Etapa 4: Criação de seu Dashboard (CX)
Noções básicas de navegação e edição de um Dashboard
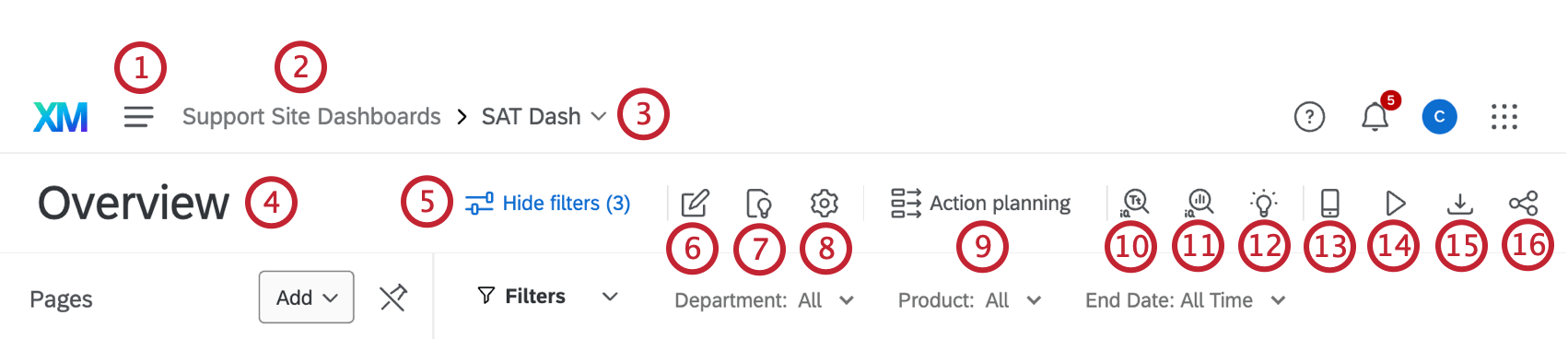
Agora que você já está dentro do dashboard, vamos ver o básico sobre onde você está e como se locomover. Os números nas capturas de tela correspondem aos números na lista.
Qdica: observe que você também pode navegar por todo o dashboard usando o teclado (use a tecla Tab para avançar, Shift + Tab para retroceder e a barra de espaço ou a tecla Return/Enter para selecionar uma opção) e navegar e alterar filtros também com o teclado.
- Essa é a navegação global. Você pode usá-lo para navegar do seu dashboard para outras partes da plataforma Qualtrics. O que está disponível nessa lista varia de acordo com o que você tem permissão para fazer em sua conta, mas a maioria dos usuários tem acesso a uma página de Projetos, onde todos os seus projetos serão listados, e ao catálogo, onde você cria projetos. Esse menu também é a forma de acessar seus tíquetes.
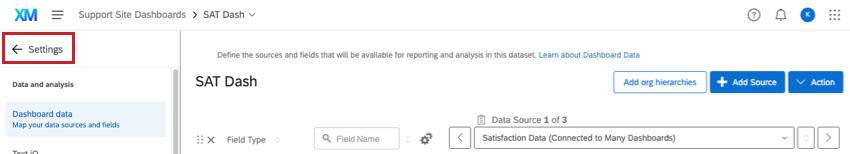
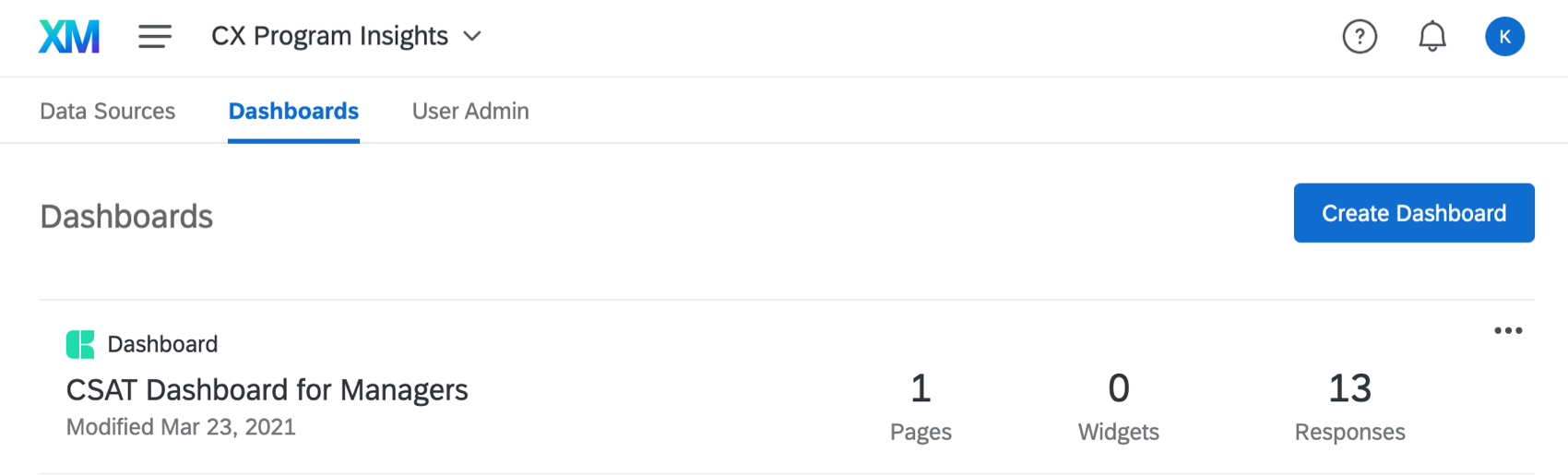
- Esse é o nome do projeto geral de painéis em que você está. Clique nessa opção para retornar à lista de painéis do projeto. Esta captura de tela mostra para onde você irá depois de clicar no nome do projeto do dashboard:

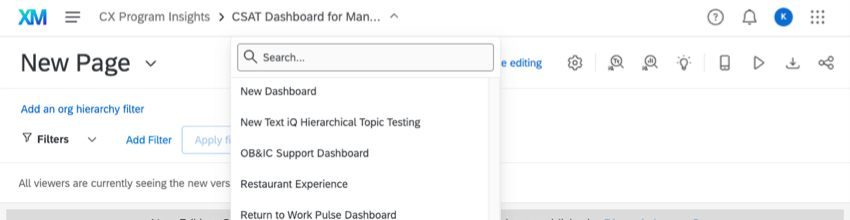
- Este é o dashboard que você está editando no momento. Você pode clicar em seu nome para abrir uma lista suspensa de outros painéis em sua conta e navegar até eles. Esta captura de tela mostra a aparência desse menu suspenso:

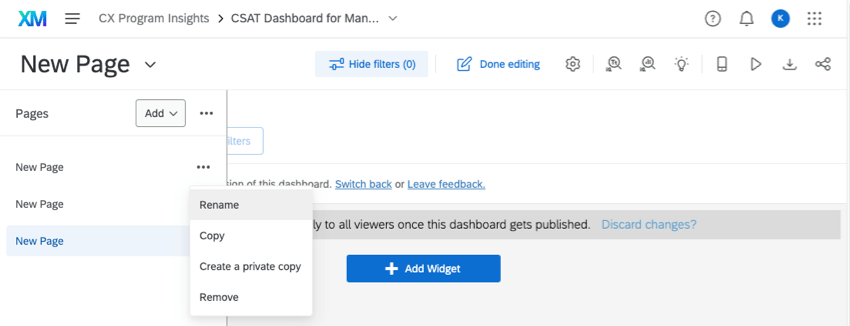
- Esse menu suspenso mostra a página em que você está atualmente. Se você clicar nele, poderá navegar entre diferentes páginas. Se estiver no modo de edição, você também verá opções adicionais de página, como copiar, excluir ou renomear uma página existente ou adicionar uma nova página.
 Qdica: se quiser exibir sua lista páginas o tempo todo, clique nas opções avançar do botão Add (Adicionar) e selecione Always show pages (Sempre mostrar páginas). Essa configuração se aplica a todos os painéis que você mudou para a nova experiência. Você pode desmarcar essa opção a qualquer momento.
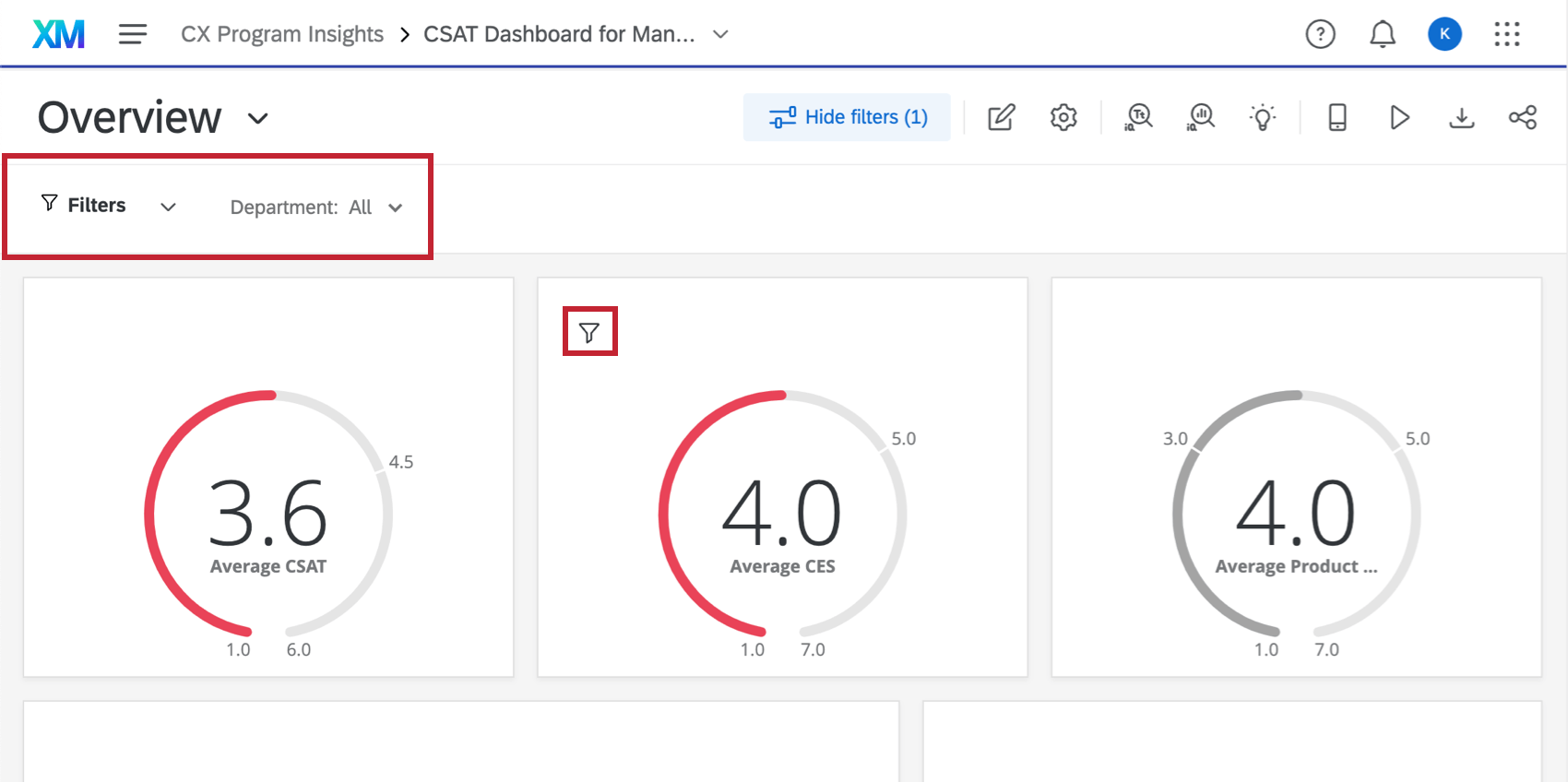
Qdica: se quiser exibir sua lista páginas o tempo todo, clique nas opções avançar do botão Add (Adicionar) e selecione Always show pages (Sempre mostrar páginas). Essa configuração se aplica a todos os painéis que você mudou para a nova experiência. Você pode desmarcar essa opção a qualquer momento. - Clique no botão Hide filters (Ocultar filtros ) para ocultar seus filtros e clique em Show filters (Mostrar filtros ) para exibi-los. Esse botão não remove os efeitos do filtro nos dados.
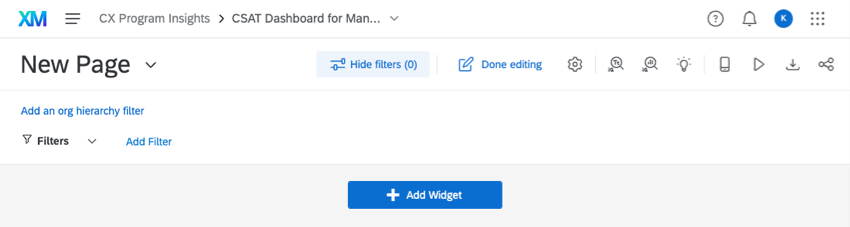
- Clique nesse botão para editar seu dashboard. A captura de tela a seguir mostra como os botões Add Filtro e Add Widget aparecem depois de clicados:

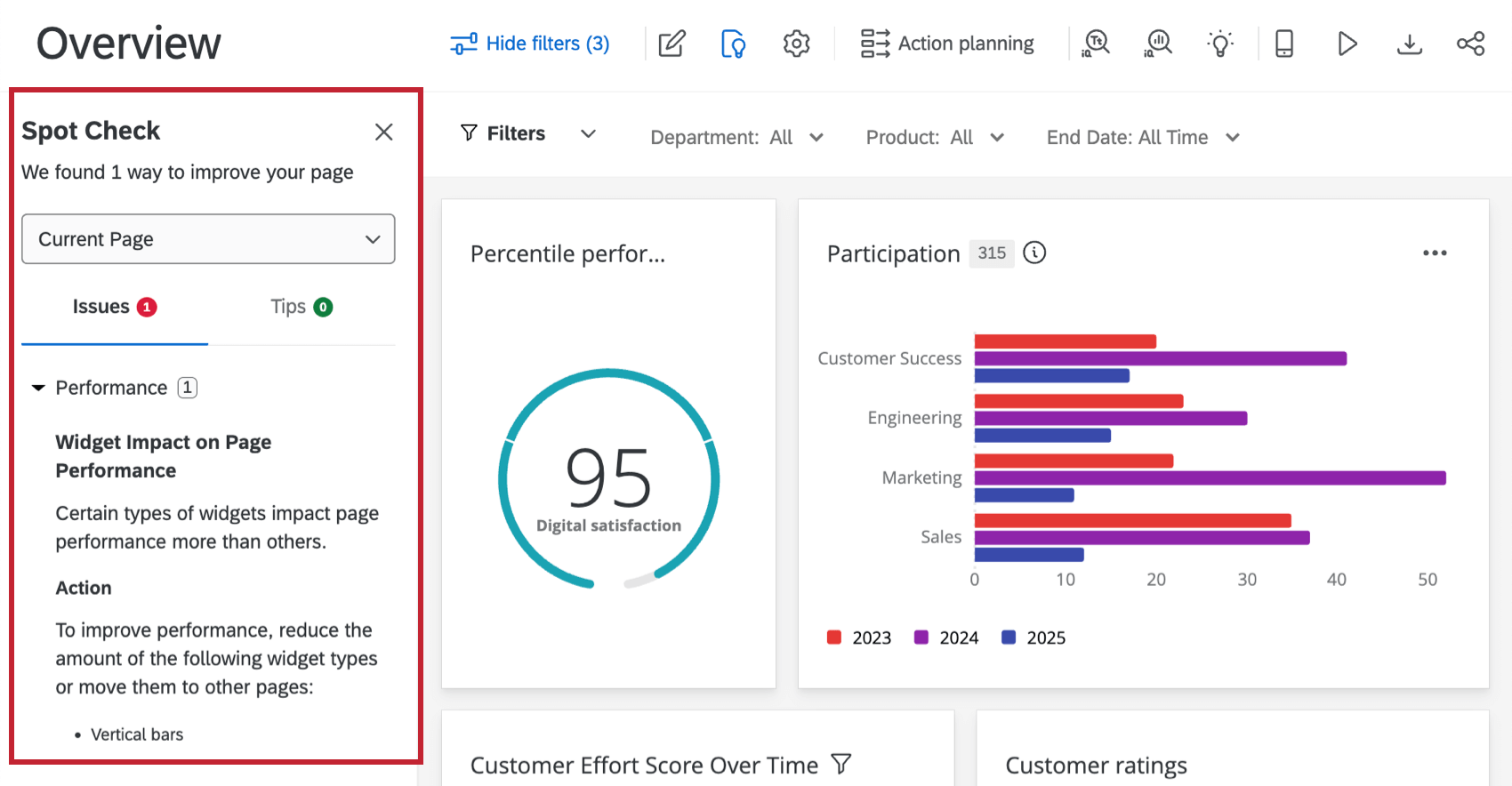
- Clique nesse botão para abrir a verificação pontual dashboard. A verificação pontual fornecerá recomendações para melhorar sua página do dashboard. Isso inclui sinalizar qualquer problema na página e fornecer dicas para melhorar seu dashboard. Para obter mais informações, consulte Dashboard Spot Check. Observe que, embora a página vinculada seja sobre EX Dashboards, a funcionalidade Spot Check é a mesma em todos os tipos de dashboard.

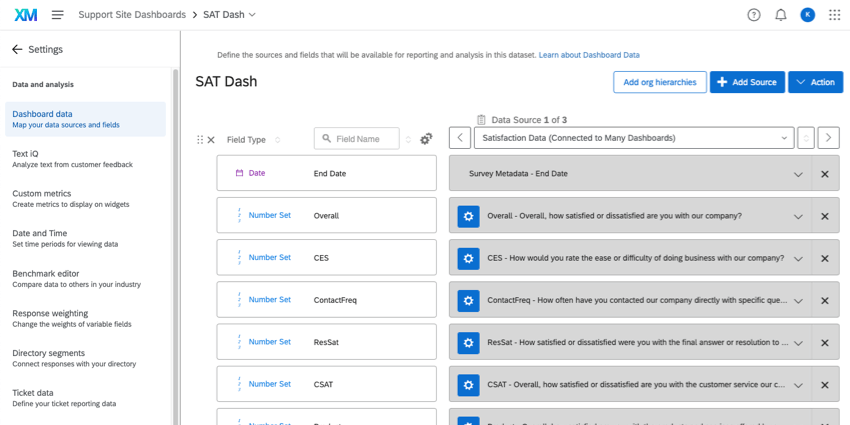
- A engrenagem de configurações o levará às configurações dashboard. Aqui você poderá retornar à fonte de dados que descrevemos em uma lição anterior ou ajustar outras configurações, como dados tíquete, notificações, peso das respostas, tema do dashboard e muito mais. Esta captura de tela mostra a página que é aberta depois que a engrenagem é clicada:

- O botão Planejamento de ação leva você à página de planejamento de ação do seu dashboard. Aqui, você pode atribuir tarefas e planejar resoluções para alguns dos maiores problemas da sua empresa com a experiência de cliente, Customer Experience. Consulte Planejamento de ações (CX).
- Esse botão leva você ao Text iQ do seu dashboard. Nessa página, você pode realizar análise de texto em qualquer feedback aberto que tenha capturado em seus dados.
- Esse botão leva você ao Stats iQ do seu dashboard.
- O ícone de lâmpada o leva à página Insights, onde você pode identificar áreas de melhoria e pontos fortes.
- A opção de visualização móvel permite que você veja como o dashboard ficará em um dispositivo móvel. Isso é útil se você tiver ativado um dashboard para visualização no aplicativo XM.
- No Modo quiosque, o CX Dashboards percorrerá automaticamente suas páginas após cerca de 30 segundos. Isso é útil se você quiser exibir o dashboard em uma tela ou projetor.
- Se o dashboard estiver disponível para download (o que depende de como ele foi compartilhado com você), você poderá usar esse botão para fazer o download do dashboard ou enviá-lo por e-mail para alguém.
- Compartilhe seu dashboard. Falaremos sobre isso mais adiante neste guia de Introdução.
Configurações comuns de Widget
Às vezes, é mais fácil aprender pelo exemplo. Temos uma página de suporte para cada widget Dashboard CX, mas, em vez de pedir que você leia cada uma delas, vamos aprender os fundamentos da criação de widgets criando alguns dos widgets mais usados.
- Mudança do NPS ao longo do tempo
- Feedback literal
- CES (Índice de Esforço do Cliente) médio ao longo do tempo
- Exibição do CSAT em comparação com uma referência
- Detalhamento de métricas por equipes, departamentos e muito mais
- Desdobramentos do NPS
Mudança do NPS ao longo do tempo
Os gráficos de números são um widget útil se você quiser exibir uma métrica (nesse caso, NPS) e como ela mudou ao longo do tempo.
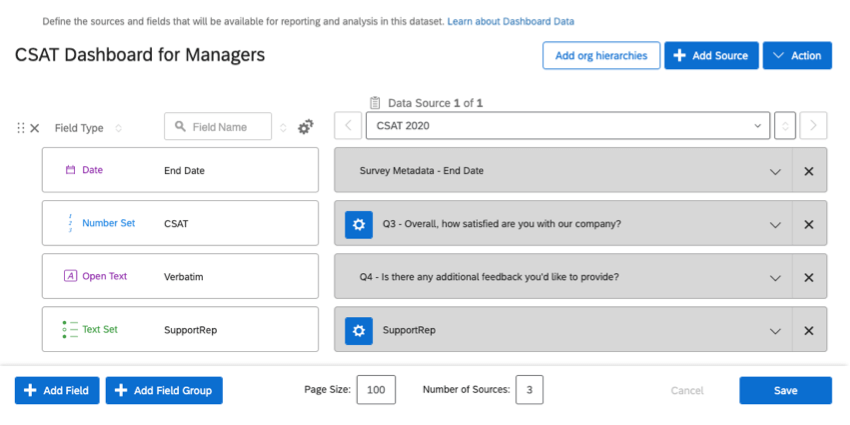
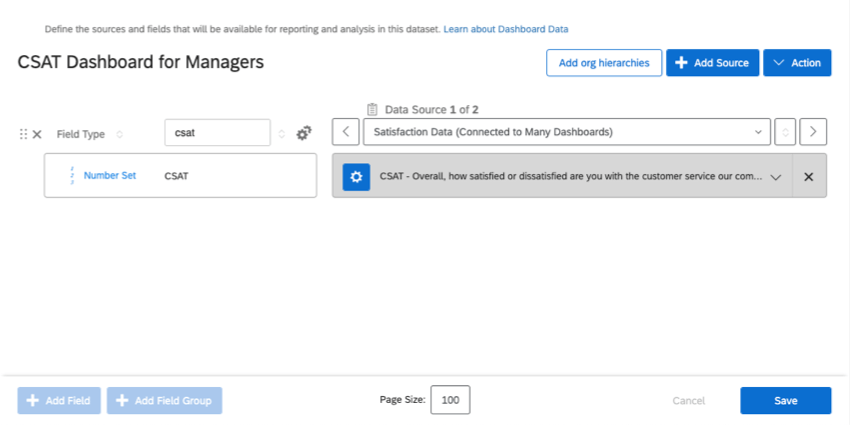
- Certifique-se de que o NPS esteja mapeado em sua fonte de dados como um campo Number Set.
 Qdica: o valor numérico do NPS deve ser mapeado como um conjunto de números, que é o que estamos usando neste exemplo. O grupo NPS deve ser mapeado como um conjunto de texto.
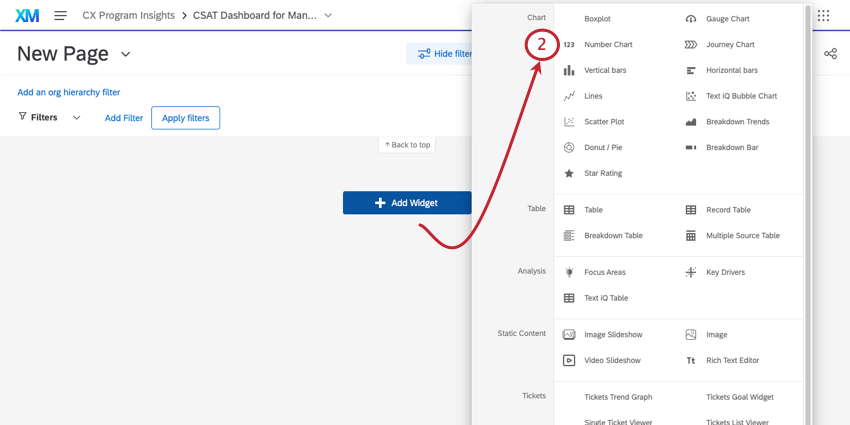
Qdica: o valor numérico do NPS deve ser mapeado como um conjunto de números, que é o que estamos usando neste exemplo. O grupo NPS deve ser mapeado como um conjunto de texto. - Adicione um widget gráfico numérico ao seu dashboard.

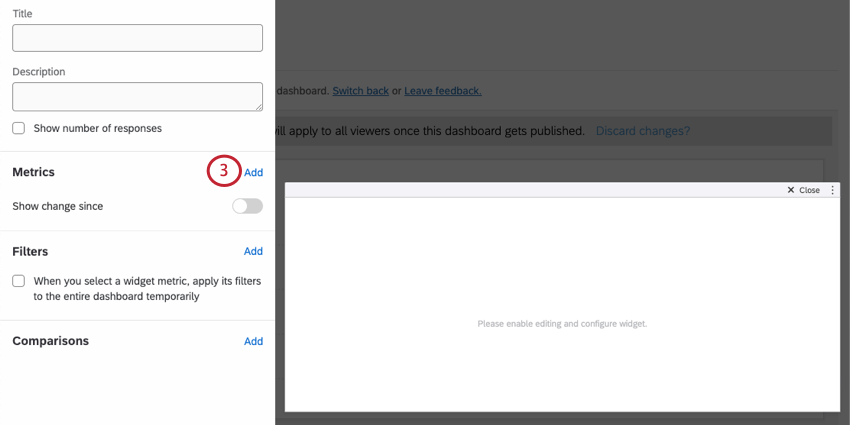
- Adicione uma métrica.
 Qdica: para saber mais sobre como entender as “métricas” em um widget, consulte Métricas.
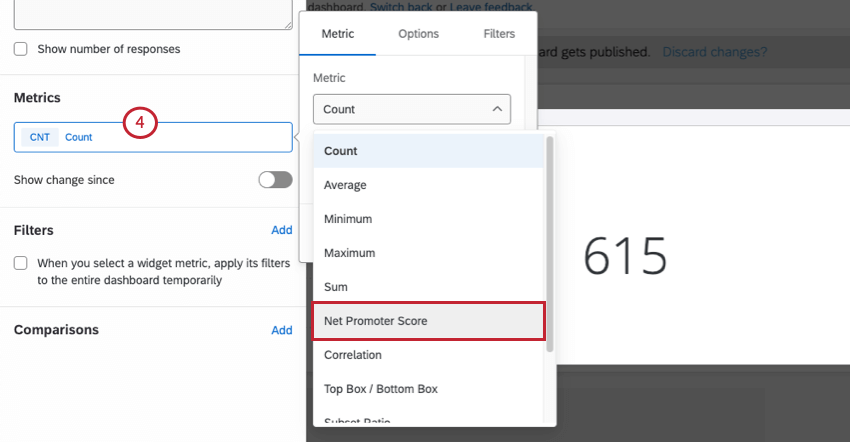
Qdica: para saber mais sobre como entender as “métricas” em um widget, consulte Métricas. - Clique em Count e altere a métrica para Net Promoter Score.

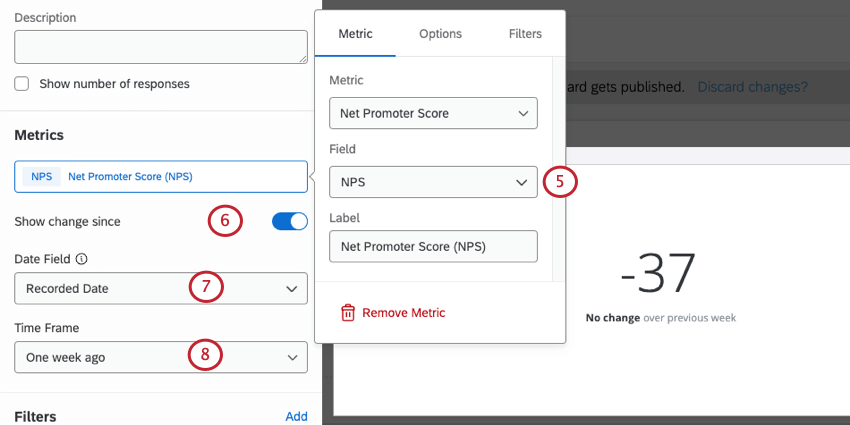
- Defina seu campo como o campo do NPS.

- Habilitar Mostrar mudança desde.
- Certifique-se de que esteja usando o campo de data correto.
- Escolha o período de tempo da alteração que você deseja destaque.
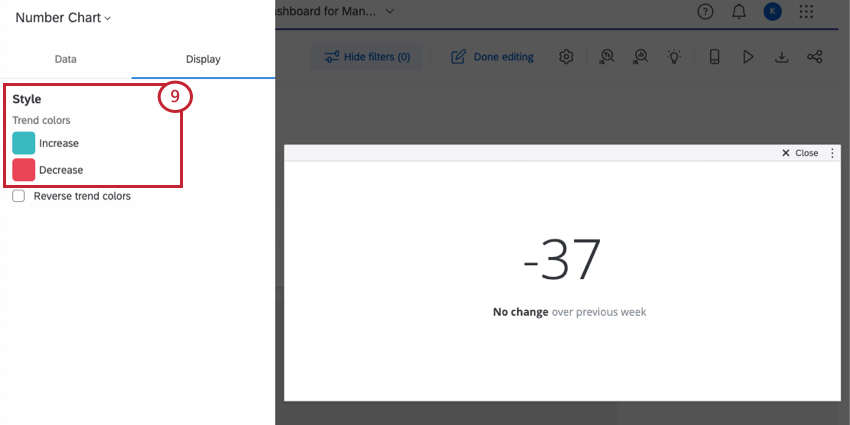
- Na guia Display (Exibir ), você pode personalizar as cores para aumentos e reduções.

Feedback literal
Ao coletar verbatims (ou “feedback aberto”), você sempre deve mapear esses campos como Open Text. A partir daí, você tem algumas opções de widget que pode usar para exibir esses dados. As nuvens de palavras são uma opção de resposta rápida e popular. No entanto, se você quiser comunicar informações mais detalhadas sobre os verbatims e os clientes que os forneceram, recomendamos o uso de um verificador de resposta.
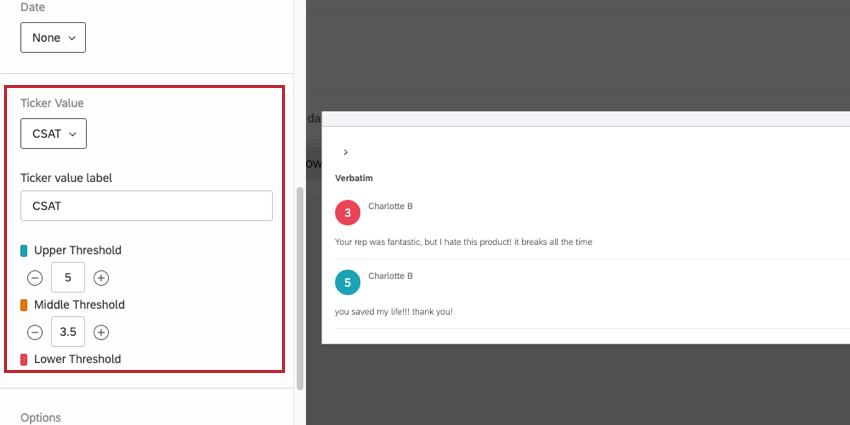
Os marcadores de resposta exibem uma lista rolagem das respostas fornecidas por seus clientes, além de uma pontuação numérica, como CSAT, NPS, CES ou qualquer outra coisa que você queira destaque com a resposta deles. Dessa forma, você pode ver tanto a classificação que o cliente forneceu quanto o feedback específico que ele teve sobre a experiência.
- Certifique-se de que a pergunta ou o campo em que você coletou os verbatims esteja mapeado como um campo de texto aberto. Certifique-se também de que as pontuações adicionais que você deseja adicionar estejam mapeadas como Number Set ou Numeric.

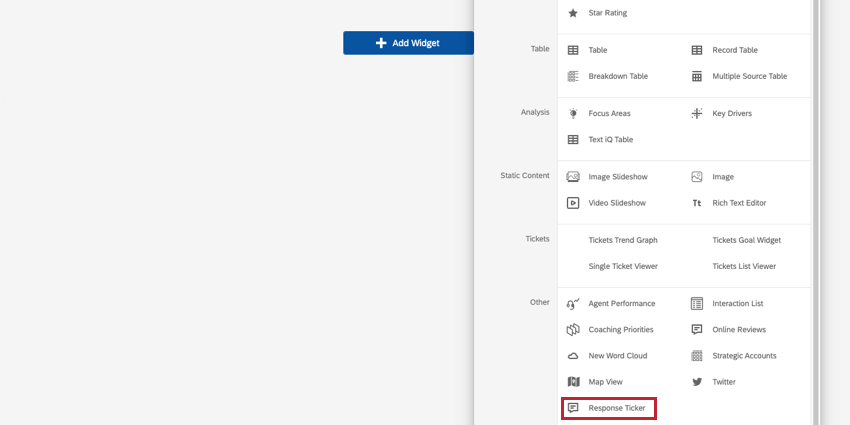
- Adicione um widget verificador de resposta ao seu dashboard.

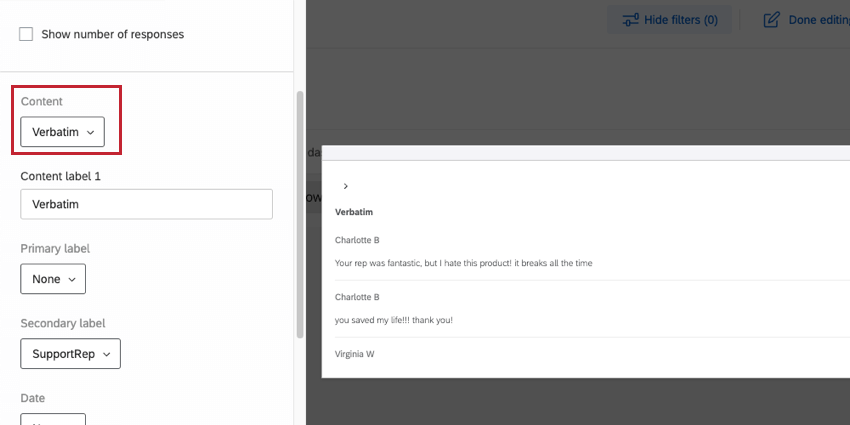
- Em Content (Conteúdo), insira o campo em que os verbatims são mapeados.

- Determine se você deseja adicionar rótulos primários, secundários e de data. Aqui, também adicionamos o representante de suporte que ajudou o cliente e a data em que o CSAT foi enviado.
- Em Ticker Value, selecione o campo CSAT.

- Determine os limites que devem alterar a cor associada ao CSAT. Certifique-se de que a escala faça sentido para um CSAT – aqui, tivemos que alterar o limite superior para 5, já que esse é o CSAT máximo.
CES (Índice de Esforço do Cliente) médio ao longo do tempo
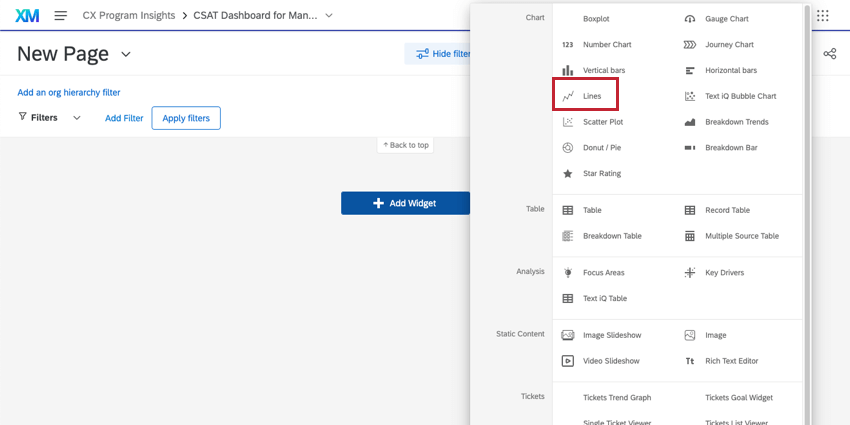
O widget de linha é perfeito para relatar como uma métrica como CES (ou CSAT, ou NPS, ou qualquer outra métrica) mudou ao longo do tempo. Neste exemplo, mostraremos como o CES médio mudou, mas você pode usar qualquer métrica que desejar.
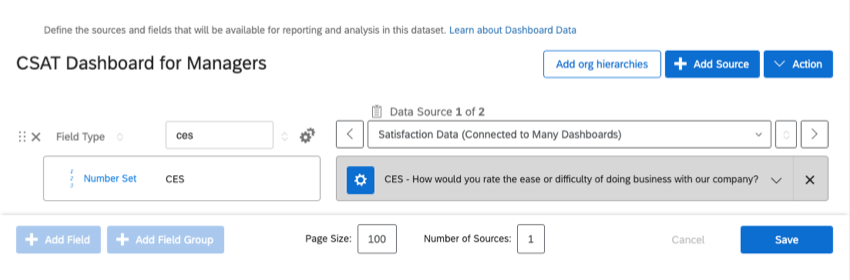
- Certifique-se de que sua métrica CES e pelo menos uma métrica de data estejam mapeadas em sua fonte de dados como um campo de Conjunto de números.

- Adicione um widget Lines ao seu dashboard.

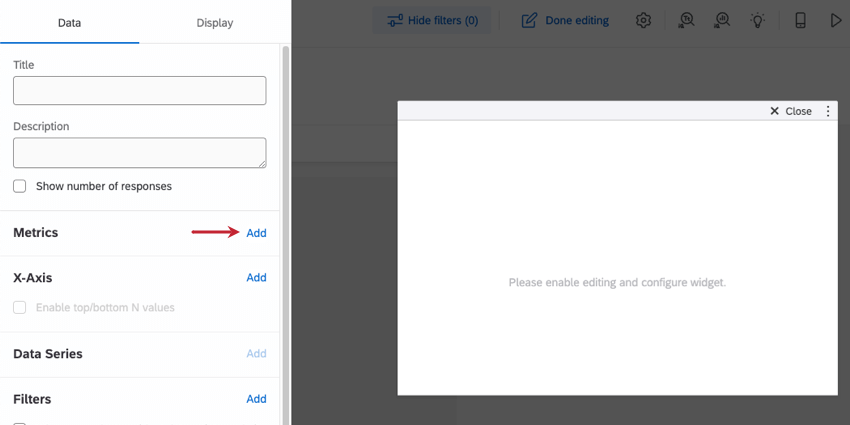
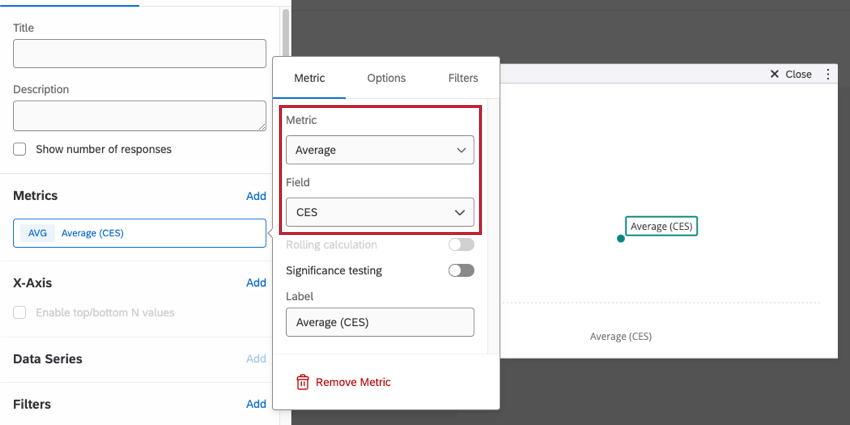
- Adicione uma métrica.

- Altere essa métrica de Contagem para Média.

- Altere o campo para CES.
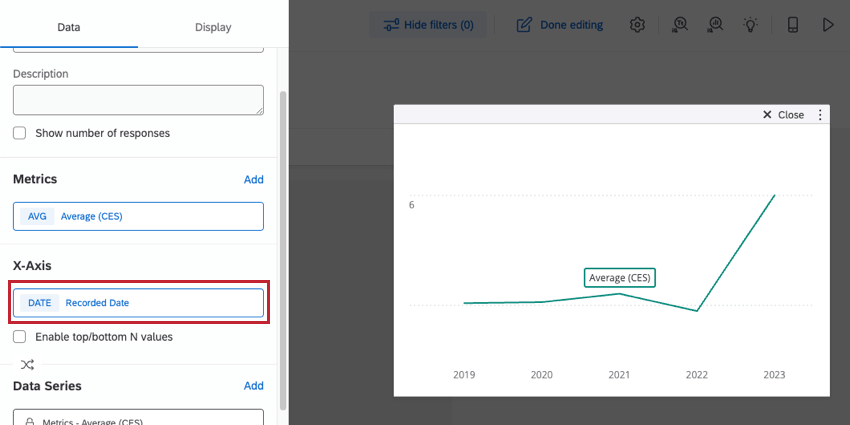
- Em X-Axis, adicione um campo de data.

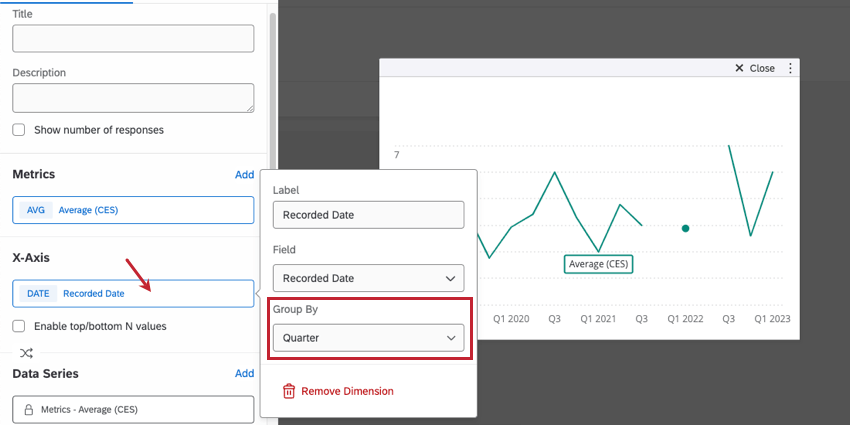
- Clique em seu campo de data para ajustar como as datas são agrupadas ao longo do eixo X. A menos que a página seja filtrada para mostrar apenas os dados da última semana, é melhor não usar o dia. Em nosso exemplo, usamos o Quarter.

Exibição do CSAT em comparação com uma referência
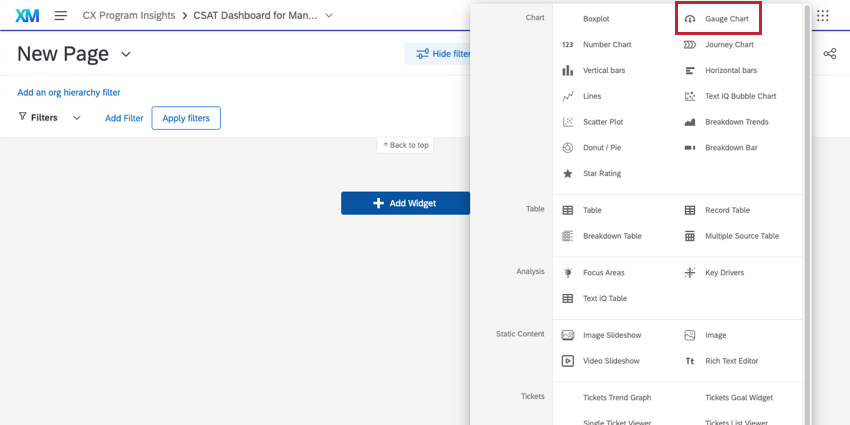
Às vezes, você não quer necessariamente mostrar uma mudança ao longo do tempo – você só quer saber qual é o CSAT do departamento no momento e como ele se compara ao CSAT que seu departamento deveria ter. Os gráficos de medidores são o widget perfeito para fazer isso!
- Certifique-se de que o CSAT esteja mapeado em sua fonte de dados como um campo de conjunto de números.

- Adicione um widget Gauge Chart ao seu dashboard.

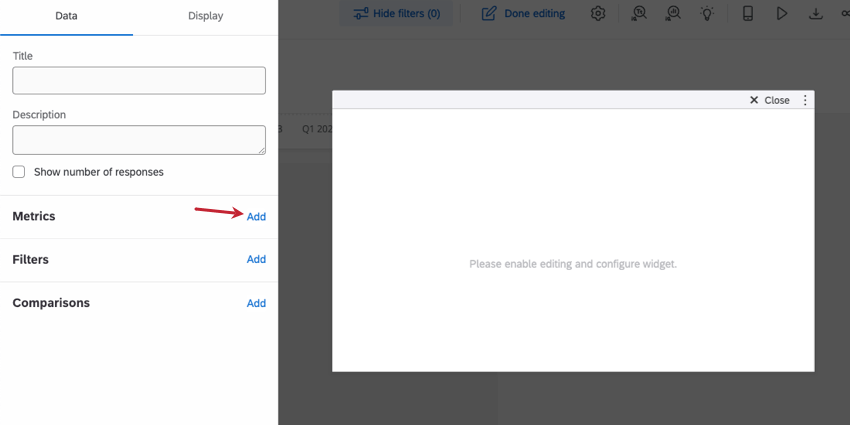
- Adicione uma métrica.

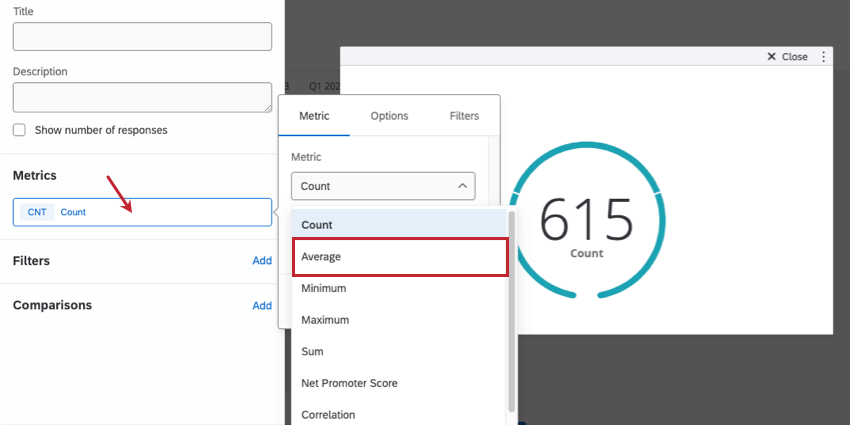
- Clique em Count. Altere isso para uma Média.

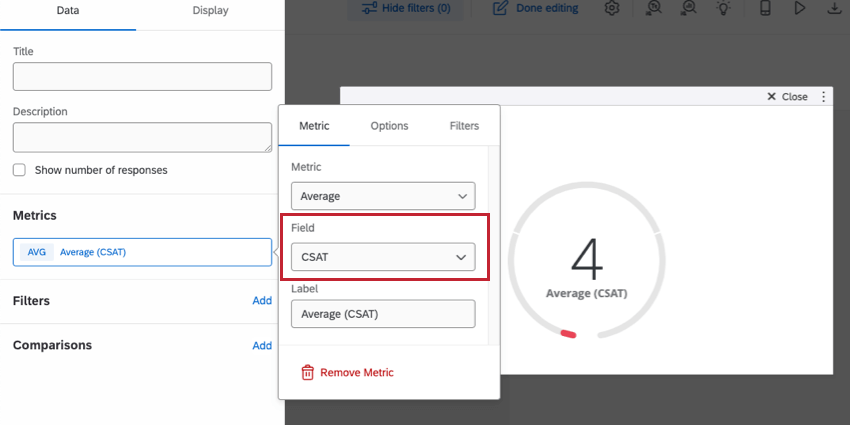
- Selecione o campo CSAT.

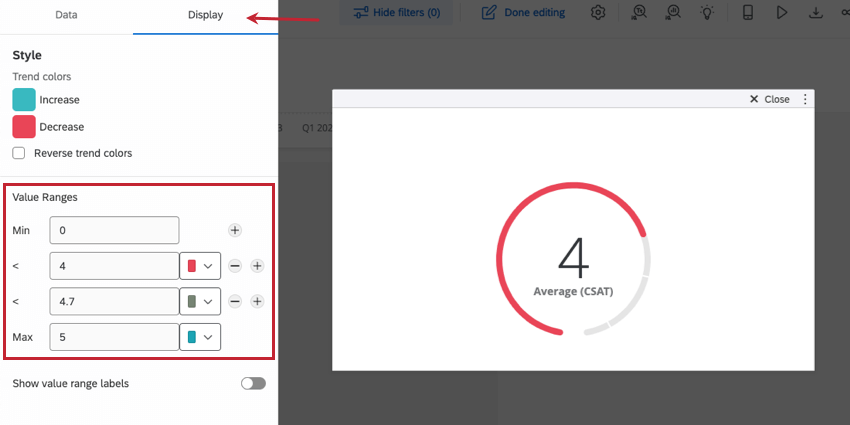
- Agora podemos ajustar nossos benchmarks. Vá para a guia Display.
- O máximo que um CSAT pode ser é 5, portanto, não se esqueça de alterar o valor Max.

O restante dos valores está de acordo com os padrões que você definiu. Em nosso exemplo, consideramos os CSATs de 1 a 4 como abaixo das expectativas, de 4 a 4,70 como razoáveis e acima de 4,70 como excelentes.
Se quiser avaliar apenas quando um CSAT passou de “Bom” para “Ruim”, você pode clicar no sinal de menos ( – ) avançar de qualquer valor para removê-lo. Você também pode adicionar mais faixas de valores clicando no sinal de mais ( + ).
Detalhamento de métricas por equipes, departamentos e muito mais
Às vezes, você precisará separar as informações em vários níveis. Por exemplo, digamos que estejamos comunicando dados do call center, como o número de chamadas. Podemos dividir essas informações de modo a ver essas métricas por funcionários, gerentes e locais. O widget mais bem equipado para fazer relatórios dessa maneira é o widget de tabela.
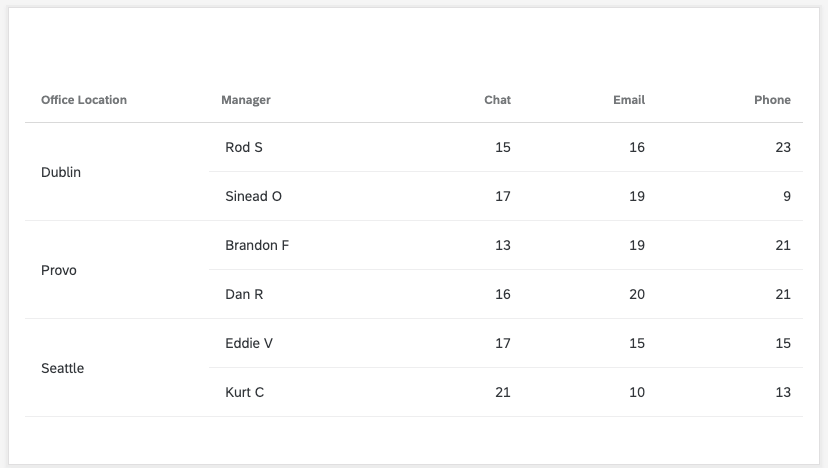
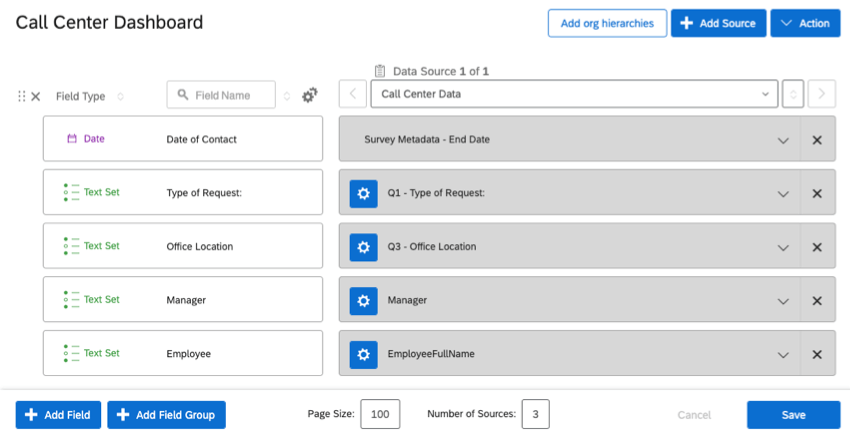
Neste exemplo, trabalhamos em uma central de atendimento com 3 locais e 2 gerentes em cada local. Queremos ver o número de chamadas telefônicas, e-mails e bate-papo de suporte por gerente e local do escritório.
- Os widgets de tabela podem gerar relatórios sobre datas, conjuntos de números, conjuntos de textos e conjuntos de textos com várias respostas. Certifique-se de que seus campos estejam mapeados adequadamente. Neste exemplo, mapearíamos os seguintes campos como conjuntos de texto:

- Tipo de solicitação (solicitação de suporte por chat, e-mail ou telefone)
- Localização do escritório
- Gerente
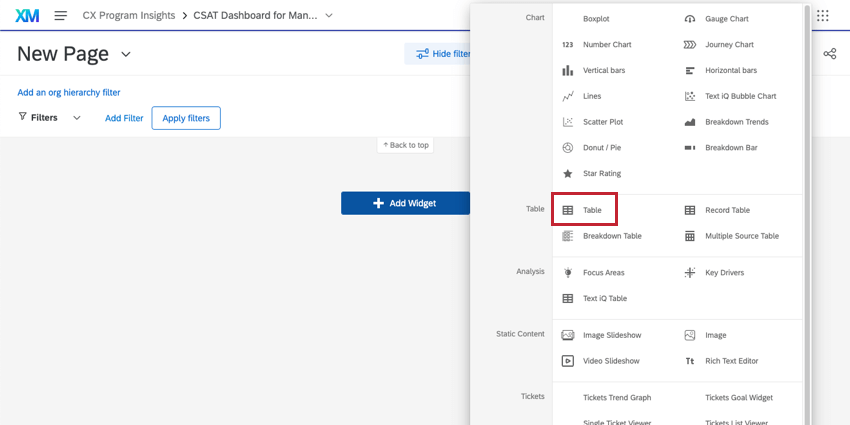
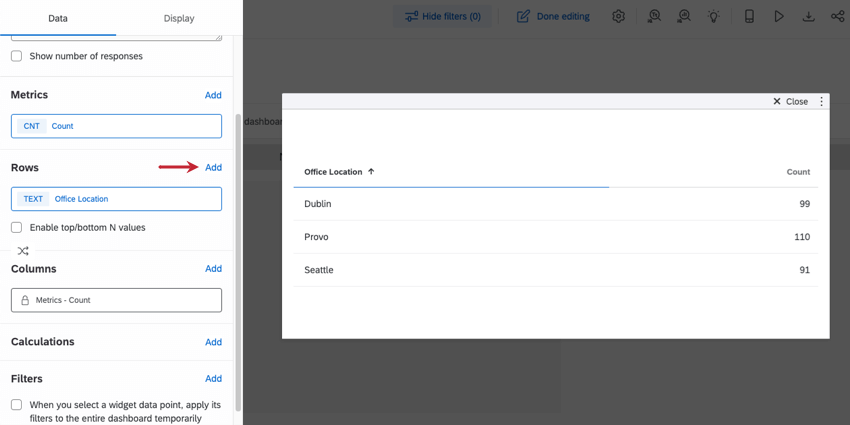
- Adicione um widget de tabela ao seu dashboard.

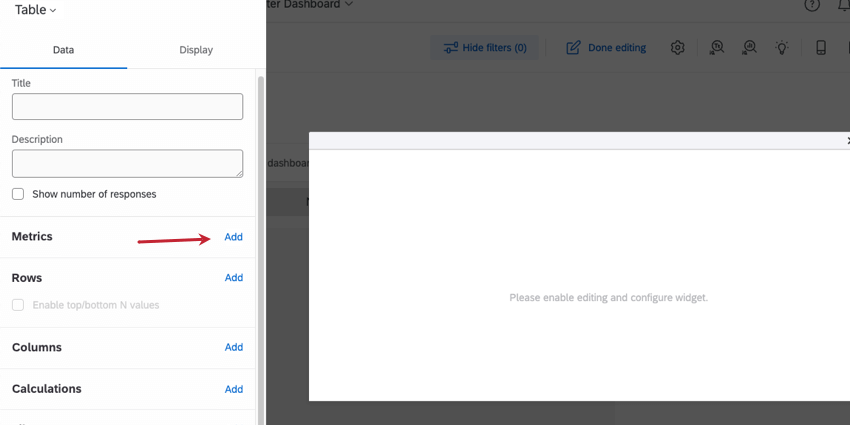
- Adicione uma métrica.

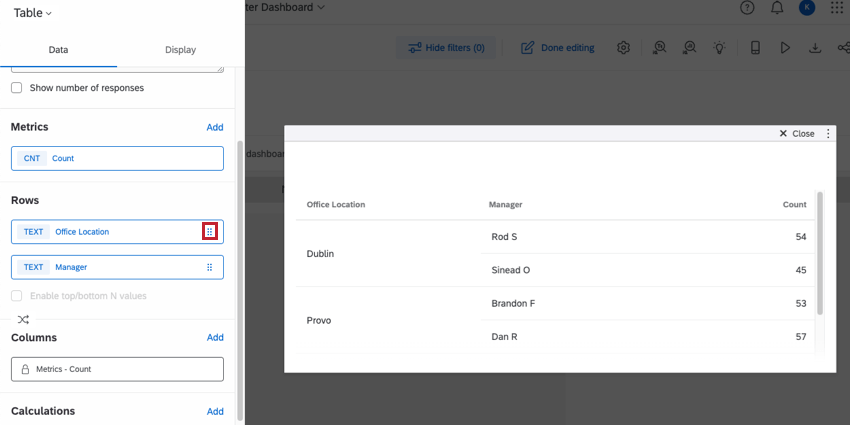
- Para cada campo que você deseja separar, adicione uma linha. Nesse caso, é aqui que adicionamos os campos Office Location e Gerente.

- Os desdobramentos devem ser listados com o nível de autoridade mais alto primeiro e o mais baixo por último. Se suas separações não estiverem em ordem, passe o mouse sobre o campo e use o ícone para arrastar e soltar a ordem em que as linhas devem ser separadas.

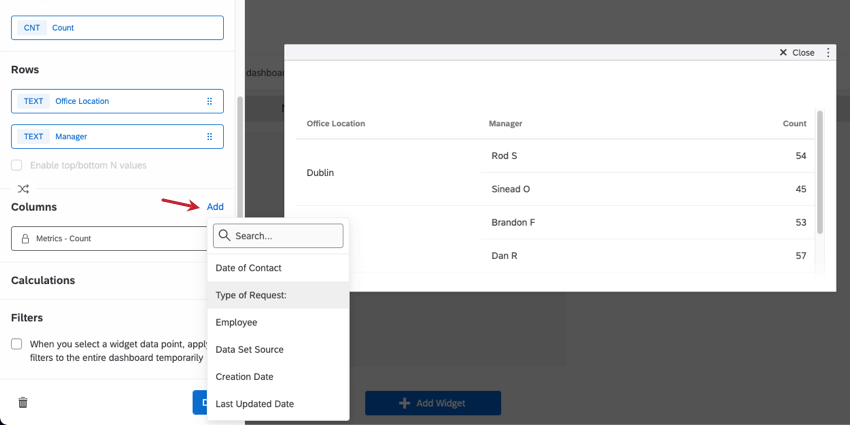
- Agora, queremos separar por tipo de solicitação – ligação telefônica, bate-papo ou e-mail. Podemos adicionar isso como uma linha, mas isso parecerá confuso e produzirá muitas linhas. Em vez disso, vamos adicioná-lo como uma coluna.

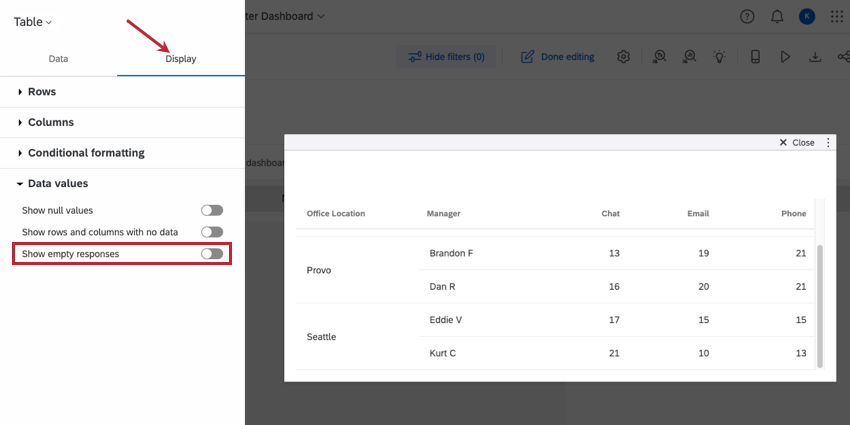
- Cada gerente trabalha em apenas um escritório, portanto, não teremos dados de todos os gerente em todos os locais de escritórios. Na guia Exibir, verifique se a opção Mostrar respostas vazias nãoestá ativada.

Esta é a aparência do produto acabado:
Desdobramentos do NPS
Os usuários geralmente gostam de ver um detalhamento de quantos clientes se encaixam em cada grupo do NPS. Embora os gráficos de pizza possam ser úteis, as pessoas geralmente preferem usar widgets barra de detalhamento para isso.
- Verifique se os campos do NPS estão mapeados em seu dashboard. Seu campo NPS Groups deve ser mapeado como um conjunto de texto. Seu NPS numérico deve ser mapeado como Conjunto de números.

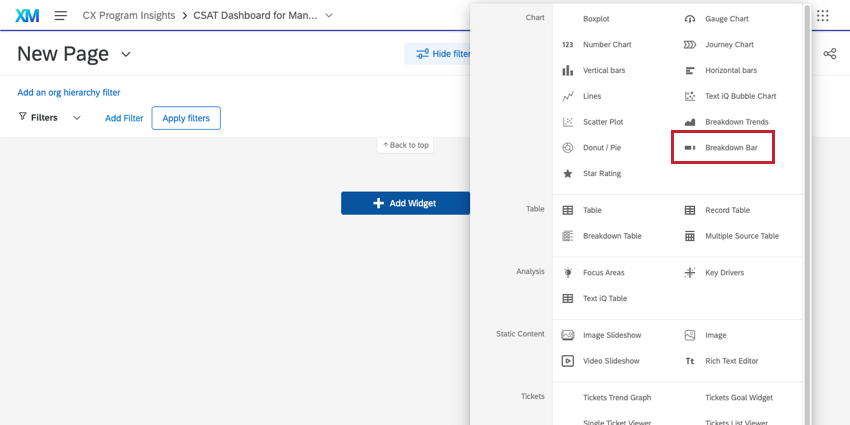
- Adicione um widget barra de detalhamento ao seu dashboard.

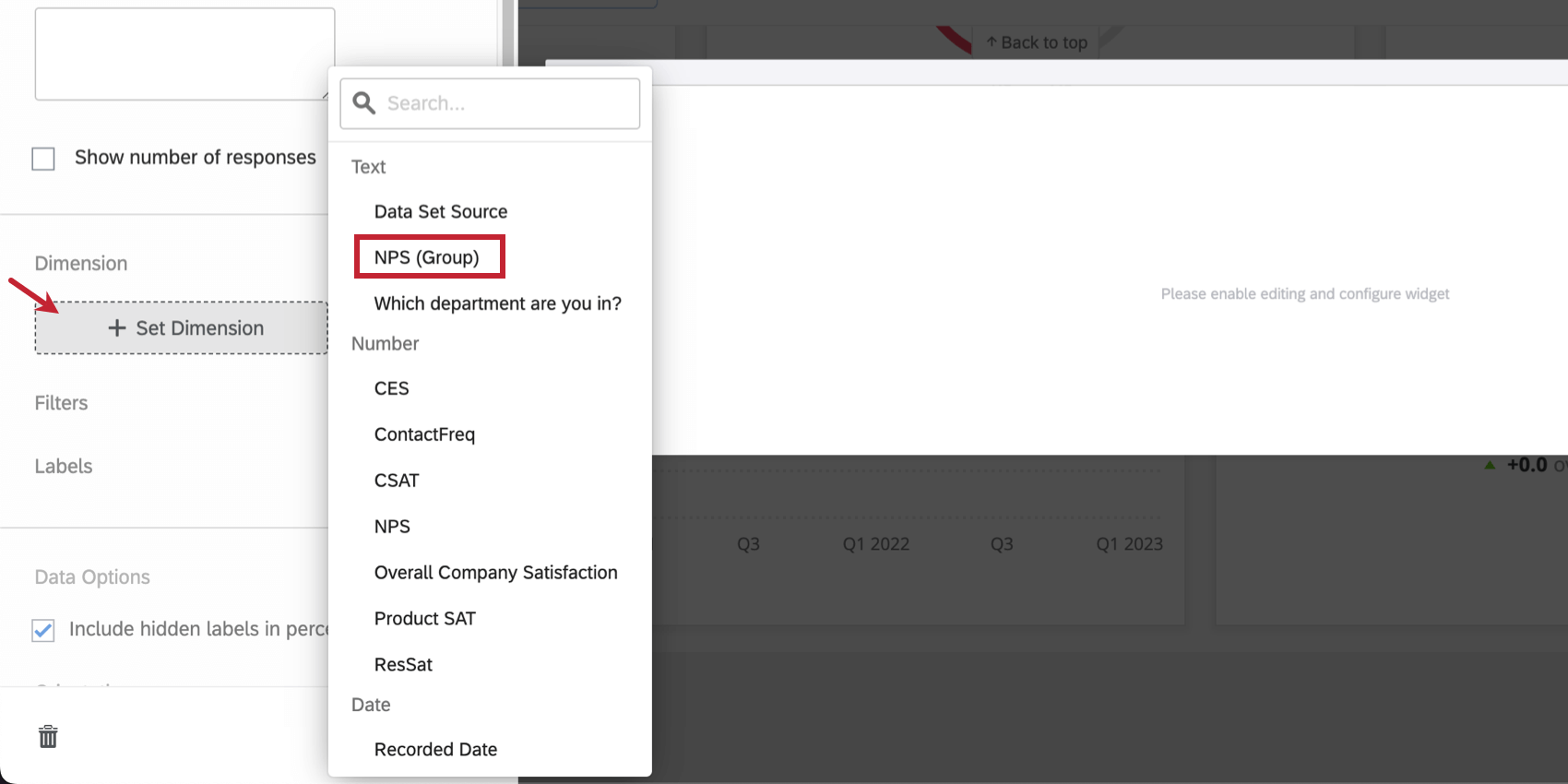
- Clique em Set Dimension (Definir dimensão ) e selecione o campo NPS que deseja exibir. Em geral, é mais útil escolher o Grupo NPS em vez da escala numérica.

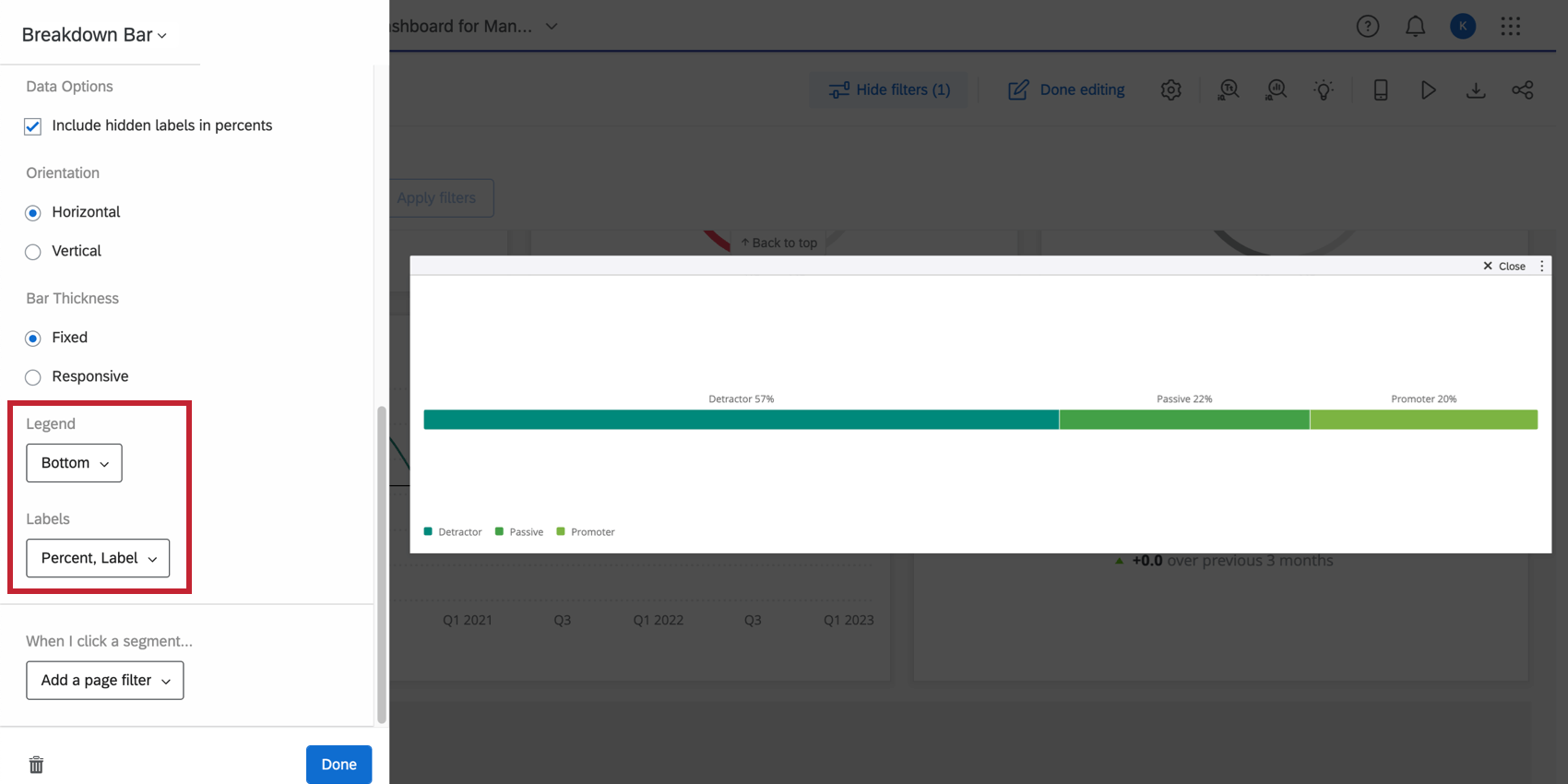
- Escolha se você deseja exibir a legenda na parte inferior ou desativá-la.

- Determine os rótulos nos segmentos da barra. Aqui, optamos por adicionar os rótulos Detrator, Promotor e Passivo aos segmentos, para que possamos desativar a legenda, se quisermos.
Filtragem para seu público
Em alguns dos widgets de exemplo que criamos, falamos sobre filtros. Os filtros podem ser incrivelmente úteis para restringir os dados de acordo com o que os usuários dashboard seu painel estão mais interessados em ver. Você pode adicionar filtros a toda a página de um dashboard ou apenas a um widget de cada vez.
Filtrar não significa apenas restringir permanentemente os dados, mas também fornecer aos seus usuários os filtros que eles podem querer aplicar aos seus dados.
Filtros para uso geral
Filtros que você pode adicionar a uma página ou a um widget para que os usuários ajustem conforme necessário:
- Filtros de data, para que os gerentes possam ajustar e comparar períodos de tempo conforme necessário.
- Colaborador, para que os gerentes possam ver as estatísticas de um determinado subordinado direto.
- Localização do escritório, para que os chefes de departamento possam comparar o desempenho entre os locais.
- E mais…
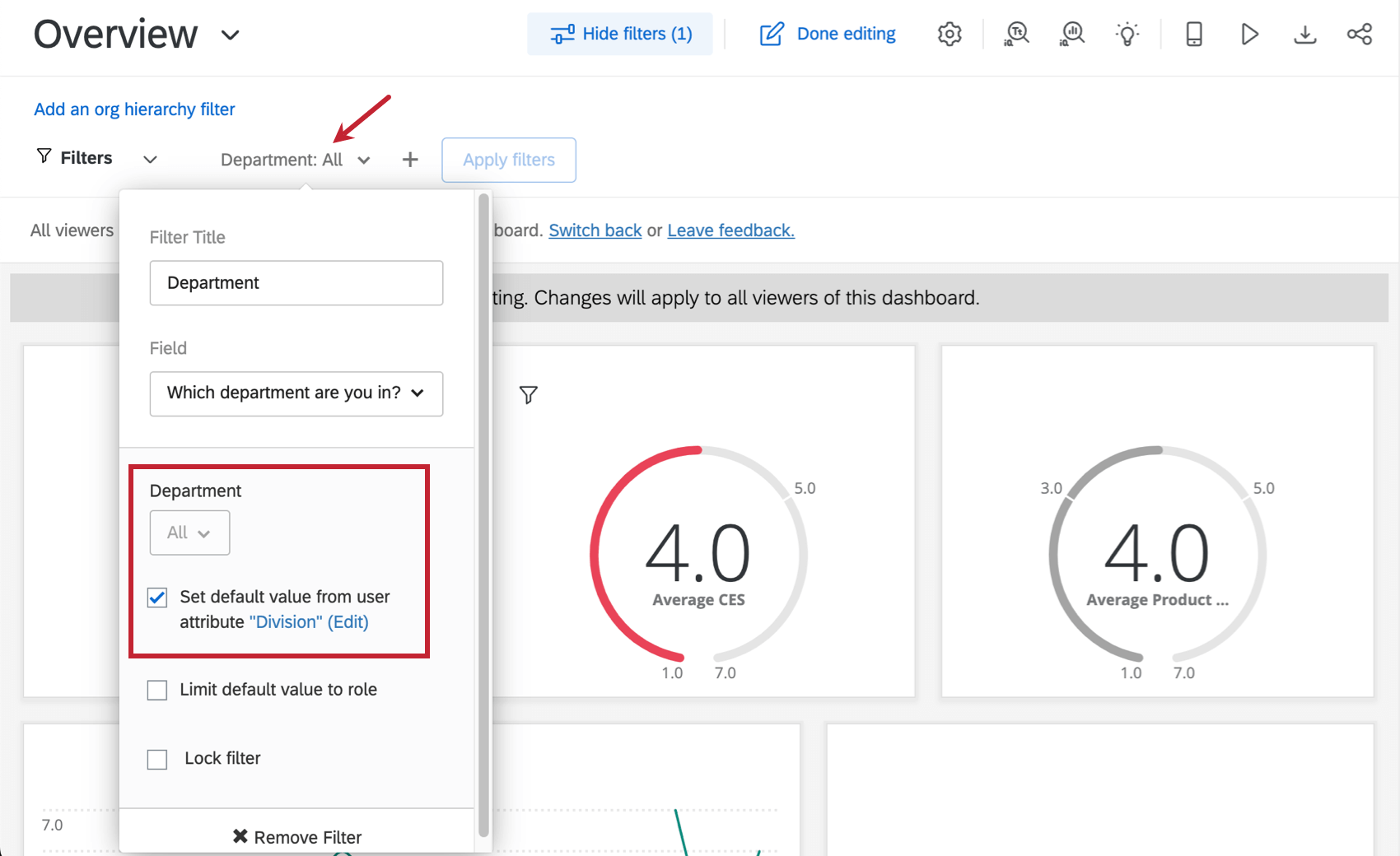
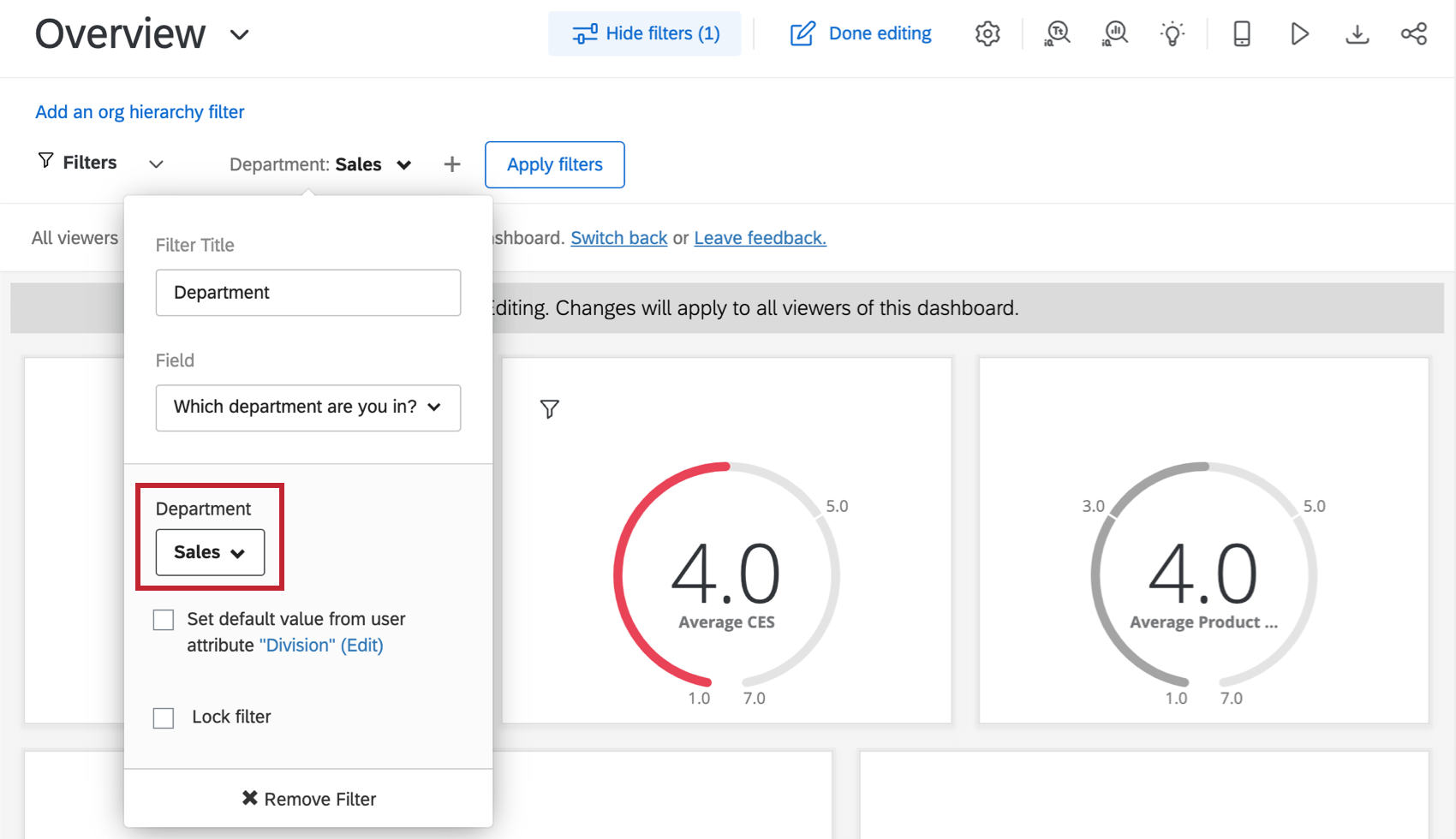
Qdica: Se você selecionar valores específicos durante a edição do filtro e sair do modo de edição, o filtro será aplicado automaticamente aos visualizadores dashboard. No exemplo abaixo, o valor Vendas foi selecionado para o filtro”Departamento”. Quando os visualizadores dashboard acessarem esse dashboard, o filtro “Departamento” será automaticamente definido para filtro Vendas.
Filtros restritivos
Filtros que você pode adicionar a uma página ou widget e bloquear, de modo que nenhum outro ajuste possa ser feito:
- Um filtro data no dashboard que mostra apenas os dados relevantes do trimestre fiscal ou do ano.
- Ajustar um campo como Department para que ele sempre corresponda a um atributo do usuário. Dessa forma, somente os membros do departamento veem seus próprios dados.