Dar formato a objetivos integrados
Acerca del formato de destinos integrados
El objetivo de una diseño es dónde quieres que aparezca tu enlace. Un objetivo embebido no es sólo un enlace, sino una ventana incrustada donde, en lugar de simplemente vincularse, se muestra el sitio o la encuesta de objetivo .
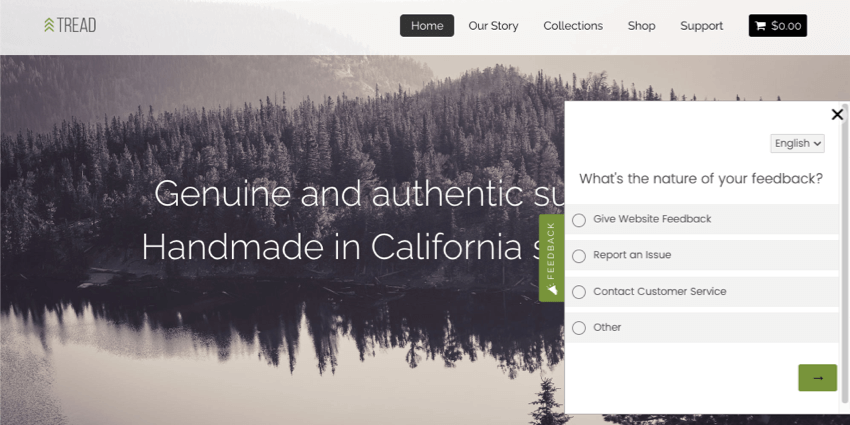
Ejemplo: No quieres que tu botón de opinión tenga un enlace a una encuesta; quieres que la encuesta aparezca en el costado de la pantalla, como se ve a continuación. Esto significa que el visitante no abandonará su página web.
La forma de agregar un objetivo embebido depende del diseño que seleccione. Con configuraciones guiadas Al igual que los cuadros de diálogo interactivos y los botones de opinión , es extremadamente fácil incorporar una encuesta. Con mayor edad, creativos independientesHay algunos pasos adicionales.
Cómo agregar un Objetivo integrado a un botón de Opinión
El botón de opinión aparece en el lateral de una página web. Cuando alguien hace clic, puede expandirse para mostrar una encuesta incorporada o abrir una nueva superposición en la página donde está incorporada la encuesta .
- Crear un botón de opinión.
- Personaliza la aspecto visual y operativo como desees.
- Ir a Visualización de la Encuesta.

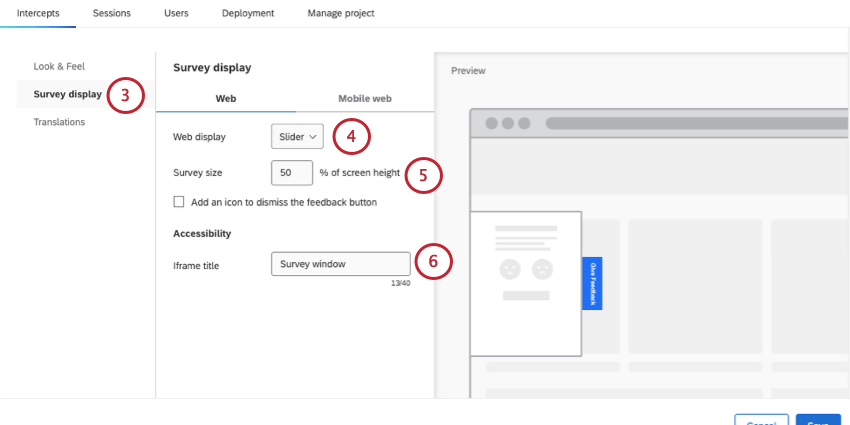
- Para Pantalla web, elija una de las siguientes opciones para utilizar un objetivo embebido:
- Slider:La encuesta aparecerá en un cuadro de diálogo que se desliza hacia adentro y hacia afuera en el costado de la página web. (Como en las páginas de soporte).
- Cubrir:La encuesta se abrirá en una ventana que cubrirá la pantalla.
- Desde allí, puedes configurar el Tamaño de la Encuesta relacionado con el diálogo.
- Establezca el título de iframe.
Consejo Q: Agregar un título iframe es importante para garantizar que la encuesta incorporada sea accesible y brinde contexto a los visitantes que usan lectores de pantalla.
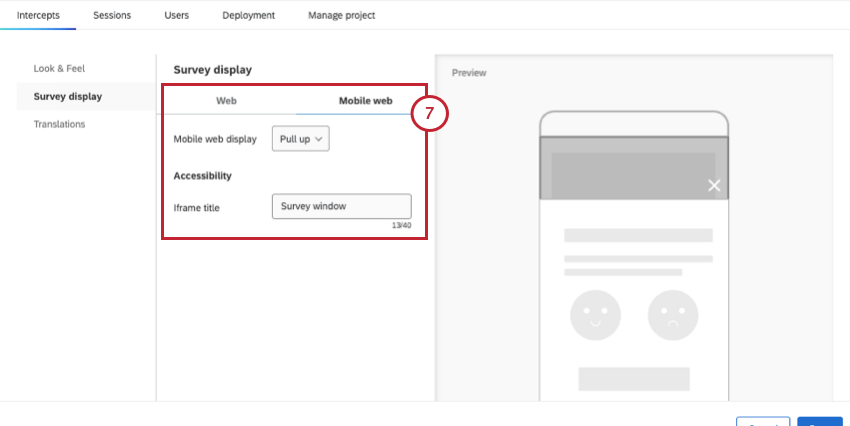
- En la configuración móvil, la opción integrada es Levantar, que muestra la encuesta en un cuadro de diálogo que se desplaza hacia arriba sobre una parte de la pantalla. Puedes configurar el título de iframe También para móviles.

- Ver el Botón de Opinión Página para otras opciones de personalización.
Cómo agregar un Objetivo incrustado a un cuadro de diálogo interactivo
El diálogo de respuesta es una superposición donde puedes agregar un mensaje o incrustar una encuesta.
- Crear un diálogo de respuesta.
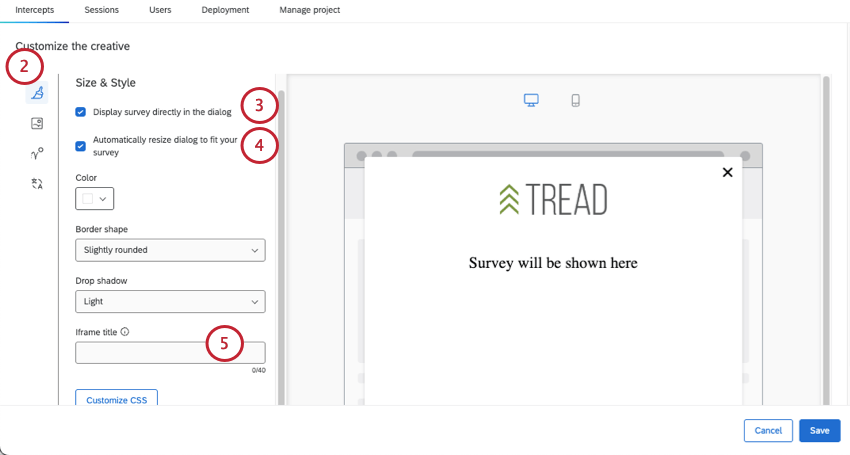
- Ir a Tamaño y estilo.

- Seleccionar Mostrar la encuesta directamente en el cuadro de diálogo.
- Para disfrutar de la mejor experiencia, seleccione Ajustar automáticamente el tamaño del cuadro de diálogo para que se ajuste a la encuesta.
- Agregar un Título de iframe.
Consejo Q: Agregar un título iframe es importante para garantizar que la encuesta incorporada sea accesible y brinde contexto a los visitantes que usan lectores de pantalla.
- Ver el Diálogo responsivo Página para otras opciones de personalización.
Cómo agregar un Objetivo integrado a una Diseño independiente
Estos pasos son para personas mayores, creativos independientes, como los pop-overs.
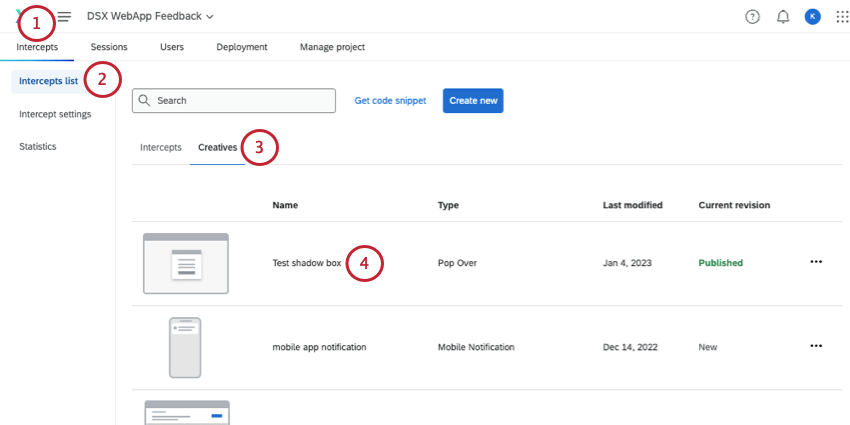
- Ir a la Intercepta pestaña.

- Ir a lista de intercepciones.
- Seleccionar Creativos.
- Selecciona tu diseño.
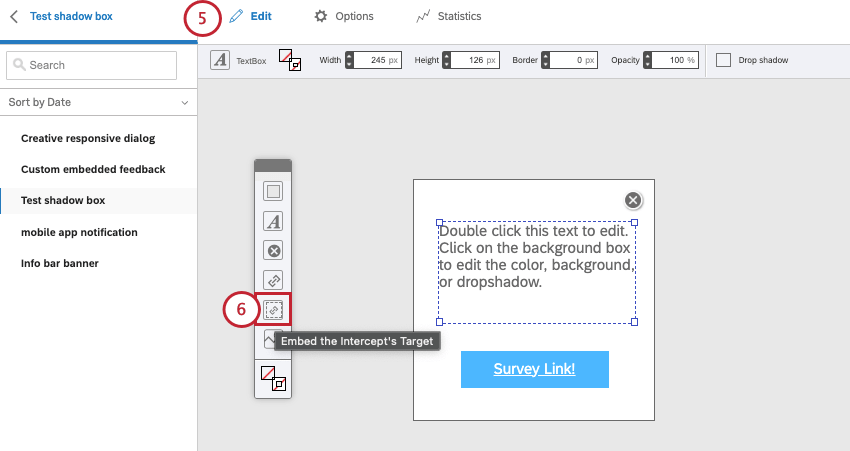
- Permanecer Editar.

- En la barra de herramientas, haga clic en el icono de objetivo embebido .
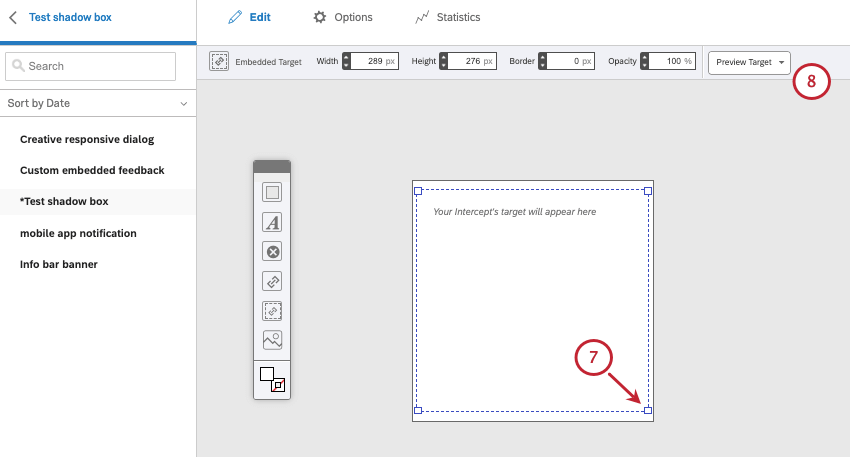
- Arrastre y suelte su objetivo embebido en el tamaño y la ubicación deseados en su diseño.

- También puede utilizar la barra de herramientas de arriba para ajustar las dimensiones, el borde, la opacidad y más para el objetivo embebido.
Agregar un título de accesibilidad
Agregar un título de accesibilidad es importante para garantizar que la encuesta incorporada incluya contexto para los visitantes que usan un lector de pantalla.
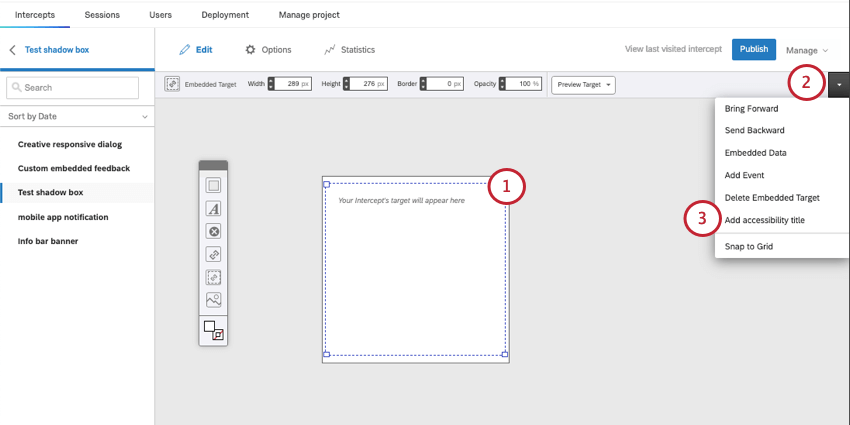
- Asegúrate de haber hecho clic en el objetivo embebido.

- Haga clic en la flecha a la derecha de la barra de herramientas.
Consejo Q: Si no ve esta flecha, intente ajustar el tamaño de su navegador o desplácese hacia la derecha.
- Seleccionar Añadir título de accesibilidad.
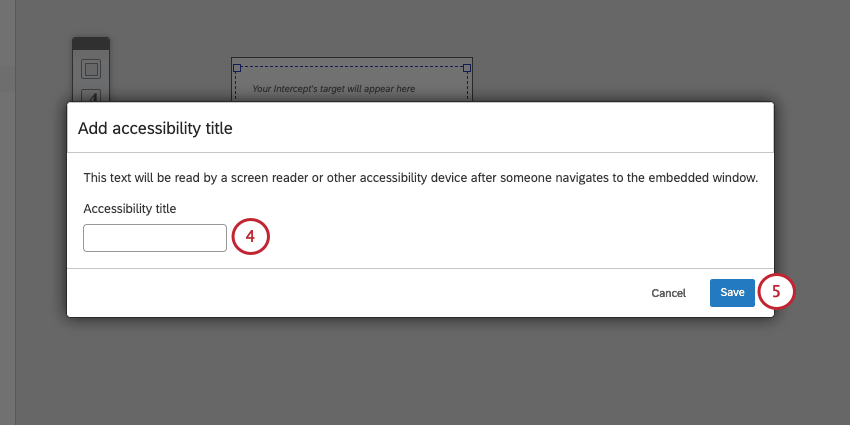
- En el campo, agregue el título.

- Haga clic en Guardar.
Eliminando las barras de desplazamiento
Una de las principales preocupaciones que tienen la mayoría de los usuarios al crear un objetivo embebido es ajustarlo dentro del diseño para que no se desplace. Especialmente si su encuesta consta de una sola pregunta, no perjudica la experiencia del visitante asegurarse de que la encuesta se ajuste al diseño sin que el visitante tenga que desplazarse.
Para formatear el objetivo embebido, no trabajará en la plataforma de Opinión del sitio web, sino principalmente en la encuesta en sí.
Longitud de la pregunta
En general, para que una encuesta se ajuste al diseño, debes asegurarte de que tus preguntas sean breves y concisas. No debes sacrificar información crucial, pero intenta no escribir oraciones demasiado complicadas cuando una más simple bastará.
Complicado: Considere su experiencia navegando por nuestro sitio web hoy. De las siguientes opciones, ¿cómo calificarías nuestro sitio web?
Simple: ¿Cómo calificarías nuestro sitio web?
En general, mantener las preguntas breves y concisas también mejora la experiencia general del visitante, haciendo que la encuesta sea fácil de entender y rápida de completar.
Experiencia en la realización de Encuesta
Al diseñar su encuesta, le recomendamos utilizar el Nueva experiencia para realizar Encuesta . La experiencia está diseñada para que su encuesta sea más compatible con dispositivos móviles, fácil de usar y accesible para sus encuestados. Por ejemplo, en la nueva experiencia de realización de Encuesta , las tablas matriz siempre tienen un formato de acordeón compatible con dispositivos móviles, incluso si Compatible con dispositivos móviles La opción no ha sido habilitada en la pregunta misma. La nueva experiencia para realizar Encuesta ahora es el diseño predeterminado para las encuestas, pero es posible que las encuestas más antiguas o las encuestas realizadas a partir de una copia aún no tengan este diseño aplicado.
Espacio entre preguntas
Si desea evitar que una encuesta de varias preguntas se desplace, es importante minimizar el espacio entre las preguntas. Puedes hacer esto con el Menú de Aspecto visual y operativo. Asegúrese de que Espaciado entre preguntas en el Estilo La sección está configurada en Compacto .

Consejo Q: Preguntas sobre la tabla Matriz pueden ocupar mucho espacio por necesidad de su formato. Pero si debes usar uno, asegúrate de Añadir espacios en blanco está deseleccionado. Ya sea que seleccione Compatible con dispositivos móviles o no puede depender del contenido de tu pregunta. Para obtener más información sobre lo que hace la configuración “Compatible con dispositivos móviles”, consulte Optimización de Encuesta móviles .
Saltos de página
Si su encuesta necesita absolutamente varias preguntas, puede añadir saltos de página entre las preguntas para eliminar el desplazamiento. En su lugar, el visitante hará clic en el botón Siguiente para ver opciones adicionales.
Tamaños de fuente
Para que una encuesta se ajuste a un diseño, deberá ajustar el tipo y tamaño de fuente. Navegar hasta el Estilo Sección del menú Aspecto visual y operativo para cambiar la encuesta fuentes. Puede editar globalmente el texto de la pregunta o respuesta independientemente una de otra.
Encabezados y pies de página
Los encabezados y pies de página pueden agregar espacio adicional innecesario a su encuesta. Considere agregar logotipos y cosas similares al diseño y asegurarse de que la encuesta no tenga encabezados ni pies de página.
Para ello, vaya a laGeneral pestaña del menú Aspecto visual y operativo y seleccione Editar en la configuración de encabezado o pie de página.
Tematización
Cada tema tiene su propia configuración predeterminada y formato incorporado. Por lo tanto, el tema que usted elija puede afectar la cantidad de edición que realice para que la encuesta se ajuste al objetivo embebido. Generalmente, los temas minimalistas sin logotipos ni funciones excesivas ocuparán menos espacio.
Para seleccionar un tema, vaya a la Tema pestaña del menú Aspecto visual y operativo y elija un tema disponible.
CSS personalizado
También puedes añadir CSS personalizado en el Estilo Pestaña del menú Aspecto visual y operativo para ajustar la configuración de cualquier tema, incluido el espaciado entre preguntas.
Dimensiones Diseño
Hay un cambio dentro de la plataforma Website & App Información que puede ayudar a eliminar la barra de desplazamiento. Dado que su encuesta responderá dentro del diseño, ajustar la altura o el ancho del objetivo embebido puede afectar la forma en que aparecerá su encuesta . Para realizar este cambio, deberás ir a la Editar pestaña de diseño y ajuste el objetivo embebido dentro de su diseño.
Pruebas
La herramienta más importante al editar su objetivo embebido es la Probar Intercept . Una vez que realice los cambios deseados en su encuesta, regrese a la sección Intercept de prueba y use el bookmarklet para ver cómo se verán sus ediciones en la intercept cuando esté activa.