Agregar JavaScript
Advertencia:Las funciones de codificación personalizadas se proporcionan tal como están y pueden requerir conocimientos de programación para implementarlas. Nuestro equipo de soporte técnico no ofrece asistencia ni consultoría sobre programación personalizada. En su lugar, puede preguntar a los usuarios especializados de nuestra comunidad. Si desea obtener más información sobre nuestros servicios de codificación personalizados, contacto con su Qualtrics. Ejecutivo de Cuenta.
Acerca de agregar JavaScript
JavaScript es un lenguaje de programación que le permite lograr una funcionalidad más avanzada en su encuesta que la que estaría disponible de otra manera. Por ejemplo, puede cambiar el tamaño del cuadro de texto de la pregunta , crear un tipo de pregunta personalizado y mucho más.
Consejo Q : Puede encontrar más información sobre JavaScript en Documentación de la API de Qualtrics. Puede aprender los conceptos básicos de JavaScript a través de una serie de tutoriales sencillos y gratuitos en es.codecademy.com.
Consejo Q: Javascript no está incluido en todas las licencias de Qualtrics . Comuníquese con su Qualtrics. Ejecutivo de Cuenta Si estás interesado en obtener acceso.
Acceder al editor de JavaScript
- Haga clic en la pregunta a la que desea agregar JavaScript.

- En la sección Comportamiento de la pregunta , seleccione JavaScript.
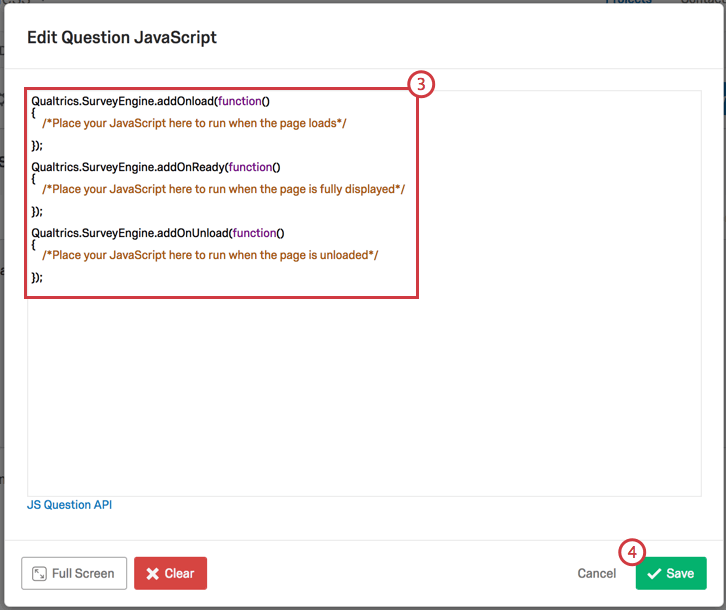
- Coloque su JavaScript en el cuadro, debajo de una de las piezas de /*Coloca tu JavaScript aquí…*/ texto. Las etiquetas de apertura y cierre ya están proporcionadas (no no eliminarlos).
Consejo Q:Puedes colocar tu código en uno de tres lugares: OnLoad, OnReady y OnUnload. Elige el que más se adapte a tus necesidades.
- Haga clic en Guardar.
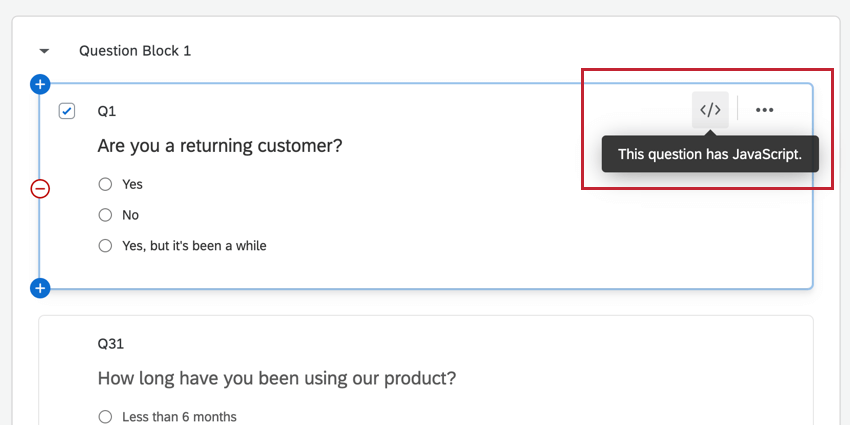
- Tenga en cuenta la </> Símbolo al siguiente de la pregunta; este ícono indica que la pregunta tiene JavaScript personalizado.

Para obtener una vista previa de los cambios que ha realizado, haga clic en Vista previa.
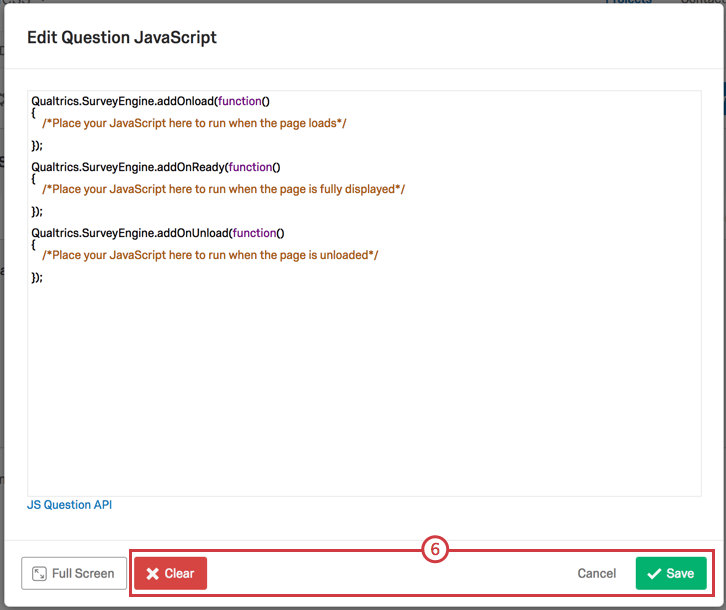
- Para eliminar su JavaScript, abra el editor, haga clic en Claroy luego haga clic en Ahorrar.

Consejo Q:Hay varias funciones especiales de la biblioteca de códigos Qualtrics que se pueden utilizar en su JavaScript personalizado. La documentación sobre estas funciones se encuentra en nuestra API de JavaScript.
Consejos y pautas para usar JavaScript en Qualtrics
- Las encuestas de Qualtrics están alojadas en un motor de encuesta llamado JavaScript Form Engine (JFE). Si bien JFE es una aplicación de página única, recarga el encabezado, el pie de página y el tema en cada página de su encuesta.
- Al cargar una página de encuesta , JFE llama a tres funciones que aceptan devoluciones de llamadas. Las devoluciones de llamadas se ejecutarán en los siguientes momentos:
- agregarOnload() – Se ejecuta cuando se carga la página.
- agregarOnReady() – Se ejecuta cuando la página se muestra completamente.
- Agregar al descargar() – Se ejecuta cuando se descarga una página (cuando se abandona la página).
Consejo Q: Qualtrics no permite la documento.write() funcionalidad.
- Si cambia la funcionalidad fuera de una pregunta específica (como secuestrar el teclado para responder preguntas), deberá eliminar esa función en el envío de la página mediante la devolución de llamada pasada a la Agregar al descargar() función.
- Al igual que con cualquier implementación de JavaScript, recomendamos abstenerse de crear variables globales, ya que puede entrar en conflicto con la funcionalidad existente en la página.
- Si desea importar bibliotecas de JavaScript, puede incluir una referencia a ellas en el encabezado de encuesta dentro <script> etiquetas. Recuerde que incluso una vez que haya hecho referencia a la biblioteca en su encabezado, debe aplicar Javascript directamente a las preguntas aplicables para que ese código se extraiga en la encuesta.
- Se elimina JavaScript del HTML de la pregunta. Utilice el editor de JavaScript en lugar del HTML de la pregunta, como se hace referencia en la Acceder al editor de JavaScript Sección anterior.
- Transiciones de página pueden causar problemas al seleccionar elementos durante la carga, ya que también afectan a los elementos de la página. Si tiene dificultades, puede desactivar las transiciones de página en la sección Apariencia de la pestaña Encuesta .
Cómo agregar Javascript en diferentes tipos de proyectos
Puedes agregar javascript a preguntas elegibles en prácticamente todas las tipo de proyecto. Las opciones que figuran en esta página están disponibles en: