Creación de un proyecto de Información de sitios web y aplicaciones
Acerca de los Proyectos de Información sobre sitios web y aplicaciones
Los proyectos de Website & App Información le ayudan a recopilar opinión y analizar el comportamiento de navegación en sus sitios web y aplicaciones móviles, lo que le permite diseñar la mejor experiencia digital posible.
Para comenzar con su programa de experiencia digital , primero debe crear un proyecto de Website & App Información . Desde allí, decide si quieres recopilar opinión mediante gráficos como superposiciones y botones de opinión , o si quieres profundizar en el análisis de la sesión. Si decide comenzar con la recopilación de opinión , puede elegir entre un enfoque guiado o uno más complejo y personalizable.
Creación de un proyecto de Información de sitios web y aplicaciones
Los Proyectos son la forma en que organizas tus creatividades, intercepciones y análisis de sesiones. Cuando creas estos diferentes elementos en el mismo proyecto, Eso generalmente implica que se implementarán en el mismo sitio web juntos, ya que todos comparten el mismo fragmento de código de implementación del proyecto.
Cada proyecto puede contener más de una diseño y más de una intercept. El análisis de repetición de la sesión se comparte entre todo el proyecto, por lo que puede ver el seguimiento del comportamiento de un sitio web o aplicación en un solo lugar.
- Seleccione Catálogo en el menú global.
 Consejo Q: También se puede crear un proyecto desde Proyectos o la página de inicio.
Consejo Q: También se puede crear un proyecto desde Proyectos o la página de inicio. - Desplácese, filtre o busque según sea necesario para encontrar el tipo de proyecto correcto. Este tipo de proyecto se puede realizar bajo CoreXM, CustomerXM y EmployeeXM.
 Consejo Q: Esta opción no afecta las funciones de Información del sitio web y de la aplicación a las que tiene acceso.
Consejo Q: Esta opción no afecta las funciones de Información del sitio web y de la aplicación a las que tiene acceso. - Seleccionar Información sitios web y aplicaciones .
- Haga clic en Comenzar.
- Asigne un nombre al proyecto.

- Haga clic en Crear proyecto.
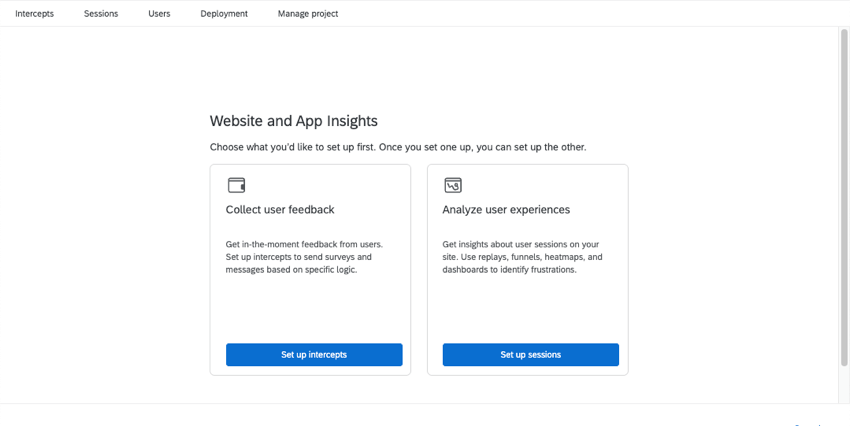
- Decide si quieres Recopilar opinión de los usuarios o Analizar las experiencias de los usuarios primero:

- Recopilar opinión de los usuarios: Recopile opinión de los visitantes del sitio web y de la aplicación mostrando gráficos dinámicos, como superposiciones, botones de opinión y contenido embebido.
- Siga una configuración digital guiada: Con una configuración guiada, lo guiaremos a través de los pasos para comenzar. Hay menos opciones disponibles, pero más refinadas, a través de una configuración guiada, diseñada teniendo en cuenta la facilidad de uso, la flexibilidad para pantallas móviles, la fácil traducción y la accesibilidad .
- Realiza intercepciones y creatividades independientes:Una configuración más manual le brinda la libertad de combinar diferentes criterios de visualización y gráficos. Por ejemplo, puedes preferir este enfoque si quieres utilizar un banner o una ventana emergente inferior. Las intercepciones manuales también permiten crear intercepciones más complejas. conjuntos de acciones, como distintos tipos de creatividades que aparecen según distintos criterios.
- Analizar las experiencias de los usuarios:Conozca más sobre los hábitos de sus visitantes en el sitio web con Análisis de la experiencia digital. Utilice funciones como la captura de repetición de sesión y la detección de frustraciones para ayudar a identificar dónde tienen dificultades sus visitantes y mejorar su experiencia digital . Esta función solo está disponible para ciertas licencias y no está incluida en todos los paquetes Digital ; comuníquese con Servicios de Cuenta si está interesado.
- Recopilar opinión de los usuarios: Recopile opinión de los visitantes del sitio web y de la aplicación mostrando gráficos dinámicos, como superposiciones, botones de opinión y contenido embebido.
Consejo Q: Cualquiera de estos elementos que no elijas primero, siempre puedes hacerlo más tarde. Tenga en cuenta que no todas las funciones están incluidas en todas las licencias.
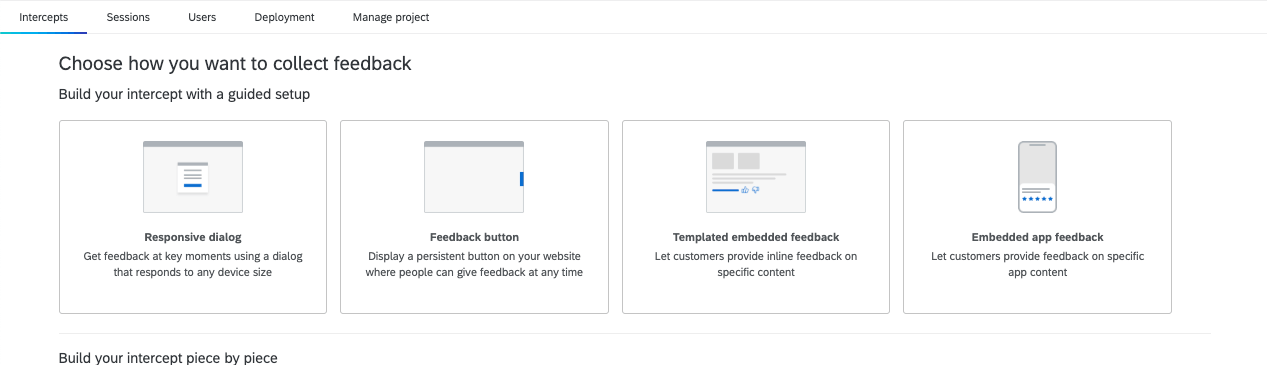
Siguiendo una configuración Digital guiada
Recomendamos seleccionar una de nuestras configuraciones guiadas desde los mosaicos más grandes en la parte superior, especialmente si eres nuevo en Website & App Información, ya que tienen una configuración más rápida y sencilla. Cree una excelente experiencia en sitios web o aplicaciones, con vistas y traducciones optimizadas para dispositivos móviles, todo en el mismo editor.
Configuración de una intercept guiada
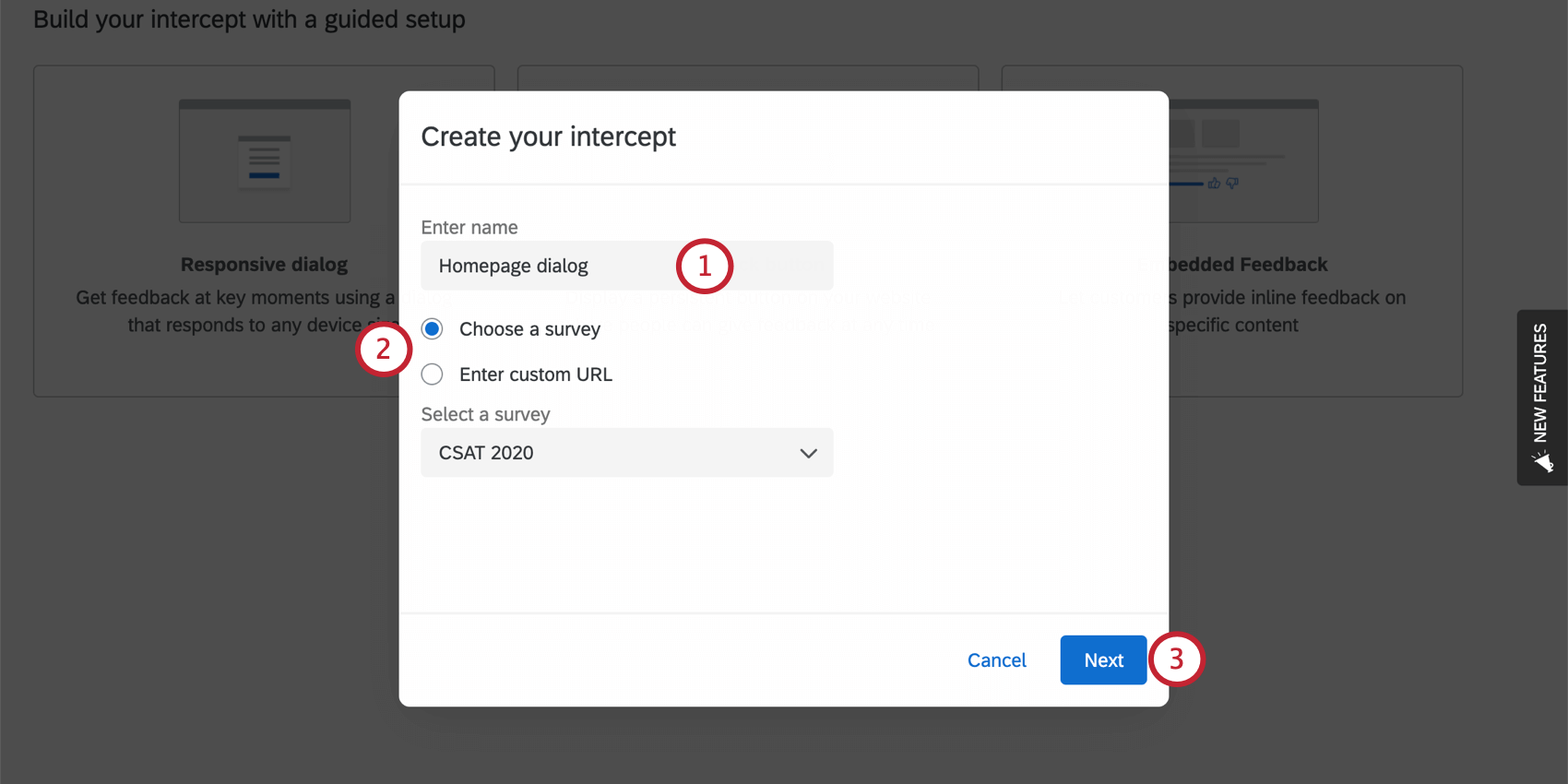
- Nombra tu intercept.
 Consejo Q: Es útil elegir algo que explique cuándo o cómo se les solicitará a los visitantes que brinden opinión, por ejemplo, “Pestaña de Opinión ”, “Solicitud de Opinión de días laborables”, “Solo sitio de soporte”, etc.
Consejo Q: Es útil elegir algo que explique cuándo o cómo se les solicitará a los visitantes que brinden opinión, por ejemplo, “Pestaña de Opinión ”, “Solicitud de Opinión de días laborables”, “Solo sitio de soporte”, etc. - Si está configurando una intercept de diálogo responsivo o botón de Opinión , determine el sitio de objetivo que se vincula en esta intercept.
- Elija una encuesta: Elija una encuesta de su cuenta.
- Introduzca una URL personalizada: Si desea vincular algo que no sea una encuesta de Qualtrics en su cuenta, pegue la URL completa en el campo provisto.
Ejemplo: Queremos recopilar opinión sobre el sitio de soporte. Tenemos una encuesta que escribimos que solicita estos opinión. Lo vinculamos en este paso.
- Haga clic en Siguiente.
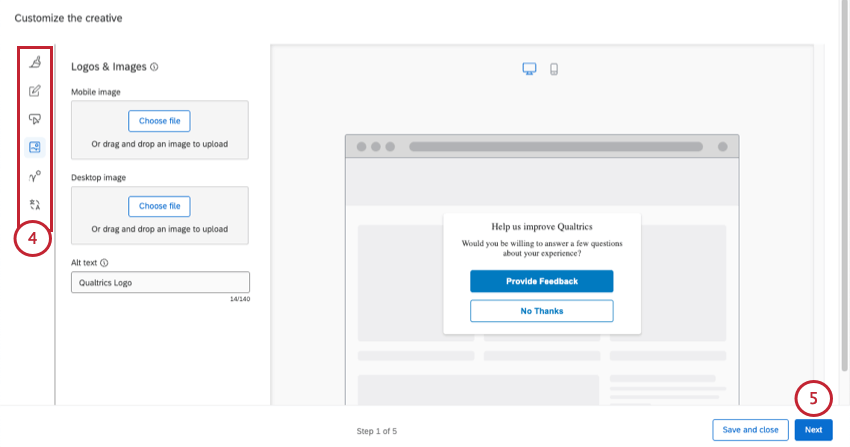
- Personaliza la apariencia. Complete cada una de las secciones enumeradas a la izquierda antes de continuar. Para más información:

- Cuando haya terminado de personalizar la apariencia, haga clic en Siguiente .
Consejo Q: Si necesita detenerse aquí y continuar con la configuración más tarde, haga clic en Guardar y cerrar .
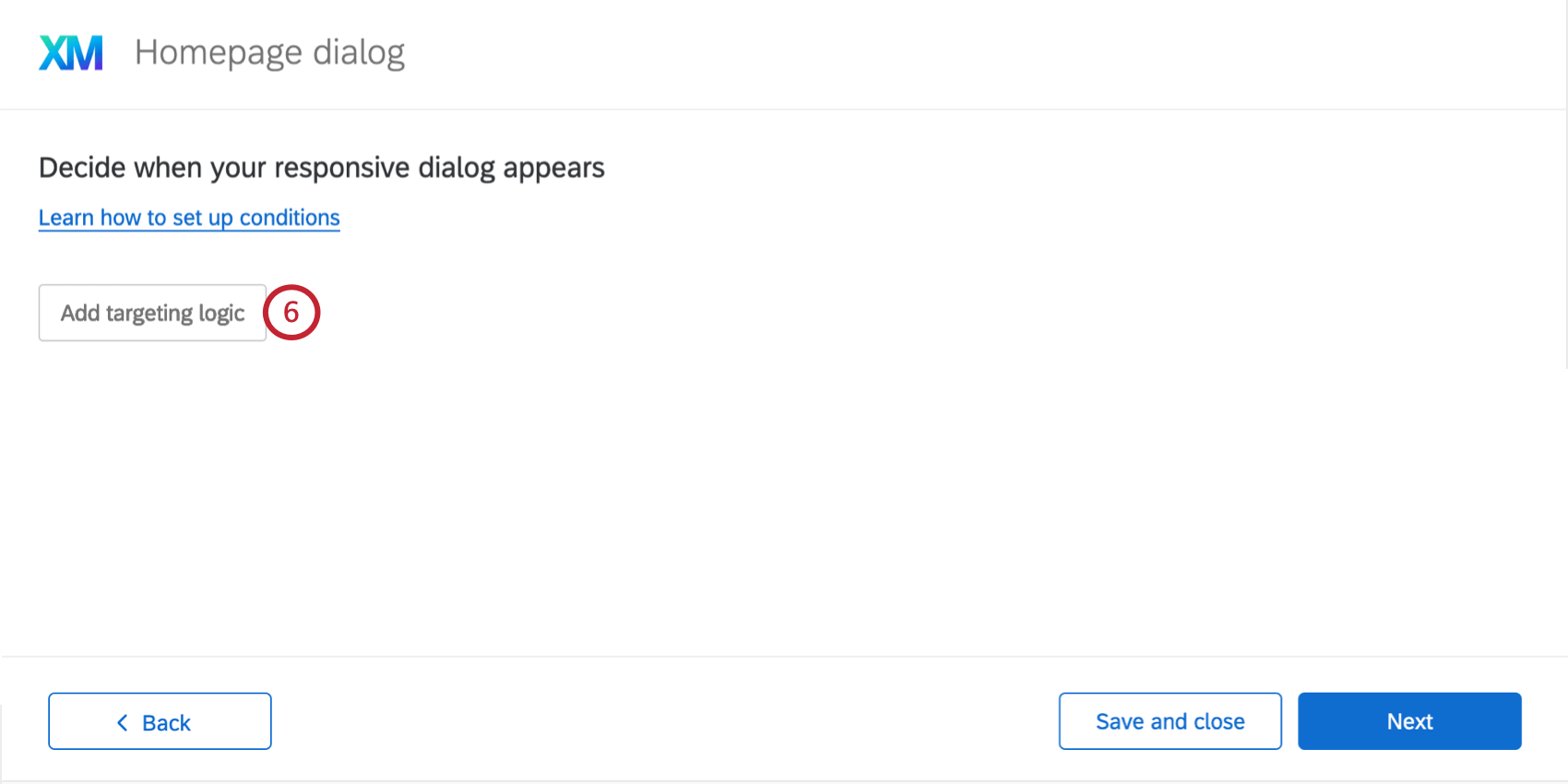
- Hacer clic Añadir lógica de segmentación para determinar cuándo debe mostrarse su diseño a los encuestados.
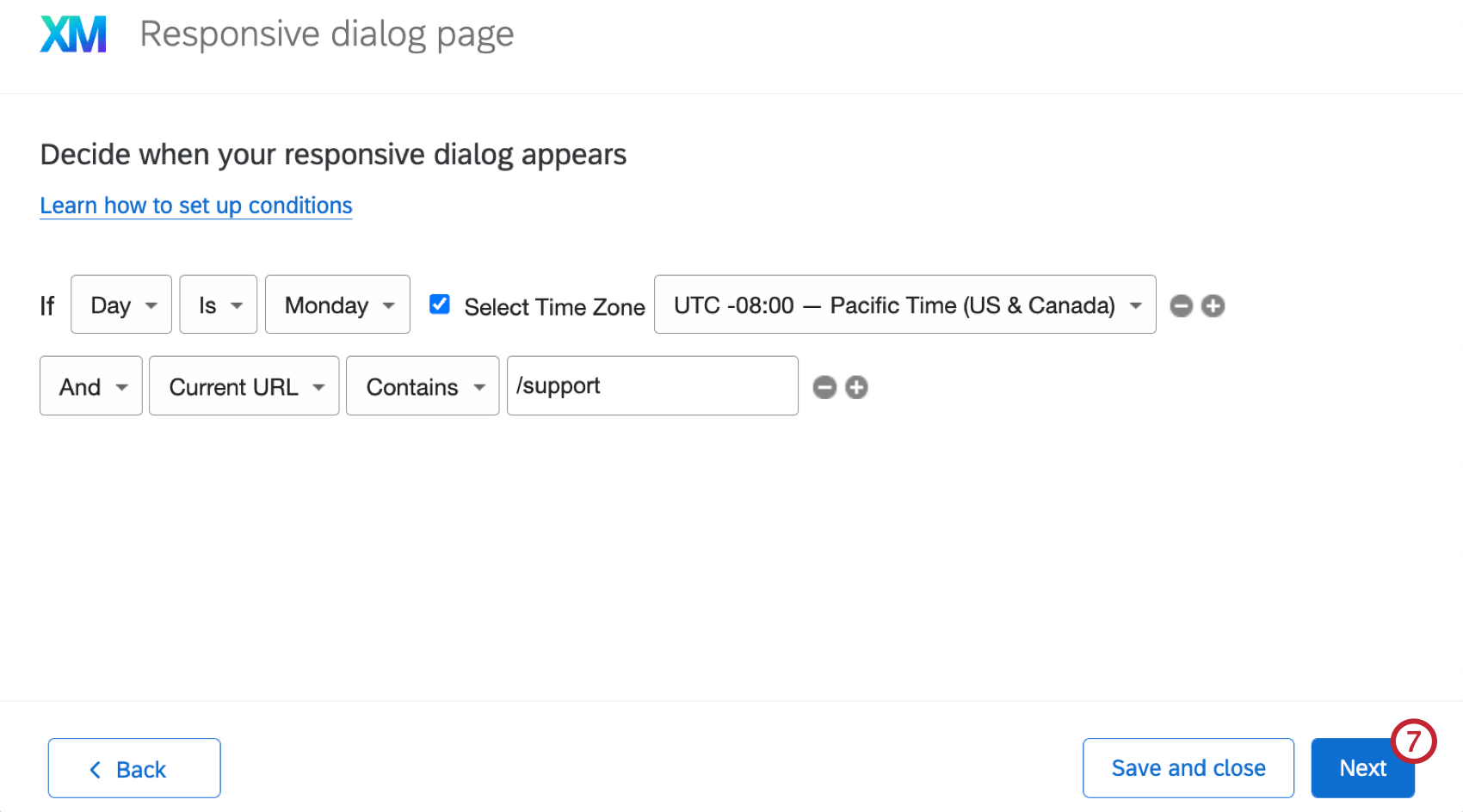
 Consejo Q: Puede limitar la apariencia de la creatividad basándose en mucha información diferente, desde cookies colocadas en el navegador, a si Ya se ha mostrado a los visitantes del sitio web. Recientemente, a la URL de la página, y mucho más.Consejo Q: Puedes presionar Cambio en su teclado al hacer clic en el signo más ( + ) para crear por separado conjuntos lógicos . Para obtener más detalles sobre las condiciones de construcción, consulte Lógica de conjunto de acciones avanzadas .
Consejo Q: Puede limitar la apariencia de la creatividad basándose en mucha información diferente, desde cookies colocadas en el navegador, a si Ya se ha mostrado a los visitantes del sitio web. Recientemente, a la URL de la página, y mucho más.Consejo Q: Puedes presionar Cambio en su teclado al hacer clic en el signo más ( + ) para crear por separado conjuntos lógicos . Para obtener más detalles sobre las condiciones de construcción, consulte Lógica de conjunto de acciones avanzadas . - Cuando haya terminado de agregar condiciones, haga clic en Siguiente .

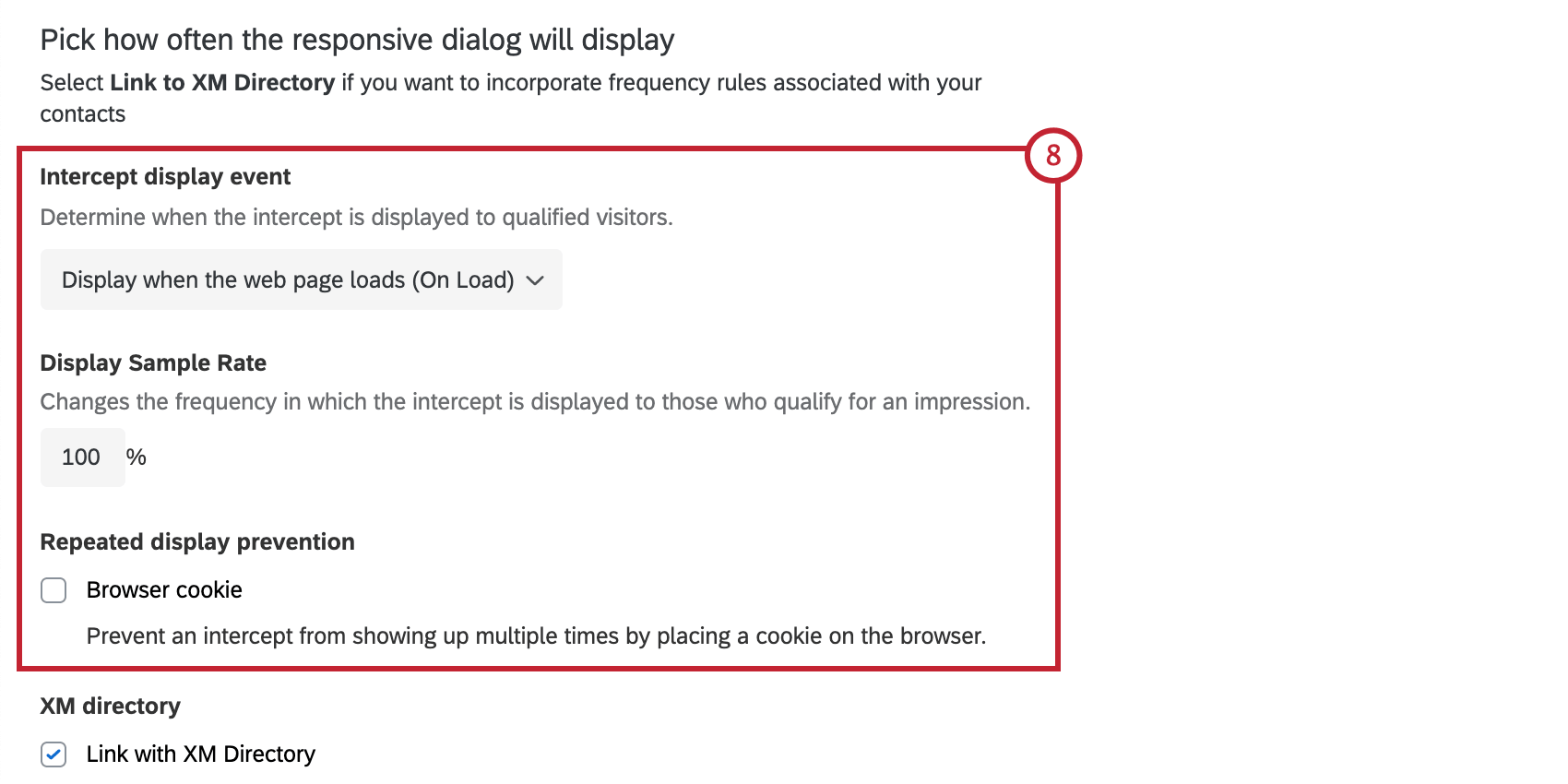
- Determina con qué frecuencia se mostrará tu botón o cuadro de diálogo. Para obtener más detalles sobre cada una de estas opciones, consulte Opciones de Intercept .

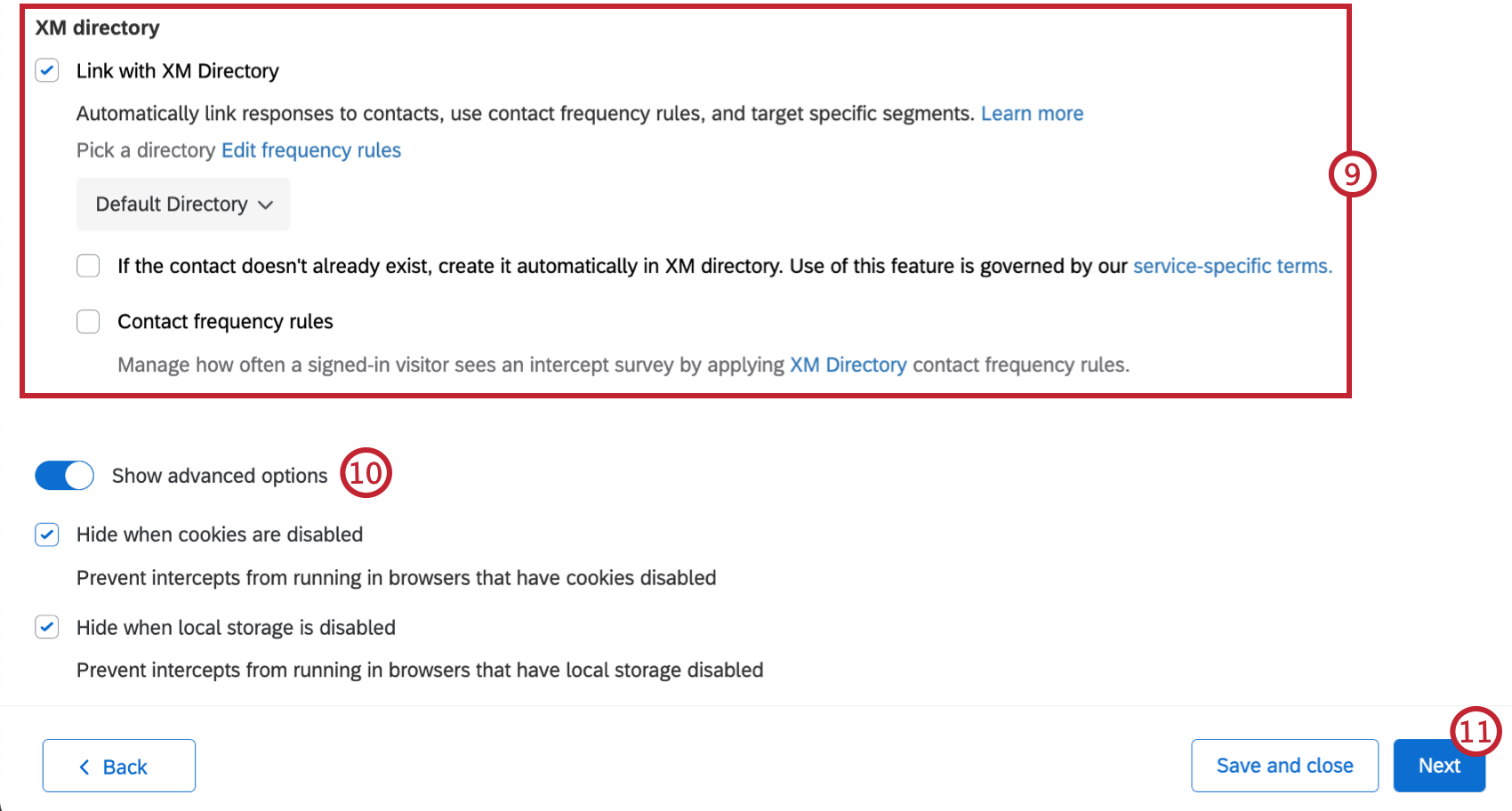
- Si tiene el XM Directory, puede elegir Vincular con el XM Directory. Esto le permite vincular automáticamente respuestas a contactos, utilizar reglas de frecuencia de contacto y objetivo a segmentos específicos. Para obtener más información, consulte Integración del XM Directory con Digital Intercepts .

- Si tienes múltiples directorios , seleccione a qué directorio desea conectar esta intercept .
- Seleccione si desea crear un nuevo contacto automáticamente cuando se evalúa una intercept . Necesitará trabajar con el equipo de desarrollo de su sitio web para agregar código Javascript para poder enviar información de contacto al directorio utilizando la API proporcionada. Puede agregar la siguiente información para cada contacto:
- Nombre
- Apellidos
- Idioma
- Pares clave-valor adicionales (por ejemplo, “Ubicación”: “Seattle”, “Género”: “Femenino”). Puedes añadir hasta 20 pares
- Determine si desea administrar la frecuencia con la que un visitante que inició sesión ve una encuesta de intercept mediante el directorio Reglas de frecuencia de contacto.
- Hacer clic Mostrar opciones avanzadas Para ver más opciones de intercept.
- Cuando haya terminado, haga clic en Siguiente .
- Si desea agregar puntos de datos adicionales para recopilar desde el diálogo de respuesta, haga clic en Agregar datos integrados.

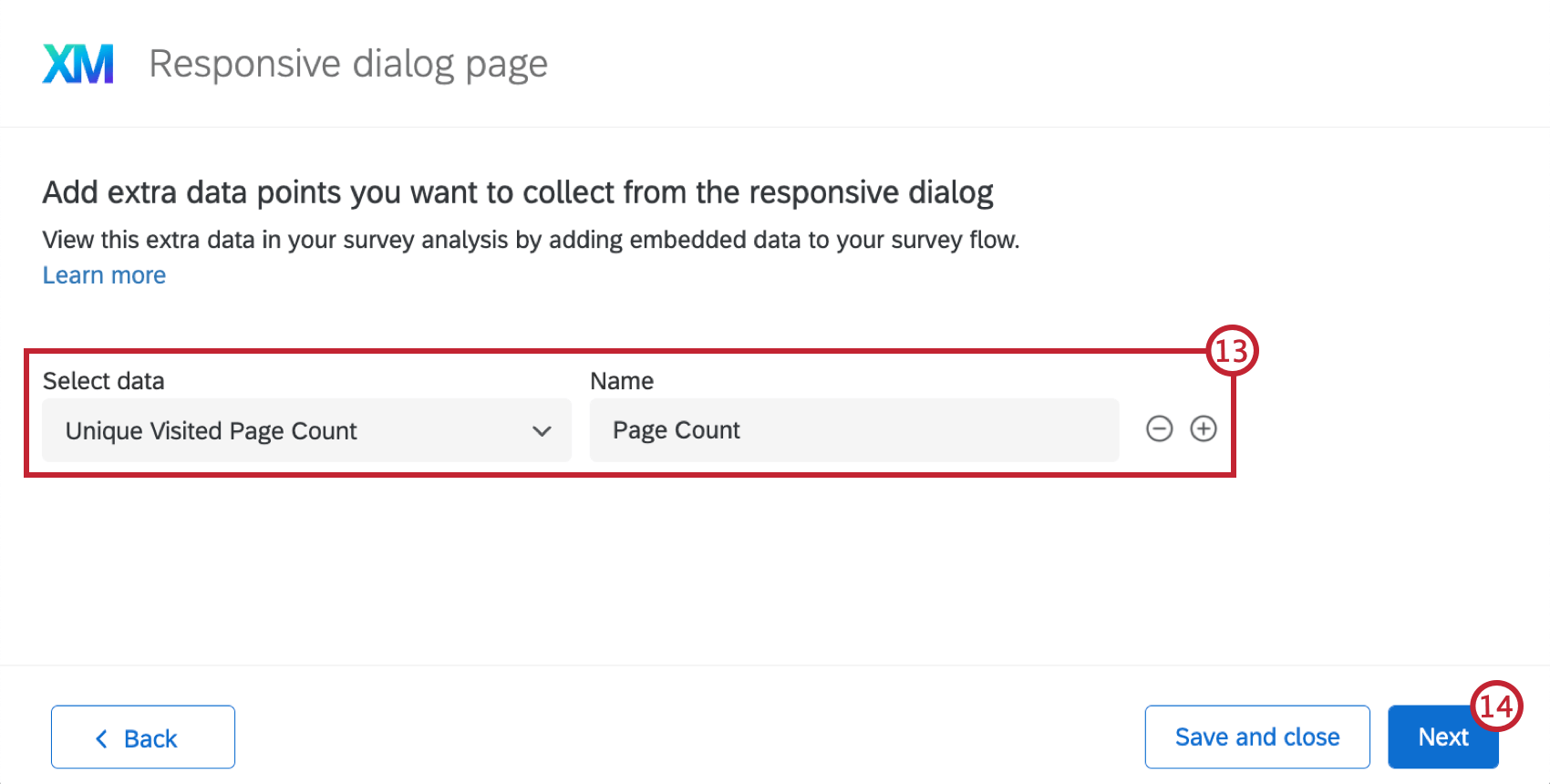
- Seleccione un tipo de datos del menú desplegable y complete el valor y el nombre.

- Cuando haya terminado de agregar datos embebidos, haga clic en Siguiente.
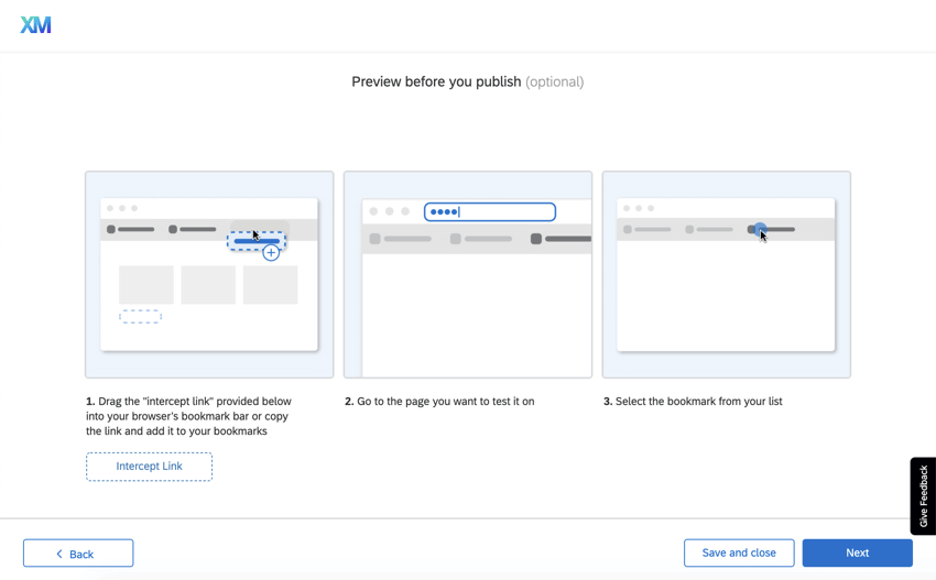
- Siga los pasos de la página para guardar el bookmarklet y probar su intercept. Si es necesario, puede abrir su sitio web en otra pestaña del navegador para probar cómo se verá la intercept en su sitio web.

- Cuando haya terminado de probar, haga clic en Siguiente .
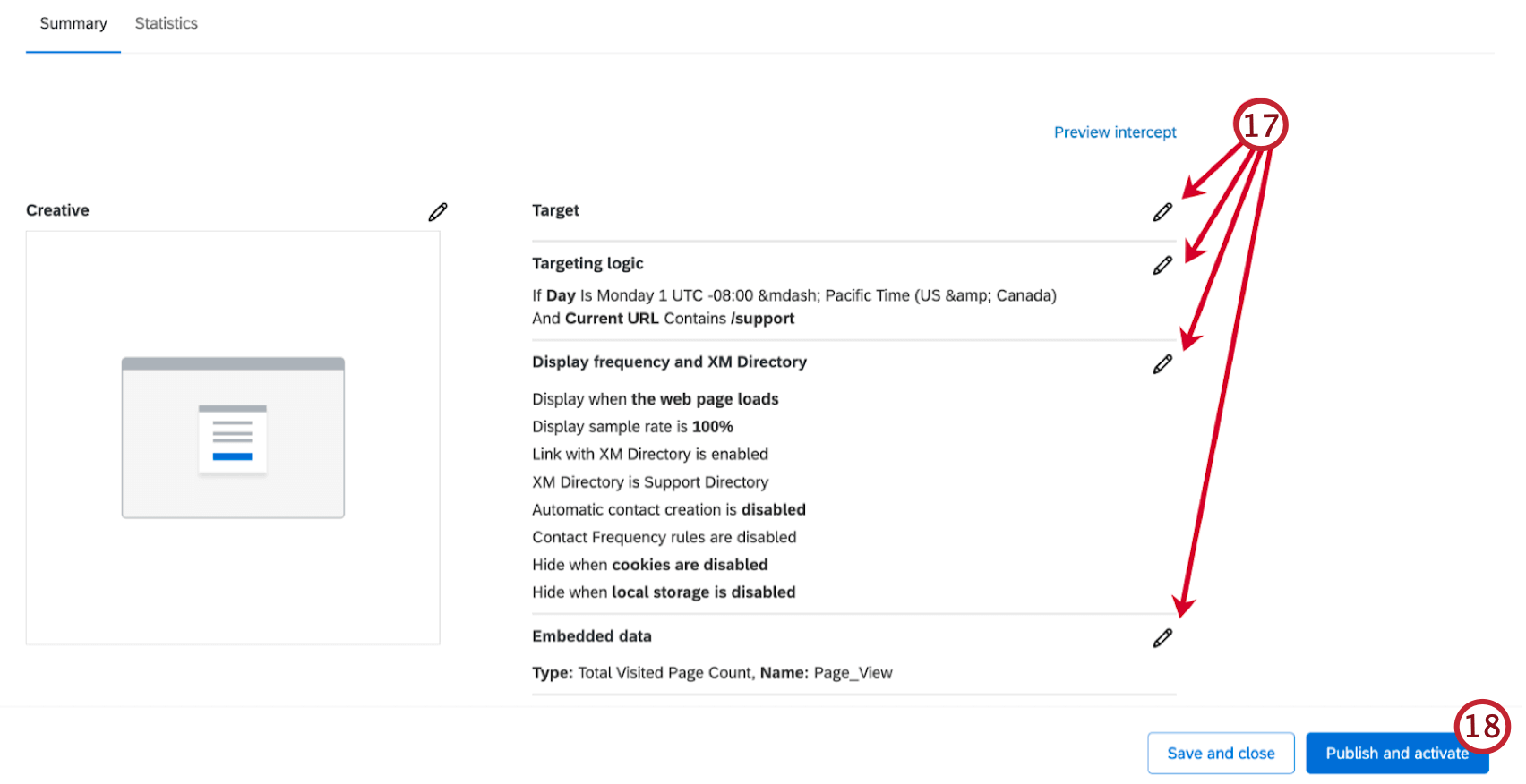
- Revise sus cambios. Si desea editar algo antes de publicarlo, haga clic en el ícono de lápiz para volver a ese paso.

- Si está listo para que todos los cambios estén disponibles en el sitio web que aloja el fragmento de código, haga clic en Publicar . Si no, haga clic Guardar y cerrar .
Creación de intercepciones y creatividades independientes
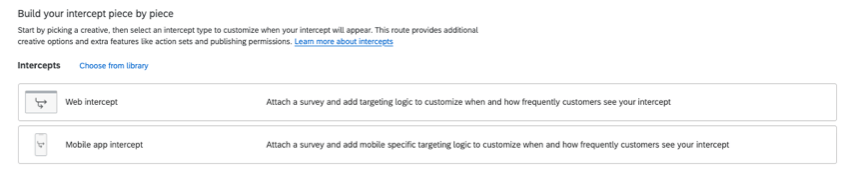
Si ya tiene experiencia con Website & App Información, puede desplazarse hacia abajo hasta Construye tu intercept pieza por pieza. Allí podrás: Realizar creatividades independientes e intercepciones. que se pueden conectar entre sí.
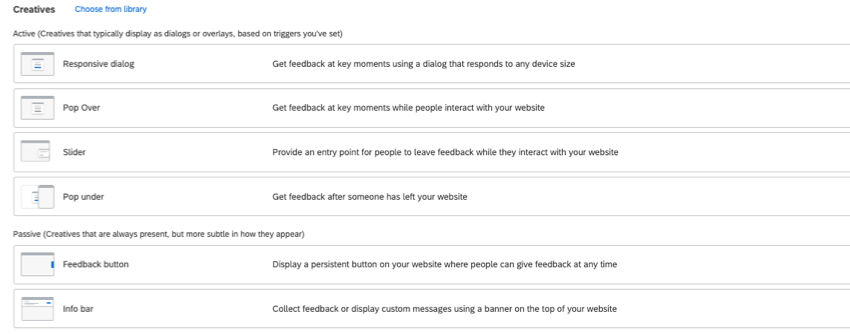
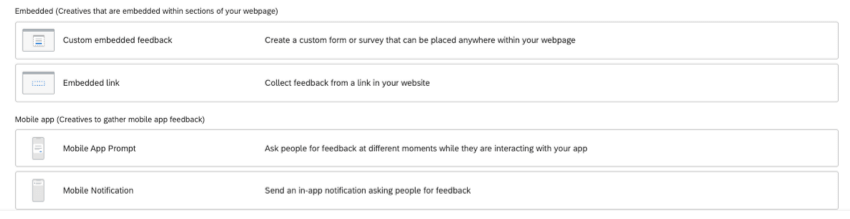
Es posible que prefieras creatividades independientes si quieres utilizar gráficos que aún no son compatibles con nuestra configuración guiada, como un banner o una ventana emergente inferior. Mientras tanto, las intercepciones independientes le permiten crear intercepciones más complejas. conjuntos de acciones, como distintos tipos de creatividades que aparecen según distintos criterios.
Las intercepciones pueden considerarse las reglas que determinan cuándo y cómo se mostrará tu proyecto en un sitio web o una aplicación. Por ejemplo, puedes mostrar diferentes elementos según la información del usuario o partes de la URL. La intercept es donde se define cómo se unen la encuesta objetivo , las diseño y las condiciones de la sesión de un visitante. Ver más en Cómo hacer una intercept.
Los elementos creativos pueden considerarse como el elemento visual de su proyecto de Website & App Información ; por ejemplo, un banner, una ventana que se abre en una página web o incluso un enlace. Los creativos te permiten llegar a tus clientes y al mismo tiempo alinearse con el estilo personal de tu organización. Ver más en Cómo hacer una diseño.
Análisis de las experiencias de los usuarios
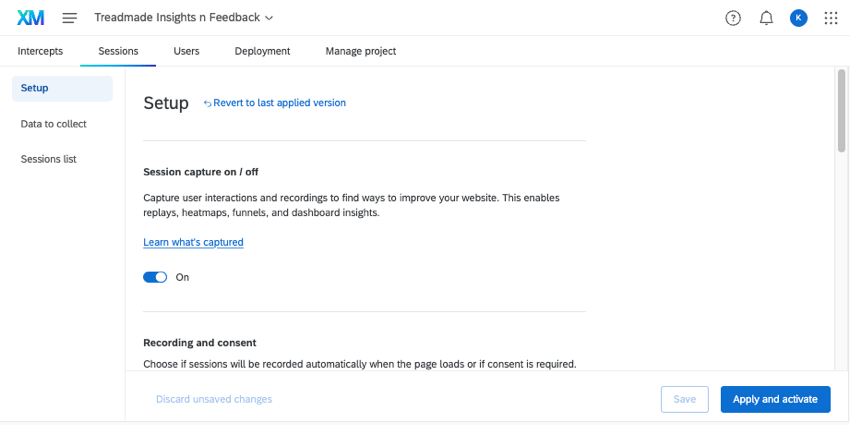
Seleccionando Analizar las experiencias de los usuarios, Te encontrarás en el Sesiones página donde configurarás Análisis de la experiencia digital.
Análisis de la experiencia digital le permite encontrar y cerrar brechas de experiencia a través de la captura de repeticiones de sesiones y la detección de frustraciones. Comprenda cómo interactúan sus clientes con su presencia digital , ya sea a través de un sitio web. Luego puede utilizar paneles de control para analizar y compartir estos datos, e incluso combinar sus datos de rendimiento digital con encuestas y otras fuentes.
Para ver los pasos a seguir, consulte lo siguiente:
Gestión de Proyectos de Información sobre sitios web y aplicaciones
En la página Proyectos , hay acciones adicionales que puedes realizar con tus proyectos.
- Desactivar/Activar: Cuando un proyecto está activo, todos los Intercepts y Creatives dentro de él (que no se hayan desactivado individualmente) seguirán funcionando en cualquier sitio web en el que pegues tu código de implementación del proyecto a. Cuando se desactiva un proyecto, se desactivan todos los Interceptos y Creativos dentro del mismo. Esto le permite eliminar proyectos de Website/App Información de su página web sin tener que eliminar el código, y le permite desactivar muchos Creatives e Intercepts a la vez sin tener que editarlos individualmente.
Atención: La prueba de bookmarklets no funciona con proyectos inactivos.
- Colaborar: Determinar qué usuarios Puede ayudarle a editar su proyecto de Información sobre sitios web y aplicaciones. .
- Cambiar el nombre del proyecto: Cambiar el nombre del proyecto.
- Eliminar proyecto: Eliminar el proyecto.
Atención: Esto eliminará permanentemente todos los elementos creativos e interceptados dentro del proyecto. Proceda con cautela.
- Revelar en carpeta: Navegue hasta la carpeta donde está almacenado el proyecto. Esta opción no aparecerá si su proyecto no se ha ordenado en una carpeta o si está en la carpeta de inicio del proyecto.