Condiciones de Información del Usuario
Acerca de Información del Usuario Condiciones
Las condiciones de información del usuario le permiten objetivo a los visitantes en función de información demográfica, como su ubicación o su tipo de dispositivo. En esta página aprenderá sobre las diferentes condiciones de información del usuario y cómo aplicar en su intercept.
Ubicación
Al utilizar la ubicación, puedes objetivo a los visitantes de un área específica.
Para configurar la segmentación por ubicación
- Agregue lógica tanto en el nivel de objetivo de intercept como en el nivel de conjunto de acciones.

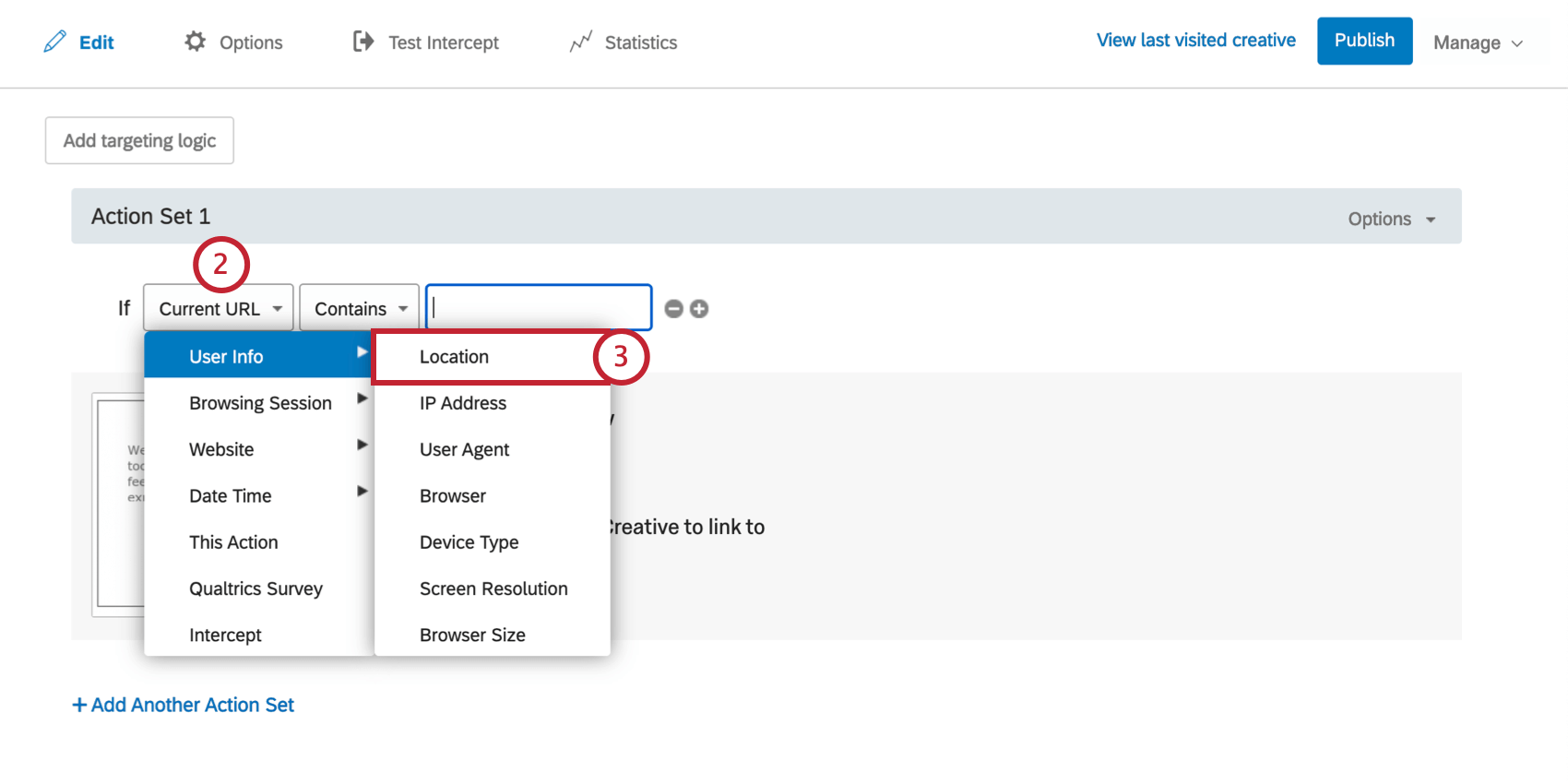
- Suelta el primer campo hacia abajo.

- Seleccionar Información del usuarioy luego seleccione Ubicación.
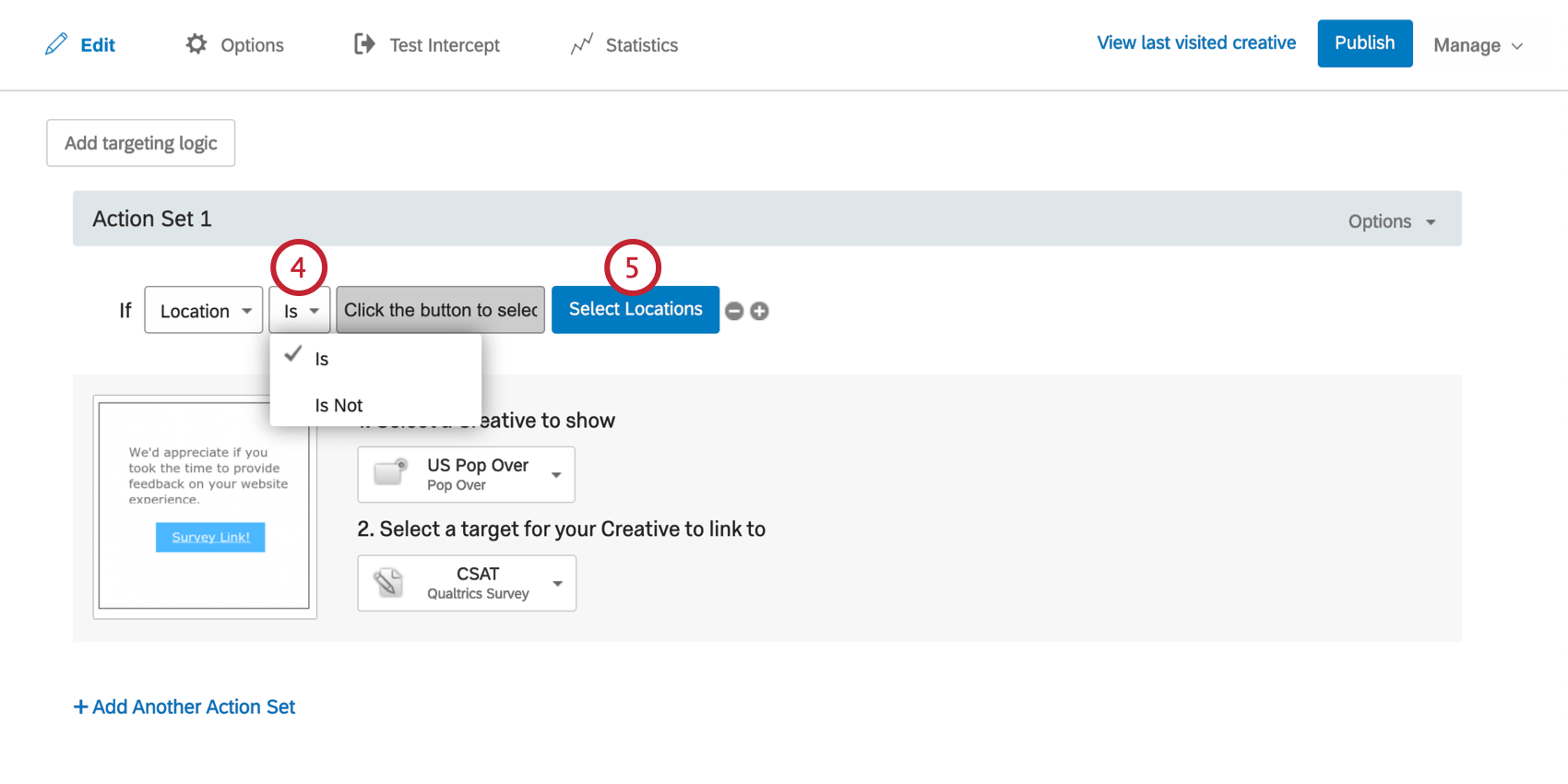
- Deje el siguiente menú desplegable configurado en Es para seleccionar las ubicaciones que deben ser el objetivo o cambiarlo a No es para seleccionar áreas que deberían excluirse de la focalización.

- Hacer clic Seleccione ubicaciones.
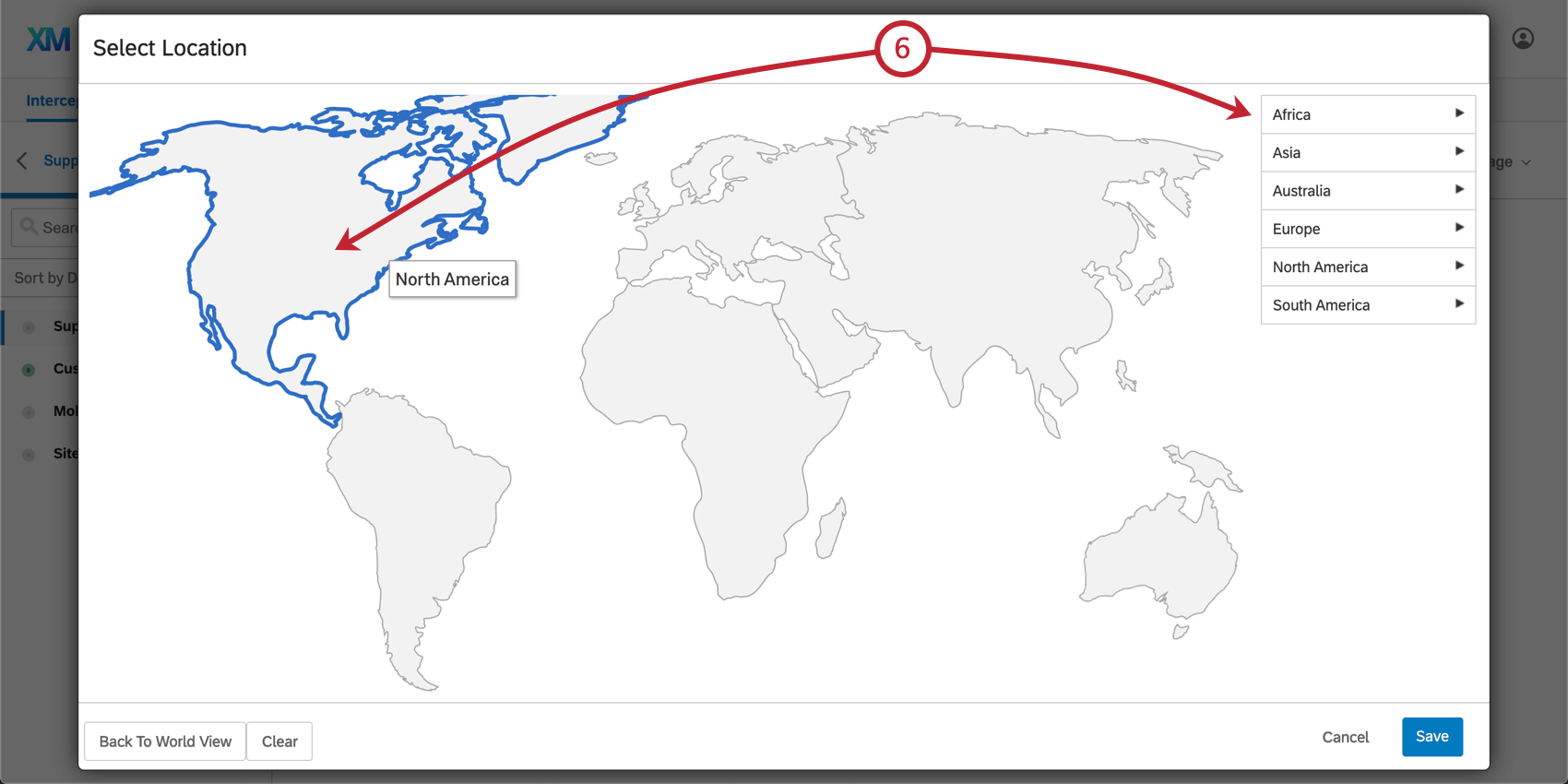
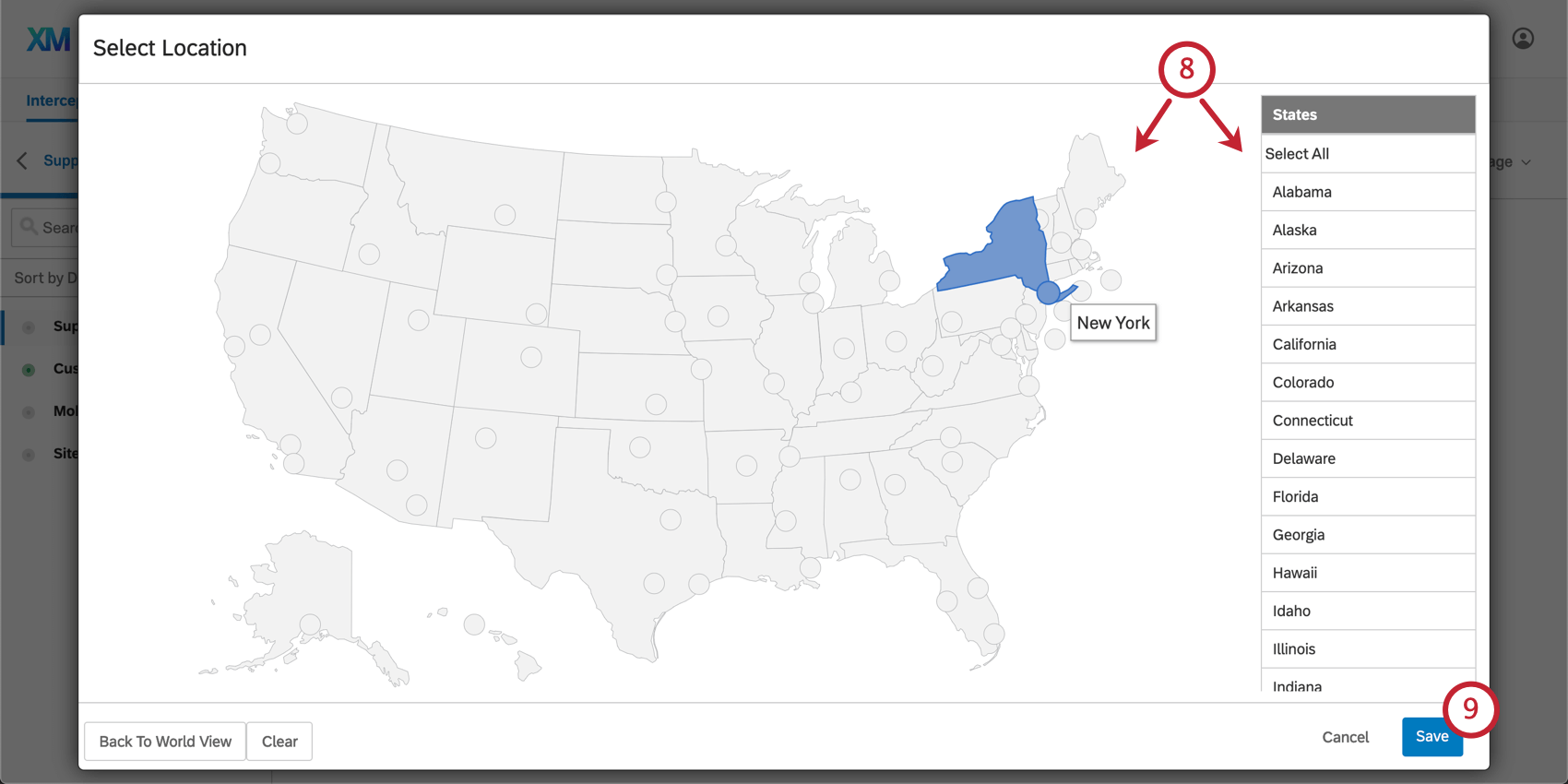
- Seleccione el continente al que desea objetivo.

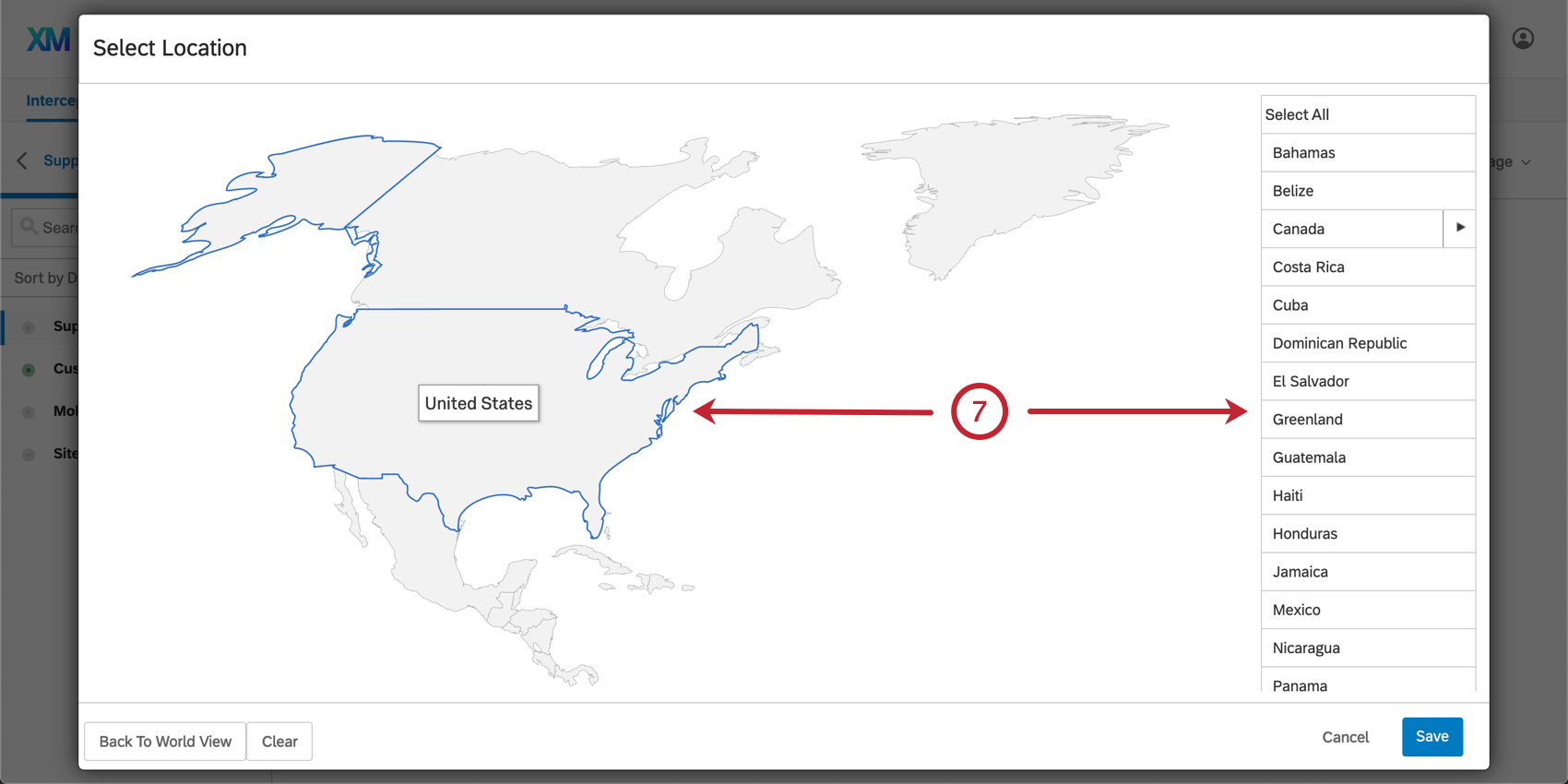
- Seleccione el país.

- Seleccione estados, provincias y ciudades.
 Atención: Si está utilizando la segmentación geográfica, este paso es obligatorio. Por ejemplo, para objetivo a todo Estados Unidos, debe hacer clic en Seleccionar todo cuando se le solicite seleccionar estados y ciudades.
Atención: Si está utilizando la segmentación geográfica, este paso es obligatorio. Por ejemplo, para objetivo a todo Estados Unidos, debe hacer clic en Seleccionar todo cuando se le solicite seleccionar estados y ciudades. - Una vez seleccionadas las regiones apropiadas, haga clic en Ahorrar.
Consejo Q: Los Opinión del sitio web utilizan la dirección IP del visitante para aproximar su ubicación, de acuerdo con la Base de datos GeoIP de MaxMind. Las regiones se presentan según la precisión de los datos. En Canadá, la segmentación está disponible a nivel provincial. En los Estados Unidos, está disponible a nivel estatal y, en algunos casos, a nivel de área metropolitana. En otros países, la segmentación solo está disponible a nivel de país debido a la baja precisión. La precisión de la segmentación es del 99,8 % a nivel de país, del 90 % a nivel de estado y del 83 % a nivel de ciudad de EE. UU. dentro de un radio de 40 kilómetros.
Dirección IP
Al utilizar las condiciones de dirección IP , puedes objetivo o excluir a visitantes específicos para que no vean tus creatividades. Por ejemplo, puede utilizar la segmentación por dirección IP para excluir a las personas de su oficina de ver un diseño. Esto es útil para proyectos como encuestas de satisfacción, donde las respuestas de los empleado podrían invalidar los datos. En la fase de prueba/demostración de su implementación, podría utilizar la orientación por dirección IP para mostrar el diseño únicamente a quienes visiten su página web desde la red de su oficina.
Para crear una condición de dirección IP
- Agregue lógica tanto en el nivel de objetivo de intercept como en el nivel de conjunto de acciones.

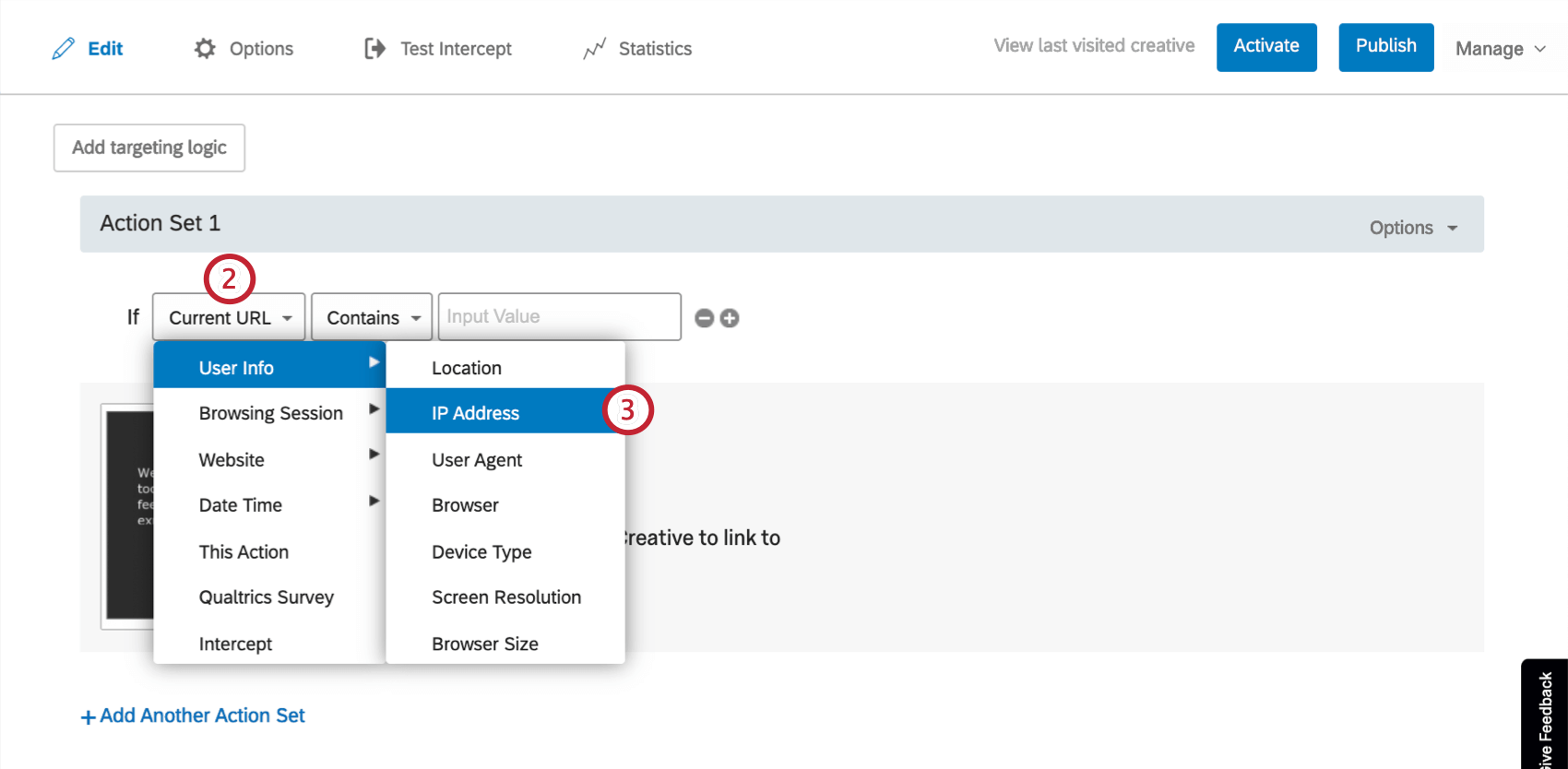
- Suelta el primer campo hacia abajo.

- Pase el cursor sobre Información del usuario, y seleccione Dirección IP .
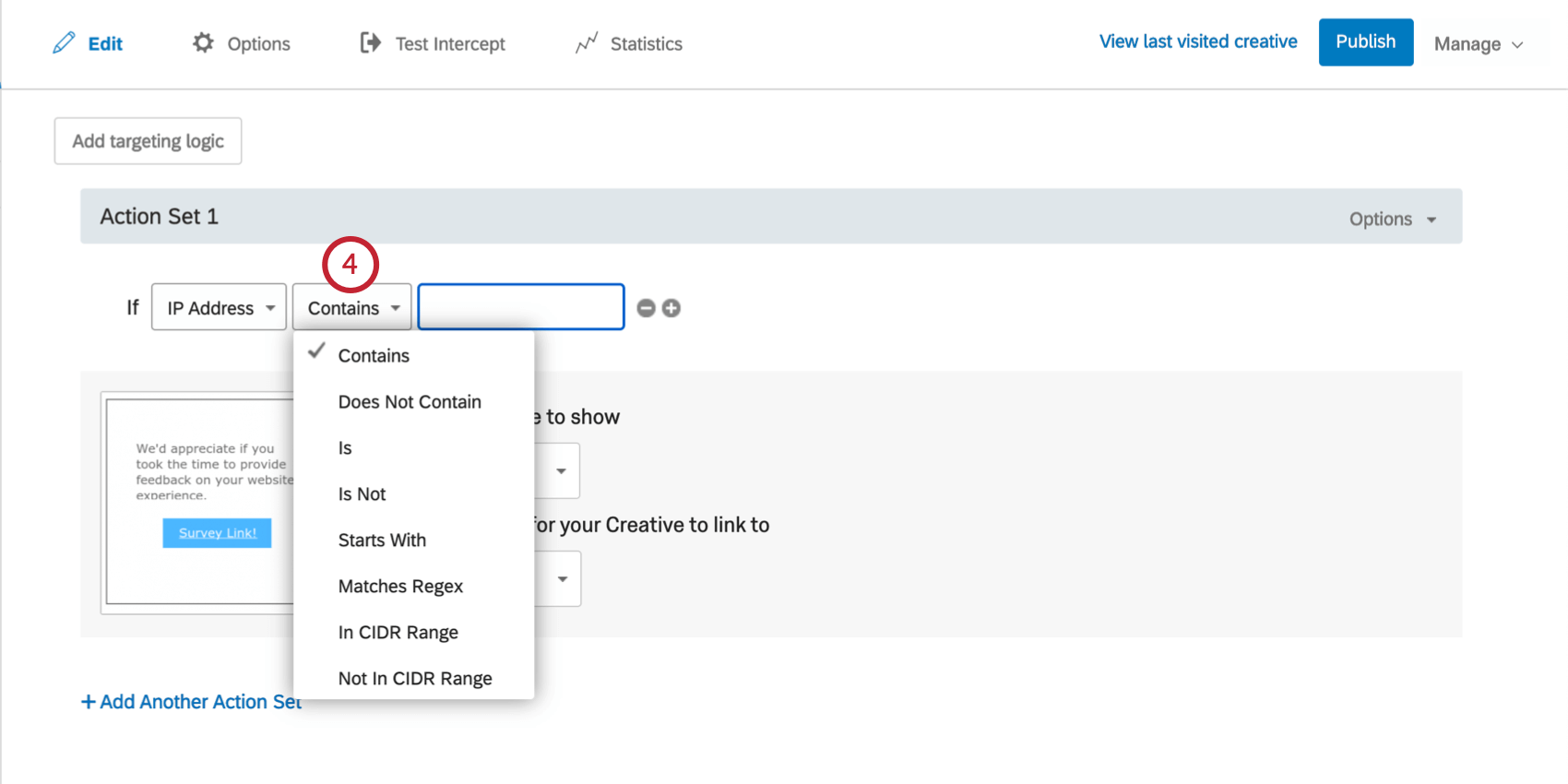
- Elige cómo te gustaría objetivo.
 Las condiciones más comunes son las siguientes:
Las condiciones más comunes son las siguientes:
- Es
- Objetivo solo a la dirección IP de un visitante específico. Por ejemplo, su propia dirección para que nadie más vea la intercept en vivo.
- No es
- Excluir sólo la dirección IP de un visitante específico.
- Está en rango de CIDR
- Incluya un rango de direcciones IP , por ejemplo, una ubicación de oficina completa.
- No está en el rango CIDR
- Excluir un rango de direcciones IP .
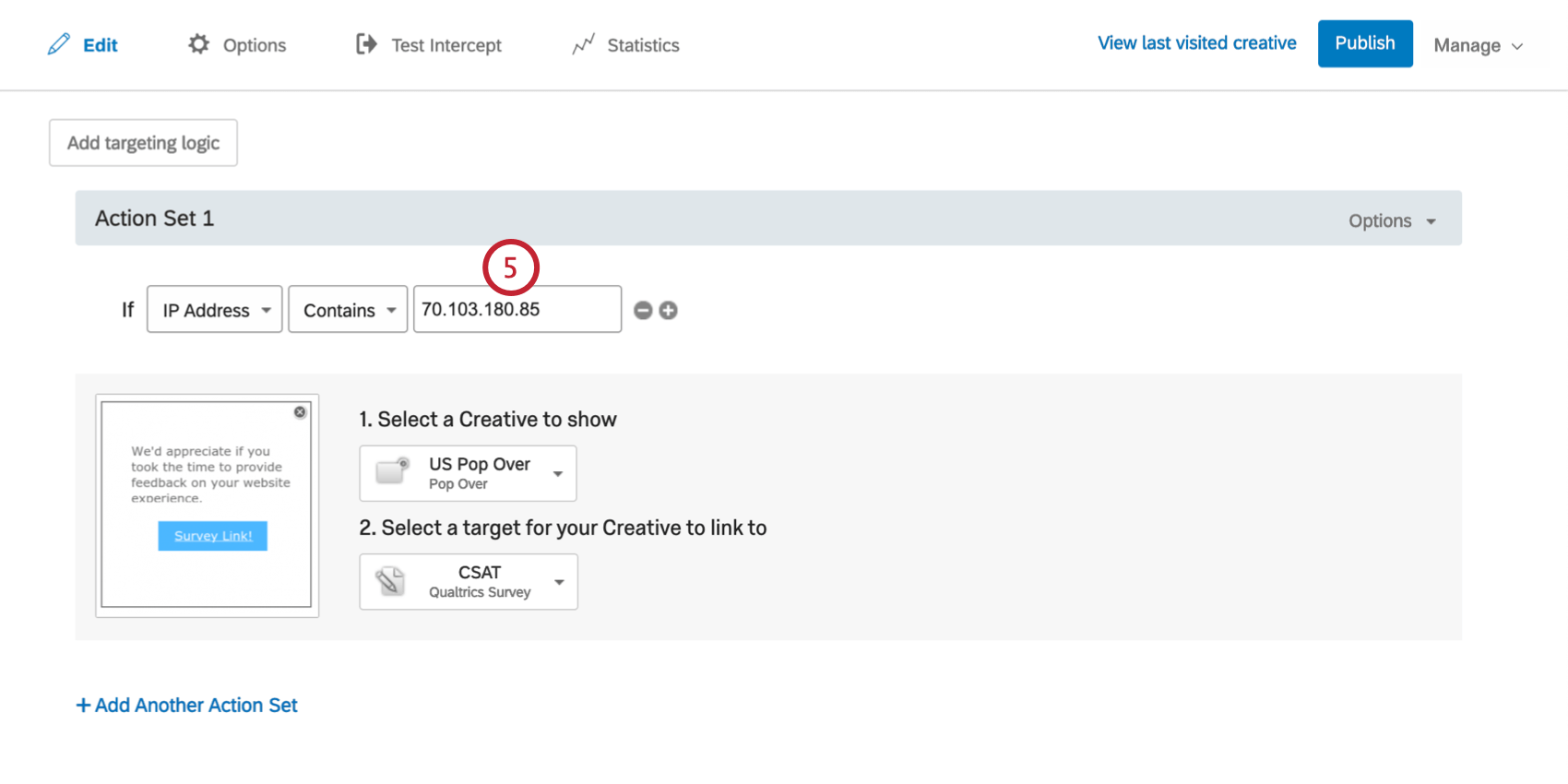
- Introduzca la dirección IP o el rango de IP .

Agente de usuario
Si está más acostumbrado a trabajar con datos del Agente de usuario o desea evitar que las personas con una versión específica del navegador vean un diseño , puede agregar lógica sofisticada de intercept utilizando la condición del Agente de usuario. Los agentes de usuario registran información sobre el navegador y el sistema operativo de un visitante para que pueda usarse en la lógica para objetivo este tipo de información.
Para crear una condición de agente de usuario
- Agregue lógica tanto en el nivel de objetivo de intercept como en el nivel de conjunto de acciones.

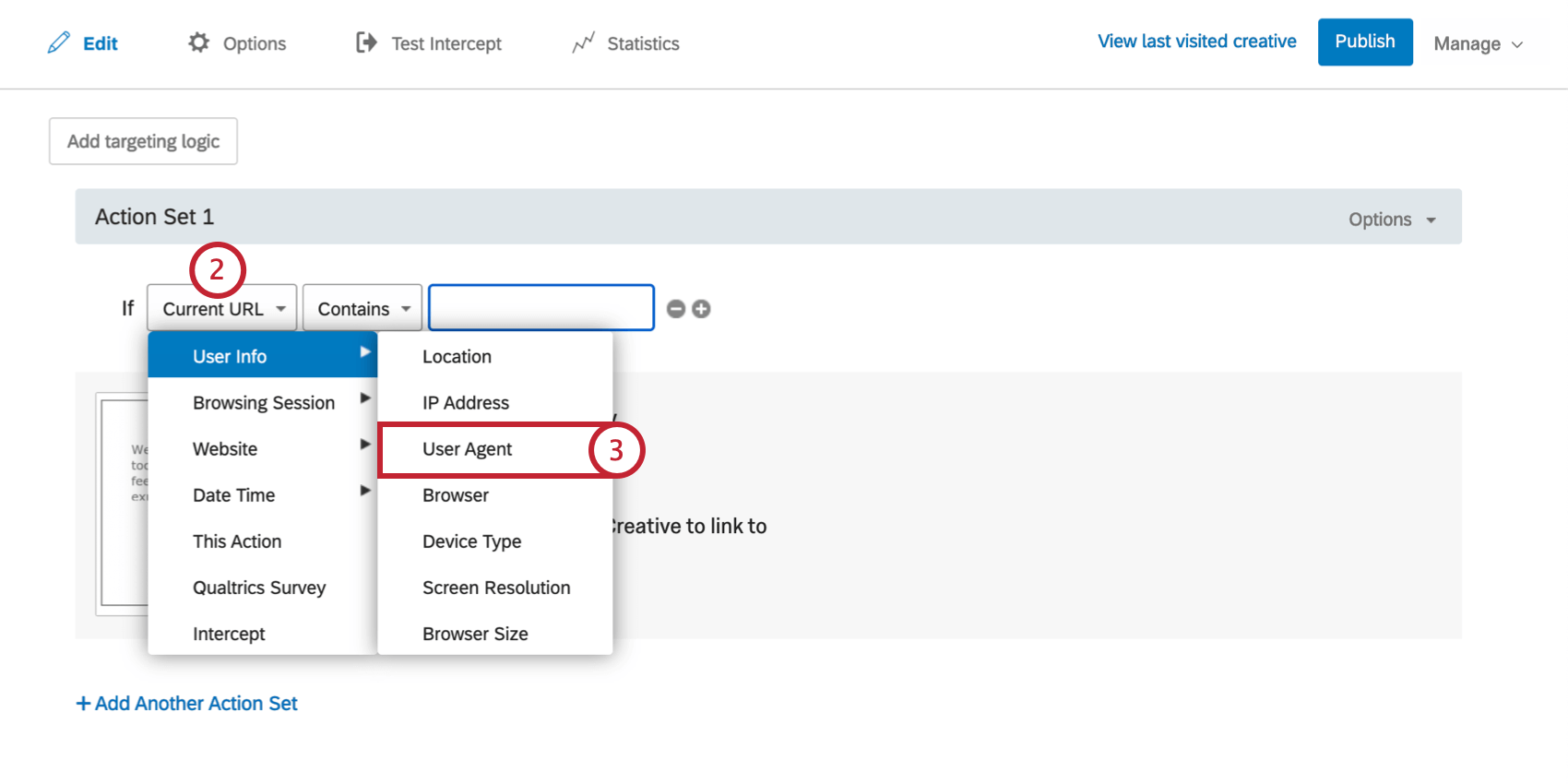
- Suelta el primer campo hacia abajo.

- Seleccionar Información del usuarioy luego seleccione Agente de usuario.
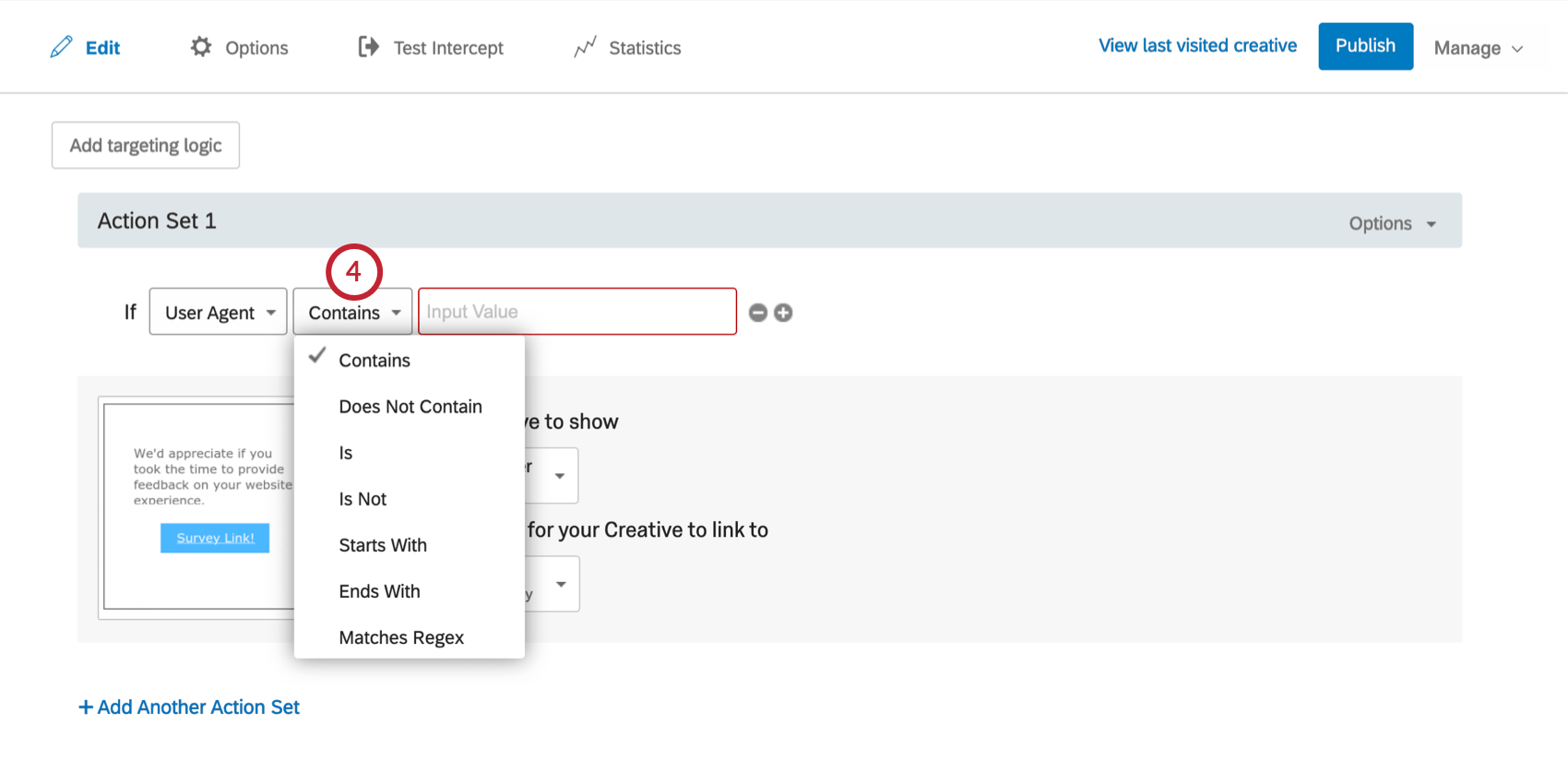
- Elige cómo te gustaría objetivo. Si solo le interesa una parte del agente de usuario (por ejemplo, el navegador pero no el sistema operativo), “Contiene” o “No contiene” suele ser la mejor opción.

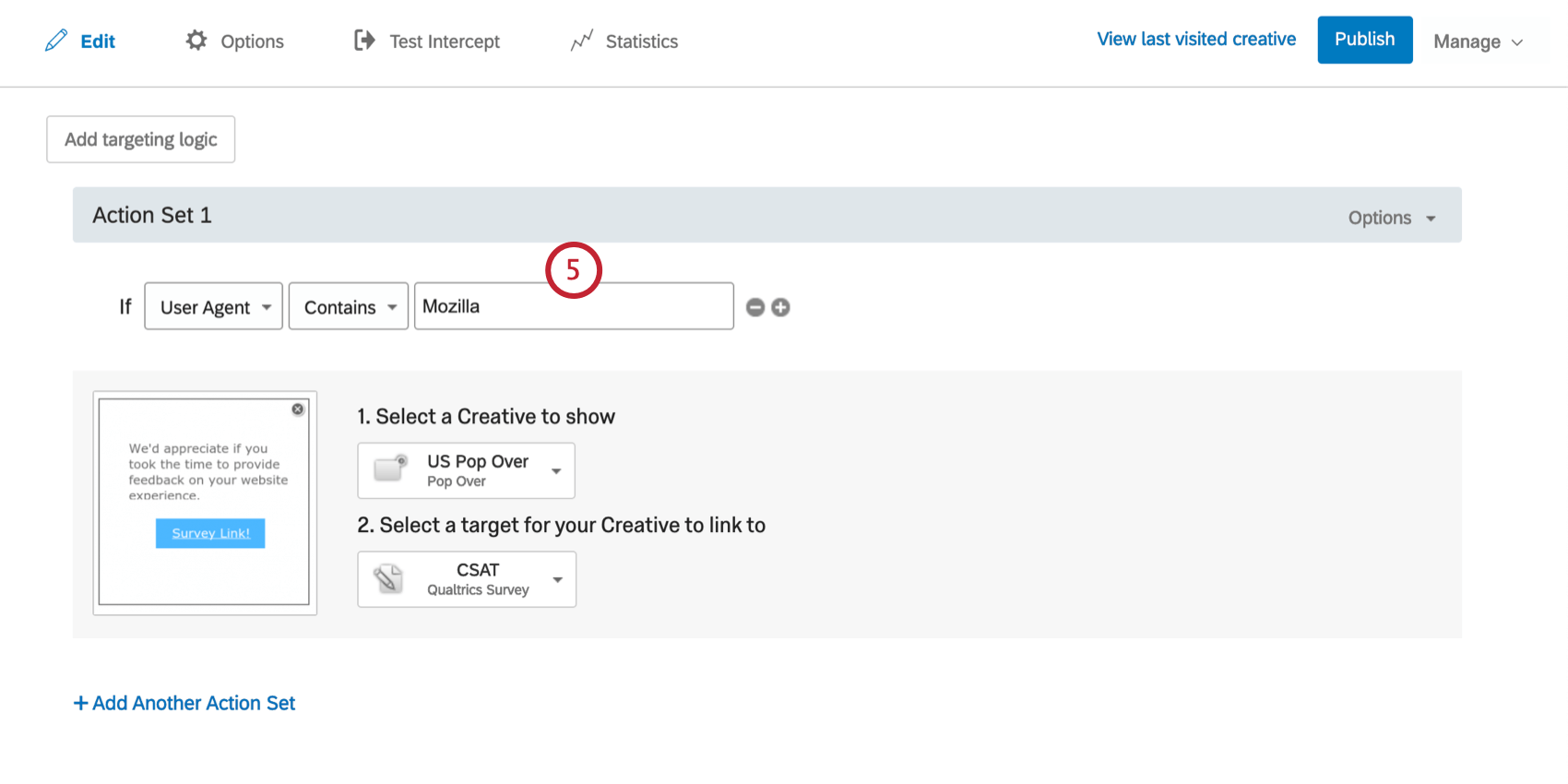
- Ingrese el valor que desea evaluar el agente de usuario.
 Consejo Q:El contenido del agente de usuario de un individuo podría verse así Mozilla/5.0 (Macintosh; Intel Mac OS X 10_13_1) AppleWebKit/537.36 (KHTML, como Gecko) Chrome/62.0.3202.94 Safari/537.36, Por ejemplo. Asegúrese de establecer un valor para su condición que pueda encontrarse en una cadena de agente de usuario.
Consejo Q:El contenido del agente de usuario de un individuo podría verse así Mozilla/5.0 (Macintosh; Intel Mac OS X 10_13_1) AppleWebKit/537.36 (KHTML, como Gecko) Chrome/62.0.3202.94 Safari/537.36, Por ejemplo. Asegúrese de establecer un valor para su condición que pueda encontrarse en una cadena de agente de usuario.
Navegador
Utilice esta opción para objetivo a los visitantes en función del navegador que estén usando. Por ejemplo, en versiones anteriores de Internet Explorer, es posible que desee mostrar una invitación diseño al visitante a actualizar su navegador. También puedes objetivo los tipos de dispositivos en el Opciones de conjunto de acciones.
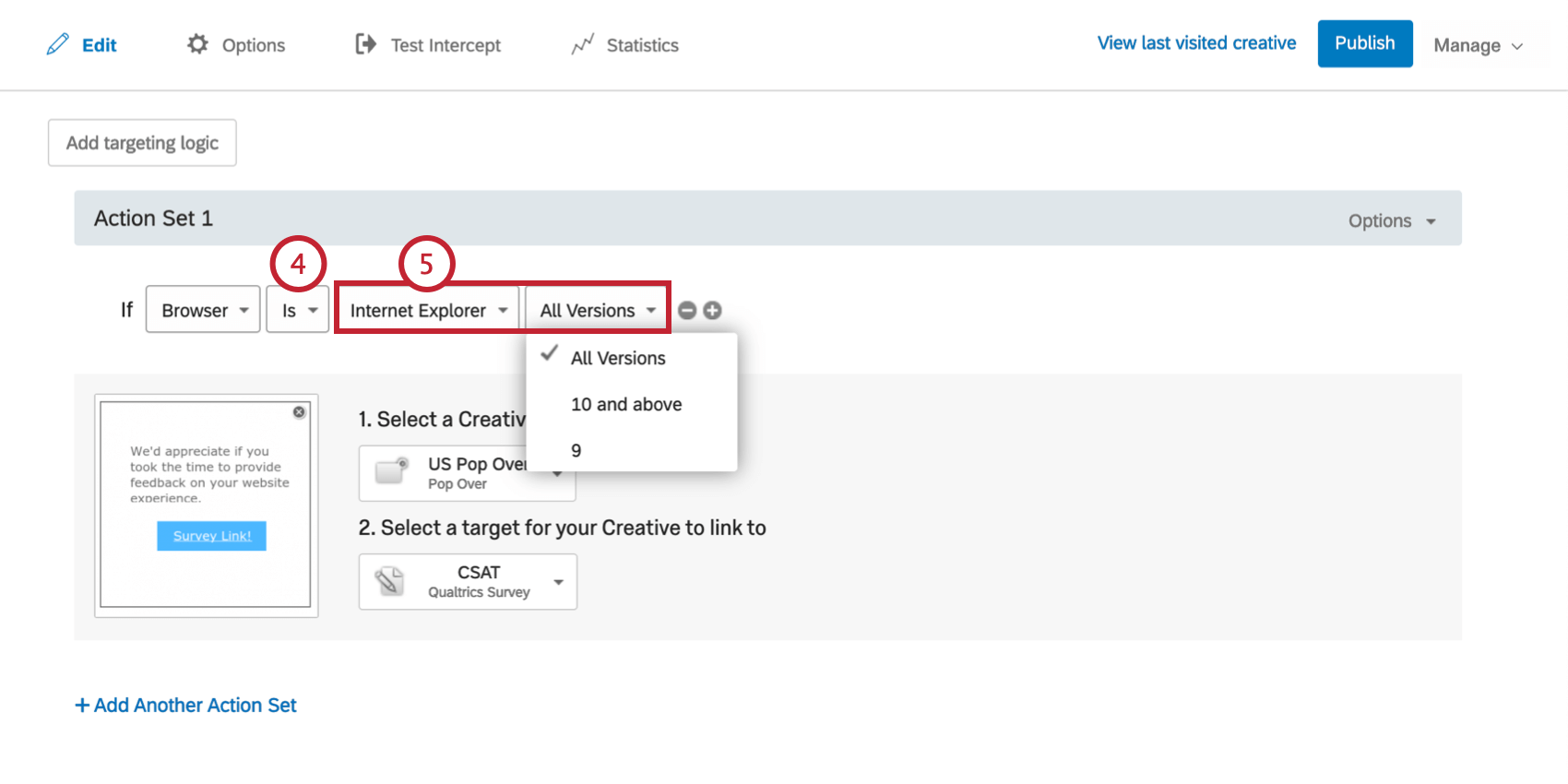
Para crear una condición de navegador
- Agregue lógica tanto en el nivel de objetivo de intercept como en el nivel de conjunto de acciones.

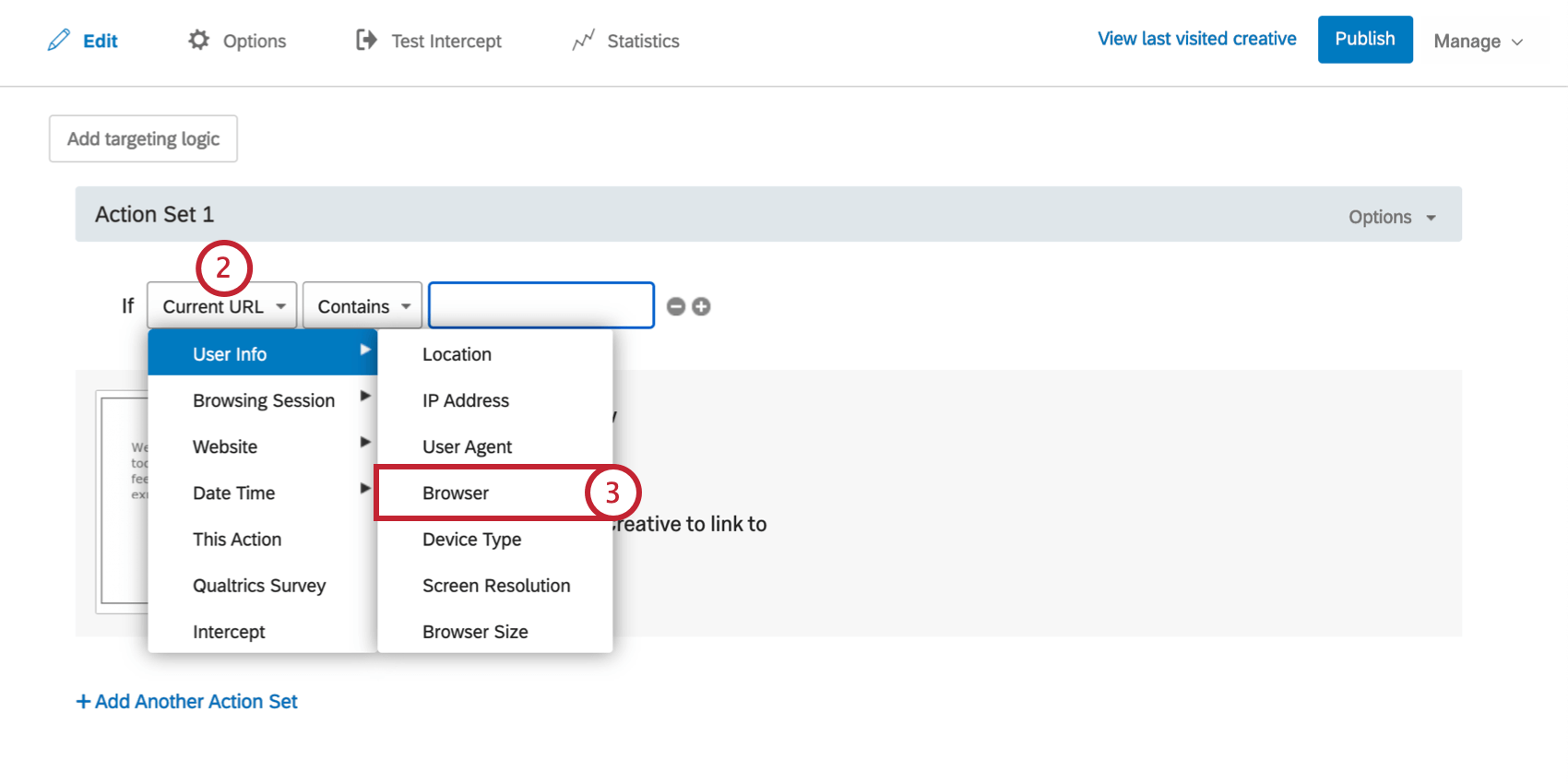
- Suelta el primer campo hacia abajo.

- Seleccionar Información del usuarioy luego seleccione Navegador.
- Establezca el siguiente menú desplegable en Es para objetivo a navegadores específicos o cambiarlo a No es para excluir navegadores específicos.

- Seleccione qué navegador y qué versión de ese navegador (si está disponible) desea objetivo o excluir.
Consejo Q: Para todos los navegadores excepto Internet Explorer, solo puede seleccionar Todas las versiones para la versión del navegador.
Tipo de dispositivo
Es posible que algunas creatividades funcionen mejor en determinadas plataformas. Por ejemplo, un Pop Over que se ve bien en una computadora portátil puede ser difícil de navegar en un teléfono móvil. La segmentación por tipo de dispositivo le permite mostrar diferentes creatividades según el dispositivo que esté usando el visitante. También puedes objetivo los tipos de dispositivos en el Opciones de conjunto de acciones.
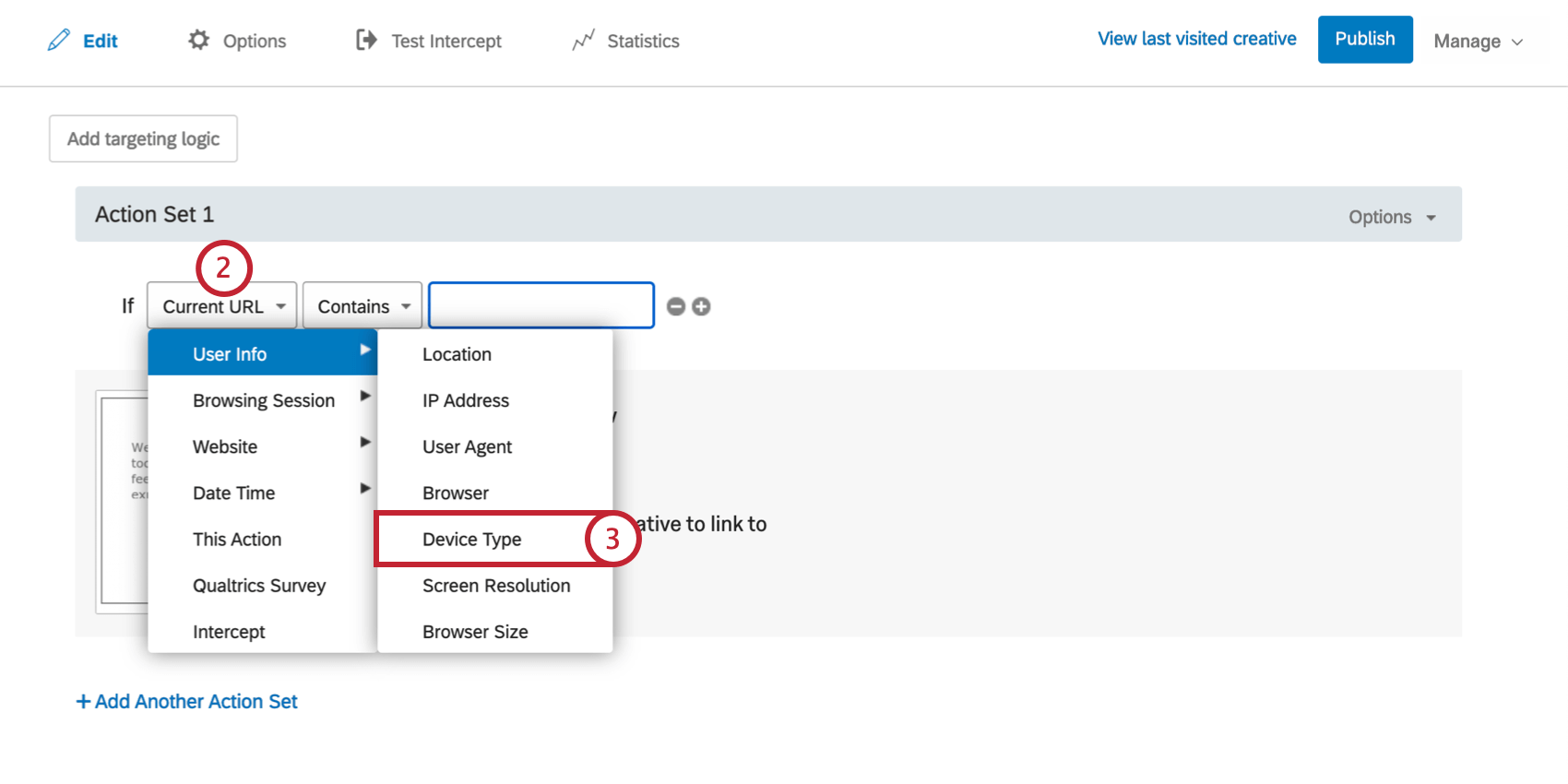
Para crear una condición de tipo de dispositivo
- Agregue lógica tanto en el nivel de objetivo de intercept como en el nivel de conjunto de acciones.

- Despliega el primer campo.

- Seleccionar Información del usuarioy luego seleccione Tipo de dispositivo.
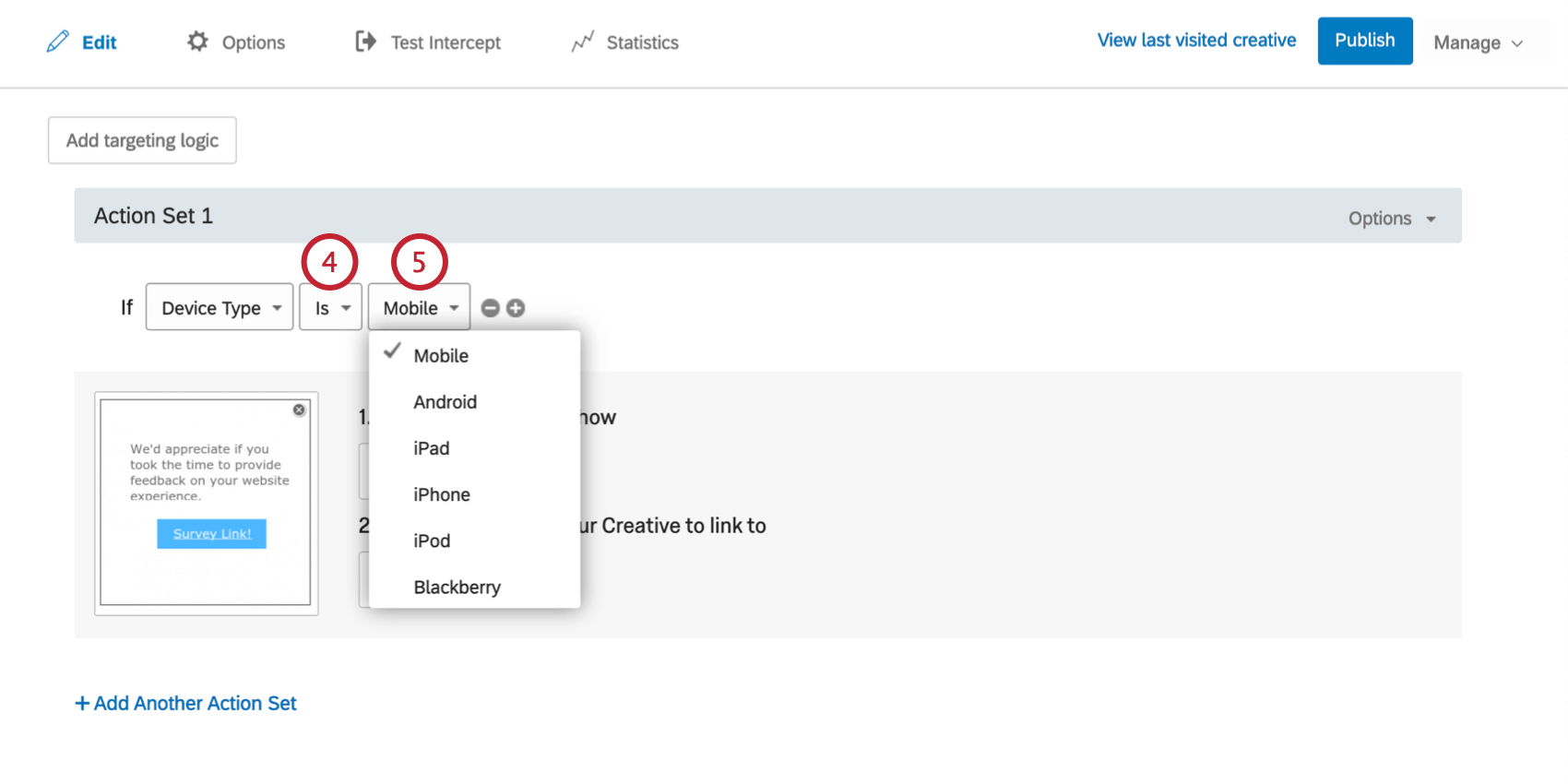
- Deje el siguiente menú desplegable configurado en Es para objetivo a dispositivos específicos o cambiarlo a No es para excluir dispositivos específicos.

- Seleccione el dispositivo que desea objetivo o excluir. Hay disponibles plataformas específicas como Android y Blackberry, o simplemente puedes elegir Móvil.
Resolución de pantalla
Utilice esta opción para objetivo o excluir visitantes según el tamaño de su pantalla. Por ejemplo, es posible que un Pop Over de 500 px de ancho no se muestre bien en una pantalla móvil de 400 px de ancho.
Algunas resoluciones de pantalla comunes:
- Resoluciones
- Dispositivos de ejemplo
- 1024×768
- iPad 1, iPad 2
- 2048×1536
- iPad 3
- 2048×1536
- iPad Mini con pantalla retina de 7,9″
- 480×320
- iPhone 3GS y anteriores, dispositivos Android
- 960×640
- iPhone 4, iPhone 4S
- 800×480
- Dispositivos Android, Windows Phone 7
- 1280×800
- Tabletas Android como Google Nexus 7, Samsung Galaxy Tab 10.1, Motorola Xoom, Asus Eee Pad Transformer
- 1024×600
- Tabletas Android como Samsung Galaxy Tab 7
- 640×360
- Dispositivos Symbian3 como Nokia C7
- 854×480
- Galaxy S20 Ultra
- 3200 x 1440
- Galaxy S6 10.5
- 2560 x 1600
- Dispositivos Android, MeeGo N9
- 1136×640
- iPhone 5
- 1334×750
- iPhone 6, iPhone 6s, iPhone 7, iPhone 8, iPhone SE
- 1920×1080
- iPhone 6 Plus, iPhone 6s Plus, iPhone 7 Plus, iPhone 8 Plus
- 2436×1125
- iPhone X, iPhone 11 Pro
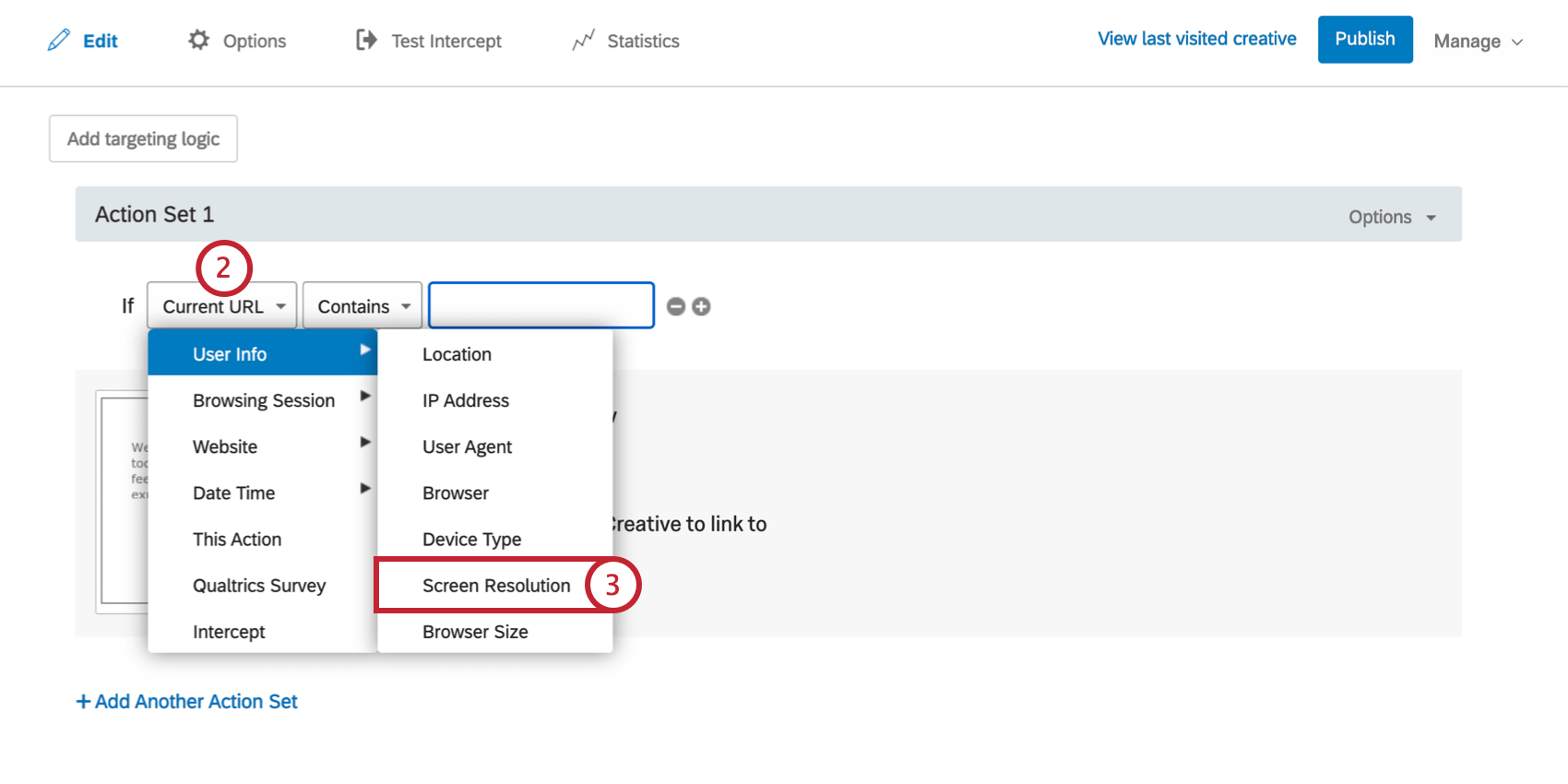
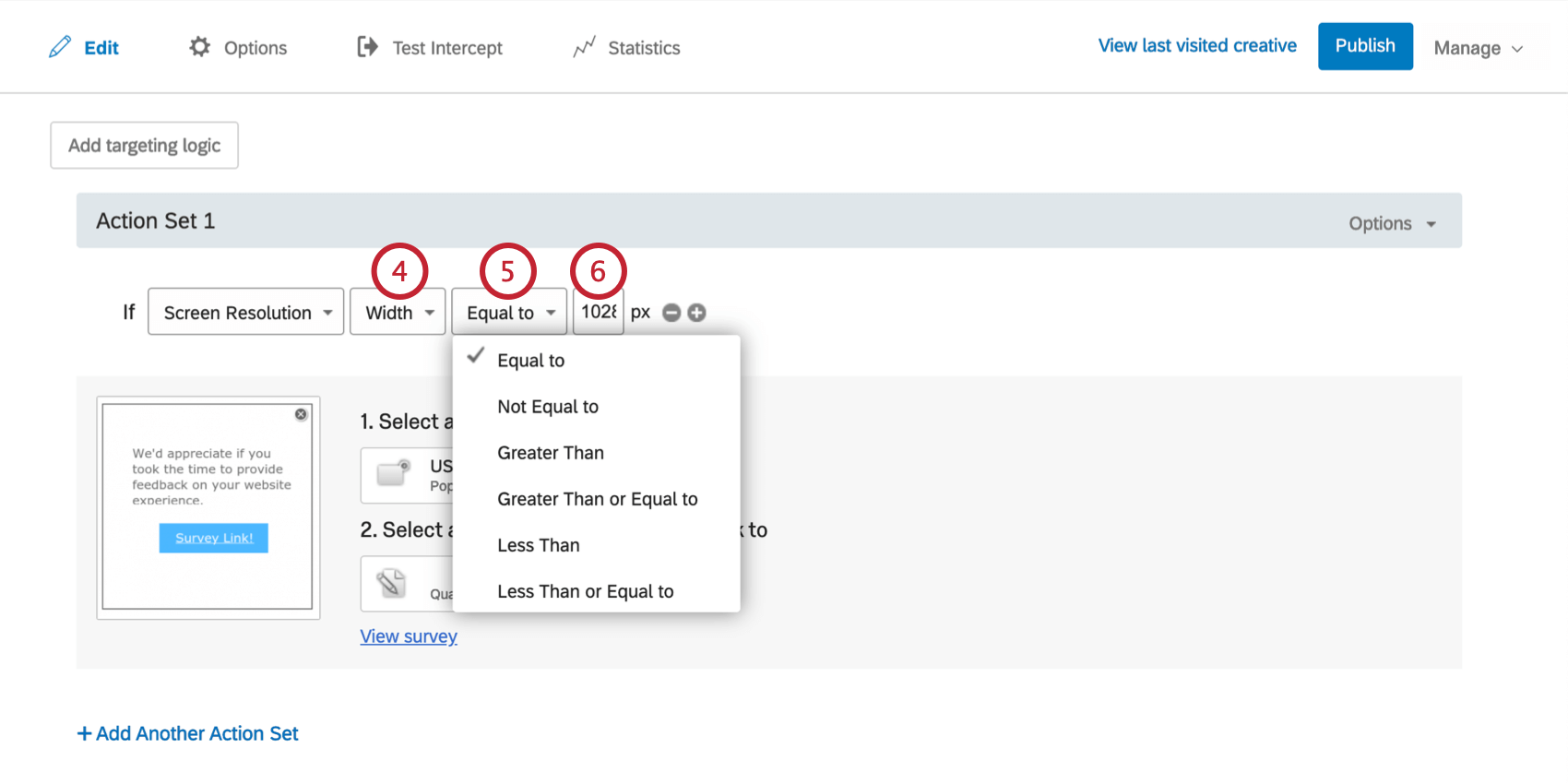
Para crear una condición de Resolución de pantalla
- Agregue lógica tanto en el nivel de objetivo de intercept como en el nivel de conjunto de acciones.

- Despliega el primer campo.

- Seleccionar Información del usuarioy luego seleccione Resolución de pantalla.
- Elija si desea objetivo en función de la pantalla. Ancho o Altura.

- Elija si desea objetivo los dispositivos iguales a, no iguales a, mayores que, mayores o iguales a, menores que o menores o iguales al tamaño que especificará en el siguiente paso.
- Especifique el ancho o la altura en píxeles que desea objetivo.
Tamaño del navegador
Utilice esta opción para objetivo o excluir visitantes según el ancho o la altura de la ventana de su navegador. Esto podría ser útil para garantizar que su diseño no cubra contenido importante del sitio cuando el visitante lo vea en una ventana más pequeña. Casi todos los visitantes de nuestro sitio web tienen una resolución de pantalla de 1024 x 768 o superior.
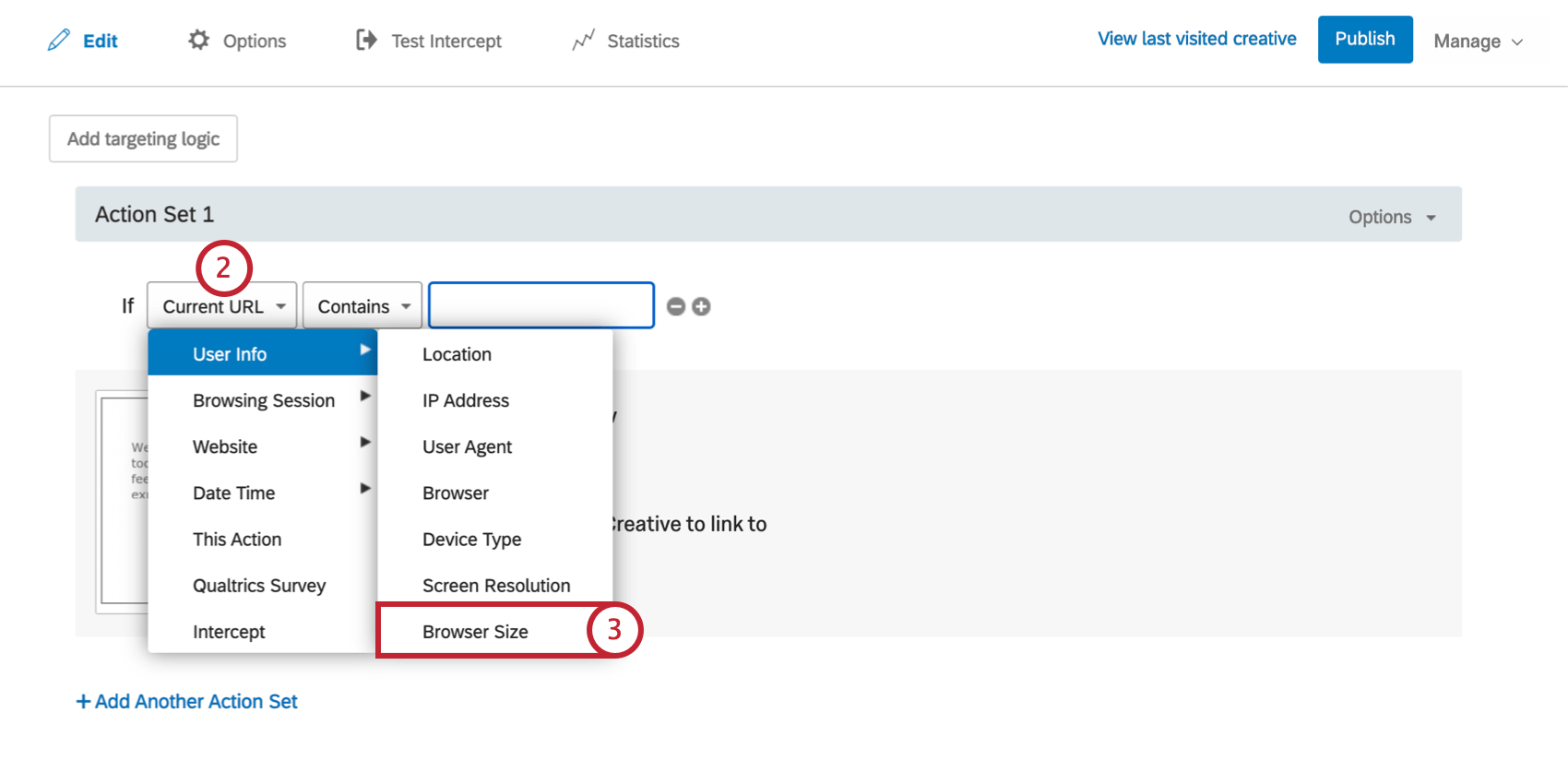
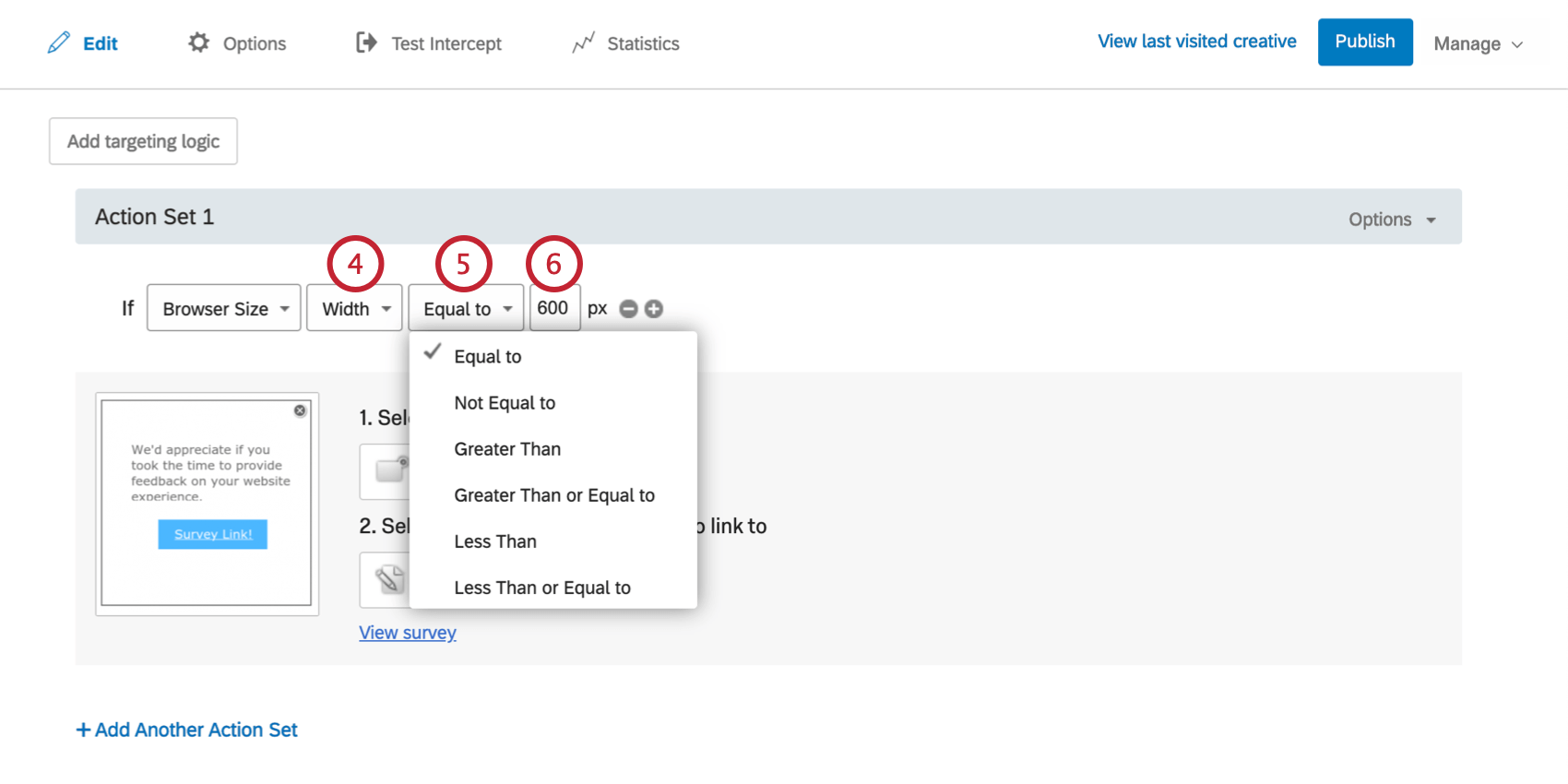
Para crear una condición de tamaño del navegador
- Agregue lógica tanto en el nivel de objetivo de intercept como en el nivel de conjunto de acciones.

- Despliega el primer campo.

- Seleccionar Información del usuarioy luego seleccione Tamaño del navegador.
- Elija si desea objetivo en función de la pantalla. Ancho o Altura.

- Elija si desea objetivo los dispositivos iguales a, no iguales a, mayores que, mayores o iguales a, menores que o menores o iguales al tamaño que especificará en el siguiente paso.
- Especifique el ancho o la altura en píxeles que desea objetivo.
