Slider Diseño
Acerca de Slider Creatives
Un Slider es un Diseño que se desliza hacia el costado de la página. Los controles deslizantes se pueden utilizar de muchas maneras diferentes, por ejemplo, para brindar recomendaciones a los visitantes, realizar promociones publicitarias, incorporar encuestas de opinión y generar clientes potenciales. Por ejemplo, un slider podría contener un botón interactivo que se desliza hacia afuera para permitir que el visitante se suscriba a su boletín informativo por correo electrónico.
Los controles deslizantes son ideales para mostrar contenido que llame la atención de una manera menos disruptiva que el Pop Over porque no se superponen a toda la página ni requieren que los visitantes interactúen con ellos para poder avanzar en la página.
Cómo funciona
El Slider se anima desde el borde de la página web. Puede deslizarse hacia afuera automáticamente cuando se carga la página y también puede deslizarse hacia afuera una vez que el visitante se desplaza hacia abajo en la página hasta un punto que usted especifique.
Además, puedes definir que se muestre una parte del Diseño antes de que se muestre todo el Diseño . Esto crea un “Control visible” que permite al visitante deslizar el Diseño hacia adentro o hacia afuera. A menudo, esto toma la forma de un botón de opinión en el que se puede hacer clic, pero puede ser lo que desees.
Opciones del Slider
Un Slider Diseño se construye de la misma manera que otros tipos de Diseño estándar, sobre lo que puede obtener información en Editar sección Diseño Página de soporte.
Las siguientes configuraciones en la sección Opciones Diseño son exclusivas del Slider Diseño:
Visualización del slider
Las opciones de visualización del Slider funcionan igual que todas Opciones de Temporizador para creativos. Vea la página vinculada para obtener más información.
Eliminar al cerrar
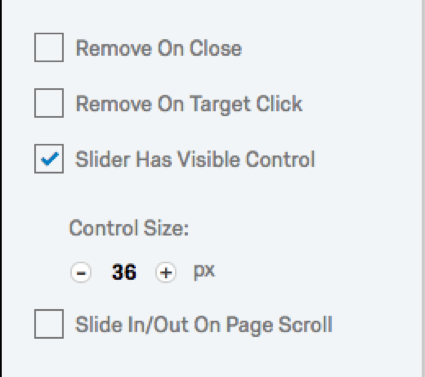
“Eliminar al cerrar” elimina el Slider de la pantalla cuando los visitantes hacen clic en el botón de cierre que usted ha configurado. Esta opción solo afecta el comportamiento del control Slider cuando está habilitado un control visible.
Eliminar al hacer clic en el objetivo
“Eliminar al hacer clic en el Objetivo ” elimina el Slider de la pantalla cuando los visitantes hacen clic en el Objetivo.
El slider tiene control visible
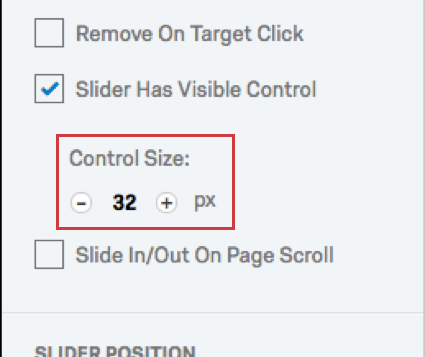
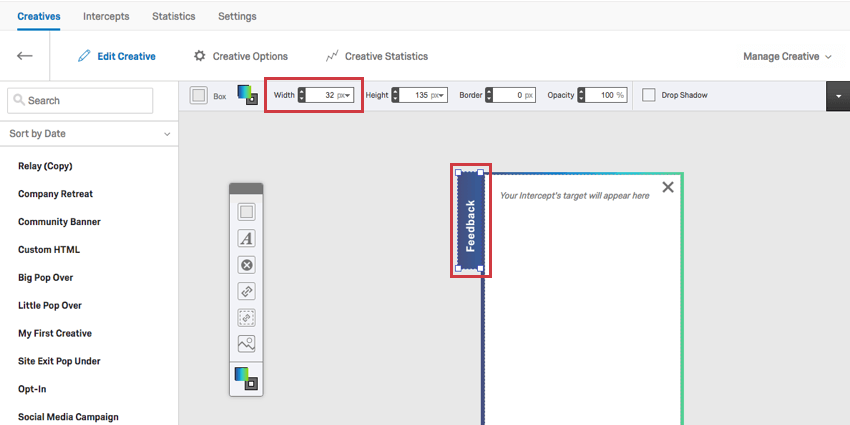
“El control Slider tiene control visible” establece un área de control en la que se puede hacer clic. El cuadro Tamaño de control ajusta el ancho deseado (en píxeles).
El tamaño del control debe establecerse de acuerdo con el ancho del elemento que desea mostrar como control visible.
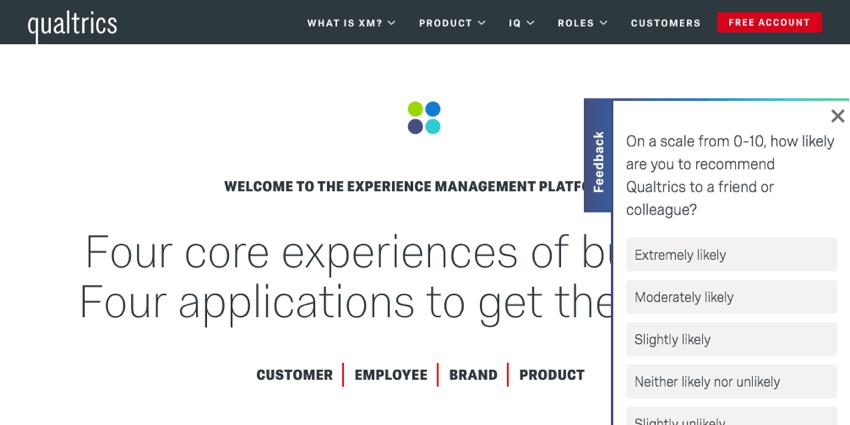
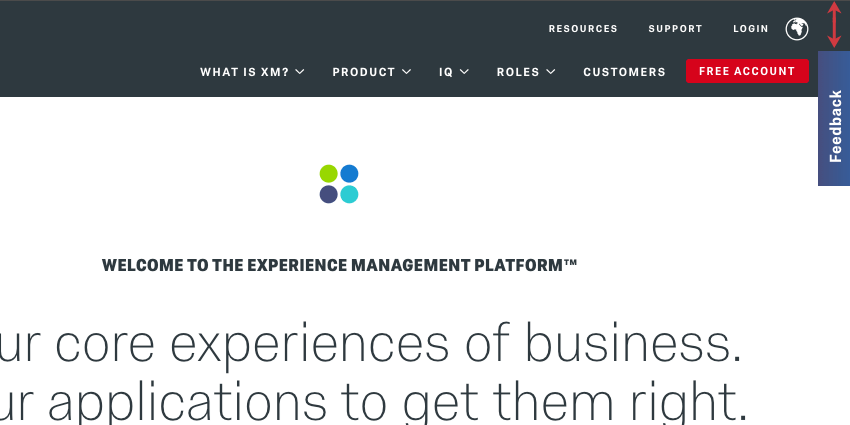
A continuación se muestra un ejemplo. Cuando un visitante hace clic en el botón de Opinión que aparece en la imagen, toda la barra se deslizará hacia afuera:
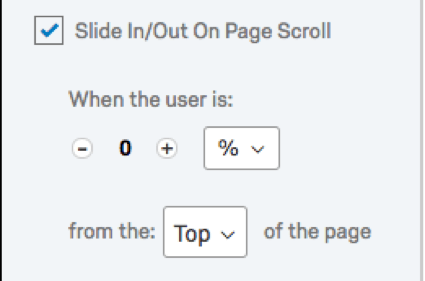
Deslizar hacia dentro/fuera con el desplazamiento de la página
Deslizar hacia adentro/hacia afuera al desplazarse por la página especifica el porcentaje de la página o el número de píxeles que el visitante debe desplazarse para activador el Slider.
Establezca la distancia en relación con la parte superior o inferior de la página.
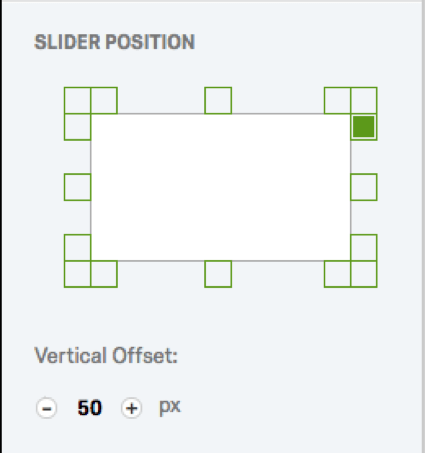
Posición del slider
La posición del Slider especifica desde dónde se desliza el Diseño . Utilice la opción Desplazamiento vertical para posicionar el Diseño por encima o por debajo de esta posición inicial.
En la siguiente captura de pantalla, el Slider se colocó en la parte superior derecha de la pantalla utilizando un posicionamiento personalizado y configurando el desplazamiento vertical a 50 px: