JavaScriptを追加
警告カスタムコーディング機能はそのまま提供されるため、実装にはプログラミングの知識が必要になる場合があります。クアルトリクスサポートチームでは、カスタムコーディングに関するサポートやコンサルティングは提供していません。その代わり、クアルトリクスXMコミュニティの経験豊富なユーザーにいつでも質問できます。カスタムコーディングサービスの詳細をお知りになりたい場合は、クアルトリクス営業担当までご連絡ください。
JavaScriptの追加について
JavaScriptは、アンケート調査において、他の方法では実現できないような高度な機能を実現できるプログラミング言語です。例えば、質問文ボックスのサイズを変更したり、カスタム質問タイプを作成したりすることができます。
QTip:JavaScriptの詳細については、クアルトリクスAPIドキュメントをご覧ください。codecademy.comでは、シンプルで無料のチュートリアルを通してJavaScriptの基礎を学ぶことができます。
qtip:Javascriptはすべてのクアルトリクスライセンスに含まれていません。アクセシビリティにご興味のある方は、クアルトリクス営業担当までお問い合わせください。
JavaScriptエディタへのアクセシビリティ
- JavaScriptを追加したい質問をクリックしてください。

- 質問の動作セクションで、 JavaScriptを選択します。
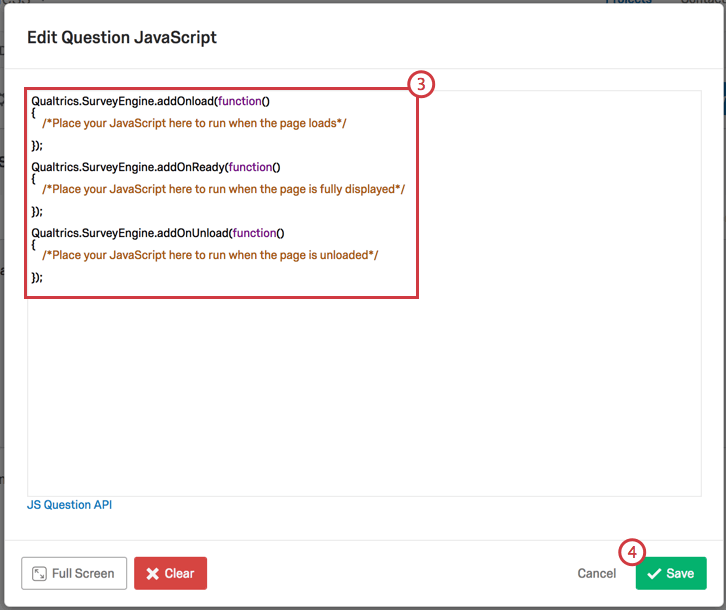
- JavaScriptをボックス内に配置し、/*Place Your JavaScript Here…*/テキストの1つ下に配置します。開始タグと終了タグはすでに用意されています(削除しないでください)。
Qtip: コードは3つの場所のいずれかに置くことができます:OnLoad、OnReady、OnUnloadです。あなたのニーズに最も合うものを選んでください。
- [保存]をクリックします。
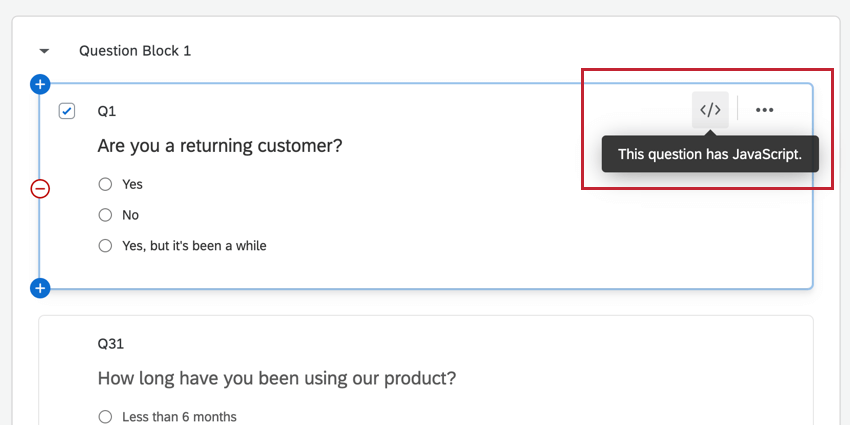
- 質問の次へ</> シンボルに注目してください。このアイコンは質問にカスタムJavaScriptがあることを示します。

変更内容をプレビューするには プレビュー。
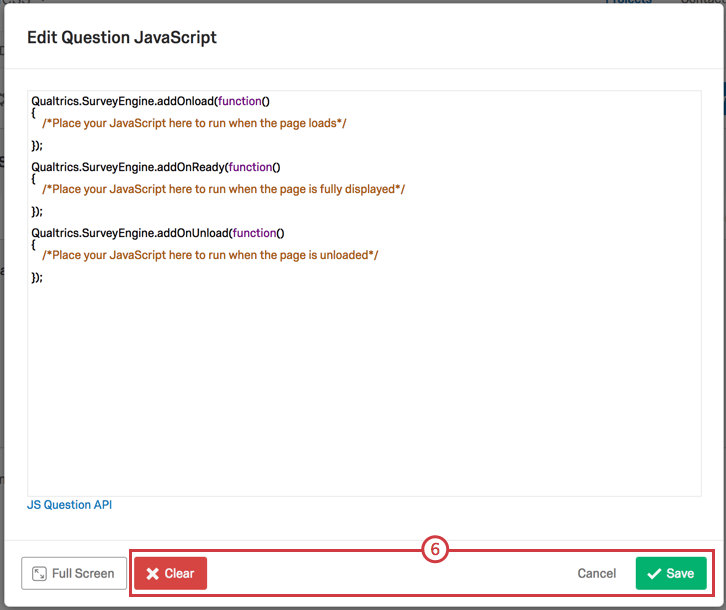
- JavaScriptを削除するには、エディタを開き、Clearをクリックし、Saveをクリックします。

qtip: クアルトリクスのコードライブラリには、カスタムJavaScriptで使用できる特別な関数がいくつかあります。これらの関数のドキュメントはJavaScript APIにあります。
クアルトリクスでJavaScriptを使うためのヒントとガイドライン
- クアルトリクスのアンケートは、JavaScript Form Engine (JFE) と呼ばれるアンケートエンジンでホストされています。JFE はシングルページのアプリケーションですが、アンケートの各ページでヘッダー、フッター、テーマを再読み込みします。
- JFEは、アンケート調査ページを読み込んでいる間、コールバックを受け付ける3つの関数を呼び出します。コールバックは以下のタイミングで実行される:
- addOnload()– ページがロードされたときにエグゼクティブクティブが実行します。
- addOnReady()– ページが完全に表示されたときにエグゼクティブクティブが実行します。
- addOnUnload() – ページがアンロードされたとき(ページが残されたとき)にエグゼクティブクティブ。
Qtip: クアルトリクスでは、document.write()機能を使用することはできません。
- 特定の質問以外の機能を変更する場合(質問に答えるためにキーボードをハイジャックするなど)、addOnUnload()関数に渡されたコールバックを使用して、ページ投稿時にその関数を削除する必要があります。
- JavaScriptの実装と同様に、グローバル変数の作成は、ページ上の既存の機能と衝突する可能性があるため、控えることをお勧めします。
- JavaScript ライブラリをインポートする場合は、<script> タグ内のアンケートヘッダにライブラリへの参照を含めることができます。ヘッダーでライブラリを参照した後でも、そのコードをアンケートに取り込むには、該当するアンケートに直接 Javascript を適用する必要があることを覚えておいてください。
- JavaScriptは質問のHtmlから取り除かれます。上記のJavaScriptエディタへのアクセシビリティセクションで言及されているように、質問HTMLの代わりにJavaScriptエディタを使用してください。
- ページ遷移はページ要素にも影響を与えるため、ロード時に要素を選択する際に問題が発生する可能性があります。問題が発生した場合は、アンケート調査タブの見た目と操作性セクションでページ遷移を無効にすることができます。
異なるプロジェクトタイプでのJavascriptの追加
javascriptを追加することで、ほとんどのプロジェクトで出題可能です。このページで説明されているオプションは、以下の場所で利用できる: