Visão geral básica do Website & App Insights
Sobre o Website & App Insights
O projeto Website & App Insights é uma ferramenta de experiência digital de primeira linha, projetada para analisar toda a amplitude da experiência de seus clientes com a presença on-line de sua organização. Esse projeto pode ser usado para coletar feedback dos visitantes, estudar o desempenho de seus sites ou aplicativos, bem como observar o comportamento dos visitantes durante a navegação. Ao combinar uma rica combinação de dados operacionais, de experiência e comportamentais, você pode otimizar sua presença digital.
Com tudo isso dito, vamos nos aprofundar nos componentes que fazem o Website & App Insights funcionar. Para isso, é útil dividir o Website & App Insights em duas áreas: coleta de feedbackdo usuário e análise da experiência do usuário.
Coleta de feedback do usuário
Você pode usar o Website & App Insights para coletar feedback dos visitantes do seu site ou aplicativo. Os dois principais blocos de construção desse tipo de programa são chamados de criativos e interceptações.
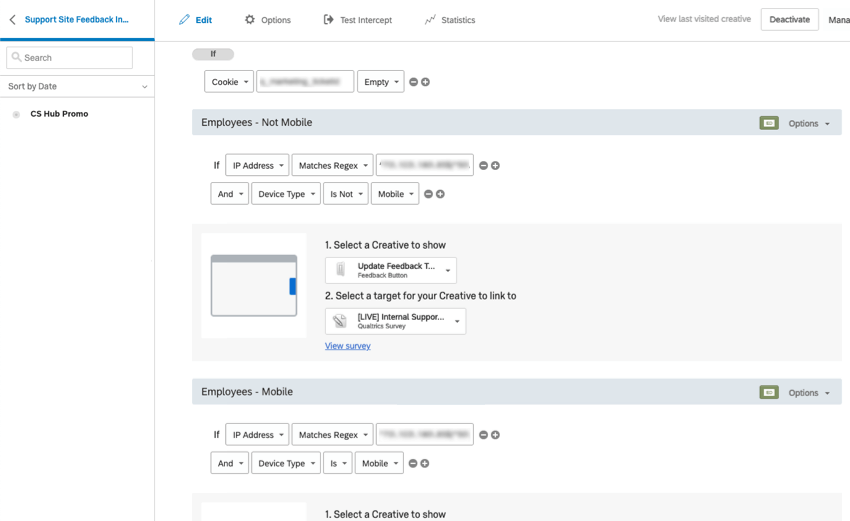
Os interceptos podem ser considerados como as regras que determinam quando e como o seu projeto será exibido em um site ou aplicativo. Por exemplo, você pode mostrar elementos diferentes dependendo das informações do usuário ou de partes do URL. O interceptor é onde você define como a pesquisa destino, o(s) criativo(s) e as condições da sessão de um visitante se unem. Veja mais sobre como fazer uma interceptor.
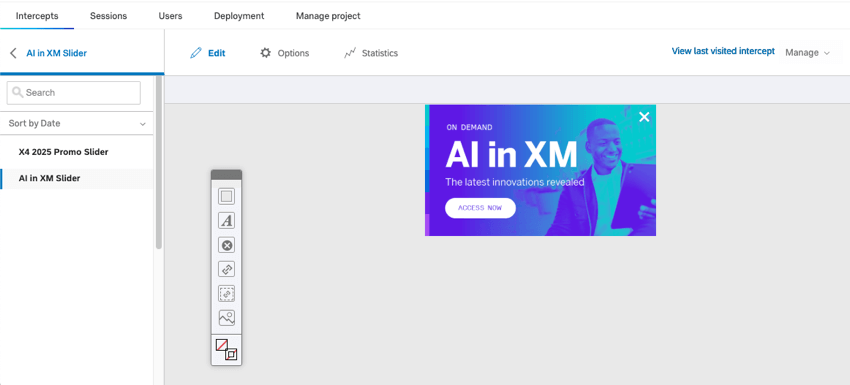
Os Creatives podem ser considerados como o elemento visual do seu projeto Website & App Insights; por exemplo, um banner, uma janela que se abre sobre uma página da Web ou até mesmo um link. Os criativos permitem que você alcance seus clientes e, ao mesmo tempo, se alinhe ao estilo pessoal de sua organização. Veja mais sobre como criar um ambiente criativo.
Independentemente do que planeja fazer com sua pesquisa digital, você precisa criar um projeto de Website & App Insights. Projetos são como você agrupa seus criativos, interceptações e análises de sessão. Ao ter todos os ativos de um site ou aplicativo em um só lugar, você pode controlar mais facilmente como eles interagem, além de implementá-los por meio de um código de implementação compartilhado.
Cada projeto pode conter mais de um criativo e mais de um interceptor. A análise da repetição da sessão é compartilhada entre todo o projeto, para que você possa ver o rastreamento comportamental do site ou aplicativo escolhido em um só lugar. Por falar em repetição de sessão..
Análise da experiência do usuário
No centro da análise da experiência digital estão duas análises avançadas: captura de repetição de sessão e detecção de frustração.
A reprodução da sessão captura a jornada dos visitantes do seu site durante a visita ou “sessão” Além de ver dados operacionais gerais, como navegador e dispositivo, também é possível ver como o usuário clicou ou interagiu com diferentes elementos do seu site.
Nas repetições de sessão, detectamos sinais de frustração. Os sinais de frustração ajudam a identificar os pontos mais altos de atrito do usuário em seu site, destacando os momentos em que os usuários demonstram frustração. Os sinais de frustração incluem comportamentos como bater o mouse e clicar em links inativos ou incorretos.
Depois que esses dados forem coletados, você poderá criar análises personalizadas para a experiência digital no Digital Assist ou poderá gerar relatórios sobre esses dados em um dashboard, o que lhe dará o poder de geração de relatórios e compartilhamento da plataforma CX Dashboards.
Como iniciar seu projeto de Website e App Insights
Ao criar um projeto do Website & App Insights, você tem algumas opções de como iniciar a configuração.
- Siga uma configuração guiada da coleta de feedback, com o Qualtrics mostrando cada etapa que você precisa concluir. Em vez de ter que criar interceptações e criativos separados, ambos os elementos são combinados em um processo fácil de configurar.
- Mergulhe em uma configuração mais complexa para a coleta de feedback, personalizando seus próprios criativos e interceptações autônomos.
- Em vez disso, comece com a reprodução de sessões, preparando seu projeto para a análise de visitantes do site.
Para conhecer os benefícios de cada um desses caminhos e as etapas ilustradas, consulte Criação de um projeto de insights de site e aplicativo.
Como navegar em um projeto de insights de site e aplicativo
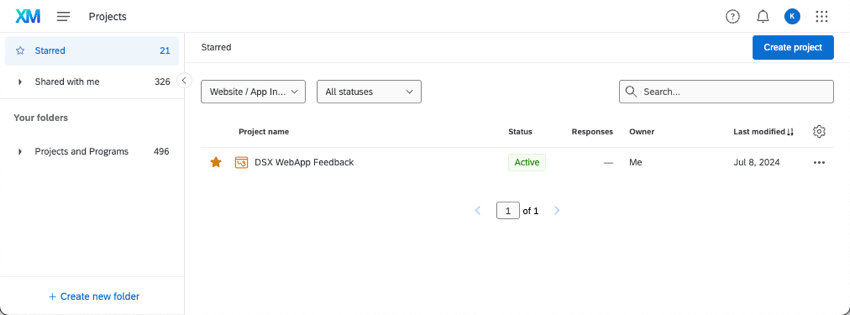
Seu projeto Website & App Insights é organizado naturalmente pelas partes da sua experiência digital que você deseja configurar.
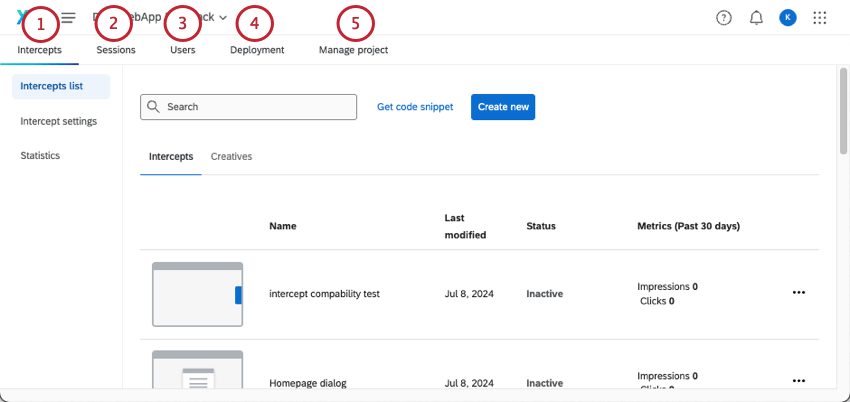
- A guia Intercepts contém interceptações, criativos, suas configurações e análises. Ao abrir essa página, você verá 3 subcategorias.
- lista interceptações: Nessa seção, crie novos interceptos e criativos e veja os que já foram criados anteriormente. Veja mais sobre como criar interceptos e criativos por meio de um fluxo guiado ou como autônomos.
- Interceptações: Uma lista de todas as interceptações e configurações guiadas criadas no projeto.
- Criativos: Uma lista de todos os criativo autônomos criados no projeto.
- Configurações do interceptor: Faça alterações nas configurações de suas interceptações. Aqui, você pode testar o comportamento, adicionar processos de aprovação, configurar e-mails de notificação, ajustar as opções de carregamento de interceptor e determinar o armazenamento do navegador para cada interceptor.
- Estatísticas: Monitorar as interações dos visitantes com todos os interceptos e criativos do projeto, como impressões, cliques e visualizações de página.
- lista interceptações: Nessa seção, crie novos interceptos e criativos e veja os que já foram criados anteriormente. Veja mais sobre como criar interceptos e criativos por meio de um fluxo guiado ou como autônomos.
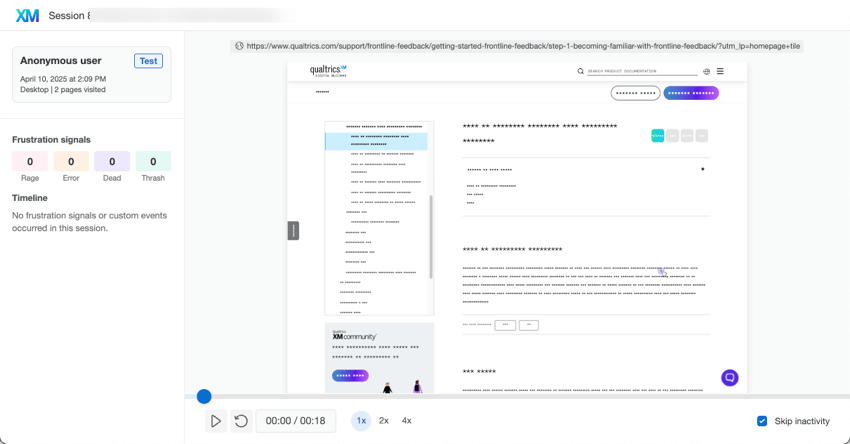
- Sessões: Essa guia abriga o Análise da experiência digital. Use recursos como captura de repetição de sessão e detecção de frustração para ajudar a identificar onde seus visitantes estão tendo dificuldades e melhorar a experiência digital deles.
- Configurar: Configure o tipo de análise que você deseja realizar nas sessões de navegação.
- Dados a serem coletados: Determine quais dados devem ser coletados dos visitantes do site e do aplicativo.
- lista sessões : Visualize os testes que você executou na captura de sessão para poder fazer alterações em suas configurações.
- A guia Usuários é onde você pode visualizar e editar os usuários do projeto. Dessa forma, Colaborar na criação do seu projeto com outros usuários.
- A implantação tem o código de implementação do seu projeto.
- Gerenciar projeto tem configurações que afetam todo o projeto, como a vinculação de dados ao Diretório XM e o suporte a aplicativos de página única. Você também pode encontrar seu projeto e ID marca aqui, caso precise deles para chamadas API.
Termos Fundamentais
- Projetos: Como você agrupa criativos, interceptações e análises de sessão. Em geral, recomendamos a criação de um projeto por site ou aplicativo que você planeja implementar Website & App Insights. Ao ter todos os ativos de um site ou aplicativo em um só lugar, você pode controlar mais facilmente como eles interagem, além de implementá-los por meio de um código de implementação compartilhado.
- Criativos: O componente visual exibido no site para incentivar os visitantes a fornecer feedback ou informá-los sobre algo. Apresenta-se na forma de banners, janelas, botões de feedback e muito mais.
- Interceptações: Os interceptos são usados para definir as condições que determinam como e quando seu criativo é exibido. Cada interceptor conterá condições específicas (lógica) sob as quais o criativo deve aparecer, o criativo que deve aparecer e para onde o visitante deve ser redirecionado se clicar no criativo (destino).
- interceptor guiada: Também chamada de “configuração guiada” Uma abordagem fácil de usar que combina os elementos visuais e logísticos de interceptações e criativos em uma configuração mais rápida. Isso inclui opções acessíveis e fáceis de traduzir, como a caixa de diálogo de respostas, o botão de feedback, o feedback incorporado com modelo e o feedback incorporado ao aplicativo.
- Autônomos: Criativos e interceptações que são “autônomos” devem ser configurados separadamente e combinados.
- Alvos: Para onde os links em seu criativo devem redirecionar os visitantes. As metas também podem ser incorporadas, o que significa que o pesquisa ou o conteúdo da página aparecerá diretamente em seu criativo.
- Bookmarklet: Um bookmarklet é uma ferramenta que permite que você teste seu Interceptor. Arraste-o até os favoritos para acessar a página desejada e clique nele para ativar uma pré-visualização do interceptor.
- Repetição de sessão: A capacidade de capturar a jornada dos visitantes do site e do aplicativo durante a visita, ou “sessão”
- Sinais de frustração: Comportamentos que demonstram a frustração dos visitantes do site e do aplicativo, como o movimento do mouse, clicar em links mortos ou clicar em links que levam a erros.
- Código de implantação: O trecho de código que precisa ser colocado em seu site para executar sua interceptor. Há um trecho de código de implementação por projeto.
Digital básico versus digital. Linha de frente digital
Esta seção explica as diferenças entre os recursos acessíveis com o Foundational Digital e o Frontline Digital.
| Pesquisa digital fundamental/estratégica | Linha de frente digital | |
| Canais | Somente site | Site e aplicativo |
| Respostas ou interações | Até 1.000 por ano | Sem limites; compre o volume que você pretende utilizar.
Você pode adicionar mais por um custo adicional. Entre em contato com seu executivo Conta para obter mais detalhes. |
| Volume de Interceptor | 2 projetos, 4 interceptações | 50 projetos, 100 interceptações |
| Lógica de direcionamento | Condições de direcionamento para tipo de dispositivo, agente do usuário, navegador, URL atual, contagem de páginas e cookie | Conjunto completo de condições de direcionamento, incluindo Expressão JavaScript e intenção de saída |
| Tipos Criativo | Caixa de diálogo de respostas e botão de feedback | Todos os tipos criativo |
| Extensões | Não | Sim |
| Dados integrados | Dados integrados para tipo de dispositivo, agente do usuário, navegador, URL atual, contagem de páginas e cookie | Conjunto completo de campos dados integrados |