Barra de información Diseño
Acerca de Info Bar Creatives
La barra de información toma la forma de un banner en la parte superior o inferior de una página web, atrayendo la atención del visitante sin interrumpir su experiencia de visualización. Se utiliza comúnmente para anuncios y notificaciones; por ejemplo, para explicar su política de cookies o anunciar un nuevo producto.
Cómo funciona
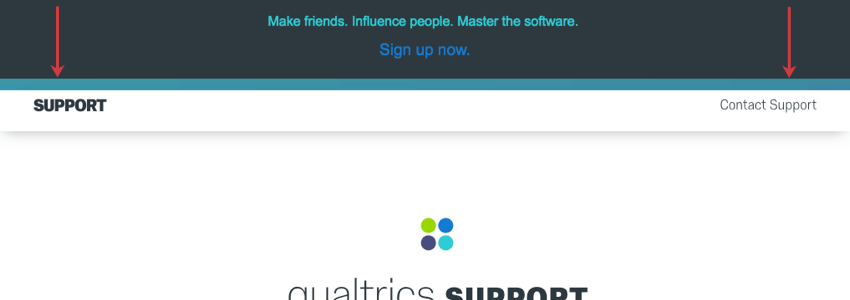
La barra de información muestra un banner en la parte superior o inferior de la página y se ajusta automáticamente al tamaño del navegador del visitante. También se puede animar para que se deslice sobre la pantalla, en lugar de aparecer abruptamente.
Además, puedes seleccionar si quieres que la barra de información cubra el contenido en la parte superior de la página o coloque todo lo que está debajo de ella para que nada quede oculto.
Configuración de la barra de información
Para conocer los conceptos básicos sobre cómo crear su barra de información, consulte la Editar sección Diseño Página de soporte. A continuación se muestran opciones de edición exclusivas de las barras de información.
Delimitador
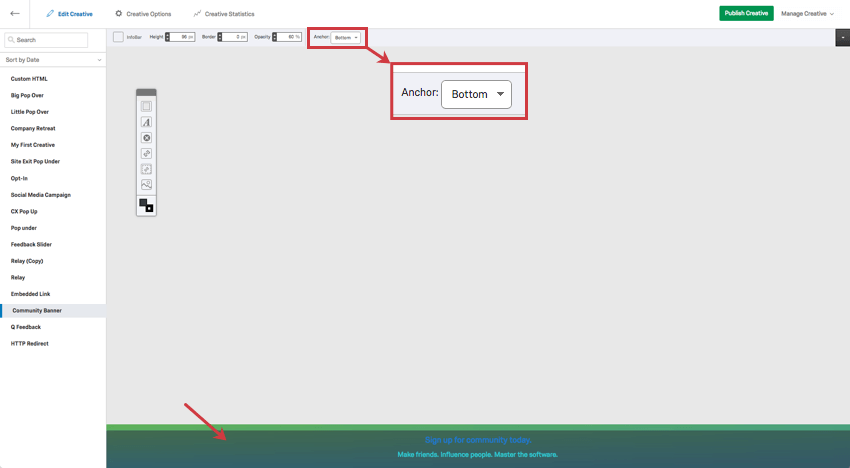
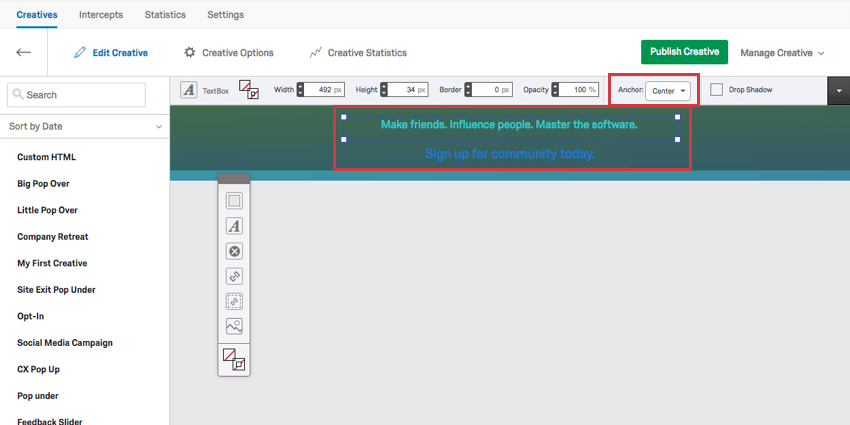
La opción Ancla le permite decidir si la barra de información debe fijarse en la parte superior o inferior de la página.
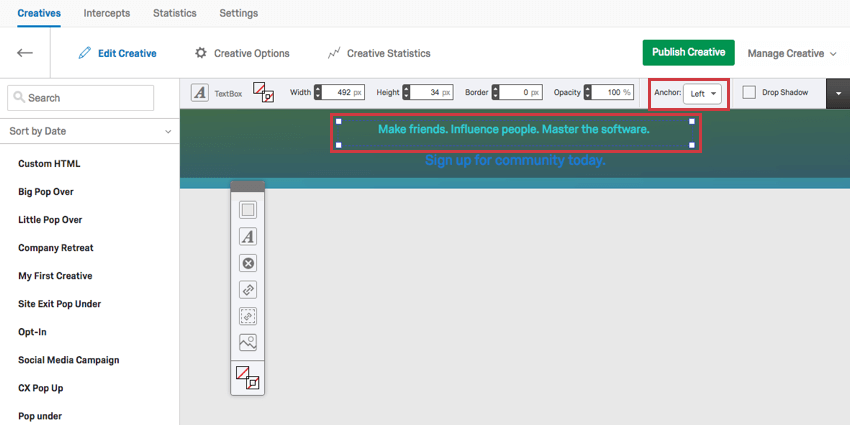
Cuando selecciona otros elementos en la barra de información, como cuadros de texto, puede anclarlos a la izquierda, a la derecha o al centro de la pantalla. El ancla central no le permitirá mover el contenido fuera del centro, lo que lo convierte en un medio perfecto para ajustar dónde cae su contenido.
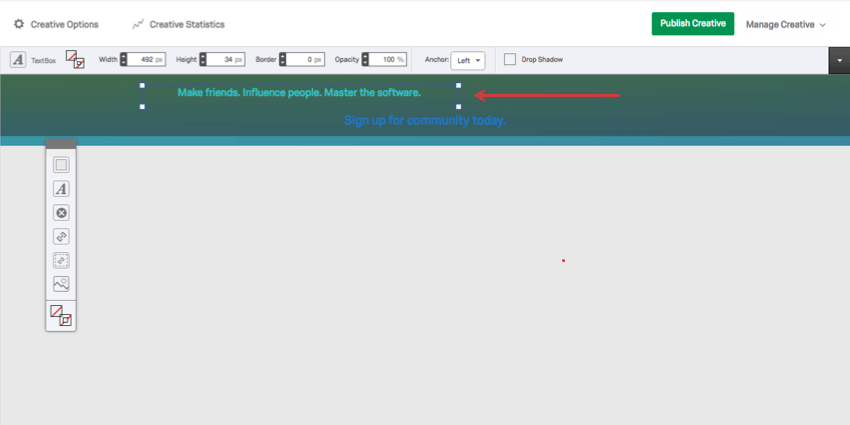
Dado que la barra de información se ajustará automáticamente para adaptarse a la ventana del navegador del visitante, el anclaje ayudará a mantener las ubicaciones relativas de sus elementos. Por ejemplo, si el contenido está anclado a la izquierda, cuando el visitante estira la ventana de su navegador, el contenido de su barra de información permanecerá a la misma distancia del lado izquierdo de la pantalla.
Con el anclaje a la izquierda, independientemente del ancho del navegador, este cuadro de texto siempre estará a la misma distancia desde la izquierda de la pantalla.
Opciones de la barra de información
Las siguientes configuraciones se pueden encontrar en el Opciones Diseño menú y son exclusivos de una barra de información:
Visualización de la barra de información
Las opciones de visualización de la barra de información funcionan igual que todas las de Creative Commons. Opciones de Temporizador. Vea la página vinculada para obtener más información.
Animar la barra de información
Cuando se selecciona, la barra de información se deslizará hacia la página en lugar de aparecer abruptamente. Este efecto es una transición más fácil y atrae la mirada del visitante.
Insertar en el cuerpo de la página
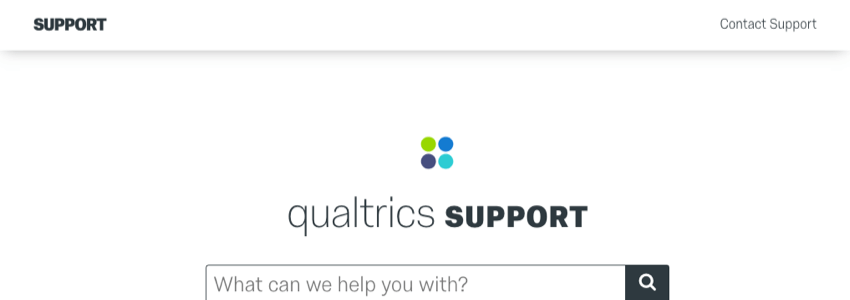
Cuando se selecciona, Insertar en el cuerpo de la página Empuja el contenido del sitio hacia abajo para hacer espacio para la barra de información, en lugar de cubrir el contenido de la página.
Vista previa
La vista previa de una barra de información funciona de la misma manera que previsualizar cualquier otro Diseño.