Accesibilidad de la información estratégica del sitio web/la aplicación
Funciones de accesibilidad de información estratégica de sitio web/aplicación
Los proyectos de información del sitio web/aplicación tienen muchas funciones incorporadas para que la accesibilidad sea fácil. Estas son algunas de las funciones de accesibilidad que puede encontrar en la plataforma:
- Todos los elementos Creativos son tabulables y se puede hacer clic con el teclado. Admitimos TAB, ESC e Intro (y volver, para usuarios de Mac), pero no admitimos las teclas de flecha u otros.
- Para los diseños Ventana emergente superpuesta y Diálogo interactivo interactivo, los usuarios no pueden realizar la pestaña fuera del Diseño hasta que se cierre. Además, no permite el tabulador en la página subyacente.
- Para los diseños Ventana emergente superpuesta y Diálogo interactivo, el enfoque se aplica directamente al Diseño una vez que se muestra.
- Si se utilizan destinos incrustados, los usuarios pueden hacer clic con el botón derecho en el destino incrustado y añadir un título de iFrame.
- Si se utilizan ventanas incrustadas en las opciones avanzadas de Intercept, los usuarios pueden añadir un título de iframe.
A continuación, cubriremos las características de accesibilidad únicas para las necesidades de cada diseño de Diseño.
Diseño de diálogo reactivo
- Texto alternativo fácil de definir: si se utiliza un icono personalizado dentro del diálogo, permitimos a los usuarios especificar Texto alternativo para indicar el texto que el lector de pantalla debe leer cuando el foco está en el icono.
Consejo Q: Si selecciona Incluir un icono para descartar el intercept, el texto alt del botón X que aparece en la parte superior derecha del Diseño es “cerrar”. Este texto alternativo también está localizado.
- Etiquetas ARIA para controles de botón: Por defecto, los lectores de pantalla leerán el texto que especifique para la etiqueta de botón. Sin embargo, en algunos casos, es posible que desee que el lector de pantalla lea un contexto adicional, como “Haga clic en este botón para abrir una nueva ventana de encuesta”. En este caso, puede especificar la etiqueta ARIA para los controles de botón.
- Los contrastes de color de los elementos dentro del propio diseño: si bien Qualtrics no puede proporcionar una guía de contraste directa, los usuarios tienen el control total para elegir y elegir el color adecuado para los elementos creativos.
Diseño del botón de retroalimentación
- Títulos Iframe: Capacidad de especificar un título de iframe en la sección Animación.
- Botón personalizado Alt-Text: Capacidad de especificar texto alternativo para una imagen si se utiliza un botón personalizado.
Pop Over, Slider, InfoBar, and Custom Embedded Feedback Creatives
- Los contrastes de color de los elementos dentro del propio diseño: si bien Qualtrics no puede proporcionar una guía de contraste directa, los usuarios tienen el control total para elegir y elegir el color adecuado para los elementos creativos.
Consejo Q: Los botones de destino de estos diseños necesitan ediciones adicionales para que sean accesibles, ya que los nombres y roles de los botones seleccionados pueden variar. Consulte las secciones enlazadas de la página de soporte para obtener más detalles.
SDK de la aplicación móvil
- Accesible para lectores de pantalla móviles:
- Facilita que los lectores de pantalla naveguen y salgan del diálogo.
- Permite leer el texto dentro de los botones y también el tipo de elemento (por ejemplo, botón).
Creación de un diseño de diálogo interactivo accesible
En esta sección se explica cómo editar un diseño de diálogo receptivo para que sea accesible para los lectores de pantalla.
- Vaya a la página Proyectos y, a continuación, cree un proyecto de Sitio web/App Insights.
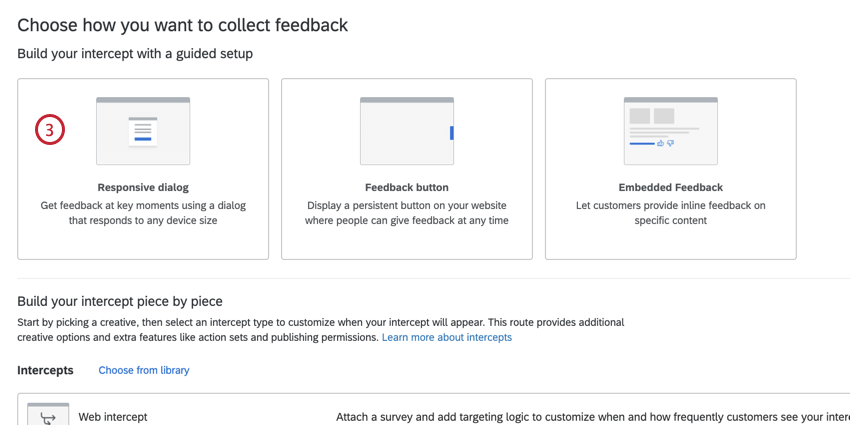
- Haga clic en Crear nuevo.

- Seleccionar Diálogo de respuesta como tipo de intercept.

- Asigne un nombre a su intercept.

- Elija una encuesta para enlazar o ingrese una dirección URL personalizada a la que dirigirse.
- Haga clic en Siguiente.
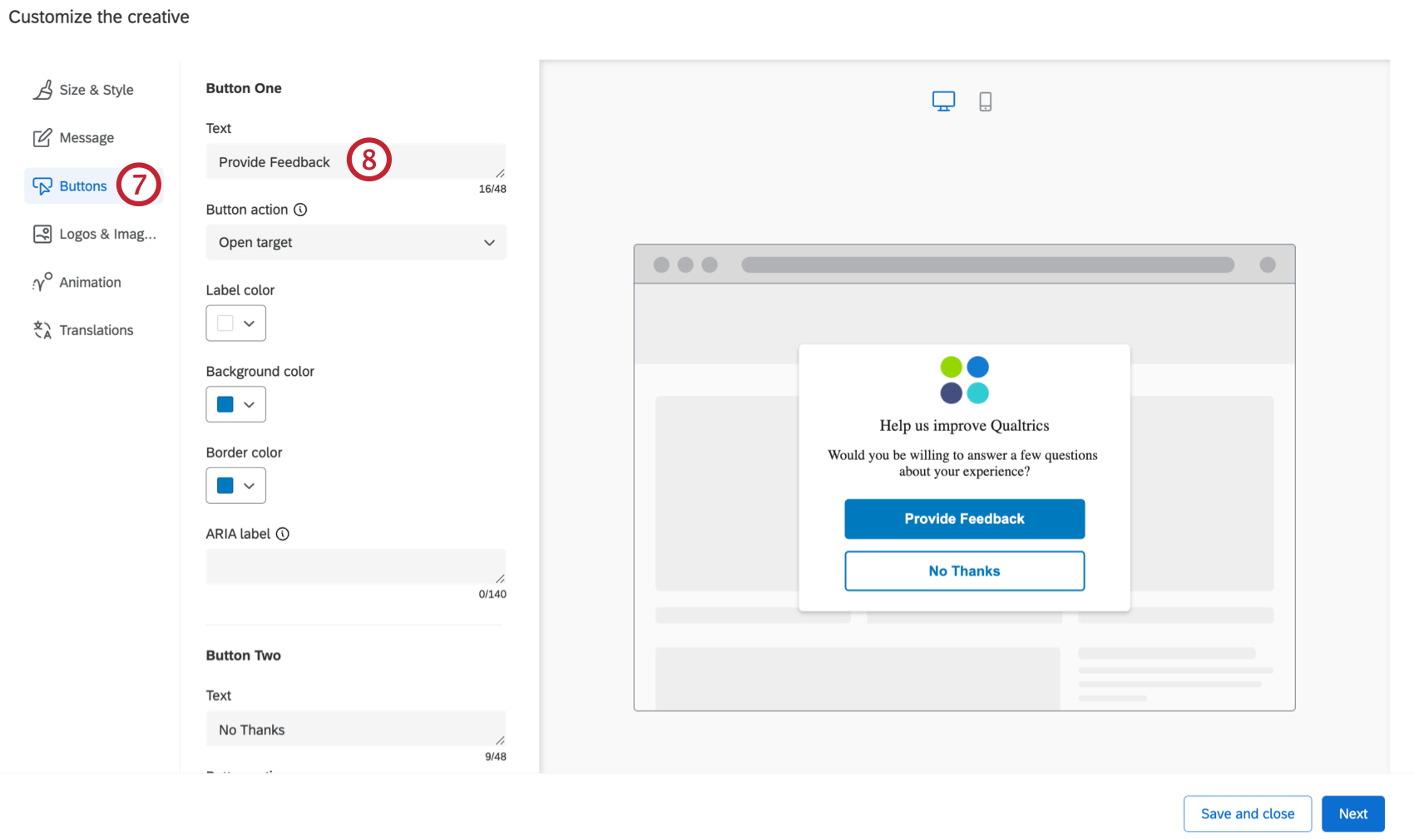
- Seleccione Botones.

- Inserte el texto adecuado para cada uno de los botones en la sección Texto. Este texto se mostrará visualmente a los usuarios y los lectores de pantalla lo leerán en voz alta.
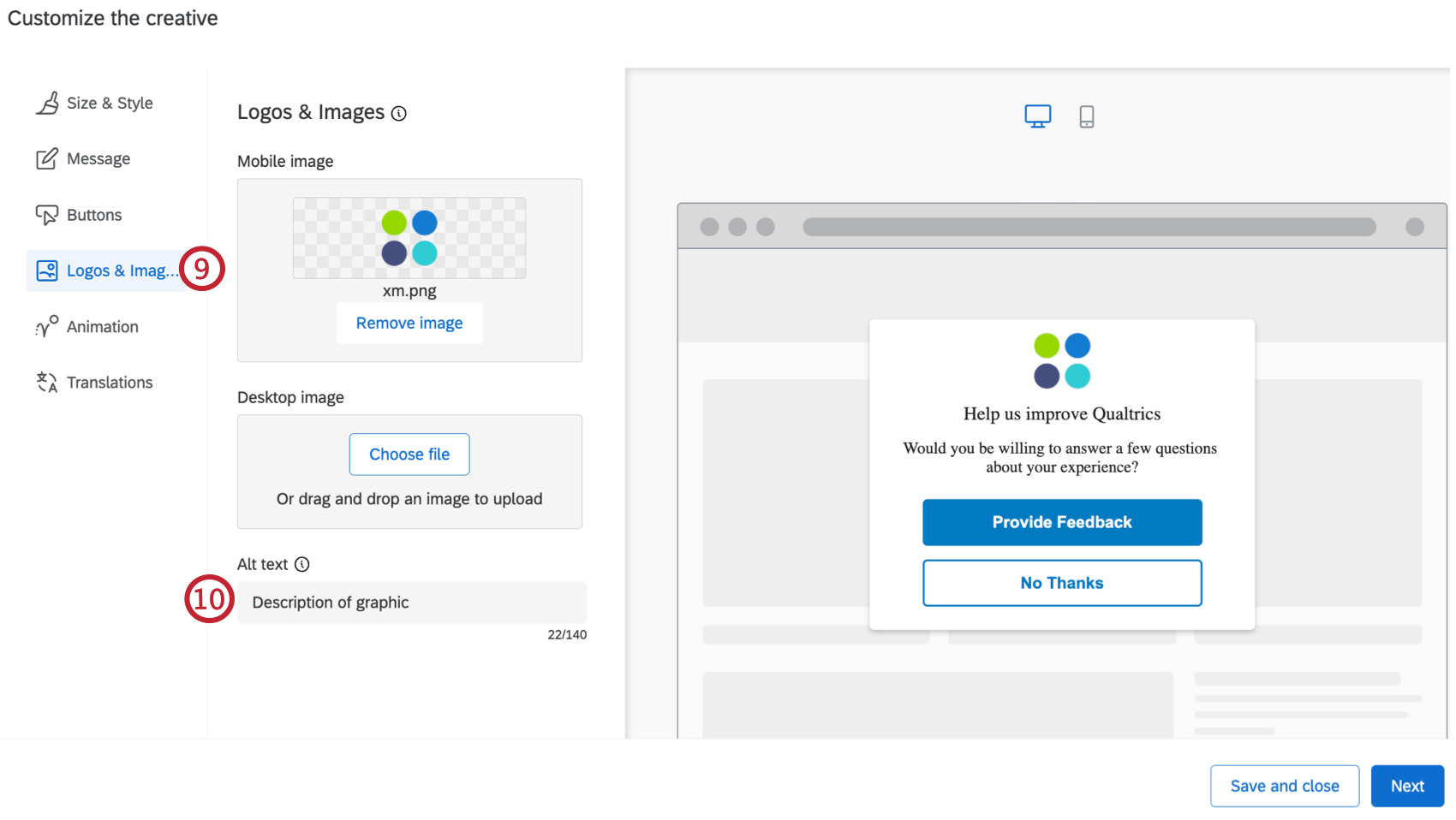
- Haga clic en Logos e imágenes.

- Modifique la sección Texto alternativo para proporcionar una descripción escrita del gráfico. Los visitantes que utilizan lectores de pantalla tendrán el texto alternativo leído para que sepan cuál es la imagen si tienen problemas de visión.
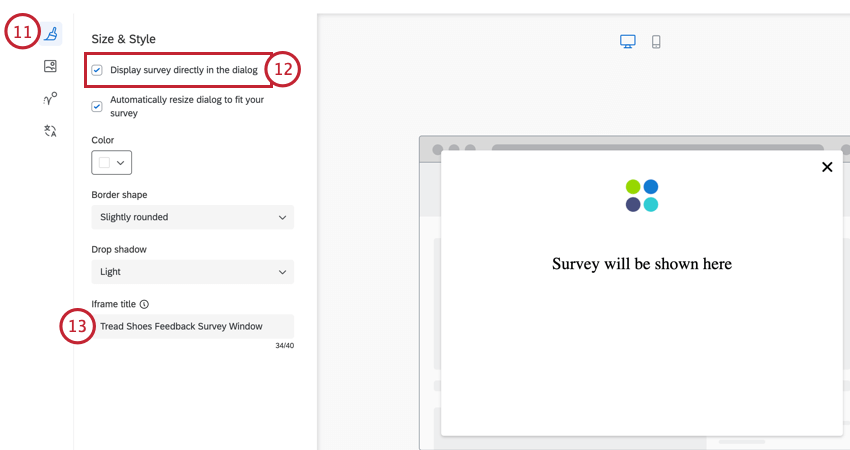
- Si está visualizando su encuesta directamente en el diálogo, vaya a Tamaño y estilo.

- Casilla de selección para Visualizar encuesta directamente en el diálogo.
- En el cuadro Título de Iframe, introduzca el texto que desea que lean los lectores de pantalla cuando se encuentren por primera vez con su encuesta.
Consejo Q: Si no está utilizando un flujo de trabajo guiado para crear su intercept, siga los pasos del 7 al 13 para cada diseño.
Creación de un diseño de botón de opinión accesible
- Vaya a la página Proyectos y, a continuación, cree un proyecto de Sitio web/App Insights.
- Haga clic en Crear nuevo.

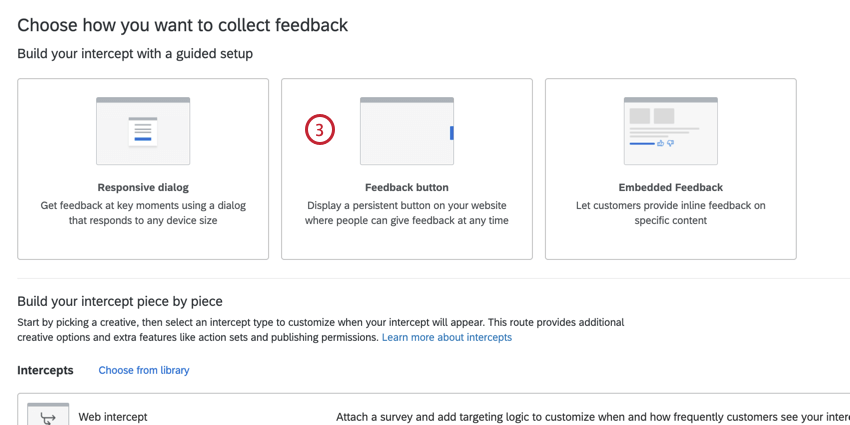
- Seleccionar Botón para proporcionar una opinión como tipo de intercept.

- Asigne un nombre a su intercept.

- Elija una encuesta para enlazar o ingrese una dirección URL personalizada a la que dirigirse.
- Haga clic en Siguiente.
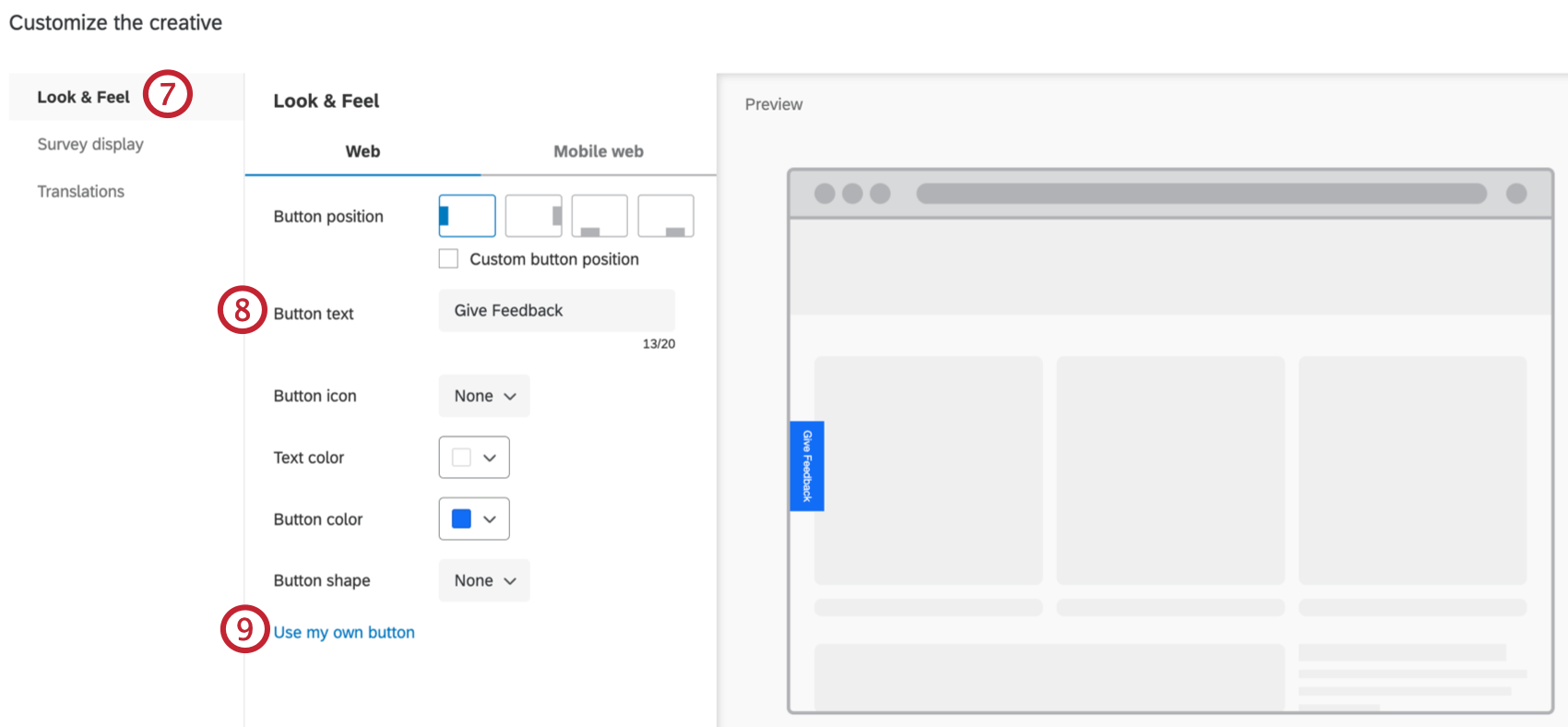
- Vaya a Look & Feel.

- Inserte el texto adecuado para los botones en la sección Texto de botón. Este texto se mostrará visualmente a los usuarios y los lectores de pantalla lo leerán en voz alta.
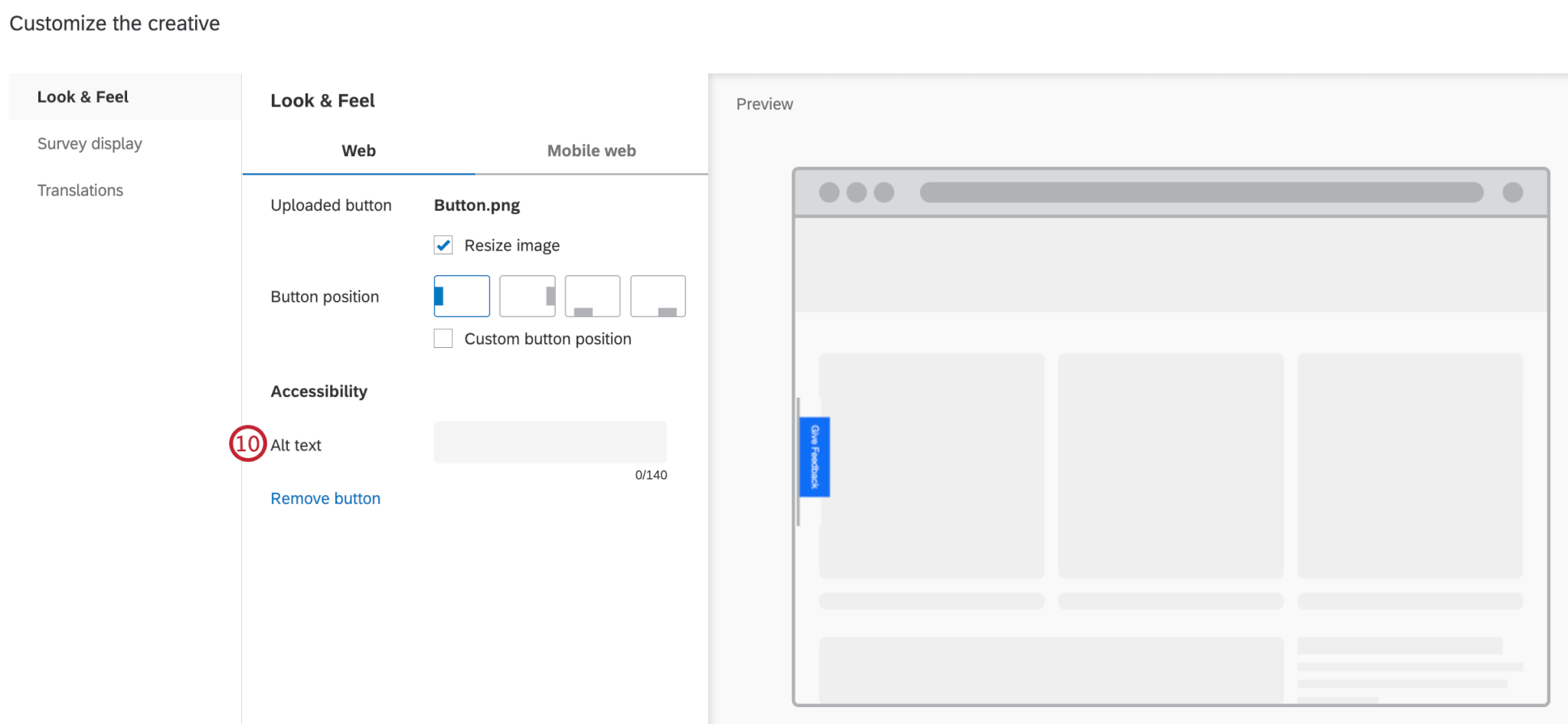
- Si utiliza un botón personalizado, seleccione Usar mi propio botón y cargue la imagen adecuada desde su ordenador.
- Una vez cargada la imagen, cambie el texto Alt para proporcionar una descripción escrita del botón. Los visitantes que utilizan lectores de pantalla tendrán el texto alternativo leído para que sepan cuál es la imagen si tienen problemas de visión.

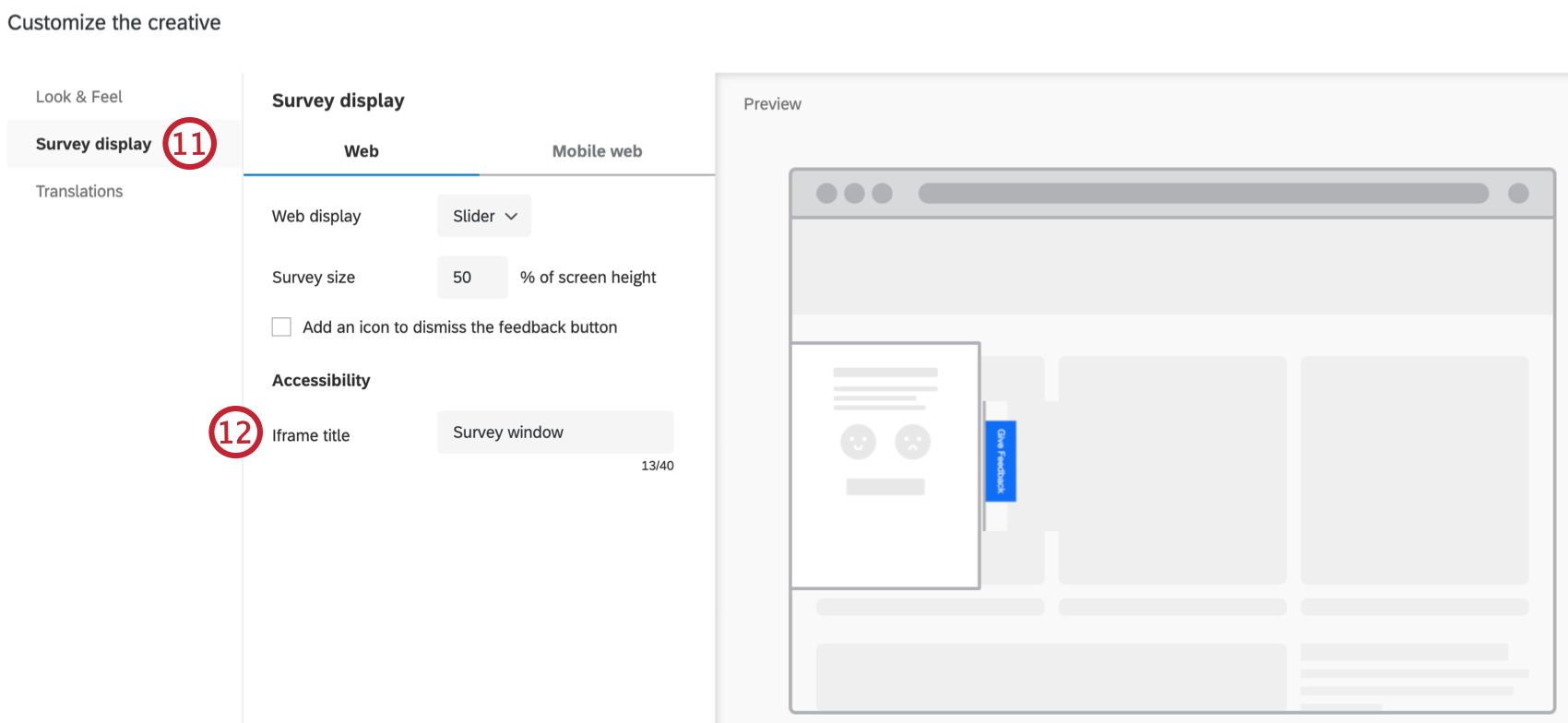
- Haga clic en Mostrar encuesta.

- Especifique un título de iFrame en la sección Título de iFrame. Si ha añadido un destino incrustado a su intercept, esta opción añadirá un título al iFrame que los lectores de pantalla pueden interpretar.
Añadir texto alternativo y roles a pulsadores de destino
Consejo Q: Si no tiene acceso a ninguna de las funciones descritas en esta sección, póngase en contacto con su Account Executive. Para obtener más información sobre las diferencias entre los comentarios digitales y CustomerXM for Digital, consulte Opinión digital vs. CustomerXM para Digital.
Consejo Q: Los diálogos reactivos y los botones de opinión no requieren este paso.
Atención: Las características de codificación personalizadas se proporcionan tal cual y pueden requerir conocimientos de programación para su implementación. Nuestro equipo de soporte técnico no ofrece asistencia ni consultoría sobre programación personalizada. En su lugar, puede preguntar a los usuarios especializados de nuestra comunidad. Si desea obtener más información sobre nuestros servicios de codificación personalizada disponibles para la compra, póngase en contacto con su Account Executive de Qualtrics.
Si su Objetivo tiene la forma de una imagen de botón que ha cargado, añadir texto alternativo y un atributo de rol ayuda al lector de pantalla a entender qué se supone que debe decir y hacer el botón.
- Abra su Diseño en la pestaña Diseños.
- Haga doble clic en el elemento Destino que contiene la imagen.

- Haga clic en Fuente.
- Dentro de la etiqueta <img> , añada un atributo alt
<img alt="text here" />a la etiqueta y establezca el valor igual al texto de la imagen.<img alt="Sign Up Now" ... />Consejo Q: El software de lectura de pantalla leerá en voz alta lo que está contenido en el atributo alt cuando llegue a la imagen. - Rodee la etiqueta <img> con una etiqueta <span> .

- Añada un atributo role=”button” a la etiqueta <span> .
<span role="button"><img .../></span>Consejo Q: El atributo de rol le dice al visitante que utiliza un lector de pantalla que este elemento es un botón que se puede activar.
Destinos estándar (texto de enlace)
Añadir texto alternativo y roles a botones de cierre
Consejo Q: Los diálogos reactivos y los botones de opinión no requieren este paso.
Atención: Las características de codificación personalizadas se proporcionan tal cual y pueden requerir conocimientos de programación para su implementación. Nuestro equipo de soporte técnico no ofrece asistencia ni consultoría sobre programación personalizada. En su lugar, puede preguntar a los usuarios especializados de nuestra comunidad. Si desea obtener más información sobre nuestros servicios de codificación personalizada disponibles para la compra, póngase en contacto con su Account Executive de Qualtrics.
Botón Cerrar como imagen
- Abra su Diseño en la pestaña Diseños.
- Haga doble clic en el elemento Cerrar que contiene la imagen.

- Haga clic en Fuente.
- Añada el atributo alt=”close” a la etiqueta <img> .
<img alt="close" ... />Consejo Q: El software de lectura de pantalla leerá en voz alta lo que está contenido en el atributo alt cuando llegue a la imagen. - Rodee la etiqueta <img> con una etiqueta <span> .

- Añada un atributo role=”button” a la etiqueta <span> .
<span role="button"><img .../></span>Consejo Q: El atributo de rol le dice al visitante que utiliza un lector de pantalla que este elemento es un botón que se puede activar.
Botón Cerrar como texto
- Abra su Diseño en la pestaña Diseños.
- Haga doble clic en el elemento Cerrar que contiene el texto.

- Haga clic en Fuente.
- Añada un atributo role=”button” a la etiqueta <span> .
<span role="button" ...>Contenido de cuadro de texto</span>Consejo Q: El atributo de rol le dice al visitante que utiliza un lector de pantalla que este elemento es un botón que se puede activar.






