Datos integrados en Información de sitios web y aplicaciones
Acerca de los datos integrados en la Información de sitios web y aplicaciones
Cualquier información que pueda rastrearse mediante Website/App Información también se puede enviar a su sitio web o encuesta de objetivo . Por ejemplo, si su objetivo es una encuesta de satisfacción del sitio web, puede optar por guardar información sobre cuánto tiempo estuvo el participante en el sitio web o cuántas páginas visitó. Esta información no se guarda dentro del archivo intercept o diseño en sí, sino que se transmite a su sitio web o encuesta.
Puede pasar información a encuestas o a su sitio configurando datos embebidos . Los Datos embebidos son variables personalizadas que pueden nombrarse y configurarse con cualquier valor que desee. Por ejemplo, puede tener datos embebidos llamados Ubicación que pueden tener un valor de Estados Unidos, Canadá, Irlanda, etc.
¿Cuándo se capturan datos integrados?
De forma predeterminada, los datos embebidos se capturan inmediatamente antes de que la encuesta se muestre al encuestado.
Sin embargo, ciertos tipos y configuraciones diseño cambian este comportamiento:
- Botón de opinión: Los Datos embebidos se recopilan cuando el visitante del sitio hace clic en el botón de opinión .
- Diálogo de respuesta: El “ Mostrar la encuesta directamente en el cuadro de diálogo La opción ” cambia la forma en que se recopilan los datos embebidos :
- Cuando está habilitada, la encuesta se integra directamente en el diseño y los datos embebidos se capturan tan pronto como se carga el diseño .
- Cuando está deshabilitado, el diseño muestra un botón para abrir una nueva ventana para la encuesta y los datos se capturan cuando se carga esta nueva ventana.
- Objetivos Diseño : Para opinión incrustada personalizada , ventana emergente arriba creativos , ventana emergente inferior los creativos , Creatividades de slider , y barra de información creativa , el objetivo diseño controla cómo se recopilan los datos embebidos :
- encuesta integrada :Cuando se realiza la encuesta incorporado En el diseño, los datos embebidos se capturarán tan pronto como se muestre el diseño .
- encuesta vinculada :Cuando la encuesta es abierta por un enlace o botón Los datos embebidos se capturarán cuando se haga clic en el enlace o botón.
Consejo Q: Para ventana emergente inferior los creativos , si la sesión de encuesta comienza el cambio de página o salida del sitio , luego los datos embebidos se capturarán antes de que se abra la ventana ventana emergente inferior .
- Plantilla eEmbeddedOpinión de :Tan pronto como se envíe la primera pregunta en el diseño de opinión integrado con plantilla, se capturarán los datos embebidos . Por ejemplo, una opinión diseño incorporada que plantea una pregunta del tipo “¿Fue útil esto?” seguida de una pregunta de entrada de formato libre capturará datos embebidos una vez que el usuario haga clic en “Sí” o “No” en la primera pregunta.
Actualización de datos integrados después de abrir la Encuesta
Algunas creatividades actualizarán continuamente los datos embebidos si se actualizan en su sitio web mientras la encuesta de intercept está abierta. Por ejemplo, si la intercept activa una encuesta para que se abra en una nueva ventana y el visitante del sitio navega a una nueva página en su sitio, entonces los datos embebidos asociados con esa sesión de encuesta abierta se actualizarán para reflejar esa nueva página.
Además, las intercepciones no son la única forma de recopilar datos embebidos. Los valores de Datos embebidos se recopilan en el siguiente orden:
- Primero se recopilan los datos embebidos de Intercept . Ver el ¿Cuándo se capturan los datos integrados? para obtener información específica dependiendo de la diseño de la intercepción.
- Los datos embebidos en el Flujo de la encuesta se recopilan después de enviar la respuesta de la encuesta . Ver Datos integrados Para más información.
- Los datos embebidos del XM Directory se aplican en último lugar, si la intercept es vinculado con el XM Directory y el contacto ya existe en el directorio.
Si hay claves de datos embebidos idénticas en estos tres pasos, los valores que se recopilen en último lugar se registrarán en la respuesta de la encuesta . Por ejemplo, si un campo llamado “customerId” se establece mediante intercept, flujo de la encuesta y XM Directory , entonces el valor de contacto del XM Directory se guardará para el “customerId” en la respuesta de la encuesta .
Configuración de datos integrados
Normalmente, se especifican datos embebidos para acciones individuales en su intercept. Por ejemplo, digamos que eres aleatorizar 2 conjuntos de acciones diferentes . En una acción, puede agregar un campo de datos embebidos llamado “Condición” con un valor de “Versión 1”, y en otra acción, puede agregar un campo de datos embebidos llamado “Condición” con un valor de “Versión 2”.
Para establecer datos integrados en cualquier acción
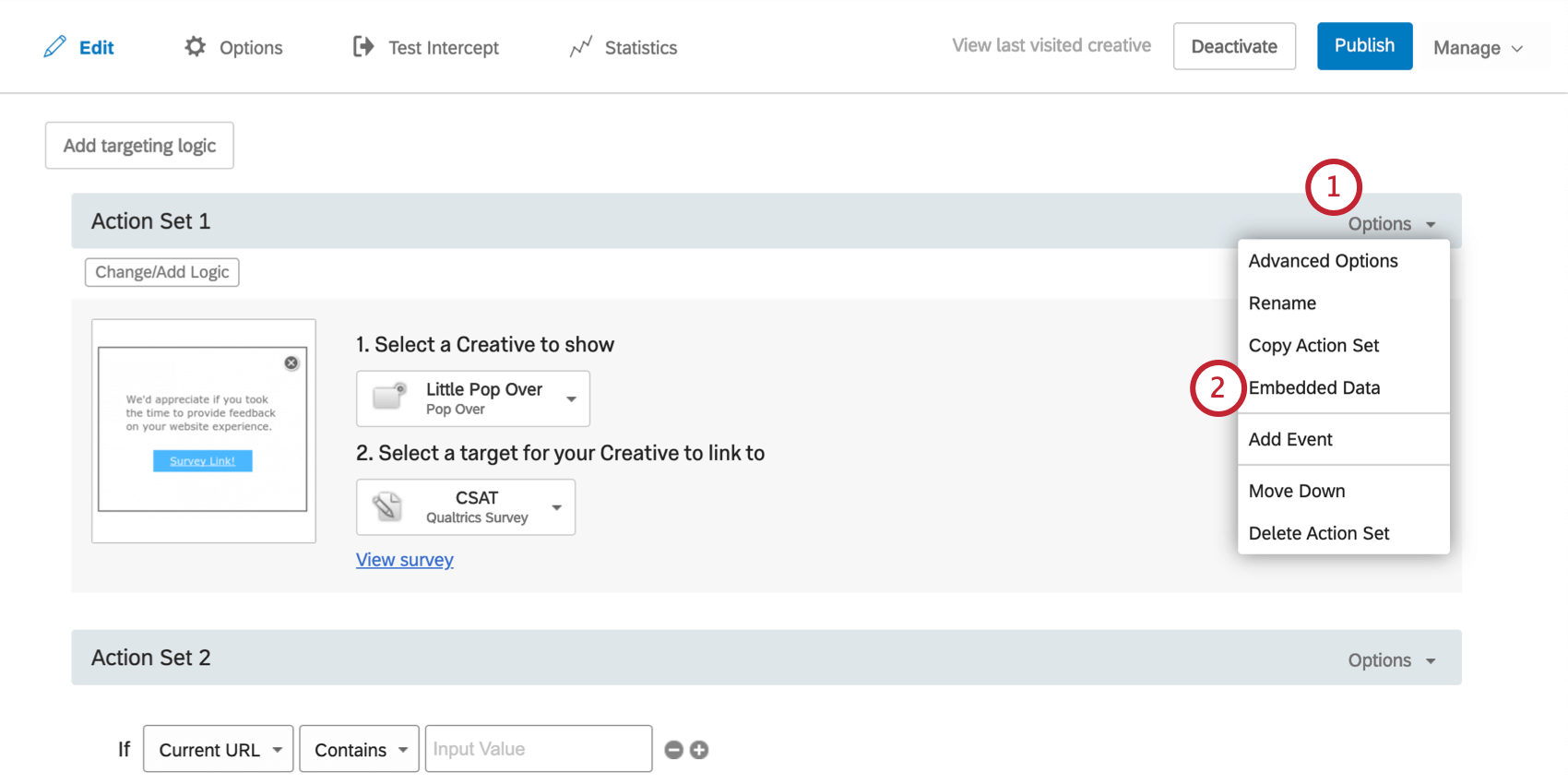
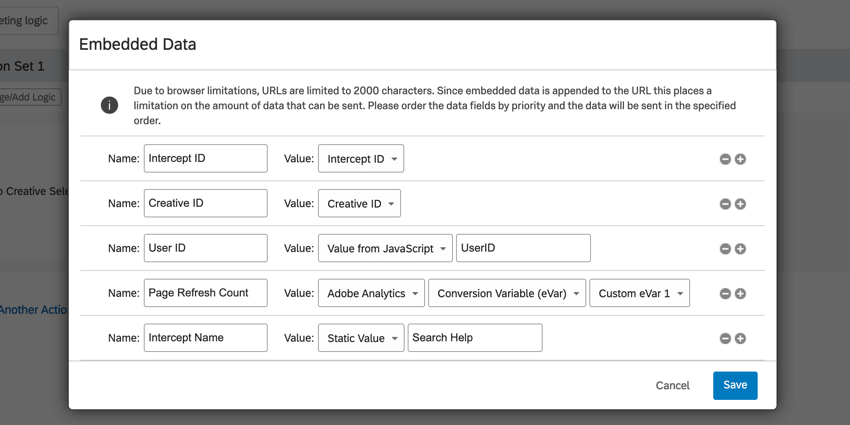
- En cualquier acción, haga clic en Opciones .

- Seleccionar Datos integrados.
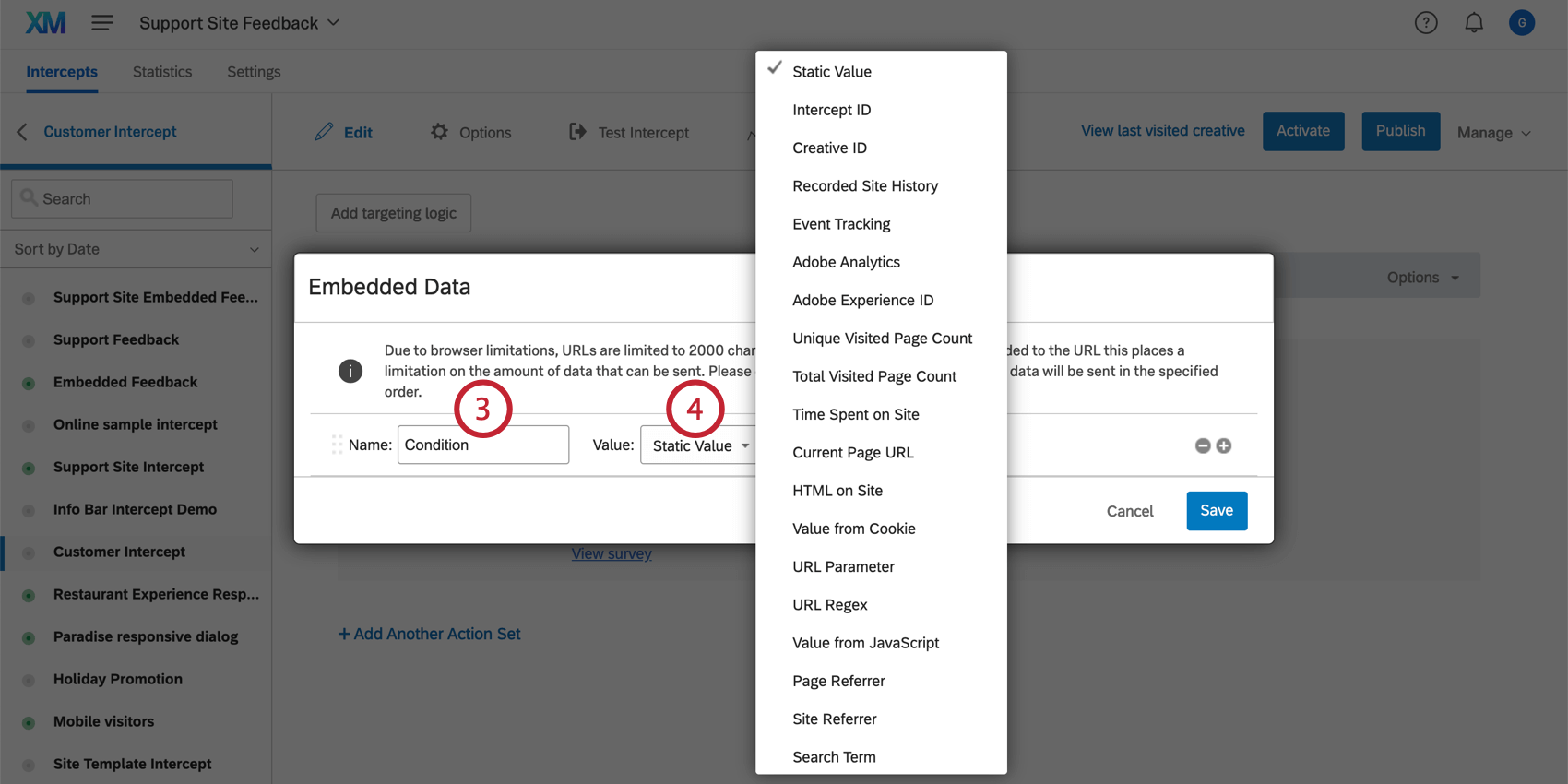
- Introduzca un nombre para su primer campo de datos embebidos .

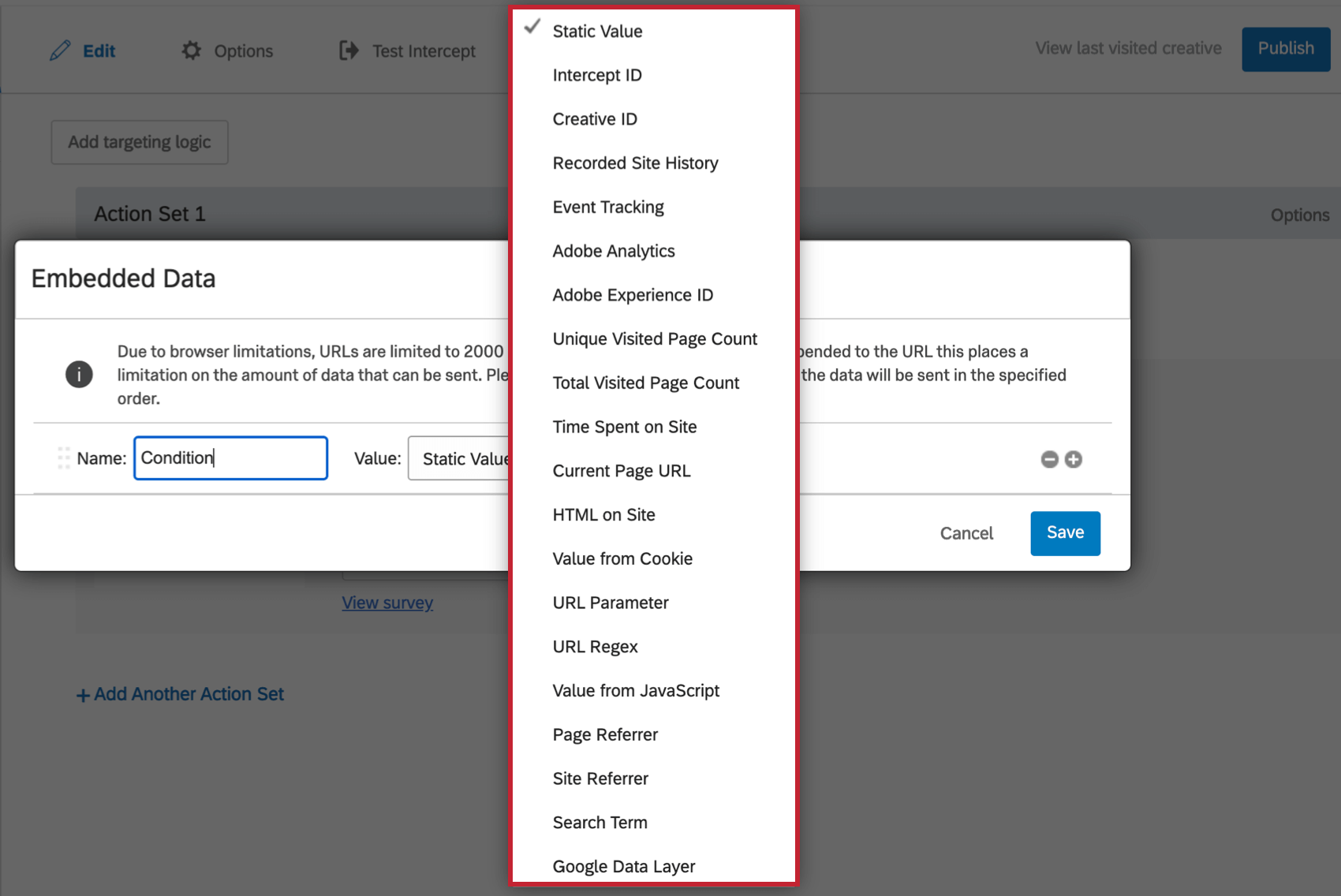
- Seleccione el tipo de valor.
Consejo Q: Un valor estático significa que el valor del campo de datos embebidos será el mismo para cada visitante que reciba esta acción (por ejemplo, asignar una acción “Condición” con un valor de 1 y la otra “Condición” con un valor de 2). Las otras opciones de valores de datos embebidos son dinámicas, lo que significa que se ajustarán dependiendo del visitante en particular (por ejemplo, qué página estaba viendo el visitante cuando vio la diseño).
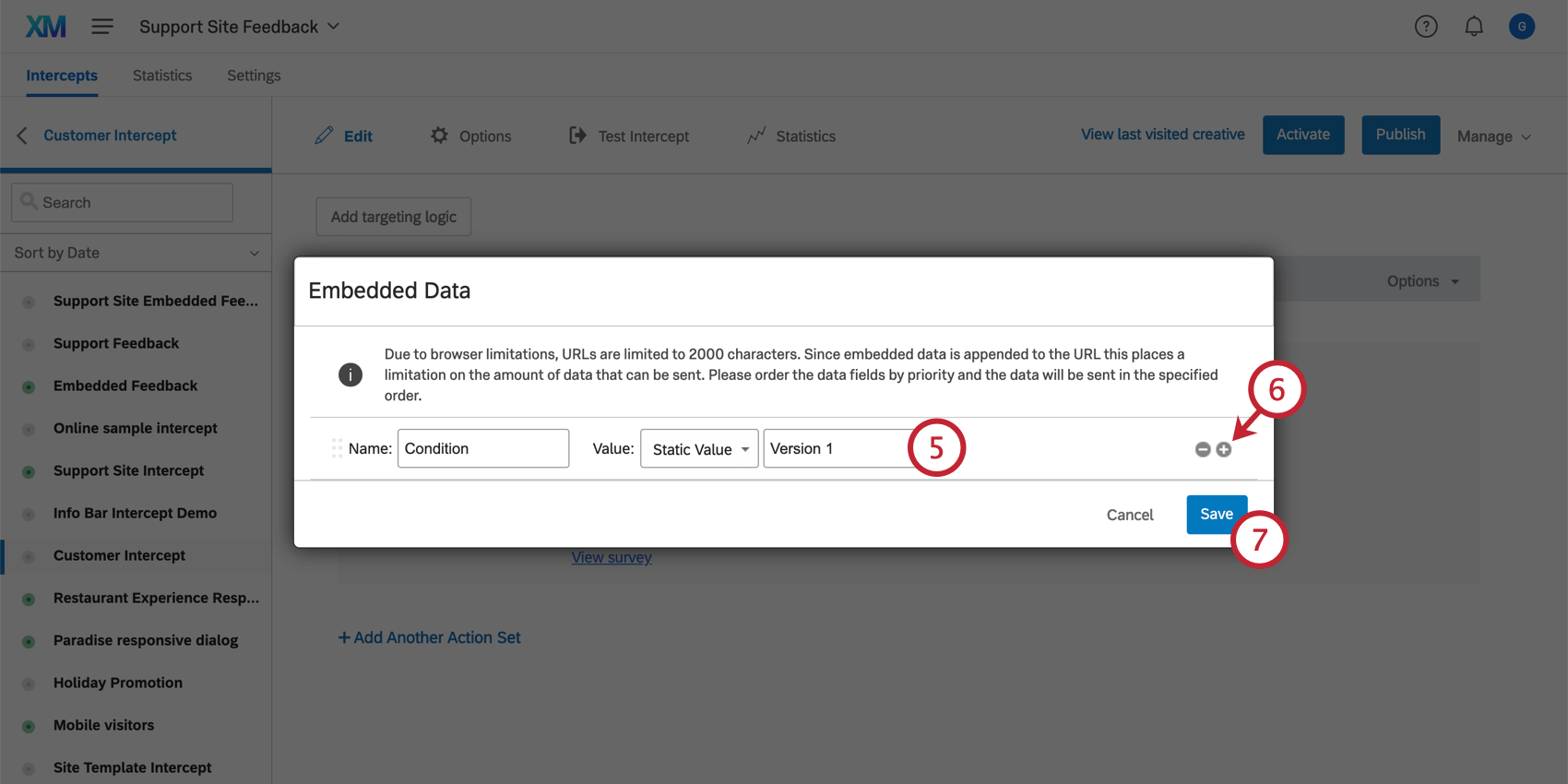
- Si se proporciona un campo, ingrese un valor para los datos embebidos.

- Si desea agregar campos de datos embebidos adicionales, haga clic en el signo más ( + ) firme a la derecha del primer campo y repita los pasos 4 a 6.
- Haga clic en Guardar.
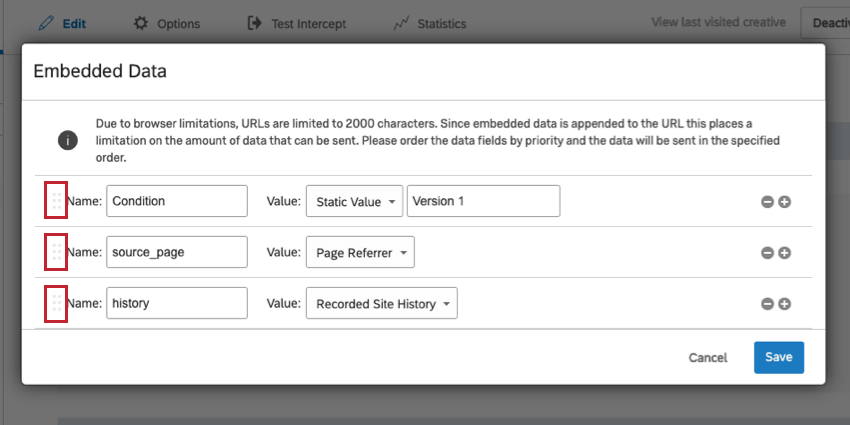
Múltiples campos de datos integrados
Hay un límite de 20 KB para guardar datos embebidos. Ciertos campos (como el historial del sitio registrado) ocuparán más espacio que otros. Si no hay suficiente espacio para enviar todos los campos de datos embebidos al sitio web de objetivo , se priorizarán los campos en la parte superior de la lista .
Puede establecer la prioridad de los campos de datos embebidos simplemente haciendo clic en los puntos a la izquierda de cualquier campo y moviendo el elemento hacia arriba o hacia abajo en la lista.
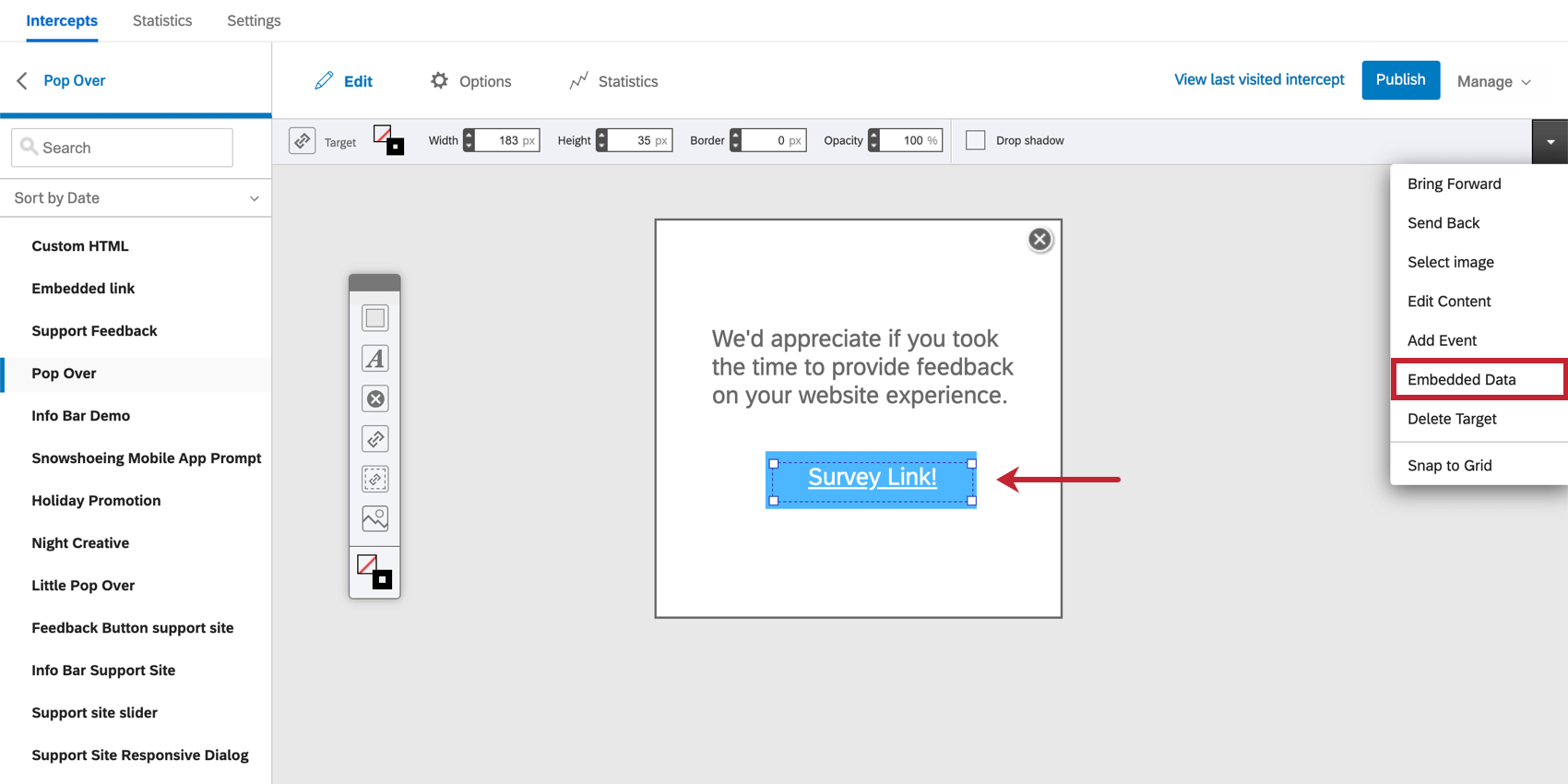
Configuración de datos integrados en una Diseño
Los pasos anteriores describen cómo guardar datos embebidos para una acción específica. Sin embargo, si desea que todas las acciones que utilizan un diseño determinado tengan los mismos datos embebidos, también puede configurar datos embebidos en el diseño mismo. Los pasos serán exactamente los mismos, pero encontrará el menú de datos embebidos haciendo clic derecho en el objetivo de su creatividad, haciendo clic en la flecha desplegable en la barra de herramientas de arriba y seleccionando Datos integrados .
Esto también se puede encontrar en el Editar sección de tu diseño.
Configuración de datos integrados para múltiples destinos con JavaScript
A veces, es posible que desees establecer valores de datos embebidos en varias imágenes o destinos dentro de tu diseño; sin embargo, el campo de datos embebidos no puede tener varios destinos en la diseño. Lo que tu poder Para capturar y transmitir información se utiliza JavaScript para crear varios campos de datos embebidos , cada uno de los cuales tiene su propio valor.
Ejemplo: Digamos que tienes 3 emoticones (los “objetivos”) en tu diseño y quieres agregar datos embebidos a cada uno (Cara = Feliz en el emoticón sonriente, Cara = Meh en el emoticón con cara seria y Cara = Triste en el emoticón con el ceño fruncido). Para ello, puede utilizar JavaScript.
<div onclick="window._qLastClicked = 'Happy';">Para permitir la mayor flexibilidad al pasar datos embebidos y elegir las condiciones de destino para mostrar las intersecciones, Qualtrics aprovecha la funcionalidad del navegador. funcionalidad de evaluación incorporada para expresiones de JavaScript. Si la política de seguridad de su sitio no permite el uso de eval, es posible que vea un error como “Se negó a evaluar una cadena como JavaScript porque ‘unsafe-eval’ no es una fuente de script permitida en la siguiente directiva de Política de seguridad de contenido” en la consola de su navegador.
Si ve ese error y no puede actualizar la configuración de la Política de seguridad de contenido de su sitio, deberá trabajar con su equipo de ingeniería para ejecutar el siguiente bloque de código antes de que se cargue Qualtrics :
ventana.QSI = ventana.QSI || {};
ventana.QSI.config = ventana.QSI.config || {};
ventana.QSI.global = ventana.QSI.global || {};
ventana.QSI.config.enableSecureVariables = verdadero;
ventana.QSI.global.enableJSSanitization = verdadero;Después de ejecutar este bloque de código, podrá utilizar un subconjunto limitado de JavaScript en su condiciones de focalización y datos embebidos campos. Este subconjunto de JavaScript solo permite el acceso a variables mediante operadores de punto (”.”) y corchetes (”[]”), lo que le permitirá recopilar el contexto de la variable sin preocuparse por problemas de seguridad en torno a la ejecución de funciones. No puedes utilizar llamadas de función, como documento.querySelector() .
Tipos de valores de datos integrados
Cuando establece el valor de sus datos embebidos, puede elegir qué tipo de variable son estos datos embebidos . A continuación, encontrará una explicación de lo que captura cada tipo de datos embebidos y las condiciones de intercept relacionadas.
- Estático: Cree datos embebidos personalizados y defina sus valores.
- Identificación de Intercept : Esto captura el ID interno de la intercept. Esta identificación se puede usar para ver qué intercept vio un visitante si tiene múltiples intercepciones que se vinculan al mismo sitio/ encuesta.
- Identificación Diseño : Esto captura el ID interno de la diseño. Esta identificación se puede usar para ver qué diseño vio un visitante si tiene varias creatividades que se vinculan al mismo sitio/ encuesta.
- Historial del sitio registrado: Esto captura todos los sitios que su visitante ha visitado y que tienen el código del proyecto en la página. Esta información se almacena en una cookie, que Website / App Información coloca en el navegador.
Consejo Q: La cantidad de historial registrado depende de los límites establecidos para esta cookie. El límite se establece en el Página de administración .
- Seguimiento de Evento : Le permite configurar Seguimiento de Evento .
- Análisis de Adobe: Ver Análisis de Adobe .
- Identificación de Adobe Experience: Ver Análisis de Adobe .
- Número de páginas únicas visitadas: Esto captura la cantidad de páginas diferentes que el usuario visitó en su sitio. Por ejemplo, visitar la misma página dos veces cuenta como 1 página. Ver Condiciones de recuento de páginas .
- Número total de páginas visitadas: Esto captura el número total de páginas que el usuario visitó en su sitio. Ver Condiciones de recuento de páginas .
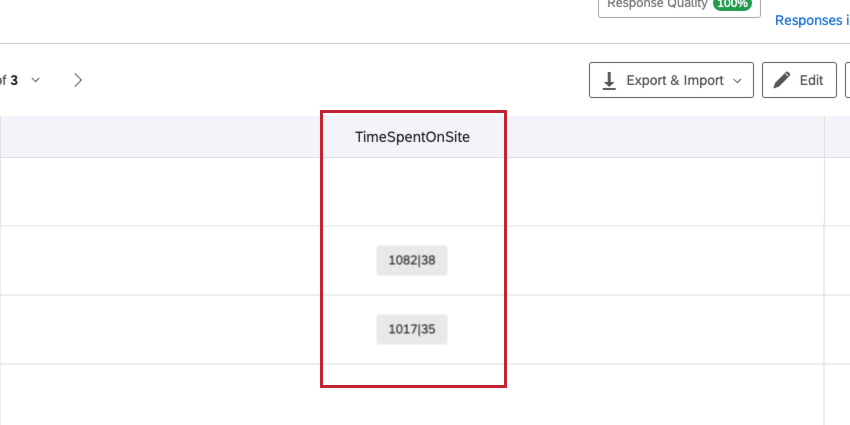
- Tiempo de permanencia en el sitio: El tiempo pasado en el sitio registra dos métricas: el tiempo pasado en el sitio y el tiempo enfocado en el sitio. El tiempo pasado en el sitio se refiere al tiempo que el visitante ha tenido su sitio web abierto en una ventana del navegador. El tiempo enfocado en el sitio se refiere al tiempo que el visitante ha tenido su sitio web abierto como la ventana principal “en foco” en su computadora.Ver Tiempo dedicado al sitio o tiempo enfocado en el sitio .
Consejo Q: En sus datos, el tiempo pasado en el sitio y el tiempo concentrado en el sitio se guardarán juntos como 2 números separados por una línea vertical. El número en el lado izquierdo de la línea es el tiempo pasado en el sitio, mientras que el número a la derecha de la línea es el tiempo concentrado en el sitio.

- URL de la página actual: La página en la que se encuentra el visitante cuando aparece Intercept .Ver URL de la página actual .
- HTML en el sitio: Especifique el HTML de la página cuyo valor desea capturar. Por ejemplo, puede tener un elemento para su carrito de compras y desear saber cuántos artículos hay en el carrito del visitante. Ver HTML en el sitio .
- Valor de la cookie: Captura el valor de una cookie específica en tu sitio. Por ejemplo, puede tener una cookie llamada return_visitor que captura si alguien ha visitado su sitio anteriormente o no. Ver condición de las cookies .
- Parámetro URL : Si su sitio web tiene parámetros agregados a las URL, esta opción le permite capturar el valor de cualquier parámetro que desee.
- Expresión regular de URL : Esto captura la codificación Regex.
Consejo Q: Regex es una función de codificación personalizada. Lamentablemente, el Soporte técnico de Qualtrics no puede asesorarlo sobre codificación personalizada. En su lugar, puede preguntar a los usuarios especializados de nuestra comunidad.
- Valor de JavaScript: Esta opción captura JavaScript personalizado de su sitio. El valor especificado debe ser una expresión/llamada de JavaScript.
Consejo Q: JavaScript es una función de codificación personalizada. Lamentablemente, el Soporte técnico de Qualtrics no puede asesorarlo sobre codificación personalizada. En su lugar, puede preguntar a los usuarios especializados de nuestra comunidad.
- Página de referencia: La página en la que se encontraba el visitante antes de llegar a la página con su intercept. Ver Página de referencia .
- Sitio de referencia: El sitio web en el que estaba el visitante antes de llegar a su sitio web. Ver Referente del sitio .
- Término de búsqueda: Captura el término que el visitante buscó para llegar a su sitio web. Ver Término de búsqueda .
- Valor de la capa de datos de Google: Esta opción captura variables personalizadas de la capa de datos de Google de su sitio. Ver Uso de Google Analytics en la Información de sitios web y aplicaciones .
Cómo guardar datos integrados en una Encuesta de Qualtrics
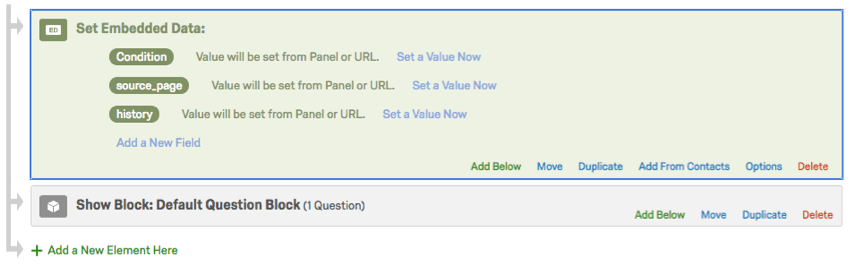
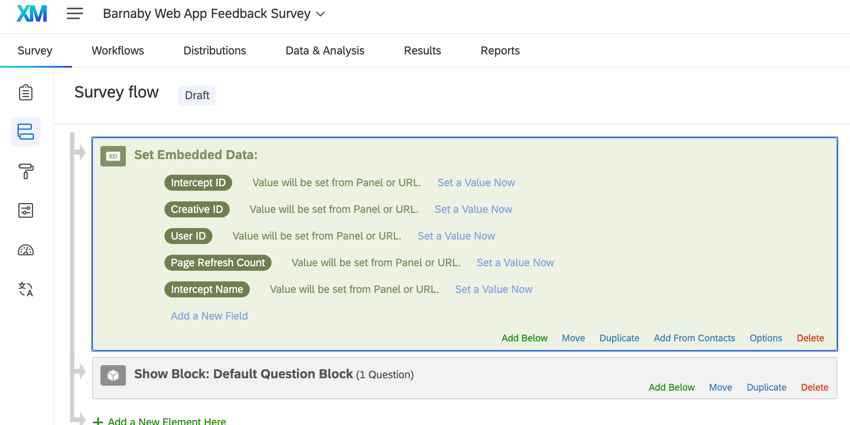
Si su objetivo es una encuesta de Qualtrics , los datos embebidos que se le envíen estarán disponibles para su uso en la lógica de la encuesta sin necesidad de realizar ninguna acción adicional. Sin embargo, si desea guardar estos datos embebidos en los resultados de la encuesta , deberá agregarlos al flujo de la encuesta.
Siga los pasos en el datos embebidos Página de soporte para agregarlo a su flujo de la encuesta. Para el valor del campo, déjelo como El valor se establecerá desde el Panel o URL .
Uso de datos integrados con otros objetivos
Incluso si su objetivo no es una encuesta de Qualtrics , puede aprovechar los datos embebidos y transmitir la información, tal como lo haría con una encuesta de Qualtrics . Los datos embebidos se pasarán en el cuerpo de la solicitud (método POST), de modo que pueda capturar y enviar múltiples elementos de datos embebidos a la plataforma Qualtrics plataforma XM sin tener que verlos en la URL de la encuesta visible.
Prueba de recopilación de datos integrados
Puede probar qué datos embebidos se han recopilado ejecutando este fragmento en la consola del desarrollador cuando esperaría que los valores de datos embebidos se recopilen mediante la intercept:
ventana.QSI.EmbeddedData.getEmbeddedData(' SU_ID_DE_INTERCEPCIÓN ')
Si los valores que se recopilan no son los esperados o están vacíos, la solución de problemas depende de lo que tipo de datos embebidos que espera recopilar:
- Estático :Si faltan campos de datos embebidos o estos son incorrectos, es posible que deba publicar La última versión del intercept.
- Capa de datos de Google :Si faltan campos de datos embebidos en la capa de datos de Google o estos son incorrectos, es posible que tenga una expresión de capa de datos incorrecta. Alternativamente, es posible que el valor haya sido sobrescrito por una actualización posterior de la capa de datos. Qualtrics solo rastrea el último valor en la capa de datos. Ver Uso de Google Analytics con Website/App Insight para obtener más información sobre la integración de la capa de datos de Google con una intercept.
- JavaScript :Si faltan campos de datos embebidos de JavaScript incorrectos, es posible que tenga la expresión incorrecta. Trabaje con su equipo de desarrollo para confirmar que la variable que está buscando esté presente en la página que está probando.
Solución de problemas de datos incrustados vacíos o incorrectos en las Respuestas de la Encuesta
Si las variables aparecen durante la prueba, pero no en la respuesta real de la encuesta , entonces podría haber un problema de temporizador entre cuando Qualtrics obtiene los datos y cuando los datos están realmente disponibles en la página.
Siga los pasos a continuación para solucionar problemas:
- Vuelva a cargar la página y luego pruebe los datos embebidos utilizando el fragmento de código en la sección anterior.
- Ejecute el siguiente código en la consola de su navegador:
API();
API().then(API); - Responda la encuesta.
- Una solicitud HTTPS aparecerá en el registro de red del sitio web cuando se inicie una sesión de encuesta a través de una intercept. Esta solicitud incluye la Identificación de la encuesta y cualquier datos embebidos mapeado desde la configuración de intercept . Verificar la carga útil de esta solicitud puede ayudar a verificar si la sesión comenzó con datos embebidos.
Si ahora se pasan los valores correctos, es probable que se trate de un problema de temporizador y deberá activador su intercept después de que los valores de datos se completen en su página. Esto se puede hacer a través de Llamadas a la API de QSI , o mediante el uso de un gerente de etiquetas. Ver Código de implementación del proyecto Para más información.
Visualización de datos integrados de Intercept en un Tablero
Es posible que desee mostrar sus Información web/de aplicaciones en un Tablero de CX . Esta sección cubre los pasos generales sobre cómo mostrar los datos embebidos en un formato legible.
- En su lógica de intercept , añadir los campos de datos embebidos que desea mostrar en su Tablero.

Consejo Q: Los campos comunes incluyen:
- Identificación de Intercept :Para mostrar el ID o el nombre de la intercepción.
- Identificación Diseño :Para mostrar el ID o el nombre del creativo.
- Valor de JavaScript :Para mostrar datos de una expresión de JavaScript.
- Variables de Adobe Analytics :Para mostrar datos de eVars personalizadas de Adobe Analytics.
- Valor estático :Para pasar un valor personalizado, como el nombre de la intercept , el nombre diseño o información sobre su sitio web.
- En la encuesta que se muestra en su intercept, Agregar campos de datos embebidos que coinciden con sus campos de intercept .

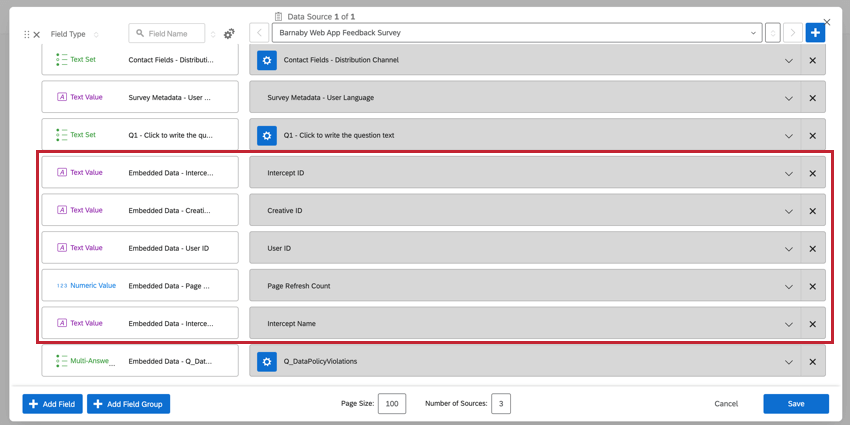
- Asigne su encuesta a un Tablero de CX , asegurándose de incluir los campos de datos embebidos .

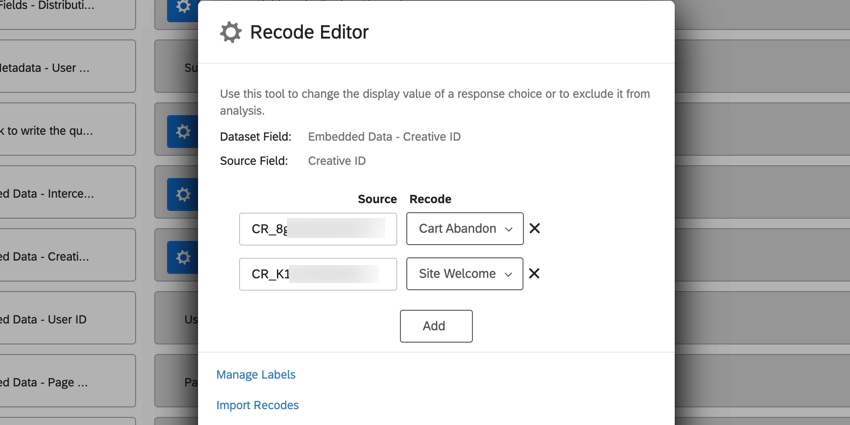
- Si muestra un campo como ID de Intercept o ID de Diseño , puede recodificar su identificación para que muestre el nombre de intercept o diseño en su lugar.
 Ejemplo: En el ejemplo anterior, mostramos datos de dos creatividades diferentes en el mismo Tablero. Para facilitar la visualización de datos de creatividades individuales, agregamos el ID de Diseño como un campo de datos embebidos y recodificamos los valores de ID individuales para que sean los nombres de las diseño . Luego podemos agregar este campo como un filtro del Tablero y usarlo en los widgets.
Ejemplo: En el ejemplo anterior, mostramos datos de dos creatividades diferentes en el mismo Tablero. Para facilitar la visualización de datos de creatividades individuales, agregamos el ID de Diseño como un campo de datos embebidos y recodificamos los valores de ID individuales para que sean los nombres de las diseño . Luego podemos agregar este campo como un filtro del Tablero y usarlo en los widgets.