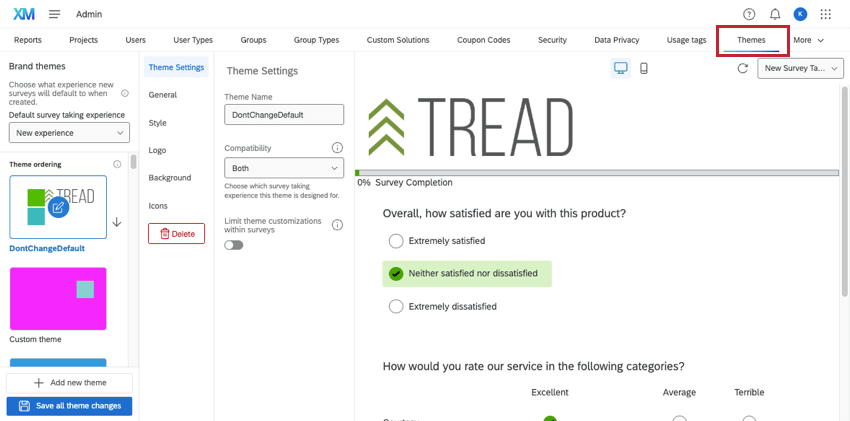
Pestaña Temas
Acerca de la pestaña Temas
La pestaña Temas de la página de administración permite Administradores de Marca/organización para crear temas dinámicos de marca para que los utilice toda su marca/organización . Con esta herramienta, los administradores pueden crear una ilimitado número de temas de marca y luego restringir quién tiene acceso a temas individuales mediante permisos. Esto hace que sea más fácil que nunca crear hermosos temas personalizados que cumplan con el sentido de estilo personal de su marca.
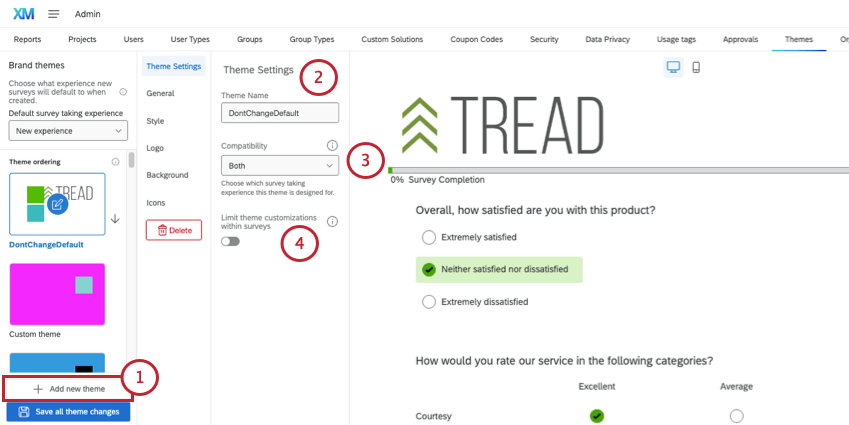
Creando un nuevo Tema
- Seleccionar Añadir nuevo tema.

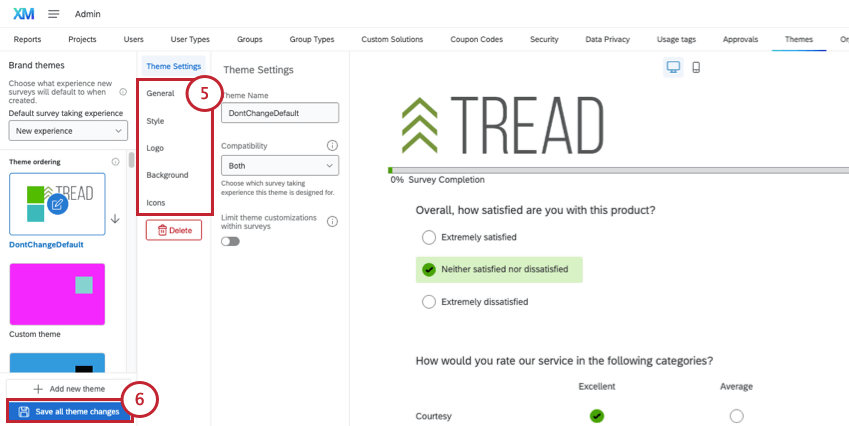
- En Configuración del Tema , Primero nombra tu tema.
- Bajo Compatibilidad, Seleccione para qué experiencia de realización de encuesta debería estar disponible este tema .
- Ambos:Este tema es compatible con encuestas independientemente del tipo de experiencia en la realización de las mismas. Esta es la opción de compatibilidad predeterminada.
- Nueva experiencia:Este tema solo es compatible en encuestas con el Nueva experiencia en la realización de encuesta activado.
- Experiencia heredada:Este tema solo es compatible en encuestas que utilizan el Experiencia heredada en la realización de encuesta.
Consejo Q: Las Encuestas que actualmente utilizan un tema que se ha vuelto incompatible seguirán teniendo acceso a ese tema hasta que se cambie el tema en el editor de apariencia. Una vez guardados los cambios, el tema incompatible ya no estará disponible para esa encuesta. - Opcionalmente, seleccione Limitar las personalizaciones de tema dentro de las encuestas para bloquear el tema y evitar que los creadores de la encuesta lo editen. Cuando esta opción está habilitada, el tema no se puede editar en el configuración de la encuesta.
- Personaliza la apariencia de tu tema. Las configuraciones disponibles en cada sección se pueden encontrar a continuación:

- Guarda tu tema.
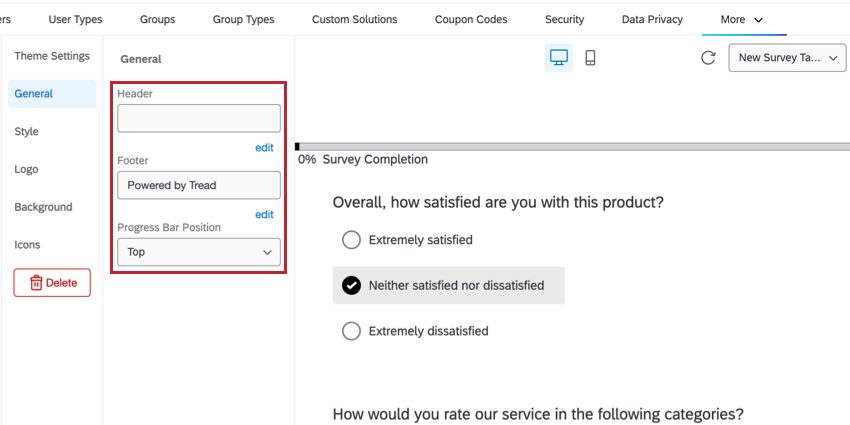
Configuración general
Esta sección describe las configuraciones de tema disponibles en la sección General.
- Encabezamiento:Introduzca un encabezado para el tema. Hacer clic editar debajo del campo para abrir un editor de texto enriquecido y agregar efectos de fuente, imágenes y HTML básico. Esta configuración es opcional.
Consejo Q:En lugar de agregar un logotipo aquí, espere hasta llegar a la sección Logotipo.
- Pie de página:Introduzca un pie de página para el tema. Hacer clic editar debajo del campo para abrir un editor de texto enriquecido y agregar efectos de fuente, imágenes y HTML básico. Esta configuración es opcional.
- Posición de la barra de progreso:Determina si la barra de progreso debe estar en la parte superior, inferior o en el lugar predeterminado para el diseño que seleccione el usuario.
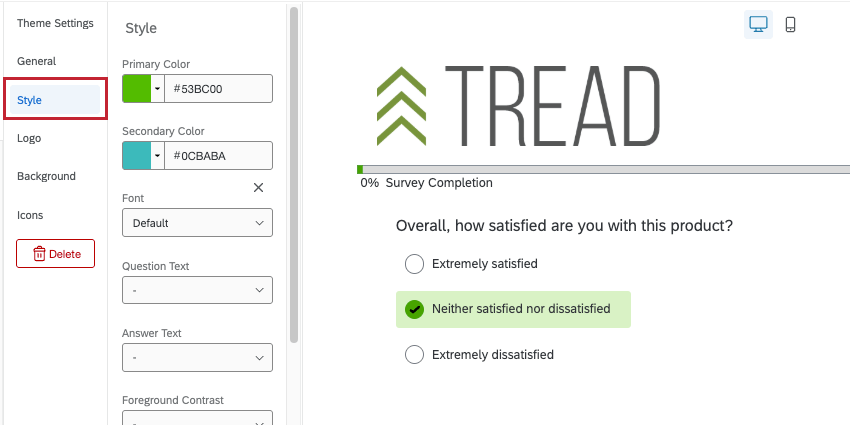
Configuraciones de estilo
Esta sección describe las configuraciones de tema disponibles en la sección Estilo.
- Color primario:Seleccione un color primario. Esto afecta diferentes funciones según el diseño seleccionado, pero generalmente es el color aplicado a las respuestas seleccionadas, las barras de progreso y los botones atrás/ siguiente .
Atención:Para tener una encuesta accesible (con un visible indicador de enfoque que no solo se indica por el color), debes utilizar el Nueva experiencia para realizar Encuesta. Ver más en Temas de Encuesta accesibles.
- Color secundario:Seleccione un color secundario.
- Fuente:Elige una fuente.
- Texto de la pregunta:Elija el tamaño de fuente del texto de la pregunta.
- Texto de respuesta:Elija el tamaño de fuente del texto de respuesta.
- Contraste de primer plano:Elige el nivel de contraste entre los colores del primer plano (texto, botones, bordes, etc.) y los colores del fondo.
- Espaciado entre preguntas:Elige el espaciado de las preguntas.
- Estilo de Opción múltiple:Active esta configuración para mostrar botones de opción para preguntas de opción múltiple . Esta función solo está disponible en el Nueva experiencia para realizar Encuesta.
- Estilo NPS:Active esta configuración para mostrar los botones verticalmente para las preguntas de NPS realizadas en encuestas móviles. Esta función solo está disponible en el Nueva experiencia para realizar Encuesta.
- CSS personalizado:Si lo desea, agregue CSS personalizado. Puede hacer clic en editar para abrir una ventana CSS más grande para trabajar.
Consejo Q:Se requieren conocimientos de programación para implementar CSS personalizado. El soporte técnico de Qualtrics no ofrece asistencia o consultoría sobre codificación personalizada. En su lugar, puede preguntar a los usuarios especializados de nuestra comunidad.Consejo Q: El CSS personalizado agregado a un tema en la pestaña de administración se implementa por separado del CSS personalizado agregado a una encuesta en la Menú Look & Feel. Cuando se aplicar una tema dinámico En tu encuesta, no verás aparecer los estilos del editor de temas de administración, pero aún así se están aplicando. Esto también se aplica a encabezados y pies de página.
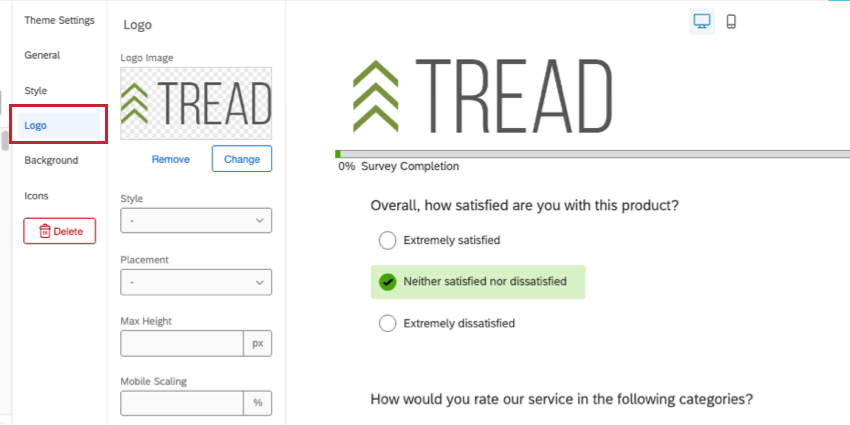
Configuración del logotipo
Esta sección describe las configuraciones de tema disponibles en la sección Logotipo.
- Imagen del logotipo:Sube tu logo haciendo clic en el cuadro. Para editar el logotipo, haga clic en Cambiar.
- Estilo:Determina si este logotipo es flotante (se muestra exactamente como se carga la imagen ) o si es un banner (agrega un bloque de color detrás de la imagen).
- Colocación:Elige la ubicación del logotipo.
- Altura máxima:Elige la altura máxima del logotipo.
- Escalabilidad móvil:Determinar cómo se escalará el logotipo en el móvil.
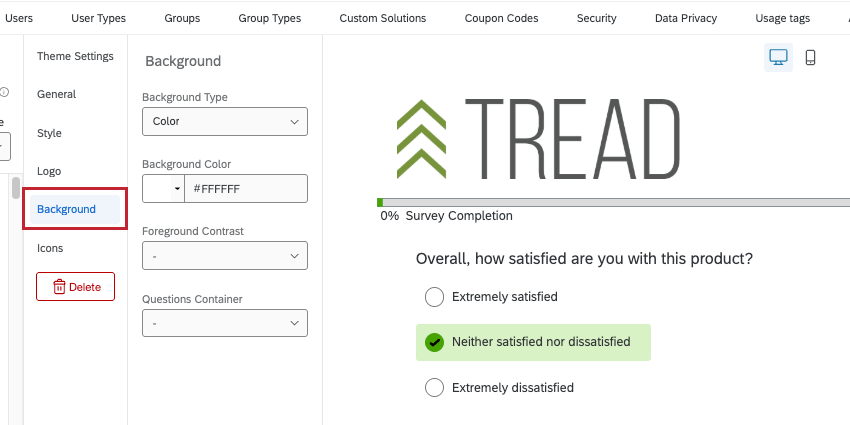
Configuración de fondo
Esta sección describe las configuraciones de tema disponibles en la sección Fondo.
- Tipo de fondo:Seleccione si desea un color o una foto como fondo.
- Color de fondo:Esta opción está disponible si el tipo de fondo está configurado en color. Seleccione o ingrese el código hexadecimal de un color en particular.
- Imagen de fondo:Esta opción está disponible si el tipo de fondo está configurado como foto. Sube una foto para usarla de fondo. Hay opciones de superposición adicionales disponibles.
- Contraste de primer plano:Seleccione el contraste del primer plano. Esto puede hacer que el texto sea más legible o que las imágenes aparezcan más nítidas.
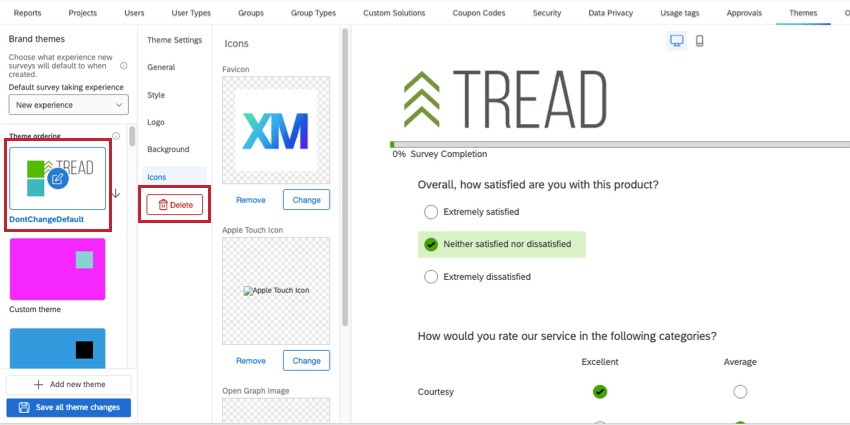
Configuración de iconos
Esta sección describe las configuraciones de tema disponibles en la sección Íconos.
- Favicon:Este es el ícono que aparece en una pestaña cuando se abre el tema . Sube una imagen haciendo clic en el cuadrado.
- Icono táctil de Apple:Este es el ícono que aparecerá si alguien marca como favorito una encuesta con este tema o agrega la encuesta a su pantalla de inicio. Sube una imagen haciendo clic en el cuadrado.
- Abrir imagen del gráfico:Este es el ícono que aparecerá al enviar por mensaje de texto el enlace de la encuesta en algunos iPhones y Androids, y al compartir el enlace de encuesta en redes sociales como Facebook o Linkedin. Sube una imagen haciendo clic en el cuadrado.
Eliminar temas
Puede eliminar un tema seleccionándolo en el menú de la izquierda y luego haciendo clic en el botón Borrar botón en el menú.
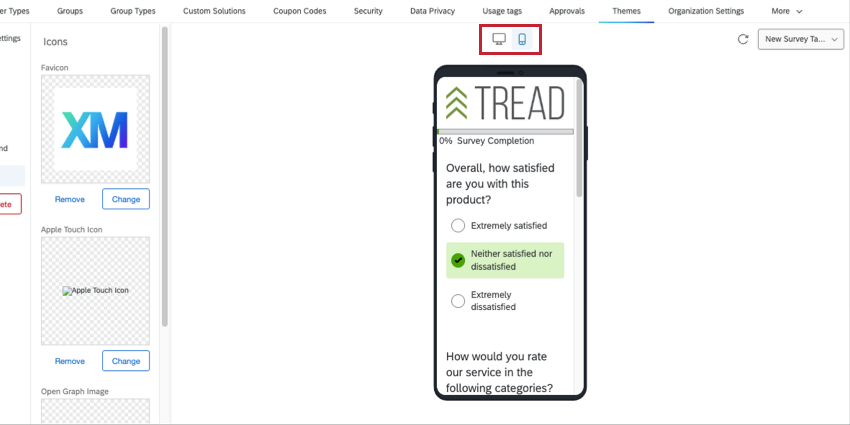
Vista previa de temas
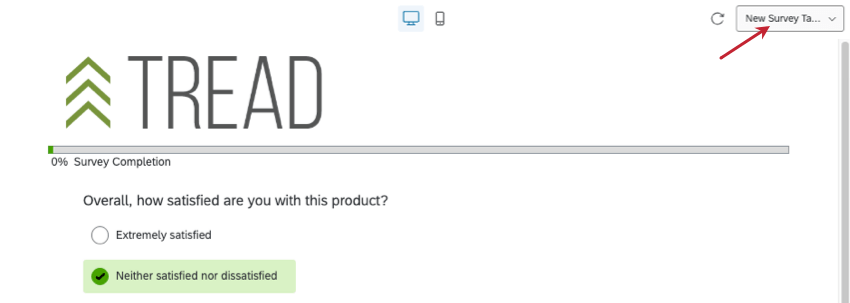
Al crear un tema, hay algunas opciones que le ayudarán a comprender cómo se verá el tema cuando esté en uso.
Usando el menú desplegable en la parte superior derecha, obtenga una vista previa del tema con diferentes diseños o el Nueva experiencia en la realización de encuesta.

Para ver el tema en una computadora de escritorio o en un dispositivo móvil, alterne los íconos en la parte superior de la vista previa.
Establecer un Tema predeterminado para la Organización
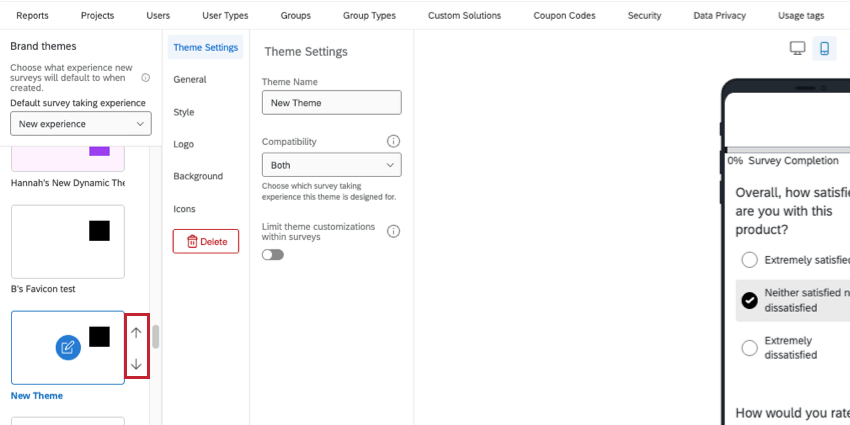
El tema dinámico predeterminado utilizado para nuevos proyectos se puede configurar ajustando el orden de los temas. La primera compatible El tema en la lista es el tema predeterminado para cualquier proyecto nuevo creado en su organización Qualtrics .
Para que un tema sea el predeterminado, haga clic en él y luego use las flechas para tema a la parte superior de la lista.

Sólo los proyectos nuevos se ven afectados cuando se cambia el tema predeterminado. Los proyectos existentes cuyos temas no se hayan editado tendrán el tema predeterminado anterior.
Puedes utilizar permisos para determinar a qué temas tiene acceso un usuario, tipo de grupo o división . Si el tema predeterminado de la organización está deshabilitado para alguien, el tema predeterminado de esa persona se convierte en el siguiente compatible tema en la lista. No hay otra forma de establecer un tema predeterminado diferente para usuarios, grupos o divisiones.
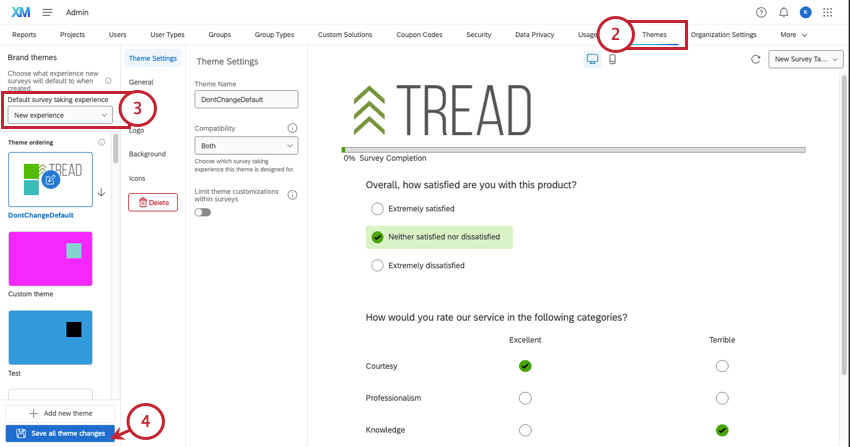
Establecer una experiencia de realización de encuestas predeterminada
La nueva experiencia para realizar encuesta está diseñada para simplificar las herramientas de creación de encuesta , al mismo tiempo que hace que la encuesta resultante sea más compatible con dispositivos móviles, fácil de usar y accesible para los encuestados. Puede configurar una experiencia predeterminada que se aplicar a todas las encuestas nuevas creadas en su organización.
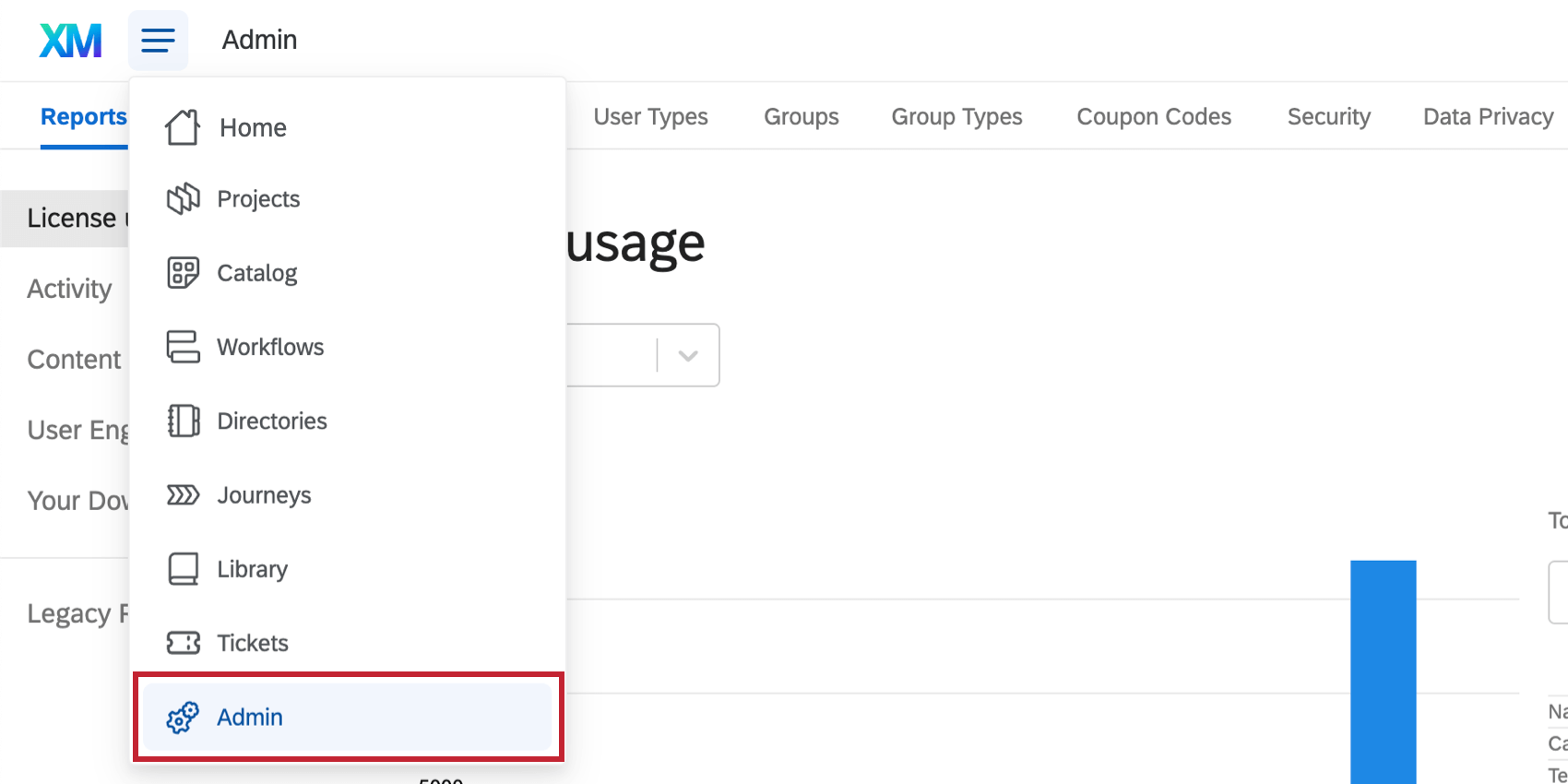
- Ir a Administración.

- Seleccionar Temas.
- Bajo Experiencia de realización de encuesta predeterminada, Seleccione una de las siguientes:

- Nueva experiencia:Recomendamos utilizar la nueva experiencia como opción más accesible, compatible con dispositivos móviles y fácil de usar. aplicar automáticamente el Nueva experiencia en la realización de encuesta a todas las nuevas encuestas creadas en tu marca/organización. Esta configuración no afectará las encuestas existentes. Los usuarios aún pueden desactivar la nueva experiencia en encuestas individuales.
- Experiencia heredada:No aplicar la nueva experiencia de realización de encuesta a nuevas encuestas creadas en su marca/organización. En cambio, las encuestas tendrán diseños que se puede ajustar.
Consejo Q: Si no está seguro de cuál elegir, consulte nuestras guías para mejoras, actualizaciones, y Características que aún no son compatibles con la nueva experiencia.
- Una vez que haya terminado, haga clic en Guardar todos los cambios de tema.
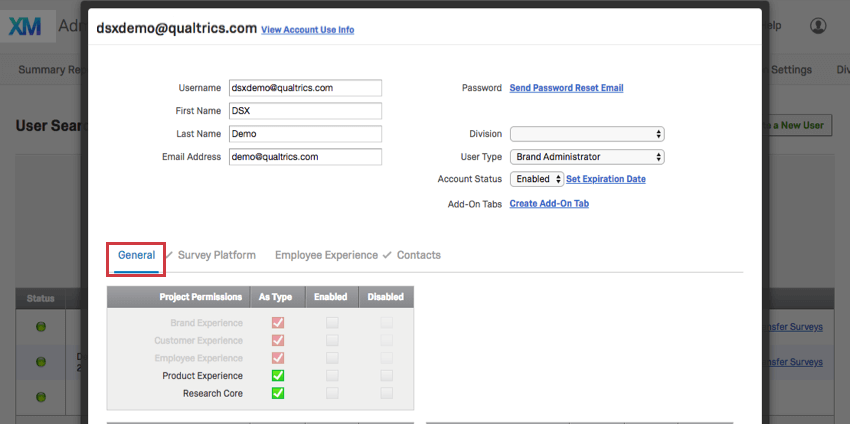
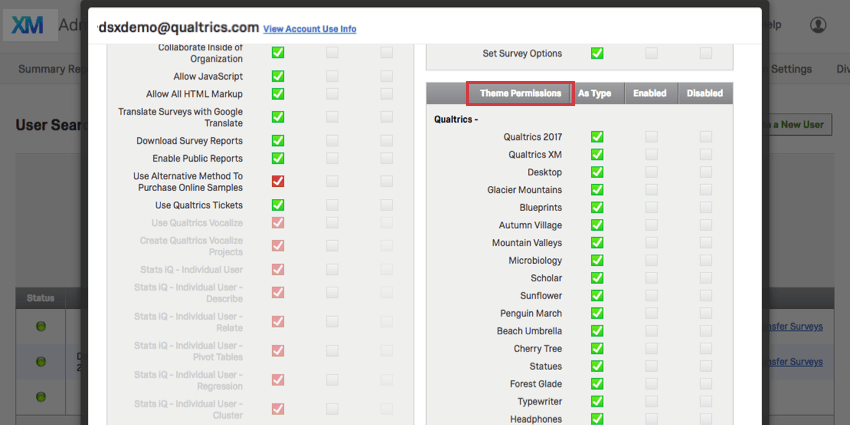
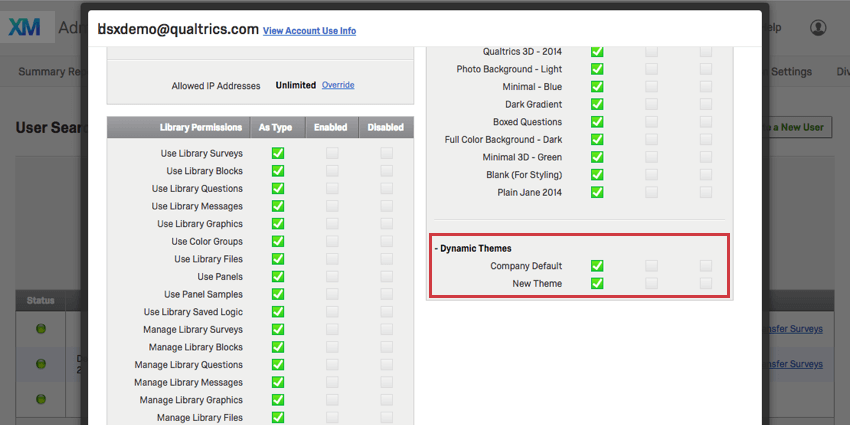
Permisos de fondos
Una vez que hayas guardado tu tema , puedes determinar quién puede usarlo aplicándolo permisos en un usuario, tipo de usuario, o división nivel.
Consejo Q: Si el tema predeterminado de la marca está deshabilitado para un usuario en cualquier nivel, sus encuestas se verán afectadas de la siguiente manera:
- Las encuestas ya existentes que utilizan el tema seguirán tema a menos que se cambien manualmente.
- Las encuestas recién creadas no tendrán acceso al tema predeterminado y deberán usar un tema diferente disponible.
Aplicación de un Tema de marca
Los temas de marca se aplican como cualquiera de los temas preestablecidos de Qualtrics . Usando el menú Aspecto visual y operativo.
Se pueden agregar temas de marca a casi cualquier proyecto al que tenga acceso, incluidos:
- Proyectos de encuesta
- Soluciones XM
- Compromiso
- Ciclo de vida
- Investigación de la experiencia de empleado ad hoc
- Pulso
- 360
- Conjunto
- MaxDiff
Tenga en cuenta que no todos estos tipos de proyectos están incluidos en cada licencia.