Digitale offene Tür
Über die digitale offene Tür
In Krisenzeiten und extremen Veränderungen ist es wichtig, kommunikation mit Ihren Kunden offen zu halten. In Kombination mit der beschleunigten digitalen Transformation durch COVID-19 sind Websites oder Apps, die Ihr Unternehmen betreibt, wichtige Kontaktpunkte mit Ihren Kunden. Stellen Sie schnell eine digitale offene Tür auf, um sicherzustellen, dass Kunden immer über eine offene, wechselseitige kommunikation verfügen.
Diese Lösung besteht aus den folgenden Lösungen, die von CustomerXM People Scientists entwickelt wurden:
- Eine vorschriftliche Umfrage
- Eine vorab geschriebene E-Mail-Aufgabe, die an Ihr Supportteam auslöst
- Ein Feedback mit digitalen Kontaktpunkten
- Ein benutzerdefiniertes Dashboard
Digitale offene Tür anlegen
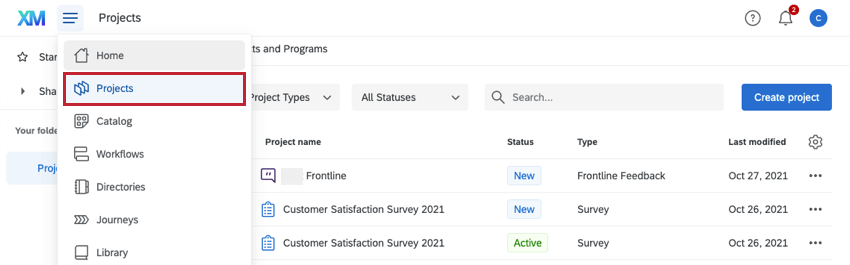
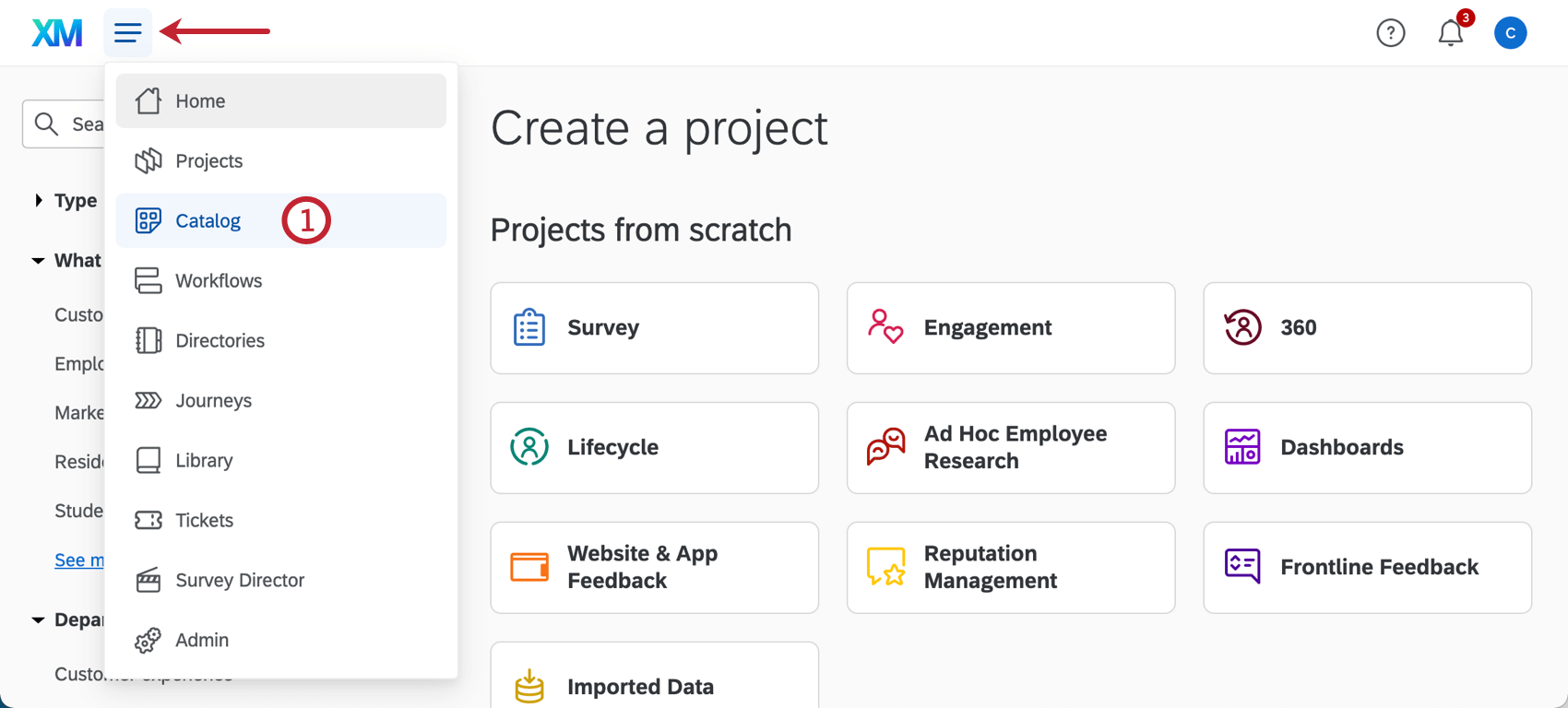
- Wählen Sie Katalog im globalen Menü.
 Tipp: Ein Projekt kann auch über die Projekte oder die Startseite erstellt werden.
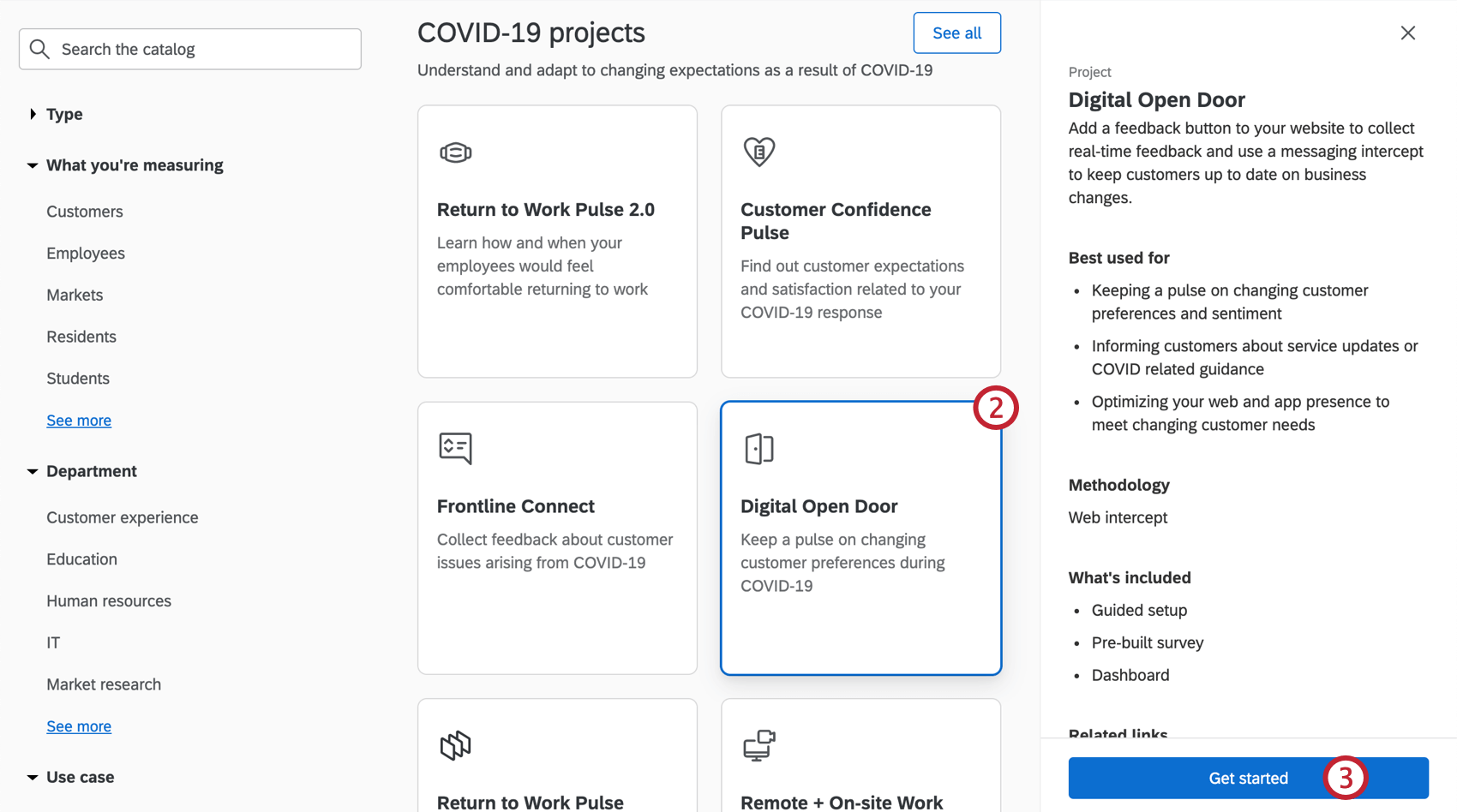
Tipp: Ein Projekt kann auch über die Projekte oder die Startseite erstellt werden. - Wählen Sie unter Projekte Digitale offene Tür.
 Tipp: Sie können auch die Suche im Katalog verwenden, um dieses Projekt zu finden.
Tipp: Sie können auch die Suche im Katalog verwenden, um dieses Projekt zu finden. - Klicken Sie auf Loslegen.
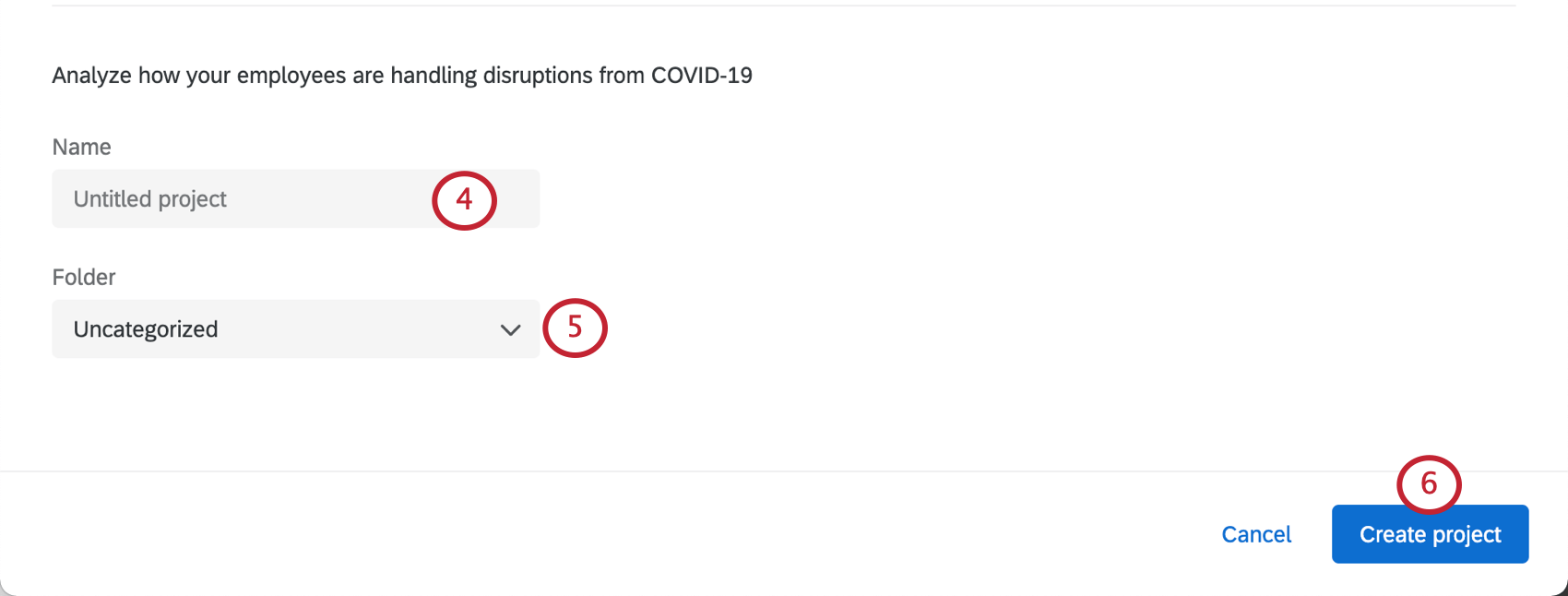
- Geben Sie Ihrem Projekt einen Namen.

- Wenn gewünscht, fügen Sie es in ein Ordner.
- Klicken Sie auf Projekt anlegen.
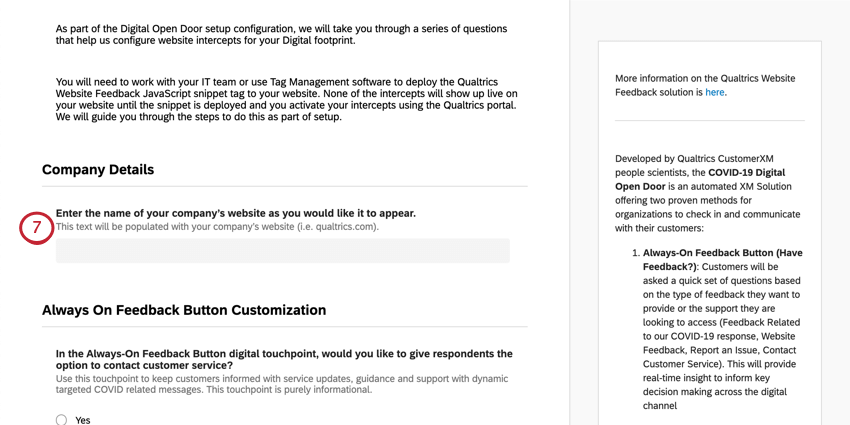
- Geben Sie den Namen der Website Ihres Unternehmens so ein, wie er angezeigt werden soll.

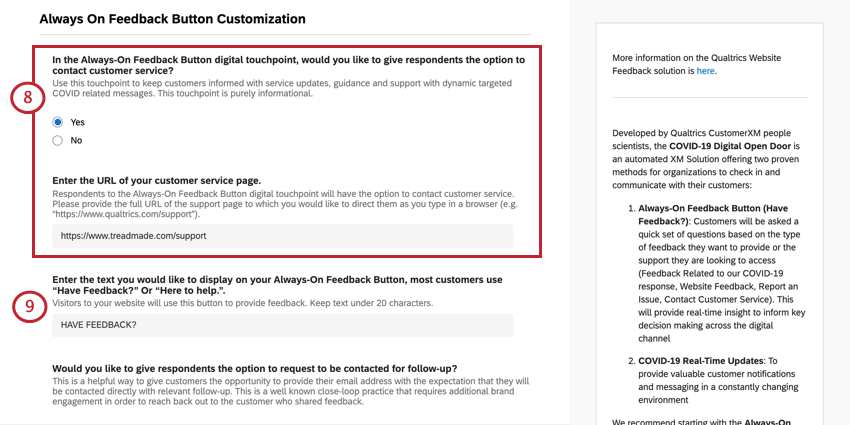
- Legen Sie fest, ob Sie den Befragten die Möglichkeit geben möchten, Kontakt Kundenservice in der Schaltfläche „Immer bei Feedback“. Wenn ja, geben Sie die URL Ihrer Kundenserviceseite ein.

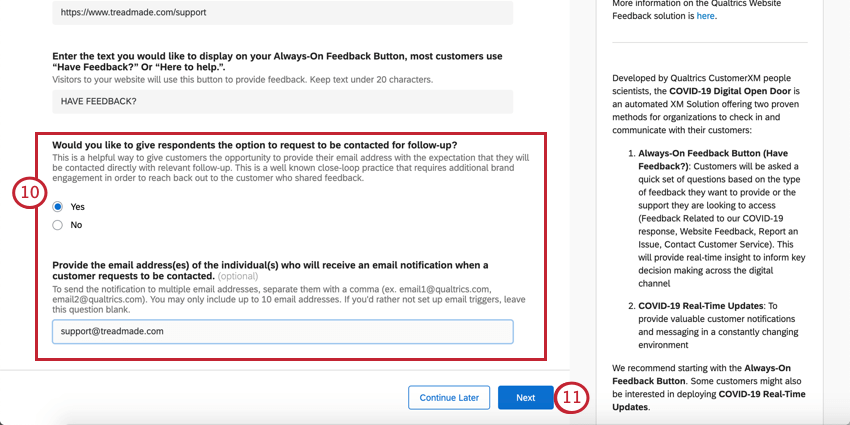
- Geben Sie die Nachricht ein, die Sie auf der Schaltfläche Immer bei Feedback anzeigen möchten. Die meisten Kunden verwenden „Haben Sie Feedback?“ oder „Hier, um zu helfen.“ Behalten Sie den Text unter 20 Zeichen bei.
Tipp: Obwohl Sie die Farbe und den Text bearbeiten können, sieht diese Drucktaste wie folgt aus: Feedback auf der rechten Seite dieser Supportseite in grau angezeigt.
- Legen Sie fest, ob Sie den Umfrageteilnehmern die Möglichkeit geben möchten, eine Kontaktaufnahme für Folgeaktivitäten anzufordern. Wenn dies der Fall ist, geben Sie die E-Mail-Adresse der Person oder des Teams in Ihrer Organisation ein, die bzw. das diese Folgeanfragen erhalten soll.
 Tipp: Sie können bis zu 10 durch Kommas getrennte E-Mail-Adressen hinzufügen.
Tipp: Sie können bis zu 10 durch Kommas getrennte E-Mail-Adressen hinzufügen. - Klicken Sie auf Weiter.
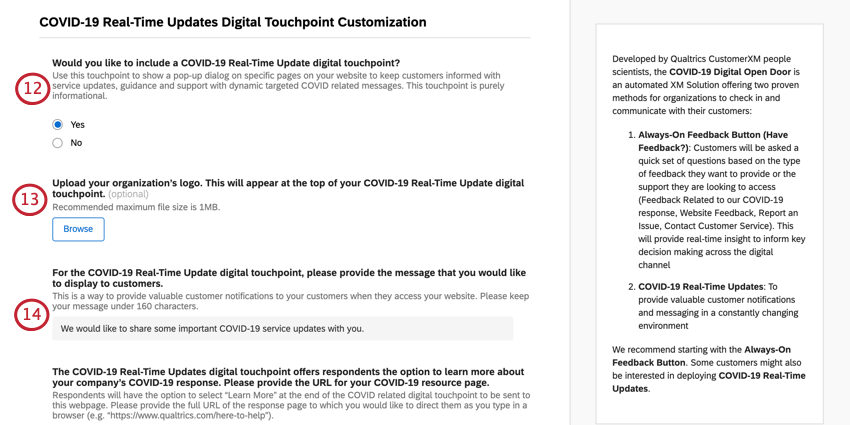
- Wählen Sie aus, ob Sie eine COVID-19 Real-Time Update. Dieser Berührungspunkt kann verwendet werden, um Kunden über Service-Updates, Hilfestellung und Support mit dynamischen, zielgerichteten COVID-19-bezogenen Meldungen auf dem Laufenden zu halten. Dieser Berührungspunkt ist rein informativ.

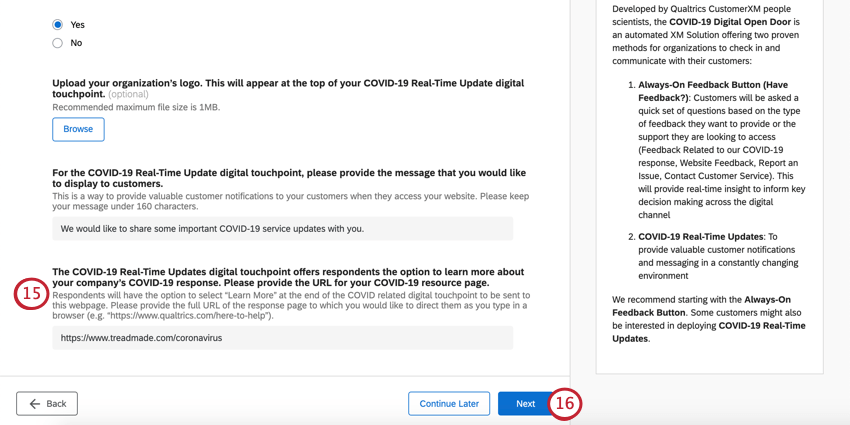
- Wenn Sie „Ja“ für das COVID-19-Echtzeit-Update ausgewählt habenhaben Sie die Möglichkeit, das Logo Ihrer Organisation dorthin hochzuladen. Die maximale Dateigröße des Logos beträgt 1 MB.
Tipp: Dadurch wird das Logo auf Ihrer Website Creatives angezeigt.
- Wenn Sie „Ja“ für das COVID-19-Echtzeit-Update ausgewählt habengeben Sie die Nachricht an, die Sie Kunden anzeigen möchten. Die maximale Länge beträgt 160 Zeichen.
Beispiel: “Wir möchten Ihnen einige wichtige COVID-19-Service-Updates mitteilen.” Diese Zeile ist kurz, da sie einem Link für weitere Informationen beigefügt wird.
- Die COVID-19 Real-Time Update bietet Umfrageteilnehmern die Möglichkeit, mehr erfahren. Geben Sie die URL für Ihre COVID-19-Ressourcenseite an.

- Klicken Sie auf Weiter.
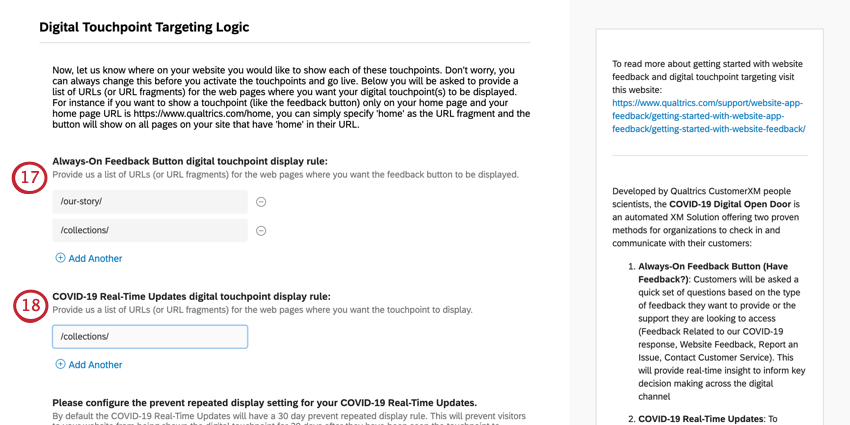
- Geben Sie an, wo auf Ihrer Website Sie die Immer ein Feedback. Geben Sie eine Liste von URLs (oder URL) für die Webseiten an, auf denen die einzelnen digitalen Berührungspunkt angezeigt werden sollen.
 Beispiel: Wenn Sie einen Berührungspunkt (wie die Feedback) nur auf Ihrer Startseite anzeigen möchten und Ihre URL qualtrics lautet, können Sie einfach “home” als URL angeben, und die Drucktaste wird auf allen Seiten auf Ihrer Website angezeigt, die “home” in ihrer URL haben.Tipp: Keine Sorge, Sie können dies jederzeit ändern, bevor Sie die Touchpoints aktivieren und den Produktivstart starten.
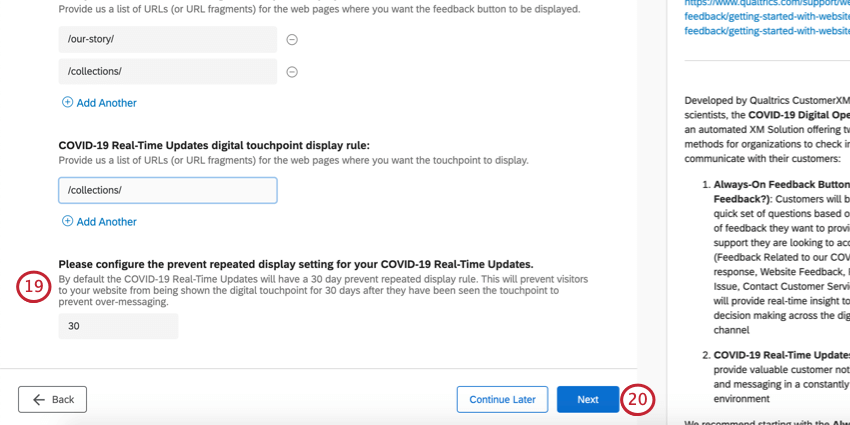
Beispiel: Wenn Sie einen Berührungspunkt (wie die Feedback) nur auf Ihrer Startseite anzeigen möchten und Ihre URL qualtrics lautet, können Sie einfach “home” als URL angeben, und die Drucktaste wird auf allen Seiten auf Ihrer Website angezeigt, die “home” in ihrer URL haben.Tipp: Keine Sorge, Sie können dies jederzeit ändern, bevor Sie die Touchpoints aktivieren und den Produktivstart starten. - Geben Sie an, wo auf Ihrer Website Sie die COVID-19 Real-Time Update. Geben Sie eine Liste von URLs (oder URL) für die Webseiten an, auf denen die einzelnen digitalen Berührungspunkt angezeigt werden sollen.
- Standardmäßig werden die digitalen Touchpoints nur Website-Besuchern angezeigt, die sie in den letzten 30 Tagen nicht gesehen haben. Wenn Sie dieses Fenster anpassen möchten, geben Sie eine Anzahl von Tagen in das Feld ein.
 Tipp: Der Zweck dieser Einstellung besteht darin, zu verhindern, dass dieselben Website-Besucher überfragt und überboten werden.
Tipp: Der Zweck dieser Einstellung besteht darin, zu verhindern, dass dieselben Website-Besucher überfragt und überboten werden. - Klicken Sie auf Weiter.
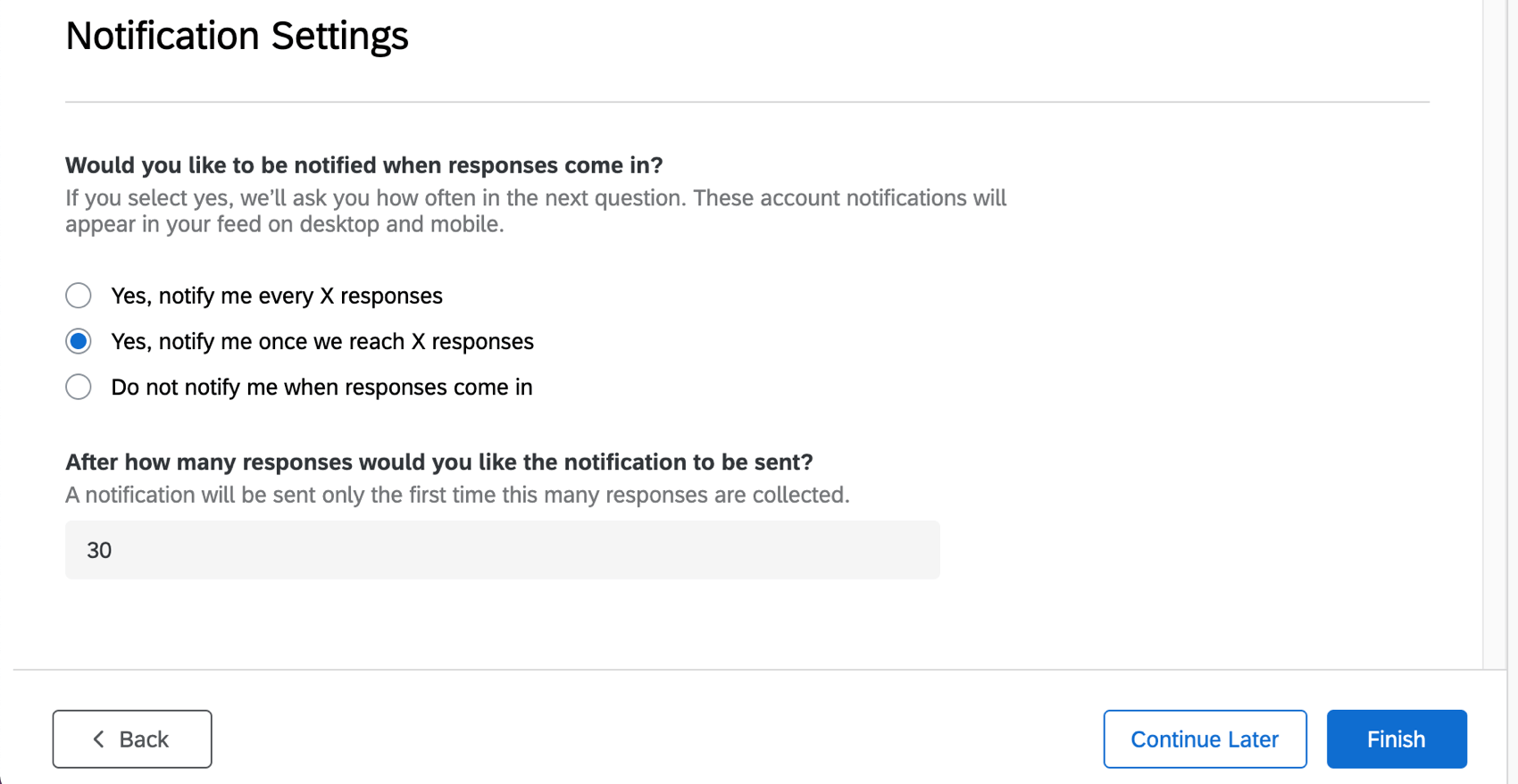
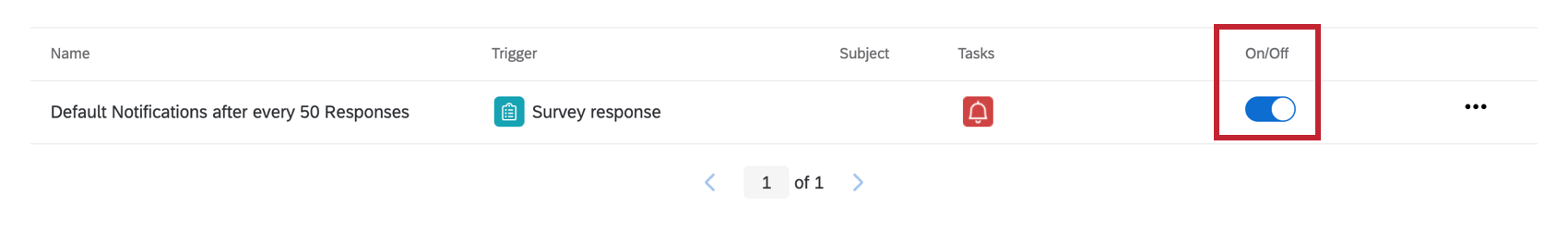
- Legen Sie fest, wann Ihnen Antwortbenachrichtigungen per E-Mail und Kontobenachrichtigungen gesendet werden sollen. Sie können wählen zwischen:

- Ja, alle X Antworten benachrichtigen
Beispiel: Erhalten Sie für alle 50 Antworten, die Sie erhalten, eine Benachrichtigung, sodass Sie nicht für jede Antwort eine Benachrichtigung erhalten.
- Ja, benachrichtigen Sie mich, sobald wir X Antworten erreichen
Beispiel: Erhalten Sie eine Benachrichtigung, sobald Sie insgesamt 150 Antworten erreichen.
- Nicht benachrichtigen, wenn Antworten eingehen
- Ja, alle X Antworten benachrichtigen
- Wenn Sie diese Felder ausgefüllt haben, klicken Sie auf Fertigstellen um Ihr Projekt zu generieren.
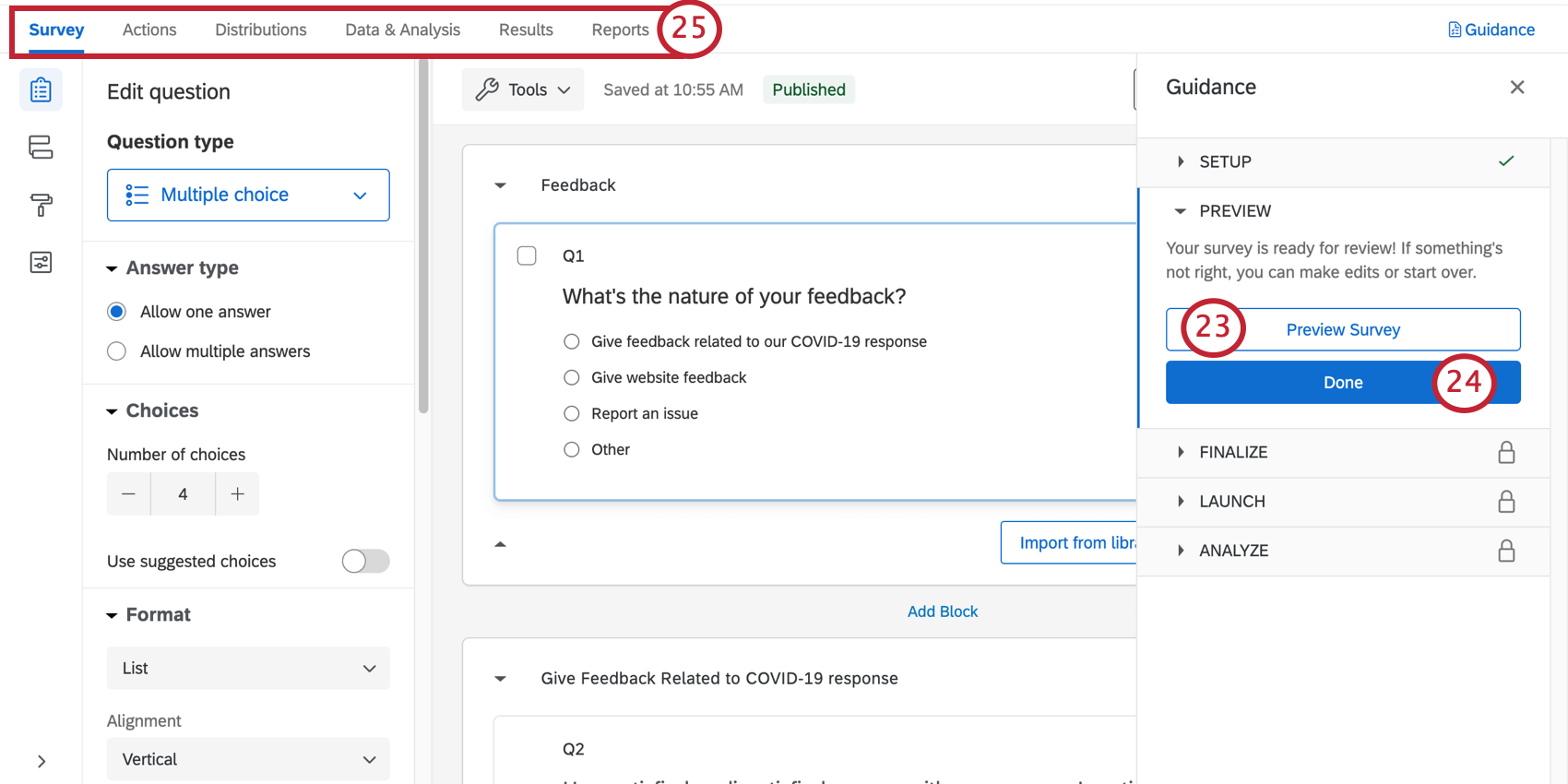
- Klicken Sie auf Umfrage um Ihre Umfrage zu testen.
 Tipp: Wurde Ihre Umfrage nicht angezeigt? Stellen Sie sicher, dass Ihr Browser Popups in Qualtrics nicht blockiert.
Tipp: Wurde Ihre Umfrage nicht angezeigt? Stellen Sie sicher, dass Ihr Browser Popups in Qualtrics nicht blockiert. - Klicken Sie auf Fertig um die geführte Einrichtung fortzusetzen.
- Verwenden Sie die Registerkarten oben, wenn Sie Komponenten bearbeiten möchten, die nicht in den Schritten mit der blauen Drucktaste enthalten sind. Sie können beispielsweise zum Reiter Umfrage“ wechseln, um die Umfrage Designvorlage und Demografie hinzufügen Fragen, während Sie zum Verteilungen-Reiter wechseln können, um eine Verteilungsübersicht für E-Mails, die Sie gesendet haben.
Anpassung der Umfrage zur digitalen offenen Tür
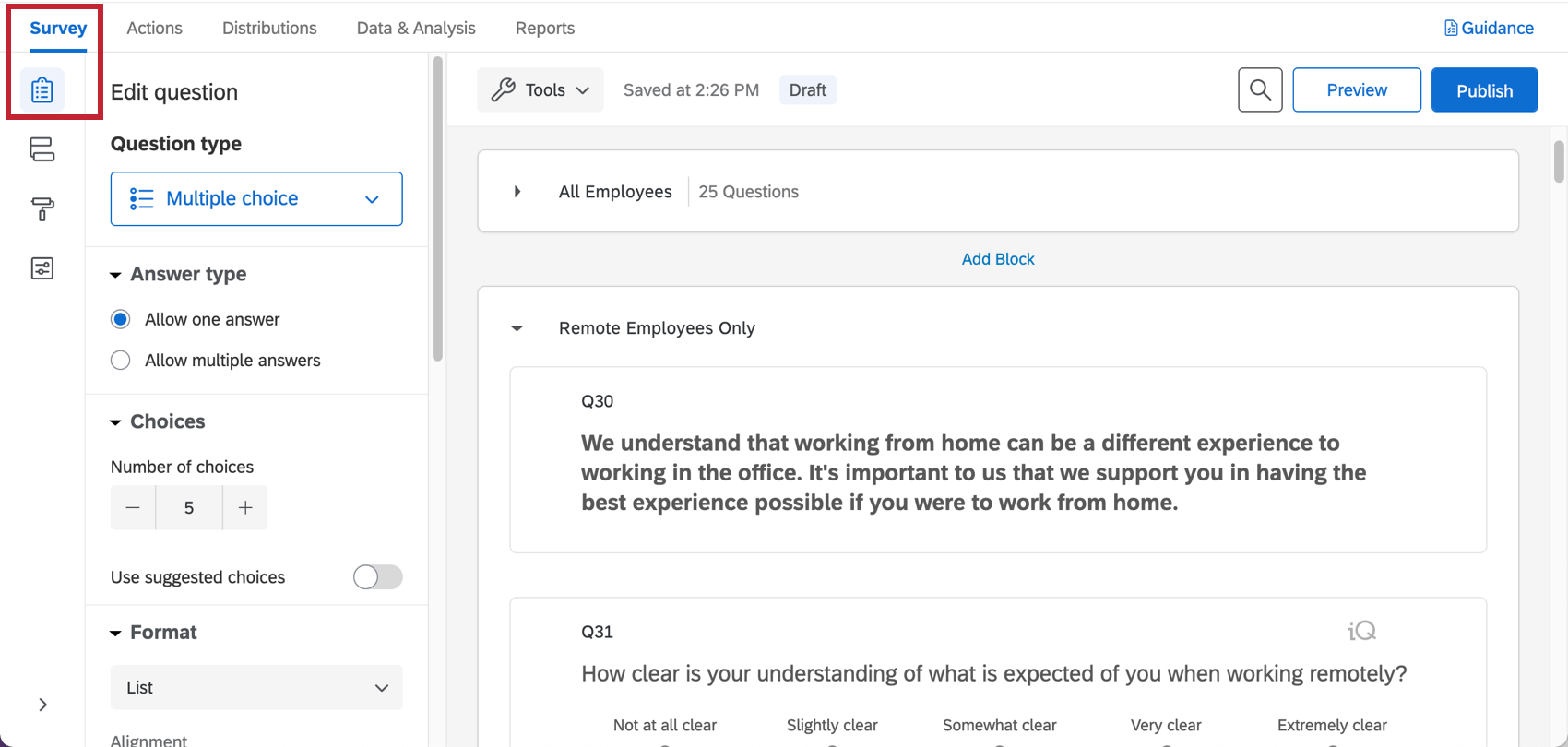
Wenn Sie die Fragen in Ihrer Umfrage anzeigen oder bearbeiten möchten, klicken Sie auf das Symbol Umfrage Registerkarte. Im UMFRAGEN-BUILDER können Sie neue Fragen hinzufügen, den Wortlaut bestehender Fragen ändern, die Designvorlage für die Umfrage bearbeiten und vieles mehr.
Wenn Sie bestimmte Funktionen hinzufügen möchten, suchen Sie die Support-Site, oder verwenden Sie das Menü der Support-Site auf der linken Seite, um eine Seite auszuwählen. In diesem Abschnitt werden einige der Grundlagen der Umfrage behandelt.
Hinzufügen und Bearbeiten von Fragen
Sie können beliebig viele zusätzliche Fragen hinzufügen. Beachten Sie jedoch, dass je kürzer die Umfrage ist, desto wahrscheinlicher ist es, dass Kunden sie ausfüllen.
Leitfäden zum Hinzufügen und Bearbeiten von Fragen finden Sie unter:
- Formulieren von Fragen
- Formatieren von Fragen
- Formatieren von Antwortmöglichkeiten
- Fragetypen
- Screen-Capture-Frage
Löschen und Wiederherstellen von Fragen
Wenn Sie hat eine Frage an den Papierkorb gesendet , es ist möglich, es wiederherzustellen. Wenn Sie viele Änderungen auf einmal rückgängig machen möchten, lesen Sie auch, wie Sie eine Umfrage auf eine frühere Version zurückmachen können.
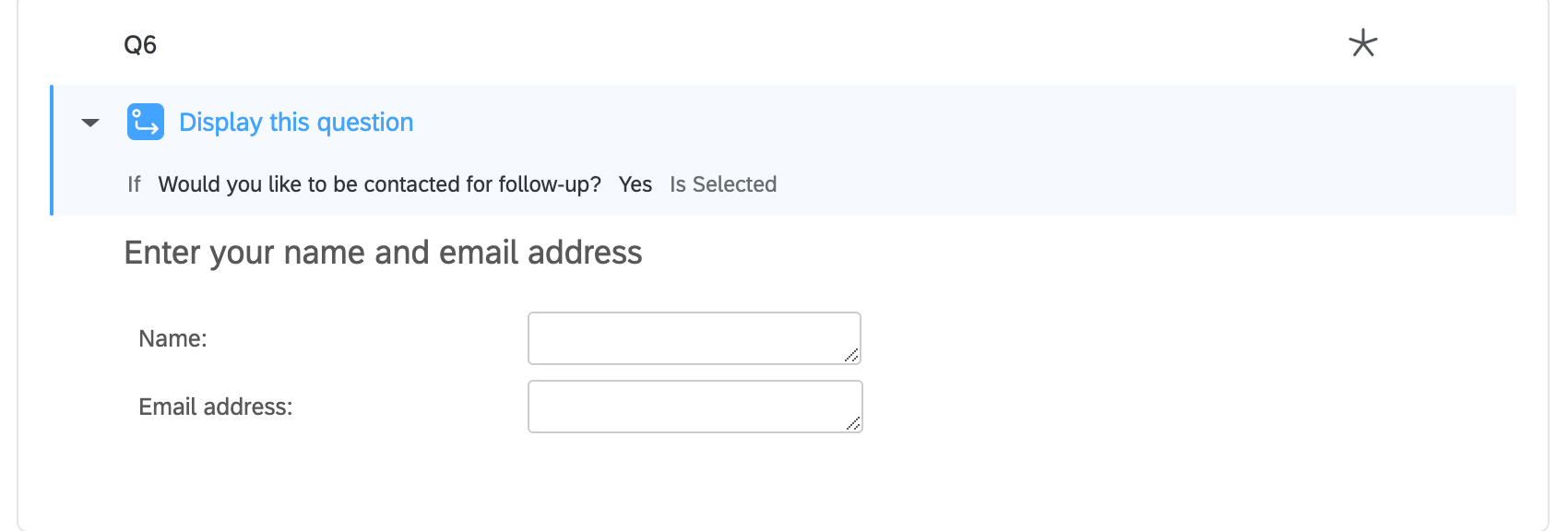
Anzeigelogik
Diese Lösung wird mit benutzerdefinierten Anzeigelogik. Anzeigelogik wirkt sich auf die Fragen aus, die Umfrageteilnehmern basierend auf den von ihnen angegebenen vorherigen Antworten angezeigt werden. Wir können beispielsweise fragen, ob ein Kunde für Follow-up kontaktiert werden möchte, und dann nur dann seine Kontakt anfordern, wenn er Ja sagt.
Umfrageverlauf
Die Umfragenverlauf Hier können Sie die Reihenfolge anpassen, in der Umfrageteilnehmer die Elemente Ihrer Umfrage sehen. Wie der Name schon sagt, bestimmen Sie hier den „Verlauf“ oder „Fluss“ Ihrer Umfrage. Hier finden Sie einige verschiedene Elemente.
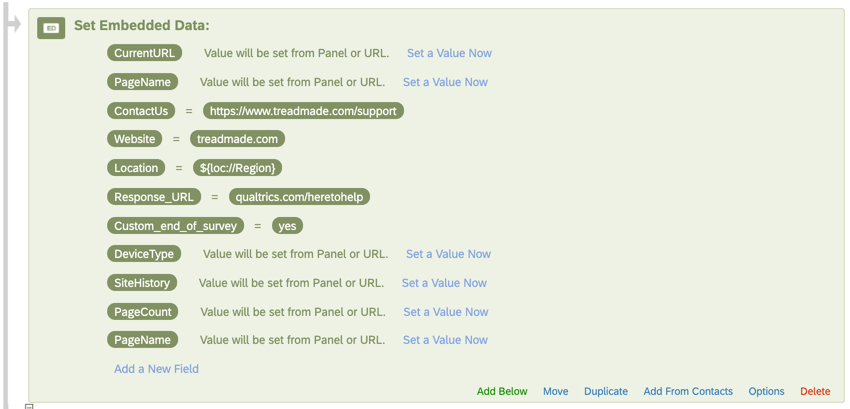
Im Umfragenverlauf finden Sie eine eingebettete Daten Element oben. Mit diesem Element können Sie Ihre Daten für das Reporting und die Verwendung in Ihren digitalen Kontaktpunkten organisieren. Beispielsweise erfasst der DeviceType, ob der Befragte:r Ihre Website über Desktop oder Mobiltelefon erreicht hat.
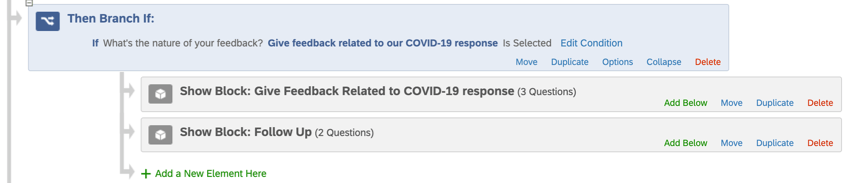
Verzweigungslogik Mit können Sie ganze Gruppen von Fragen basierend auf den Antworten, die Teilnehmer zuvor in der Umfrage gegeben haben, ein- oder ausblenden. Entfernen oder bearbeiten Sie dieses Element nicht, ohne genau auf die Frage zu achten, auf der die Logik basiert, und den Block von Fragen, den die Verzweigungslogik steuert.
Speichern und Veröffentlichen
Alle Änderungen, die Sie vornehmen, werden automatisch gespeichert. Sie werden jedoch nicht unbedingt in die Live-Version der Umfrage übertragen. Wenn Sie mit dem alle Ihrer Bearbeitungen und sind bereit, einen Link zu generieren und die Umfrage mit Ihren Kunden zu teilen. Denken Sie daran, auf Veröffentlichen oben rechts.
Weitere Informationen zur Funktionsweise finden Sie unter. Umfrage & Versionen.
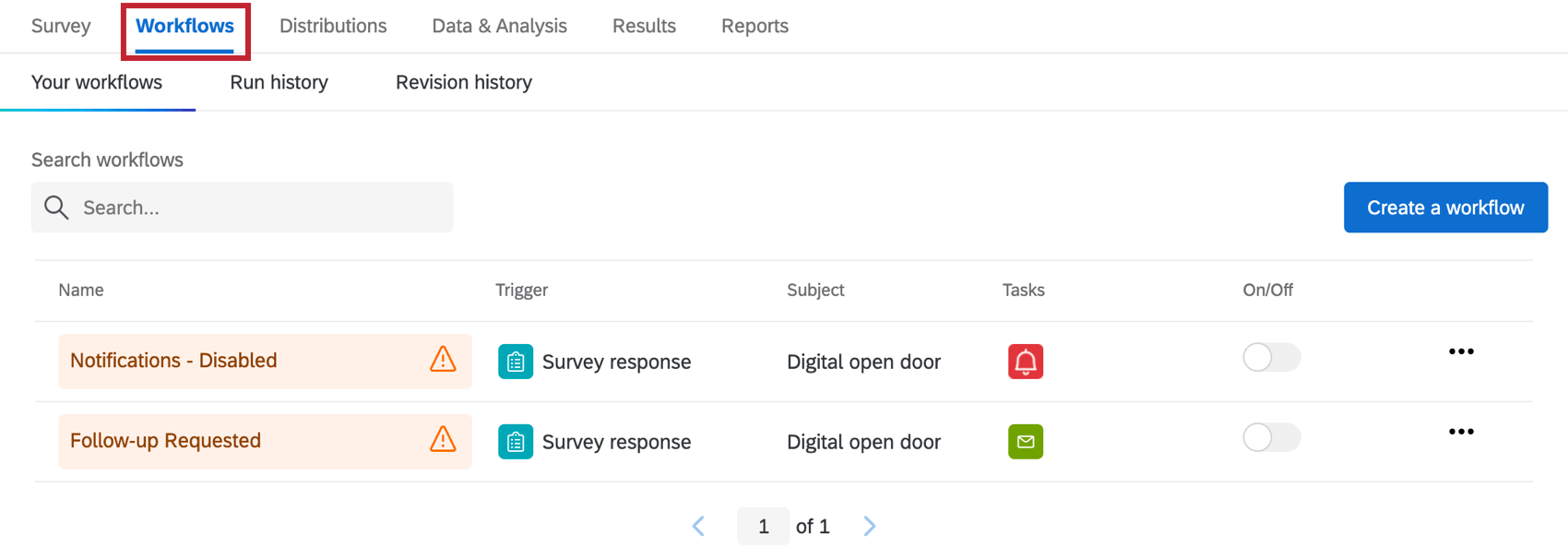
Vorkonfigurierte Workflows
Ihre digitale offene Tür wird mit Artikeln geliefert, die bereits in der Workflows angezeigt. Das bedeutet, dass während der Einrichtung des Projekts Sie haben eine der folgenden Aktionen ausgeführt:
- Sie sagten, Sie möchten Kunden die Möglichkeit geben, eine Folgeaktion anzufordern, und die E-Mail-Adressen der Teams/Kollegen angeben, die diese Anfragen erhalten sollen. Als Ergebnis haben wir eine E-Mail-Aufgabe die an Ihre angegebenen Teams/Kollegen gesendet werden, um sie darüber zu informieren, dass ein Kunde eine Folgeaktion angefordert hat.
- Sie haben angegeben, dass Sie benachrichtigt werden möchten, wenn Sie eine bestimmte Anzahl von Antworten erhalten. Dadurch richten wir eine Aufgabe sodass Sie entsprechend benachrichtigt werden.
Bei Bedarf können Sie Folgendes überprüfen oder bearbeiten:
- Wer erhält die Benachrichtigung?
- die Bedingungen, unter denen die Bedingung gesendet wird
- Die in der Benachrichtigung enthaltene Nachricht

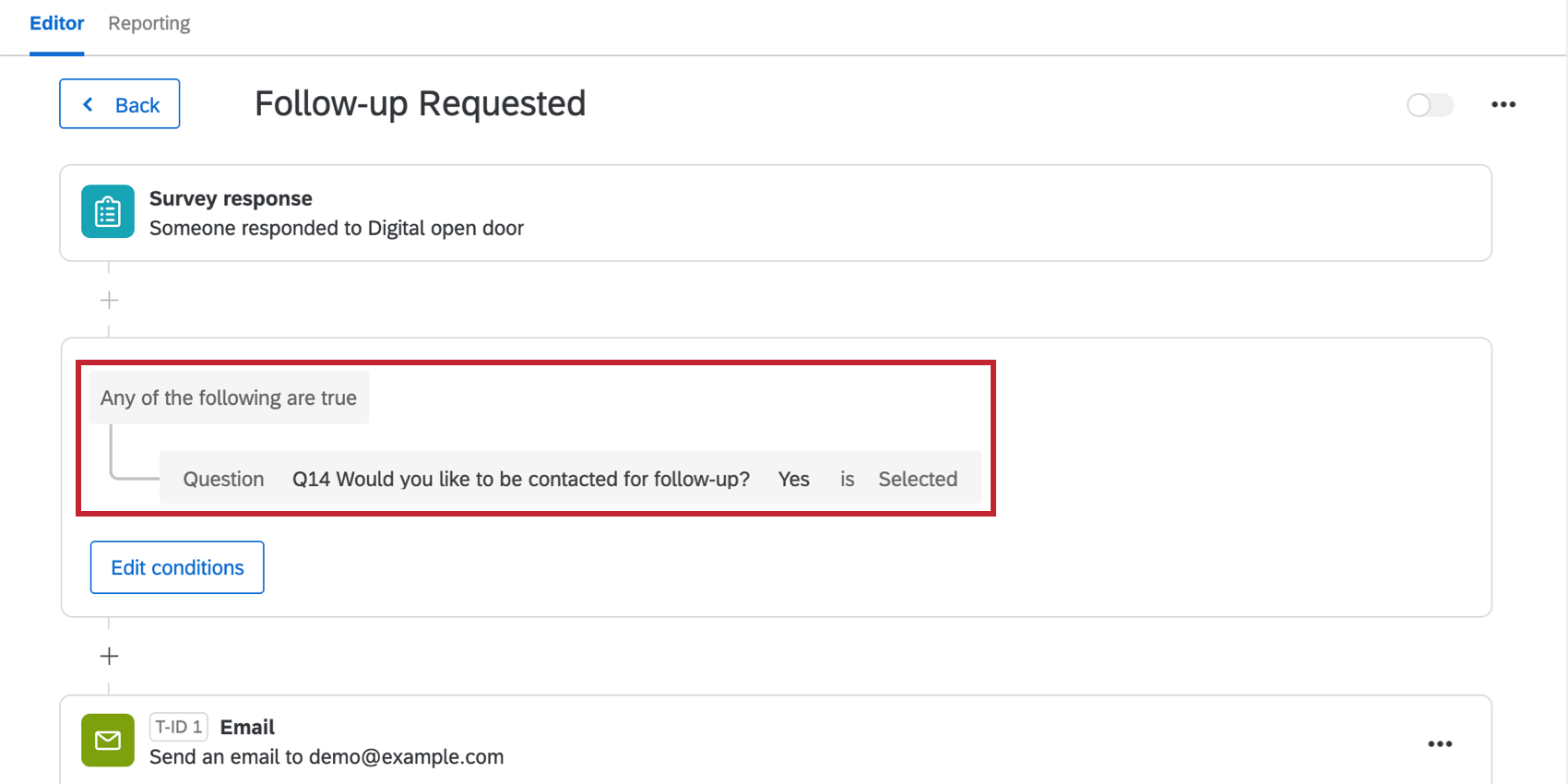
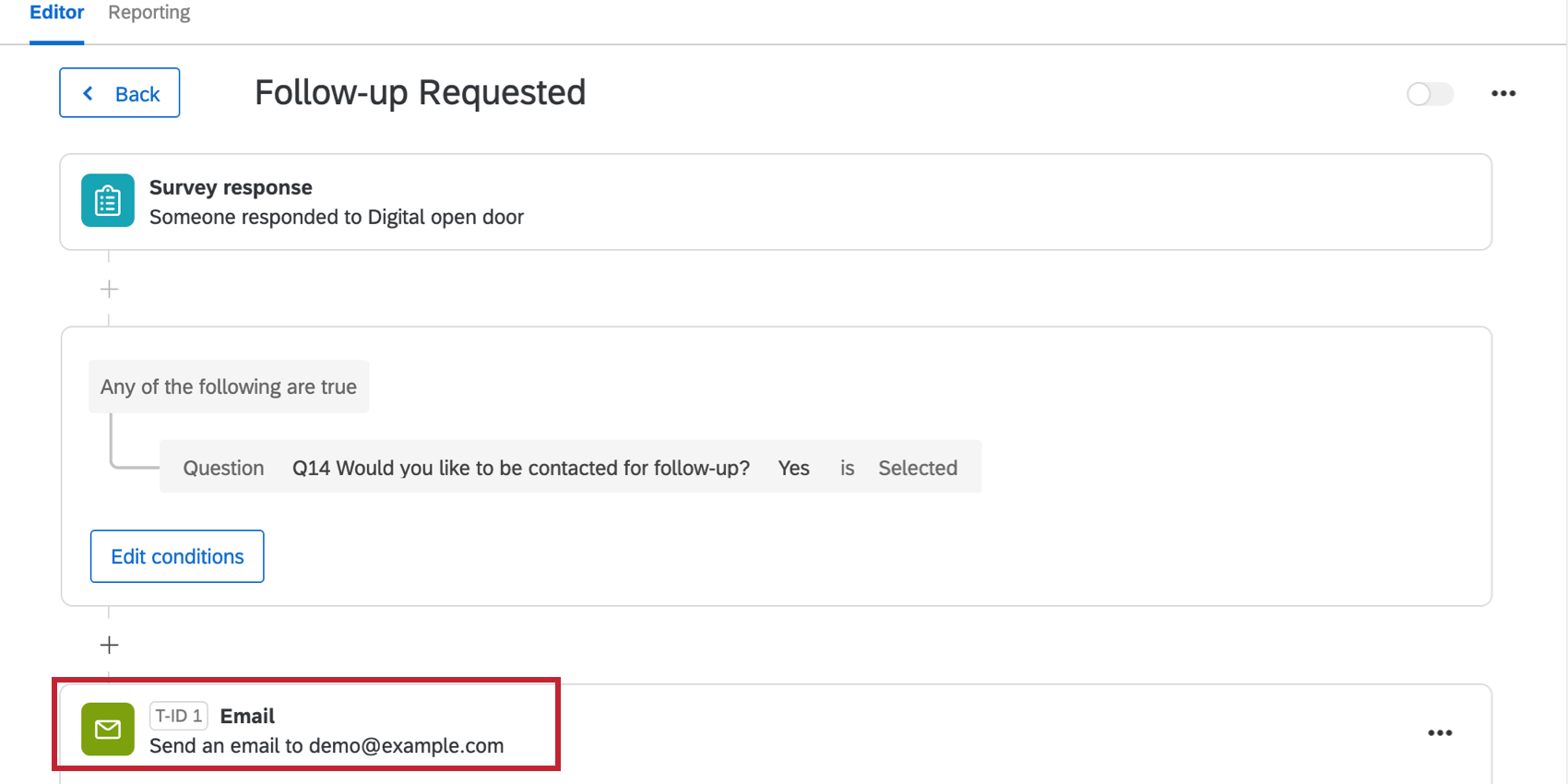
Über den Workflow “Nachbereitung angefordert”
Die Feedback wird nur gesendet, wenn der Kunde angegeben hat, dass er für eine Folgeaktion kontaktiert werden möchte.
Tipp: Weitere Informationen zu Gebäudebedingungen finden Sie unter:
Klicken Sie auf E-Mail um Details anzuzeigen, z.B. wer der Empfänger:in der E-Mail-Benachrichtigung ist, die Nachricht und andere Einstellungen.
Standardmäßig enthält die Meldung Folgendes:
- Das Datum, an dem der Kunde die Umfrage abgeschlossen hat
- Vor- und Nachname
- Ihre bevorzugte E-Mail-Adresse oder Telefonnummer
- Die für sie in der Kontaktliste gesicherte E-Mail
- Empfehlung, sich innerhalb von 48 Stunden an den Kunden zu wenden
Weitere Details und Bearbeitungsoptionen finden Sie im Aufgabe Support-Seite.
Informationen zu Antwortbenachrichtigungen
Abhängig von der von Ihnen gewählten Häufigkeit werden diese Bedingungen mit einer der folgenden Optionen eingerichtet:
- Eingebettete daten im Umfragenverlauf.
- Quoten.
Do nicht die Bedingungen für diese Workflows, die entsprechenden eingebettete Daten im Umfragenverlauf oder die beteiligten Quoten bearbeiten.
Wenn Sie diese Benachrichtigung nicht erhalten möchten, können Sie Workflow löschen . Beachten Sie, dass ein gelöschter Workflow nicht mehr abgerufen werden kann.
Überprüfung und Finalisierung der digitalen Kontaktpunkte
Die digitale offene Tür umfasst Kontaktpunkte die Sie auf Ihrer Website bereitstellen können. In diesem Abschnitt werden Ihre weiter Schritte und die Navigation zu Ihren digitalen Kontaktpunkten für die Bearbeitung zusammengefasst. In den folgenden/verknüpften Abschnitten werden die einzelnen Schritte näher erläutert.
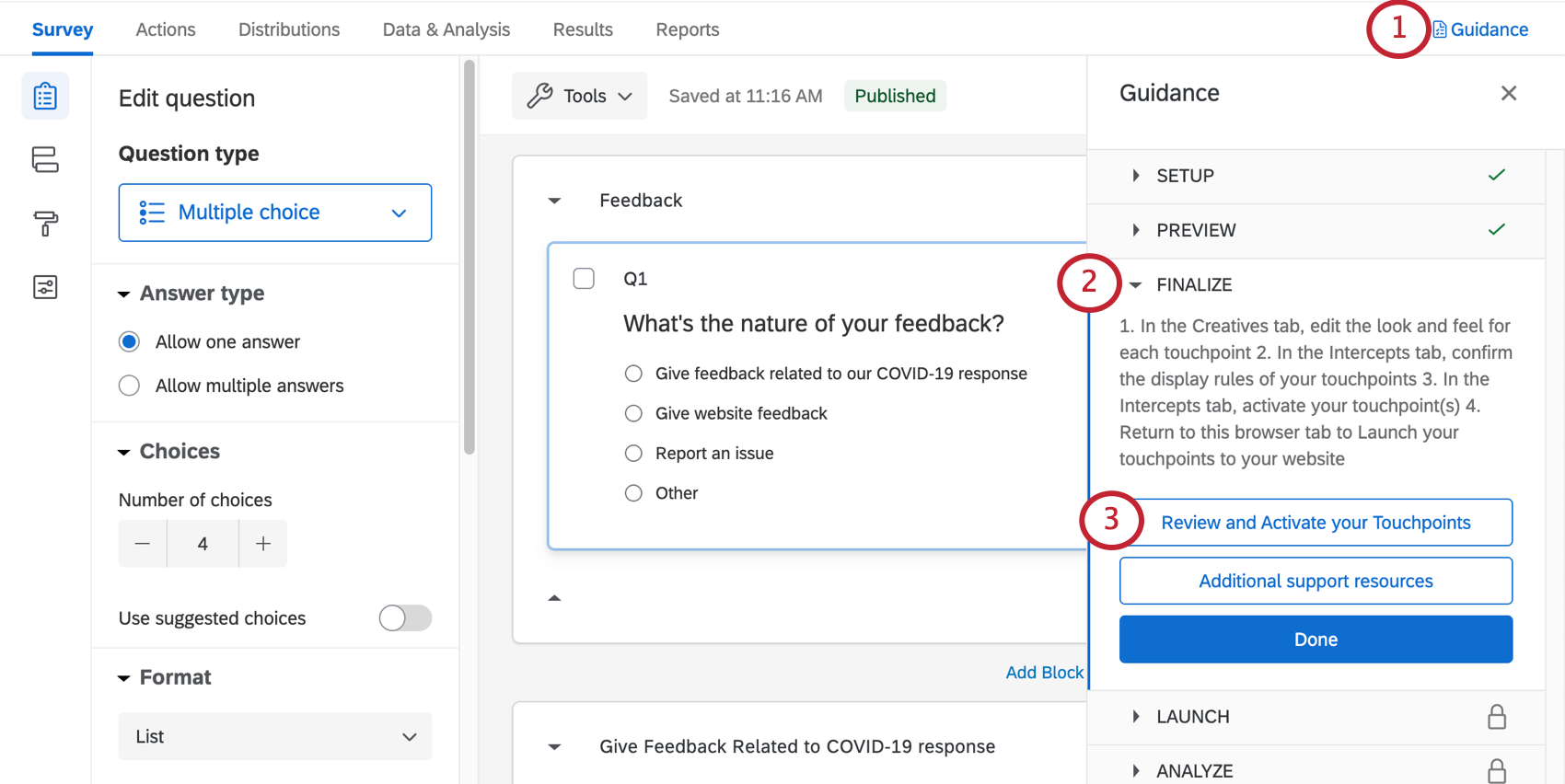
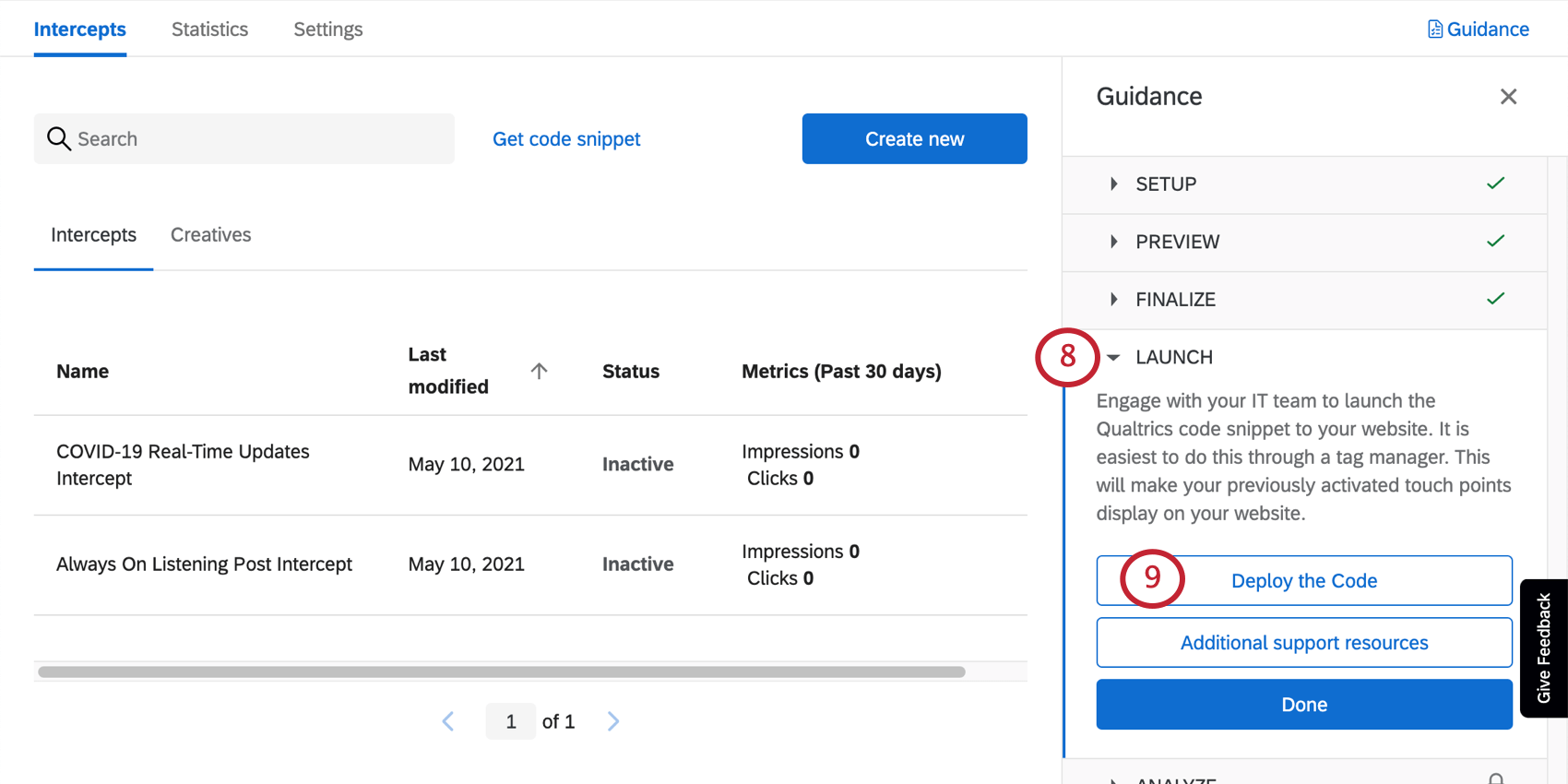
- Öffnen Sie die Hilfestellung Panel.

- Navigieren Sie zum Abschließen Abschnitt.
- Klicken Sie auf Überprüfen und aktivieren Sie Ihre Touchpoints.
- Ihr digitales Berührungspunkt wird in einer neuen Registerkarte geöffnet.

- Bearbeiten Sie im Abschnitt Creatives das Design für jeden Berührungspunkt. Wir behandeln diese Schritte in der weiter Abschnitt.
- Bestätigen Sie im Abschnitt Intercepts die Anzeigeregeln Ihrer Touchpoints. Wir behandeln diese Schritte in einen späteren Abschnitt.
- Aktivieren Sie im Abschnitt Intercepts Ihre Berührungspunkt. Diese Schritte werden im Abschnitt Derselbe Abschnitt, in dem die Intercept behandelt wird.

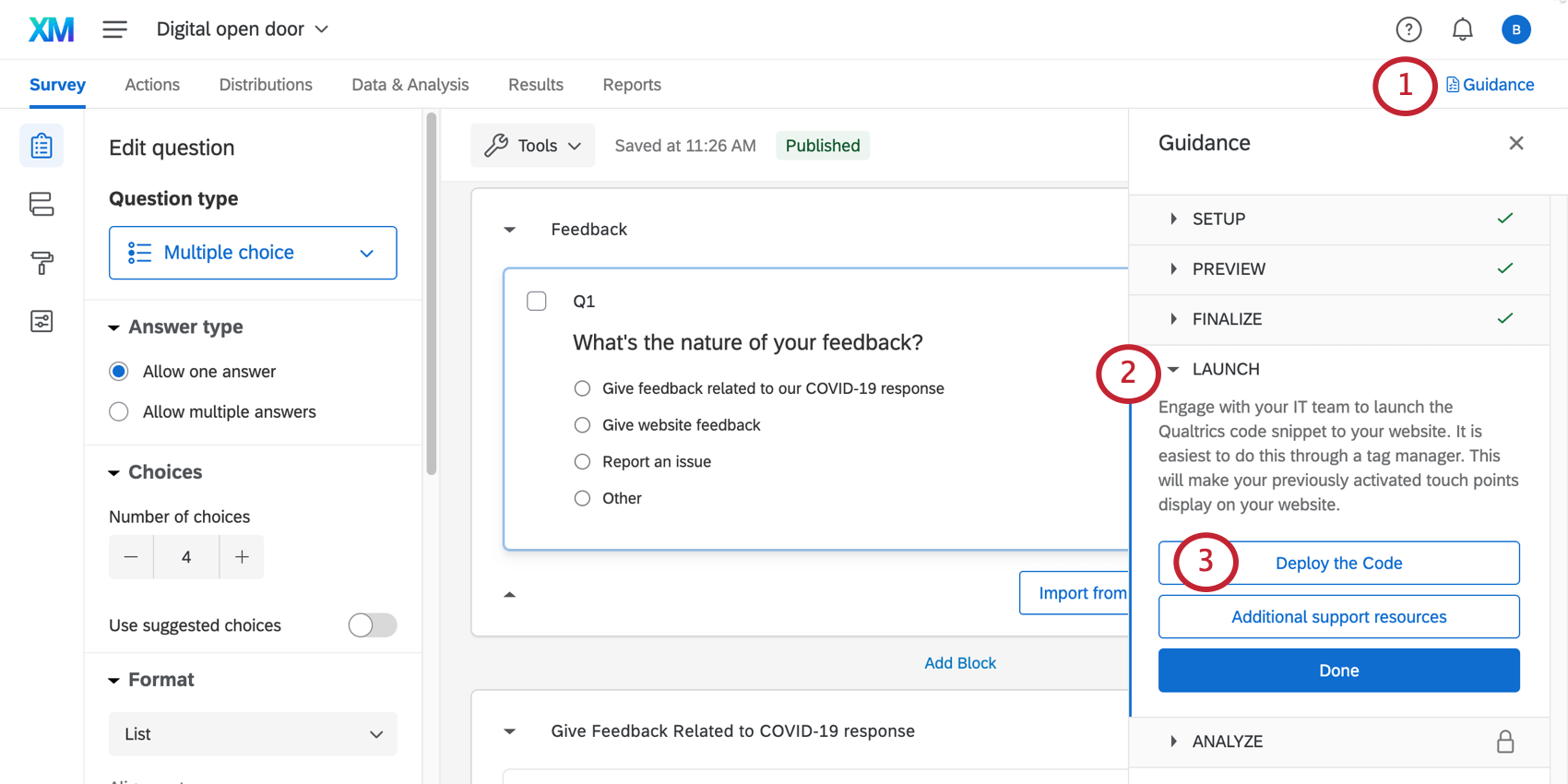
- Kehren Sie zum Starten Abschnitt des Hilfestellung Panel.
- Klicken Sie auf Code implementieren bis Starten Sie Ihre Touchpoints auf Ihrer Website.

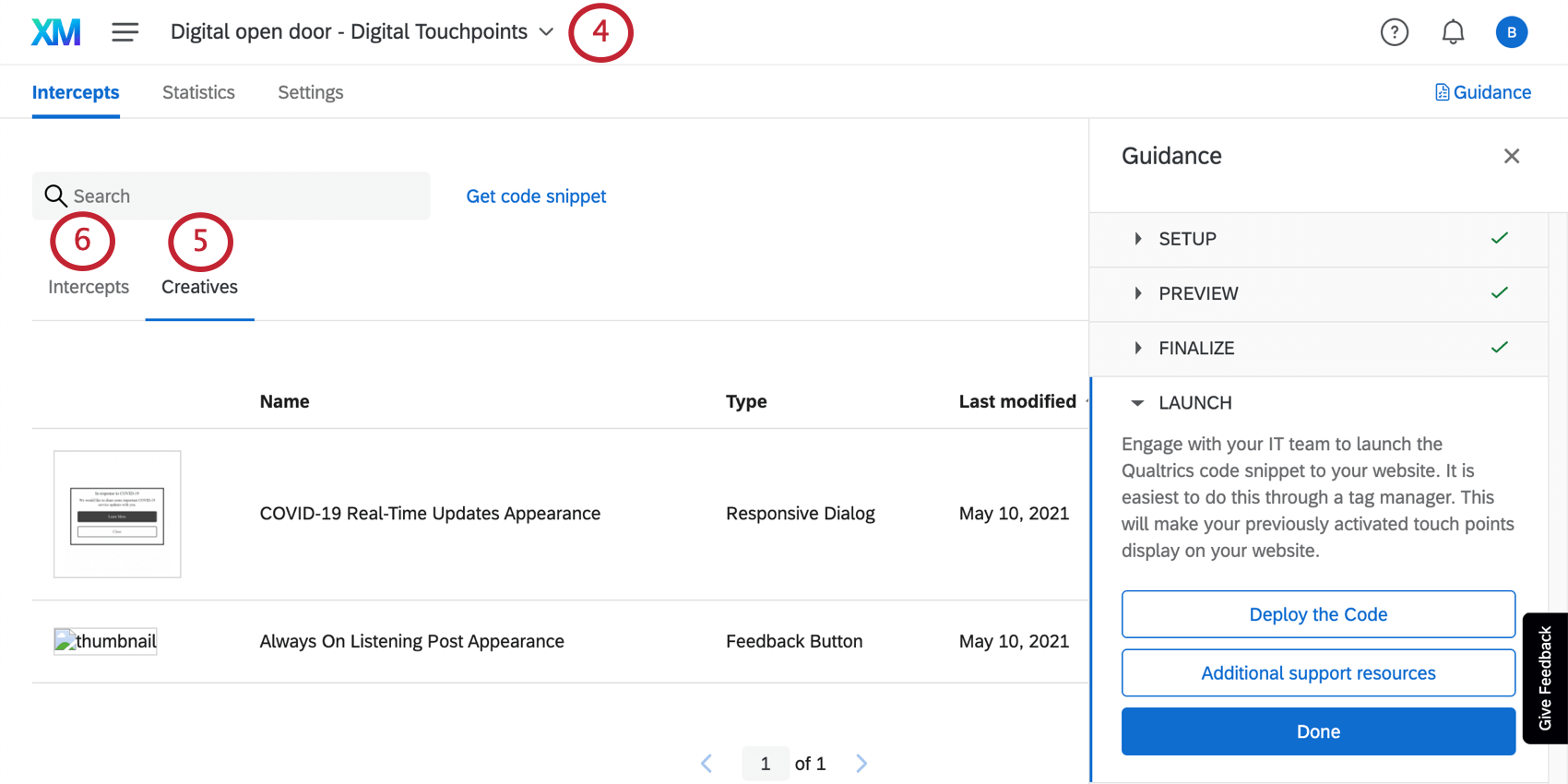
Manuelle Navigation zu den digitalen Kontaktpunkten
Werden diese Optionen nicht auf der Registerkarte Übersicht angezeigt? Möchten Sie nach dem Start zurückkehren, um Änderungen vorzunehmen? Keine Sorge. So können Sie auf Ihre digitalen Kontaktpunkte zugreifen:
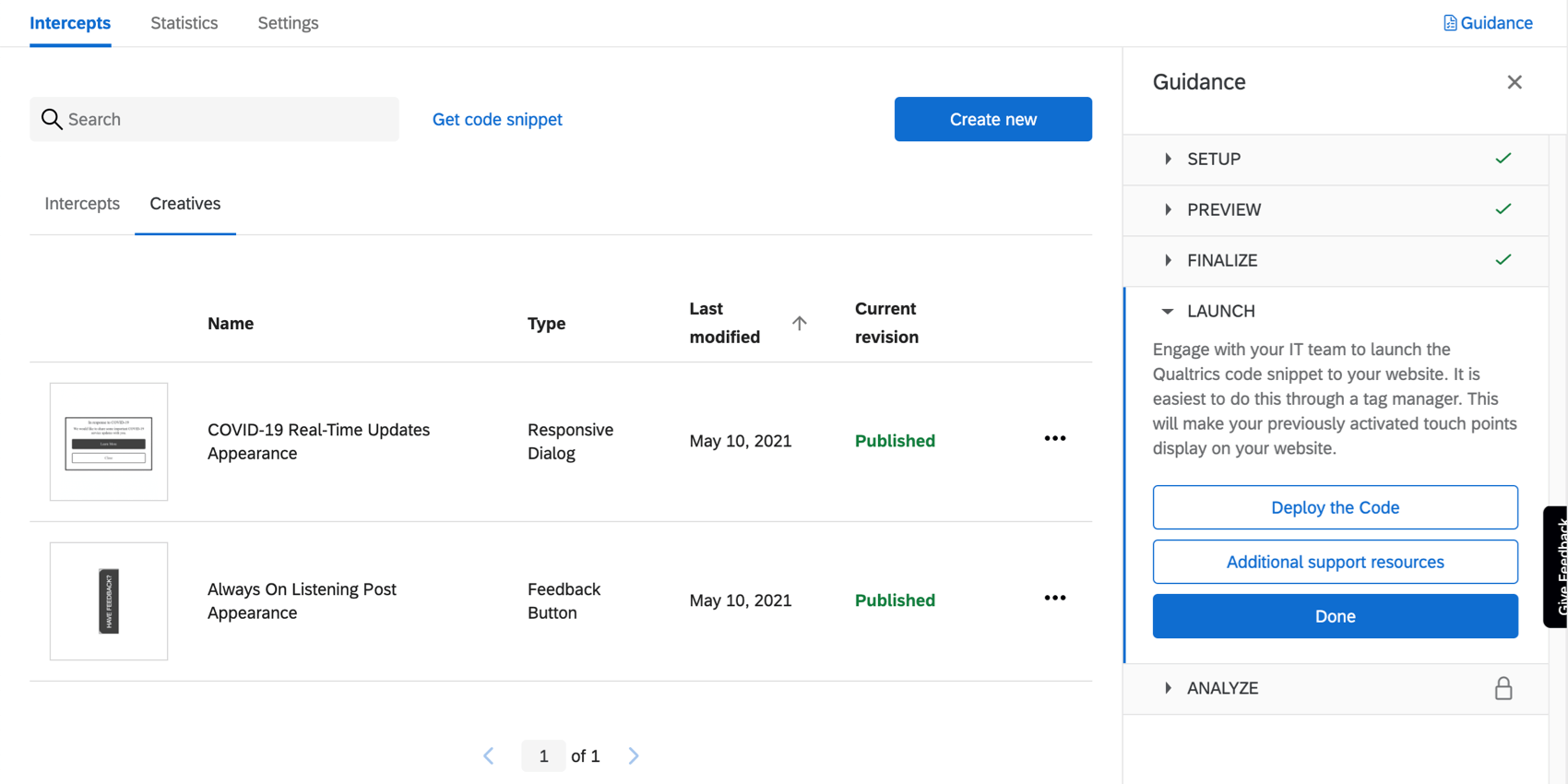
Creatives bearbeiten
“Creatives” sind der Auftritt, den ein digitaler Berührungspunkt annimmt. Dazu gehören ästhetische Änderungen wie Drucktastenfarben und Text, aber auch, wie der Berührungspunkt auf der Website ausgerichtet ist, wie zum Beispiel die Seite der Webseite, auf der die Feedback erscheint, das Verblassen der Webseite hinter dem Echtzeit-Update und vieles mehr.
Jede Person, die Sie auf der Creative sehen, wird nach dem digitaler Berührungspunkt entspricht.
- Weitere Informationen zu den verfügbaren Optionen zum Bearbeiten der Schaltfläche Feedback finden Sie unter. Feedback Support-Seite.
- Weitere Informationen zu den Optionen, die für die Bearbeitung des COVID-19-Echtzeit-Updates verfügbar sind, finden Sie im Responsiver Dialog Support-Seite.
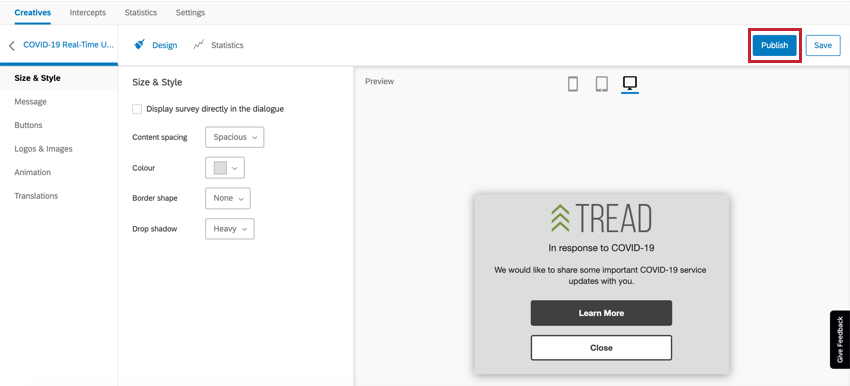
Creatives veröffentlichen
Wenn Sie Änderungen an Ihren Creatives vornehmen, stellen Sie sicher, dass Sie veröffentlichen damit sie in den Live-Code übertragen werden. Nur Änderungen, die veröffentlicht werden, werden auf Ihrer Website angezeigt, sobald Sie den Code auf Ihrer Website platziert haben.

Wenn Sie ein Creative bearbeiten, den Code auf Ihrer Website bereitstellen und Ihre Änderungen nicht live an Website-Besucher senden möchten, klicken Sie auf Sichern statt dessen.
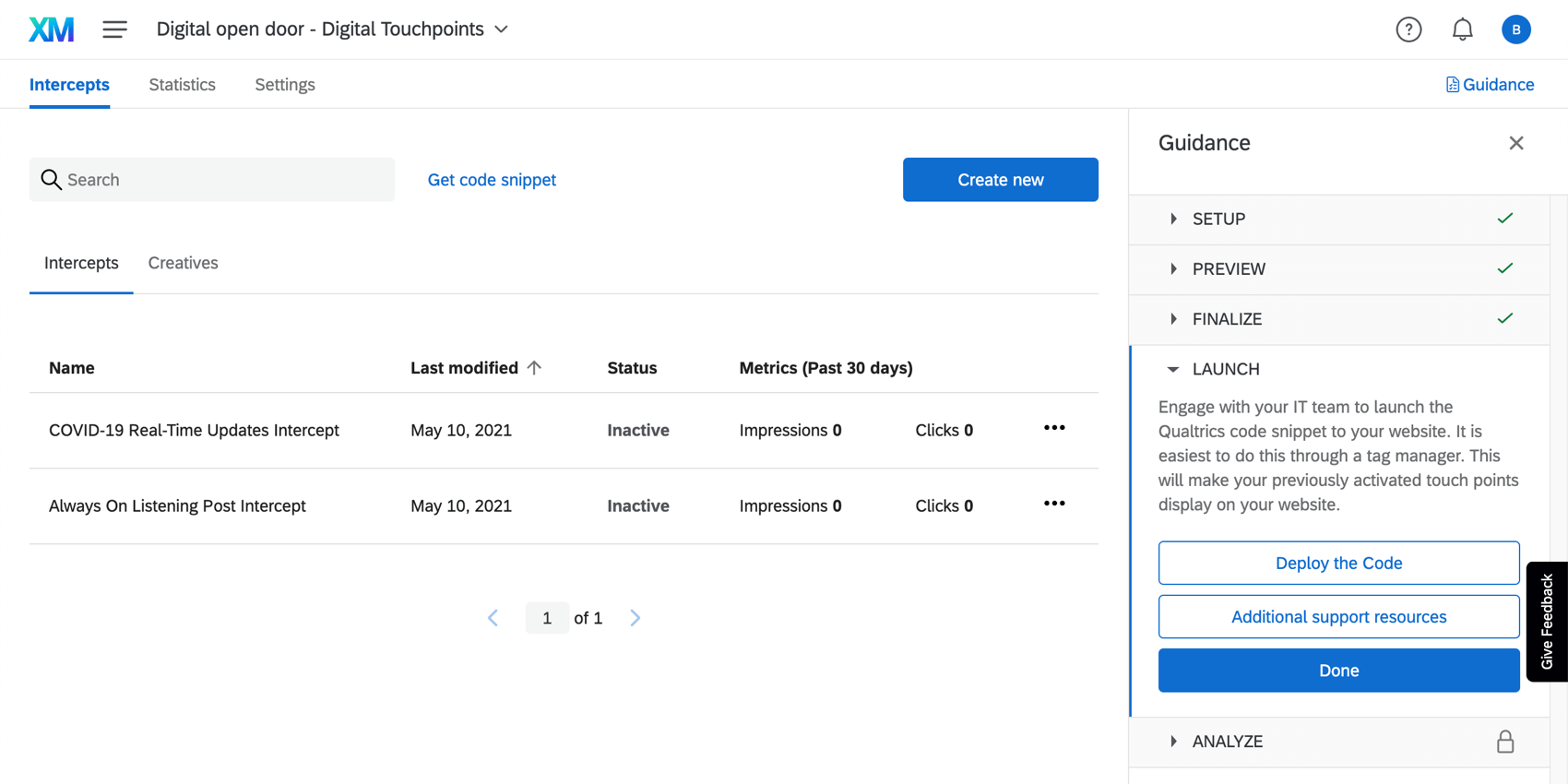
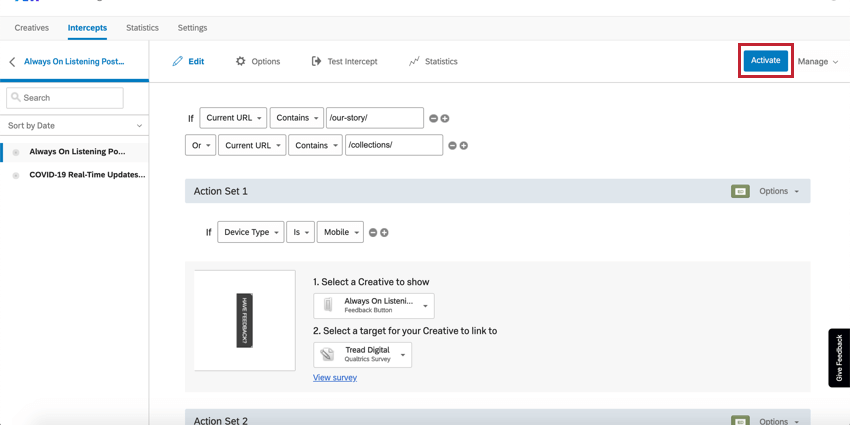
Bearbeiten und Aktivieren von Intercepts
“Intercepts” sind die Regeln, nach denen digitale Touchpoints für Website-Besucher erscheinen. Das bedeutet, dass die Intercepts Auf der Registerkarte können Sie die Umstände bearbeiten, unter denen diese Touchpoints auf Ihrer Website angezeigt werden. Hier werden wir auch die digitalen Touchpoints finalisieren.
Jedes Intercept wird nach dem digitaler Berührungspunkt entspricht.
Wenn Sie auf ein Intercept klicken, werden bestimmte Einstellungen, die Sie während der Projekterstellung konfiguriert haben, automatisch implementiert, z.B. die URL(s), für die Sie die Touchpoints anzeigen möchten. die Beschränkung, an wie vielen Tagen im Abstand ein Berührungspunkt demselben Besucher angezeigt werden kann.
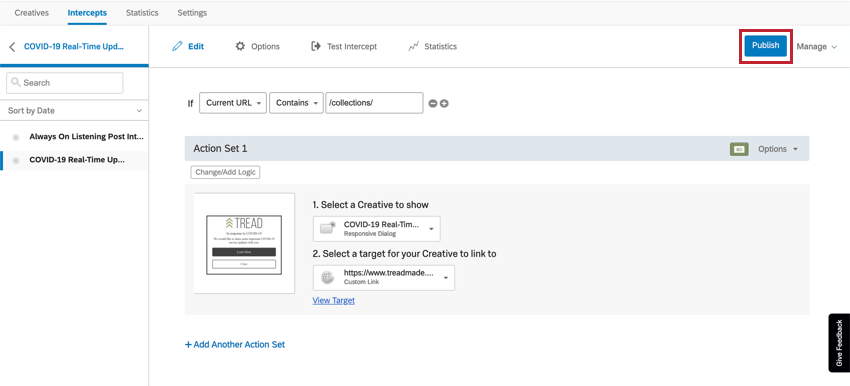
Standardmäßig sind die Ziele bereits ausgefüllt. Die Ziel eines Intercept ist die Website, die das Intercept im Creative anzeigen soll, oder die den Website-Besucher direkt nach dem Klicken aufrufen soll. Für die Schaltfläche „AlwaysOn Feedback“ ist dies die Umfrage „Digitale offene Tür“, die angezeigt wird, wenn sie geöffnet wird. Für das COVID-19-Echtzeit-Update ist dies die COVID-19-Support-Site Ihres Unternehmens, auf die sie verweist.
Ressourcen in Intercept
Denken Sie beim Bearbeiten eines Intercept darüber nach, wie sich dieser bestimmte Berührungspunkt gegenüber Website-Besuchern verhalten soll. Weitere Informationen zu den verfügbaren Optionen finden Sie unter:
- Intercept einrichten : Eine einführende Seite, auf der Informationen der obersten Ebene zu Intercepts und die Arten von Änderungen, die Sie vornehmen möchten, angezeigt werden.
- Bearbeiten von Intercepts: Schritt-für-Schritt-Anleitung zu allen Grundlagen zum Intercept, von Zielen bis hin zu den Regeln, unter denen sie angezeigt werden (Logik), usw.
Zusätzliche ressourcen und erweiterte Optionen:
- Mehrfachaktionen
- Eingebettete Daten in Website – Feedback
Tipp: Seien Sie vorsichtig beim Bearbeiten der vorkonfigurierten eingebettete Daten. Wenn Sie Felder entfernen oder umbenennen, werden die gewünschten Informationen nicht erfasst.
- Intercept-Optionen
Wenn Sie die vorgenommenen Änderungen testen möchten, ohne sie auf Ihrer Site bereitzustellen, versuchen Sie es mit Testen des Intercept.
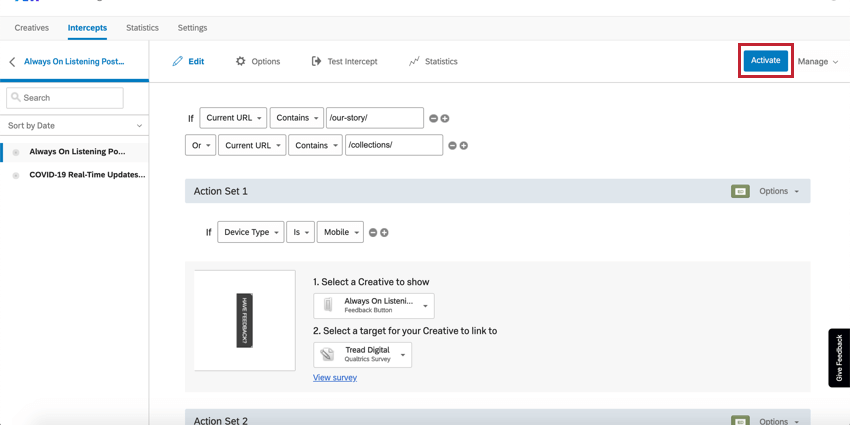
Intercepts veröffentlichen und aktivieren
Wenn Sie Ihre Intercepts bearbeitet haben, veröffentlichen sie.

Wenn Sie bereit sind, dass Ihre Änderungen auf Ihrer Website live sind, aktivieren Ihre Intercepts.

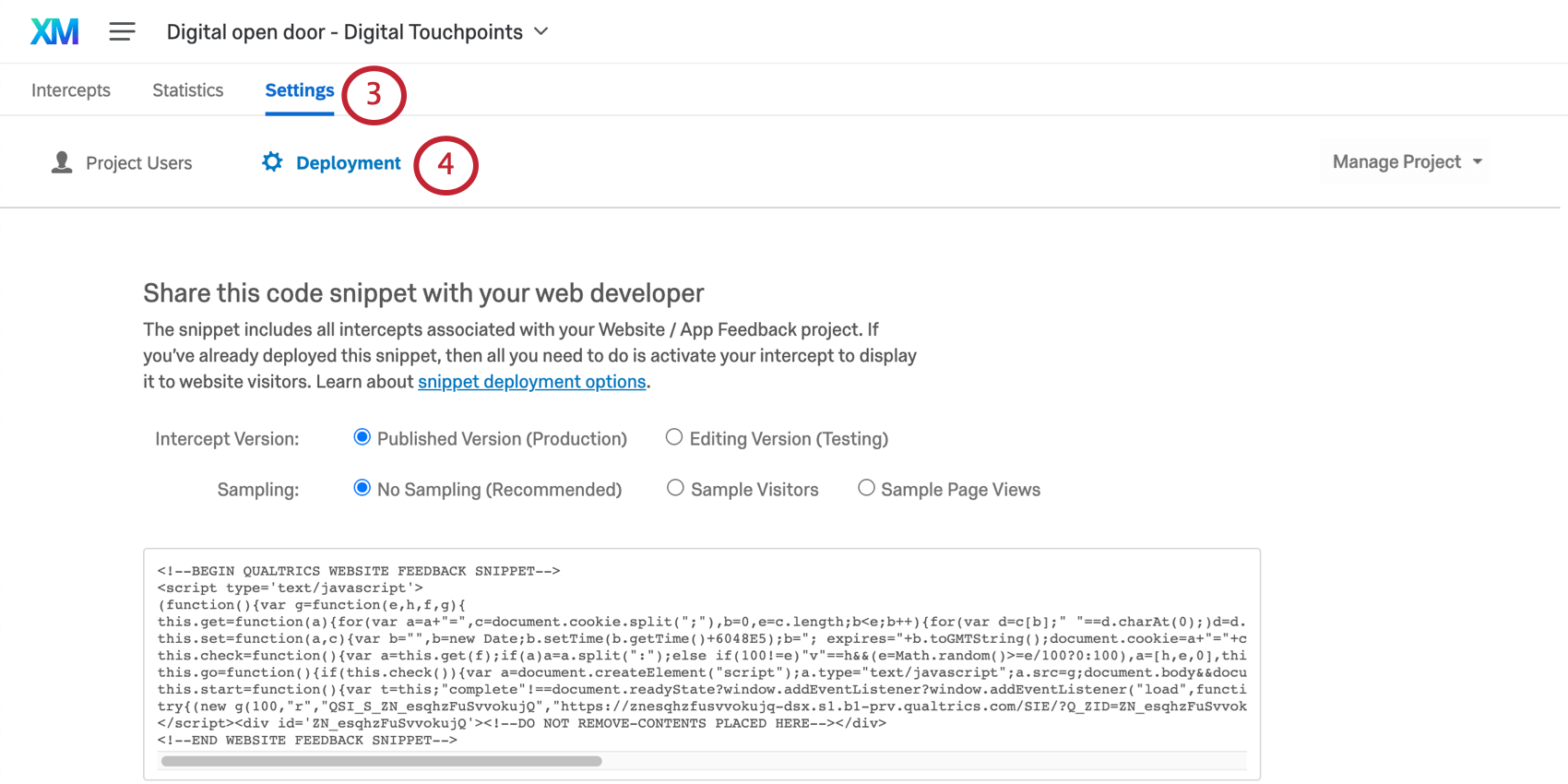
Bereitstellung der digitalen Kontaktpunkte
Sobald Sie diese Touchpoints angepasst haben, ist es an der Zeit, den Code zu generieren, damit Ihr IT-/Webentwicklungsteam die Touchpoints auf Ihrer Website implementieren kann.
- Öffnen Sie die Hilfestellung Panel.

- Navigieren Sie zum Starten Abschnitt.
- Klicken Sie auf Code implementieren.
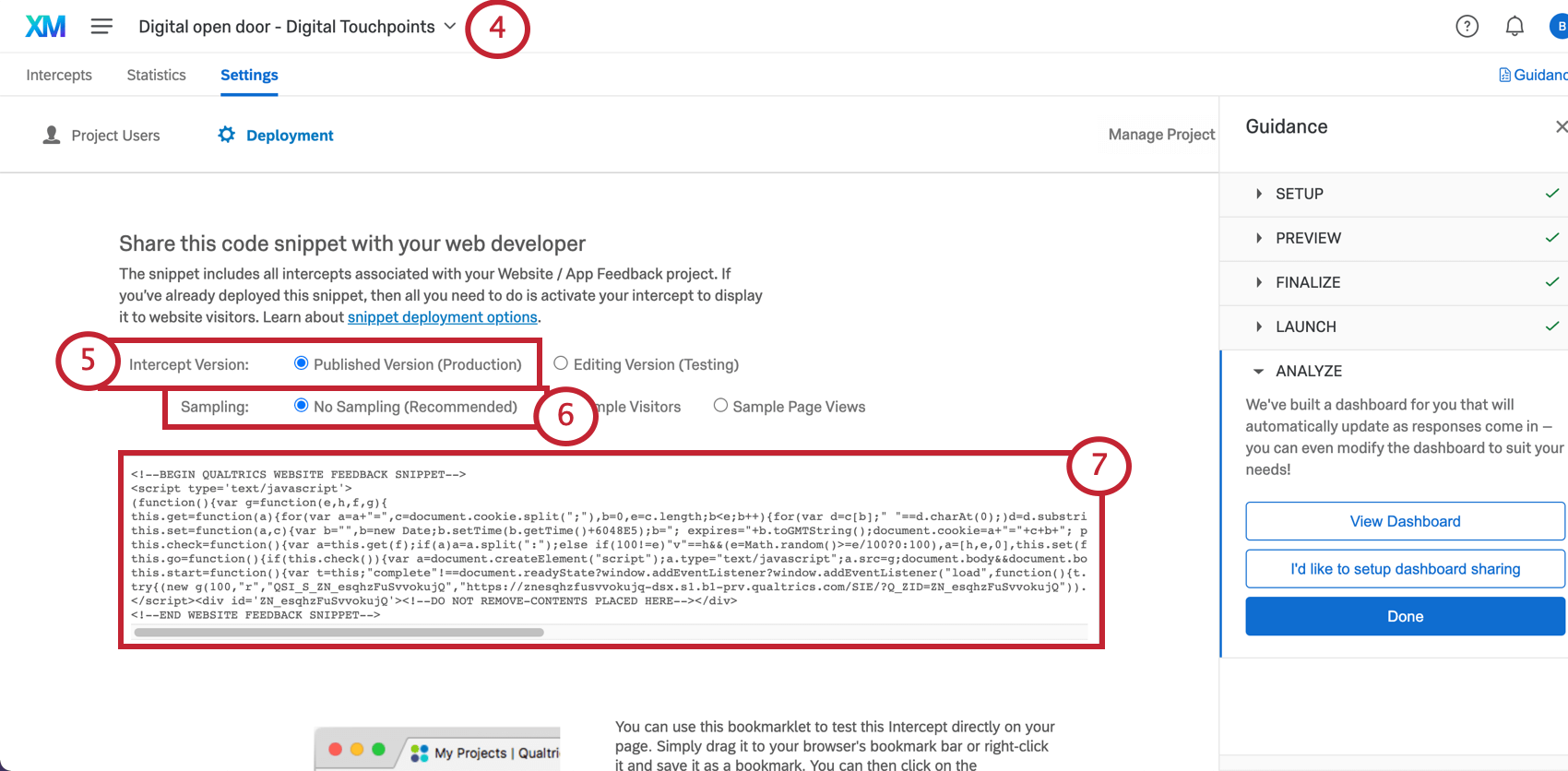
- Ihr digitales Berührungspunkt wird in einer neuen Registerkarte geöffnet.

- Stellen Sie sicher, dass Sie unter Intercept Veröffentlichte Version ist ausgewählt.
- Unter Stichprobenahme empfehlen wir, Keine Stichprobenahme ausgewählt. Mehr lesen.
- Kopieren Sie den Code, und teilen Sie ihn mit Ihrem IT-Team.
Tipp: Wir empfehlen, diesen Code in einer Nur-Text- oder TXT zu speichern, um die Formatierung beizubehalten.
Ressourcen für Entwicklungsteams
Wir haben ein paar ressourcen, die Ihrem Entwicklungsteam helfen können, sobald es den Code hat:
Manuelles Navigieren zum Bereitstellungscode
Müssen Sie sich den Bereitstellungscode holen, sehen den Code abrufen gesichert werden? Keine Sorge. So finden Sie sie:
Dashboards
Vorgefertigte Dashboards
Unsere XM Scientists haben ein spezielles Dashboard für diese XM entwickelt. Dieses Dashboard bietet einen Überblick über die Ergebnisse und kann freigegeben werden, sobald Sie Daten gesammelt haben. Die Seiten des Dashboard und die enthaltenen Daten hängen von der Art der Bewertung ab, die Sie ausgewählt haben, und davon, ob Sie sich entschieden haben, den Umfrageteilnehmern eine Option für Folgeaktivitäten zu geben.
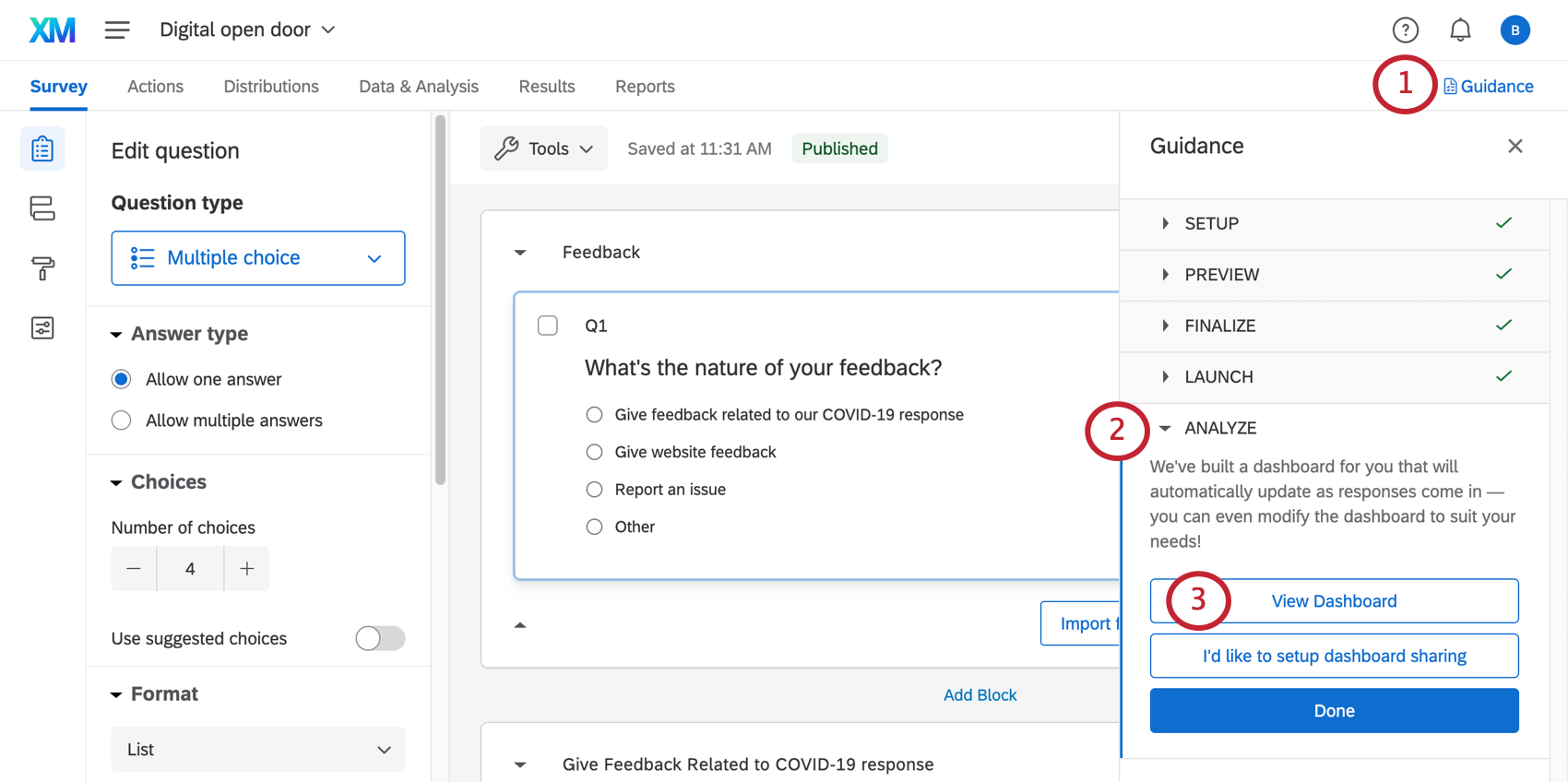
- Öffnen Sie die Hilfestellung Panel.

- Navigieren Sie zum Analysieren Abschnitt.
- Klicken Sie auf Dashboard anzeigend.
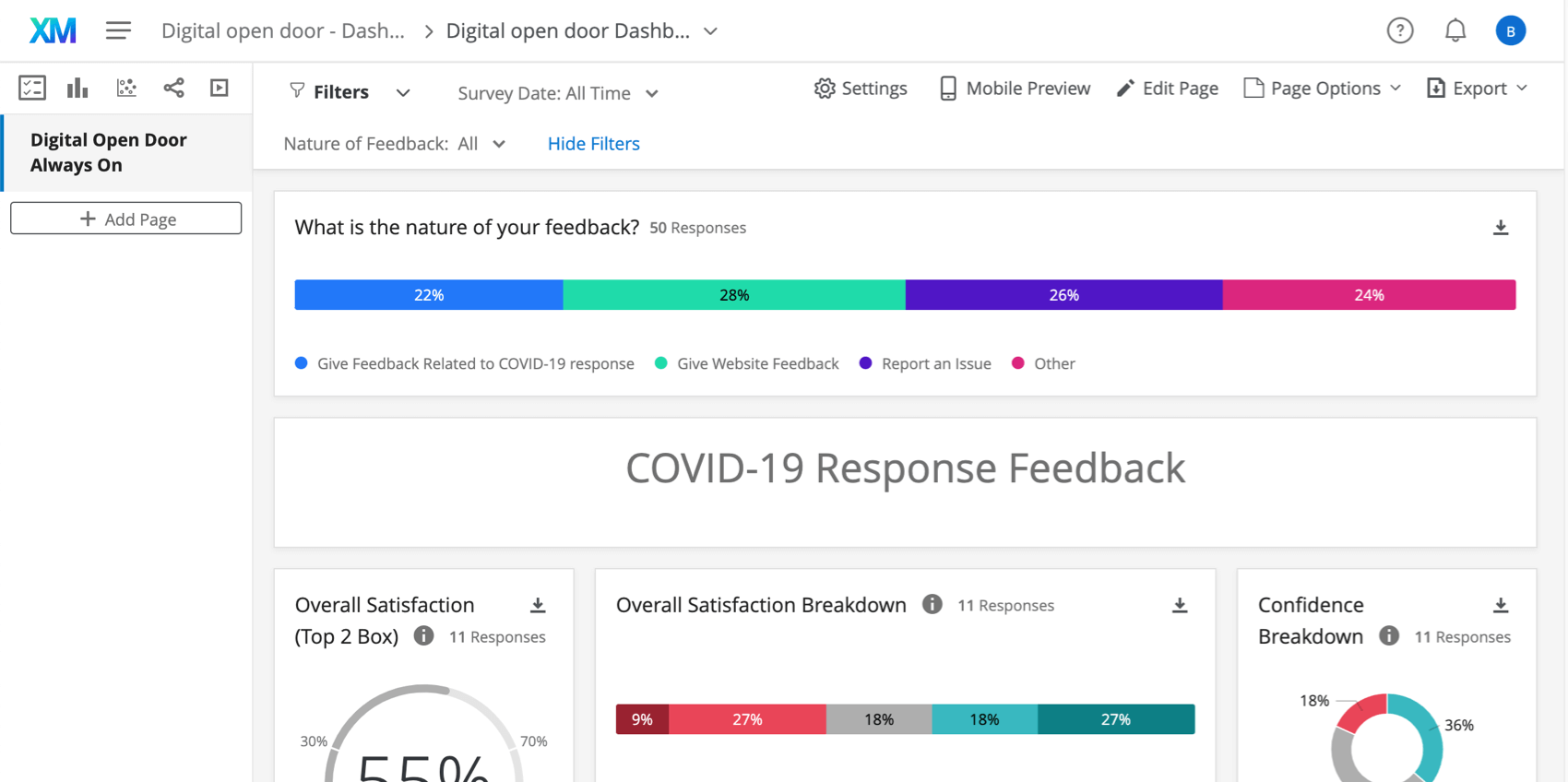
- Blättern Sie durch die Widgets, und wählen Sie links Seiten aus, um Ihre Daten anzuzeigen.

Wenn Sie stattdessen Dashboard einrichten Sie werden zur Registerkarte Benutzeradministration umgeleitet. Siehe &Benutzer werden geteilt; Benutzer werden verwaltet Hier erhalten Sie eine Anleitung dazu, welche Änderungen Sie hier vornehmen können und welche Qualtrics auf diese Registerkarte zugreifen können.
Dashboard
Sehen Sie sich diese Einführungsseiten an, um zu beginnen.
- Erste Schritte mit CX-Dashboards
- Schritt 1: Projekt & anlegen; Dashboard hinzufügen
- Schritt 2: Zuordnen einer Dashboard
- Schritt 3: Planen Sie Ihr Dashboard
- Schritt 4: Erstellen Ihres Dashboard
- Schritt 5: Zusätzliche Dashboard
- Schritt 6: Freigeben von & Verwalten von Benutzern
Weitere Möglichkeiten für den Zugriff auf das Dashboard
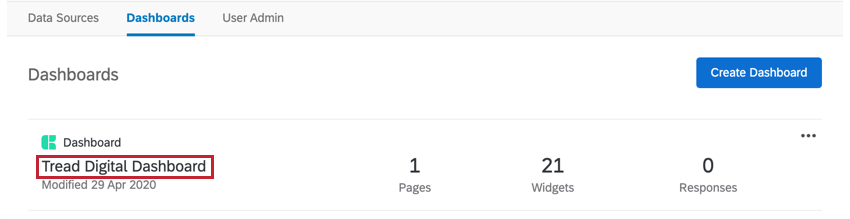
Wenn Sie die Registerkarte Übersicht Ihres Projekts aufrufen, können Sie Folgendes auswählen: Dashboard anzeigen um das vorgefertigte Dashboard aufzurufen.
Sie können auf dieses Dashboard auch über Ihre Projekte zugreifen. Es hat denselben Namen wie Ihr digitales offenes Tor, wobei “- Dashboard ” am Ende hinzugefügt wird.
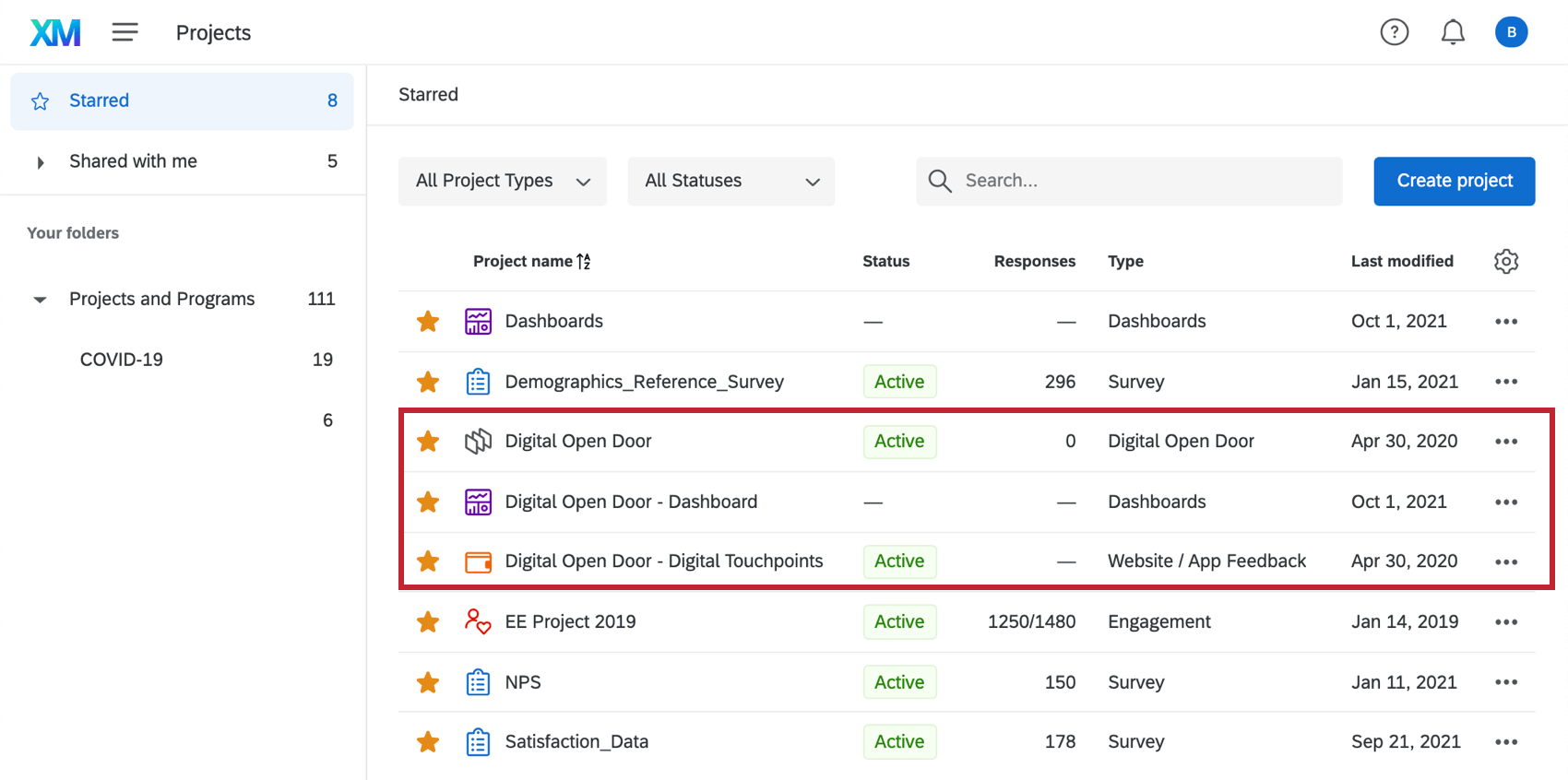
Beispiel: Unten sehen Sie unsere Digital Open Door, das Website-/Feedback und das entsprechende Dashboard.
Wenn Sie in das Dashboard klicken, wird das vorgefertigte Dashboard angezeigt. Klicken Sie hierauf, um die Daten anzuzeigen.
Weitere Möglichkeiten zum Anzeigen von Daten
Die Daten& Analyse können Sie auf der Registerkarte Ihres Projekts Daten bearbeiten, eine Tabellenkalkulation aller Antworten exportieren , Antworten filtern und vieles mehr.
Die Registerkarte Berichte verfügt über zwei zusätzliche Funktionen zum Erstellen von Berichten. Diese werden nicht mit den dynamischen, gemeinsam nutzbaren Filtern und den Rollen von CX Dashboards ausgeliefert, sind jedoch grundlegender strukturiert und können nach Bedarf gefiltert und an Stakeholder weitergegeben werden. Beachten Sie, dass diese Berichte von Grund auf neu erstellt werden müssen. Siehe Ergebnisse vs. Berichte für eine detaillierte Aufschlüsselung dieser Berichtsoptionen.
Wöchentliche Antwortbenachrichtigungen
Erstellt sind wöchentliche Berichte darüber, wie viele Antworten Ihre Umfrage in der letzten Woche erhalten hat und wie viele Antworten insgesamt für die Umfrage ausschlaggebend sind. Diese Benachrichtigungen kommen jeden Montagmorgen.
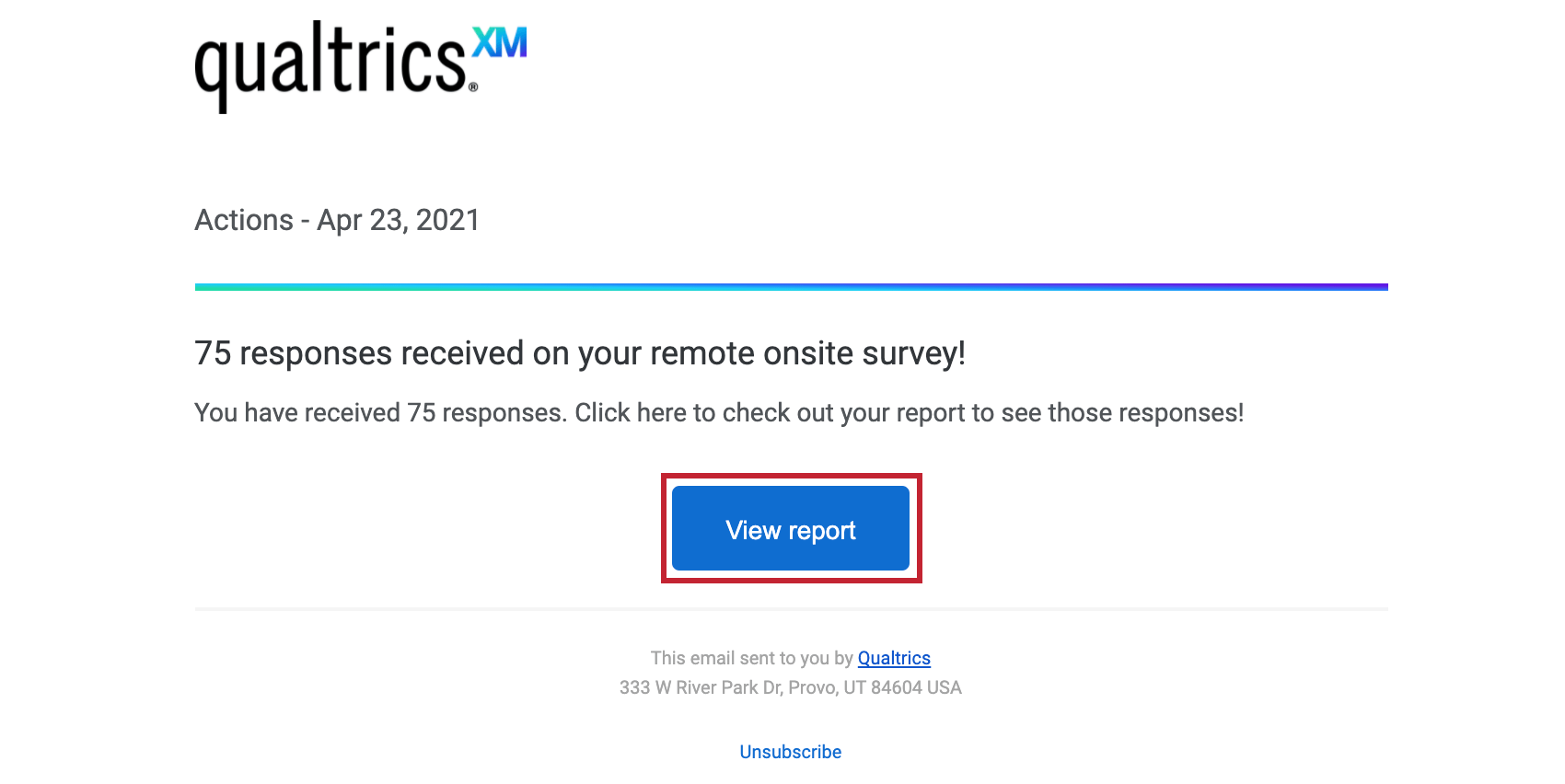
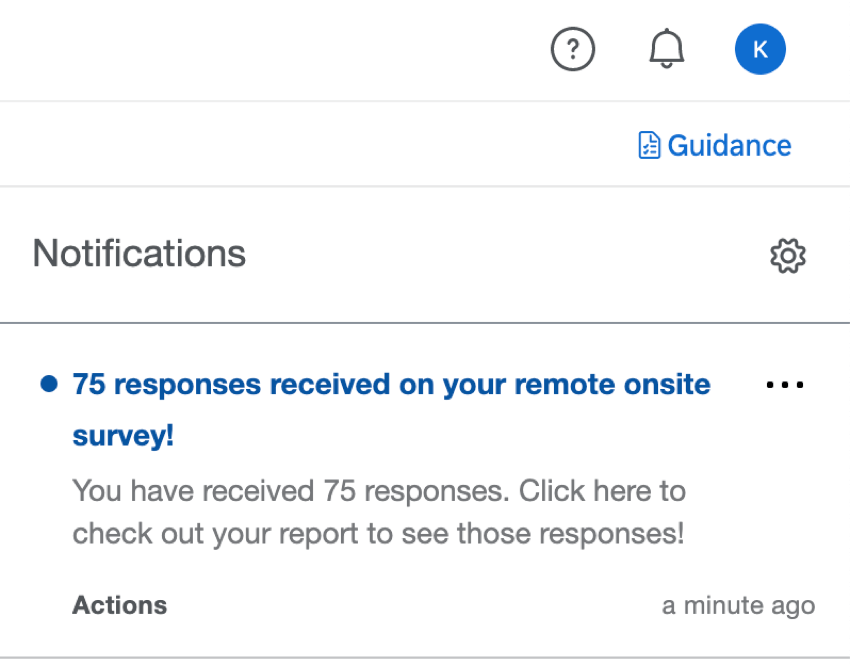
Berichte werden als E-Mails und als Benachrichtigungen in Ihrem Benutzerkonto.
Berichte anzeigen
Bericht anzeigen: Klicken Bericht anzeigen in der E-Mail oder durch Klicken auf die produktinterne Benachrichtigung gelangen Sie zum Abschnitt Berichte der Registerkarte Berichte Ihres Projekts, wo Sie den vorkonfigurierten Bericht sehen sollten.
Abonnement von Benachrichtigungen aufheben
Wenn Sie keine Benachrichtigungen mehr erhalten möchten, können Sie auf Abonnement kündigen unten in der E-Mail.
Aktualisierungen abonnieren
Die meisten Benutzer werden diese automatisch abonniert. Wenn Sie sich jedoch abgemeldet haben und feststellen, dass Sie sie erneut erhalten möchten, können Sie Folgendes tun:
- Rufen Sie Ihr Benutzerkonto.
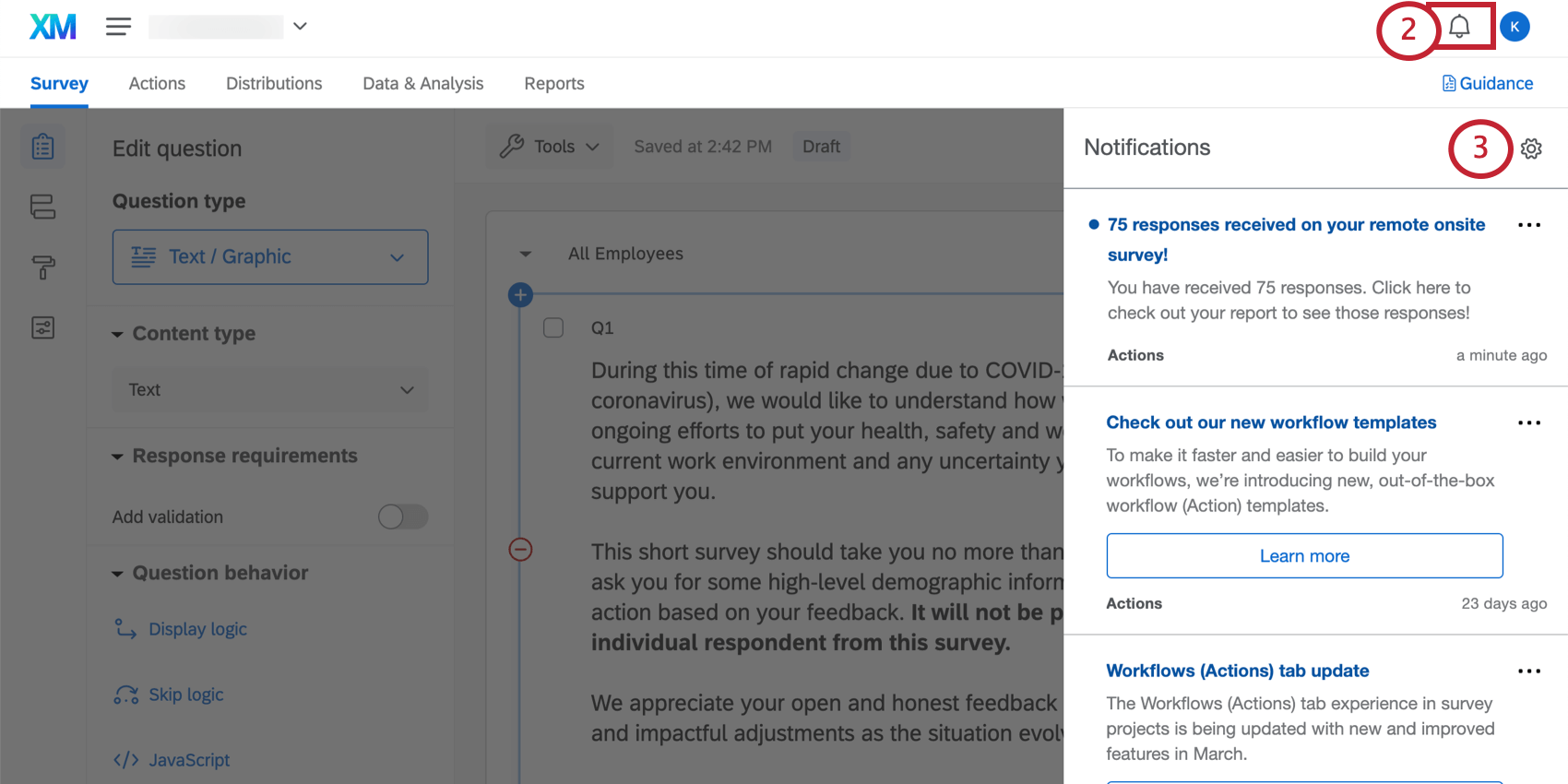
- Klicken Sie oben rechts auf das Benachrichtigungssymbol.

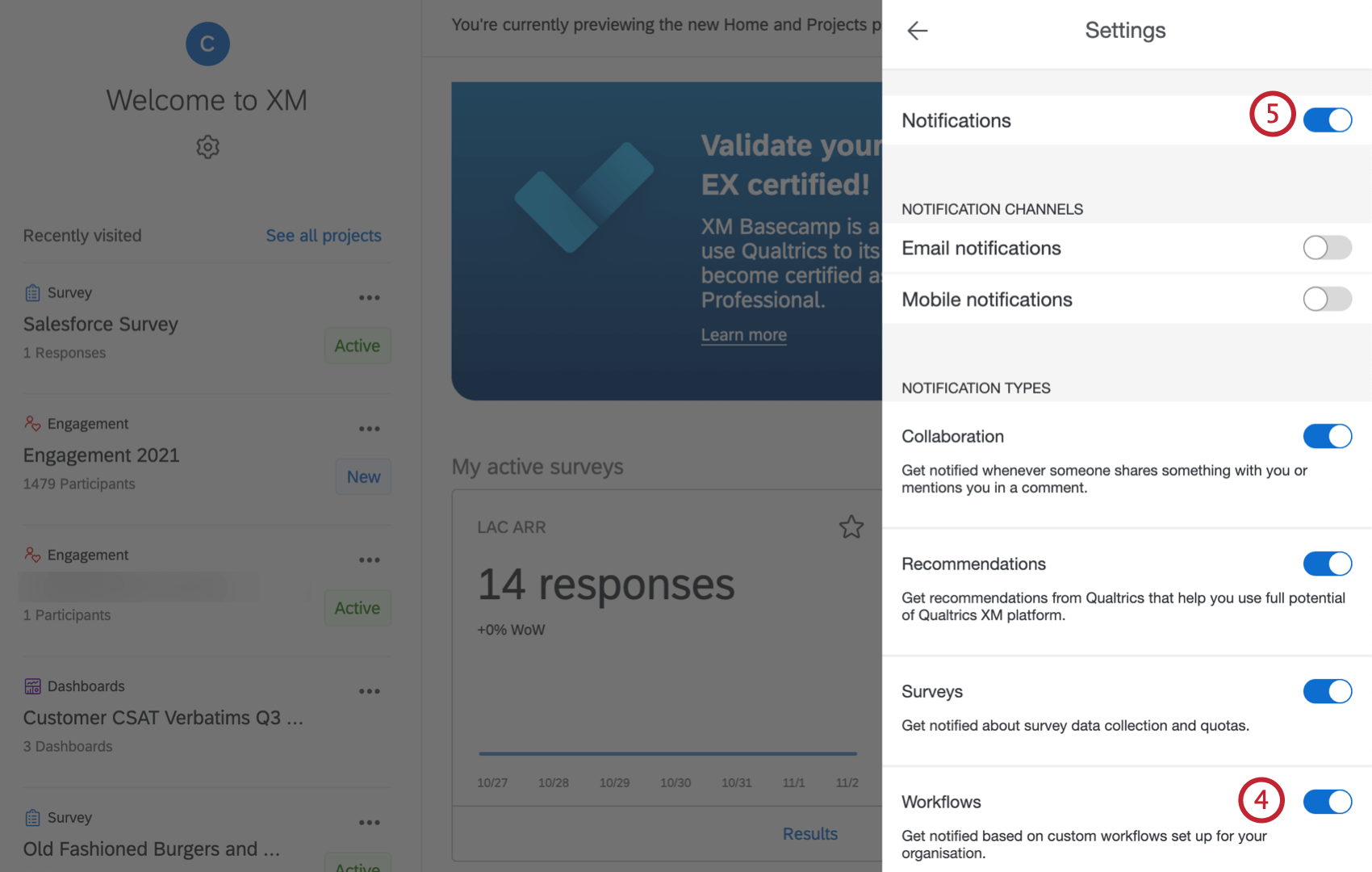
- Klicken Sie auf das Zahnrad für die Einstellungen.
- Auswählen Workflows um Benachrichtigungen zu abonnieren, die über die Registerkarte Workflows eingerichtet wurden.

- Möglicherweise müssen Sie Folgendes auswählen: Benachrichtigungen zuerst, wenn Sie sich zu einem bestimmten Zeitpunkt oder ein anderer von allen Benutzerkonto abgemeldet haben Benachrichtigungen.
Nutzungsbedingungen: CX COVID-19 Solutions
Kostenlose Konten
Für Kunden, die sich über die Landing-Pages „Here to Help“ oder „Return to Work“ oder über Qualtricsgilt Folgendes:
- Kundenkonfidenzpuls, digitale offene Tür, & Frontline Connect: Die Möglichkeit, neue Projekte zu starten, läuft 90 Tage ab, nachdem das erste dieser Projekte gestartet wurde UND eine Antwort erhalten hat oder wenn der Kunde sein Limit von 20.000 insgesamt eingegangenen kostenlosen Antworten erreicht hat (kombiniert in den drei Lösungen), je nachdem, was zuerst eintritt.
- Digitale offene Tür: Unbegrenzte Seitenaufrufe.
Nach Ablauf müssen Kunden ihre Daten exportieren innerhalb von 6 Monaten oder ein Upgrade auf ein kostenpflichtiges CX.
Bestandskunden
Für Bestandskunden, die über eine CX5-Lizenz oder eine CX/RC-Lizenz mit Rechten für erforderliche Funktionen verfügen (z. CX 1/3 mit einem digitalen Add-on) gilt Folgendes:
- Derzeit gibt es keine zeitliche Beschränkung bezüglich der Anzahl der Projekte Customer Confidence Pulse, Digital Open Door oder Frontline Connect.
- Wenn das Limit von 20.000 kostenlosen Antworten erreicht ist (kombiniert in den drei Lösungen), werden der Lizenz zusätzliche Antworten in Rechnung gestellt.