Criativo de diálogo responsivo
Sobre a Responsive Dialog Creatives
A caixa caixa de diálogo de respostas é um tipo criativo disponível para projetos de Insights de sites/aplicativos. Esse tipo criativo permite que você crie criativos compatíveis com acessibilidade e que sejam responsivos a diferentes tamanhos de dispositivos.
O criativo caixa de diálogo de respostas oferece recursos acessibilidade prontos para uso, sem a necessidade de atualizações adicionais baseadas em JavaScript que eram necessárias no passado.
Quando você tiver acesso a esse característica, a Caixa de diálogo de respostas estará disponível junto com outros criativos.
Depois de criar sua caixa caixa de diálogo de respostas, há seis áreas que você pode personalizar antes de configurar sua interceptor: Tamanho e estilo, mensagem, botões, logotipos e imagens, animação e traduções.
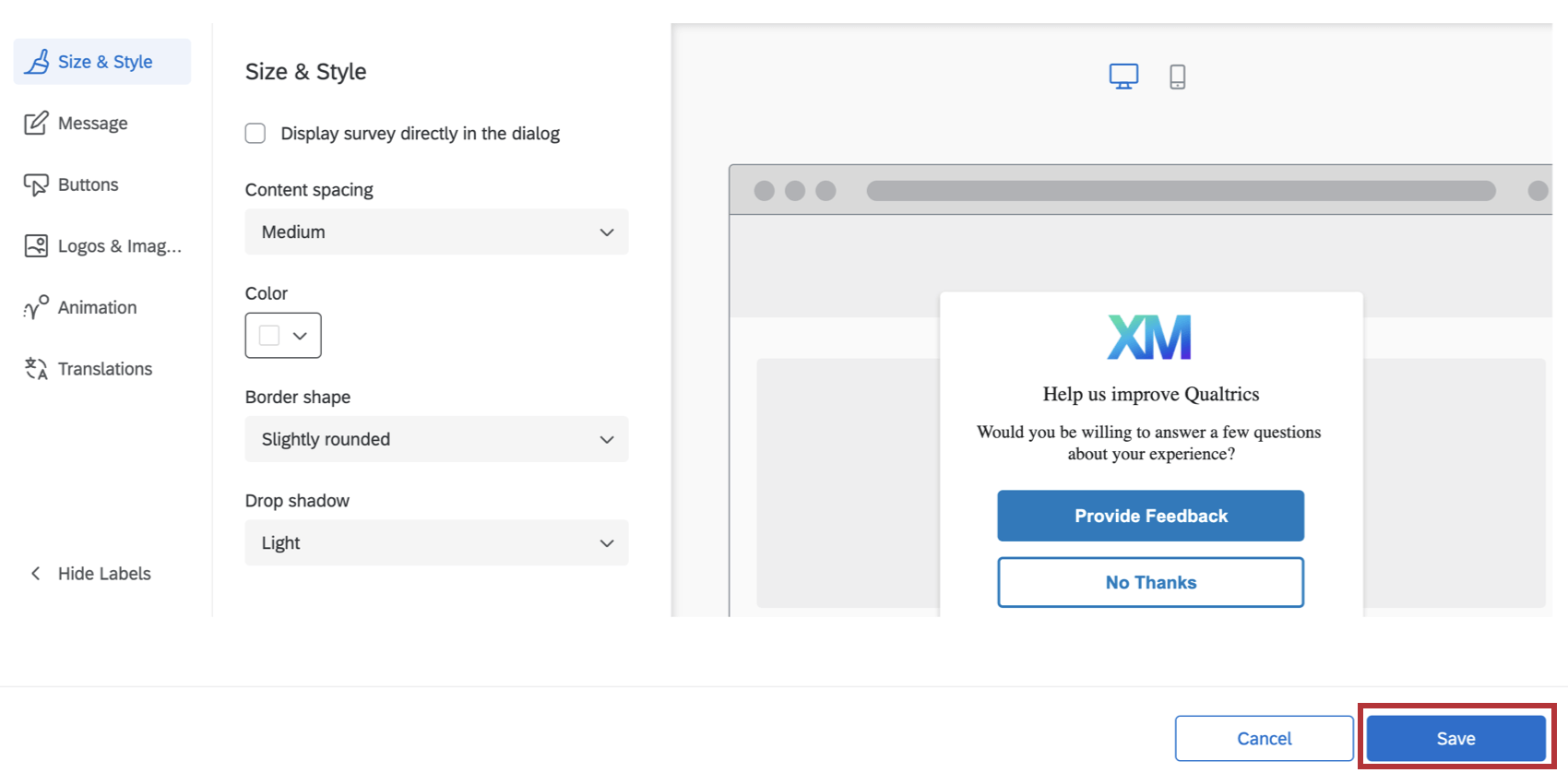
Tamanho & amp; Estilo
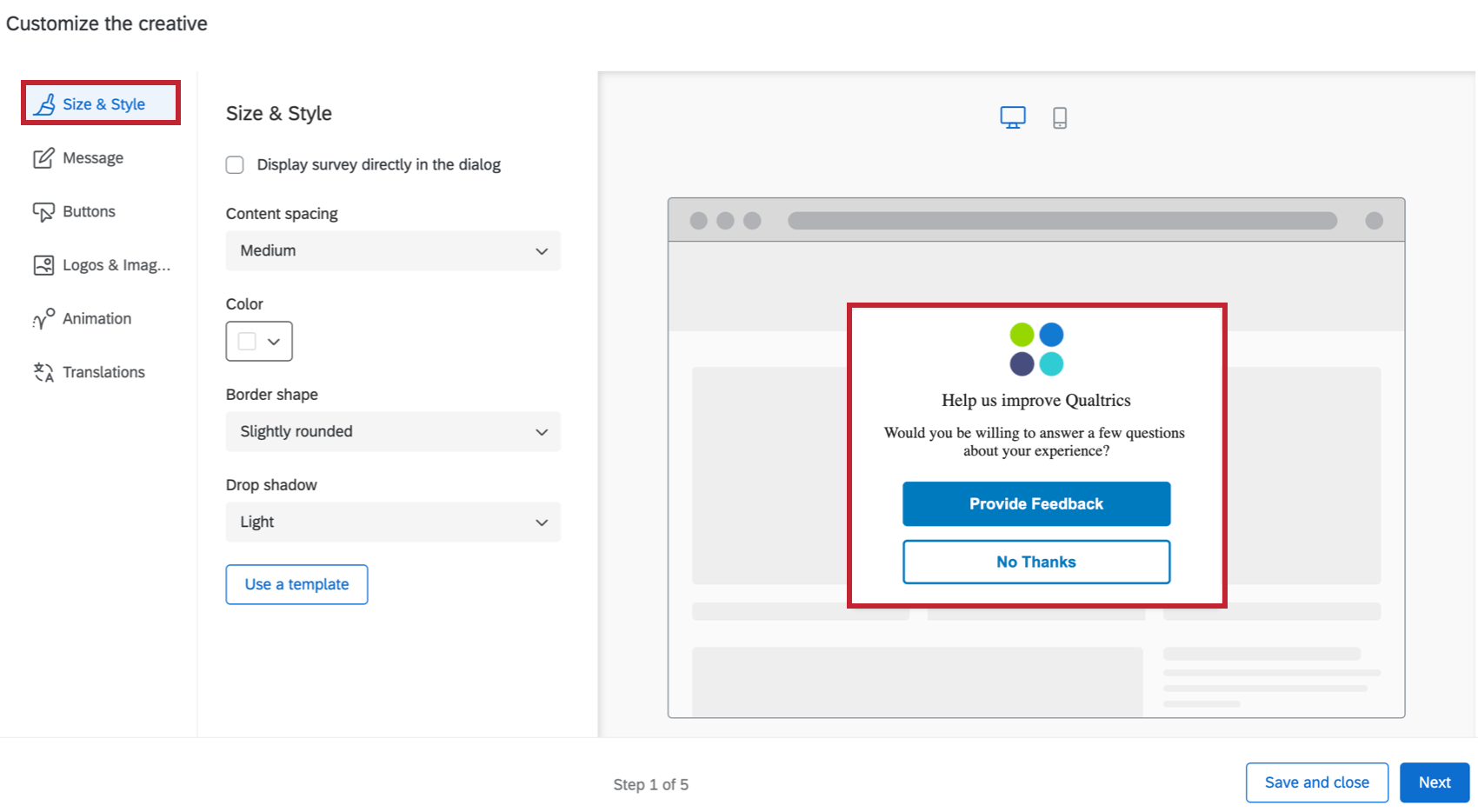
Na seção Size & Style (Tamanho e estilo ), é possível personalizar a visual geral do criativo da seguinte forma:
Tamanho padrão & Opções de estilo
Essas são as opções que aparecem se você não usar um alvo incorporado e deixar pesquisa opção Exibir pesquisa diretamente na caixa de diálogo desmarcada.
- Espaçamento do conteúdo: Configure a densidade do texto em seu criativo. Você pode escolher entre compacto, médio ou espaçoso.
- Cor: Configure a cor de fundo do criativo escolhendo na paleta do seletor de cores.
- Forma da borda: Configure o raio da borda de seu criativo. Isso determina o grau de arredondamento dos cantos. Você pode escolher entre Nenhum, Levemente arredondado, Moderadamente arredondado e Muito arredondado.
- Sombra projetada: Configure a sombra projetada em torno de seu criativo. Você pode escolher entre Nenhum, Leve, Médio e Pesado.
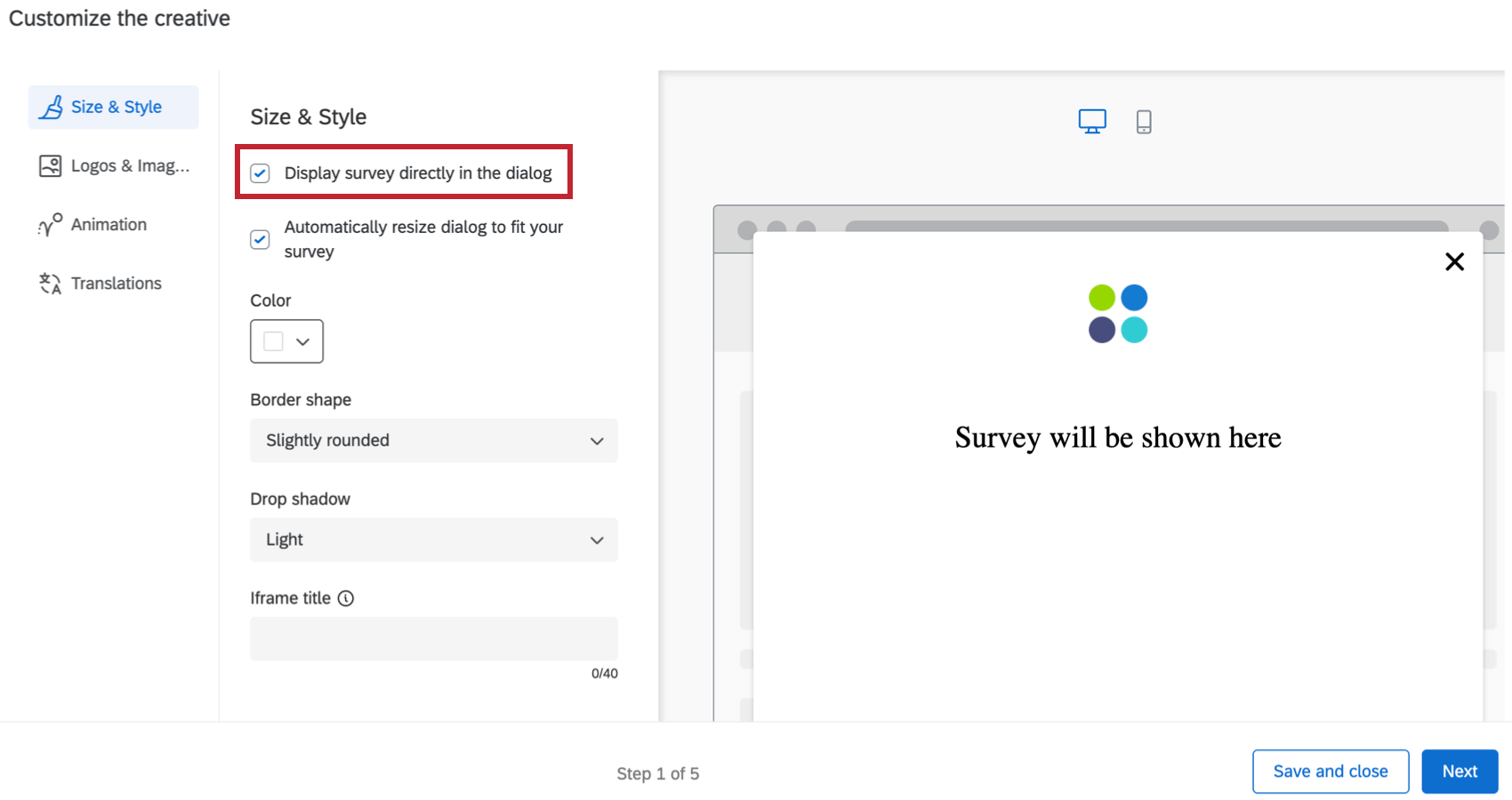
Exibir Pesquisa diretamente na caixa de diálogo
Quando você selecionar Exibir pesquisa diretamente na caixa de diálogo, a pesquisa será incorporada no criativo, em vez de ser vinculada a um botão. Para testar a experiência completa e precisa da pesquisa no criativo, use o bookmarklet. Consulte Interceptações de teste para saber mais.
A seleção dessa opção remove as guias Mensagem e Botões porque você não terá mais uma mensagem ou botões na caixa de diálogo responsiva, além do que já está definido no pesquisa destino. Selecionar essa opção também significa que você tem configurações diferentes de Size & amp; Style:
- Redimensione automaticamente a caixa de diálogo para ajustá-la ao seu pesquisa: Redimensione automaticamente a caixa de caixa de diálogo de respostas para se ajustar ao pesquisa que está sendo exibido na caixa de diálogo. A janela será redimensionada automaticamente de acordo com o comprimento da primeira página do seu pesquisa.
Qdica: Se quiser fazer com que a criativo caixa de diálogo de respostas seja dimensionada automaticamente para um tamanho maior, adicione mais perguntas à primeira página do pesquisa ou adicione mais espaçamento ao pesquisa. Para tornar a caixa caixa de diálogo de respostas menor, mova as perguntas para outras páginas seguintes, adicione quebras de página ou diminua o espaçamento no pesquisa.
- Cor: Configure a cor de fundo do criativo escolhendo na paleta do seletor de cores.
- Forma da borda: Configure o raio da borda de seu criativo. Isso determina o grau de arredondamento dos cantos. Você pode escolher entre Nenhum, Levemente arredondado, Moderadamente arredondado e Muito arredondado.
- Sombra projetada: Configure a sombra projetada em torno de seu criativo. Você pode escolher entre Nenhum, Leve, Médio e Pesado.
- Acessibilidade
- Título do iframe: Esse texto será lido por um leitor de tela quando o visitante navegar até a janela incorporada.
Qdica: Fornecer títulos de Iframe durante a criação da caixa de diálogo garante que ela seja acessível aos usuários.
- Título do iframe: Esse texto será lido por um leitor de tela quando o visitante navegar até a janela incorporada.
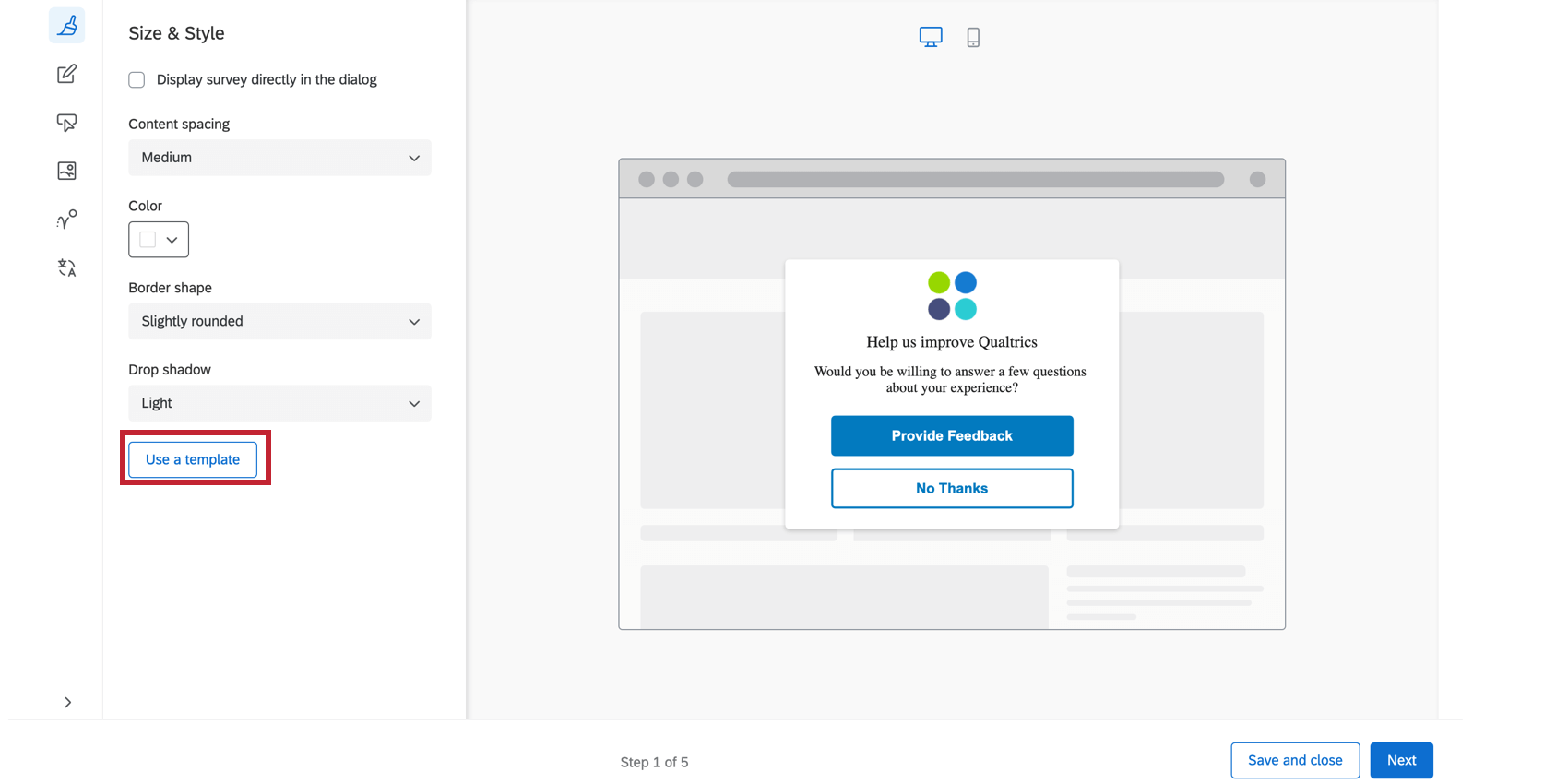
USAR UM MODELO
Se quiser importar um tema pesquisa para as configurações de estilo do criativo, clique em Usar um modelo.
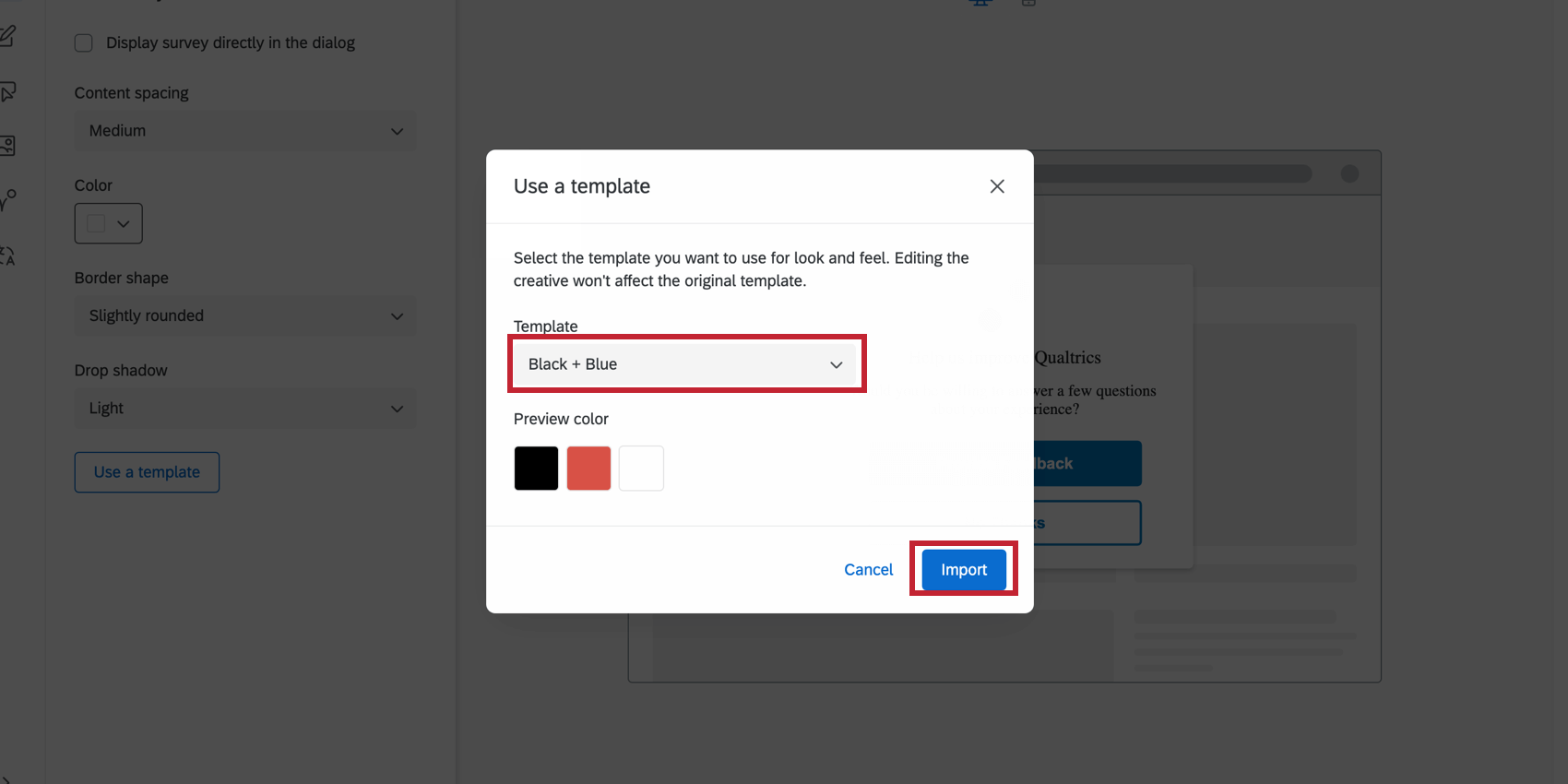
Os temas são criados pelo administrador Marca para uso dos usuários em sua marca. Selecione uma marca no menu suspenso e clique em Importar. Se você quiser adicionar um tema a essa lista, entre em contato com o administrador Marca para obter mais informações.
A importação de um modelo tema ajustará as seguintes configurações para o criativo:
- Cor primária
- Cor secundária
- Cor de fundo
- Tamanho do texto da pergunta
- Tamanho do texto da resposta
- Espaçamento da pergunta
- Contraste do primeiro plano
- Logotipo
CSS personalizado
Você pode personalizar o CSS da caixa de diálogo de respostas conforme desejar, clicando no botão Personalizar CSS . Você pode adicionar classes e propriedades personalizadas, além das padrão. As edições feitas aqui podem não ser refletidas na visualização; lembre-se de testar sua interceptor antes da implementação, concluindo a configuração guiada.
- -Clique aqui para ver o CSS padrão para caixas de diálogo responsivas
- Se você excluir os seletores ou as classes CSS do modelo predefinido, não será possível atualizar ou recarregar o modelo. Abaixo está esse modelo, caso você precise redefinir o CSS do seu interceptor:
Qdica: não se esqueça de substituir o INTERCEPT_ID no trecho abaixo pelo ID do seu interceptor.
/* Use as classes abaixo para substituir os estilos caixa de diálogo de respostas.
Atenção: O código a seguir é fornecido no estado em que se encontra
e requer conhecimento de programação para ser implementado.
O suporte da Qualtrics não oferece assistência nem consultoria em codificação customizada.
Ao invés disso, você pode perguntar para nossa comunidade de usuários dedicados.
Para obter ajuda com o código personalizado, acesse https://community.qualtrics.com/custom-code-12 */
/* Estilo da caixa de sombra que aparece atrás da caixa de diálogo. OBSERVAÇÃO: as alterações nessa caixa de sombra não serão refletidas no visualizador */
.QSIWebResponsiveShadowBox {
/* font-family: Arial, Helvetica, sans-serif; */
/* z-index: 1; */
/* margin-top: 10px !important; */
/* white-space: normal !important; */
}
/* Estilize o fade do contêiner */
.QSIWebResponsive-creative-container-fade {
/* */
}
/* Estilize o contêiner principal da caixa caixa de diálogo de respostas da Web */
.QSIWebResponsiveDialog-Layout1-INTERCEPT_ID_content {
/* line-height: 1em !important; */
/* margin: 0 0.5em 0 0 0 !important; */
/* width: auto !important; */
/* font-size: inherit !important; */
/* font-weight: normal !important; */
/* font-style: normal !important; */
/* display: inline !important; */
/* color: #000000 !important; */
}
/* Estilize a seção do contêiner do logotipo do criativo */
.QSIWebResponsiveDialog-Layout1-INTERCEPT_ID_logo-container {
/* display: inline-block !important; */
/* margin-right: 5px !important; */
}
/* Estilize a seção do contêiner de texto do criativo. Isso inclui a seção de cabeçalho e a seção de descrição */
.QSIWebResponsiveDialog-Layout1-INTERCEPT_ID_text-container {
/* display: inline-block !important; */
}
/* Estilize a seção de cabeçalho da peça criativo */
.QSIWebResponsiveDialog-Layout1-INTERCEPT_ID_headline {
/* font: inherit !important; */
}
/* Estilize a seção de descrição da peça criativo */
.QSIWebResponsiveDialog-Layout1-INTERCEPT_ID_description {
/* font: inherit !important; */
/* background: transparent !important; */
/* border: none !important; */
/* padding: 0 !important; */
/* vertical-align: middle !important; */
/* margin: 0 0.4em 0 0 0 !important; */
/* cursor: pointer !important; */
}
/* Estilize o contêiner que abriga o(s) botão(ões) */
.QSIWebResponsiveDialog-Layout1-INTERCEPT_ID_button-container {
/* display: inline-block !important; */
}
/* Estiliza o primeiro botão na caixa de diálogo */
.QSIWebResponsiveDialog-Layout1-INTERCEPT_ID_button-1 {
/* font: inherit !important; */
/* padding: .4em .4em !important; */
/* min-width: 3em !important; */
/* line-height: 1em !important; */
/* border-radius: 4px !important; */
/* border-width: 1px !important; */
/* border-style: solid !important; */
/* cursor: pointer !important; */
/* background: #FFF !important; */
/* color: #000 !important; */
/* border-color: #000 !important; */
}
/* Estilo do segundo botão na caixa de diálogo */
.QSIWebResponsiveDialog-Layout1-INTERCEPT_ID_button-2 {
/* font: inherit !important; */
/* padding: .4em .4em !important; */
/* min-width: 3em !important; */
/* line-height: 1em !important; */
/* border-radius: 4px !important; */
/* border-width: 1px !important; */
/* border-style: solid !important; */
/* cursor: pointer !important; */
/* background: #FFF !important; */
/* color: #000 !important; */
/* border-color: #000 !important; */
}
/* Estilize o botão que fecha a caixa de diálogo */
.QSIWebResponsiveDialog-Layout1-INTERCEPT_ID_close-btn {
/* display: inline-block !important; */
/* margin-right: 5px !important; */
}
}
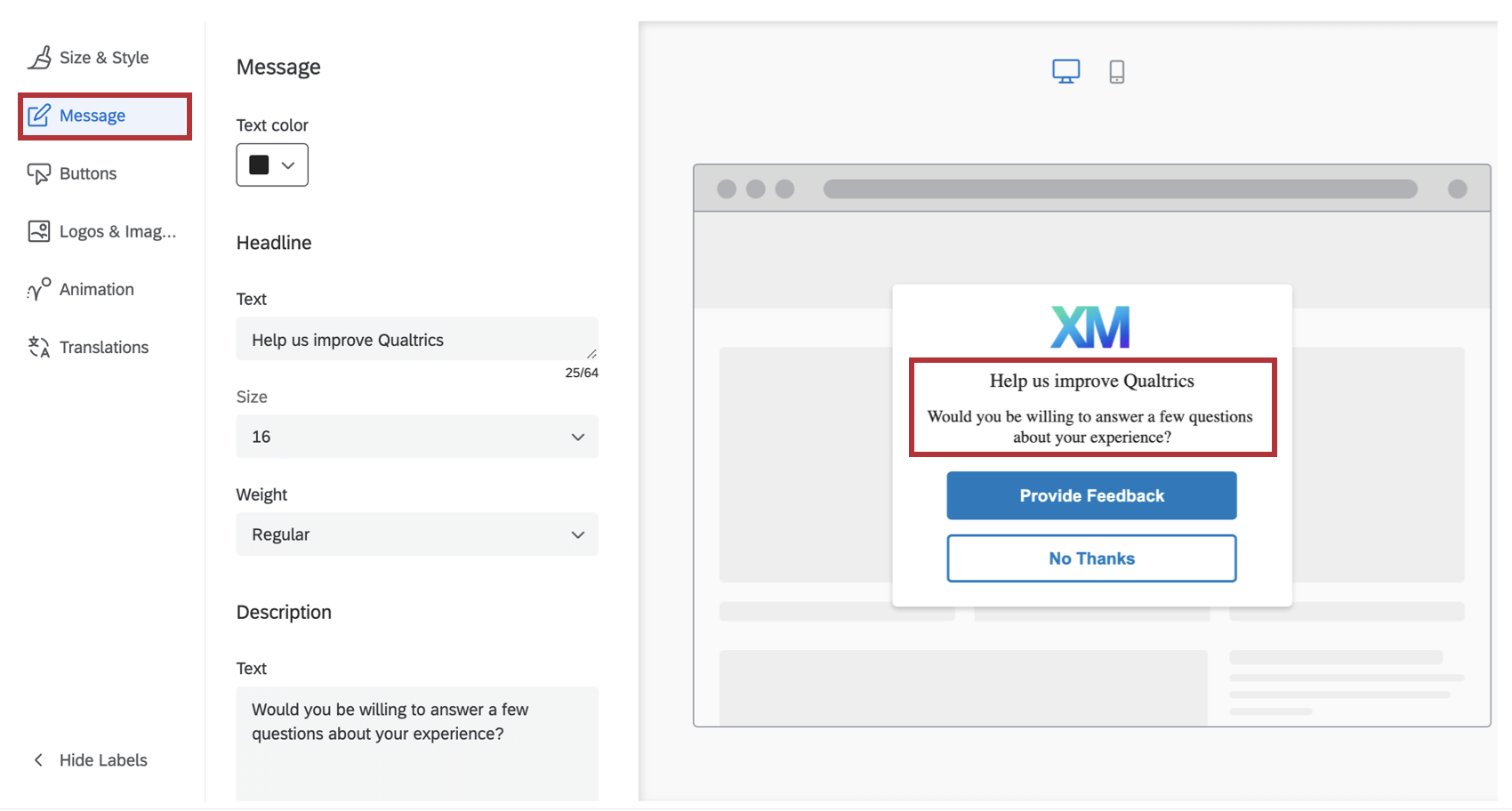
Mensagem
Na seção Message (Mensagem ), você pode configurar o Headline (Título ) e a Description (Descrição ) que aparecem no seu criativo. O título geralmente deve ser uma frase curta que chame a atenção do visitante, enquanto a descrição fornece mais detalhes sobre o motivo pelo qual o criativo apareceu para ele.
A fonte será adotada a partir do site que exibe o criativo. Tanto para o cabeçalho quanto para a descrição, você pode personalizar o texto real, o tamanho e a espessura da fonte.
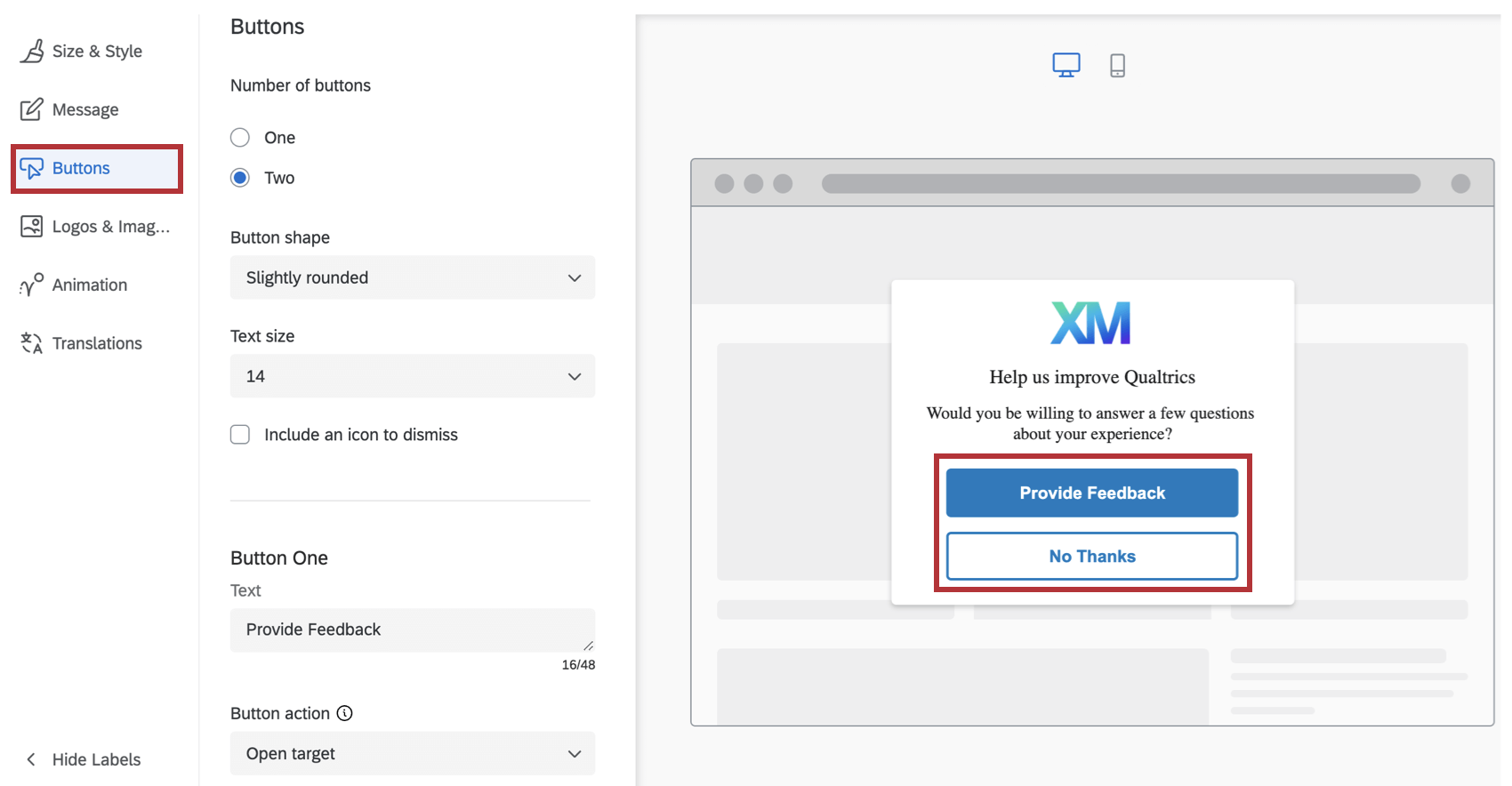
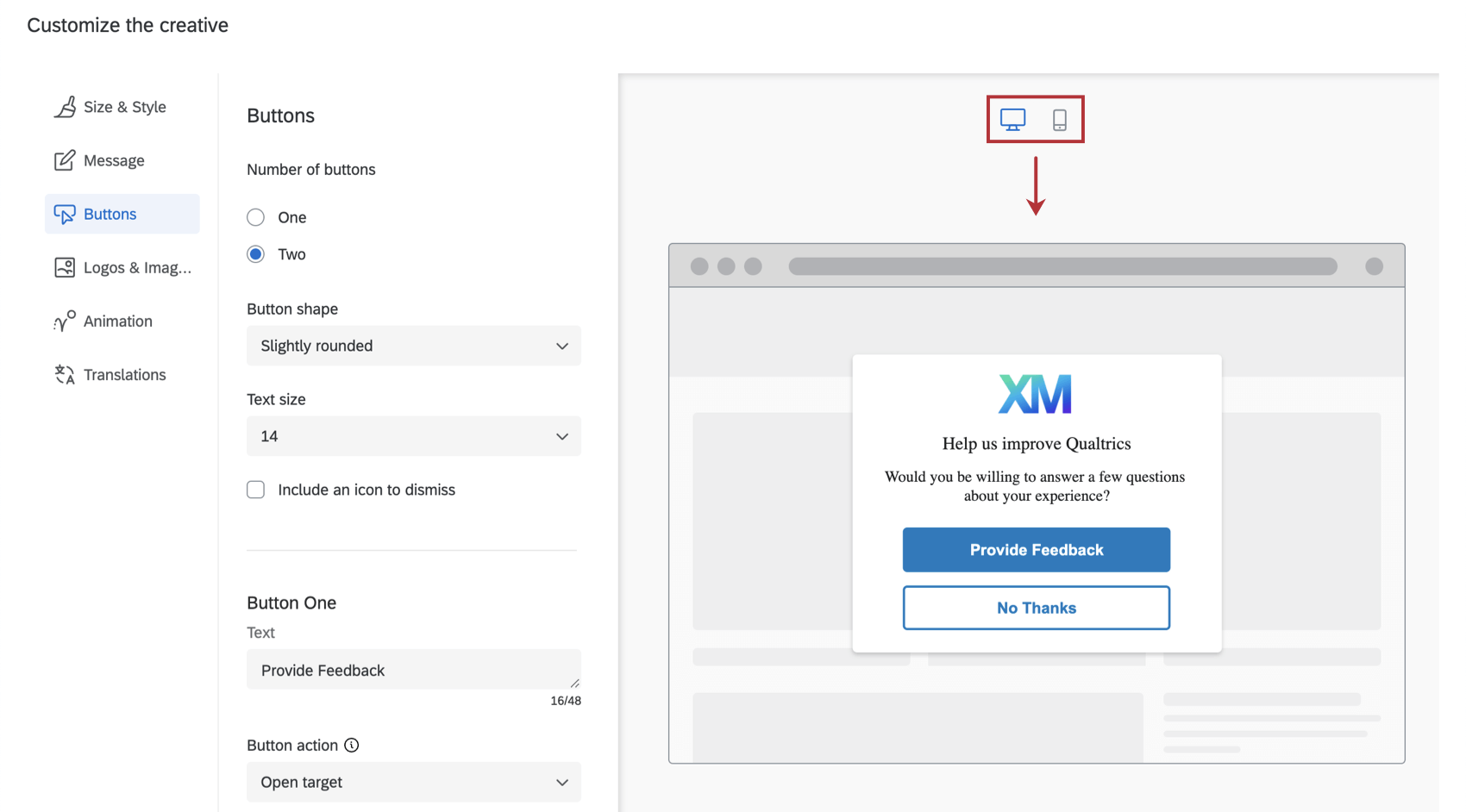
Botões
Na seção Botões, é possível configurar opções específicas para o número, a aparência e o destino de cada botão.
- Comece escolhendo o número de botões que deseja em seu criativo.
- Especifique o formato do botão para cada botão, escolhendo entre Nenhum, Levemente arredondado, Moderadamente arred ondado ou Completamente arredondado.
- Especifique o tamanho do texto.
- Para cada botão:
- Especifique seu texto. É isso que o botão diz.
- Escolha a ação do botão para abrir Destino ou dispensar Interceptor. Open Destino (Abrir alvo ) indica que esse botão abrirá o destino especificado em seus critérios de interceptor. Dispensar Interceptor simplesmente encerrará a interceptor.
- Escolha a cor do rótulo, a cor do plano de fundo e a cor da borda usando a paleta do seletor de cores.
- Designar um rótulo ARIA. Por padrão, os leitores de tela lerão o texto que você especificar para o rótulo do botão. No entanto, em alguns casos, talvez você queira que o leitor de tela leia um contexto adicional, como “Clique neste botão para abrir uma nova janela pesquisa ” Nesse caso, você pode especificar o rótulo ARIA para os controles de botão.
Atenção: Para tornar seu criativo acessível, o rótulo ARIA deve corresponder ou incluir o texto do botão.
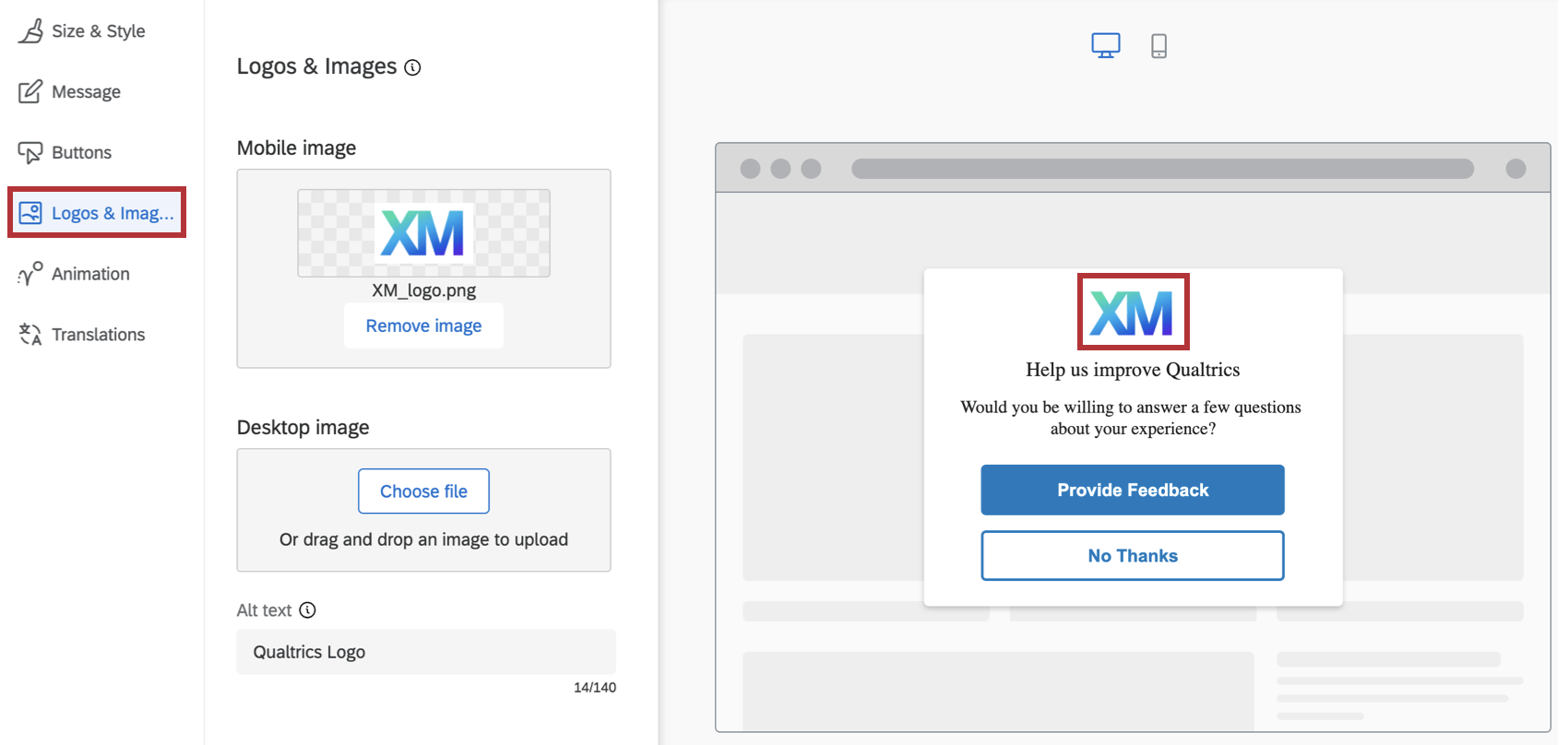
Logotipos e imagens
Na seção Logos & Images (Logotipos e imagens ), você pode especificar uma ou mais imagens/logotipos para incluir no seu criativo.
Você pode optar por carregar uma imagem separada para celular ou desktop, de modo que imagens diferentes sejam exibidas, dependendo se o criativo for visto em um navegador para celular ou desktop. Você também pode carregar a mesma imagem, mas com resoluções diferentes para otimizar a exibição em qualquer tipo de navegador de dispositivo.
Para tornar a imagem compatível com a acessibilidade, você também pode especificar o Texto Alt para acompanhar as imagens. (Texto alternativo é um característica que permite que os leitores de tela descrevam uma imagem para usuários com deficiência visual)
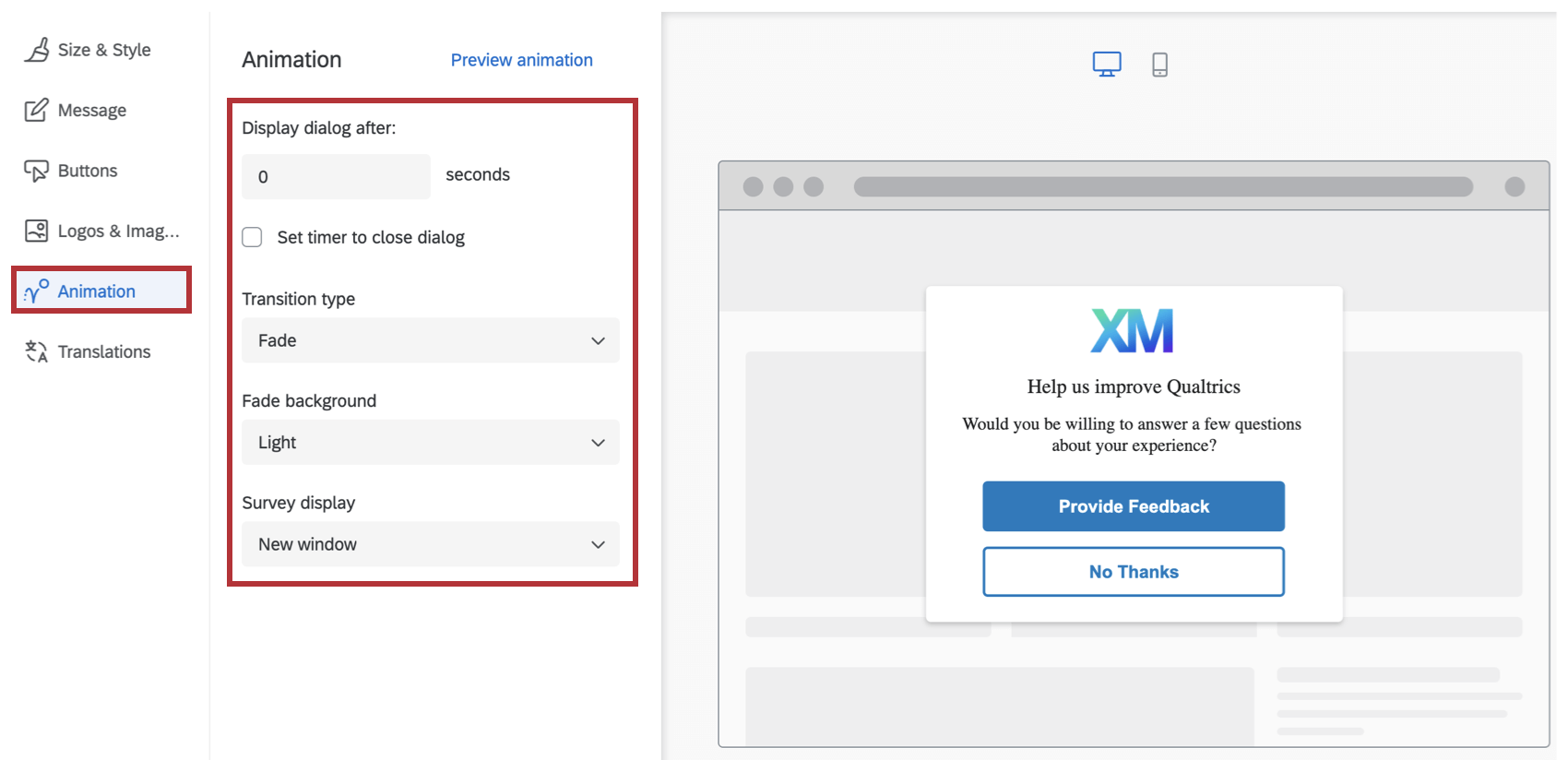
Animação
Na seção Animation (Animação ), você pode escolher o tipo de animação(Fade ou Slide In) que deseja para o seu criativo conforme ele aparece na tela.
- Exibir diálogo após: O número de segundos após o usuário atender às condições interceptor (por exemplo, clicar no aplicativo) para que essa caixa de diálogo seja exibida.
- Defina o cronômetro para fechar a caixa de diálogo: Determine quanto tempo após a exibição da caixa de diálogo ela deverá se fechar sozinha. Desmarque essa opção para forçar o usuário a fechar a caixa de diálogo para removê-la da tela.
- Tipo de transição: Escolha se o criativo desaparece ou desliza na tela quando aparece. Se você escolher a animação Slide In, também poderá selecionar a posição final do criativo na tela (canto superior esquerdo, canto superior direito, canto inferior esquerdo, canto inferior direito).
Qdica: o uso do tipo de transição Slide In faz com que esse criativo se comporte como um Criativo Controle deslizante.
- Fade Background: A cor da tela do dispositivo atrás do criativo (Nenhum, Claro, Médio ou Escuro).
- Exibição Pesquisa: Onde a pesquisa será exibida (nova janela, janela incorporada, janela atual, janela pop-up ou nova guia).
Se necessário, você também pode visualizar as configurações de animação nessa tela, clicando em Preview Animation (Visualizar animação).
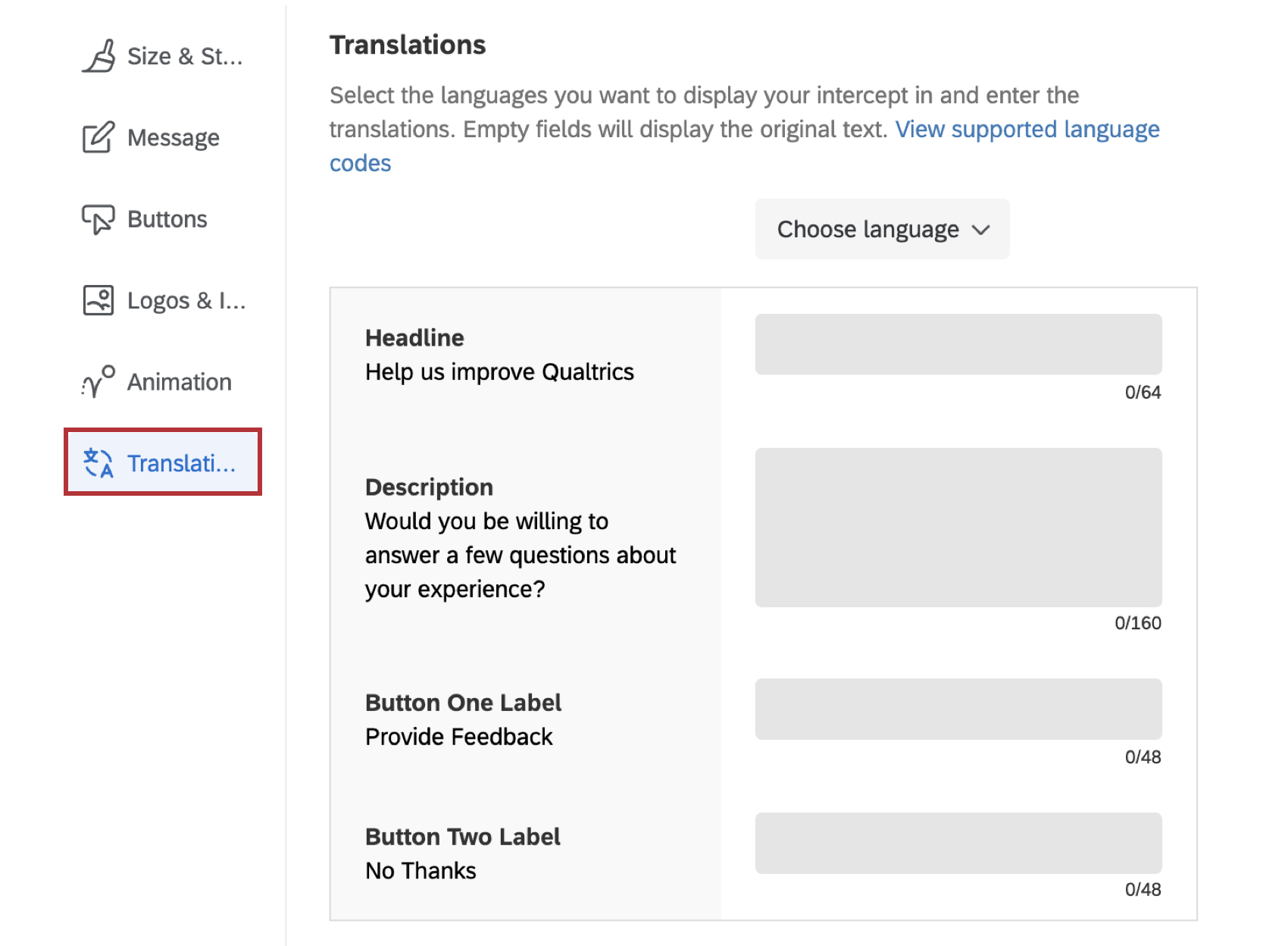
Traduções
Você pode adicionar traduções para todo o texto em sua caixa de diálogo de respostas. Consulte a página Traduzindo botões de feedback e caixas de diálogo responsivas para obter instruções passo a passo.
Pré-visualização do Criativo diálogo responsivo
Ao configurar o criativo da caixa de diálogo de respostas, você pode visualizar a aparência do criativo em diferentes tamanhos de tela (por exemplo, desktop, celular e tablet).
Salvando e publicando o Responsive Dialog Criativo
Ao adicionar alterações ao criativo da caixa de diálogo de respostas, certifique-se de salvar periodicamente seu trabalho clicando no botão Save (Salvar) no canto inferior direito, logo acima da área de visualização.
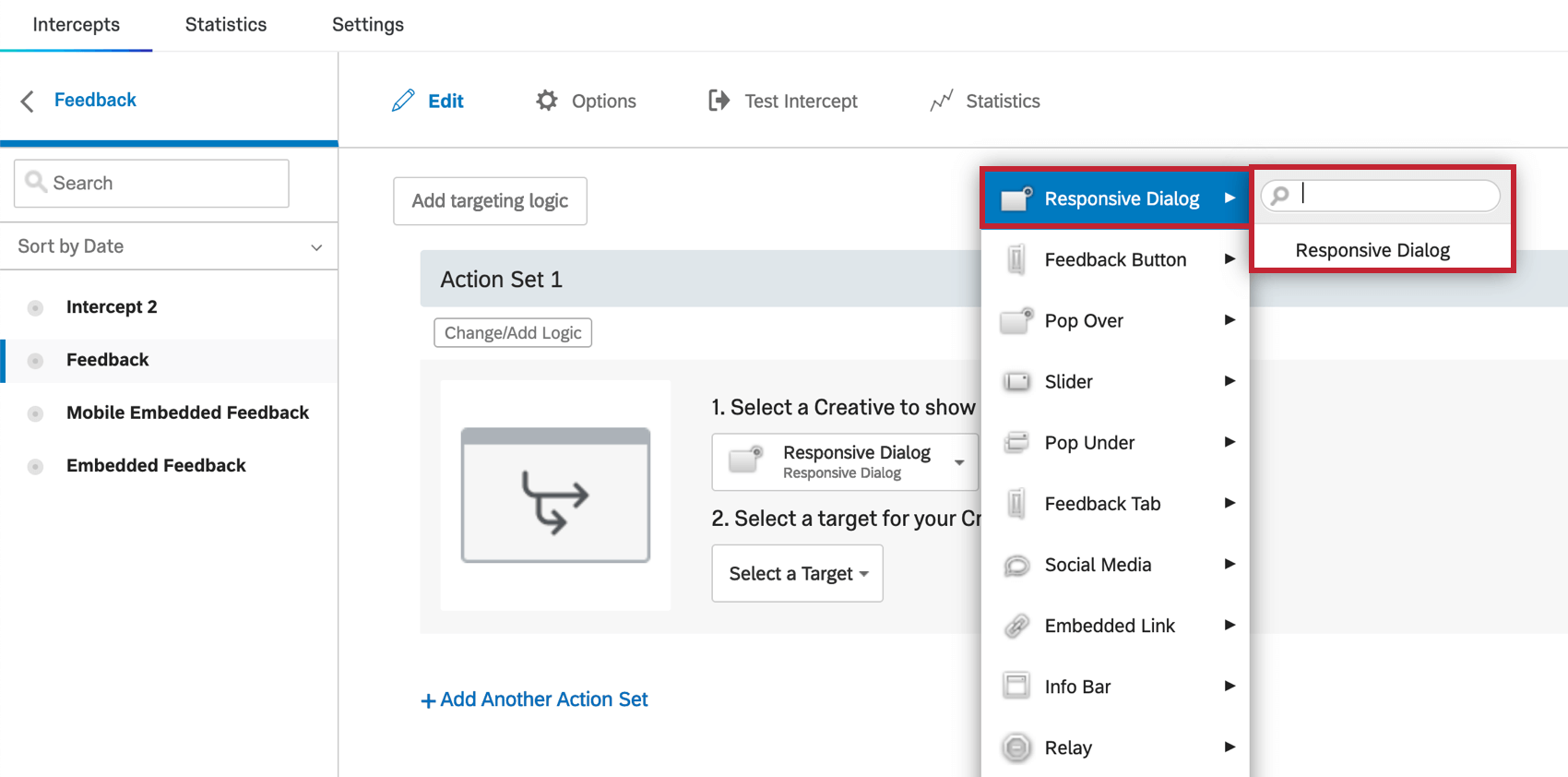
Configuração de interceptações
Os criativos Caixa de diálogo de respostas podem ser usados com interceptações padrão. Apenas certifique-se de que, ao definir o Criativo da interceptor , você selecione o criativo caixa de diálogo de respostas Dialog na seção Responsive Dialog.