Información A/B en sitios web y aplicaciones
Acerca de las Información A/B en sitios web y aplicaciones
La prueba A/B es un formato de investigación clásico utilizado en todas las disciplinas. En este método de prueba, se compara una condición de control con una en la que se aplica un tratamiento, para luego analizar si hay una diferencia significativa entre el comportamiento de los encuestados en el tratamiento frente a la línea de base de control. Las pruebas A/B pueden ser útiles en el desarrollo web porque le permiten comparar dos versiones de un diseño o anuncio para determinar cuál es la preferida por sus clientes.
En esta página, explicaremos cómo probar dos versiones diferentes del mismo diseño de Website/App Información para subconjuntos aleatorios de visitantes del sitio, para ver cuál funciona mejor.
Establecimiento de los elementos creativos que se van a probar
Los elementos creativos son el elemento visual de un proyecto de Información sitios web y aplicaciones. El primer paso para realizar pruebas A/B de creatividades es, por supuesto, crear las creatividades que desea probar.
Ya sea que estés probando diferentes anuncios, banners o contenido embebido, puedes realizar pruebas A/B de casi cualquier diseño. Para ayudarte a comenzar, aquí tienes una lista de todas las creatividades que puedes crear en Qualtrics:
- Diálogo de respuesta
- Botón para proporcionar una opinión
- Opinión integrados con plantilla
- Ventana emergente arriba
- Barra de información
- Enlace embebido
- Slider
- Ventana emergente inferior
- Opinión personalizados integrados
Publicaciones creativas
Una vez que hayas terminado, asegúrate de publicar sus creatividades para que se envíen al código en vivo. Solo los cambios que se publiquen se mostrarán en su sitio web una vez que tenga el código colocado en su sitio web.
Si está editando un diseño, implemente el código en su sitio web y haga lo siguiente: no Si desea enviar sus ediciones en vivo a los visitantes del sitio web, haga clic en Ahorrar en cambio.
Configuración de intercepciones
Una vez realizadas las creatividades, es hora de pasar a las intersecciones. Las intercepciones son las reglas que rigen cuándo y cómo se muestran sus creatividades en su sitio web.
Cada intercept se compone de al menos un conjunto de acciones. Un conjunto de acciones determina qué sucede en su sitio web cuando se cumplen determinadas condiciones. Cuando se configura conjuntos de acciones múltiples, puedes comenzar a hacer cosas más complejas, como presentar una diseño completamente diferente a diferentes grupos de visitantes del sitio web.
- Crear una intercept.
Consejo Q: Para los usuarios del flujo antiguo, consulte Estos pasos. Para los usuarios del nuevo flujo, consulte Estos pasos.
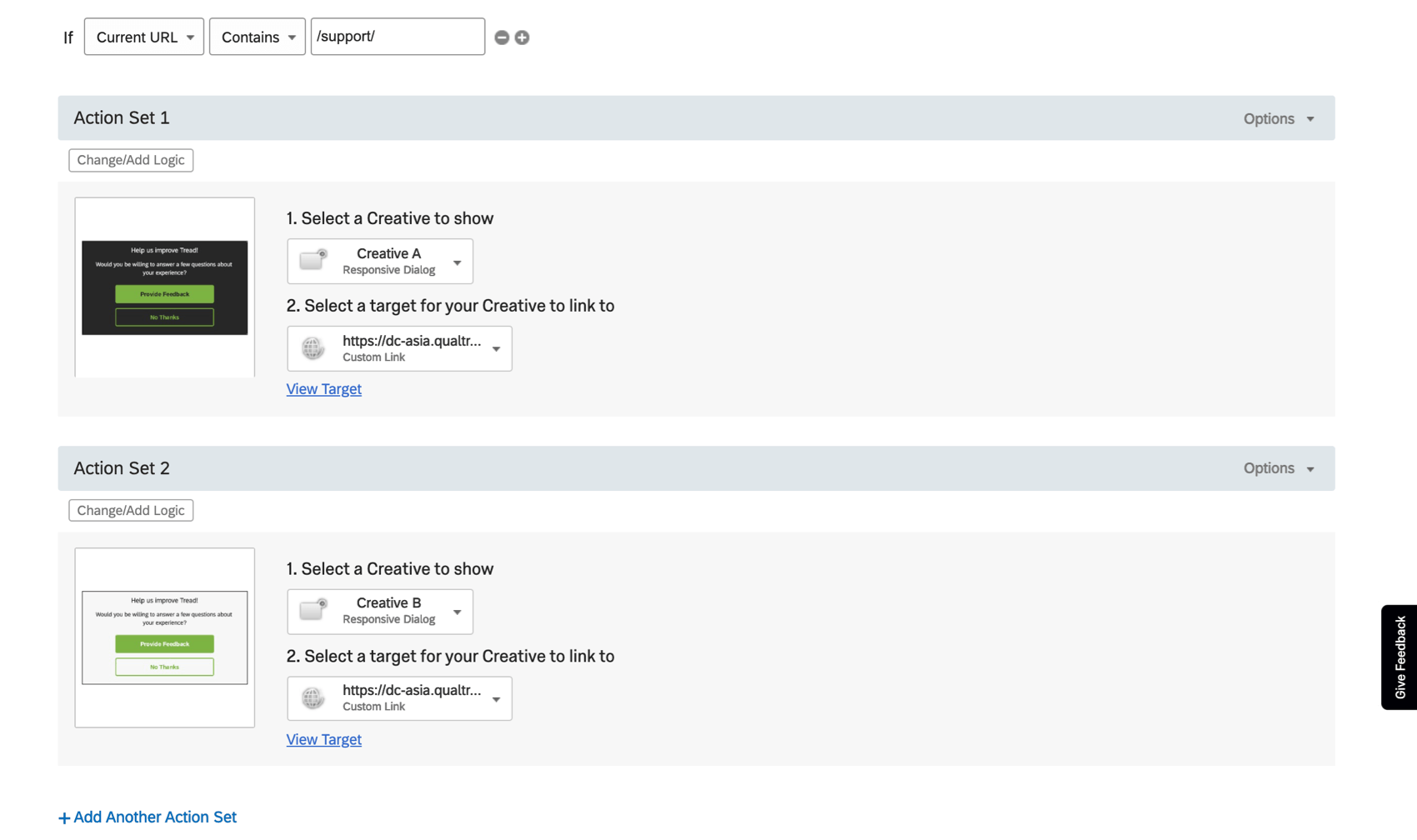
- Crear un conjunto de acciones para cada diseño que quieras probar.

- Añade lógica según sea necesario. Para que la lógica aplicar a ambas creatividades, utilice lógica de intercept. Si es específico de la creatividad, utilice lógica del conjunto de acciones.
Ejemplo: Independientemente de qué subconjunto aleatorio vea mi banner, solo quiero que aparezca en mis páginas de soporte. Especifico que la URL debe contener “/support/” en la lógica de intercept .
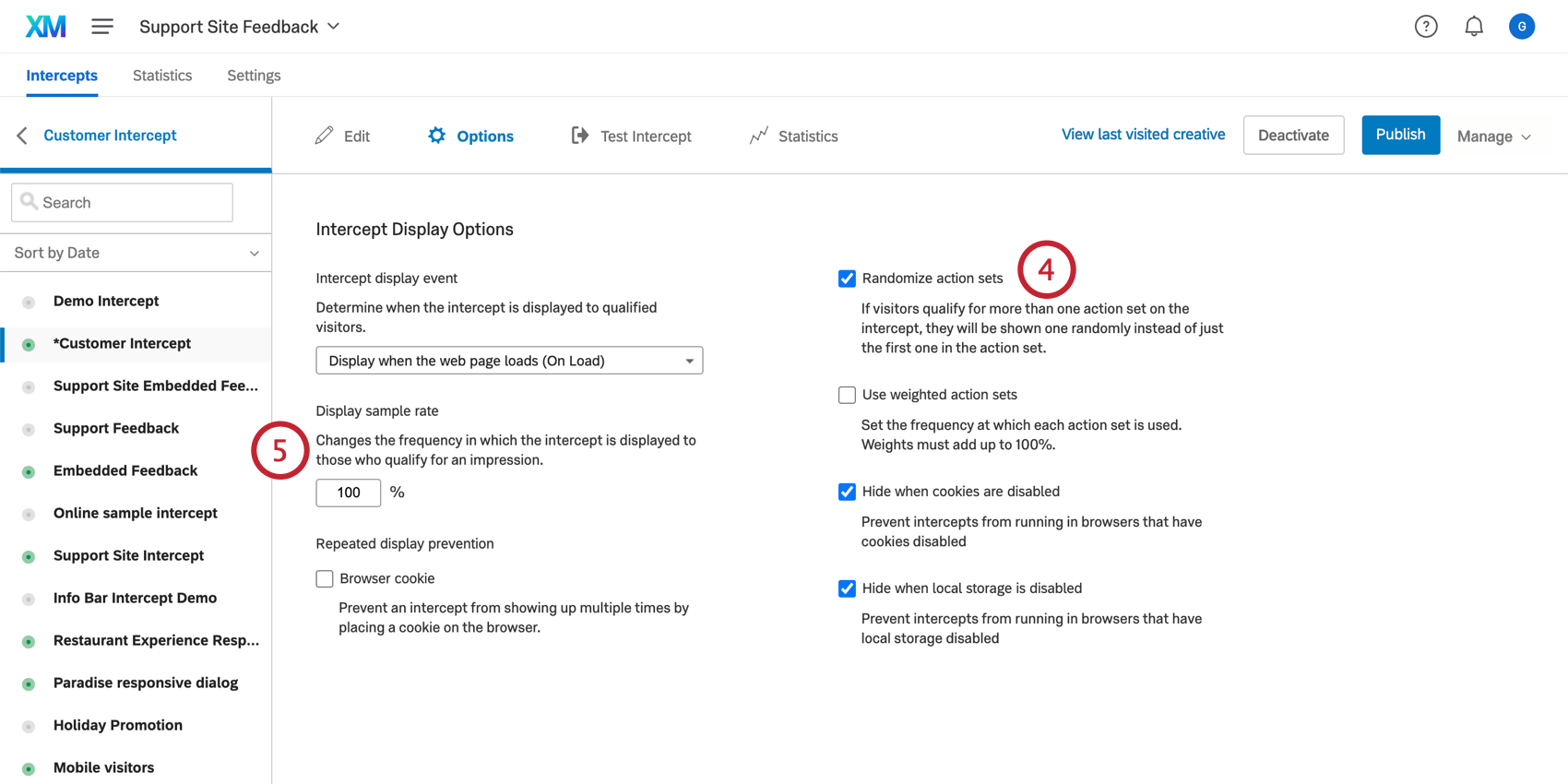
- Ve a tu intercept Opciones y seleccione Aleatorizar conjunto de acciones.

- Asegúrese de que su Frecuencia de muestra de la pantalla es 100%.
Datos embebidos
Este paso es opcional, pero puede cambiar el dinamismo con el que puede informar los resultados de su prueba A/B. Si desea pasar cierta información a su sitio web, utilizar paneles de CX o configurar informes avanzados en una encuesta de objetivo , deberá agregar datos embebidos A tu intercept.
Los Datos embebidos son variables personalizadas que pueden nombrarse y configurarse con cualquier valor que desee. A los efectos de las pruebas A/B, eso significa que puede rastrear información relacionada con el tratamiento o la versión de un diseño al que estuvo expuesto el visitante de su sitio web.
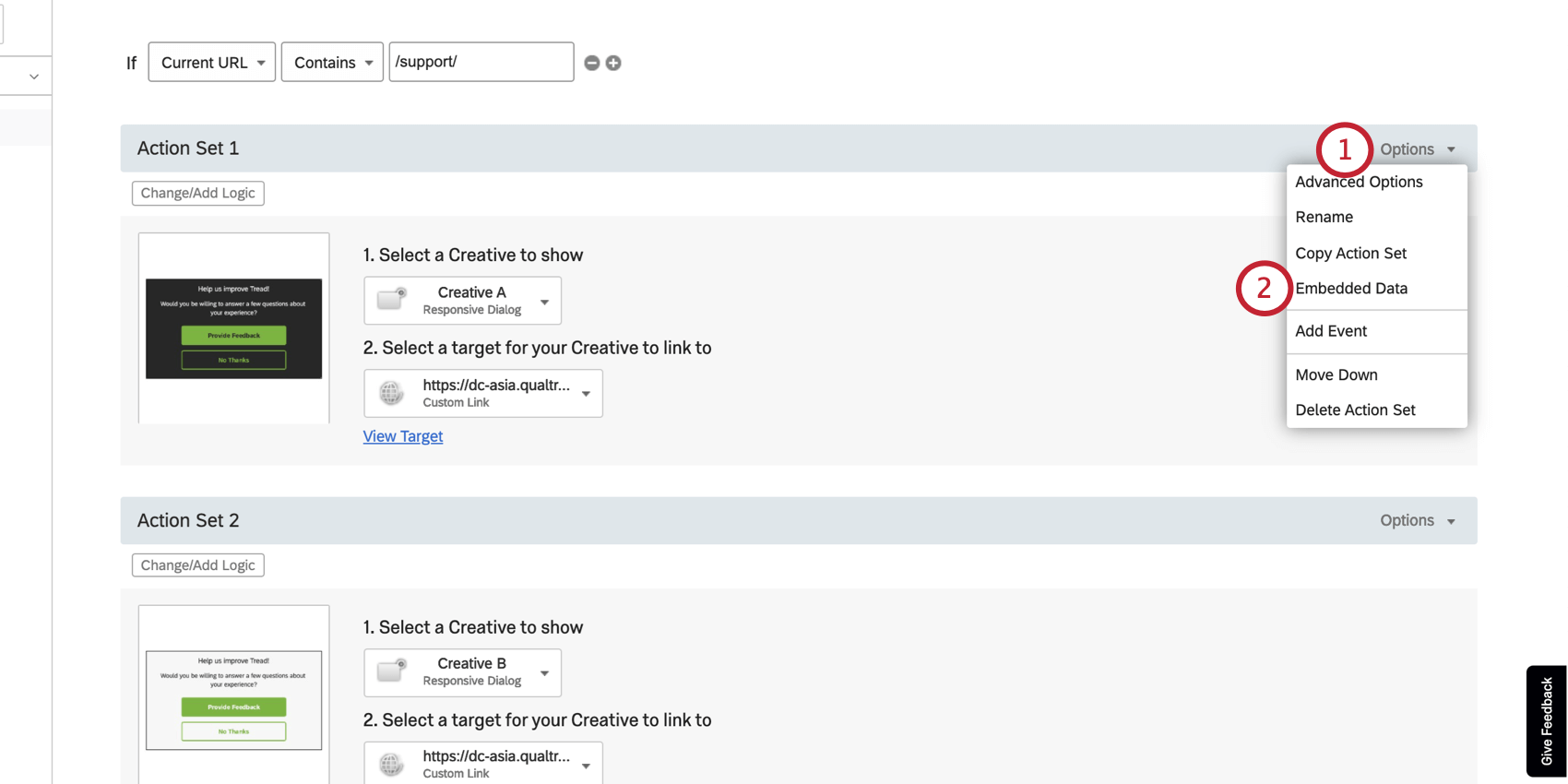
- En su primer conjunto de acciones, seleccione Opciones.

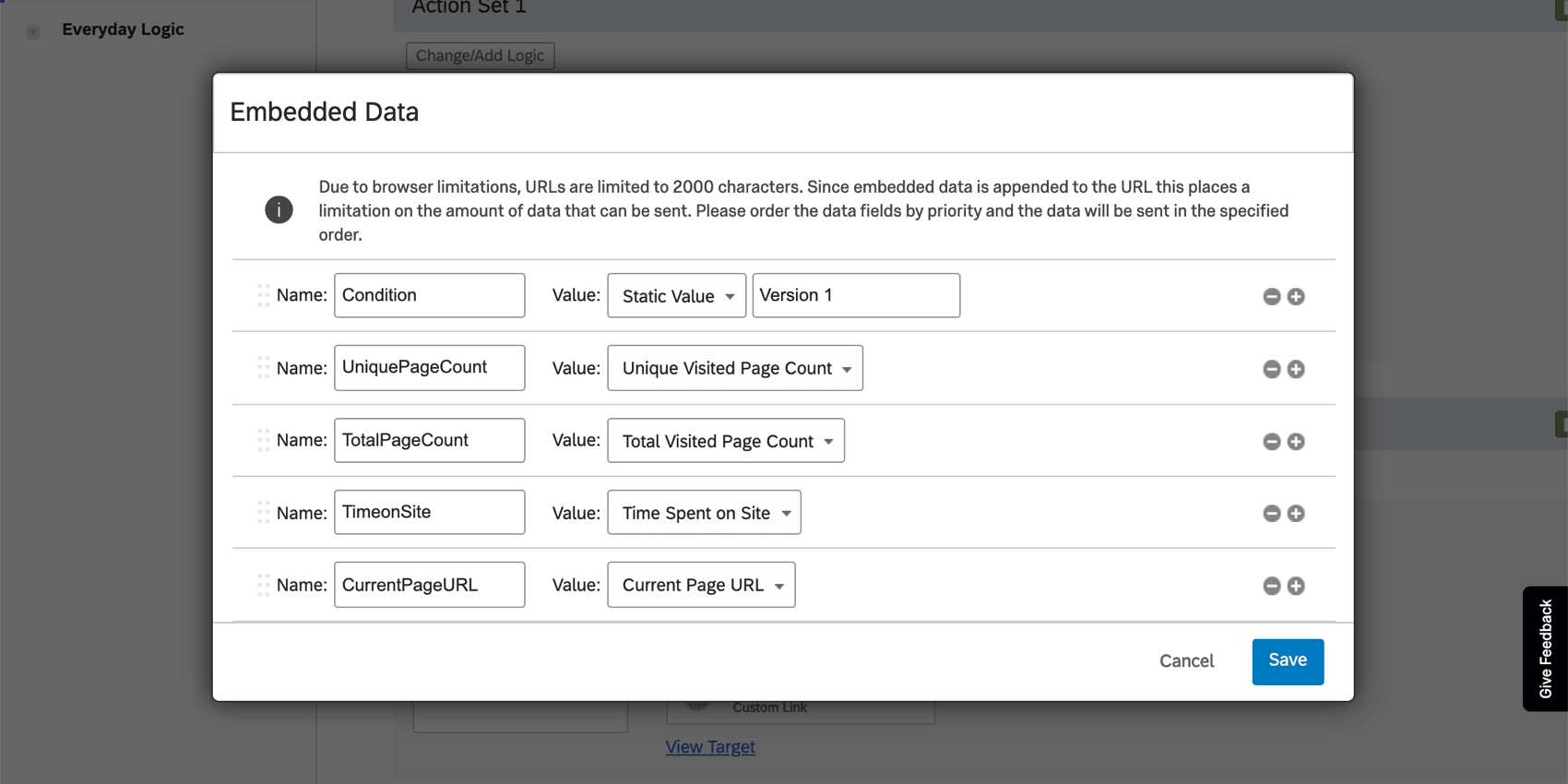
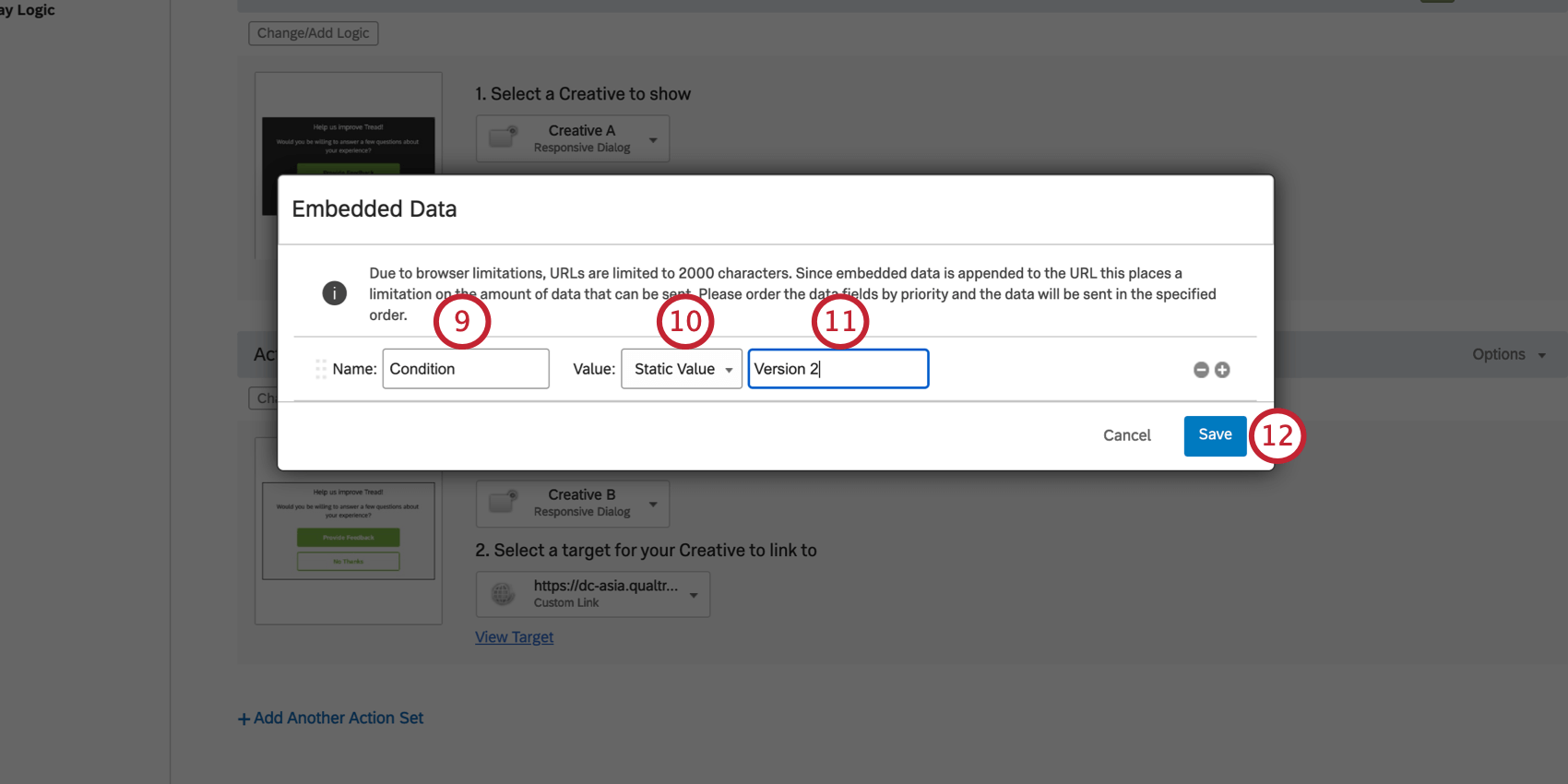
- Seleccionar Datos integrados.
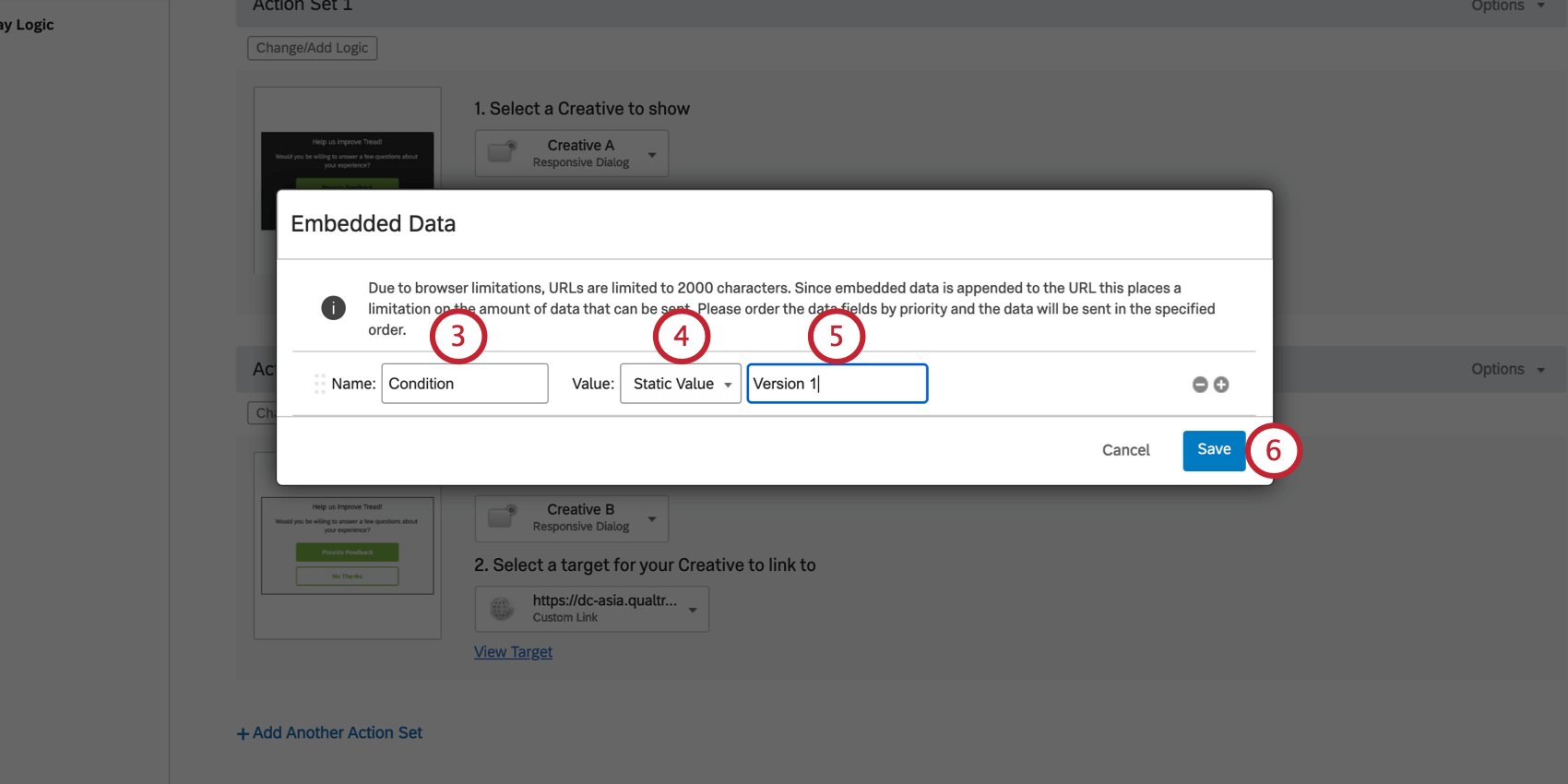
- Ponle un nombre a tu campo: algo tan simple como “Condición” funcionaría.

- Elegir Valor estático.
- Dale a esta condición una etiqueta única.
Consejo Q: Puedes simplemente numerar tus condiciones o puedes elegir nombres más descriptivos. Haga lo que crea que le beneficiará más al informar estos datos.
- Guarde los cambios.
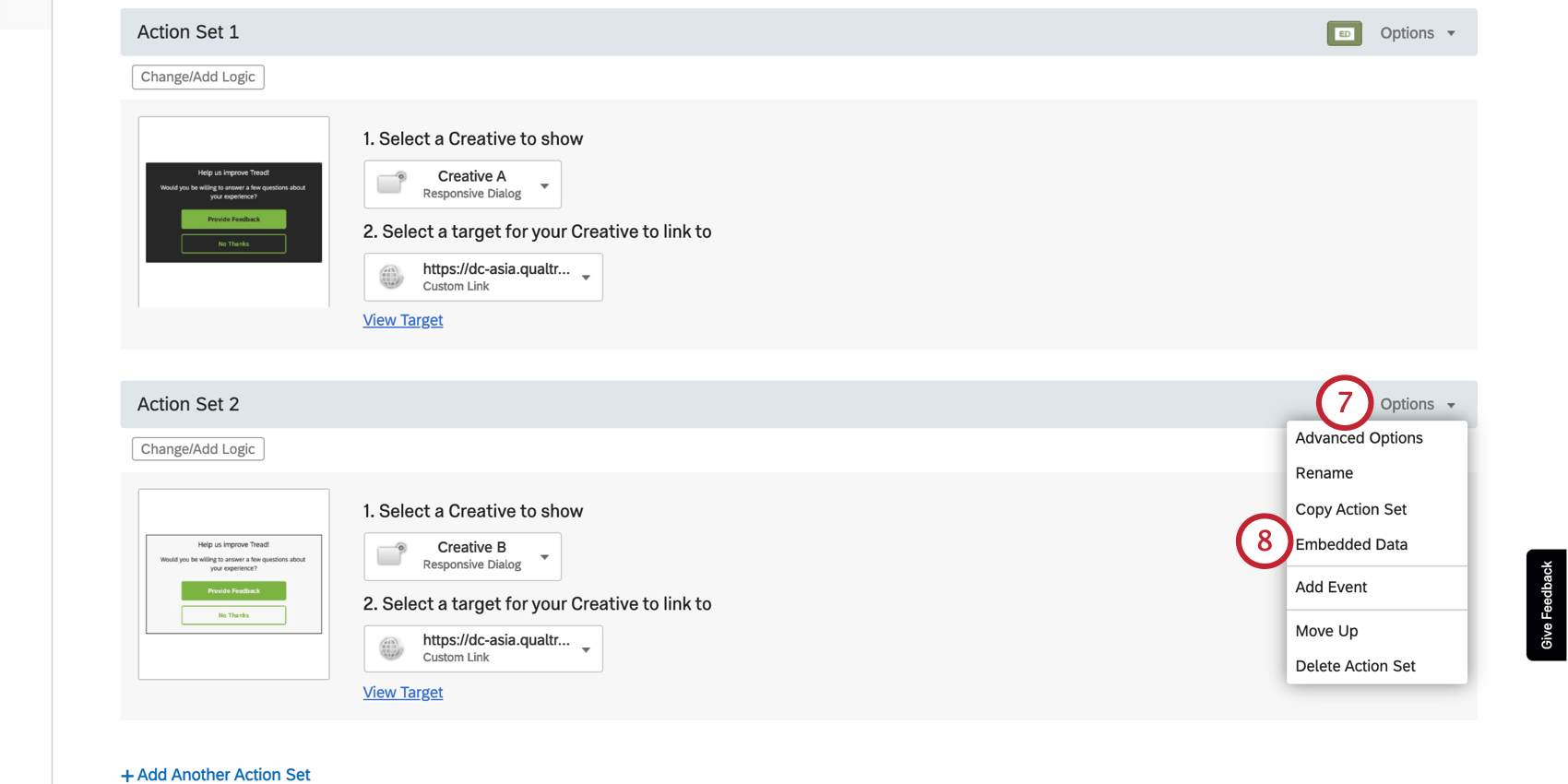
- En el segundo conjunto de acciones, seleccione Opciones.

- Seleccionar Datos integrados.
- Utilice el exactamente lo mismo nombre del campo como Paso 3 – por ejemplo, “Condición”.

- Elegir Valor estático.
- Dale a esta condición una etiqueta única. Debe ser diferente de lo que escribiste en el Paso 5.
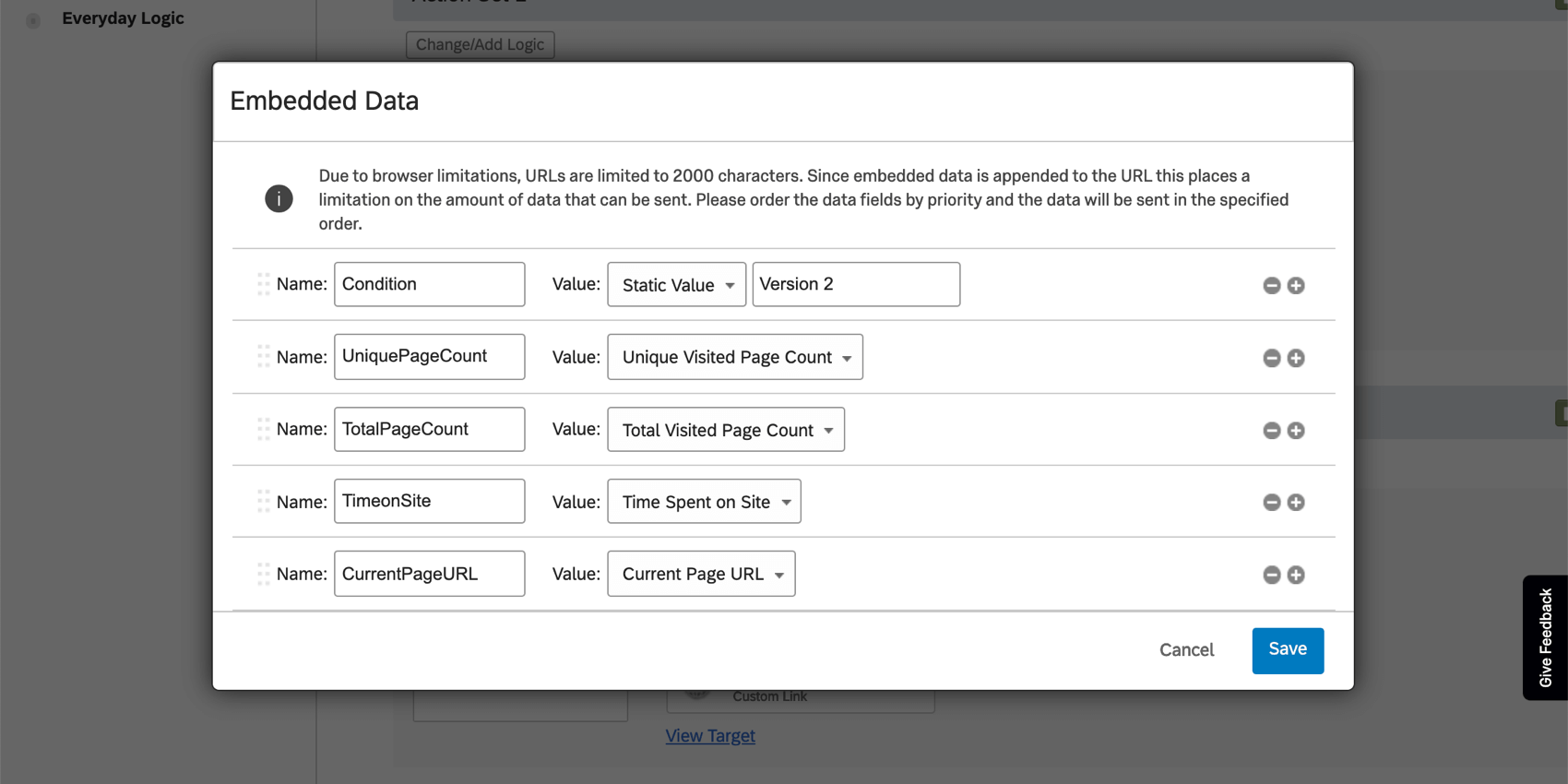
Ejemplo: Si su otro conjunto de acciones es “Versión 1”, este conjunto de acciones podría ser “Versión 2”.
- Guarde los cambios.
- Repita según sea necesario si tiene más conjuntos de acciones.
Una vez marcadas las diferentes condiciones, puedes crear datos embebidos adicionales que te ayudarán a generar informes sólidos sobre el rendimiento de tus creatividades. Por ejemplo, puede capturar cuánto tiempo pasó el visitante en el sitio, cuántas páginas visitó, la URL en la que se encontraba cuando vio la diseño y mucho, mucho más. Echa un vistazo a la Tipos de valores de datos integrados Sección de la Datos integrados en Información de sitios web y aplicaciones para sus opciones.
Consejo Q: Recuerde que para cualquier datos embebidos adicional que capture, debe asegurarse de agregarlo a ambos conjuntos de acciones, o solo tendrá esos datos para 1 de sus condiciones. Así es como se verían los mismos datos embebidos que se muestran arriba para su segunda condición:
Consejo Q: Una vez que elijas objetivos Para tus conjuntos de acciones, no necesitas agregar cadenas de consulta para ellos, ya que agregar datos embebidos a los conjuntos de acciones en los pasos anteriores garantizará que los datos elegidos se transfieran.
Personalización adicional de Intercept
El rest de opciones y personalizaciones que añadas a tu intercept dependerán de las necesidades de tu programa.
Al editar una intercept, piense en cómo desea que se comporte ese punto de contacto específico hacia los visitantes del sitio web. Para obtener más orientación sobre las opciones disponibles, consulte:
- Configuración de su Intercept:Una página introductoria que repasa información de alto nivel sobre las intercepciones y los tipos de ediciones que podrías querer realizar.
- Edición de intercepciones:Paso a paso sobre todos los conceptos básicos para intercept la edición, desde los objetivos hasta las reglas bajo las que se muestran (lógica) y más.
recurso adicionales y opciones avanzadas:
- Conjuntos de acciones múltiples: Cubrimos esto un poco en los pasos anteriores, pero esta página explica cómo crear y aprovechar al máximo múltiples conjuntos de acciones en su intercept.
- Datos integrados en Información de sitios web y aplicaciones: Cubrimos esto un poco en los pasos anteriores, pero esta página profundiza más sobre cómo se pueden usar los datos embebidos en proyectos de Website/App Información .
Consejo Q: Tenga cuidado al editar los datos embebidos preconfigurados. Si elimina o cambia el nombre de los campos, no capturará la información deseada.
- Opciones de Intercept:Esta página repasa configuraciones adicionales que pueden mejorar el comportamiento de su intercept. Muchas de estas configuraciones administran la frecuencia con la que los visitantes de su sitio ven la intercept.
Implementación en un sitio web
La implementación para pruebas A/B es la misma que para cualquier otro proyecto de Información sobre sitios web o aplicaciones.
Prueba y activación de intercepciones
Intentar probando la intercept en su sitio web antes de implementar cualquier cosa.
Cuando haya terminado de editar sus intersecciones, publicar a ellos.
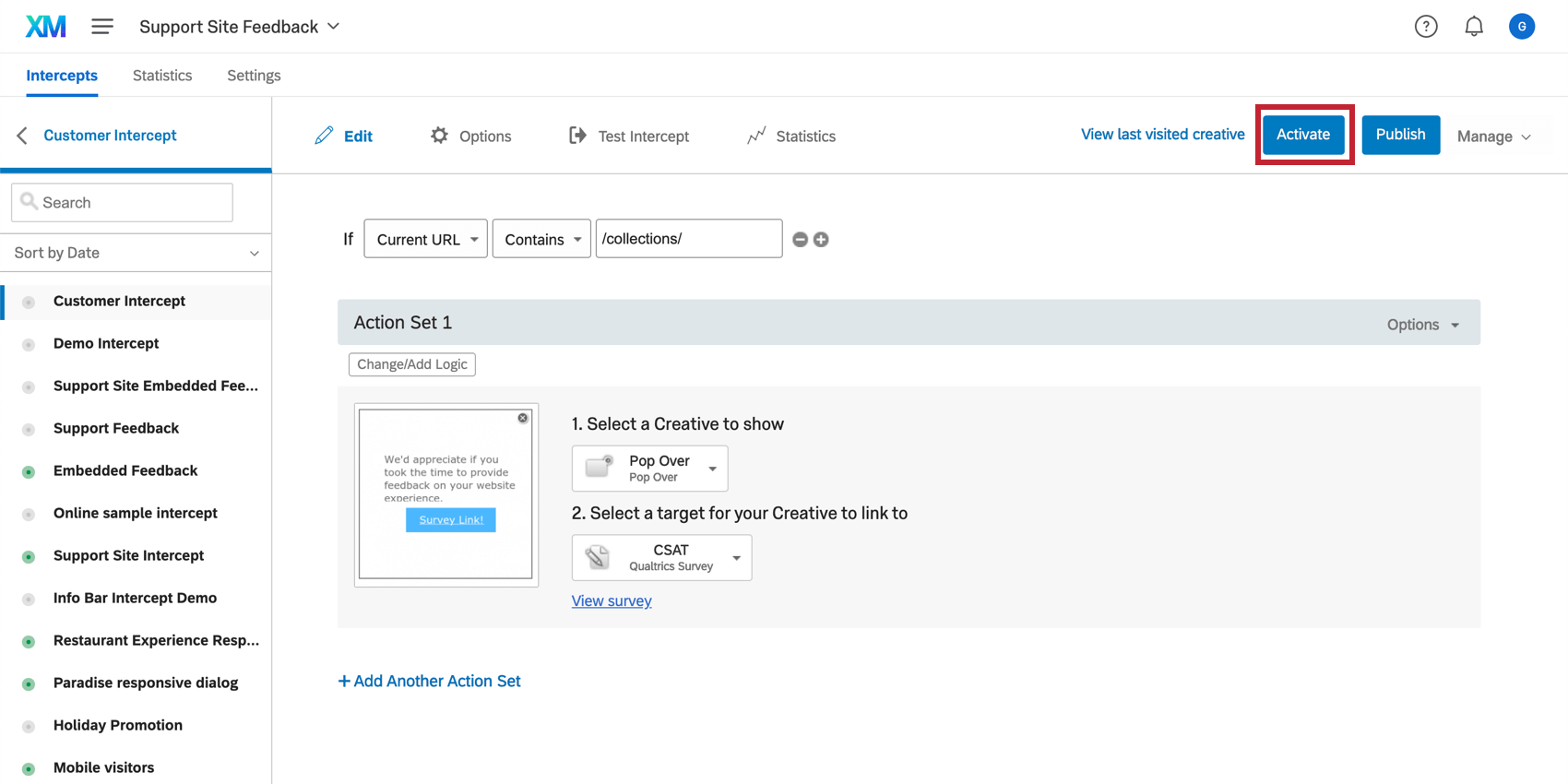
Cuando esté listo para que sus ediciones estén disponibles en su sitio web, activar tus intercepciones.
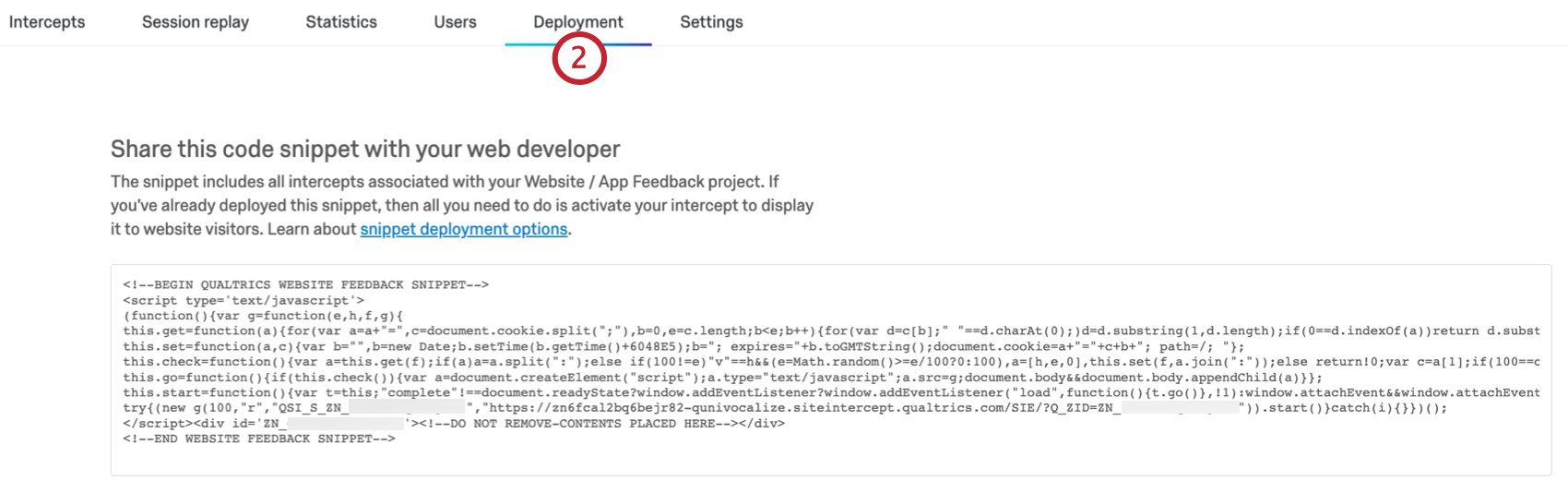
Obtención de código de implementación para sus desarrolladores
Recurso para equipos de desarrollo
Disponemos de algunos recurso que pueden ayudar a su equipo de desarrollo, una vez que tengan el código:
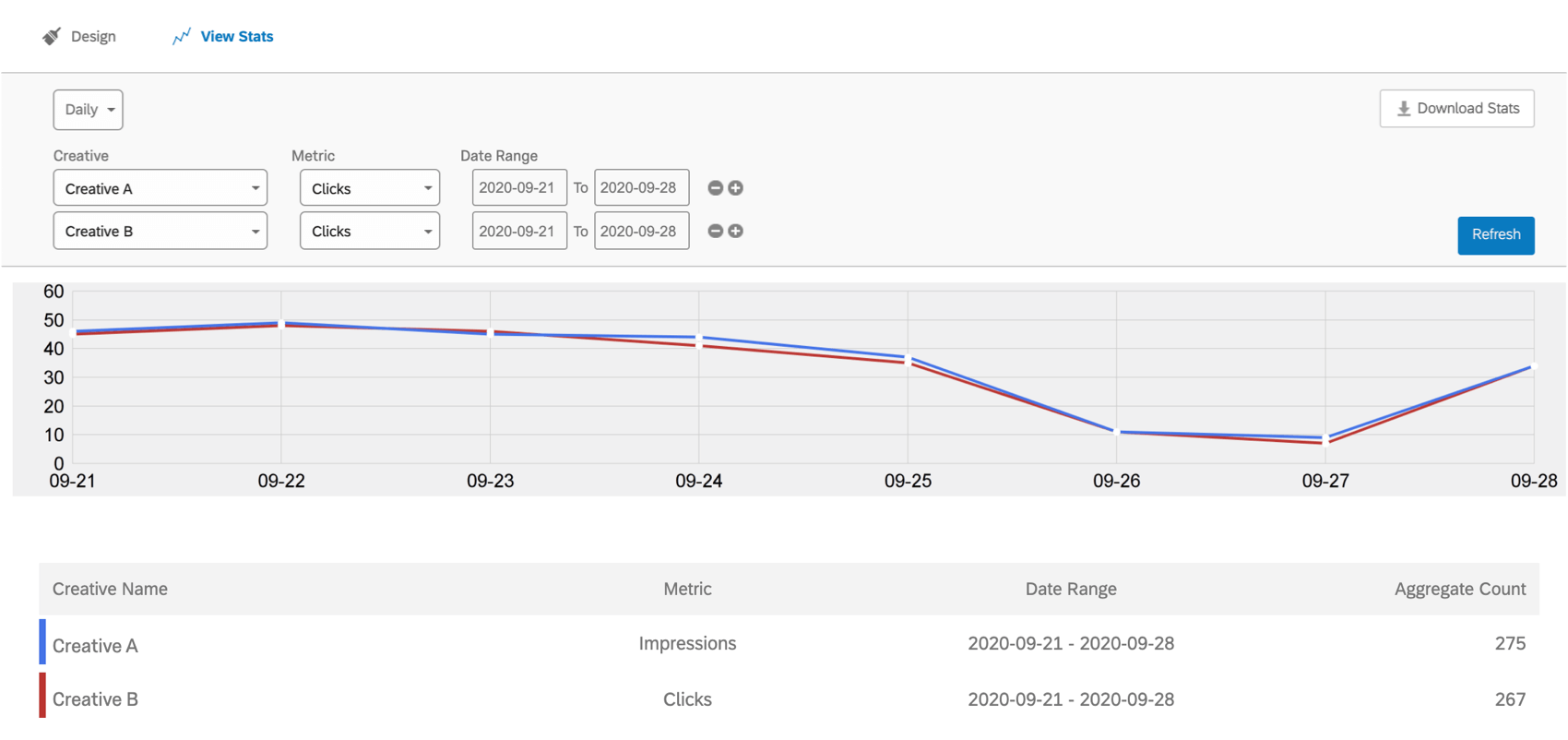
Análisis de Resultados
Cada diseño que realices vendrá con un Estadística página. Aquí, puedes tener una idea de cuántos clics e impresiones generó tu diseño durante un período de tiempo determinado e incluso comparar dos creatividades entre sí. Incluso puedes descargar estos datos a una hoja de cálculo.
Datos embebidos
Si agrega datos embebidos a sus intercepciones, esto abre un mundo de posibilidades en lo que respecta a los informes.
Los Datos embebidos recopilados a través de una encuesta de Qualtrics se pueden informar de la misma manera que cualquier otro dato de encuesta . Esto significa que se puede integrar en informes de encuesta y paneles de CX , y contar una historia más amplia con todos los datos recopilados en su programa.
Aquí hay algunas páginas para comenzar:
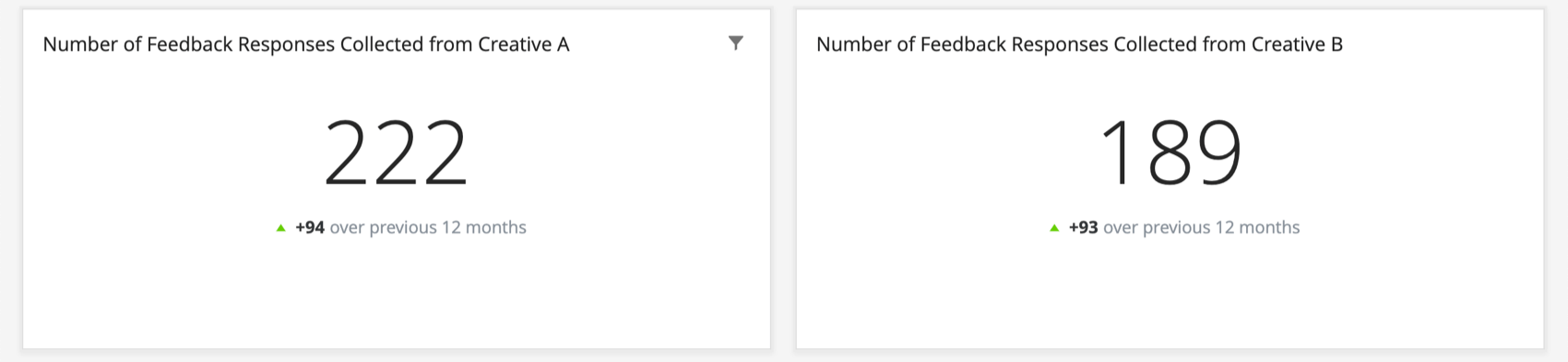
Ejemplo: Estábamos probando dos intercepciones de opinión diferentes. Estos widgets de gráfico de números Se muestra tabla combinada para comparar cuántas respuestas recopiló cada versión.
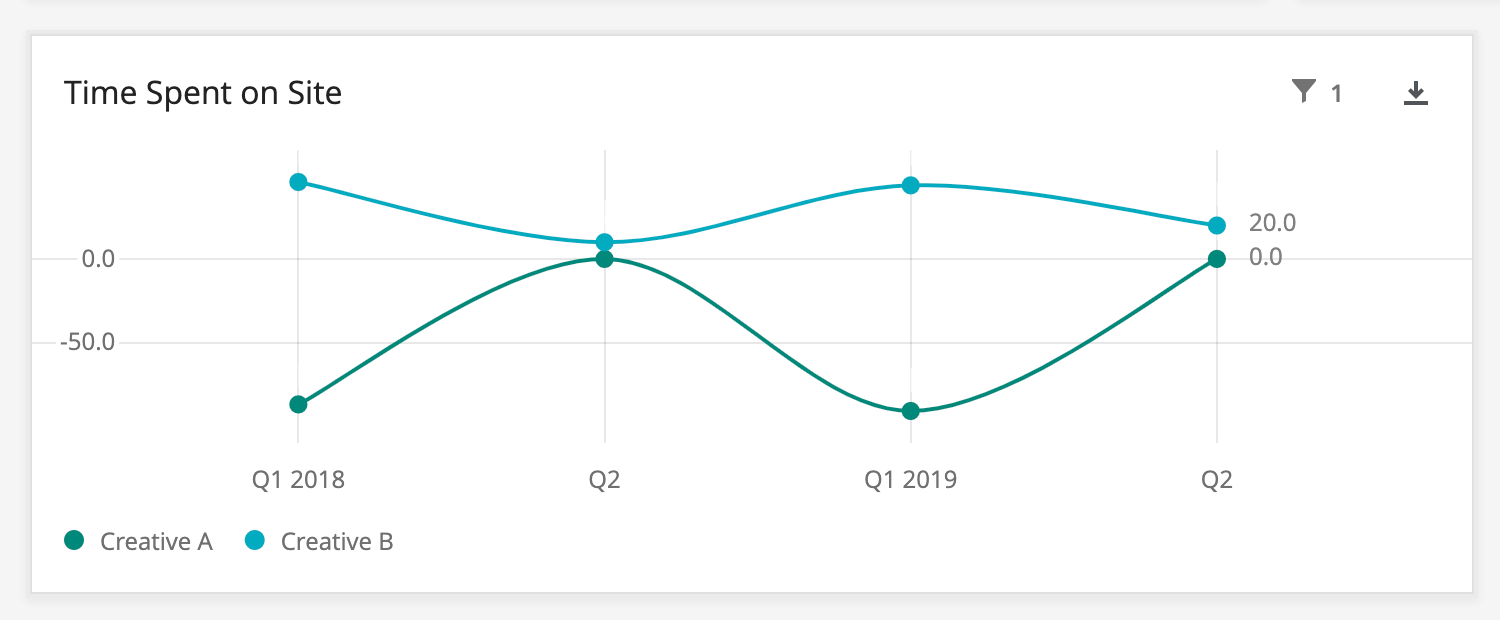
Ejemplo: A widget de gráfico simple muestra una comparación del tiempo invertido en el sitio después de la exposición a una versión del diseño frente a otra.
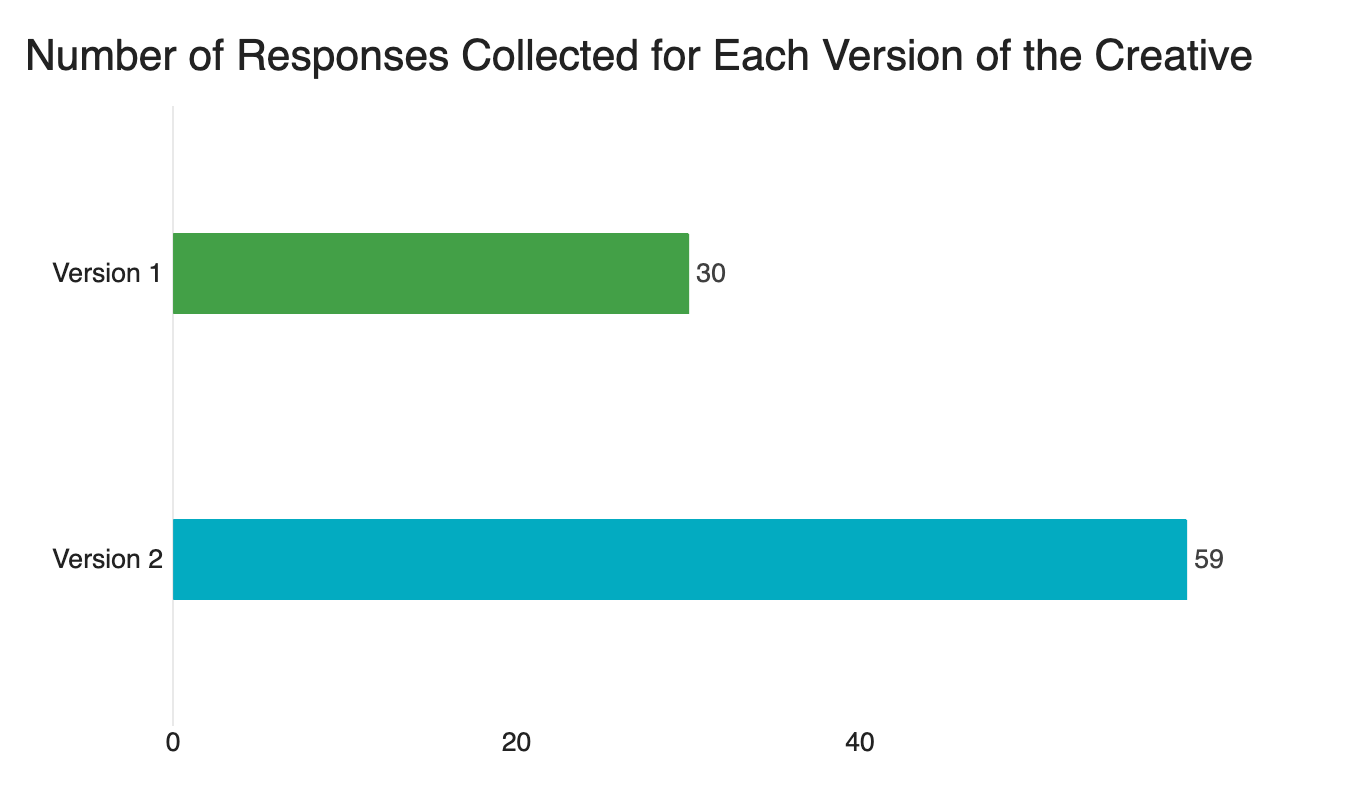
Ejemplo: A gráfico de barras comparando respuestas para cada versión del diseño.