アンケートスタイルと動作
アンケート調査について Style & Motion
回答者にアンケートを楽しんでもらうには、アンケートのスタイルが重要です。スタイルには、アンケートのフォント、色、質問の間隔、追加するカスタムCSSが含まれます。また、ページ遷移のアニメーションの設定から、質問への回答に沿ったアンケート内の回答者自動誘導に至るまで、アンケートの動きをカスタマイズすることもできます。
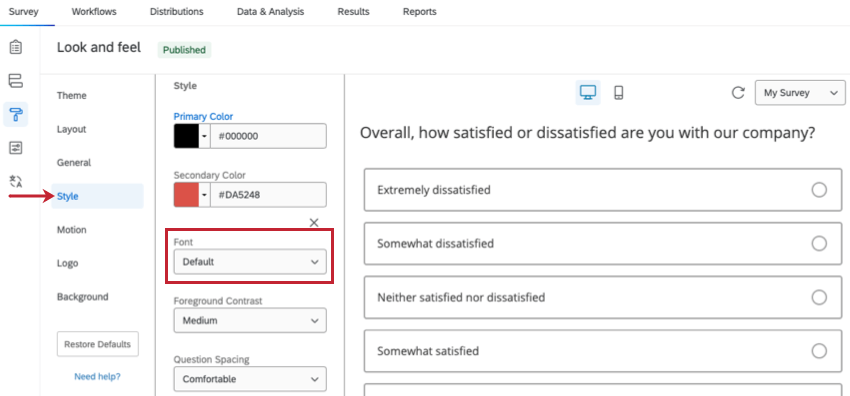
フォント
見た目と操作性メニューのスタイルセクションで質問と選択肢のフォントを変更することができます。フォントの書体を変更するには、フォントの ドロップダウンをクリックし、書体を選択します。
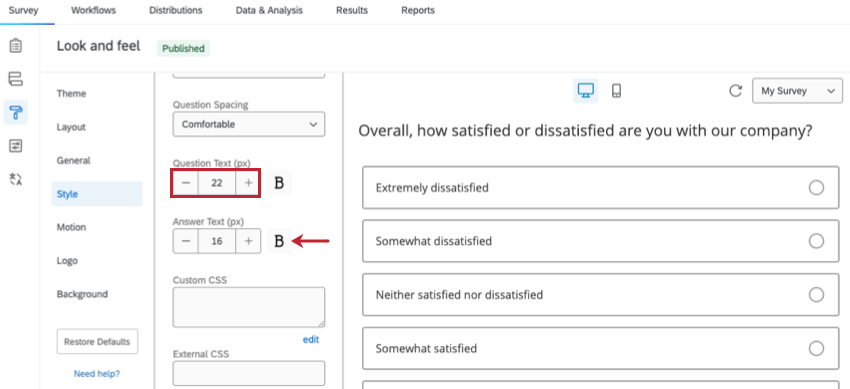
アンケートのフォントサイズをカスタマイズすることもできます。フォントを太くしたり、アンケートの質問と回答のフォントサイズを変えたりできます。
フォントサイズを変更するには、フォントサイズボックスに希望のフォントサイズ(ピクセル単位)を入力します。フォントサイズの右にあるBアイコンをクリックすると、テキストが太字になります。

デフォルトのフォント
フォントの選択ドロップダウンには、デフォルトフォントのオプションがあります。選択したレイアウトによって、デフォルトのフォントは異なります:
- フラットレイアウトでは、フォントの書体としてポピンズを使用している。
- モダンレイアウトでは、フォントの書体としてOpen Sansを使用している。
- クラシック・レイアウトでは 、書体にHelvetica Neueを使用。
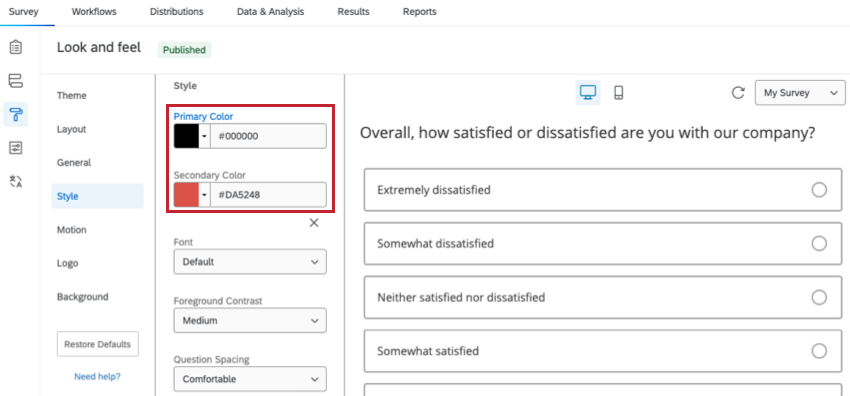
色
見た目と操作性メニューのスタイルセクションで、アンケート調査内のアイテムの色を変更することができます。このセクションでは、アンケートの原色と二次色をカスタマイズできます。
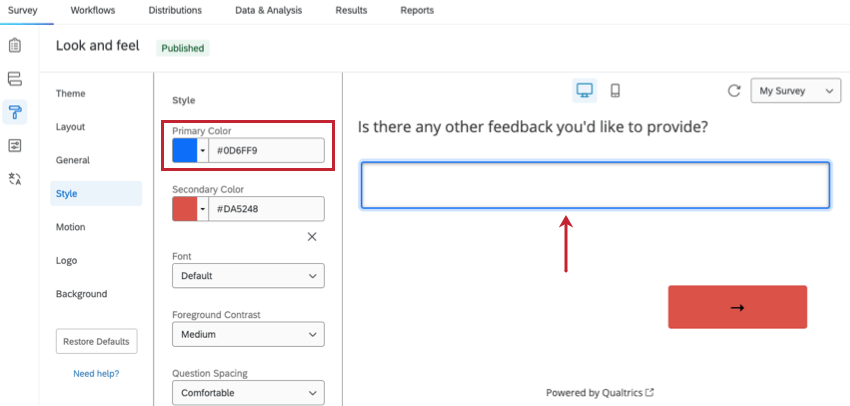
原色
アンケートの原色は、アンケートの主要な要素に適用されます。アンケートのレイアウトによって異なりますが、通常はプログレスバーや質問の強調表示などの機能の色に適用されます。
二次色
アンケートの二次色は、アンケートのマイナーな要素に適用されます。アンケートのレイアウトによって異なりますが、通常は[次へ]や[戻る]ボタンなどの機能に適用されます。
![[見た目と操作性]の[二次色]オプション。このオプションが反映された[次へ]ボタン](https://www.qualtrics.com/m/assets/support/wp-content/uploads//2015/04/survey-style-5.png)
カスタムCSSを追加
アンケートの見た目と操作性を、クリックで変更できる簡単な書式オプション以外にも変更したい場合があります。アンケートのレイアウトのコーディング技術のあるユーザーのために、カスタムCSSを追加するオプションをご用意しています。
CSS(Cascading Style Sheets)とは、ウェブサイトのページのスタイルを決めるためのコーディング言語です。[カスタムCSSを追加]機能では、独自のCSSをCSSエディターに直接入力したり、オンラインでホストされているCSSファイルを指定したりできます。
アンケートにカスタムCSSを追加するには:
- アンケート調査の編集中に、見た目と操作性 メニューを開きます。
![[見た目と操作性]の[スタイル]セクションに移動して、タブの下部にある2つのCSSオプションを使用する](https://www.qualtrics.com/m/assets/support/wp-content/uploads//2015/04/survey-style-6.png)
- スタイルセクションをクリックします。
- カスタムCSS ボックスに独自のCssを入力します。
Qtip:CSSを作成するためにもっとスペースが必要な場合は、カスタムCSSボックスの下にある編集をクリックして、CSSエディタを表示させてください。
- オンラインでホストされているCssを使用している場合は、オンラインホストのURLをExternal CSS ボックスに入力してください。
- [適用]をクリックします。
Qtip:以下のコードでテーマのデフォルトロゴを削除できます。以下のCSSコードをカスタムCSSエディターにコピーします。
html .Skin #Logo {display: none;}.前景コントラスト
前景対比は、前景(テキスト、テキストボックスなど)と背景画像の対比レベルを決定します。コントラストは[低]、[中]、[高]から選べます。アンケートの背景に対してテキストが読みづらい場合は、前景コントラストを上げることで読みやすさが向上する場合があります。
これを決定するために、WCAGに準拠した適切なコントラスト比4.5に準拠したグレースケールカラーを選択します。テキストと背景のコントラストを上げるには、これを[中]または[高]に変更します。[高]では常に白または黒になります。適切な前景色を決定する際は、背景画像とオーバーレイの色/不透明度も考慮します。この設定は、BackgroundセクションのForeground Contrastと同じです。
質問の間隔
質問間隔では、アンケートの質問を区切るスペースを指定します。[コンパクト]、[ちょうど]、[長め]の3種類のスペーシングを選択できます。アンケートの質問の間隔を変更することで、アンケートの長さを調整できます。たとえば、質問と質問の間隔を狭くすると、1ページに収まるアンケートを作成しやすくなります。
![[見た目と操作性]の[スタイル]セクションにある[質問の間隔]オプション](https://www.qualtrics.com/m/assets/support/wp-content/uploads//2015/04/survey-style-8.png)
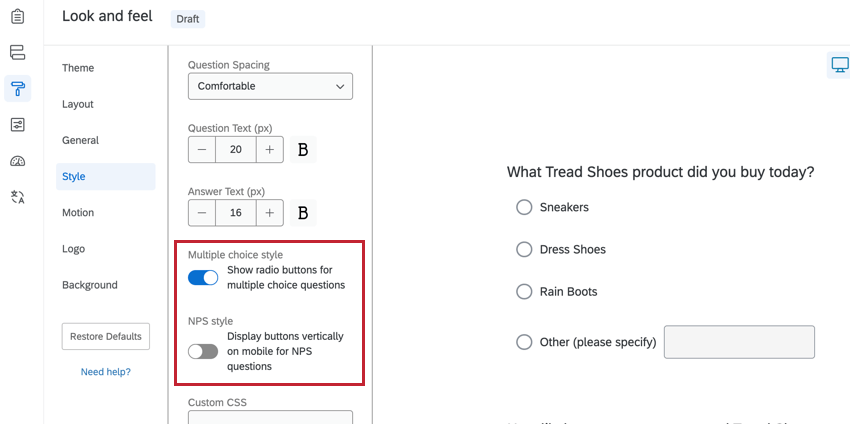
質問スタイルのオプション
アンケートに新しいアンケート調査エクスペリエンスを使用する場合、複数の質問スタイルのオプションを利用することができます。これらのオプションは、アンケート調査時のアンケート回答者のエクスペリエンスに影響します。質問のカスタマイズオプションは以下の通り:

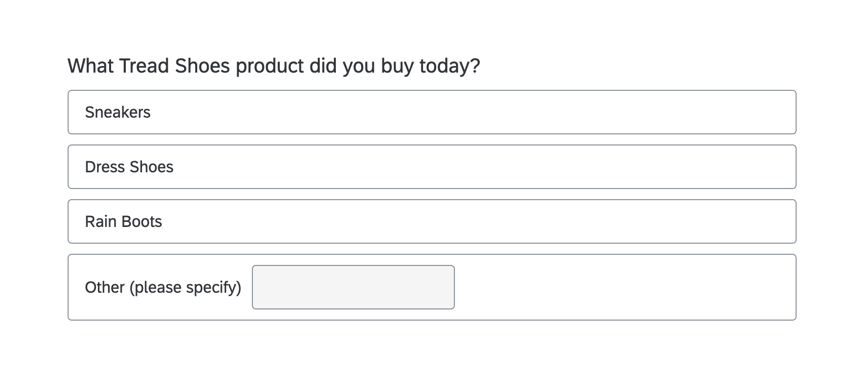
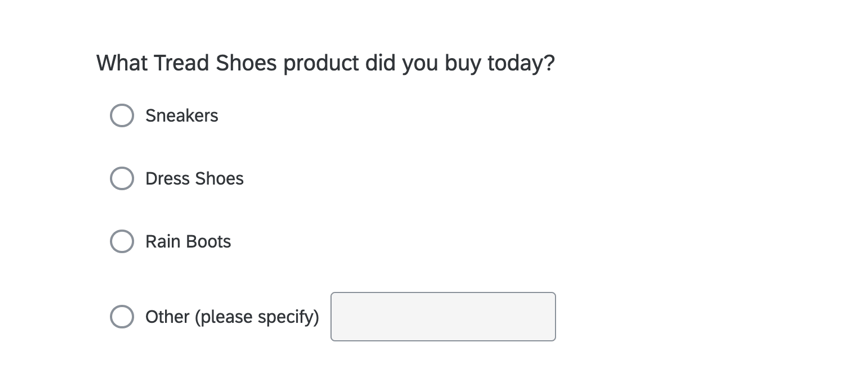
- 多肢選択式の質問にラジオボタンを表示します:有効にすると、多肢選択式の質問の選択肢は完全にクリック可能なボタンの代わりにラジオボタンを使用します。
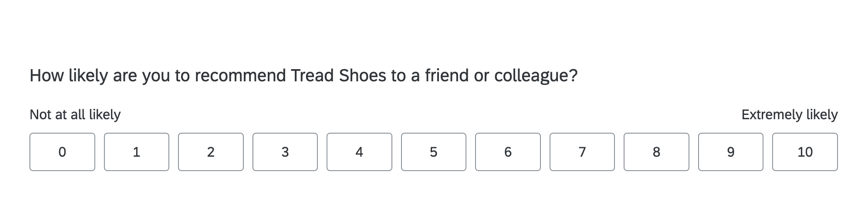
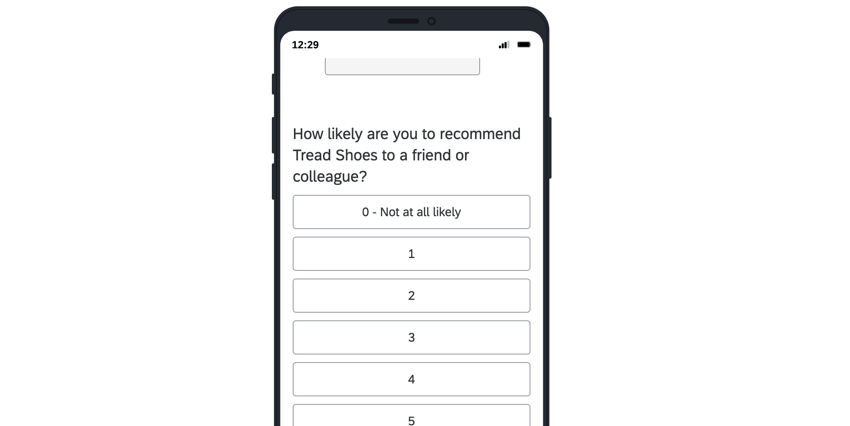
- NPS の質問のボタンをモバイルで縦に表示する:有効にすると、モバイルデバイスからアンケートに参加するユーザーに対して、Npsアンケートの質問が縦に表示されます。
見た目と操作性。リッチコンテンツエディター
フォントとテキストの色は、グローバルとローカルの2つの方法で編集できます。グローバルスタイルの変更は見た目と操作性メニューで行われ、すべての質問文および/または回答文に影響します。ローカルスタイルの変更は リッチコンテンツエディターを使用して、回答の選択肢に画像を挿入することもできます その特定の質問または選択肢のために。ローカルな変更はグローバルな変更よりも優先されますので、あなたが質問のリッチコンテンツエディターで変更を行った場合、見た目と操作性で設定されたものではなく、それらの設定が表示されます。
を使うことができる。 フォーマットを排除 を使用すると、選択した問題からすべてのローカルフォーマットをすばやく削除し、グローバルな変更を一律に反映させることができます。
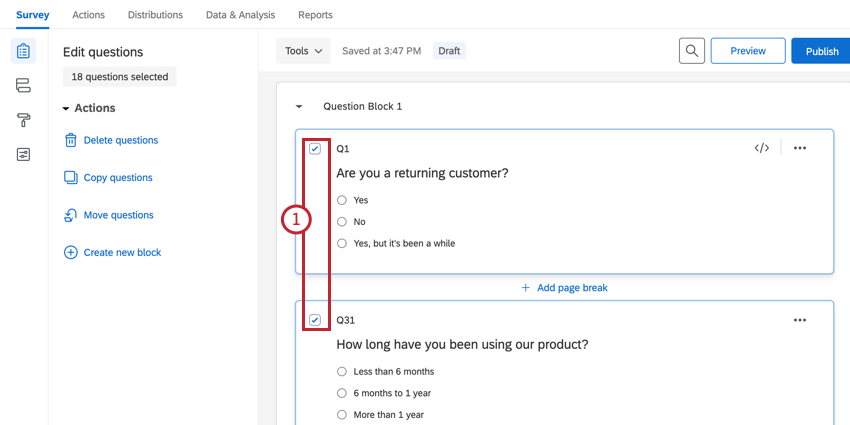
フォーマットを排除するには
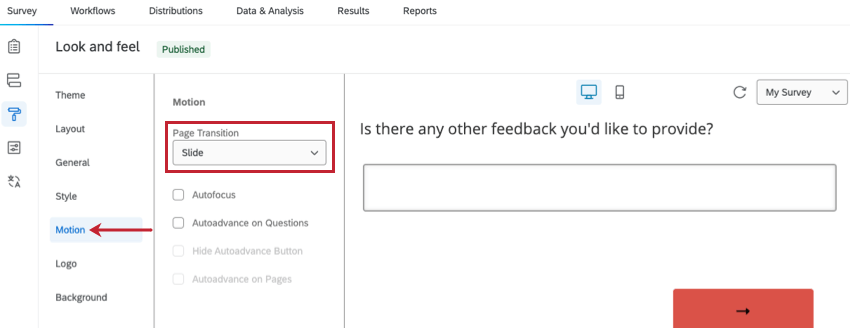
ページ遷移
モーションセクションのページ遷移オプションでは、回答者がアンケートのページを移動するときに再生される遷移エフェクトを指定することができます。

ページ遷移の各タイプの概要は以下のとおりです。
- なし:ページ遷移は再生されません。アンケートの各ページは、通常のWebページのように読み込まれます。
- スライド:回答者が[次へ]ボタンまたは[戻る]ボタンをクリックすると、次のページが横からスライドして表示されます。
- フェード:回答者が[次へ]ボタンまたは[戻る]ボタンをクリックすると、次のページがフェードイン表示され、前のページがフェードアウト表示されます。
- フリップ:回答者が[次へ]ボタンまたは[戻る]ボタンをクリックすると、ページが「反転」して次のページが表示されます。
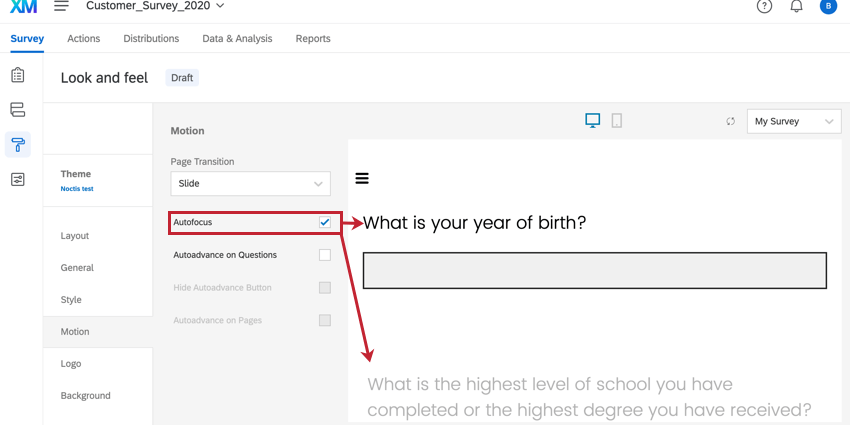
オートフォーカス
モーションセクションのオートフォーカス機能は、回答者が現在表示しているアンケート以外のすべてのアンケートをフェードアウトします。これにより、アンケート回答者が前後のアンケートの質問に気を取られないようにできます。
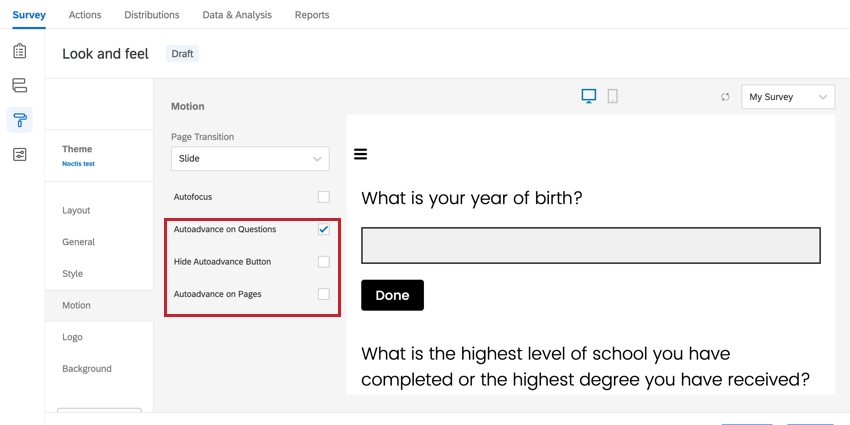
オートアドバンス
[動作]セクションの[オートアドバンス]設定は、回答者が質問に答えるのにしたがって、自動的にアンケートを進行させます。アンケート回答体験を制御するために、複数の設定が使用可能です。

- 質問のオートアドバンス:このオプションにより、回答者はページをスクロールすることなく過去の質問を進めることができます。回答を選択するとすぐに次の質問に進みます。質問のオートアドバンスが有効になっている場合、自由回答文や多肢選択式の質問のような特定の質問タイプの後に、完了 ボタンが表示されます。回答者がこのボタンをクリックすると、次の質問に進むことができます。
Qtip:他のオートアドバンス機能を使用するには、この設定を有効にする必要があります。
- オートアドバンスボタンを隠す:このオプションを有効にすると、質問の自動アドバンスが有効な場合に表示される完了ボタンが非表示になります。
- ページの自動アドバンス:このオプションにより、回答者は次へボタンをクリックせずに過去のページに進むことができます。代わりに、そのページの最後の質問に対する回答を選択するとすぐに、次のページに移動します。
Qtip:ページのオートアドバンスでは、アンケートのオプションで[戻る]ボタンが有効になっていなくても、アンケートに[戻る]ボタンが表示されます。
オートアドバンスを有効にすると、アンケートのすべてのページで有効になります。オートアドバンスは[戻る]ボタンに対応しています。
互換性のある質問
オートアドバンスは特定の質問機能にのみ適用されます:
- レガシー・エクスペリエンスでは、オートアドバンスが適用される:
- 多肢選択式の質問
- Npsの質問
- マトリックステーブルカルーセル
- 自由回答ボックスでEnterを押す
- 互換性のあるレガシーエクスペリエンス機能に加え、新しいアンケート調査ではオートアドバンスを利用することができます:



![[見た目と操作性]の[スタイル]セクションにある前景コントラストオプション](https://www.qualtrics.com/m/assets/support/wp-content/uploads//2015/04/survey-style-7.png)





![ツールをクリックし、レビューにカーソルを合わせて、[フォーマットを排除]を選択](https://www.qualtrics.com/m/assets/support/wp-content/uploads//2021/04/strip_formatting_23.png)