Widget de botón (estudio)
Acerca del Widget de botón
El widget de botón te permite agregar un botón a tu Tablero que puede vincularse a cualquier lugar que desees. Por ejemplo, podrías vincular a Encuestas de Qualtrics para recopilar opinión o vincular recurso de la empresa, como artículos de ayuda y pautas de marca/organización .
Todos los hipervínculos en los widgets de botones se abrirán en una nueva pestaña.
Consejo Q: El widget de botón es ideal para crear hipervínculos a recurso. Sin embargo, si desea crear un botón que actúe como un filtro del Tablero , debe consultar la widget selector en cambio.
Creación de un Widget de botón
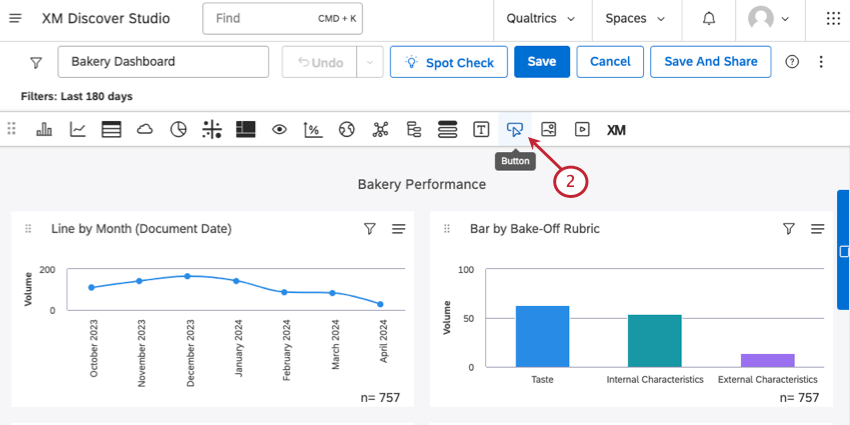
- Editar un Tablero.
- De los tipos de widget , seleccione Botón.

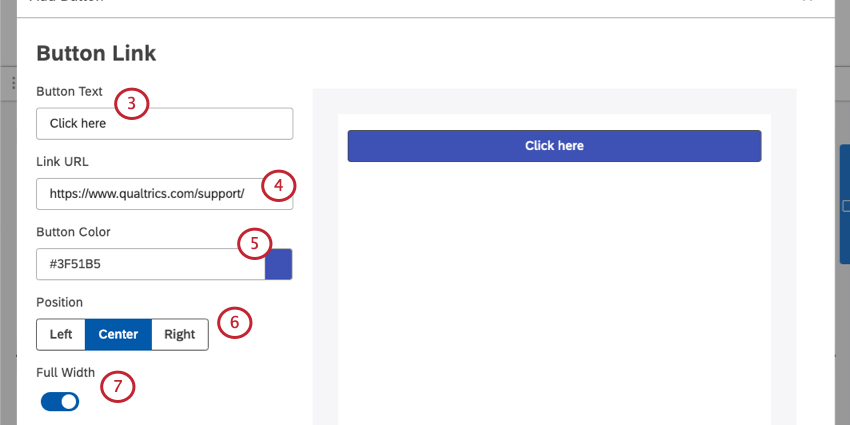
- Escribe tu Texto del botón.

- Pegar en un completo URL del enlace.
- Elige el color de tu botón. Puede pegar un código hexadecimal o hacer clic en el color para abrir un menú de paleta de colores.
- Establecer el Posición del botón en el espacio en blanco del widget más grande. Sus opciones son las siguientes:
- Izquierda
- Centro
- Derecha
Consejo Q: Si tiene texto instructivo, la configuración de Posición también ajustará la alineación del texto.
- Si prefiere que el botón ocupe todo el ancho del widget, seleccione Ancho completo.
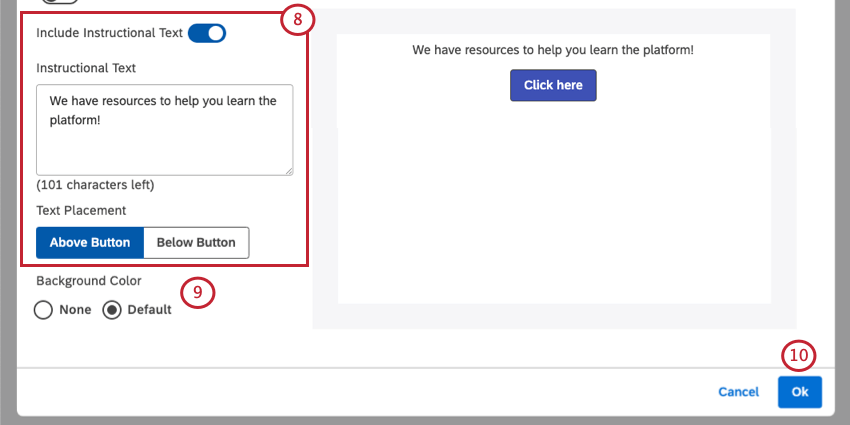
- Si desea incluir texto instructivo con su botón, seleccione Incluir texto instructivo. Luego escribe tu mensaje. También puedes configurar el Colocación de texto encima o debajo del botón.
 Consejo Q: Tiene un límite de 150 caracteres para el texto instructivo. Sólo se admite texto simple. No se pueden agregar formatos ni saltos de línea.
Consejo Q: Tiene un límite de 150 caracteres para el texto instructivo. Sólo se admite texto simple. No se pueden agregar formatos ni saltos de línea. - Para el Color de fondo del widget, elija entre las siguientes opciones:
- Ninguno: El widget debe tener un fondo transparente.
- Por defecto: El widget debe tener un fondo que coincida con el color predeterminado.
- Cuando haya terminado, haga clic en De acuerdo.
Consejo Q: Para mover, cambiar el tamaño o editar las propiedades de su widget, consulte Descripción básica de los widgets.