Pestaña Despliegue
Acerca de la pestaña Implementación
Cuando finalmente esté listo para implementar su proyecto de Sitio web/App Insights en su sitio web, diríjase a la sección Implementación de la pestaña Configuración. Aquí también hay varias opciones que puede ajustar antes de la implementación.
Código de despliegue del proyecto
El código de proyecto contiene todos los intercepts activos y sus diseños en el proyecto.
Implementación del código de proyecto
El código del proyecto se puede colocar en cualquier página en la que desee mostrar diseños a sus visitantes. Además, también querrá colocar el código en cualquier página para la que desee que el proyecto Sitio web/App Insights realice un seguimiento o recopile información.
Añadir el fragmento de código a su sitio en su propio sitio
- Copie el fragmento de código.
- Si bien puede colocar el fragmento de código en cualquier lugar dentro de la página HTML, normalmente se coloca dentro del encabezado o pie de página.
Envío del fragmento de código al desarrollador de su sitio web
En lugar de actualizar el código de sitio web usted mismo, también puede elegir que el desarrollador de su sitio web lo haga por usted. En ese caso, simplemente copie el fragmento de código y envíelo por correo electrónico al equipo de desarrollo de su sitio web.
El desarrollador puede colocar el código en el encabezado o pie de página del HTML de cada página, o en el encabezado o pie de página global, para que se cargue en todas las páginas del sitio web.
Utilizar una solución de gestión de etiquetas de terceros
Otra opción para implementar proyectos de Web/App Insights en su sitio es añadirlo a un sistema de gestión de etiquetas en lugar de aplicarlo directamente al código del sitio. El código se puede copiar y pegar desde la interfaz de Qualtrics directamente en un administrador de etiquetas. Consulte nuestra página Utilizar administradores de etiquetas para obtener más información.
Los sistemas de gestión de etiquetas comunes que nuestros clientes utilizan junto con los proyectos de Web/App Insights son Tealium, Adobe, Google Tag Manager y Ensighten. Tealium cuenta con un asistente creado que permite una implementación sencilla de los proyectos de Web/App Insights.
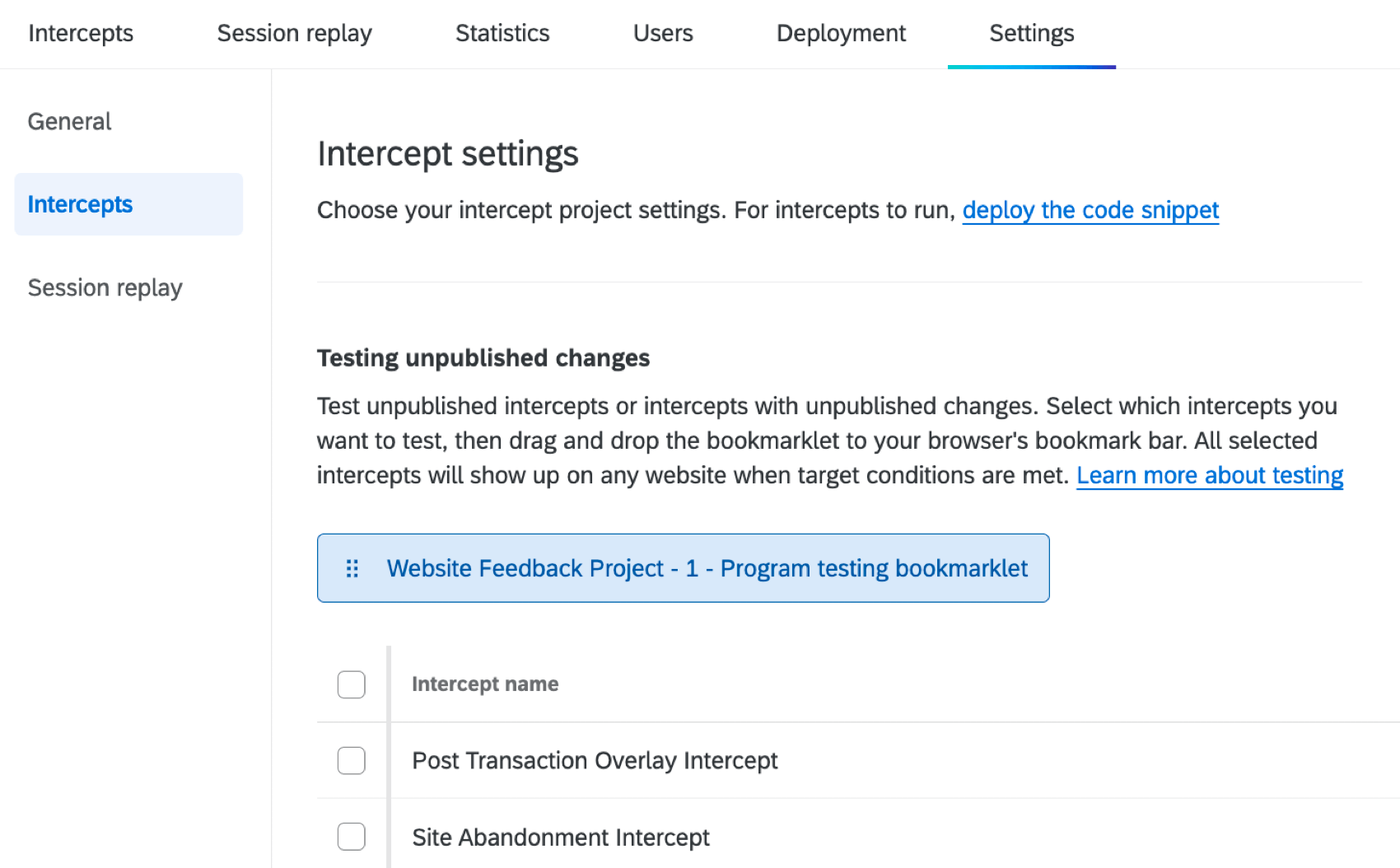
Probar su código de proyecto
Al igual que puede probar intercepts individuales, también puede probar su código de proyecto. Consulte Probar cambios no publicados para obtener más información.
Opciones del proyecto
Vaya a la pestaña Configuración y seleccione la sección Intercepts para ver la configuración de su proyecto.