セッションキャプチャの設定
セッションの設定について
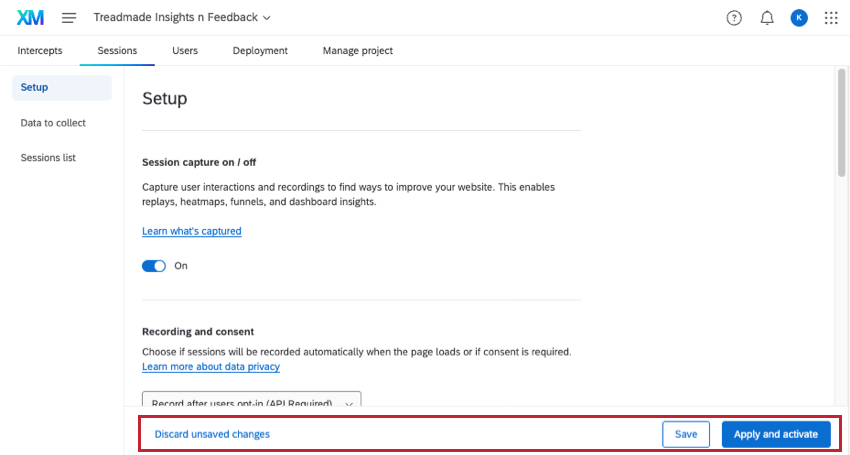
このページでは、セッション キャプチャの設定方法を説明します。これにより、デジタル エクスペリエンス分析のメリットを最大限に活用できます。開始するには、「セッション」、「セットアップ」の順に進みます。
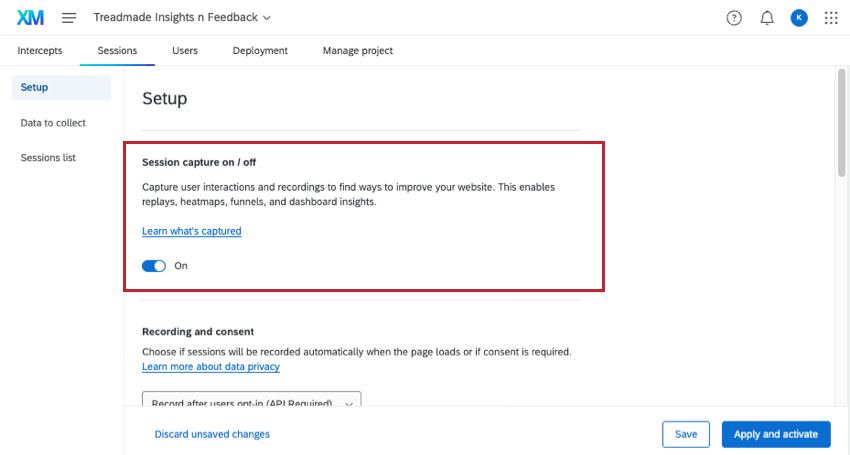
セッション・キャプチャー
ウェブサイトでのセッションの記録を開始するには、セッションキャプチャを有効にする必要があります。
これは、サイトでデジタル エクスペリエンス分析を使用し始めるために必要な最小限の設定です。これだけであれば、変更を保存するか、有効にすることができます。しかし、エクスペリエンスをさらに高めるために、このページの他の設定をチェックすることをお勧めします。
ビデオ・ウォークスルー
セッション・キャプチャーを始めるのに助けが必要ですか?分間のビデオ・ウォークスルーをご覧ください:
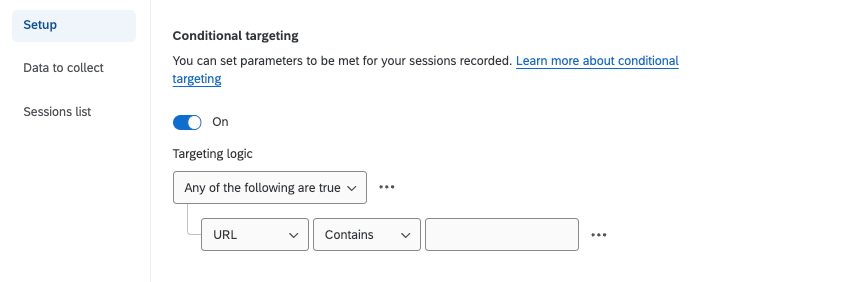
条件付きターゲット
セッション再生をオンにした後、条件ターゲットを有効にして、セッションを録画するために満たさなければならない条件を作成することができます。
ドロップダウンを使用して、セッションが記録されるかどうかを判断するために評価される条件を作成します。クアルトリクスでの条件作成の詳細については、「ロジックの使用」を参照してください。
以下の条件で条件セットが可能です:
- URL:特定のUrlをターゲットまたは録画対象から除外します。
Qtip:これは、重要なURLや使用頻度の高いURLのセッションのみを記録していることを確認するために使用できます。これにより、最も価値のある顧客データとインサイトに割り当てを最適化できます。
- Urlクエリパラメータ:特定のURLパラメータをターゲットまたは記録対象から除外します。パラメータとは、URLの”? “以降を指します。
例URLhttps://website.com/?Language=EN、Languageは値ENを持つパラメータです。
- IPアドレス:IPアドレスに基づいて、特定の訪問者のセッションをターゲットまたは記録から除外します。
例IPアドレスターゲットを設定して、ウェブサイトにアクセスしてテストしている社内メンバーのセッション録画を除外します。Qtip:自分のIPアドレスが何なのかわからない場合は、「What is my IP」とウェブで検索して調べてください。
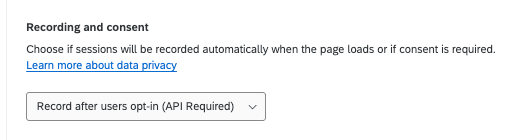
記録と同意
セッション再生をオンにした後、ページがロードされたときにセッションが自動的に記録されるか、または明示的な同意が必要かどうかを決定する必要があります。ドロップダウンからご希望のオプションを選択してください:
- ユーザーがオプトインした後に記録する: ユーザーが同意した後にセッションを記録する。この設定はデフォルトで選択されている。
注意このオプションにはAPIが必要です。APIを使って、どのページを録画するか、いつ録画を開始・停止するかを制御することもできる。詳細はクアルトリクスAPIドキュメントをご覧ください。一般的な同意管理プロバイダーであるOneTrustと統合する方法については、「同意マネージャーとデジタル・エクスペリエンス・アナリティクスの統合」を参照してください。
- ウェブページが読み込まれたら録画する: ウェブページが読み込まれたらすぐにセッションの記録を開始します。
また、どのページで録画を開始、一時停止、停止するかを選択することで、特定のページだけを録画することもできる。詳細については、デジタル エクスペリエンス アナリティクスとコンセント マネージャーの統合を参照してください。
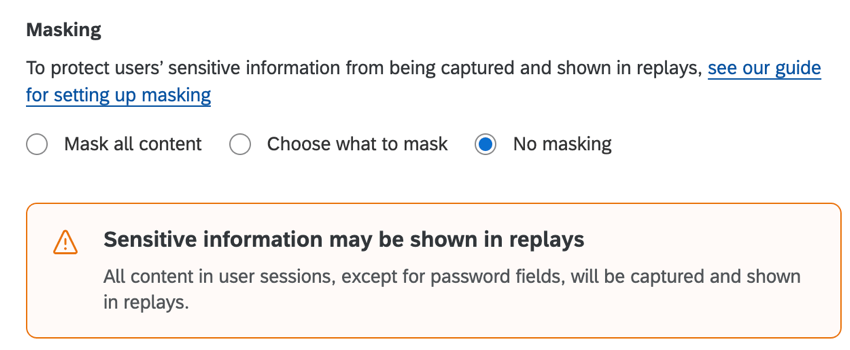
マスキング
マスキングにより、ユーザー名、住所、電話番号などの入力フィールドデータをセッションリプレイで見られないようにすることができます。これは、ユーザーの個人情報がキャプチャされ、リプレイに表示されるのを防ぐための重要なステップである。
マスキングの設定には3つのオプションがある:
- すべてのコンテンツをマスクします:デフォルトでは、すべてのテキスト、画像、動画がマスクされます。必要であれば、マスキングから除外したい要素にCssセレクタを追加できます。デフォルトでマスクされるエレメントのリストについては、以下の「マスキングに含まれるエレメント」サブセクションを参照のこと。
 注意不要な個人情報の収集を防ぎたい場合は、このオプションを選択してください。そして、興味のある要素を選択的にマスク解除することができる。新しく追加された要素を含め、ウェブサイトに加えられた変更は、このオプションではマスクされない場合があります。公開前やウェブサイトを変更した後は、必ず設定をテストしてください。
注意不要な個人情報の収集を防ぎたい場合は、このオプションを選択してください。そして、興味のある要素を選択的にマスク解除することができる。新しく追加された要素を含め、ウェブサイトに加えられた変更は、このオプションではマスクされない場合があります。公開前やウェブサイトを変更した後は、必ず設定をテストしてください。 - 何をマスクするかを選択します:デフォルトでは、入力フィールドに入力されたテキストはすべてマスクされます。さらに、マスクしたい特定の要素にCssセレクタを追加することもできます。
 注意このオプションはデフォルトで入力フィールドのみをマスクするため、ページ上に直接PIIが含まれている場合、一部のPIIはマスクされない可能性があります。その例として、ページにプレーンテキストで表示されるメールアドレスや、プロファイリングボックスに表示される個人情報などが挙げられます。
注意このオプションはデフォルトで入力フィールドのみをマスクするため、ページ上に直接PIIが含まれている場合、一部のPIIはマスクされない可能性があります。その例として、ページにプレーンテキストで表示されるメールアドレスや、プロファイリングボックスに表示される個人情報などが挙げられます。 - マスキングなし:パスワードフィールドを除く、ユーザーセッションのすべてのコンテンツがキャプチャされ、リプレイに表示されます。
 注意このオプションを選択すると、パスワード以外のすべてのPIIが再生時に表示されます。
注意このオプションを選択すると、パスワード以外のすべてのPIIが再生時に表示されます。
マスキングに含まれる要素
Mask all content(すべてのコンテンツをマスク)を選択すると、以下の要素がセッションリプレイからマスクされます:
- HTML タグ: img, svg, video, object, picture, embed, map, audio
- すべての入力タイプ
注意入力フィールドに表示されるプレースホルダー・ヘルパー・テキストや「スタイルシート」の一部である背景画像はマスクされませんが、Cssセレクタで非表示にすることができます。
- 全文
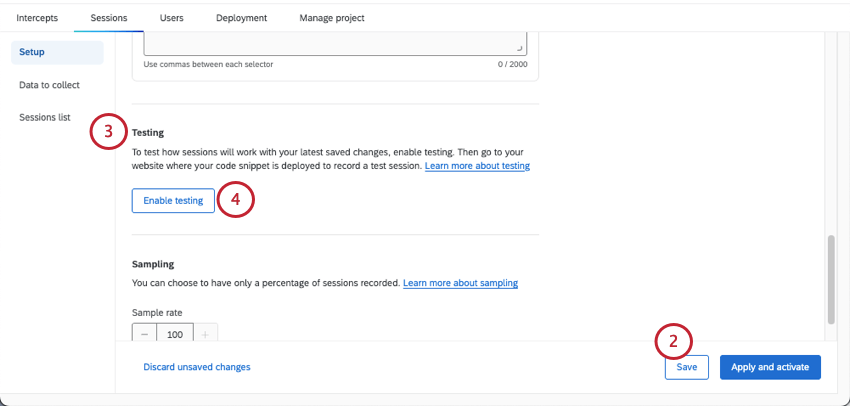
テストセッション
テストでは、保存した最新の変更でセッション再生がどのように機能するかを確認できます。
- テストしたいセッション再生設定またはデータ収集設定を選択します。テストセッションを実行するために、セッションキャプチャ自体をオンにする必要はありません。
- [有効化]を セーブする。

- Setup ” タブで “Testing ” セクションまでスクロールダウンする。
- Enable testingを選択する。これにより、テストセッションクッキーがブラウザに追加されます。
- テストセッションを記録するためにウェブサイトに移動します。
- テストセッションのバナーがウェブサイトに表示されるはずです。新しいセッションを開始するには、Start recordingを クリックします。

- ウェブサイトをクリックしたり、エレメントとインタラクトしたり、欲求不満のパフォーマンスを実行したりするなどのテストを行います。
- セッションが終了したら、Stop and exit recordingをクリックして録画を停止し、セッションを終了します。

- テストが終わったら、退職をクリックします。
- ウェブサイト/アプリインサイトプロジェクトのセッションリプレイタブに 移動します。
- にセッションが表示されていることを確認する。 セッションリストを選択します。
バニティURLでのセッションキャプチャのテスト
クアルトリクスライセンスにバニティURLが設定されている場合、qualtrics.comを使用する代わりに、カスタムウェブサイトのドメインからクアルトリクスアカウント、アンケート調査、ダッシュボードなどをホストします。たとえば、アンケートの URL は feedback.treadmade.org/SV_XXXXXX のようにします。
組織でバニティURLをクアルトリクスで使用している場合、標準の手順ではセッションキャプチャをテストできません:
- テストしたいセッション再生設定またはデータ収集設定を選択します。テストセッションを実行するために、セッションキャプチャ自体をオンにする必要はありません。
- 変更を保存します(公開しないでください)。
- プロジェクトのIDをコピーしてください。
- ブラウザにブックマークを作成します。
- ブックマークのURLには、以下のコードを追加します。ZN_XXXXXXXXXXXをコピーしたプロジェクトIDに置き換える。
javascript:(関数(){document.cookie = 'QSI_TestSessions_ZN_XXXXXXXXXXXXX=true;domain=.クアルトリクス.com;samesite=なし;secure=true';})() - https://www.qualtrics.com。
- ブックマークをクリックします。
- セッションキャプチャをテストしたいウェブサイトにアクセスします。数秒後、ブラウザの下部にテストコントロールが表示されるはずです。

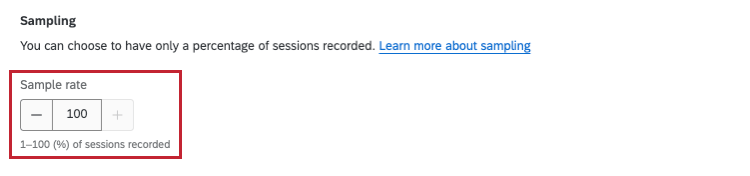
サンプリング
サンプリングでは、セッションの一部だけを記録することができます。デフォルトでは、すべてのセッションが録画されます。サンプリングを有効にするには、サンプルレートを1~100から選択し、記録されるセッションの割合を決定します。
変更の保存と適用
セッション再生の設定を変更した場合、プロジェクトやアカウント内の他の場所に移動する前に、これらの変更を保存または適用する必要があります。変更を保存または適用せずにページを離れると、新しい変更はすべて取り消されます。
未保存の変更を破棄]をクリックすると、編集内容を意図的に削除することができます。
変更をウェブサイトに反映させずに保存するには、[保存]をクリックします。これで設定が保存され、テストに使用できるようになりますが、変更はセッションリプレイやセッションリプレイデータを使用するダッシュボードには適用されません。
セッション リプレイおよびセッション リプレイ データを使用するダッシュボードに加えた変更を適用するには、適用と有効化をクリックします。