Paso 3: Desarrolla tu Diseño
Ahora es el momento de empezar a pensar en qué tipo de elemento visual quieres utilizar para captar la atención de tus visitantes y cómo quieres que se comporte. ¿Quieres que los mensajes se deslicen por la pantalla o aparezcan de repente? ¿Quieres una pestaña pequeña en la que las personas puedan elegir si hacer clic o ignorar, o una imagen grande que aparezca para robar su atención? Estos elementos visuales que usarás para “intercept” a tus visitantes se llaman creativos.
Elegir un tipo Diseño
Una vez dentro de su nuevo proyecto de Website/App Información , querrá comenzar Haciendo creativos. A continuación se muestran algunos de los tipos Diseño más populares:
- Diálogo de respuesta: Esta diseño es similar a las creatividades ventana emergente arriba y slider . Aparece en la parte superior de su página web y se escala automáticamente al tamaño del dispositivo del visitante. Este diseño proporciona funciones de accesibilidad listas para usar sin necesidad de actualizaciones adicionales basadas en JavaScript que pueden requerirse en otros tipos de elementos diseño .
- Ventana emergente arriba: Este tipo diseño se puede utilizar para captar la atención de sus visitantes.
- Botón de Opinión: Esta diseño es especialmente útil si desea ser sutil al recopilar los valiosos opinión que necesita. El diseño fijo hace que esta diseño sea una de las más fáciles de usar e implementar.
- Slider: Este diseño tiene un aspecto similar al botón de opinión . Una vez que un visitante hace clic en la sección de pestañas del slider, la sección restante del slider se anima desde el borde de la página web.
Consejo Q: Tanto los botones como los controles deslizantes de opinión son formas sutiles de recopilar opinión de los visitantes de su sitio. A la hora de elegir entre ellos, ten en cuenta lo siguiente:
- En el caso de los controles deslizantes, al principio solo es visible una pestaña para el visitante. Una vez seleccionado o al desplazarse por la página, la parte restante de la diseño se animará. Un ejemplo de este comportamiento se puede encontrar en esta página de soporte, donde verá una pestaña que dice Opinión.
- Los botones de Opinión también pueden comportarse de esta manera, pero solo si los creó después del 27 de septiembre de 2019 y Establezca la animación de visualización web en Slider.
- Los botones de Opinión también tienen una opción que al hacer clic en el botón de opinión abre la encuesta en una nueva ventana. Esto es posible si usted Establezca la animación de visualización web en Nueva ventana.
Diseñando tu Diseño
Una vez que elija un tipo diseño , puede comenzar a personalizarlo según sus necesidades en el Editar sección. Mantenga su diseño diseño limpio, pero no tenga miedo de hacerlo resaltar. Consulte siempre con su equipo de diseño web para asegurarse de que el diseño siga la guía de estilo asociada a su empresa o sitio web.
Puedes personalizar muchas cosas de tu diseño, pero aquí hay algunas de las principales cosas a tener en cuenta:
- Apresto: Las dimensiones de su diseño permanecerán estáticas cuando se muestre tanto en la vista de escritorio como en la de un dispositivo móvil. En el caso de que desee que su intercept aparezca en 2 tipos de dispositivos diferentes, deberá crear 2 creatividades independientes, por lo que una es Optimizado para dispositivos móviles. De lo contrario, es importante formatear su diseño para que se vea bien tanto en la vista móvil como en la de escritorio. Ajustar las dimensiones de su diseño también puede ayudar con eliminando tu barra de desplazamiento. Si no está seguro de las dimensiones adecuadas para su diseño, puede utilizar el Vista previa modo para probar la pantalla en cualquier resolución de pantalla dada.
- Objetivo: Decide si quieres que tu objetivo se muestre directamente en el diseño (por ejemplo, una encuesta que aparece en un slider) o si quieres vincularlo mediante texto o un botón. También querrás decidir dónde se posiciona este objetivo en la diseño.
- Botón cerrar: Decide cómo saldrán tus usuarios del diseño. Qualtrics proporciona botones prediseñados, pero también puedes usar texto o una imagen propia.
- Agregar un logotipo: Hay dos formas de agregar un logotipo a tu diseño. Puedes insertar un gráfico directamente en tu diseño usando la barra de herramientas. Alternativamente, puede agregar un logotipo directamente en el encabezado de su encuesta dentro de la pestaña Avanzado de la Menú de Aspecto visual y operativo. Si está utilizando un tema personalizado, es posible que el logotipo ya esté aplicado a su encuesta.
Decidir cómo se comporta tu Diseño
El Sección de opciones Te ayuda a decidir cómo quieres que se comporte tu diseño , como por ejemplo cómo se desliza en la pantalla, dónde se posiciona, el temporizador de su aparición y más. Cada diseño es ligeramente diferente en su comportamiento, por lo que las opciones presentadas en esta sección varían para cada diseño.
Poniendo a prueba tu Diseño
En la pestaña Opciones, puedes obtener una vista previa de tu diseño. Vista previa del modo Diseño es una forma rápida y sencilla de comprobar si su diseño está formateado como lo desea. La ventana Vista previa tendrá en cuenta cualquier condición que haya establecido en sus opciones diseño . Si no ve que su diseño aparece en la ventana de vista previa, deberá volver atrás y verificar nuevamente el formato de su diseño.
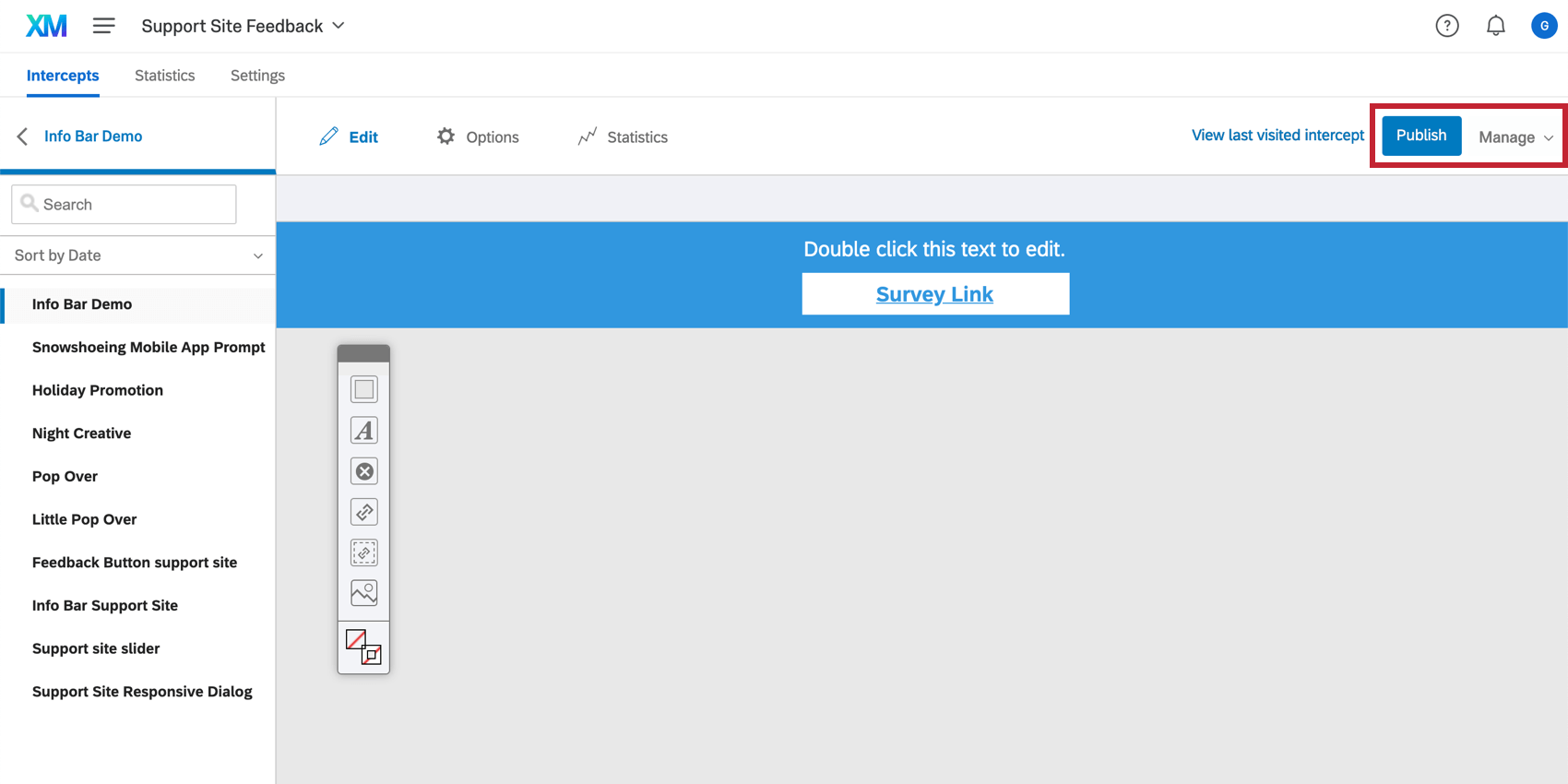
Publicar el diseño
Una vez que esté satisfecho con el aspecto y el comportamiento de su diseño , asegúrese de Publicar ¡él! Esto envía sus cambios en vivo a su sitio web, siempre y cuando haya implementado su código y activado su intercept.
Si no está listo para que su diseño aparezca en su sitio, Qualtrics guardará sus cambios automáticamente y evitará que se implementen hasta que esté listo para publicar.