Sección de opciones Diseño
Acerca de la sección de Opciones
La sección Opciones está reservada para efectos de animación, posición en la página web y otras opciones que harán resaltar tu diseño .
Cada diseño tiene su propio conjunto de opciones ubicadas en Opciones. Por ejemplo, un Pop Over tiene configuraciones de animación y una barra de información tiene configuraciones para cubrir o no el contenido existente al deslizarse sobre la página. Esta página cubrirá las opciones comunes. Para obtener detalles sobre las opciones adicionales disponibles para cada diseño, consulte la página de soporte de esa creatividad.
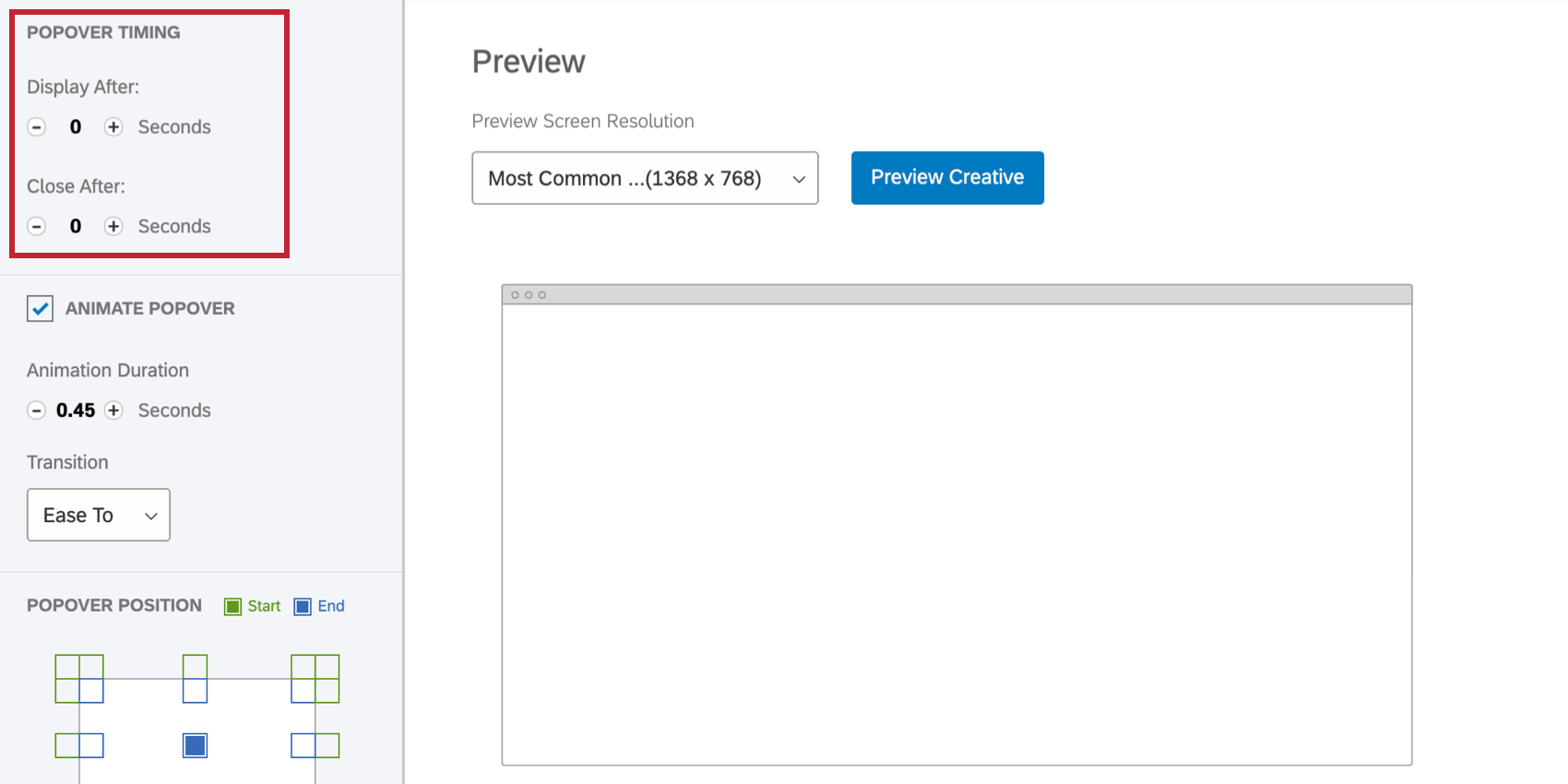
Temporizador
Si no desea que su diseño aparezca en la página web hasta después de unos segundos, puede ajustar su Mostrar después opción.
Si desea que la diseño desaparezca después de un cierto período de tiempo, ajuste su Cerrar después opción.
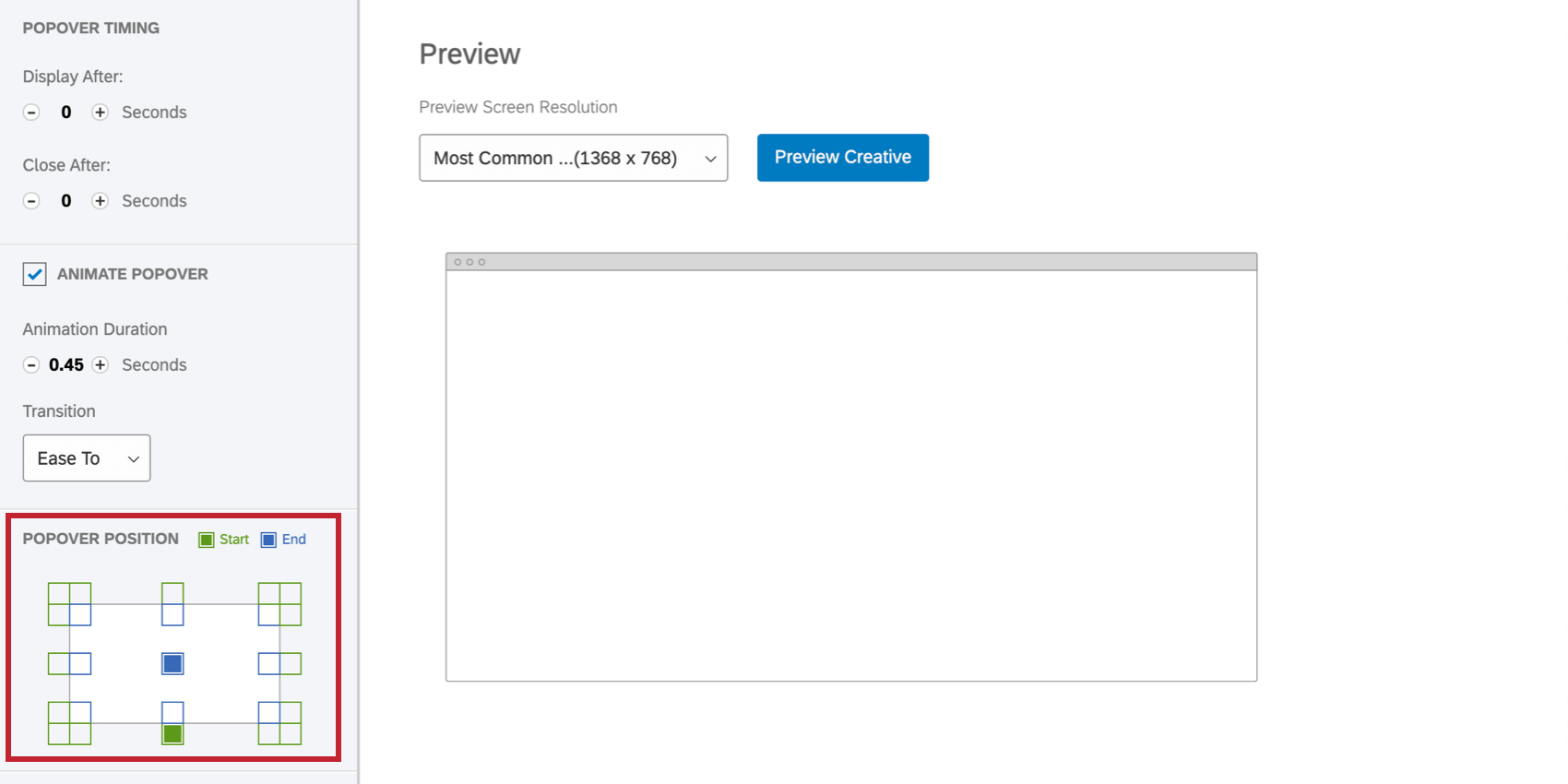
Posición
El Posición La sección le permite asignar dónde desea que aparezca la diseño en la página.
Los cuadros en azul son donde terminará la diseño en la pantalla.
Si está agregando una animación, los cuadros verdes son la posición desde donde comenzará su diseño cuando ingrese a la pantalla.
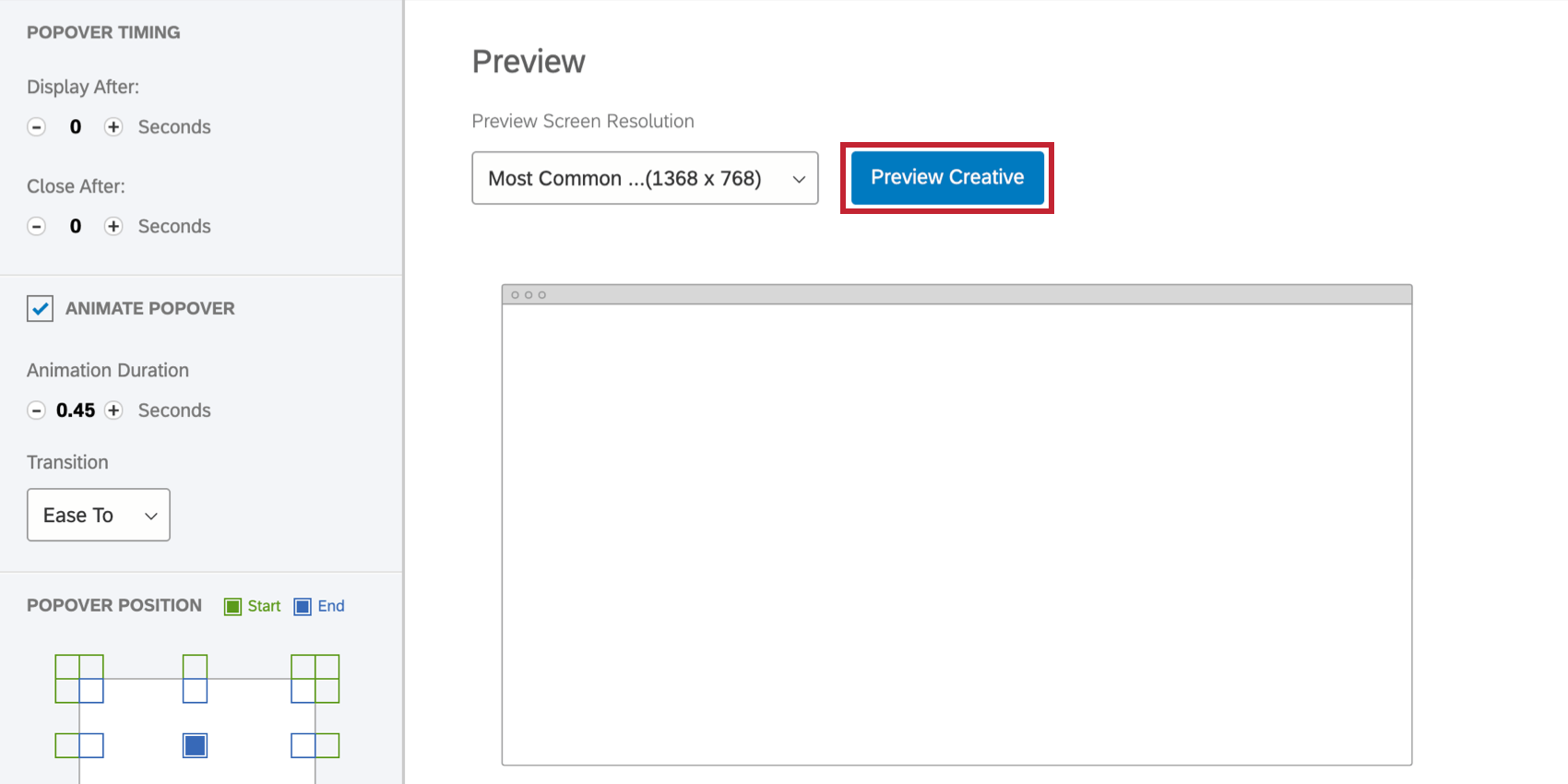
Vista previa
Una excelente manera de probar la animación, el cierre y otras opciones de visualización que haya elegido es usar el Vista previa Diseño función en el centro-derecha de la página.
Para ajustar el tamaño de la pantalla que está previsualizando, haga clic en el Resolución de pantalla de vista previa menú desplegable. Cuando esté listo, haga clic Vista previa Diseño.