Consejos para diseñar Tablero accesibles (Studio)
Acerca de Consejos para el diseño de Tablero accesibles en Studio
Qualtrics se compromete a ayudarlo a crear y mantener contenido accesible para los espectadores de su Tablero . ¡Aquí hay algunos consejos rápidos para crear paneles más accesibles en Studio!
Diseño para pantallas más pequeñas
Los paneles de estudio se escalan de manera responsiva para una variedad de tamaños de pantalla, pero algunos diseños se adaptan a vistas más pequeñas más fácilmente que otros. Diseñar sus paneles con un diseño de una o dos columnas ayudará a garantizar que el contenido no se ajuste o trunque drásticamente.
Utilice alternativas de texto para imágenes y visualizaciones de datos
Las alternativas de texto para las imágenes brindan a los usuarios con discapacidad visual o sin visión una descripción de cualquier contenido visual en sus paneles. Al editar su Tablero, puede agregar texto de imagen alternativa y descripciones tanto a sus widgets de imagen como a sus visualizaciones de datos. Para obtener información sobre cómo editar las descripciones de los widget , consulte la Edición de la descripción de un Widget de Visualización sección a continuación.
Los buenos títulos de imagen alternativas son específicos y concisos. Describe la imagen, el logotipo o los símbolos lo más sucintamente posible y proporciona una explicación sólida de la imagen para los usuarios que no pueden verla. Un buen título de imagen alternativa suele tener menos de 125 caracteres. Para obtener información sobre cómo agregar texto alternativo para describir una imagen y hacer que su Tablero sea más accesible para los usuarios que dependen de un lector de pantalla, consulte Widget de Imagen página.
Incluya descripciones largas para imágenes complejas o visualizaciones de datos
Los gráficos, cuadros y diagramas contienen información sustancial que no se puede transmitir en un título de imagen alternativa breve. Además de un título descriptivo, XM Discover genera automáticamente descripciones largas y dinámicas para todos los widgets, excepto los tipos de widget de contenido. Estas descripciones resumen los puntos de datos esenciales y señalan información relevante que la visualización pretende comunicar. Para obtener información sobre cómo editar estas descripciones, consulte la Edición de una descripción de un Widget de Visualización sección a continuación.
No utilice imágenes como texto
Cuando el texto se aplana en una imagen, no se puede “rastrear” ni leer con lectores de pantalla ni otras tecnologías de asistencia. En lugar de imágenes, utilice nuestras widget de bloque de texto y estilos de encabezado (H1, H2, H3, etc.) para incorporar una estructura semántica al contenido dentro de sus paneles. Si desea mostrar la organización de un modelo de categoría o rúbrica en su Tablero, utilice el widget de visor de objetos En lugar de insertar capturas de pantalla.
Utilice el color, el tamaño y la posición para transmitir información
Sea cuidadoso en el uso del color, el tamaño y la posición de los elementos para transmitir información. Los espectadores del Tablero deberían poder comprender el contenido sin depender únicamente de las características sensoriales.
Ejemplo:
- Haga referencia a los widgets por su nombre en lugar de por su posición en el Tablero (por ejemplo, “el widget a la derecha” no tiene sentido para un usuario con discapacidad visual).
- Diferenciar los puntos de datos con etiquetas en lugar de sólo con el color.
Paletas de colores personalizadas
Puede crear y administrar el Paletas de colores Se utiliza en todos los paneles de Studio.

Rellenos de patrones y modo oscuro
Los usuarios con distintos niveles de capacidad visual pueden aplicar rellenos de patrones o elija un tema de color de vista previa para paneles y libros.
Colores métricos condicionales
Puede actualizar los colores de sus métricas fácilmente desde la página Métricas de Studio. Al realizar cambios, recuerde que esto afectará la vista de todos los usuarios de su organización. Para las métricas de XM Discover, como el sentimiento y el esfuerzo, se incorporan íconos para complementar los colores representativos, lo que disminuye la dependencia del color como única fuente de información.
No sobrecargue los paneles de control
Mantenga sus paneles de control lo más simples posible para garantizar que el contenido y la interactividad sean comprensibles y navegables para todos los usuarios.
Edición de la descripción de un Widget de Visualización
XM Discover genera automáticamente descripciones largas y dinámicas para los widgets de visualización . Estas descripciones editables resumen los puntos de datos esenciales y señalan información relevante que la visualización pretende comunicar.
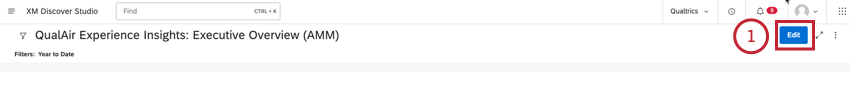
- Hacer clic Editar en la parte superior derecha del Tablero correspondiente.

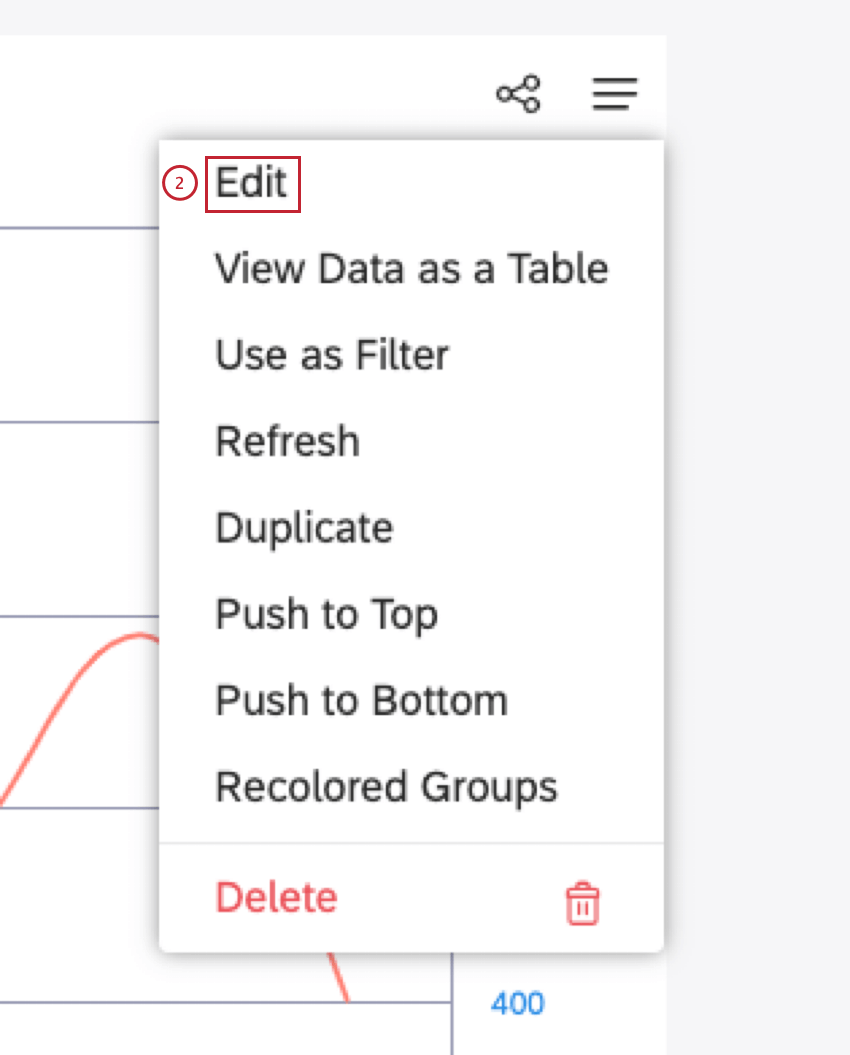
- Expande el menú de acciones en la esquina superior derecha del widget correspondiente y haz clic Editar.

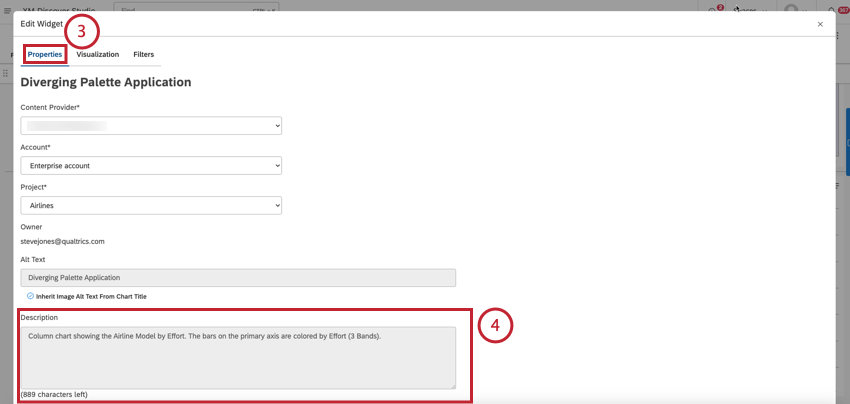
- En la ventana Editar Widget , seleccione el Propiedades pestaña.

- Editar la descripción en el Descripción cuadro (hasta 1.000 caracteres).
Consejo Q:Para obtener información sobre las descripciones, consulte la Incluya descripciones largas para imágenes complejas o visualizaciones de datos Sección anterior.Consejo Q:Para obtener sugerencias sobre cómo escribir descripciones accesibles para gráficos interactivos, consulte Guía de Highchart sobre cómo escribir descripciones accesibles para gráficos interactivos.