Diseño del botón deslizante
Acerca de los diseños de botón deslizante
Un deslizador es un diseño que se desliza fuera del lado de la página. Los botones deslizantes se pueden utilizar de muchas maneras diferentes, por ejemplo, proporcionando recomendaciones a los visitantes, publicitando promociones, integrando encuestas de opinión y generando leads. Por ejemplo, un botón deslizante podría contener un botón interactivo que se deslice para permitir que el visitante se registre para recibir su newsletter por correo electrónico.
Los botones deslizantes son excelentes para mostrar contenido que agarra la atención de una manera menos disruptiva que la ventana emergente superpuesta porque los botones deslizantes no se superponen en toda la página o requieren que los visitantes interactúen con ellos para continuar con la página.
Cómo funciona
El botón deslizante se anima desde el borde de la página web. Puede deslizarse automáticamente cuando se carga la página, y también puede deslizarse una vez que el visitante se desplaza por la página hasta un punto que especifique.
Además, puede definir una parte del diseño para que se muestre antes de que se deslice todo el diseño. Esto crea un “control visible” que permite al visitante deslizarse el diseño dentro o fuera. A menudo, esto toma la forma de un botón de retroalimentación en el que se puede hacer clic, pero puede ser lo que quiera.
Opciones de botón deslizante
Un diseño deslizante se crea de la misma manera que otros tipos de diseños estándar, sobre los que puede obtener información en la página de soporte Editar sección de diseños.
Las siguientes opciones de la sección Opciones de diseño son exclusivas del diseño del botón deslizante:
Visualización del slider
Las opciones de visualización del botón deslizante funcionan igual que todas las opciones de temporización de los diseños. Consulte la página del enlace para obtener más información.
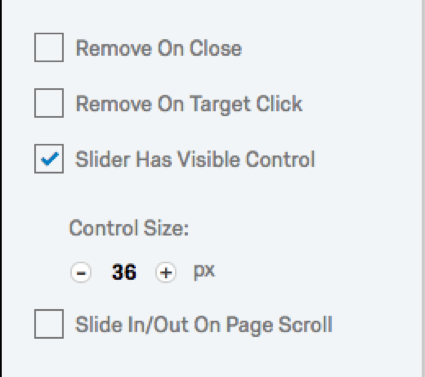
Eliminar al cerrar
“Eliminar al cerrar” elimina el botón deslizante de la pantalla cuando los visitantes hacen clic en el botón Cerrar que ha establecido. Esta opción solo afecta al comportamiento del Control deslizante cuando se activa un control visible.
Eliminar al hacer clic en el objetivo
“Eliminar en el clic de destino” elimina el botón deslizante de la pantalla cuando los visitantes hacen clic en el destino.
El slider tiene control visible
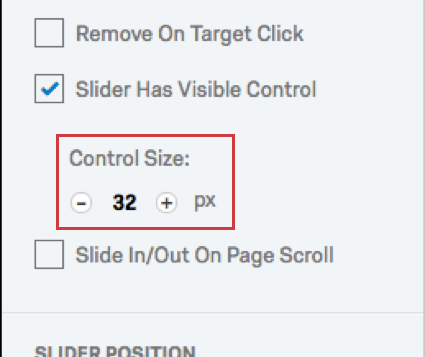
“Slider Has Visible Control” establece un área de control en la que se puede hacer clic. El cuadro Tamaño de control ajusta el ancho deseado (en píxeles).
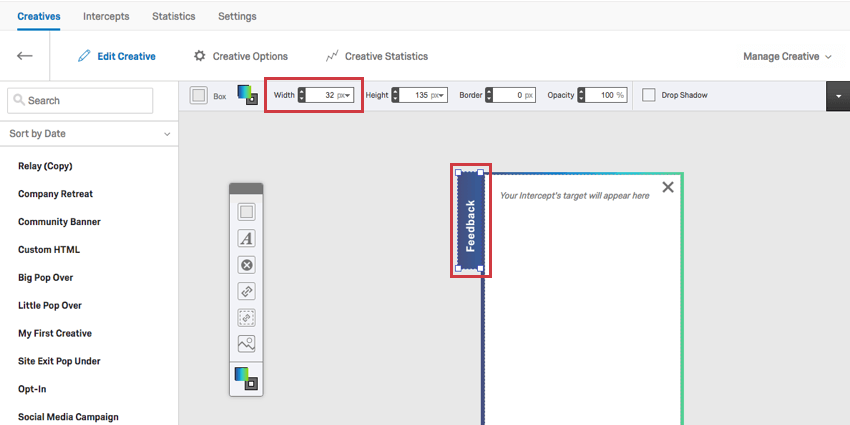
El tamaño del control debe fijarse en el ancho del elemento que desea mostrar como control visible.
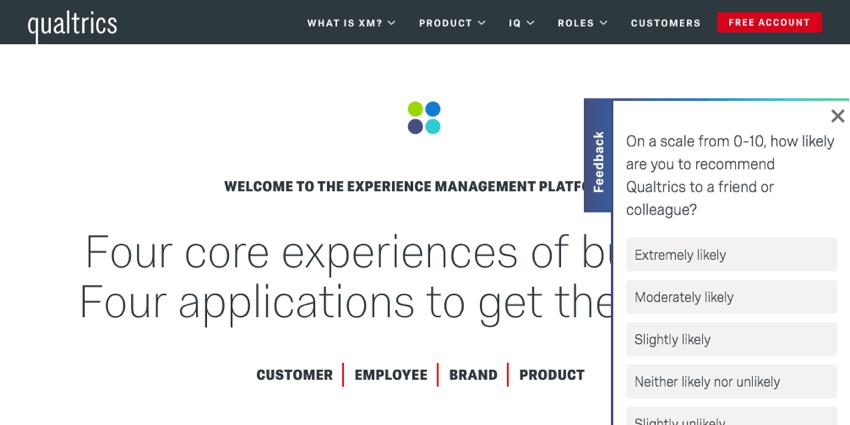
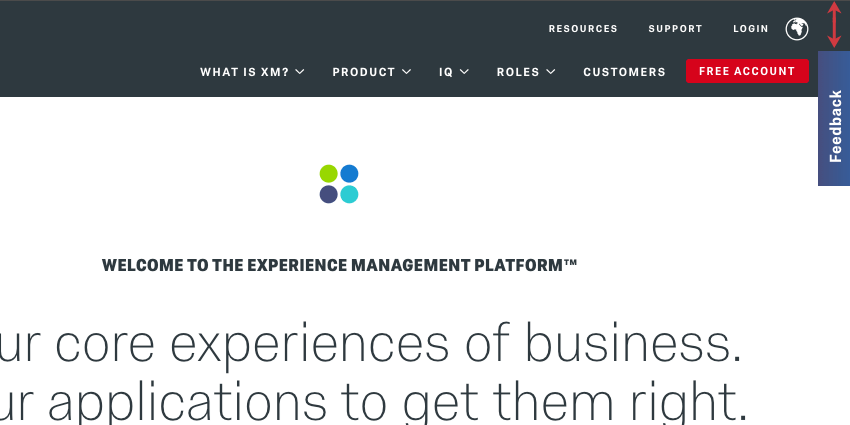
A continuación se muestra un ejemplo. Cuando un visitante hace clic en el botón Comentarios de la imagen, se deslizará toda la barra:
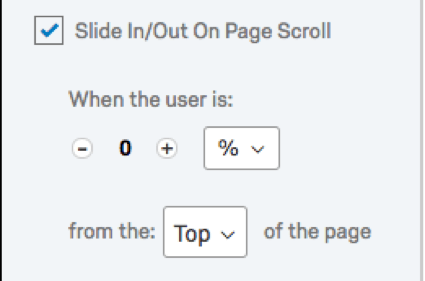
Deslizar hacia dentro/fuera con el desplazamiento de la página
Deslizar al desplazarse por la página especifica el porcentaje de la página o el número de píxeles que el visitante debe desplazarse para activar el botón deslizante.
Establezca la distancia en relación con la parte superior o inferior de la página.
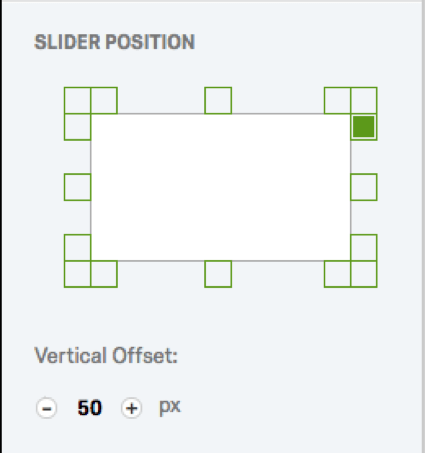
Posición del slider
La posición del botón deslizante especifica desde dónde se encuentra el diseño. Utilice la opción Desplazamiento vertical para colocar el Diseño por encima o por debajo de esta posición inicial.
En la siguiente captura de pantalla, el control deslizante se colocó en la parte superior derecha de la pantalla utilizando el posicionamiento personalizado y la configuración Desplazamiento vertical a 50 px: