfrage. Die Oberfläche soll Ihre Umfrage mobiler gestalten, benutzerfreundlicher und für Ihre Umfrageteilnehmer zugänglich machen. Beispielsweise sind Matrix in der neuen Umfrage immer in einem für Mobilgeräte geeigneten Akkordeon-Format, auch wenn die Für Mobilgeräte geeignet Option wurde in der Frage selbst nicht aktiviert. Das neue Umfrage ist nun das Standardlayout für Umfragen, aber bei älteren Umfragen oder Umfragen, die aus einer Kopie erstellt wurden, wird dieses Layout möglicherweise noch nicht angewendet.
Abstand zwischen Fragen
Wenn Sie verhindern möchten, dass eine Umfrage mit mehreren Fragen geblättert wird, ist es wichtig, den Abstand zwischen Fragen zu minimieren. Sie können dies über das Menü Design tun. Stellen Sie sicher, dass die Fragenabstand in der Stil Abschnitt ist gesetzt auf Kompakt.

Tipp: Matrix kann durch die Notwendigkeit ihres Formats viel Platz in Anspruch nehmen. Wenn Sie jedoch eines verwenden müssen, stellen Sie sicher, dass Leerzeichen hinzufügen ist entmarkiert. Ob Sie Mobilfreundlich oder nicht, hängt möglicherweise vom Inhalt Ihrer Frage ab. Weitere Informationen zur Einstellung “Mobilfreundlich” finden Sie unter. Optimierung mobiler Umfrage.
Seitenumbrüche
Wenn Ihre Umfrage unbedingt mehrere Fragen benötigt, können Sie Seitenumbrüche hinzufügen zwischen den Fragen, um das Blättern zu vermeiden. Stattdessen klickt der Besucher auf die Schaltfläche Weiter, um weitere Optionen anzuzeigen.
Schriftgrößen
Um eine Umfrage an ein Creative anzupassen, müssen Sie Schriftart und -größe anpassen. Navigieren Sie zum Stil Abschnitt des Menüs Design“ zum Ändern der Umfrage Schriftarten. Sie können Fragen- oder Antworttext global unabhängig voneinander bearbeiten.
Kopfzeilen und Fußzeilen
Kopf- und Fußzeilen können Ihrer Umfrage zusätzlichen unnötigen Platz hinzufügen. Erwägen Sie stattdessen, dem Creative Logos und solche hinzuzufügen, und stellen Sie sicher, dass die Umfrage frei von Kopf- oder Fußzeilen ist.
Gehen Sie dazu auf die Registerkarte Allgemein des Menüs Design”, und wählen Sie Bearbeiten in den Einstellungen für die Kopf- oder Fußzeile.
Theming
Jedes Designvorlage hat seine eigenen Standardeinstellungen und Formatierungen. Daher kann sich das von Ihnen ausgewählte Designvorlage darauf auswirken, wie viele Bearbeitungen Sie vornehmen, um die Umfrage in das eingebettetes Ziel einzupassen. Im Allgemeinen werden minimalistische Themen ohne Logos und überschüssige Funktionen weniger Platz einnehmen.
Um ein Designvorlage auszuwählen, gehen Sie zu Designvorlage des Menüs Design und wählen Sie ein verfügbares Designvorlage aus.
Benutzerdefiniertes CSS
Sie können auch Benutzerdefiniertes CSS hinzufügen in der Stil Registerkarte des Menüs Design”, um die Einstellungen eines Designvorlage anzupassen, einschließlich des Abstands zwischen den Fragen.
Creative Dimensionen
Es gibt eine Änderung innerhalb der Website- & App-Erkenntnisse-Plattform selbst, die dazu beitragen kann, die Bildlaufleiste zu beseitigen. Da Ihre Umfrage innerhalb des Creative reaktionsfähig ist, kann sich die Anpassung der Höhe oder Breite Ihres eingebettetes Ziel auf die Darstellung Ihrer Umfrage auswirken. Um diese Änderung vorzunehmen, navigieren Sie zum Bearbeiten Registerkarte des Creative, und passen Sie das eingebettetes Ziel in Ihrem Creative an.
Testen
Das wichtigste Werkzeug beim Bearbeiten Ihres eingebettetes Ziel ist das Intercept testen Abschnitt beschriebenen Schritte befolgen. Nachdem Sie die gewünschten Änderungen an Ihrer Umfrage vorgenommen haben, kehren Sie zum Abschnitt Intercept testen zurück, und verwenden Sie das Bookmarklet, um zu sehen, wie Ihre Änderungen im Intercept aussehen, wenn es live ist.