Widget de Imagen (estudio)
Acerca de los widgets de Imagen
Puedes incrustar imágenes en tu Tablero usando el widget de imagen . Puedes agregar una imagen desde una URL o desde tu escritorio.
Se admiten los siguientes tipos de archivos:
- GIF
- JPG
- PNG
- SVG
Configuración del Widget
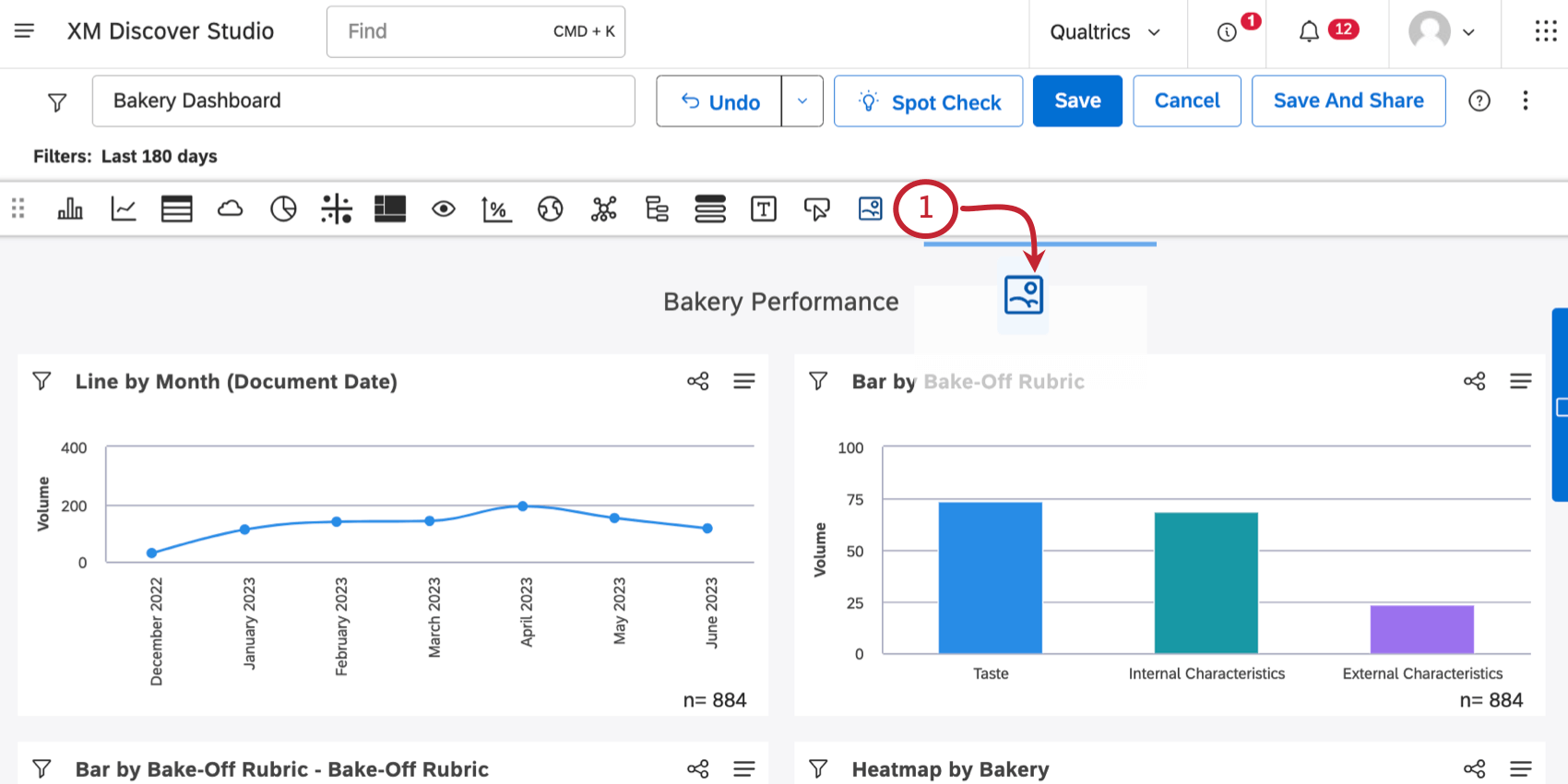
- Haga clic y arrastre el Imagen Icono donde quieres que aparezca la imagen en tu Tablero.

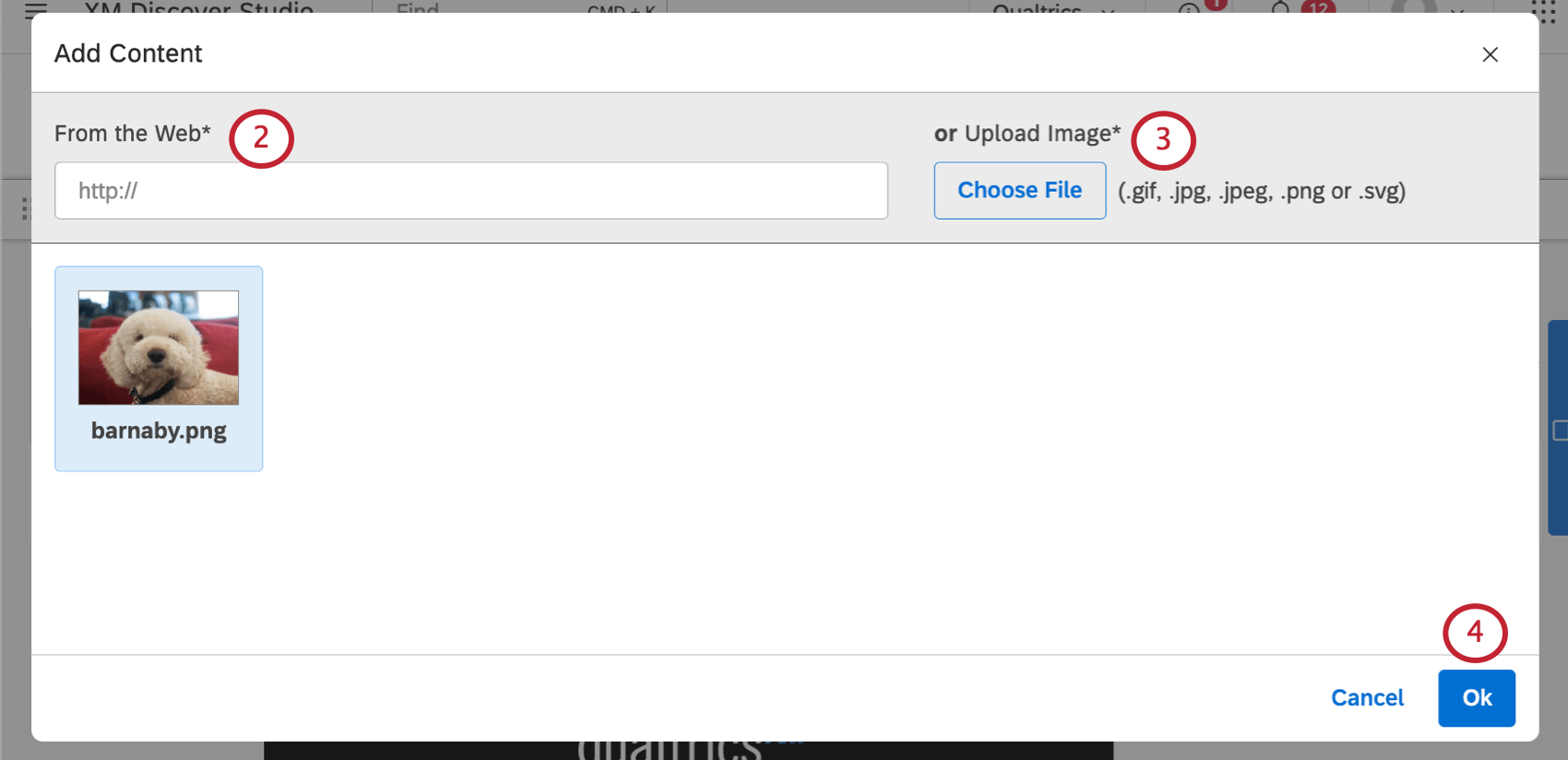
- Si desea cargar una imagen usando una URL, pegue un enlace debajo Desde la Web.
 Consejo Q: Sólo se admiten enlaces directos a imágenes. Si el enlace no funciona, recomendamos cargar una imagen en su lugar.
Consejo Q: Sólo se admiten enlaces directos a imágenes. Si el enlace no funciona, recomendamos cargar una imagen en su lugar. - Si desea cargar una imagen desde su computadora, haga clic en Seleccione Archivo.
Atención:Una imagen se elimina automáticamente de Studio si no se utiliza en ningún widget de Imagen y no se ha accedido al Tablero al que está adjunta durante 180 días.
- Hacer clic De acuerdo.
Personalización de widget
Además de las configuraciones estándar como cambiar el tamaño, copiar, mover y eliminar, puede hacer clic en el menú desplegable de un widget de imagen para ver una serie de configuraciones únicas.
Relación de aspecto
La relación de aspecto determina si la altura y el ancho de la imagen se ajustarán proporcionalmente a medida que cambia el tamaño del widget, evitando el estiramiento y la distorsión.
- Conservar la relación de aspecto: Seleccione esta opción para asegurarse de que la altura y el ancho siempre se ajusten proporcionalmente.
- Ignorar la relación de aspecto: Seleccione esta opción para cambiar el tamaño de una imagen a la altura y el ancho exactos que desee, independientemente de las dimensiones originales de la imagen.
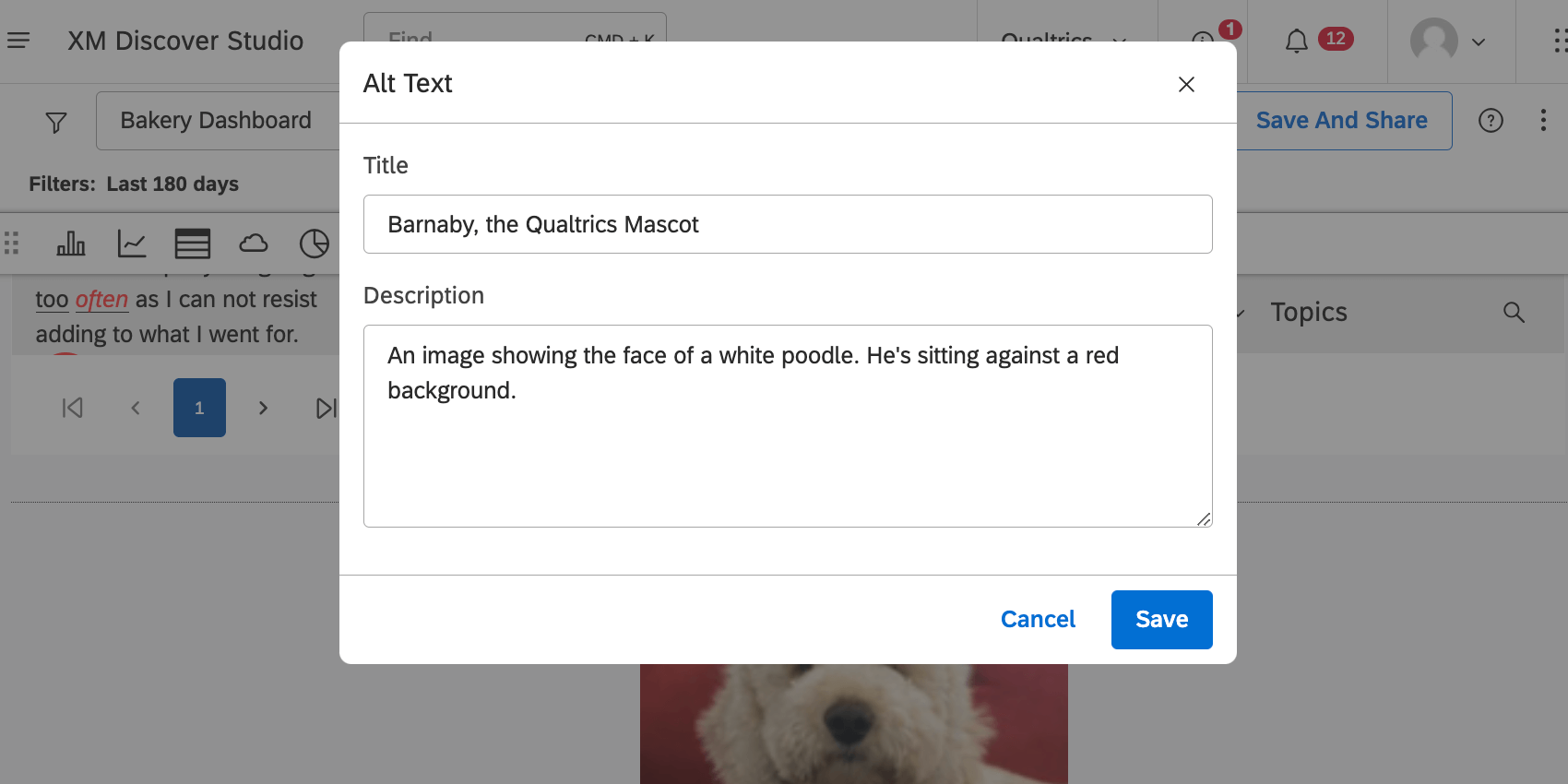
Editar texto alternativo
El texto alternativo le permite establecer un título y una descripción de la imagen para usuarios con discapacidad visual que navegan por el Tablero con un lector de pantalla. Por este motivo, agregar texto alternativo a las imágenes es importante para que el Tablero sea accesible.
El texto alternativo también aparece cuando los visitantes pasan el cursor sobre la imagen en el modo de visualización.