Botão de feedback Criativo
Sobre a Feedback Button Creatives
O botão de feedback é semelhante às guias e controles deslizantes de feedback, permitindo que você torne os criativos acessíveis e responsivos a diferentes tamanhos de dispositivos. Esse criativo facilita muito a adição rápida de botões de feedback em seus sites.
Projetando um botão de feedback
Configuração do botão de feedback Criativo
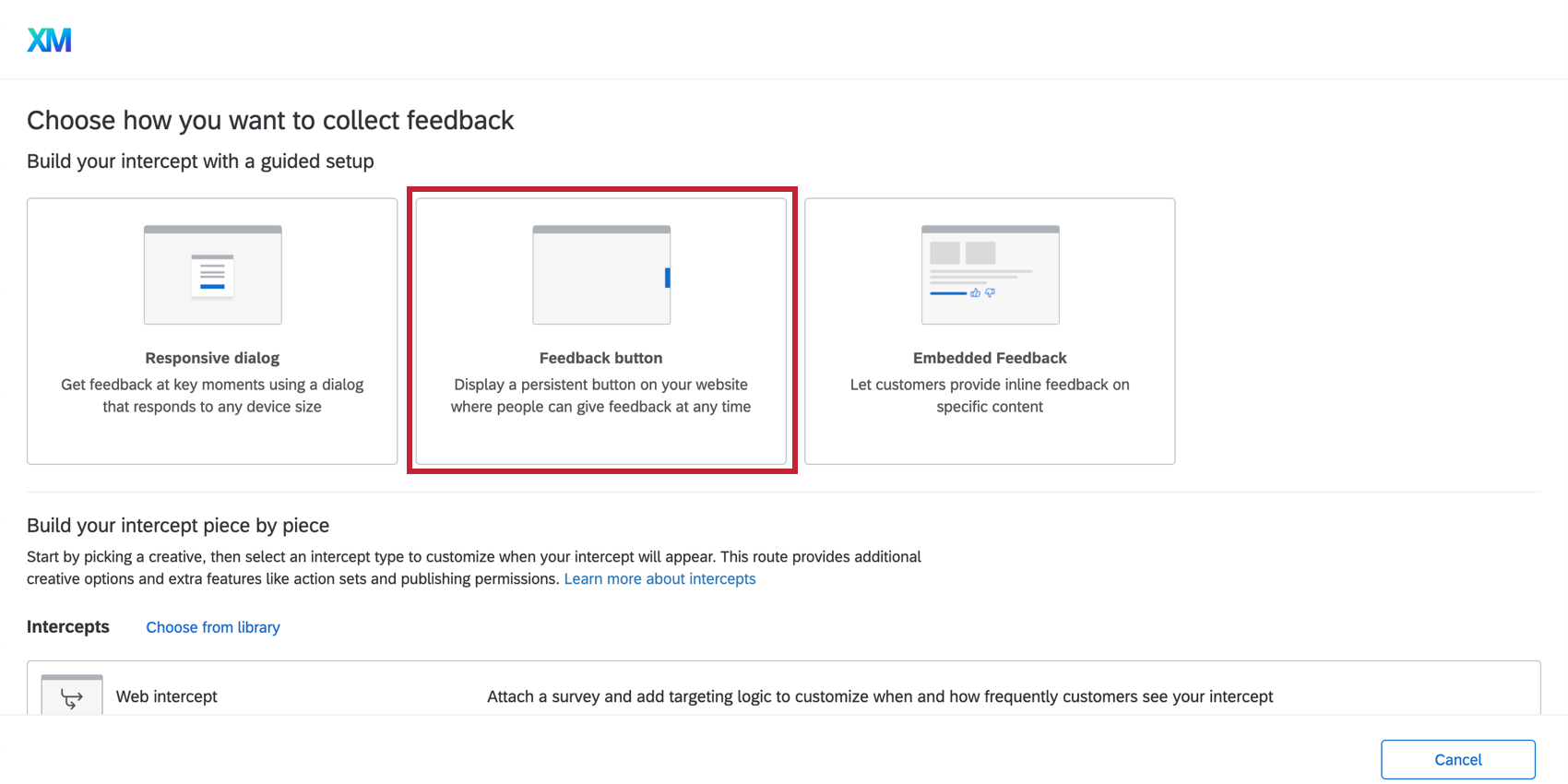
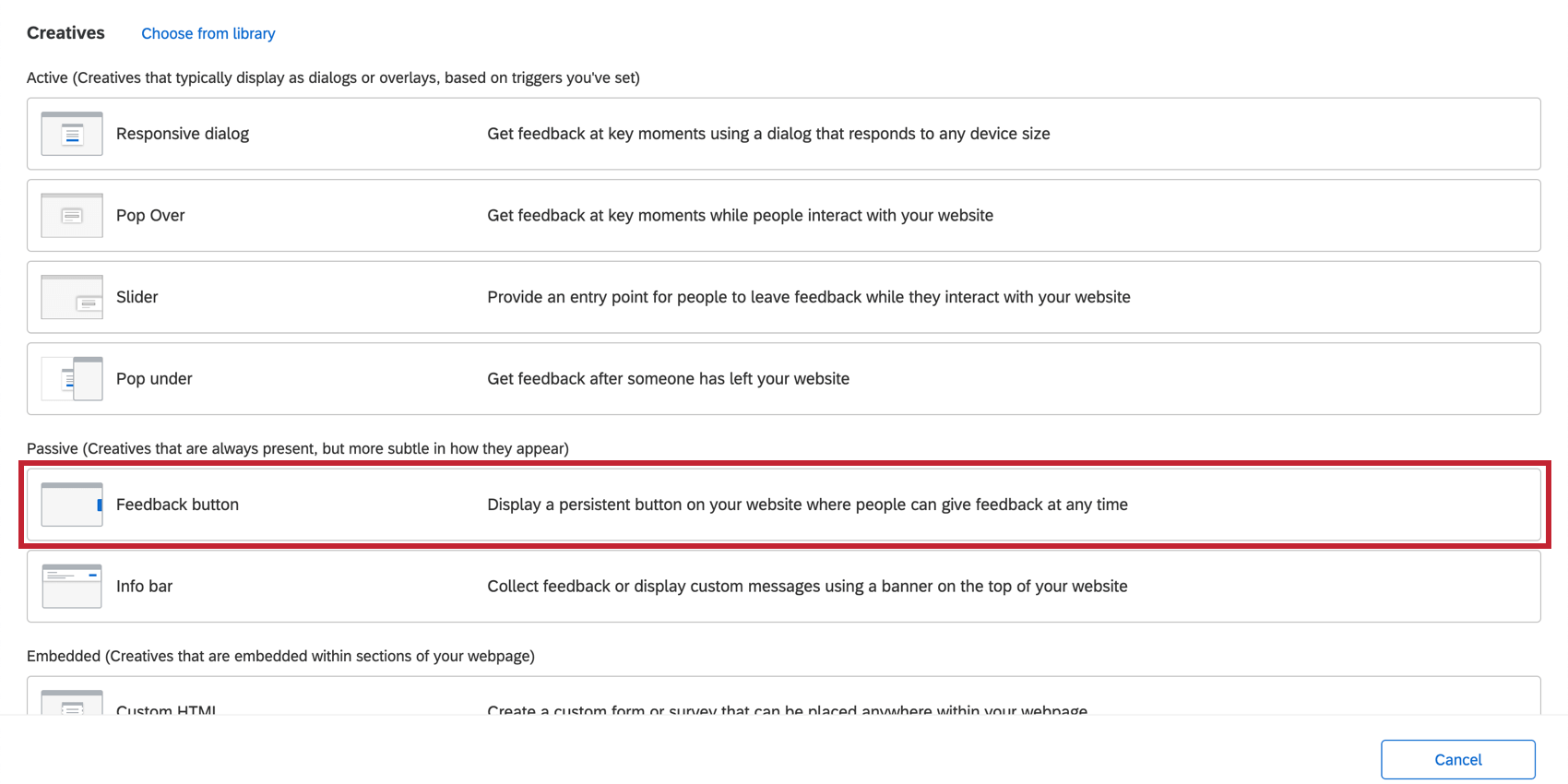
Quando você tiver acesso a esse característica, o botão Feedback estará disponível junto com outros criativos. Você pode optar por criar o botão de feedback com a configuração guiada de Feedback do site ou criar o botão de feedback por conta própria, rolando a tela para baixo até a seção “Peça por peça”.
Depois de selecionar o botão Feedback, você terá a opção de nomear seu criativo.
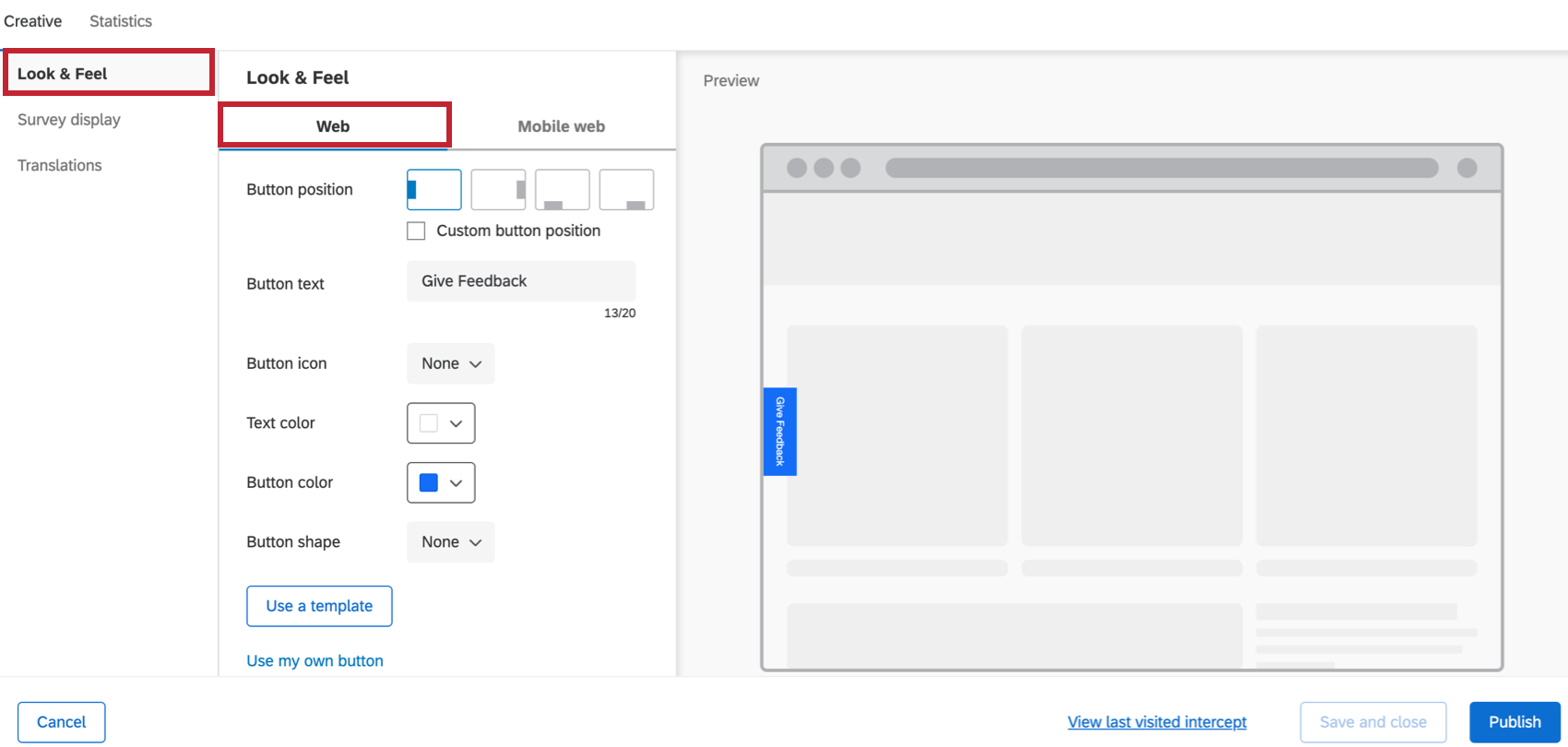
Aparência e sensação
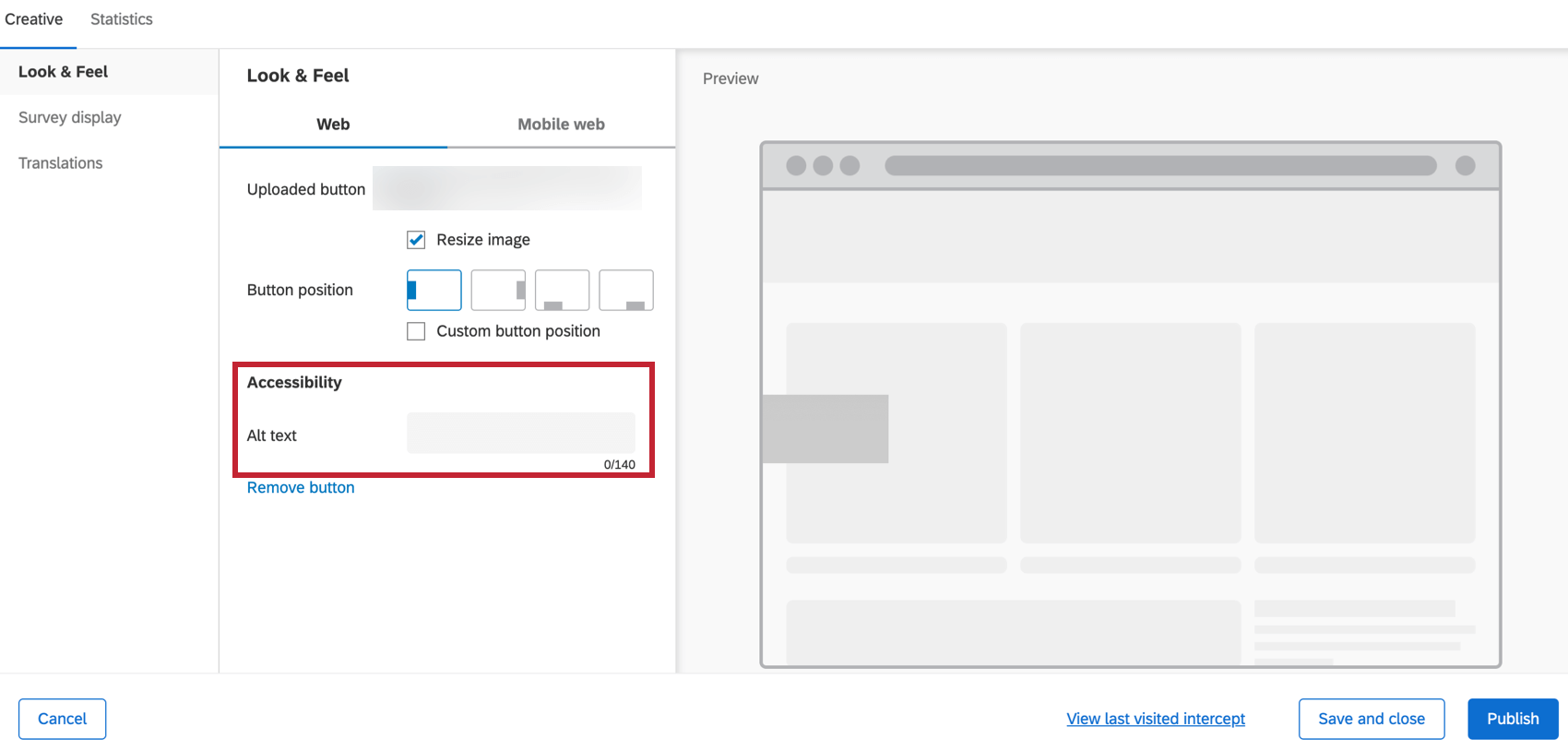
Na seção Look & Feel, você pode personalizar a visual geral do criativo da seguinte forma:
- Posição do botão: Configure onde o botão deve aparecer na página da Web.
- Texto do botão: Especifique o texto do botão.
- Ícone do botão: Escolha o ícone que você gostaria de mostrar no botão à esquerda do texto.
- Cor do texto: Escolha a cor do texto do botão.
- Cor do botão: Escolha a cor do próprio botão.
- Formato do botão: Configure o raio da borda do seu botão. Isso determina o grau de arredondamento dos cantos.
- Usar meu próprio botão: Faça upload de sua própria imagem para usar como botão. Você tem a opção de usar o tamanho imagem como está ou redimensioná-la para o tamanho apropriado. Se você usar seu próprio botão, terá um campo onde poderá inserir um texto alternativo para ele, para uso com a tecnologia de leitura de tela.

- Use um modelo: Use um tema pesquisa como modelo para as configurações de estilo do criativo. Isso importará as configurações de cor primária e de espaçamento entre perguntas desse tema pesquisa.
 Qdica: As configurações no criativo são desconectadas do tema usado como modelo. As configurações do criativo não são atualizadas se o tema do modelo for alterado, e a alteração das configurações do criativo não alterará o tema do modelo.
Qdica: As configurações no criativo são desconectadas do tema usado como modelo. As configurações do criativo não são atualizadas se o tema do modelo for alterado, e a alteração das configurações do criativo não alterará o tema do modelo. - Personalizar CSS: Personalize o CSS do botão de feedback conforme desejado. Você pode adicionar classes e propriedades personalizadas, além das padrão. As edições feitas aqui podem não ser refletidas na visualização; lembre-se de testar sua interceptor antes da implementação, concluindo a configuração guiada.
Atenção: O código a seguir é fornecido no estado em que se encontra e requer conhecimento de programação para ser implementado. O suporte da Qualtrics não oferece assistência nem consultoria em codificação customizada. Ao invés disso, você pode perguntar para nossa comunidade de usuários dedicados.Aviso: Se houver vários botões de feedback na mesma página, o CSS personalizado afetará todos os botões da página. O CSS da interceptor que foi carregada por último será aplicado a todas as interceptações na página. Recomendamos usar apenas um botão de feedback em uma página ao usar CSS personalizado.
- -Clique aqui para ver o CSS padrão dos botões de feedback
- Se você excluir os seletores ou as classes CSS do modelo predefinido, não será possível atualizar ou recarregar o modelo. Abaixo está esse modelo, caso você precise redefinir o CSS do seu interceptor:
/* Use as classes abaixo para substituir os estilos do botão de feedback.
Atenção: O código a seguir é fornecido no estado em que se encontra
e requer conhecimento de programação para ser implementado.
O suporte da Qualtrics não oferece assistência nem consultoria em codificação customizada.
Ao invés disso, você pode perguntar para nossa comunidade de usuários dedicados.
Para obter ajuda com o código personalizado, acesse https://community.qualtrics.com/custom-code-12
OBSERVAÇÃO: as alterações feitas aqui não serão refletidas no visualizador.
Certifique-se de testar suas alterações manualmente. */
/* Contêiner pai do botão de feedback de estilo. Esse é um contêiner que fica na parte superior de toda a tela e é quase todo transparente, abrigando o botão de feedback */
.QSIFeedbackButton {
/* z-index: 1; */
/* white-space: normal !important; */
}
/* Estilo do botão de feedback */
#QSIFeedbackButton-btn div {
/* line-height: 1em !important; */
/* margin: 0 0.5em 0 0 0 !important; */
/* width: auto !important; */
/* font-size: inherit !important; */
/* font-weight: normal !important; */
/* font-style: normal !important; */
/* display: inline !important; */
/* color: #000000 !important; */
/* background-color: #136ef6 !important */
}
/* pesquisa estilo do contêiner do iFrame. Isso abriga o iFrame e aparece quando se clica no botão de feedback */
#QSIFeedbackButton-pullup-container.QSIFeedbackButton {
/* display: inline-block !important; */
/* margin-right: 5px !important; */
}
/* pesquisa estilo iFrame */
#QSIFeedbackButton-survey-iframe {
/* display: inline-block !important; */
/* height: 100% !important; */
/* width: 100% !important; */
}
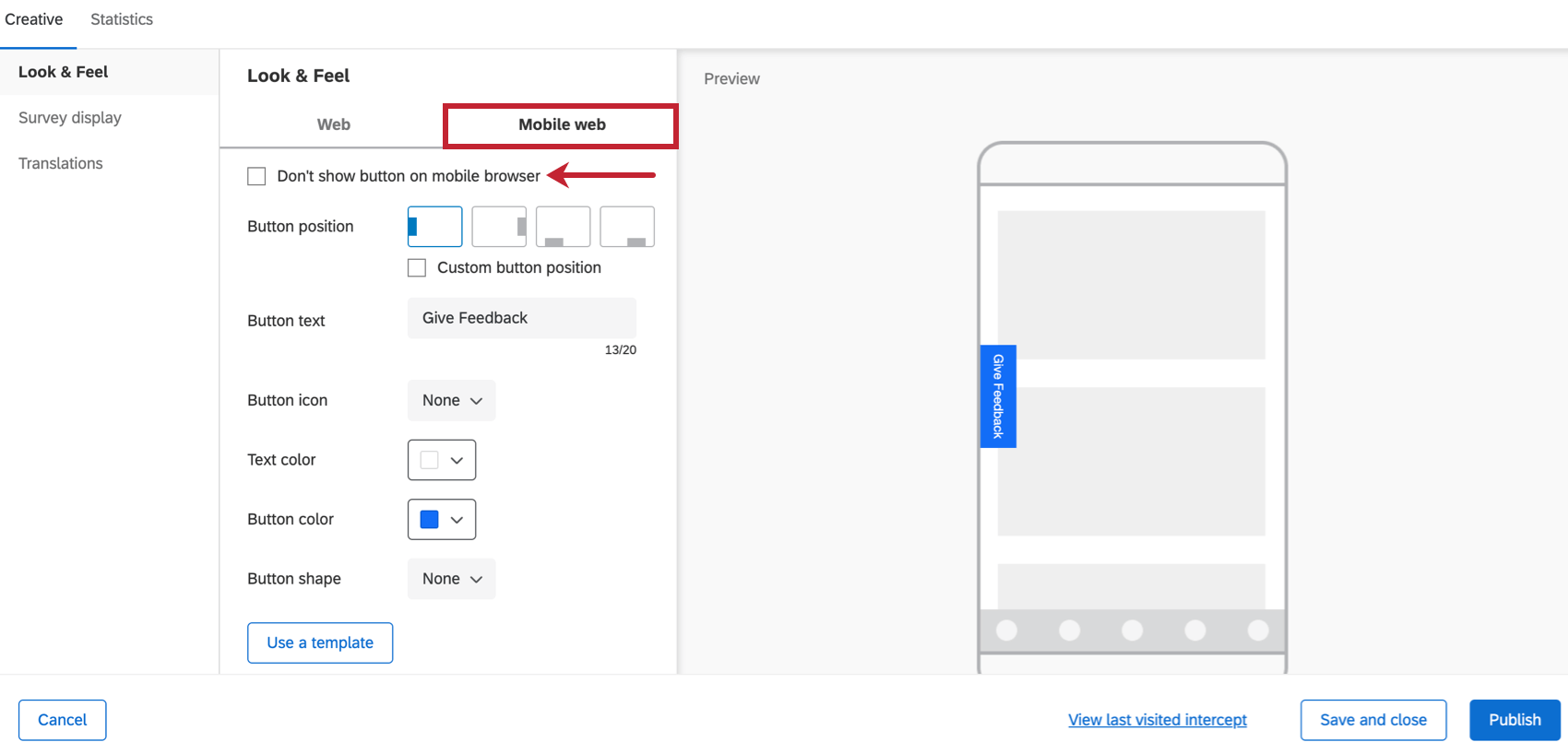
Todas as opções acima podem ser configuradas separadamente para controlar como o botão de feedback será exibido nos navegadores da Web para desktop e da Web para dispositivos móveis, usando as guias Web (Desktop) ou Web para dispositivos móveis.
Para a Web móvel, há também uma opção para desativar completamente esse criativo, se necessário. Selecione Don’t show this button on mobile browser (Não mostrar este botão no navegador móvel ) para desativá-lo no celular.
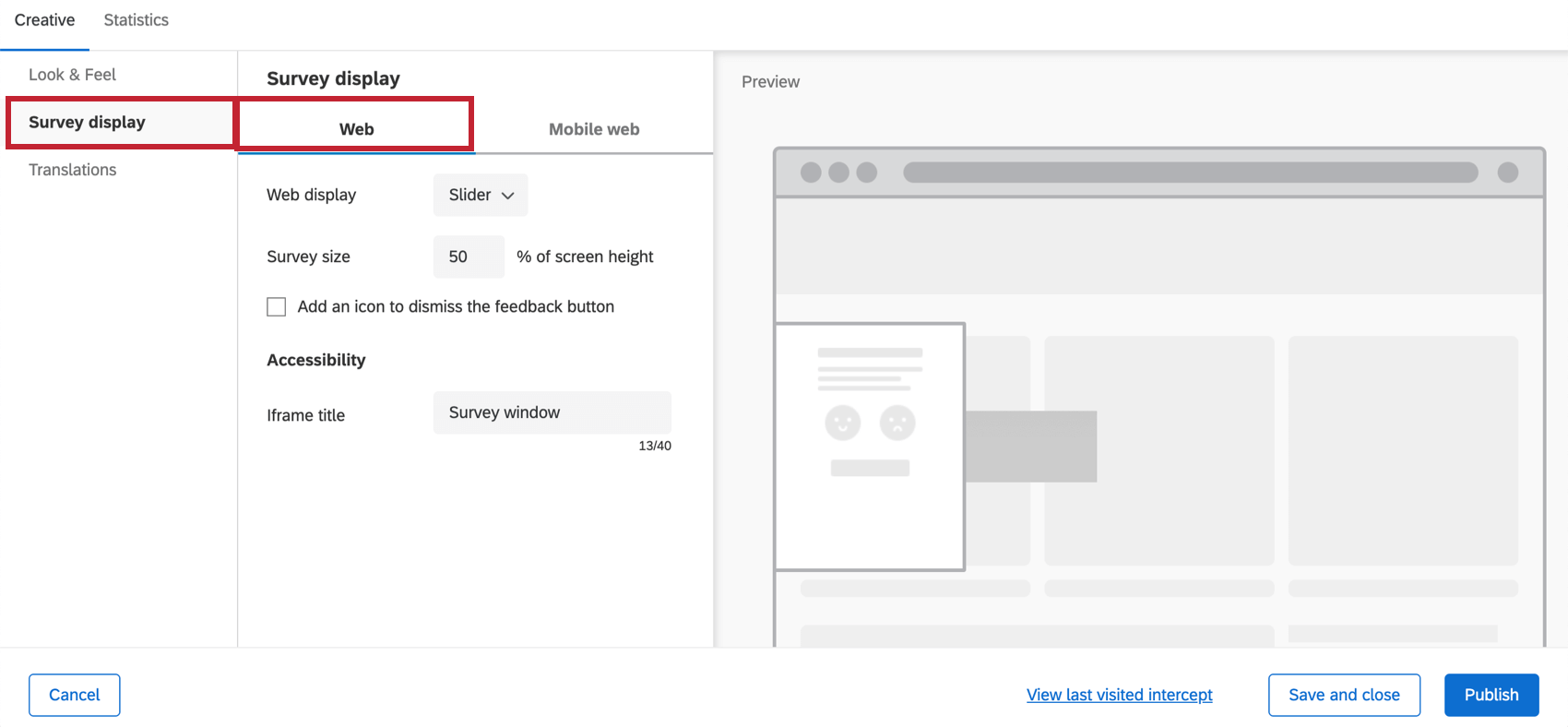
Exibição Pesquisa
Na seção Exibição Pesquisa , é possível controlar como o pesquisa real é exibido quando o usuário clica no botão de feedback.
As opções de exibição pesquisa para Web (Desktop) são:
- Exibição na Web:
- Controle deslizante: A pesquisa será exibida em um controle deslizante que entra e sai. Se você tiver ativado a opção Adicionar um ícone para descartar o botão de feedback, clicar no X descartará o controle deslizante e o botão de feedback (por exemplo, todo o criativo desaparecerá da tela).
- Sobreposição: O pesquisa será exibido em uma janela incorporada. Você também poderá definir o nível escuridão da sobreposição com o campo Fade background. Se você tiver ativado a opção Adicionar um ícone para descartar o botão de feedback, clicar no X descartará o pesquisa incorporado, mas você ainda verá o botão de feedback e poderá selecioná-lo novamente, se desejar.
- Nova janela: A pesquisa será exibida em uma nova janela.
- Tamanho do Pesquisa: Controle o tamanho (altura) do pesquisa em sua página em termos de porcentagem da altura total da página. Somente uma opção se você escolher Controle deslizante para exibição na Web.
- Adicionar um ícone para ignorar o botão de feedback: Adicione a opção para que os usuários desativem o botão de feedback.
- Título do iframe: Se você adicionou um alvo incorporado ao seu interceptor correspondente, adicione um título que os leitores de tela possam interpretar.
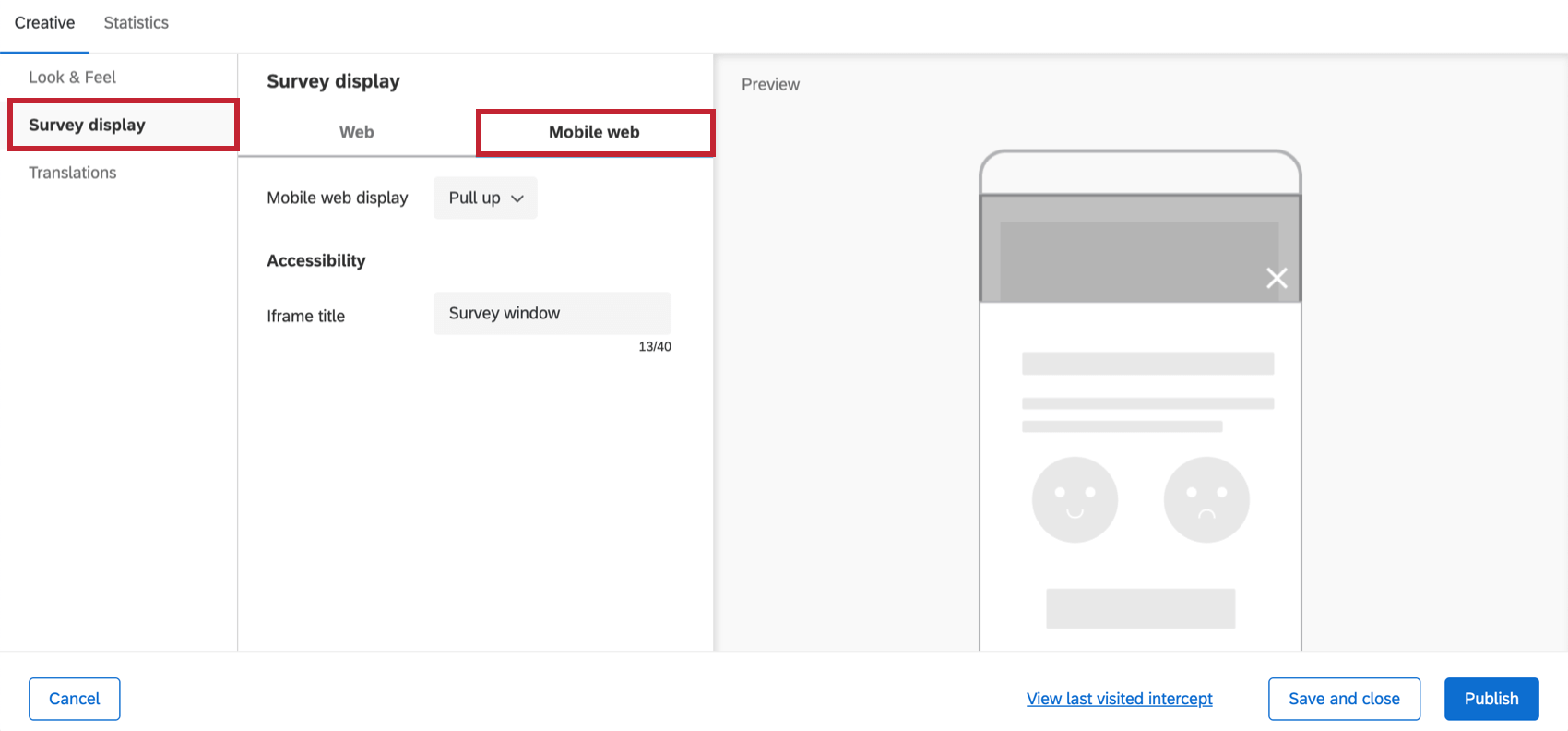
As opções de exibição pesquisa para a Web móvel são:
- Exibição na Web móvel:
- Puxar para cima: A pesquisa será exibida em uma janela pull-up que cobrirá uma parte da tela. Se você tiver ativado a opção Adicionar um ícone para descartar o botão de feedback, clicar no X descartará o pesquisa incorporado, mas você ainda verá o botão de feedback e poderá selecioná-lo novamente, se desejar.
Qdica: A aparência da janela pull-up pode ser ajustada usando código personalizado que requer conhecimento de programação para ser implementado. O suporte da Qualtrics não oferece assistência nem consultoria em codificação customizada. Você sempre pode tentar perguntar à nossa comunidade de usuários dedicados. Se quiser saber mais sobre os nossos serviços de codificação personalizados, entre em contato com o seu representante de vendas da Qualtrics.
- Nova guia: A pesquisa será exibida em uma nova guia do navegador. Se isso for selecionado, não haverá a opção de adicionar um título de iframe porque, em vez disso, você navegará para uma nova guia do navegador para o pesquisa.
- Puxar para cima: A pesquisa será exibida em uma janela pull-up que cobrirá uma parte da tela. Se você tiver ativado a opção Adicionar um ícone para descartar o botão de feedback, clicar no X descartará o pesquisa incorporado, mas você ainda verá o botão de feedback e poderá selecioná-lo novamente, se desejar.
- Título do iframe: Se você adicionou um alvo incorporado ao seu interceptor correspondente, adicione um título que os leitores de tela possam interpretar.
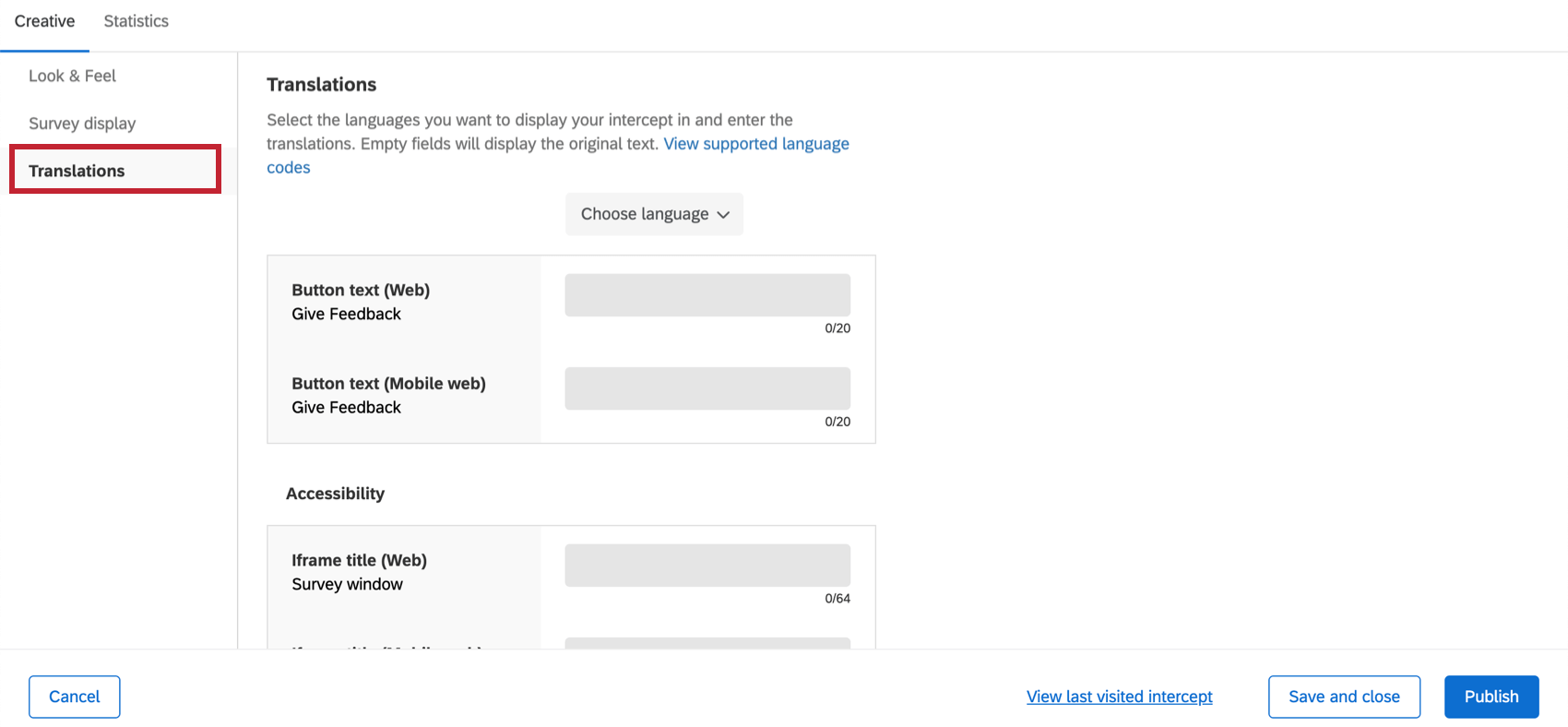
Traduções
Adicione traduções para o texto do botão. Consulte Traduzir botões de feedback e caixas de diálogo responsivas para obter instruções passo a passo.
Salvando e publicando o botão de feedback Criativo
Ao adicionar alterações ao criativo do botão de feedback, certifique-se de salvar periodicamente seu trabalho clicando no botão Salvar no canto superior direito, logo acima da área de visualização.
Quando estiver pronto para publicar seu criativo, clique em Publicar). Isso fará com que você possa enviar o criativo ao vivo para seu aplicativo móvel.
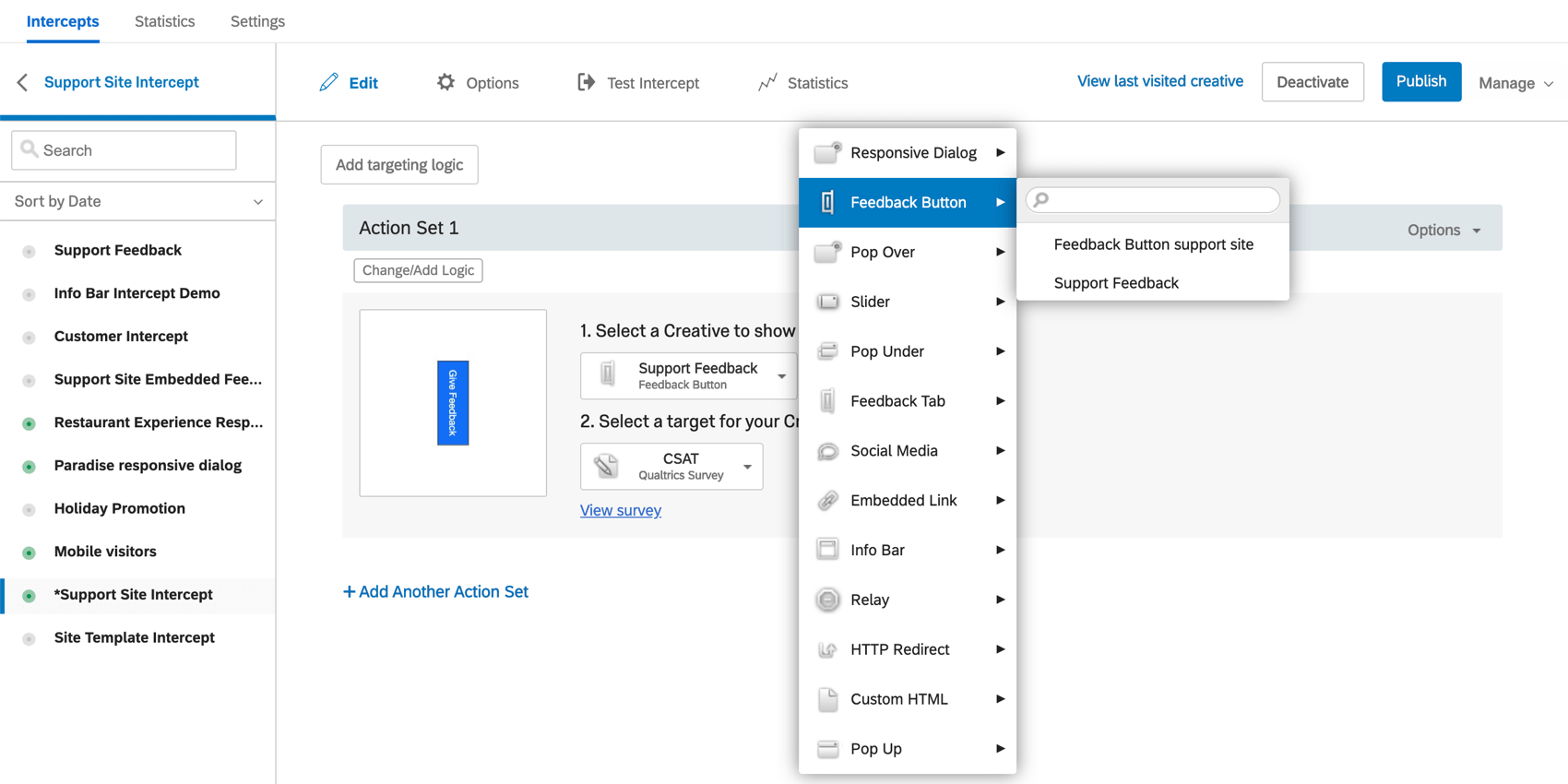
Configuração de interceptações
Os criativos do botão de feedback podem ser usados com interceptações padrão. Apenas certifique-se de que, ao definir o criativo do interceptor , escolha o criativo específico na seção do botão Feedback.
Alterações no botão de feedback
Atenção: Se o seu criativo de feedback tiver opções diferentes das exibidas nesta página, ou se tiver sido criado antes de 27 de setembro de 2019, é provável que seja um criativo totalmente diferente chamado de guia de feedback (não o botão de feedback). Essa é uma criativo mais antiga que, tecnicamente, é diferente da descrita nesta página. Não é mais possível criar a antiga guia Feedback, embora se você tiver criado uma no passado, ela nunca será excluída ou desativada.
No entanto, recomendamos que você crie um novo botão de feedback e experimente a experiência descrita nesta página. Essa nova versão é fácil de usar e acessível sem a necessidade de atualizações adicionais baseadas em JavaScript, que eram necessárias no passado. Por exemplo, você pode definir facilmente diferentes opções para desktop e celular diretamente no criativo, em vez de ter que usar criativos separados personalizados com ações exclusivas em um interceptor.