Menú de opciones de conjunto de acciones
Consejo Q: Si no tiene acceso a ninguna de las funciones descritas en esta página, póngase en contacto con su ejecutivo de cuentas. Para obtener más información sobre las diferencias entre la opinión digital y CustomerXM for Digital, consulte Opinión digital frente a CustomerXM for Digital.
Acerca de las opciones del conjunto de acciones
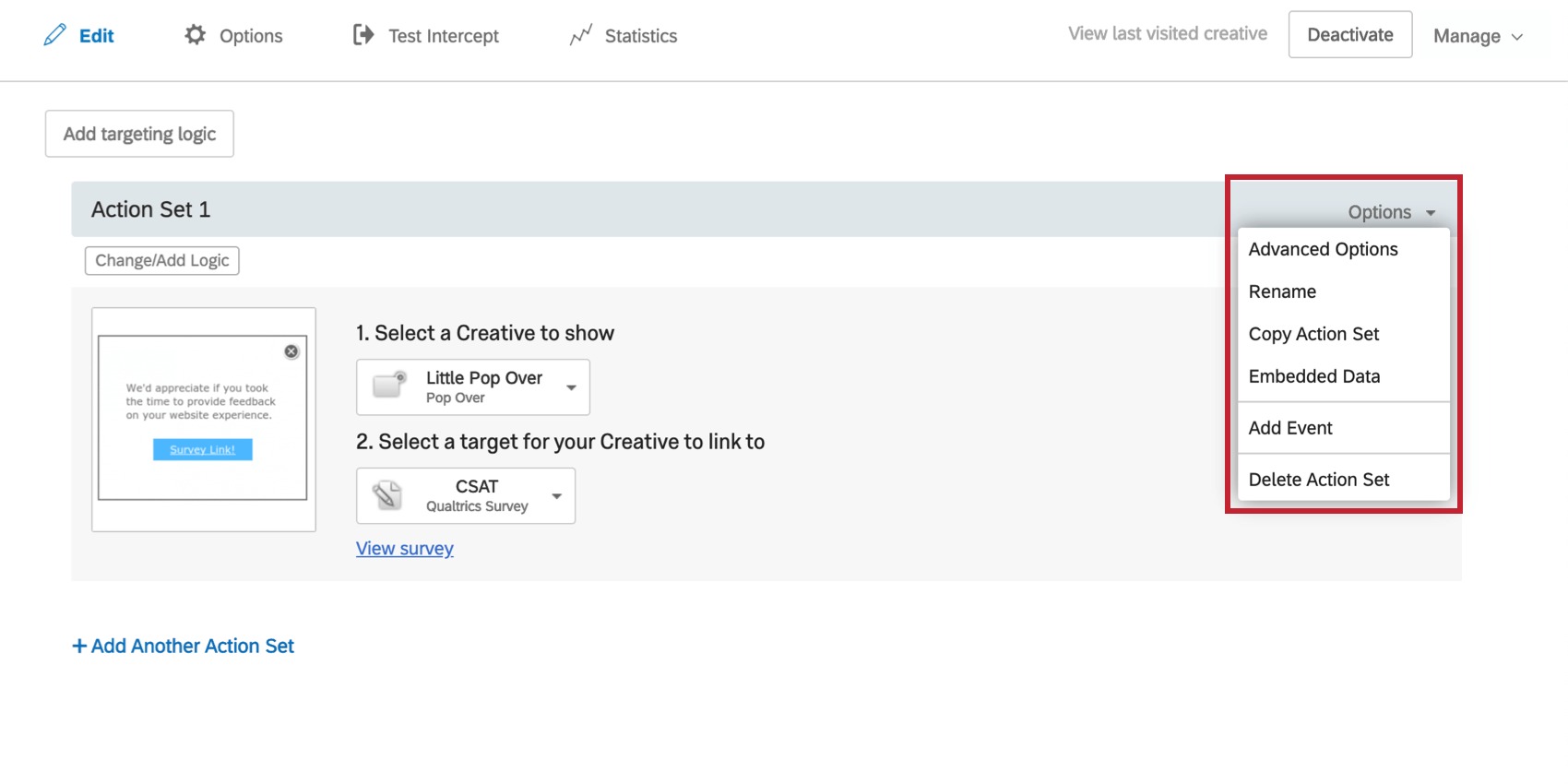
Al editar su intercept, cada conjunto de acciones tiene una Opciones botón. Esta página explicará cómo cada uno puede afectar su intercept.
Opciones de conjunto de acciones
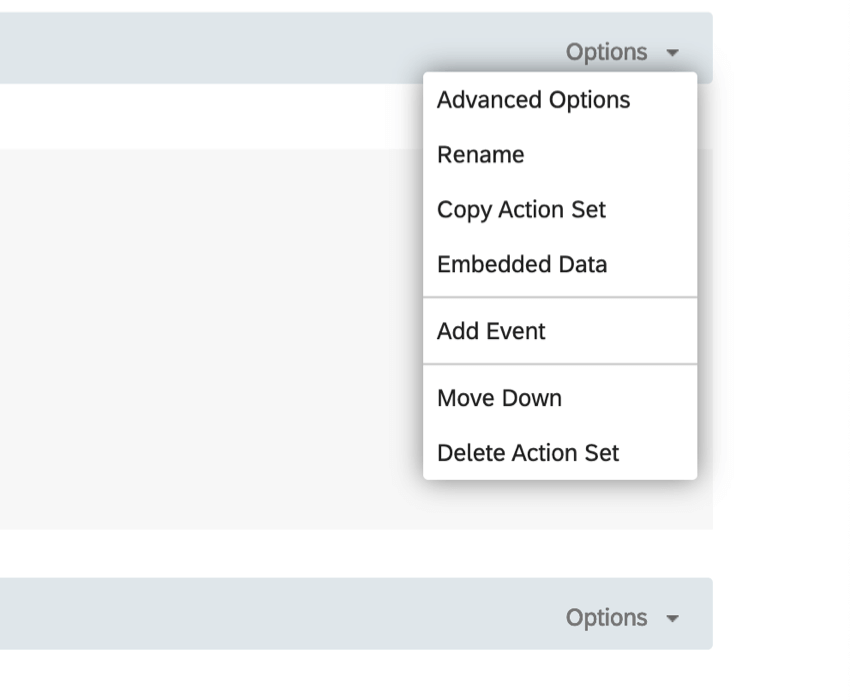
- Opciones avanzadas: Estas opciones le permiten hacer todo, desde decidir cómo se abre la ventana de objetivo hasta decidir qué navegadores y plataformas son compatibles con su intercept. Ver el Opciones avanzadas del conjunto de acciones página para obtener información adicional.
- Rebautizar: Cambiar el nombre del conjunto de acciones. Esto puede ser útil para sus propios fines organizativos.
- Copiar conjunto de acciones: Duplicar el conjunto de acciones dentro de la misma intercept. Esto puede ayudarte a crear rápidamente muchos conjuntos de acciones similares sin tener que reconstruir desde cero cada vez.
- Datos incrustados: Establezca datos embebidos en su acción. Ver el Datos integrados en los Opinión del sitio web Para más detalles.
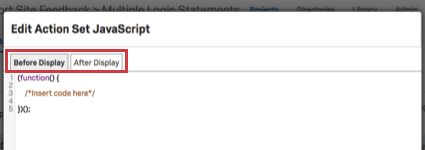
- Añadir Javascript: Agregue Javascript personalizado Antes de la exhibición (antes de que se implemente el código del proyecto) o Después de la exhibición (después de que se implementa el código). Por ejemplo, si desea ejecutar un evento de etiqueta en la página una vez que se activa el código, debe colocar su código en el Después de la exhibición pestaña.
 Atención: El Soporte técnico de Qualtrics no proporciona asistencia en codificación personalizada. En su lugar, puede preguntar a los usuarios especializados de nuestra comunidad.Consejo Q: Si no ve esta opción, tenga una Administrador de Marca/organización contacto con tu Quatrics Ejecutivo de Cuenta para solicitar que se habilite el permiso de marca/organización “Permitir JavaScript personalizado” para su marca/organización.
Atención: El Soporte técnico de Qualtrics no proporciona asistencia en codificación personalizada. En su lugar, puede preguntar a los usuarios especializados de nuestra comunidad.Consejo Q: Si no ve esta opción, tenga una Administrador de Marca/organización contacto con tu Quatrics Ejecutivo de Cuenta para solicitar que se habilite el permiso de marca/organización “Permitir JavaScript personalizado” para su marca/organización. - Agregar Evento: Le permite agregar un evento. Ver el Seguimiento de Evento y activación de Evento página para obtener instrucciones detalladas.
- Subir: Mueva el conjunto de acciones encima del conjunto de acciones directamente sobre él.
- Mover hacia abajo: Mueva el conjunto de acciones debajo del conjunto de acciones que se encuentra debajo de él.
- Eliminar conjunto de acciones: Eliminar el conjunto de acciones.