Notificación móvil Diseño
Acerca de las notificaciones móviles
Las creatividades de Notificación móvil son parte del SDK de aplicaciones móviles, también conocido como Proyectos de Opinión de aplicaciones móviles. Las notificaciones se pueden usar para incitar a los usuarios a engage en opinión dentro o fuera de la aplicación, lo que es especialmente relevante cuando desea captar a los usuarios cuando salen de la aplicación.
Las notificaciones móviles funcionan creando una notificación dentro de la aplicación en forma de banner. Una vez que el usuario haga clic aquí, saldrá de la aplicación y accederá a la encuesta vinculada en un navegador móvil externo.
Configuración de la Diseño
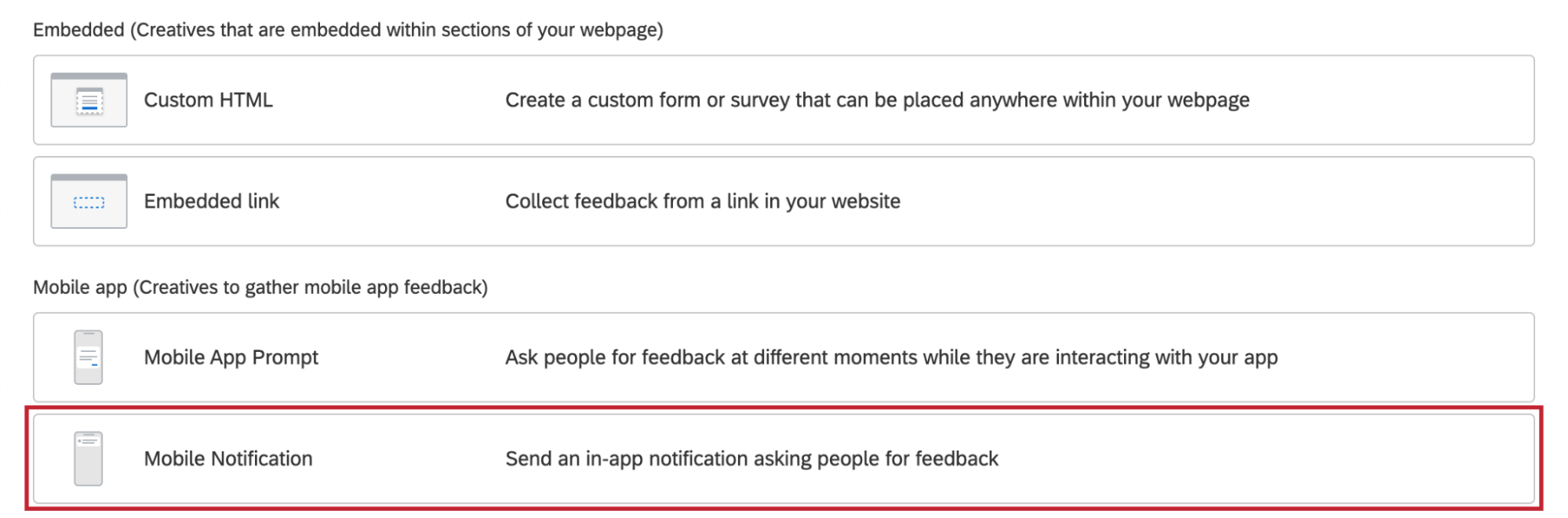
Una vez que tenga acceso a esta función, Notificación móvil Está disponible junto con otros creativos.
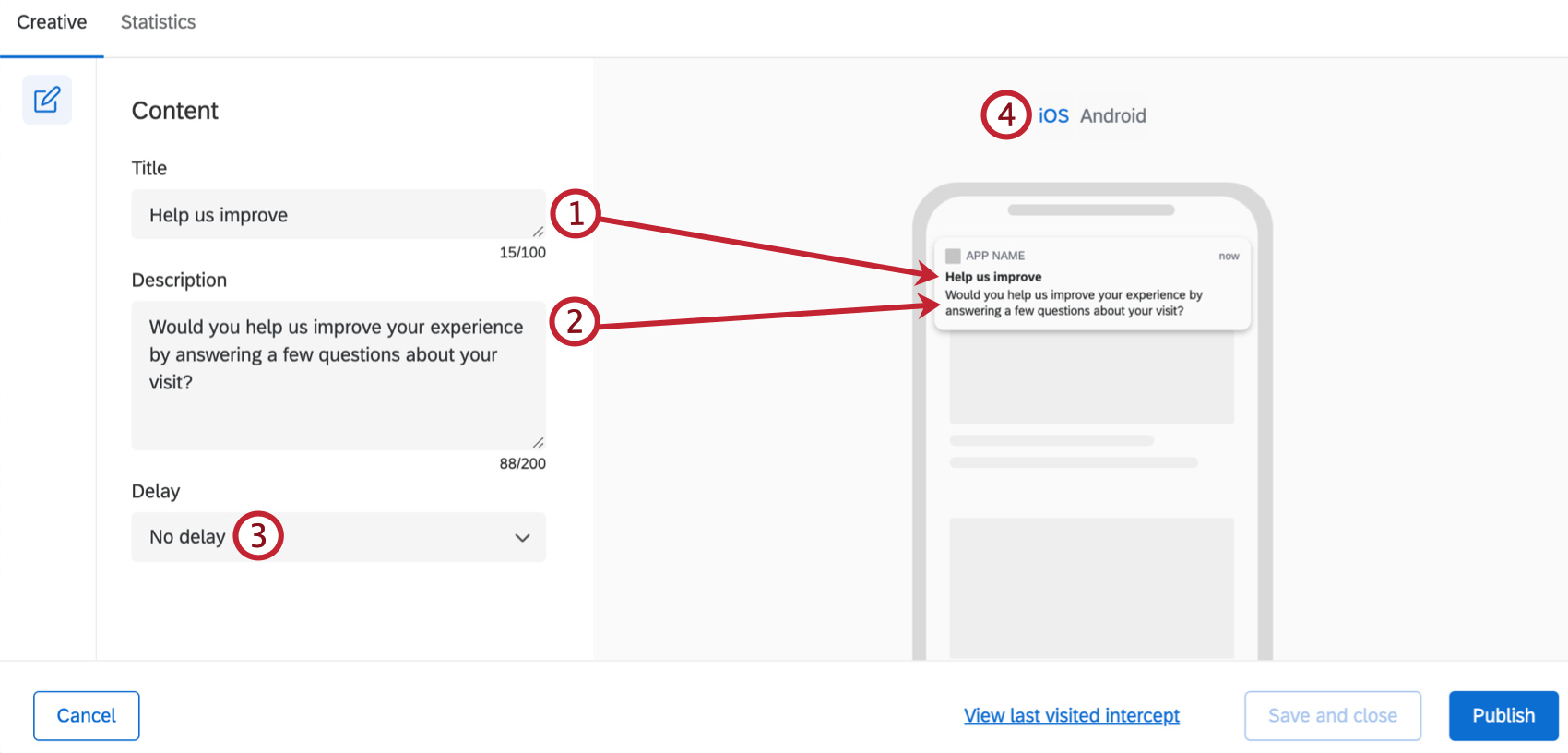
Una vez que haga clic Crea DiseñoHay tres opciones que puedes personalizar: Título, Descripción y Retraso. Debido a que se trata de notificaciones de estilo banner para dispositivos móviles, existe un estilo establecido que cada sistema operativo define y que Qualtrics no puede anular, lo que limita las opciones de color y fuente.
- Título: Especifique el texto del título para la notificación.
- Descripción: Especifique qué texto se mostrará en el cuerpo de la notificación.
- Demora: Especifique cuánto tiempo después de que ocurre la acción que activa la notificación, esta realmente se muestra al usuario de la aplicación.
Consejo Q: La acción que activa la aplicación se define cuando Configuración de Intercept móvil.
- Cambia si tu vista previa está en formato iOS o Android.
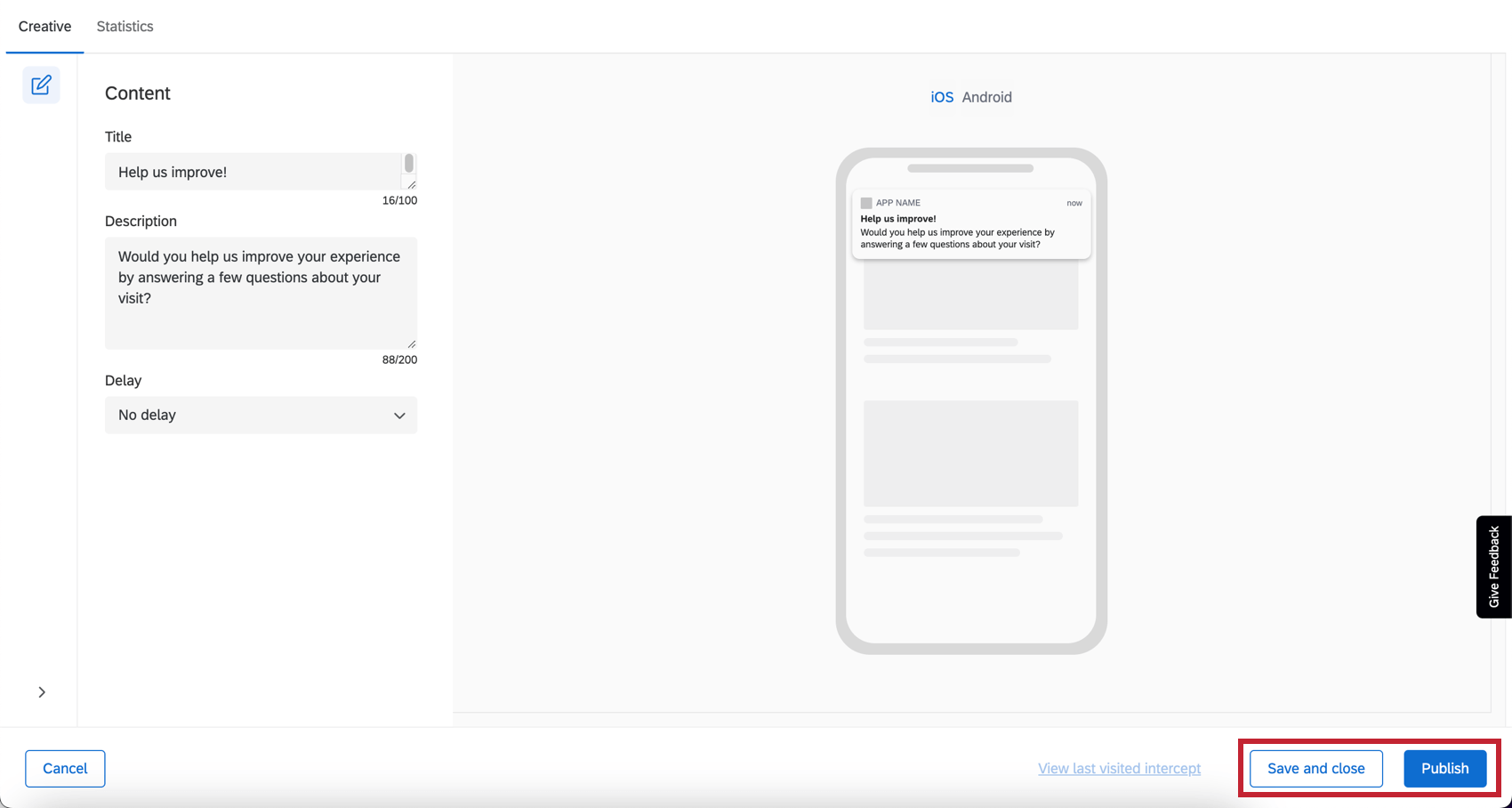
Guardar diseño y publicar diseño
Cuando haya terminado de editar y desee que sus cambios aparezcan en la aplicación, haga clic en Publicar En la parte inferior derecha.
Configuración de intercepciones e integración con una aplicación móvil
Para obtener información sobre cómo configurar el rest del SDK de la aplicación móvil, consulte Proyectos de Opinión de aplicaciones móviles .