Paso 4: Creación de su Tablero (CX)
Conceptos básicos de navegación y edición de un Tablero
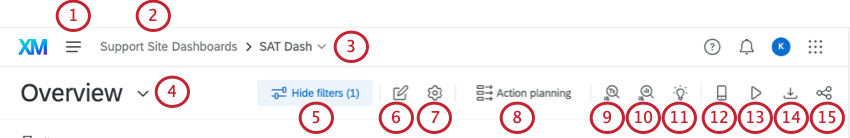
Ahora que estás dentro del Tablero, repasemos los conceptos básicos sobre dónde estás y cómo moverte. Los números en las capturas de pantalla corresponden a los números de la lista.
Consejo Q: Tenga en cuenta que también puede navegar por todo el Tablero usando su teclado (use el Pestaña clave para seguir adelante, Cambio + Pestaña moverse hacia atrás, y el Barra espaciadora o Regresar/Entrar tecla para seleccionar una opción) y navegar y cambiar filtros también con el teclado.
- Esta es la navegación global. Puede usarlo para navegar fuera de su Tablero a otras partes de la plataforma Qualtrics . Lo que está disponible en esta lista variará según lo que se le permita hacer en su cuenta, pero la mayoría de los usuarios tienen acceso a una Proyectos página, donde se listarán todos tus proyectos , y el catálogo, donde crear proyectos. Este menú también es el medio por el que accedes a tu entradas.
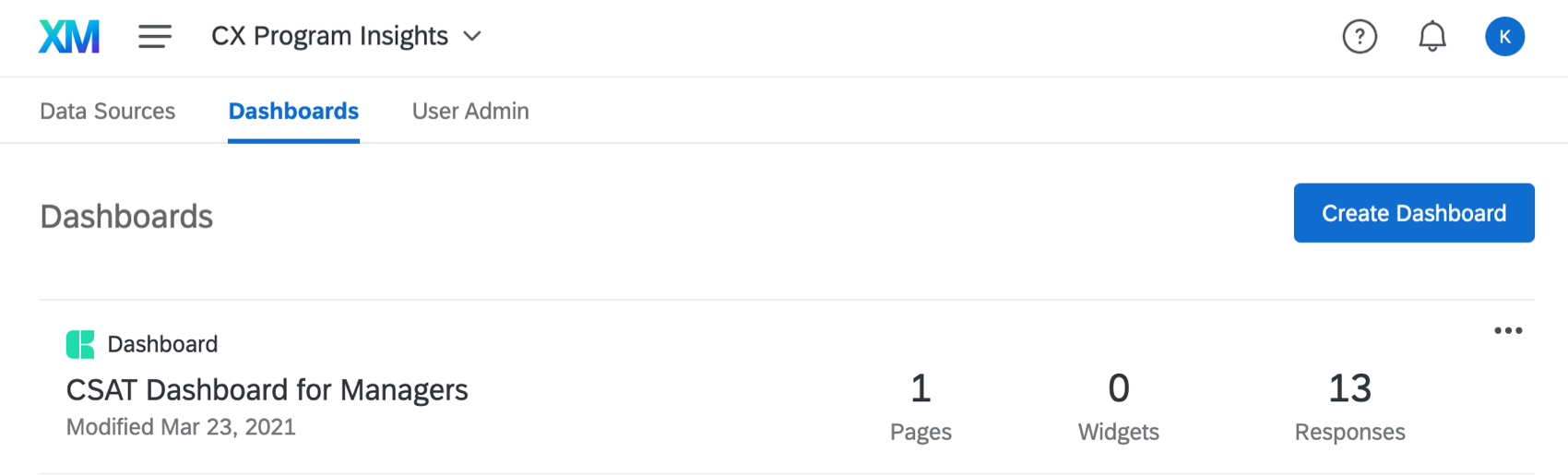
- Este es el nombre del conjunto Proyecto de tableros de mando Estás dentro. Haga clic aquí para volver a la lista de paneles del proyecto. Esta captura de pantalla muestra a dónde irá después de hacer clic en el nombre del proyecto del Tablero :

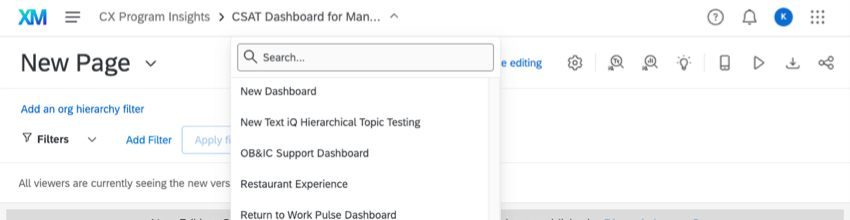
- Este es el Tablero que estás editando actualmente. Puede hacer clic en su nombre para abrir una lista desplegable de otros paneles de su cuenta y navegar hasta ellos. Esta captura de pantalla muestra cómo se ve este menú desplegable:

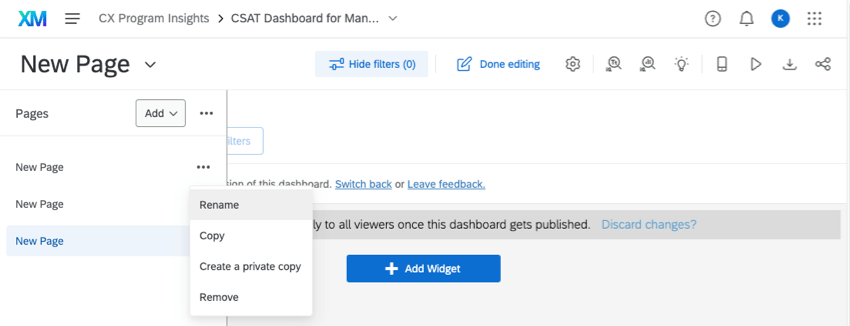
- Este menú desplegable muestra la página en la que estás actualmente. Si hace clic en él, podrá navegar entre diferentes páginas. Si estás en modo de edición, también verás opciones de página adicionales, como copiar, eliminar o cambiar el nombre de una página existente o agregar una página nueva.
 Consejo Q: Si desea mostrar su lista de páginas todo el tiempo, haga clic en las opciones siguiente al botón Agregar y seleccione Mostrar siempre las páginas. Esta configuración se aplica a todos los paneles que haya cambiado a la nueva experiencia. Puede anular la selección de esta opción en cualquier momento.
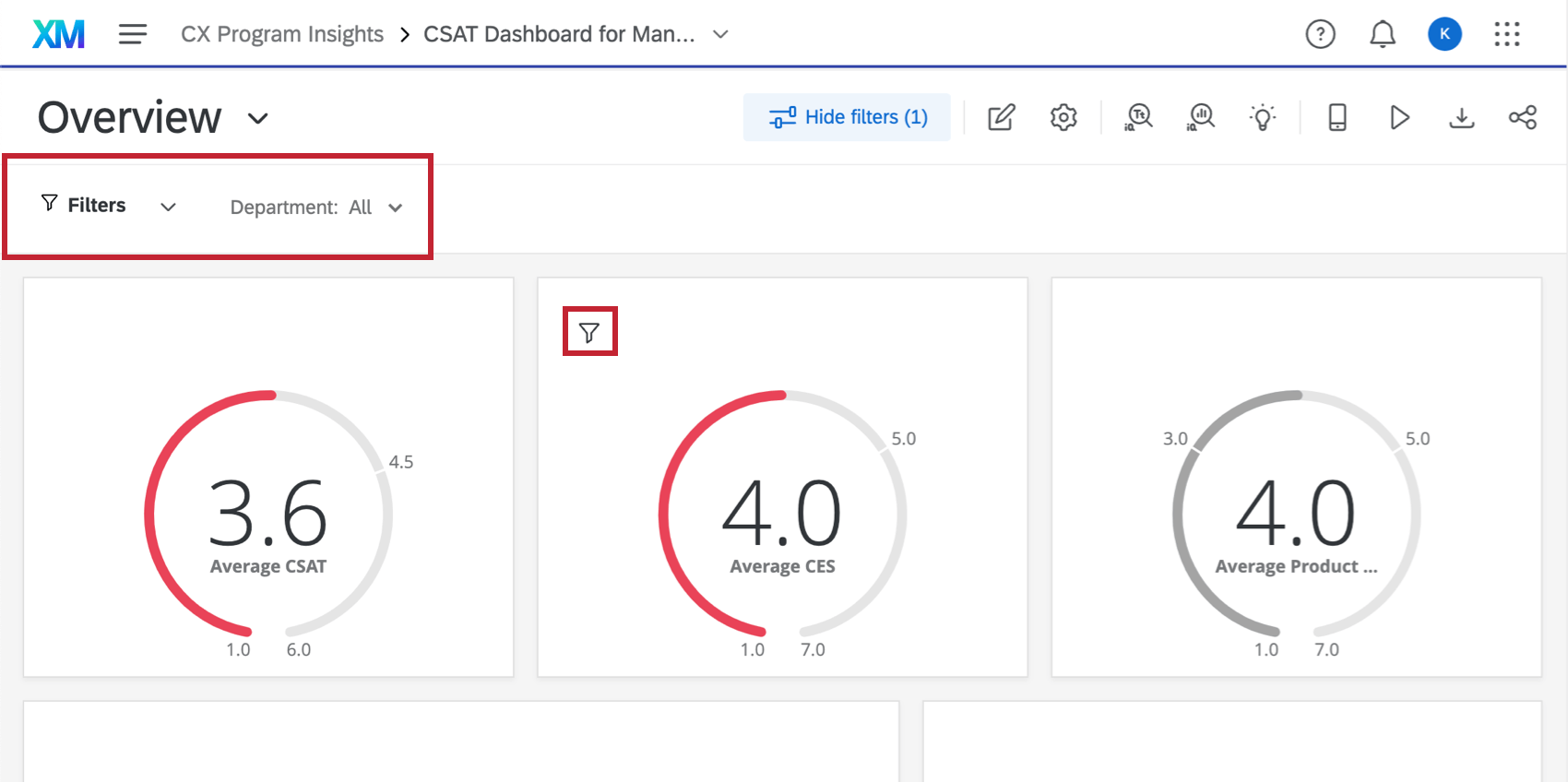
Consejo Q: Si desea mostrar su lista de páginas todo el tiempo, haga clic en las opciones siguiente al botón Agregar y seleccione Mostrar siempre las páginas. Esta configuración se aplica a todos los paneles que haya cambiado a la nueva experiencia. Puede anular la selección de esta opción en cualquier momento. - Haga clic en el Ocultar filtros botón para ocultar sus filtros y haga clic en Mostrar filtros Para mostrarles. Este botón hace no eliminar los efectos del filtro sobre los datos.
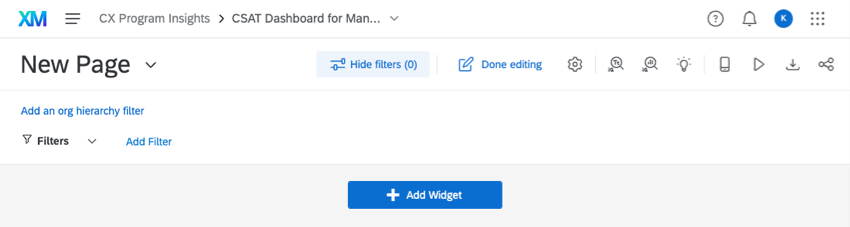
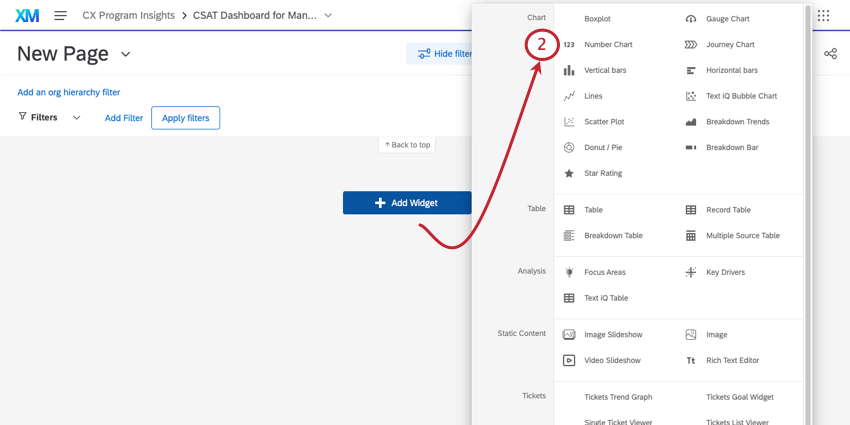
- Haga clic en este botón para editar su Tablero. La siguiente captura de pantalla muestra cómo Añadir Filtro y Agregar Widget Los botones aparecen después de hacer clic:

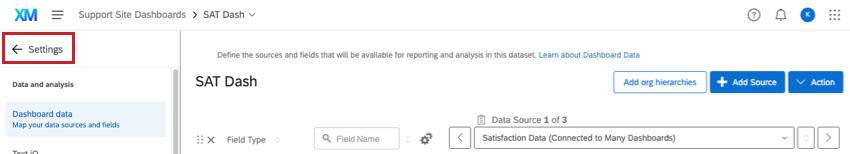
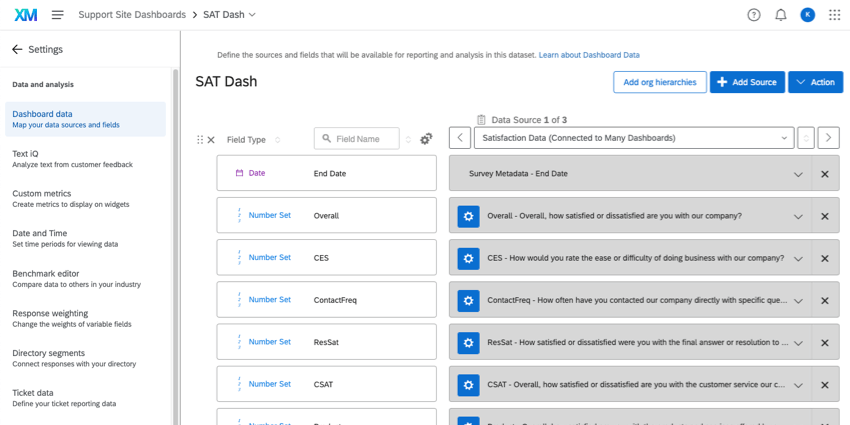
- El engranaje de configuración te llevará a la configuración del Tablero . Aquí podrás volver a la fuente de datos que describimos en una lección anterior, o ajustar otras configuraciones, como datos del ticket , notificaciones, ponderación de respuestas, el tema del panel y más. Esta captura de pantalla muestra qué página se abre después de hacer clic en el engranaje:

- El Planificación de acciones El botón te lleva a la página de planificación de acciones de tu Tablero. Aquí puede asignar tareas y planificar resoluciones para algunos de los mayores problemas de su empresa relacionados con la experiencia del cliente. Ver Planificación de acciones (CX).
- Este botón te lleva a tu Text iQ del panel de control. En esta página, puede realizar un análisis de texto sobre cualquier opinión abierto que haya capturado en sus datos.
- Este botón te lleva a tu Stats iQ del tablero de instrumentos.
- El icono de la bombilla te lleva a la Página de Información, donde podrás identificar áreas de mejora y fortalezas.
- El vista previa móvil Esta opción le permite ver cómo se verá su Tablero en un dispositivo móvil. Es útil si ha habilitado un Tablero para verlo en el Aplicación XM.
- En Modo kioscoLos paneles de CX rotarán automáticamente a través de sus páginas después de 30 segundos aproximadamente. Esto es útil si desea mostrar su Tablero en una pantalla o proyector.
- Si el Tablero está disponible para descargar (lo cual depende de Cómo fue compartido contigo), puedes usar este botón para Descargue el Tablero o envíelo por correo electrónico a alguien.
- Comparte tu Tablero. Hablaremos más de esto. Más adelante en esta guía de introducción.
Configuraciones de Widget comunes
A veces es más fácil aprender con el ejemplo. Tenemos una página de soporte para cada widget de tablero de CX , pero en lugar de pedirle que lea cada uno de ellos, aprendamos los conceptos básicos de la creación de widgets creando algunos de los widgets más utilizados.
- Cambios del NPS a lo largo del tiempo
- Opinión
- Puntuación media de esfuerzo del cliente (CES) a lo largo del tiempo
- Comparación del CSAT con un punto de referencia
- Desglose de métricas por equipos, departamentos y más
- Desgloses del NPS
Cambios del NPS a lo largo del tiempo
Los gráficos numéricos son un widget útil si desea mostrar una métrica (en este caso, NPS) y cómo ha cambiado con el tiempo.
- Asegúrese de que su NPS sea mapeado en su fuente de datos como un campo de conjunto de números.
 Consejo Q: El valor numérico de NPS debe asignarse como un conjunto de números, que es lo que estamos usando en este ejemplo. El grupo NPS debe mapearse como un conjunto de texto.
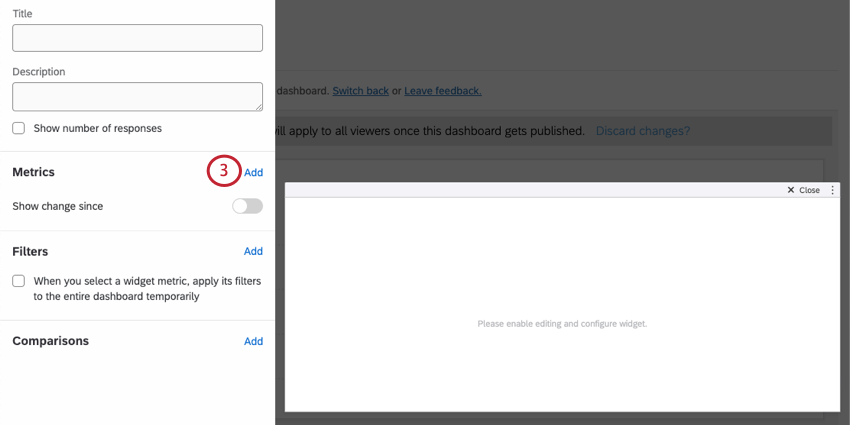
Consejo Q: El valor numérico de NPS debe asignarse como un conjunto de números, que es lo que estamos usando en este ejemplo. El grupo NPS debe mapearse como un conjunto de texto. - Añade un widget de gráfico de números a tu Tablero.

- Añadir una métrica.
 Consejo Q: Para obtener más información sobre cómo comprender las “métricas” en un widget, consulte Métrica.
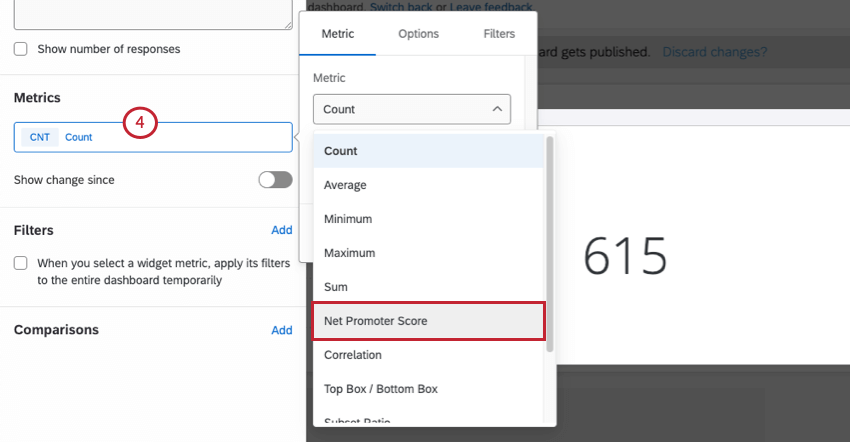
Consejo Q: Para obtener más información sobre cómo comprender las “métricas” en un widget, consulte Métrica. - Hacer clic Contar y cambiar la métrica a una Net Promoter Score.

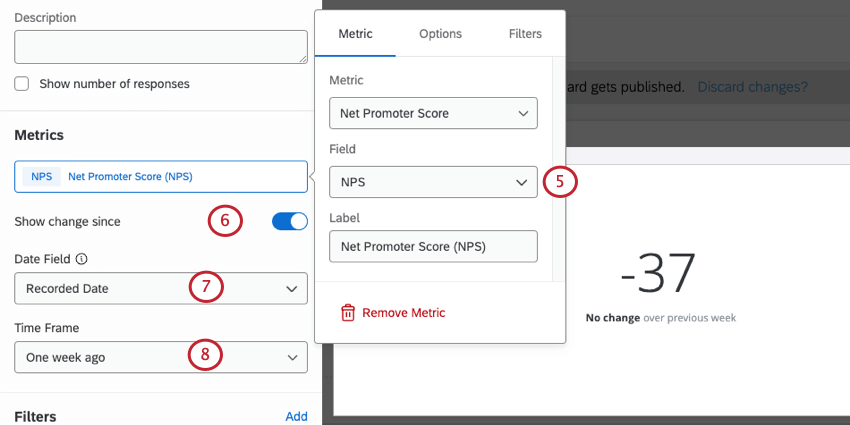
- Establezca su Campo a su campo NPS .

- Permitir Mostrar cambios desde entonces.
- Asegúrese de que está utilizando el campo de fecha correcto.
- Seleccione el período de tiempo del cambio que desea resaltado.
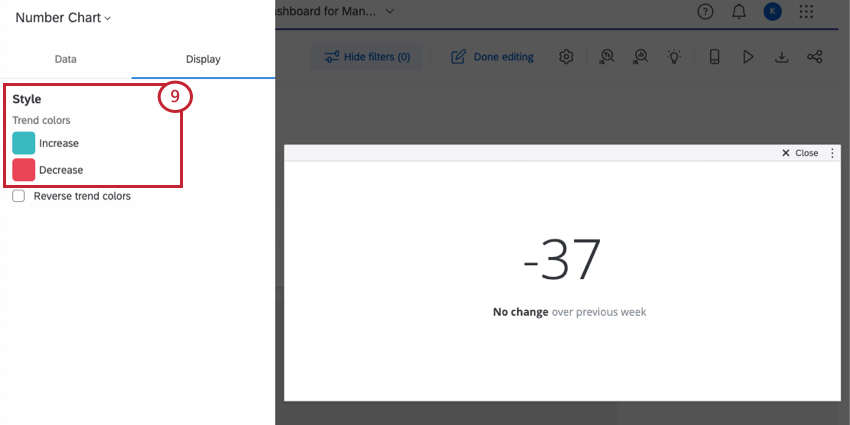
- En el Mostrar Pestaña, puedes personalizar los colores para aumentos y disminuciones.

Opinión
Al recopilar textos textuales (o “ opinión abiertos”), siempre conviene asignar estos campos como Texto abierto. Desde allí, tienes algunas opciones de widget que puedes usar para mostrar estos datos. Nubes de palabras Son una opción rápida y popular. Sin embargo, si desea comunicar información más detallada sobre los verbatims y los clientes que los proporcionaron, le recomendamos utilizar un boletín de respuesta en cambio.
Los tickers de respuesta muestran una lista desplazable de las respuestas proporcionadas por sus clientes, además de una puntuación numérica, como CSAT, NPS, CES o cualquier otra cosa que desee resaltado con su respuesta. De esa manera, puede ver la calificación que proporcionó un cliente. y los opinión específicos que tuvieron sobre la experiencia.
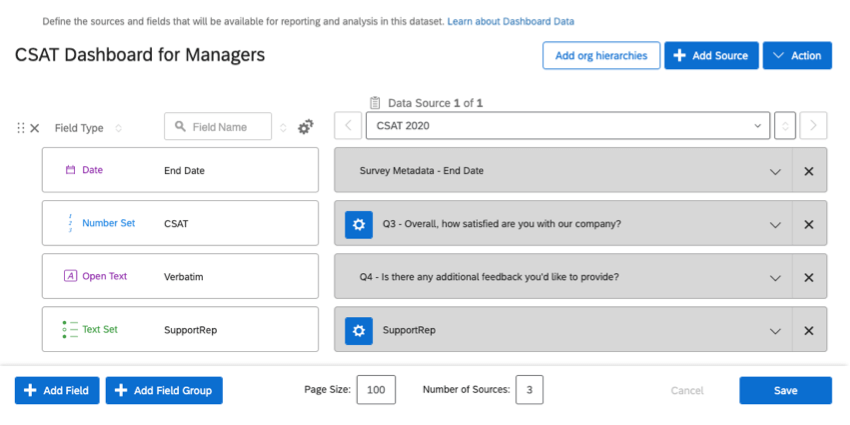
- Asegúrate de que la pregunta o el campo donde recopilaste las citas textuales sea Asignado como un campo de texto abierto. Asegúrese también de tener todos los puntajes adicionales que desea agregar asignados como Conjunto de números o Numérico.

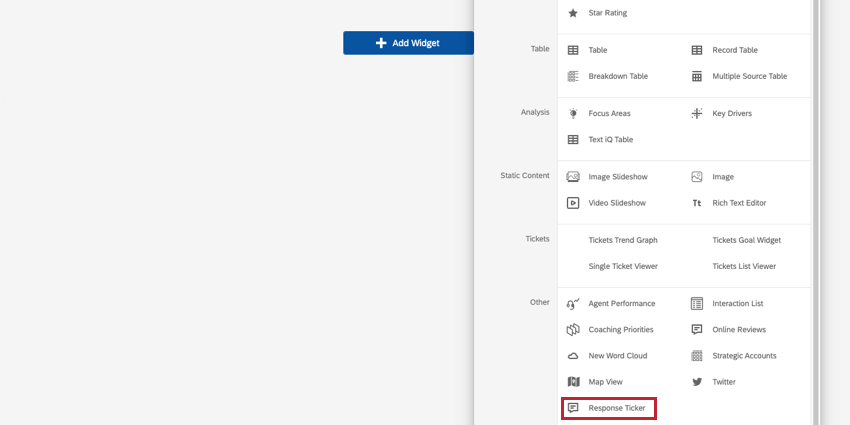
- Añade un widget de boletín de respuesta a tu Tablero.

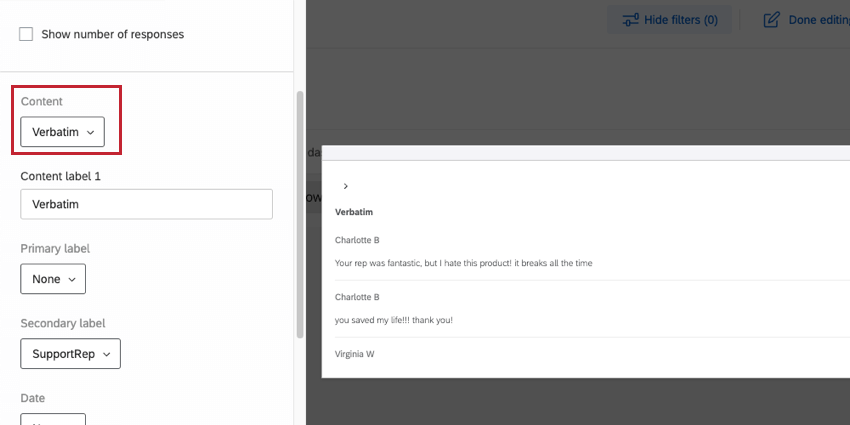
- Bajo Contenido, ingrese el campo donde se asignan sus verbatims.

- Determina si deseas agregar etiquetas primarias, secundarias y de fecha. Aquí también agregamos el representante de soporte que ayudó al cliente y la fecha en que se envió el CSAT.
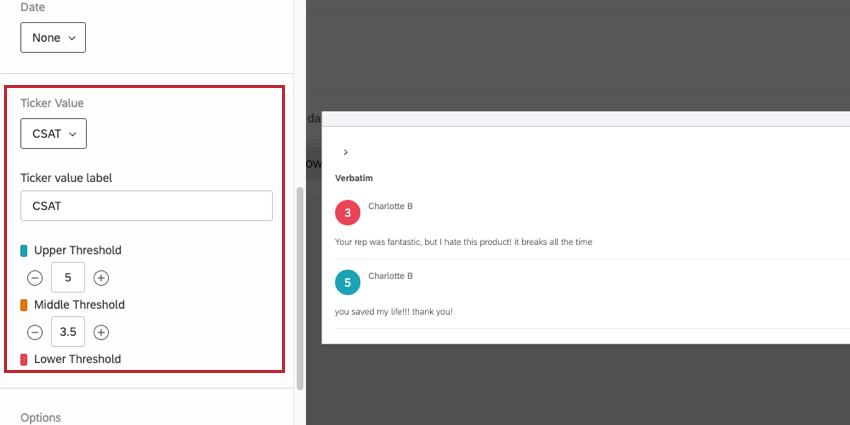
- Bajo Valor del ticker, seleccione el campo CSAT.

- Determinar los umbrales que deben cambiar el color asociado al CSAT. Asegúrese de que la escala tenga sentido para un CSAT: aquí, tuvimos que cambiar el umbral superior a 5, ya que ese es el CSAT máximo.
Puntuación media de esfuerzo del cliente (CES) a lo largo del tiempo
El widget de línea es perfecto para informar cómo una métrica como CES (o CSAT, o NPS, o cualquier otra métrica) ha cambiado a lo largo del tiempo. En este ejemplo, mostraremos cómo cambió el CES promedio, pero puedes usar cualquier métrica que desees.
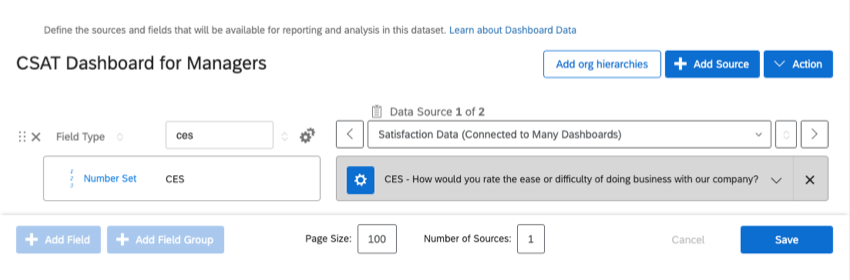
- Asegúrese de que su métrica CES y al menos una métrica de fecha estén mapeado en su fuente de datos como un campo de conjunto de números.

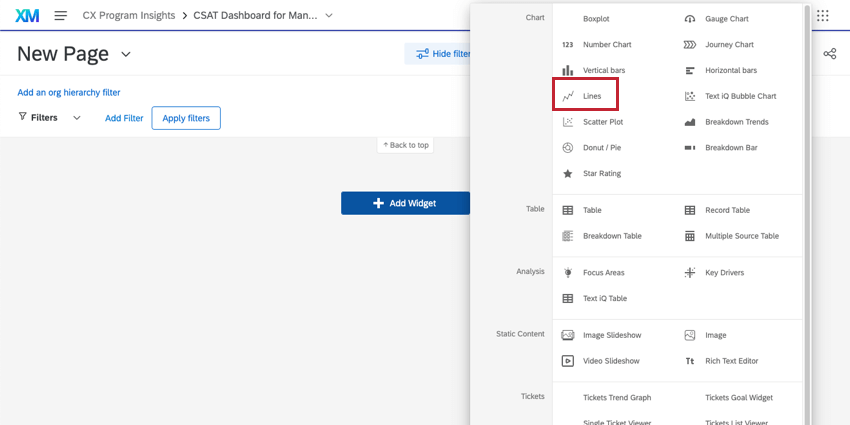
- Agregar un Pauta widget en tu Tablero.

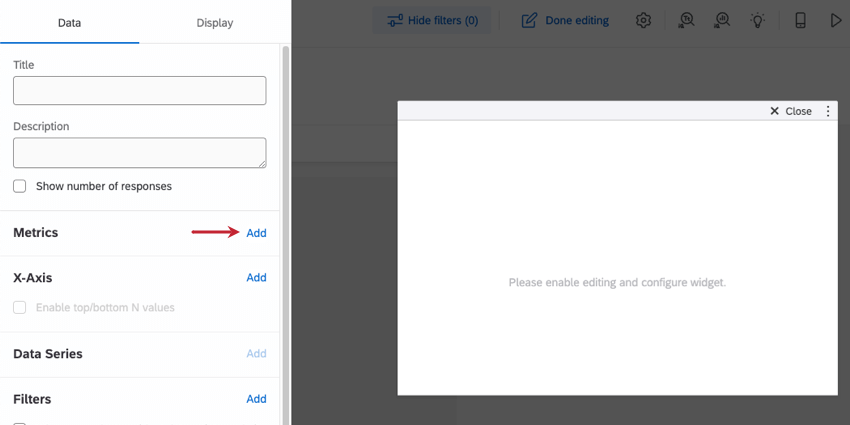
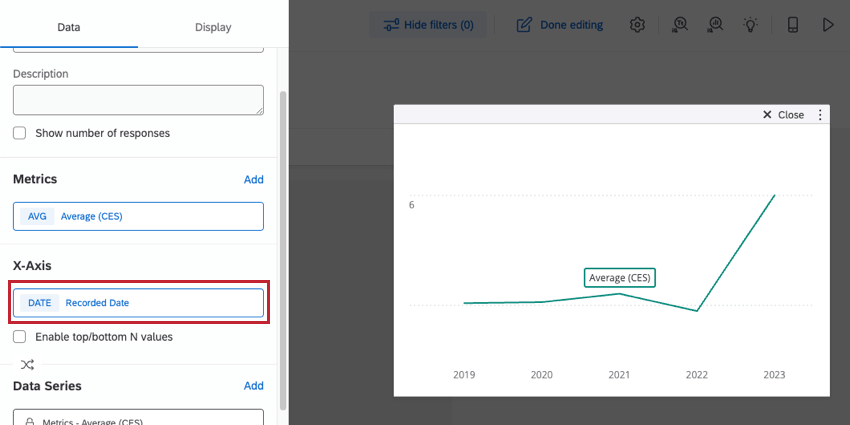
- Añadir una métrica.

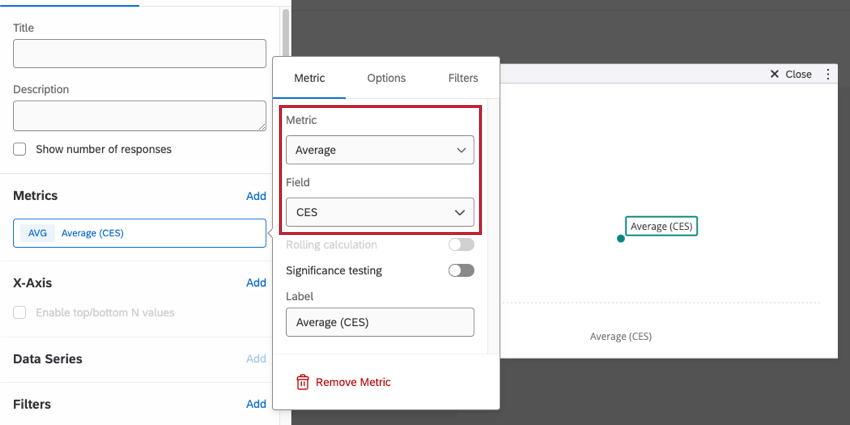
- Cambiar esta métrica de Contar a Promedio.

- Cambiar el Campo al CES.
- Bajo Eje X, agregue un campo de fecha.

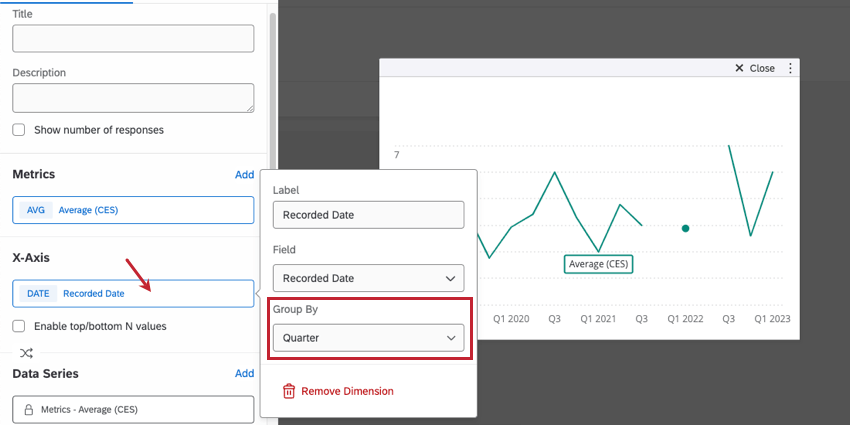
- Haga clic en el campo de fecha para ajustar cómo se agrupan las fechas a lo largo del eje X. A menos que la página esté filtrada para mostrar solo datos de la última semana aproximadamente, es mejor no usar el día. En nuestro ejemplo, usamos Cuarto.

Comparación del CSAT con un punto de referencia
A veces no necesariamente quieres mostrar un cambio a lo largo del tiempo: solo quieres saber cuál es el CSAT del departamento correcto. ahora, y cómo se compara con el CSAT de su departamento debería tener. Tablas de calibres ¡Son el widget perfecto para lograr esto!
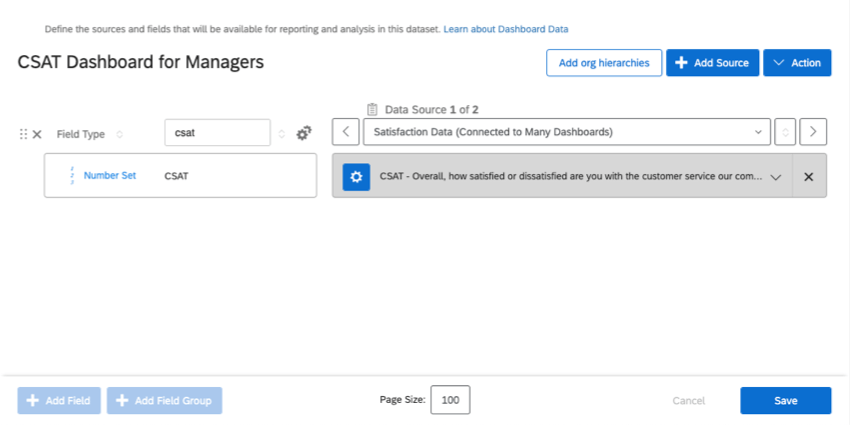
- Asegúrese de que su CSAT sea mapeado en su fuente de datos como un campo de conjunto de números.

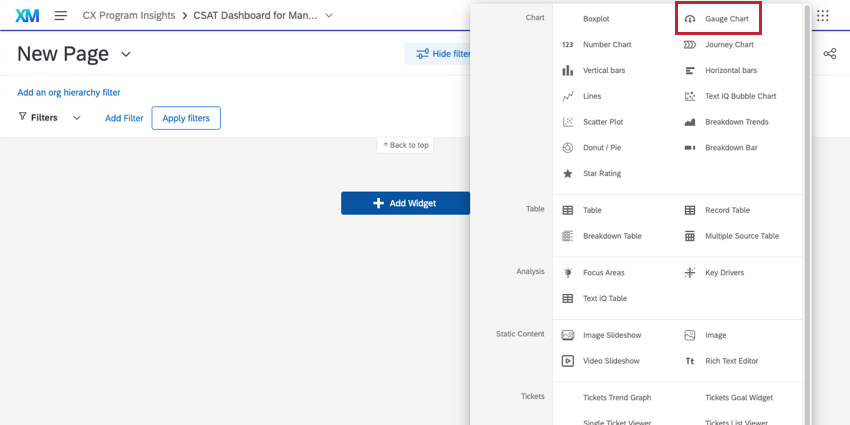
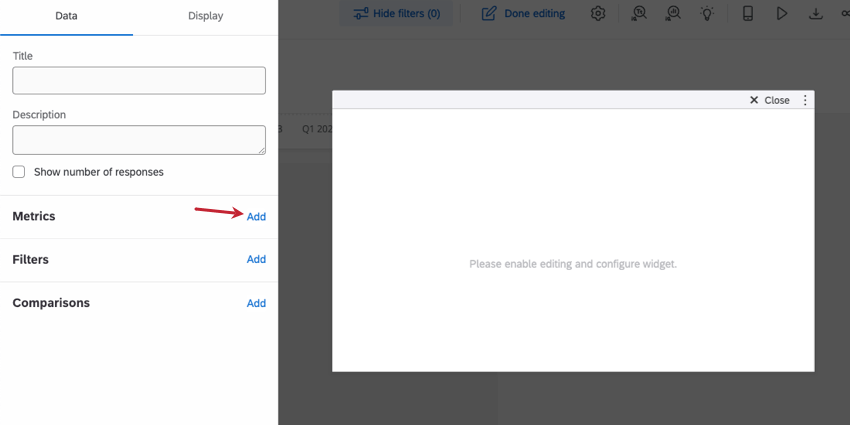
- Añade un widget de gráfico de indicadores a tu Tablero.

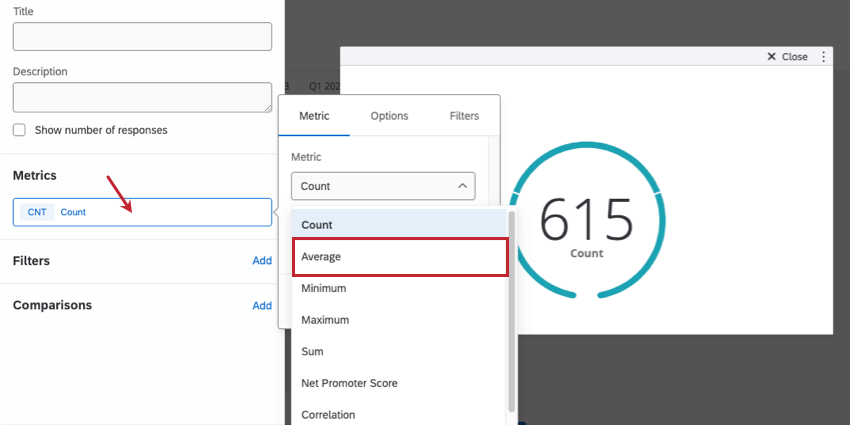
- Añadir una métrica.

- Haga clic en el Contar. Cambie esto a un Promedio.

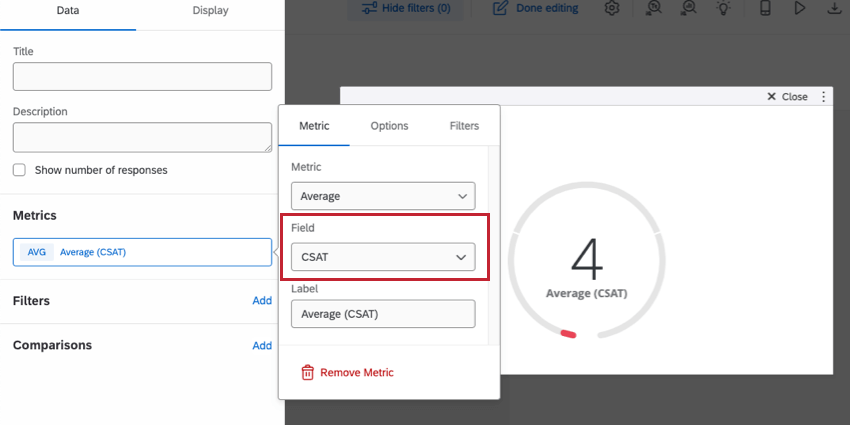
- Seleccione el campo CSAT.

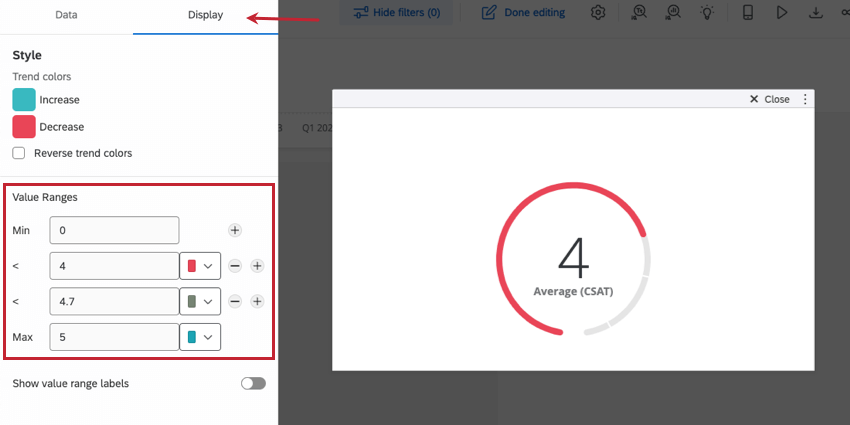
- Ahora podemos ajustar nuestros puntos de referencia. Dirigirse a la Mostrar pestaña.
- El máximo que puede tener un CSAT es 5, así que asegúrese de cambiar el Máximo valor.

El rest de los valores dependen de los estándares que hayas establecido. En nuestro ejemplo, consideramos que los CSAT de 1 a 4 están por debajo de las expectativas, de 4 a 4,70 son regulares y mayores a 4,70 son excelentes.
Si solo desea juzgar cuándo un CSAT ha pasado de “Bueno” a “Malo”, puede hacer clic en el signo menos ( – ) siguiente a cualquier valor para eliminarlo. También puede agregar más rangos de valores haciendo clic en el signo más ( + ).
Desglose de métricas por equipos, departamentos y más
A veces necesitarás dividir la información en múltiples niveles. Por ejemplo, digamos que estamos comunicando datos del centro de llamadas, como el número de llamadas. Podemos desglosar esta información para ver estas métricas por empleados, gerentes y ubicaciones. El widget mejor equipado para informar de esta manera es el widget de tabla.
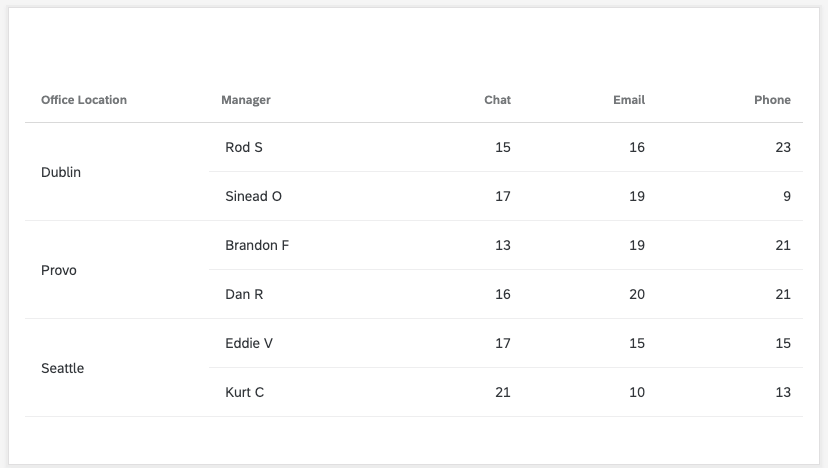
En este ejemplo, trabajamos en un centro de llamadas con 3 ubicaciones y 2 gerentes en cada ubicación. Queremos ver la cantidad de llamadas telefónicas, correos electrónicos y chats de soporte por gerente y ubicación de la oficina.
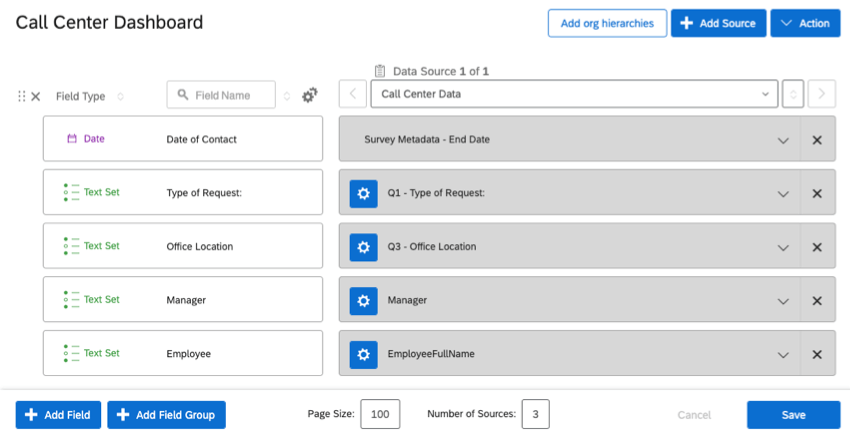
- Los widgets de tabla pueden informar sobre fechas, conjuntos de números, conjuntos de texto y conjuntos de texto de respuestas múltiples. Asegúrese de que sus campos estén asignados correctamente. En este ejemplo, asignaríamos los siguientes campos como conjuntos de texto:

- Tipo de solicitud (solicitud de asistencia por chat, correo electrónico o teléfono)
- Ubicación de la oficina
- Gerente
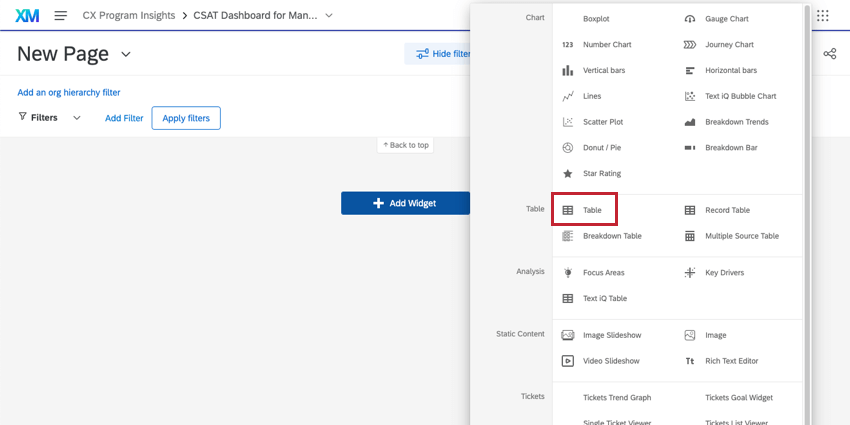
- Agregar un widget de tabla a tu Tablero.

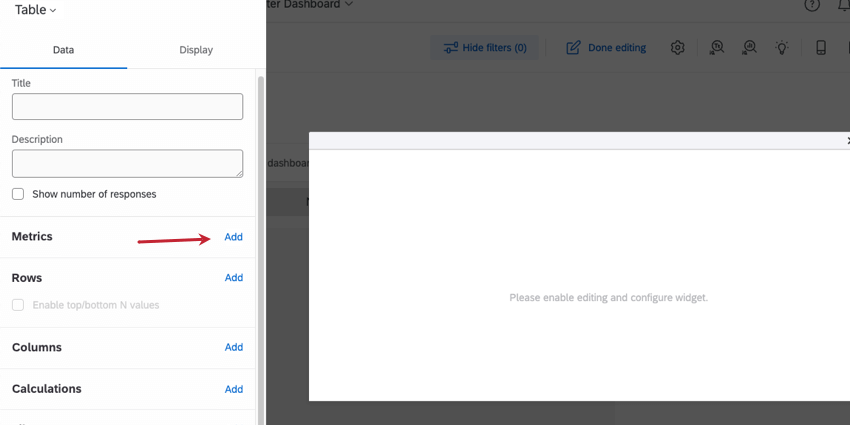
- Añadir una métrica.

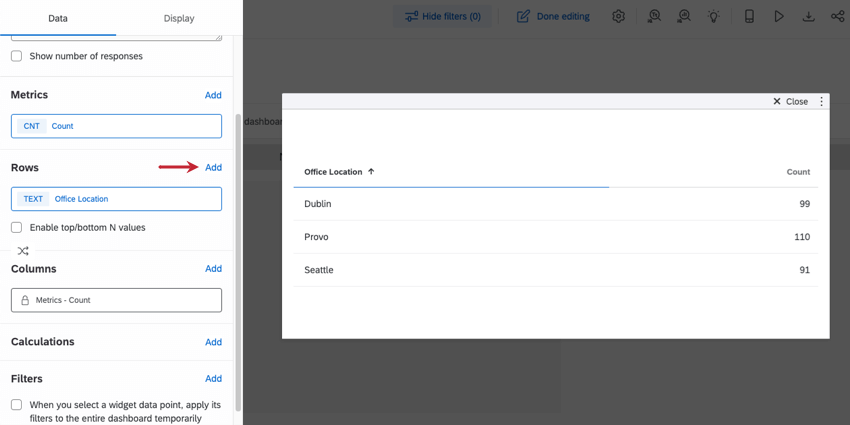
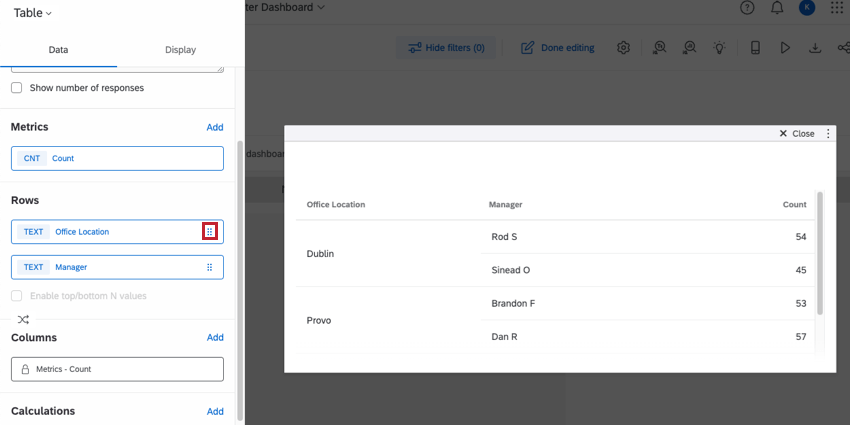
- Para cada campo que desee desglosar, agregue un fila. En este caso, aquí es donde agregaríamos los campos Ubicación de la oficina y Gerente .

- Las rupturas deben enumerarse con el nivel más alto de autoridad primero y el más bajo al final. Si sus desgloses no están en orden, pase el cursor sobre el campo y use el ícono para arrastrar y soltar el orden en el que deben desglosarse las filas.

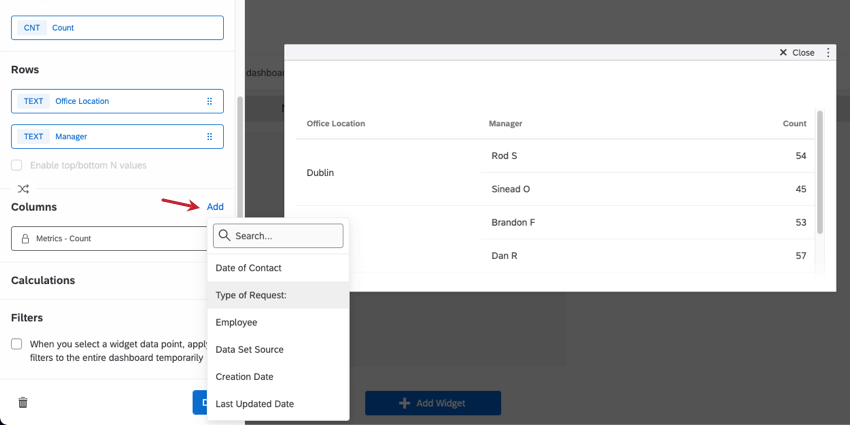
- Ahora queremos desglosar por tipo de solicitud: llamada telefónica, chat o correo electrónico. Nosotros poder Agregue esto como una fila, pero se verá confuso y producirá demasiadas filas. En lugar de eso, agreguémoslo como un columna.

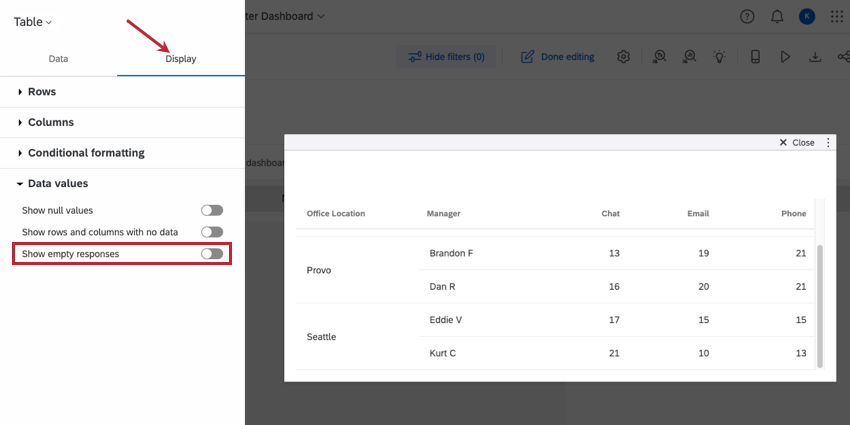
- Cada gerente sólo trabaja en 1 oficina, por lo que no tendremos datos de cada gerente en cada ubicación de oficina. En el Mostrar pestaña, asegúrese Mostrar respuestas vacías es no activado.

Así es como se ve el producto terminado:
Desgloses del NPS
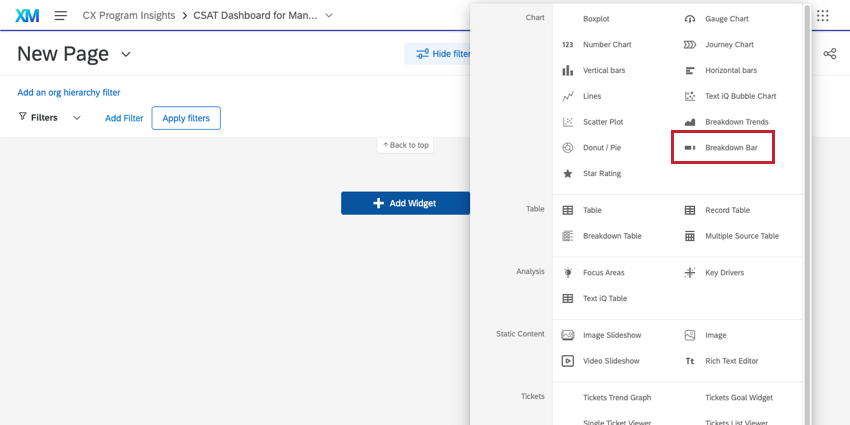
A menudo, a los usuarios les gusta ver un desglose de cuántos clientes encajan en cada grupo de NPS . Si bien los gráficos circulares pueden ser útiles, la gente generalmente prefiere utilizarlos barra de desglose Widgets para esto.
- Asegúrese de que sus campos NPS estén mapeado en su Tablero. Su campo Grupos NPS debe asignarse como un conjunto de texto. Su NPS numérico debe asignarse como Conjunto de números.

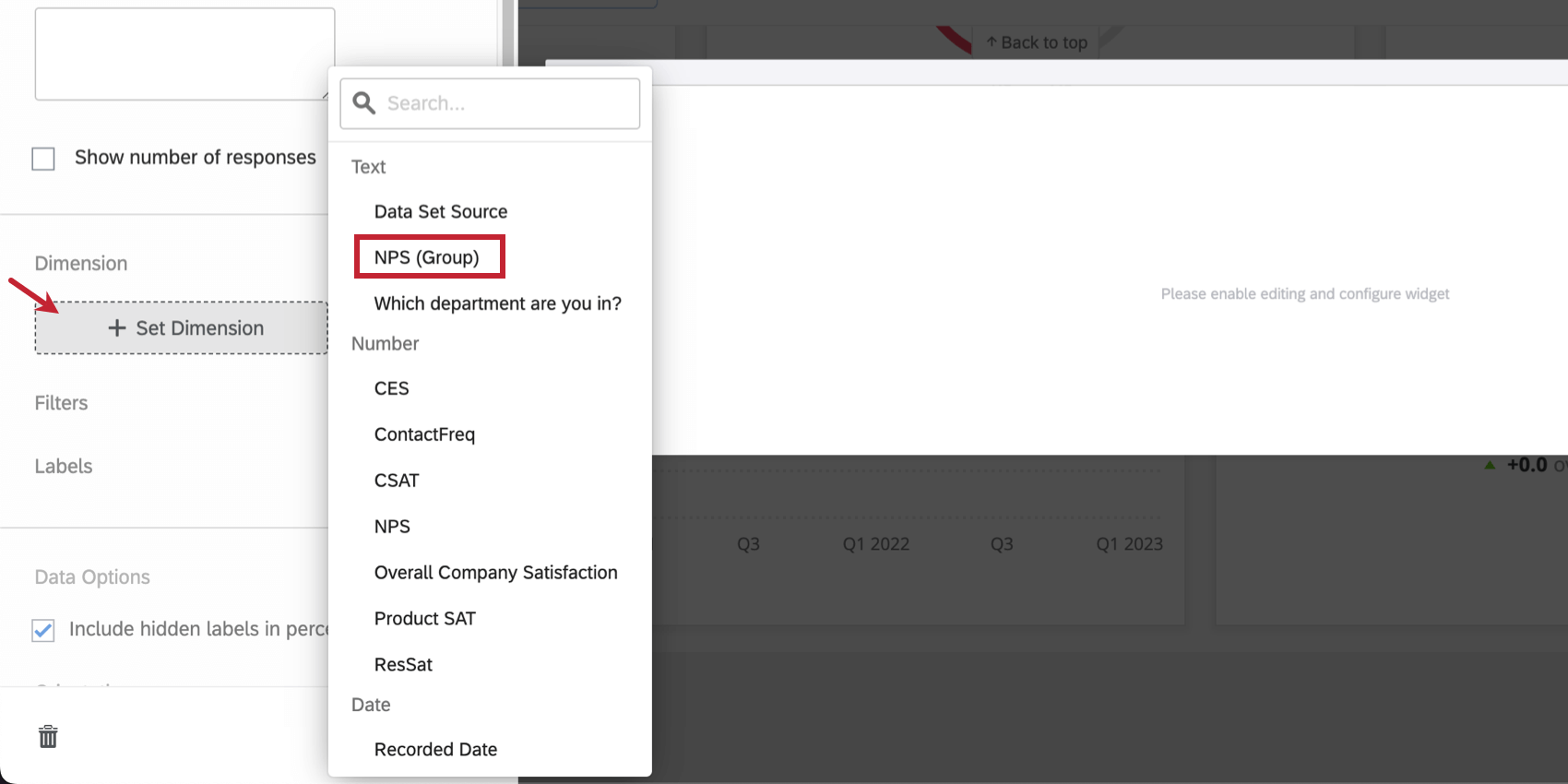
- Añade un widget de barra de desglose a tu Tablero.

- Hacer clic Establecer dimensión y seleccione el campo NPS que desea mostrar. Generalmente es más útil elegir el NPS Grupo En lugar de la escala numérica.

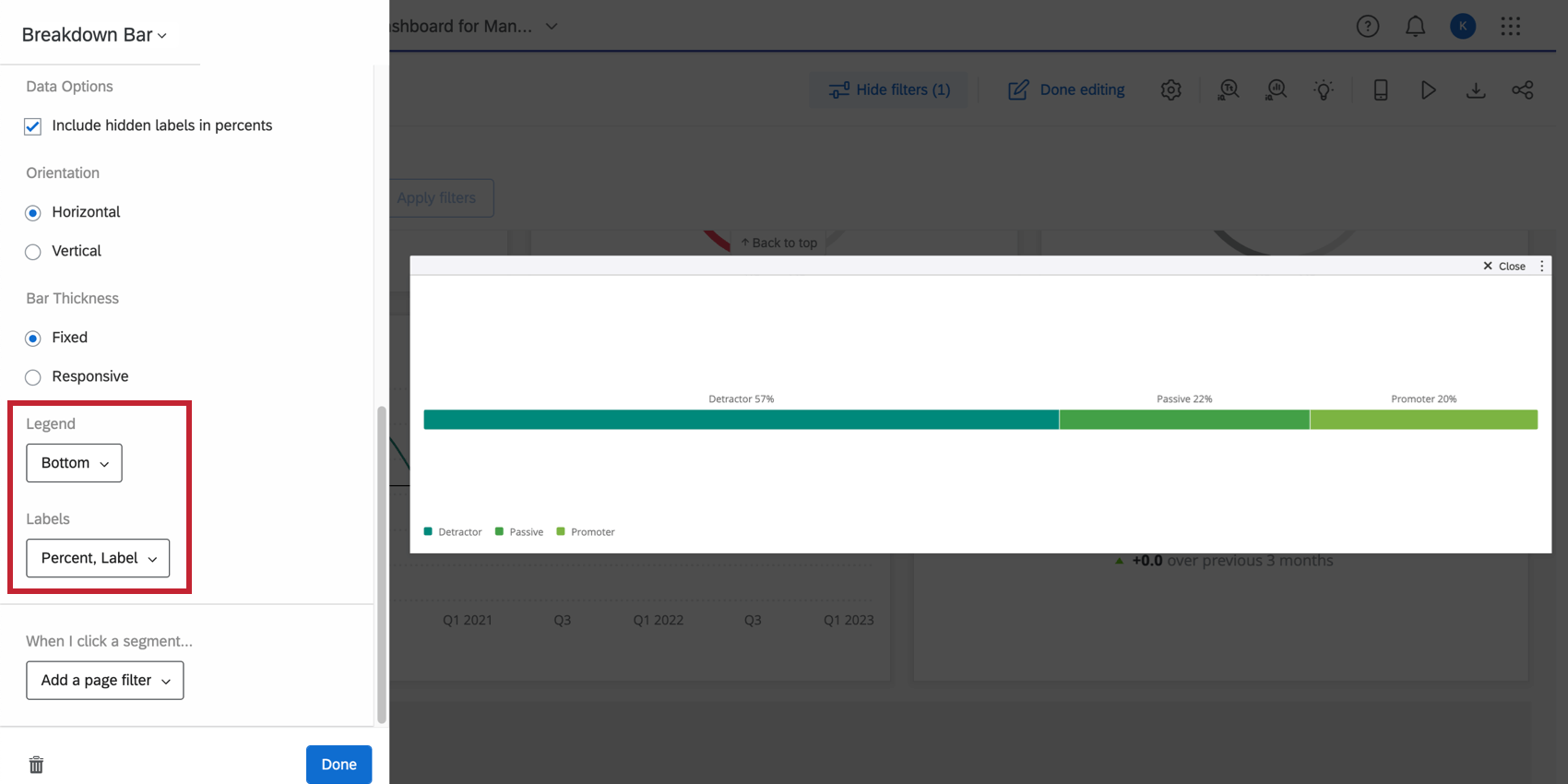
- Elija si desea mostrar la leyenda en la parte inferior o desactivarla.

- Determinar las etiquetas en los segmentos de la barra. Aquí, elegimos agregar las etiquetas Detractor, Promotor y Pasivo a los segmentos, de modo que podamos desactivar la leyenda si queremos.
Filtrado para su audiencia
En algunos de los widgets de ejemplo que creamos, hablamos sobre filtros. Los filtros pueden ser increíblemente útiles para limitar los datos según lo que más les interesa ver a los usuarios de su Tablero . Puedes agregar filtros a todo el página de un Tablero, o simplemente a uno widget a la vez.
Filtrar no solo significa restringir los datos de forma permanente: también significa proporcionar a los usuarios los filtros que quieran aplicar a sus datos.
Filtros para uso general
Filtros que puedes agregar a una página o un widget para que los usuarios los ajusten según sea necesario:
- Filtros de fecha, para que los gerentes puedan ajustar y comparar períodos de tiempo según sea necesario.
- Empleado, para que los gerentes puedan ver las estadísticas de un informe directo en particular.
- Ubicación de la oficina, para que los jefes de departamento puedan comparar el rendimiento en distintas ubicaciones.
- Y más…
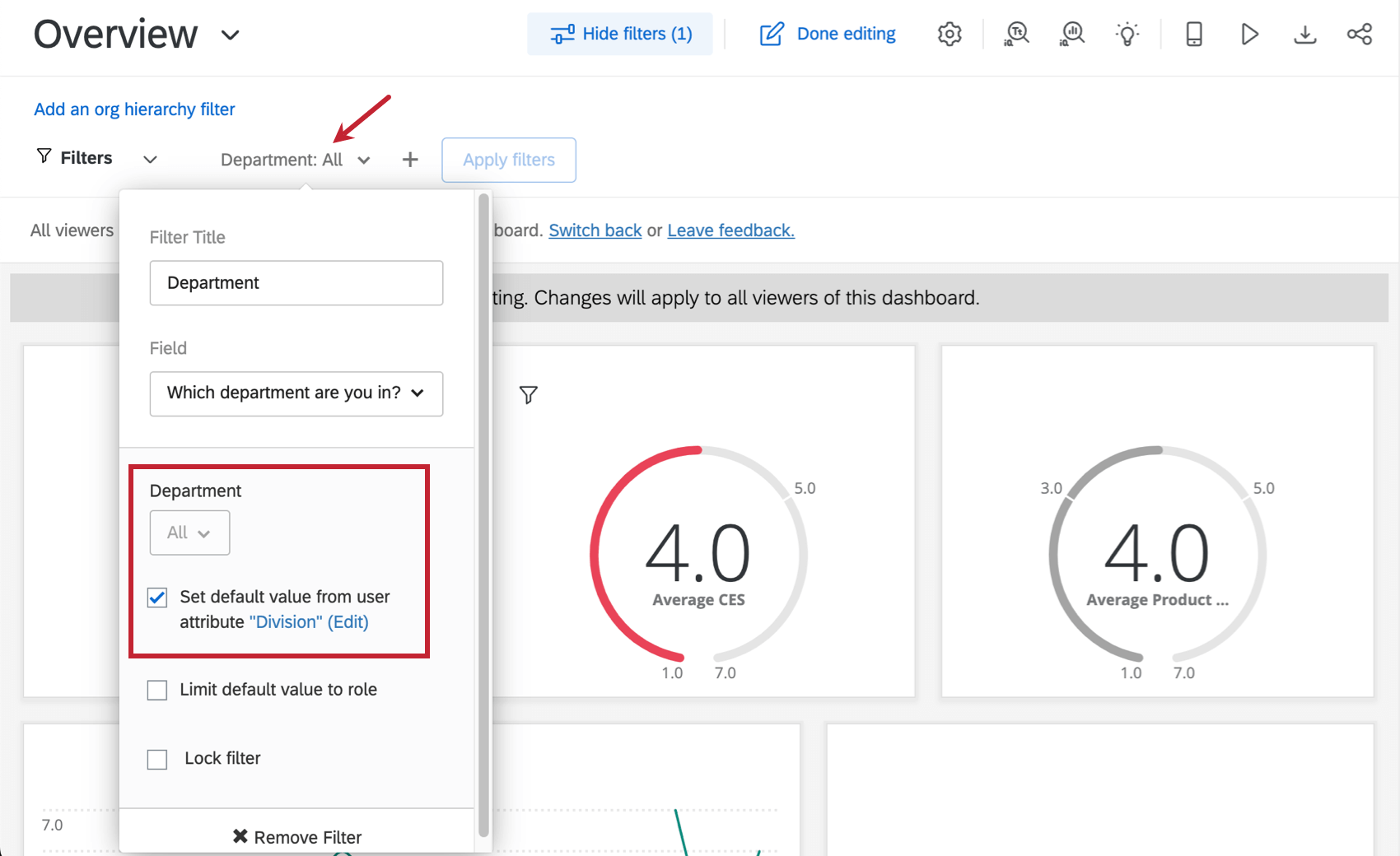
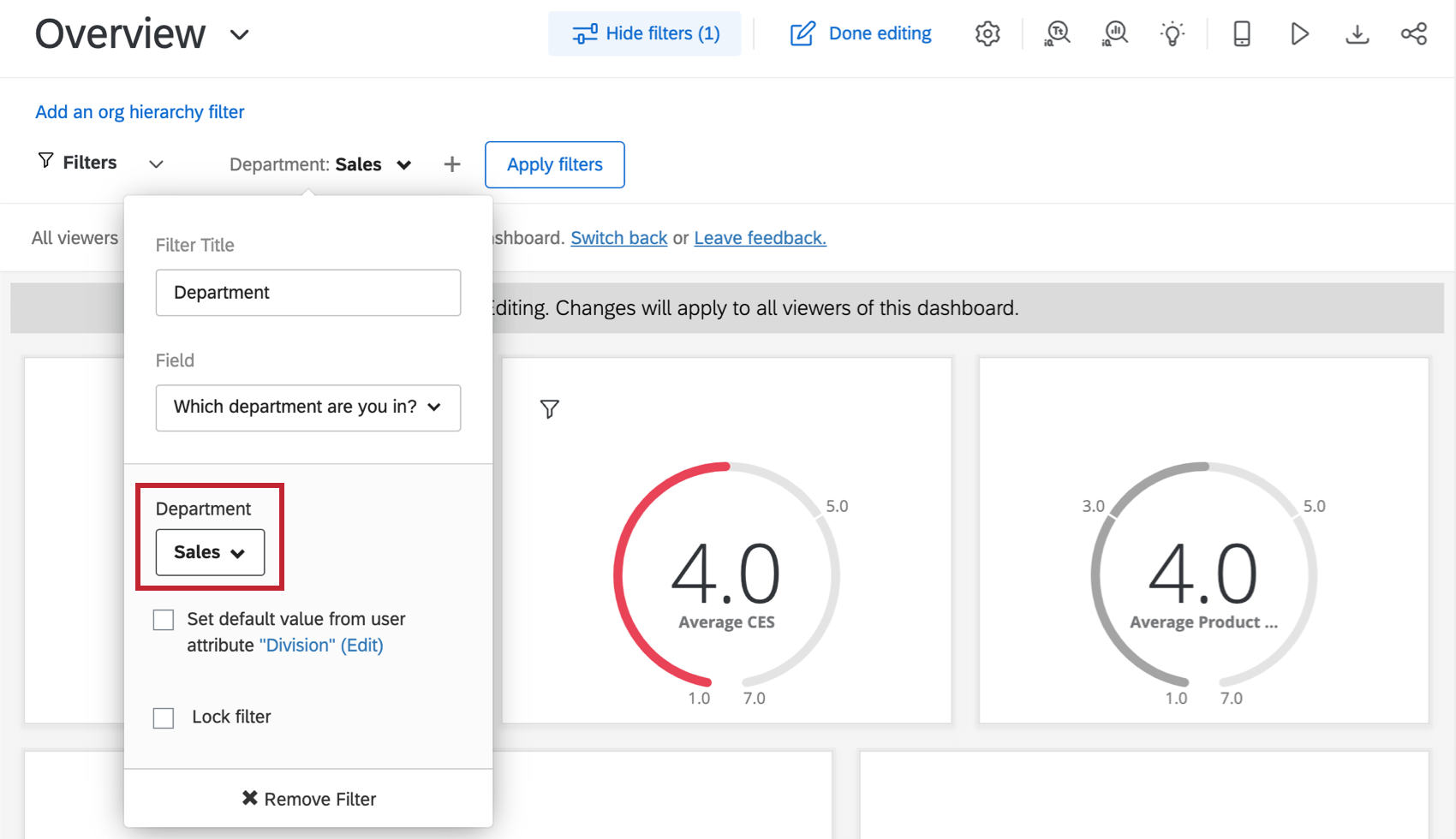
Consejo Q: Si selecciona valores específicos mientras edita su filtro y luego sale del modo de edición, el filtro se aplicará automáticamente para los espectadores de su Tablero . En el siguiente ejemplo, se seleccionó el valor Ventas para el filtro“Departamento”. Cuando los espectadores del Tablero accedan a este Tablero, el filtro “Departamento” se establecerá automáticamente para filtro Ventas.
Filtros restrictivos
Filtros que puedes agregar a una página o widget y cerrar, por lo que no se pueden realizar más ajustes:
- Un filtro de fecha en el Tablero que solo muestra los datos del trimestre o año fiscal relevante.
- Ajustar un campo como Departamento Así que siempre coincide con un atributo del usuario. De esta manera, sólo los miembros del departamento ven sus propios datos.