Aplicación móvil Prompt Diseño
Acerca de la aplicación móvil Prompt Diseño
Los mensajes publicitarios para aplicaciones móviles le permiten recopilar opinión en su aplicación móvil en lugar de en un sitio web. Una vez que haya adquirido el acceso a esta función, el mensaje de la aplicación móvil estará disponible junto con otros elementos creativos.
Para conocer el proceso de configuración de una Proyecto de Opinión de la aplicación móvil , vaya a la página de soporte vinculada.
Contenido
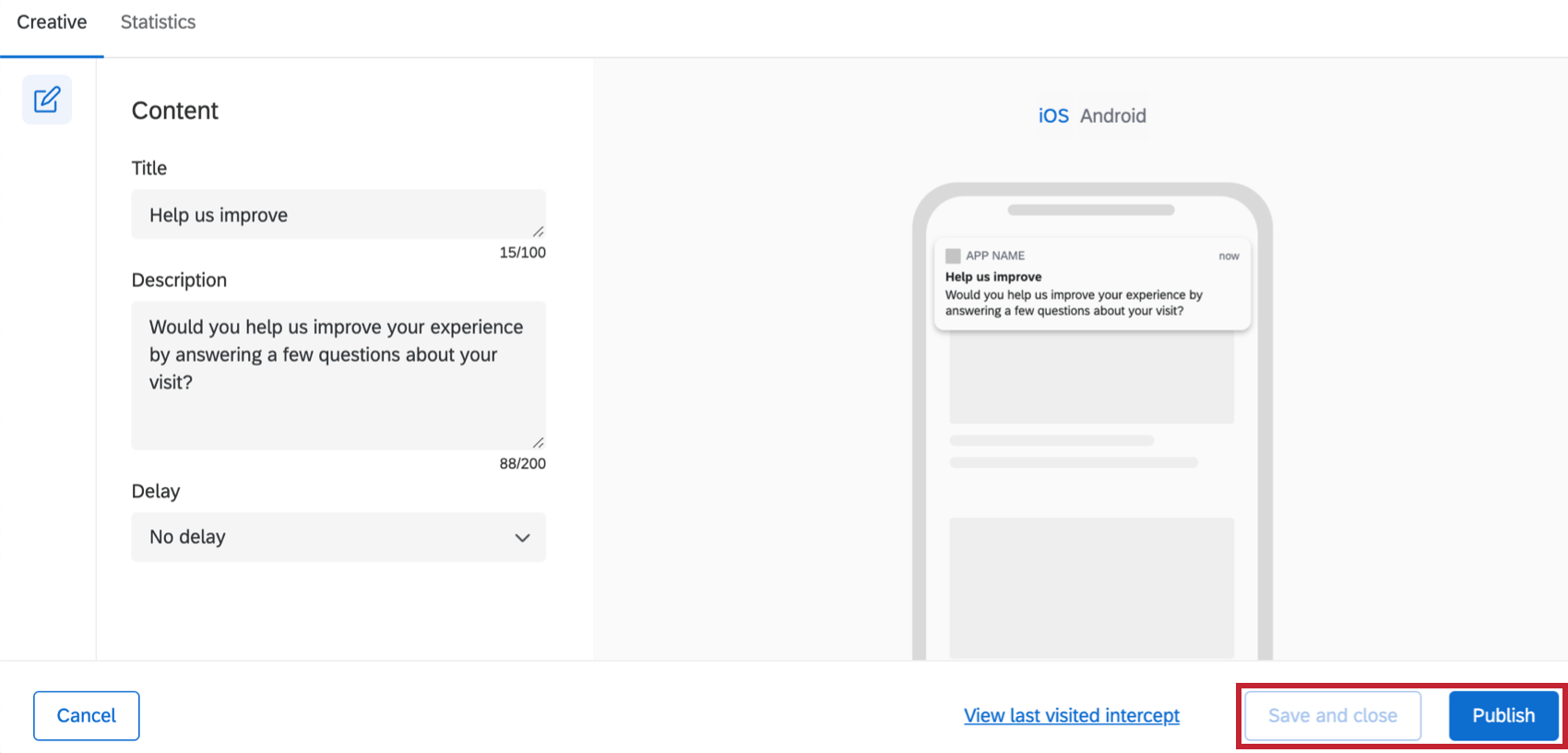
En la sección Contenido, puedes especificar el título y la descripción que se mostrarán en tu diseño móvil.
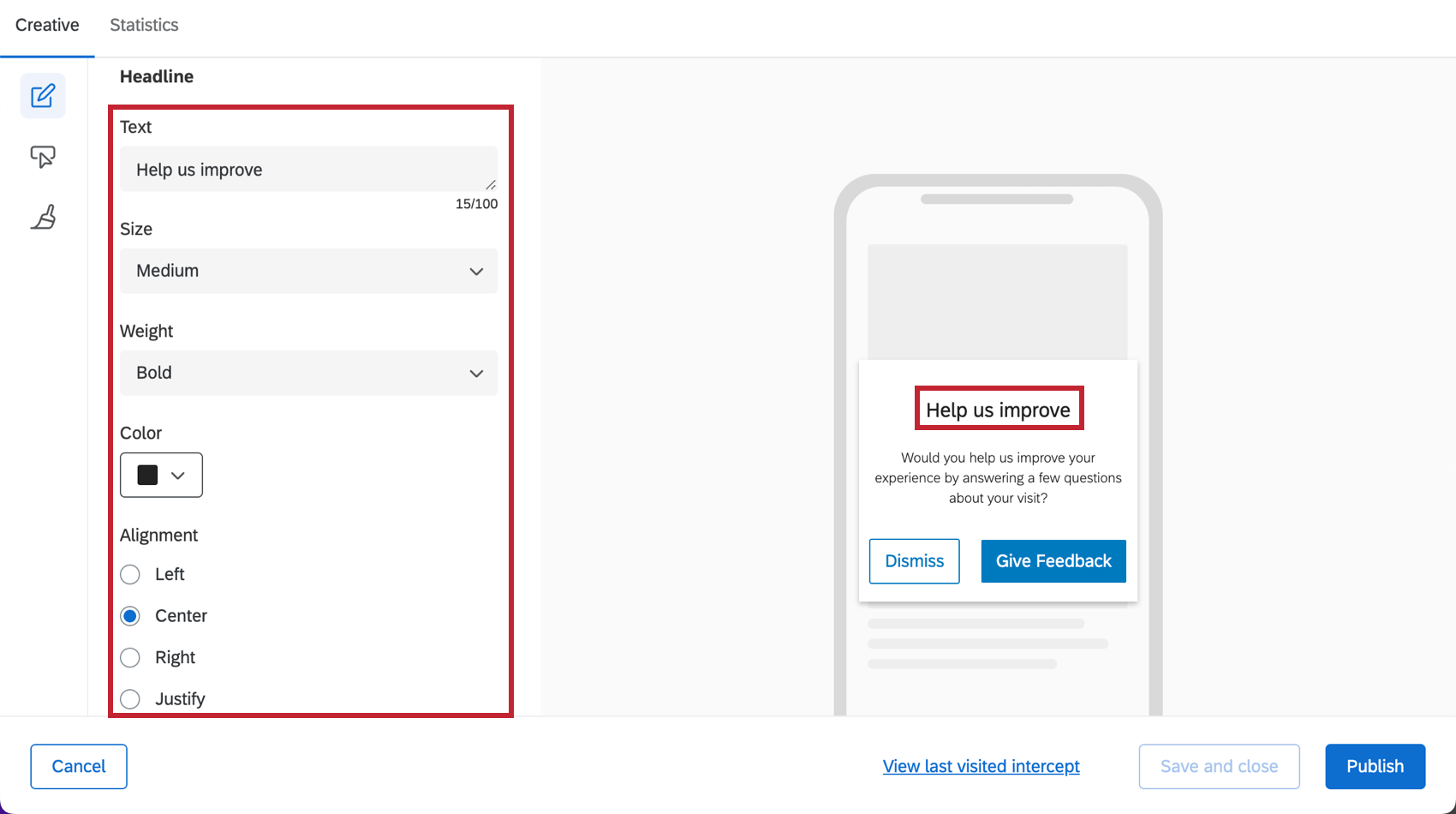
Titular
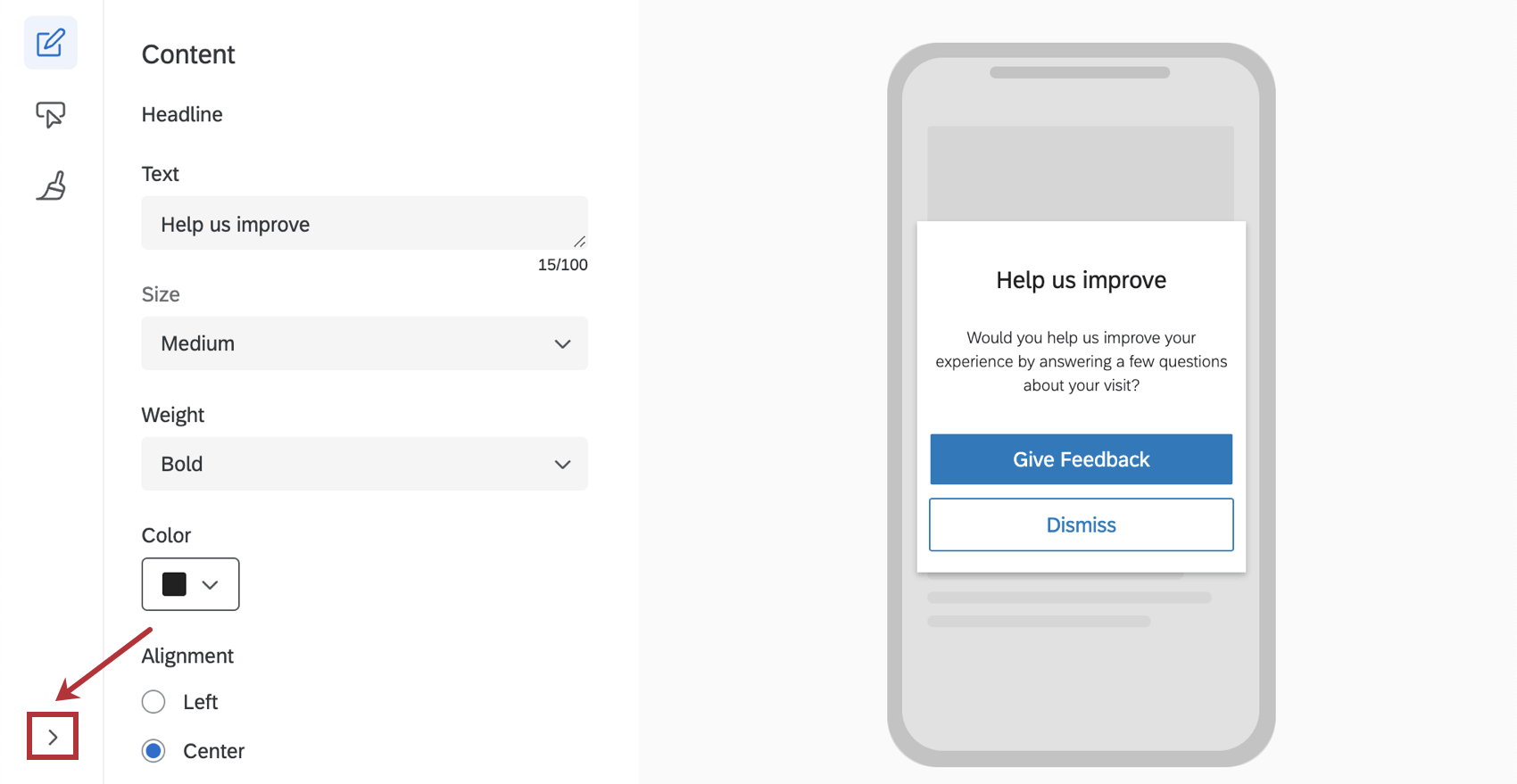
En la sección Título, puedes especificar el texto del título para el diseño móvil. También puedes personalizar el color, el tamaño de fuente y la alineación que necesites para el texto del título.
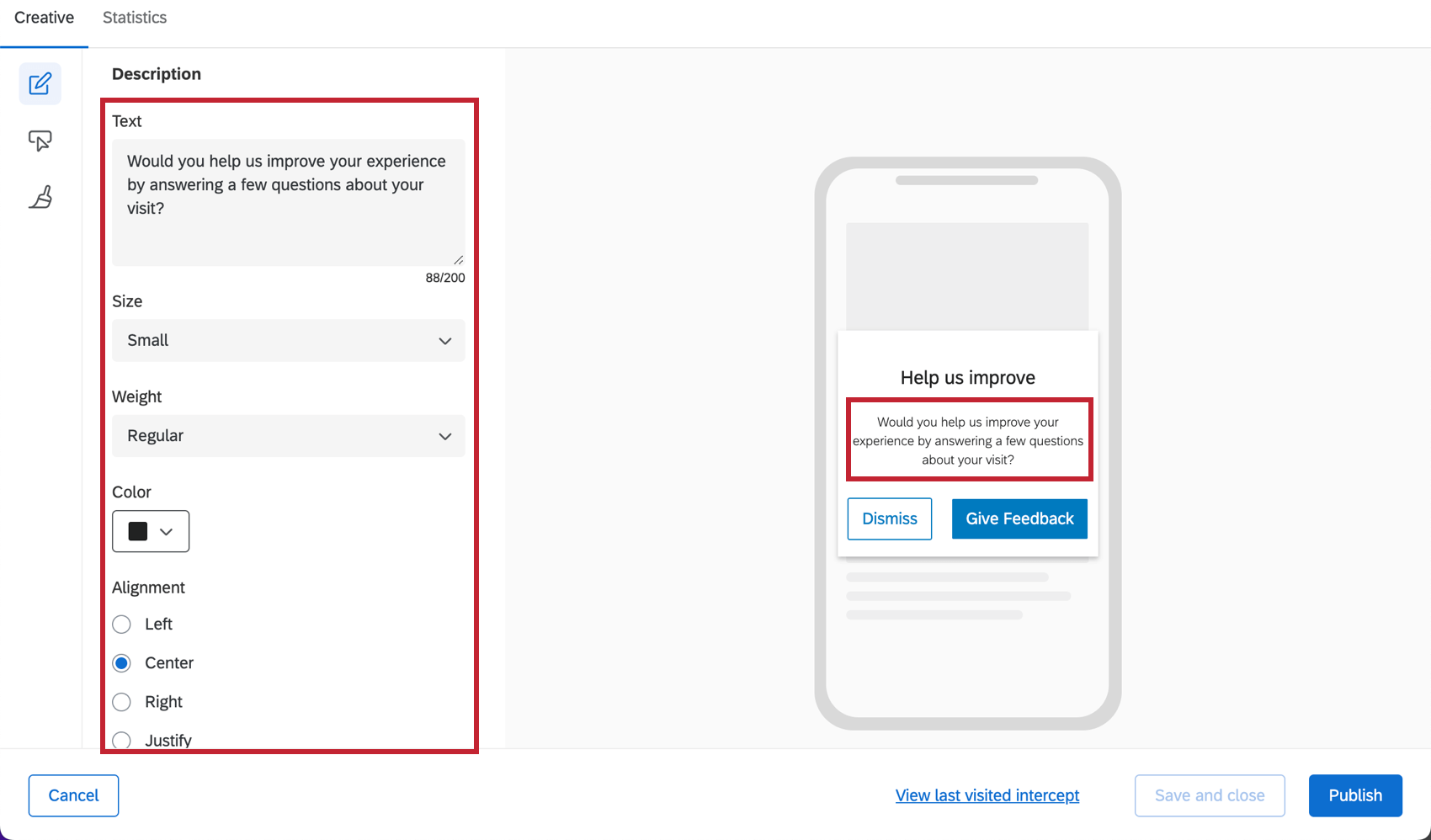
Descripción
En la sección Descripción, puedes especificar qué texto quieres que se muestre en tu diseño móvil. También puedes personalizar el color, el tamaño de fuente y la alineación que necesites para este texto. Aunque los tamaños de fuente ofrecidos son los mismos, la Descripción siempre aparecerá más pequeña que el Título.

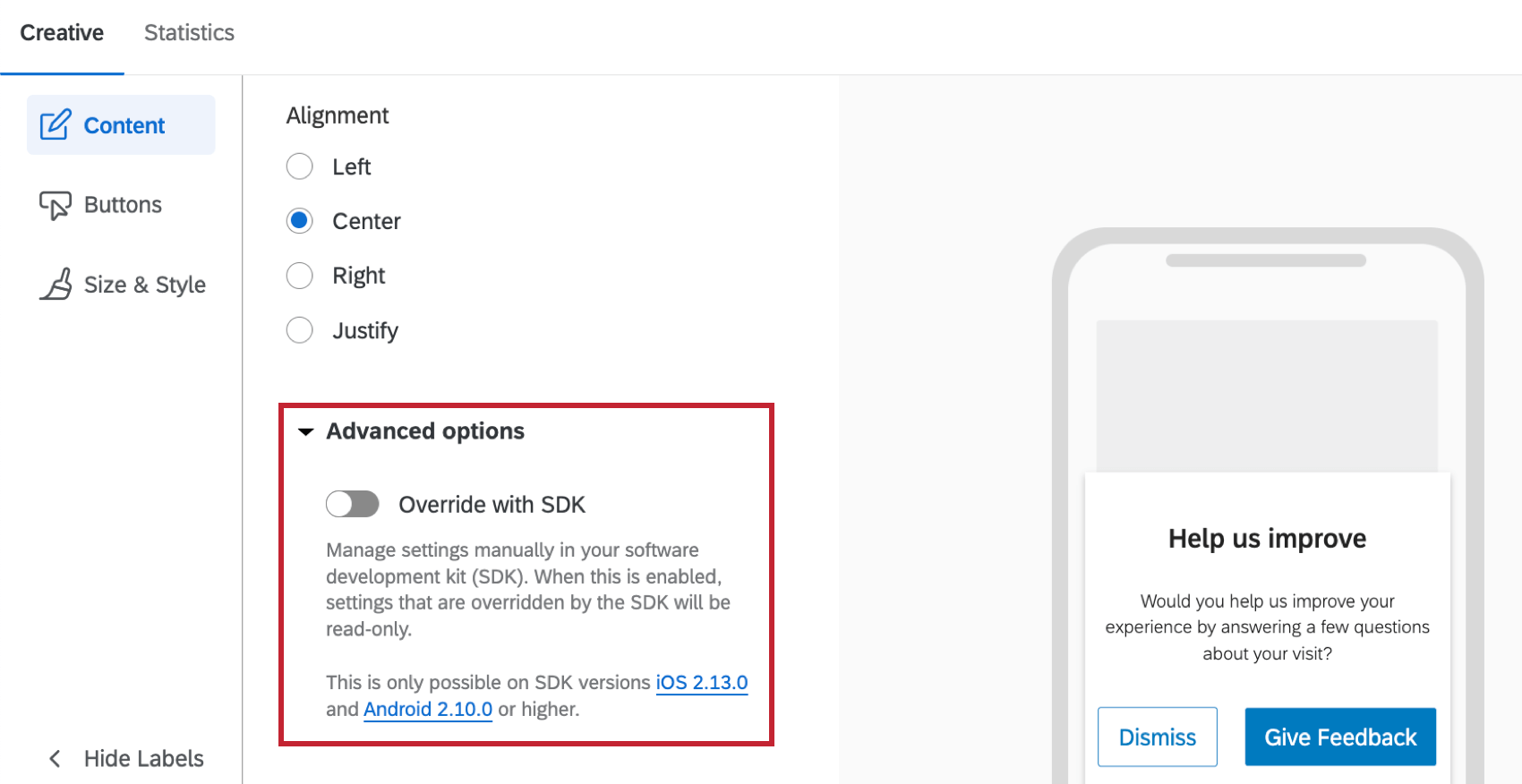
Opciones avanzadas
Al hacer clic en Opciones avanzadas podrá habilitar la Anulación con SDK configuración. Cuando esta opción está habilitada, ciertos elementos de su diseño se reemplazarán con detalles de configuración específicos del SDK. Para obtener más documentación sobre SDK, consulte Nuestra documentación API.
Botones
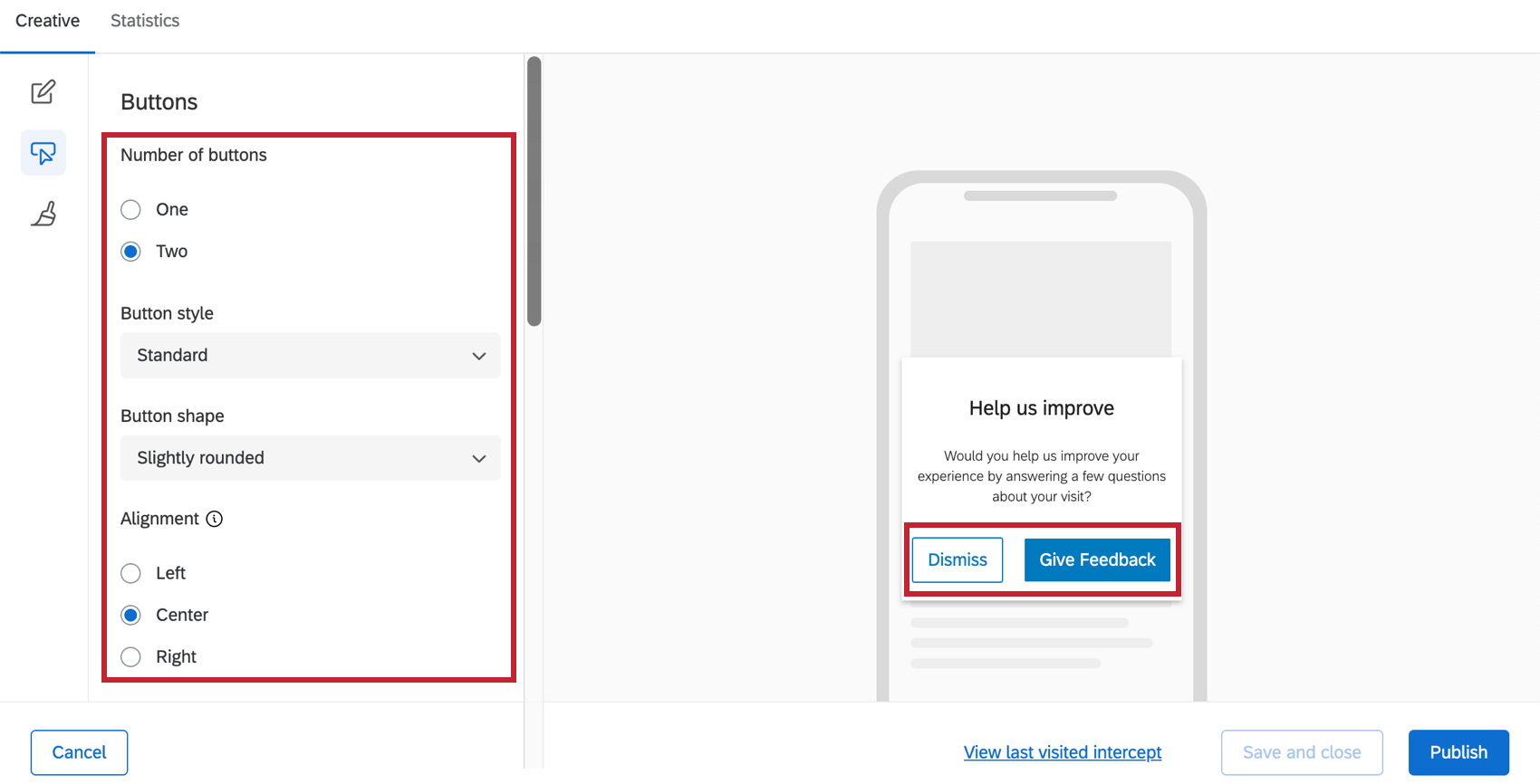
En la sección Botones podrás decidir la cantidad y el estilo de los botones que irán en tu Diseño móvil.
- Número de botones: Sólo puedes tener uno o dos.
- Estilo del botón: Elija entre Estándar (que se muestra a continuación), Ancho completo (botones planos que se extienden por todo el Diseño) y Texto.
- Forma del botón: Esta opción sólo aparece para los botones estándar. Ajuste si las esquinas del botón serán redondeadas o afiladas.
- Alineación: Sólo aparece con enlaces estándar y de texto. Determinar cómo se alinean los botones con el Diseño, no entre sí.
- Color del enlace: Esto reemplaza muchas opciones de personalización de botones cuando se selecciona Texto para Estilo de botón. Determinar el color de fuente de los enlaces. Deben ser iguales.
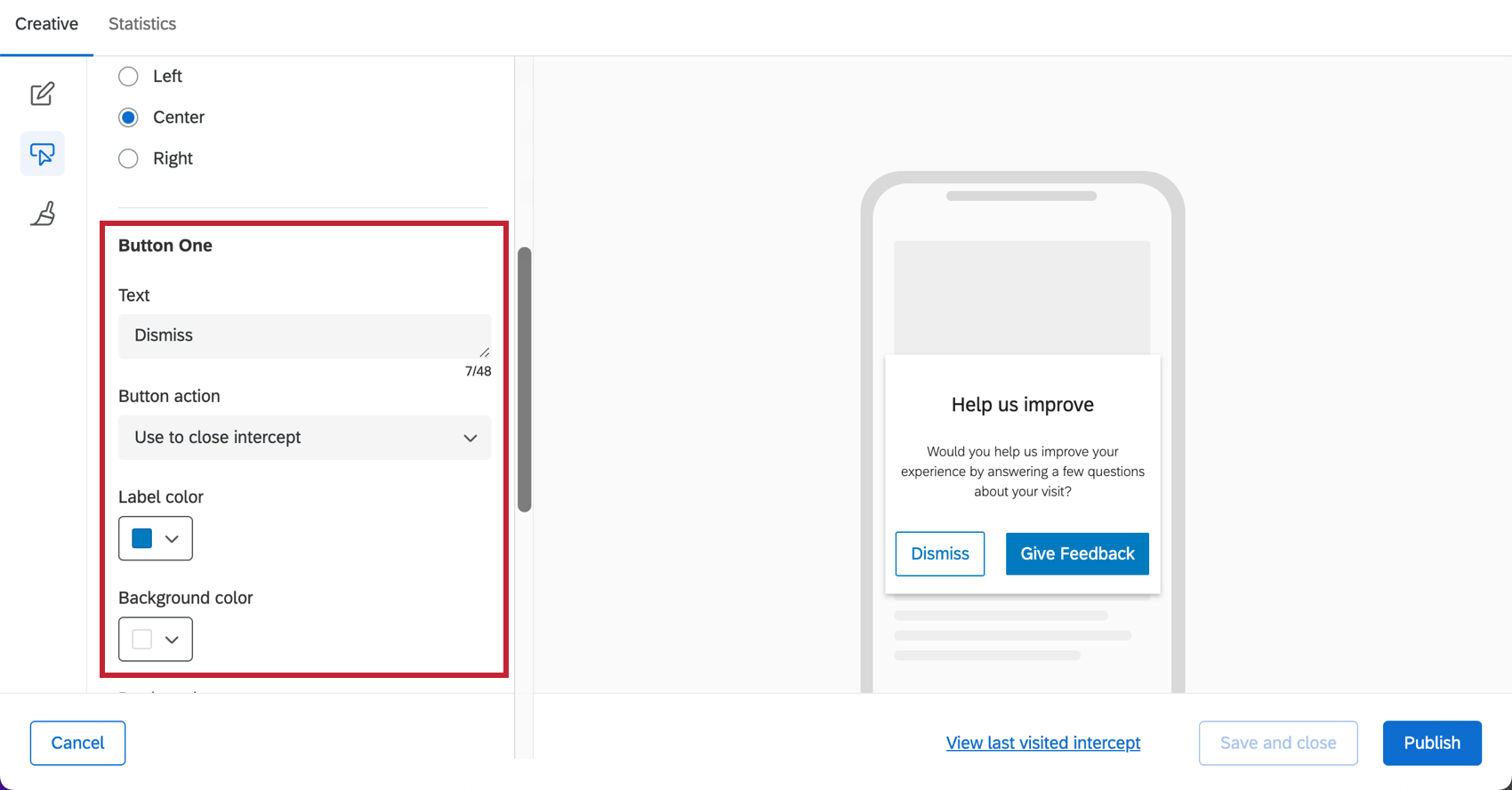
Edite la configuración del primer botón dentro del Botón Uno sección. Cuando desee pasar al botón dos, desplácese hacia abajo hasta el Botón Dos sección.
Una vez que se selecciona un botón, tiene varias opciones de texto y color para elegir para cada botón. También puedes cambiar el comportamiento del botón con Acción del botón. Hay tres opciones para elegir:
- Úselo para cerrar la intercept :El botón cierra la intercept.
- Usar como objetivo de intercept :El botón muestra el comportamiento del objetivo de intercept (por ejemplo, abrir una encuesta).
- Úselo para solicitar reseñas de aplicaciones :El botón dirige a los visitantes a la tienda Apple Store o Google Play Store para que dejen opinión sobre la aplicación. Ver Solicitar reseñas de aplicaciones para más.
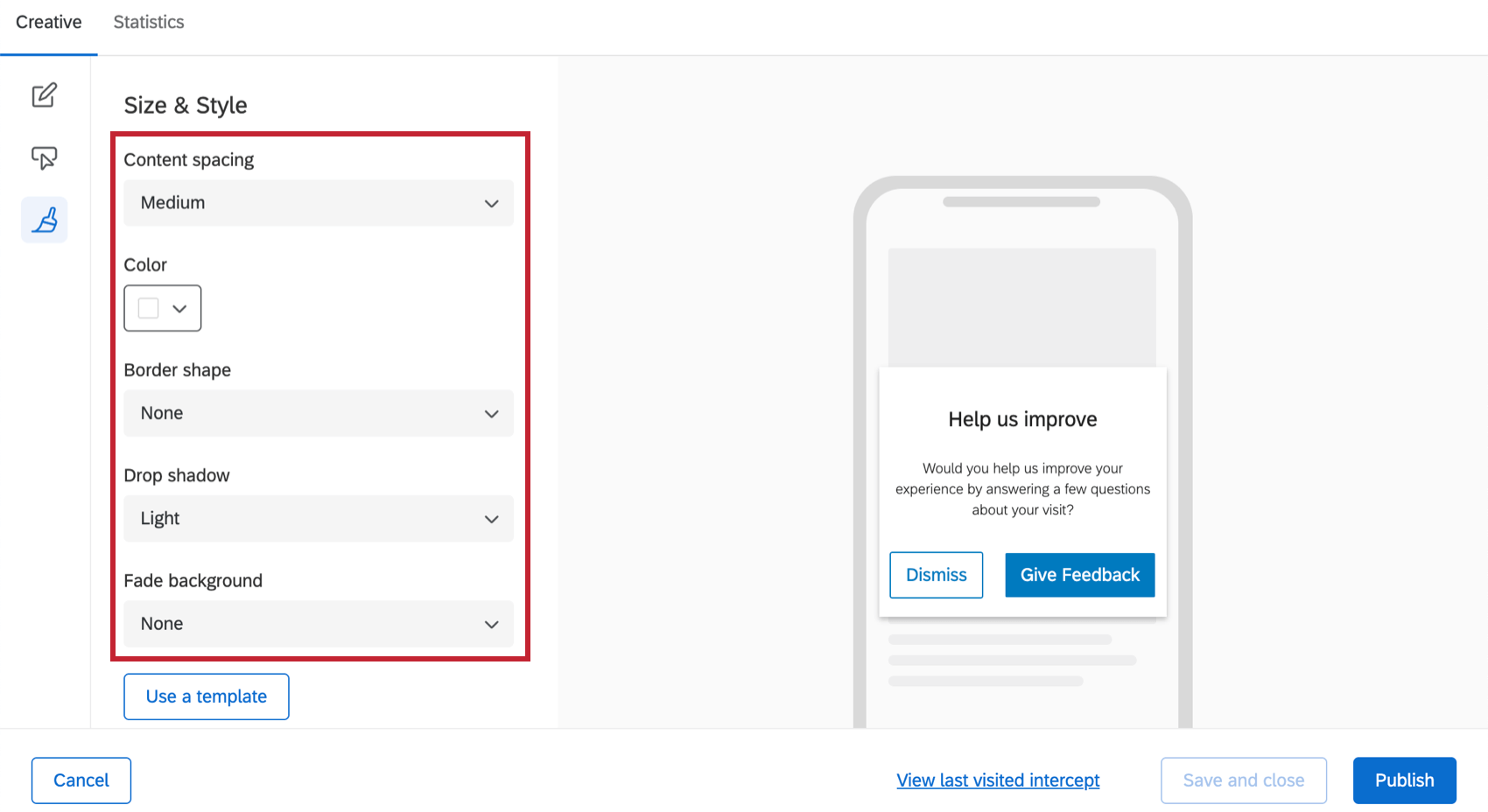
Tamaño y estilo
En la sección Tamaño y estilo, puedes controlar el espacio entre el título, la descripción y los botones. También puedes controlar:
- Espaciado de contenido: ¿Qué tan lejos está el contenido?
- Color de Intercept : Color de fondo del Diseño
- Forma del borde: Ya sean las esquinas redondeadas o afiladas.
- Sombra proyectada: La sombra que delinea lo Diseño.
- Fondo difuminado: Cuando se muestre el mensaje de la aplicación móvil, verá un color de fondo para la pantalla detrás de él. Esto puede ser útil para atraer la atención hacia tu Diseño y eliminar las distracciones. En este ejemplo, es un gris claro.
- Utilice una plantilla:Utilice un tema de la encuesta como plantilla para la configuración de estilo del creativo. Esto importará las siguientes configuraciones de ese tema de encuesta :
- Color primario
- Color secundario
- Color de fondo
- Tamaño del texto de la pregunta
- Tamaño del texto de respuesta
- Espaciado de preguntas
- Contraste en primer plano
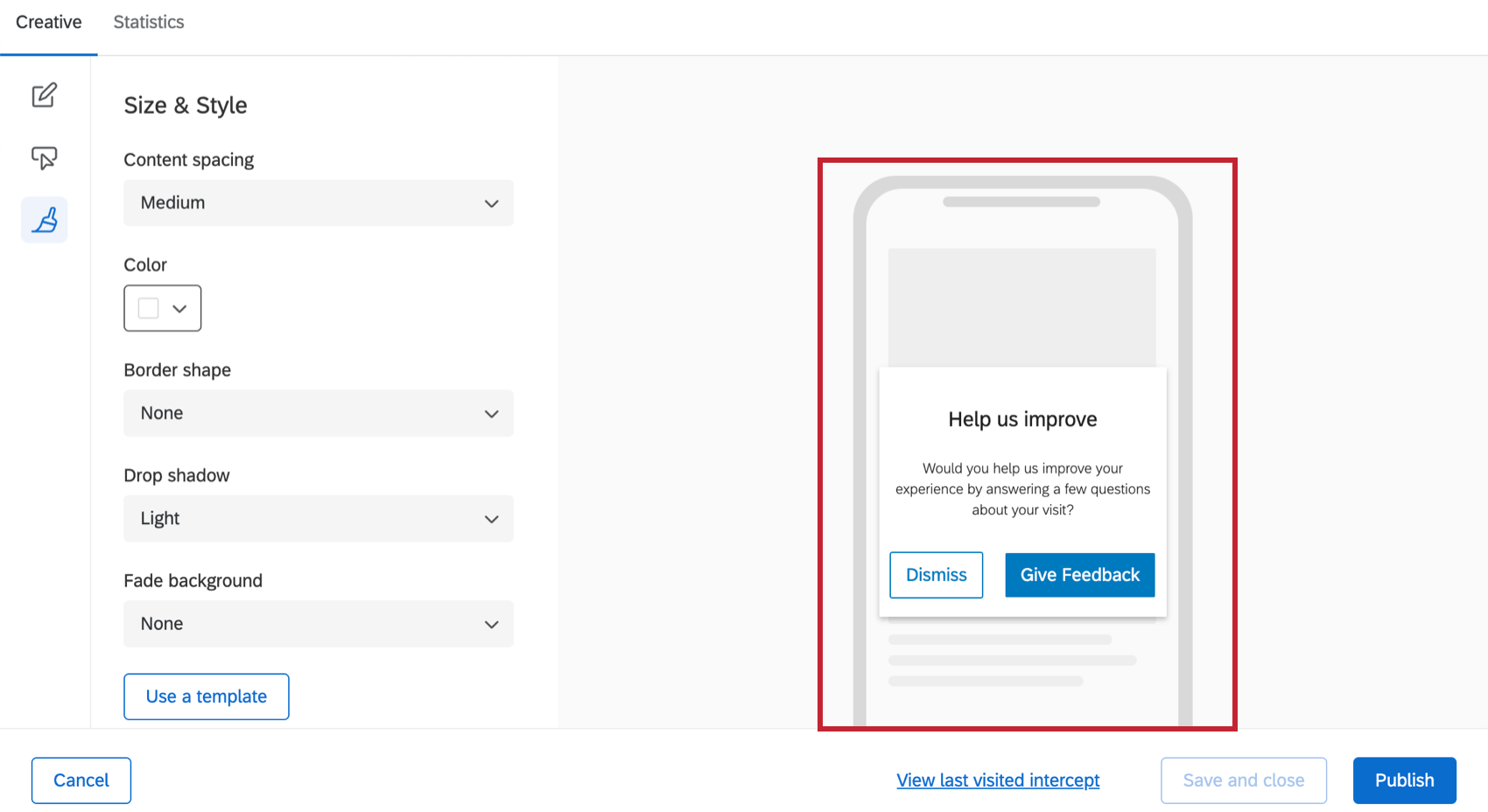
Vista previa
En la parte superior derecha, siempre hay una vista previa de tu diseño.
Los mensajes publicitarios de las aplicaciones móviles se adaptan al tamaño y la orientación de la pantalla. Esto significa que su Diseño hará todo lo posible para adaptarse a diferentes condiciones y puede verse un poco diferente de la vista previa, según el dispositivo, el tamaño de la pantalla y si la pantalla se ha girado hacia un lado.
Guardar diseño y publicar diseño
Cuando haya terminado de editar y desee que sus cambios aparezcan en la aplicación, haga clic en Publicar En la parte inferior derecha.
Configuración de intercepciones e integración con una aplicación móvil
Para obtener información sobre cómo configurar el rest del SDK de la aplicación móvil, consulte Proyectos de Opinión de aplicaciones móviles .