CXダッシュボードのフィルタリング
CXダッシュボードのフィルタリングについて
CXダッシュボードでは、ページ上のすべてのウィジェットにフィルタを適用するか、個々のウィジェットにフィルタを適用することで、ダッシュボードをフィルタリングできます。これにより、データに潜り込み、集計データだけではわからない傾向を見つけることができる。データ・タイプが異なれば、フィルターの種類も異なります(例えば、テキスト・セットではドロップダウンリストが表示され、結果リストではカレンダーから日付範囲を選択できます)。
ページフィルターの追加
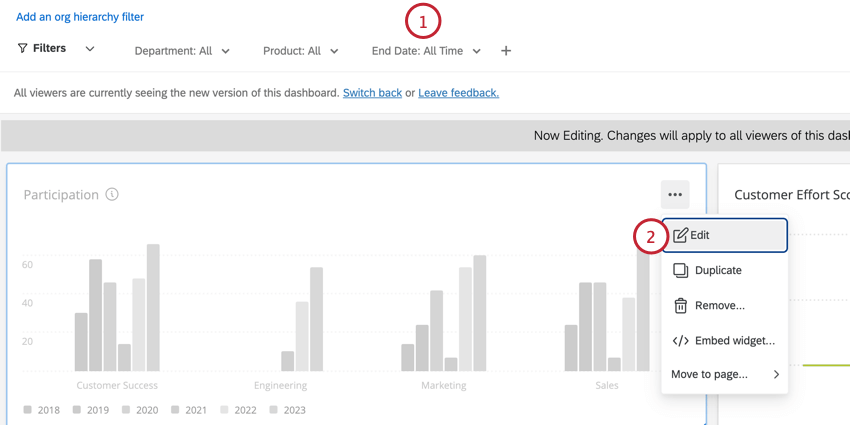
- ページ編集アイコンをクリックします。
![[ページの編集]ボタンの選択](https://www.qualtrics.com/m/assets/support/wp-content/uploads//2015/09/edit-cx-dashboard-step-1.png)
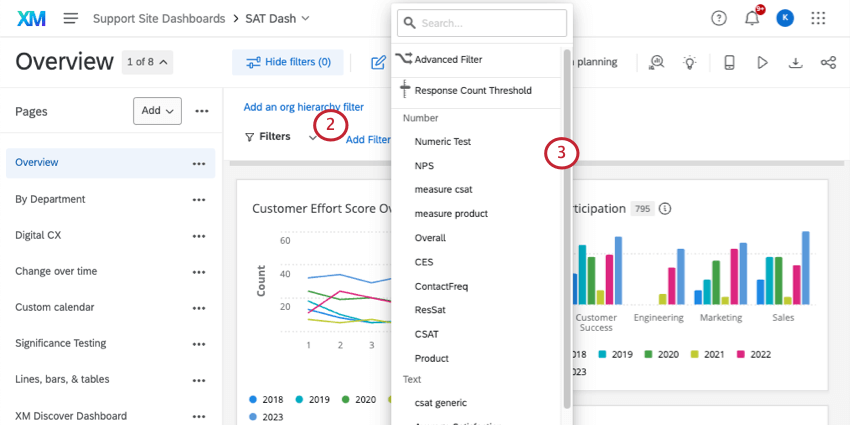
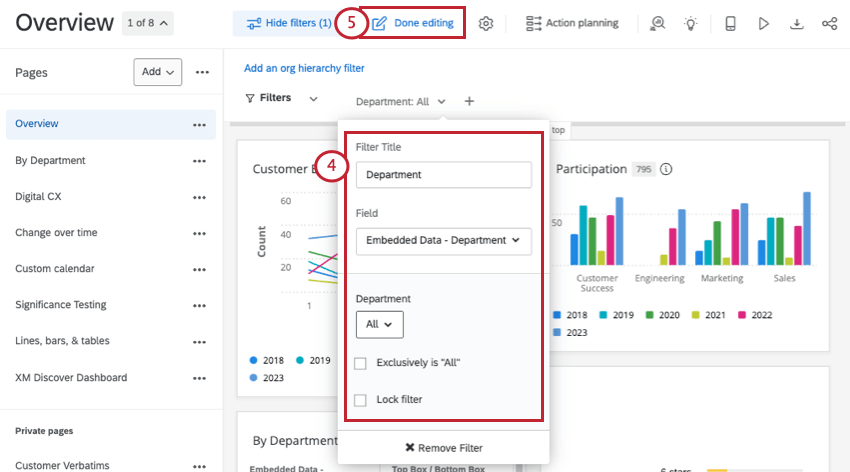
- [フィルタを追加]をクリックします。

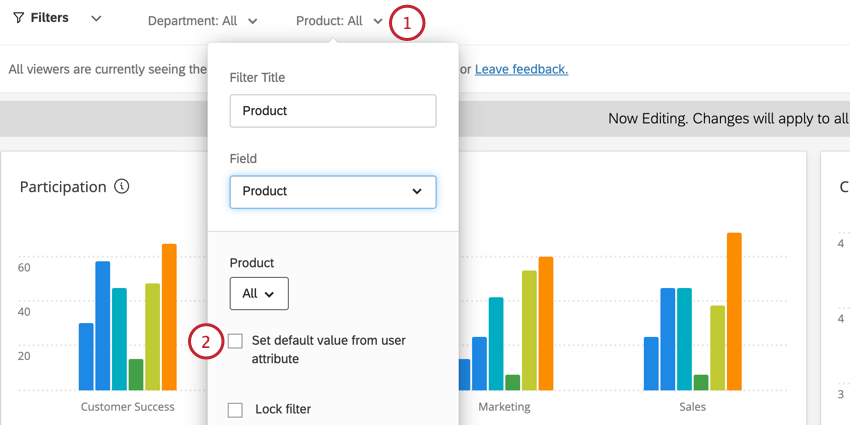
- ユーザーがフィルターを適用できるようにするフィールドを選択します。
Qtip:ページフィルターはダッシュボード全体ではなく、ページ上のすべてのウィジェットに適用されます。
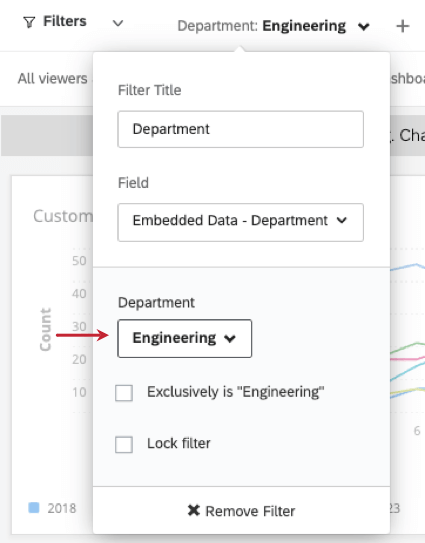
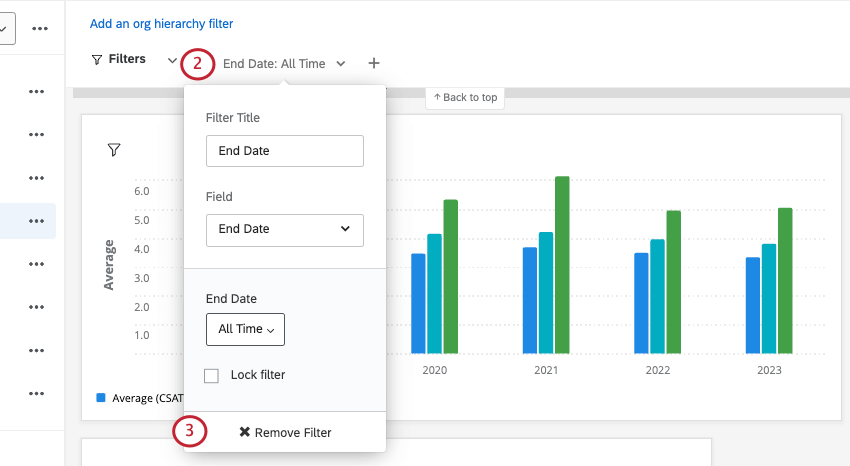
- フィルターのタイトルを変更したり、値を調整することもできます。

- フィルタを保存するには、編集完了を クリックします。
ウィジェット・フィルターの追加
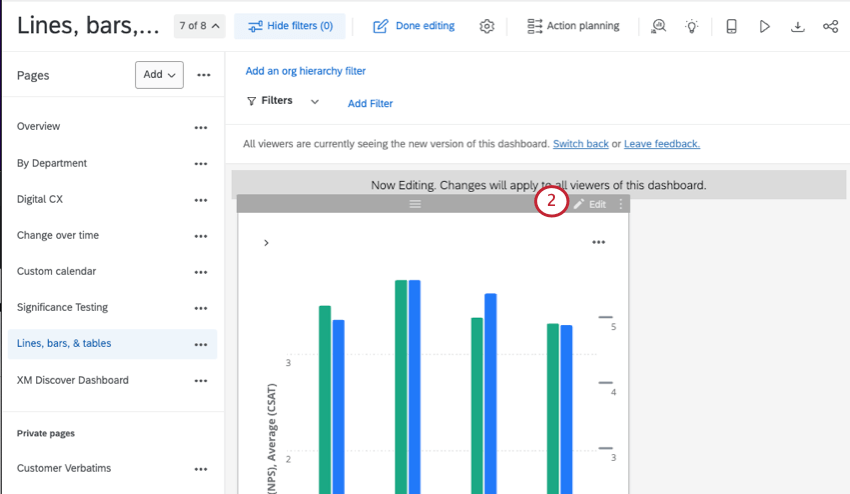
- ページ編集アイコンをクリックする。
![[ページの編集]ボタンの選択](https://www.qualtrics.com/m/assets/support/wp-content/uploads//2015/09/edit-cx-dashboard-step-1.png)
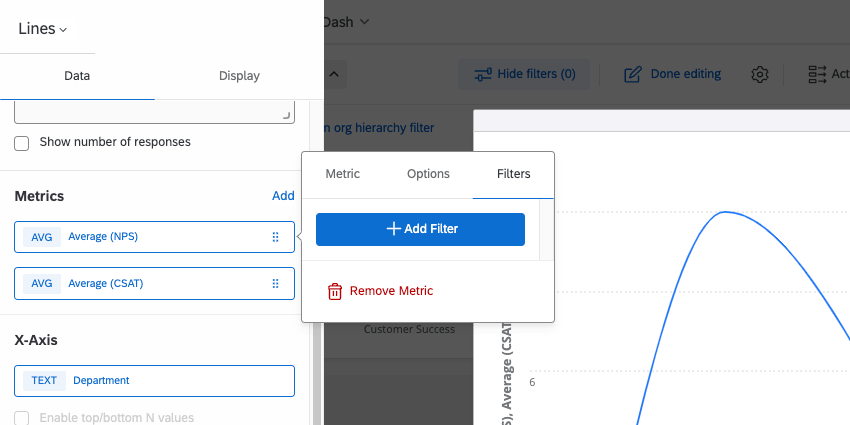
- フィルターをかけたいウィジェットにカーソルを合わせ、「編集」をクリックします。

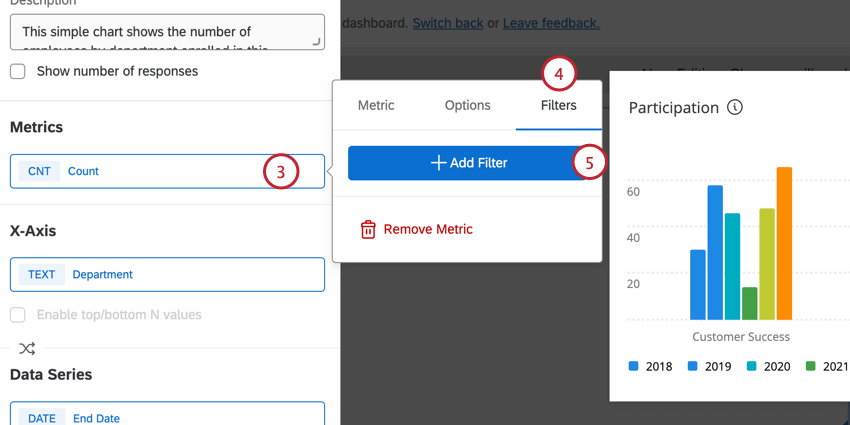
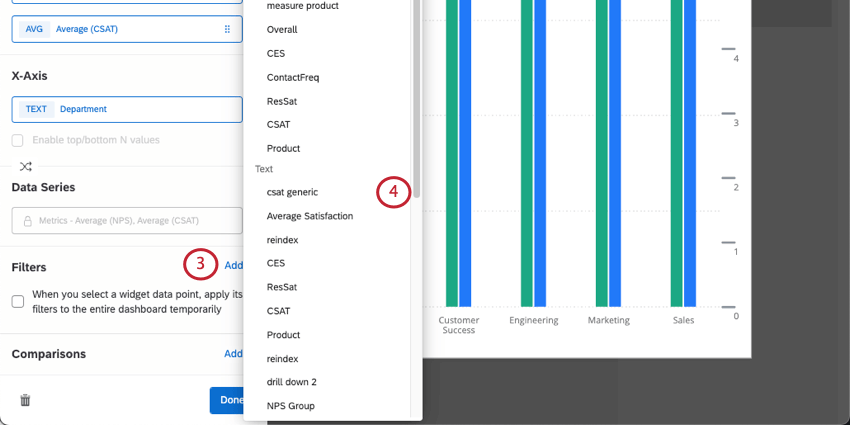
- 左側でフィルタを見つけ、Addをクリックします。
 Qtip:個々のウィジェットで設定されたフィルターは、ページ上の他のものには適用されません。
Qtip:個々のウィジェットで設定されたフィルターは、ページ上の他のものには適用されません。 - ユーザーがフィルターを適用できるようにするフィールドを選択します。
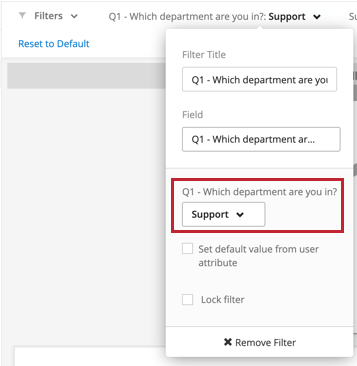
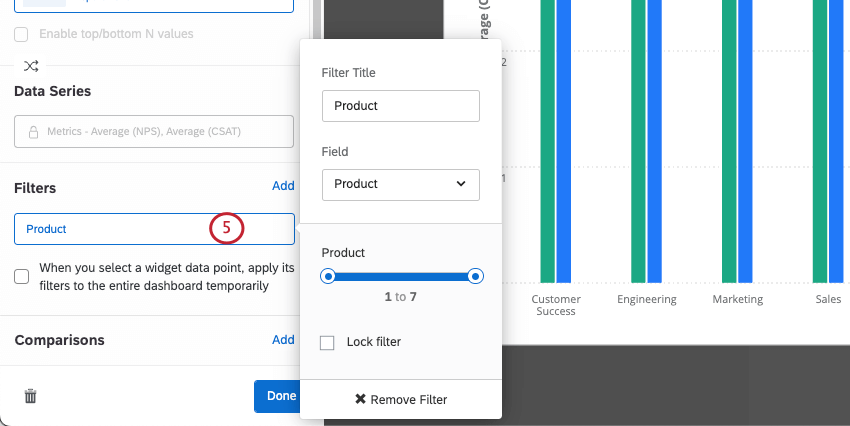
- 新しいフィルタをクリックして、その名前や適用するフィルタを変更します。
 Qtip: データタイプが異なれば、フィルターの種類も異なります(例えば、テキストセットではドロップダウンリストが表示され、リストではカレンダーから日付範囲を選択できます)。
Qtip: データタイプが異なれば、フィルターの種類も異なります(例えば、テキストセットではドロップダウンリストが表示され、リストではカレンダーから日付範囲を選択できます)。
メトリクスにフィルタを追加する
ダッシュボードやウィジェットのフィルタリングに加えて、ウィジェットのメトリックにフィルタを追加することができます。メトリックのフィルターは、ウィジェットに表示されるデータを制限します。ウィジェットへのメトリック・フィルタの追加に関する詳細は、ウィジェット・メトリックのページをご覧ください。
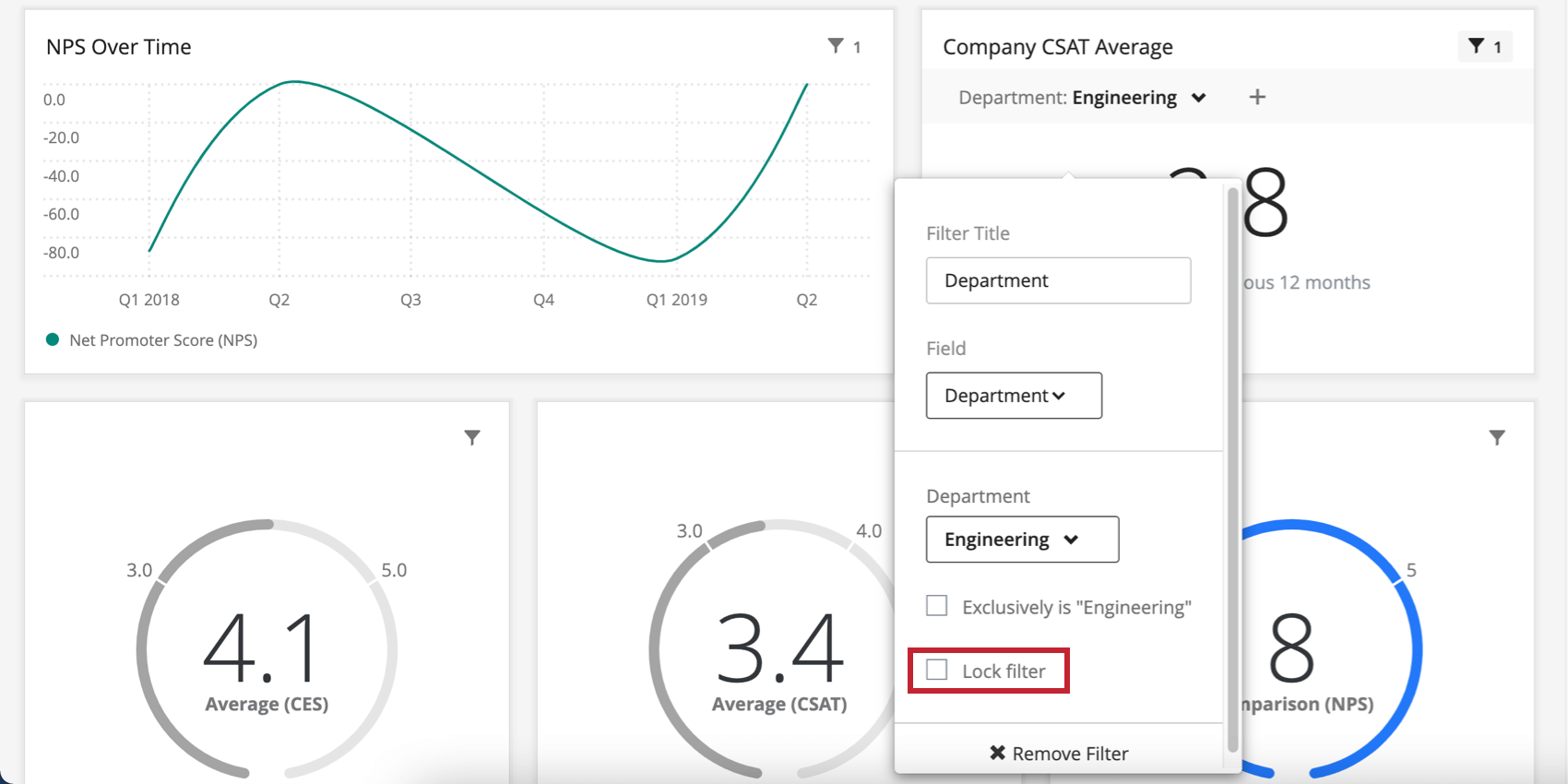
ロックフィルター
ダッシュボードの閲覧者が特定のフィルターを変更できないようにしたい場合があります。例えば、特定の店舗のデータを分析するダッシュボードページがあるとします。店舗ロケーションのページフィルターを追加し、フィルター値として特定の店舗ロケーションを選択し、フィルターをロックすることができます。
フィルタを編集するときは、Lock Filterを有効にしてフィルタをロックします。ページフィルターとウィジェットフィルターの両方をロックすることができます。

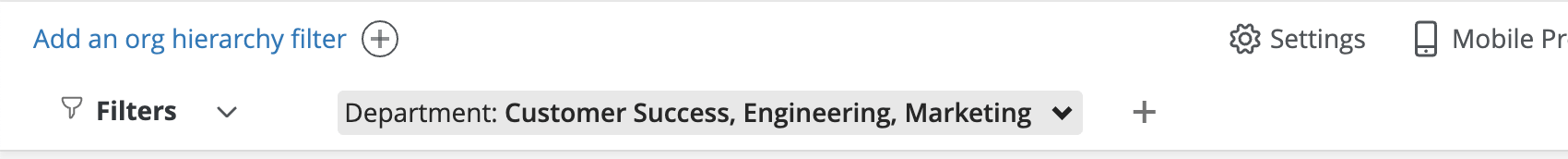
一度フィルターがロックされると、ダッシュボードユーザーはそれを調整することができなくなります。フィルタを再度編集し、ロックを解除することはいつでも可能です。ロックされたフィルターは、濃いグレーの背景で見分けられる。

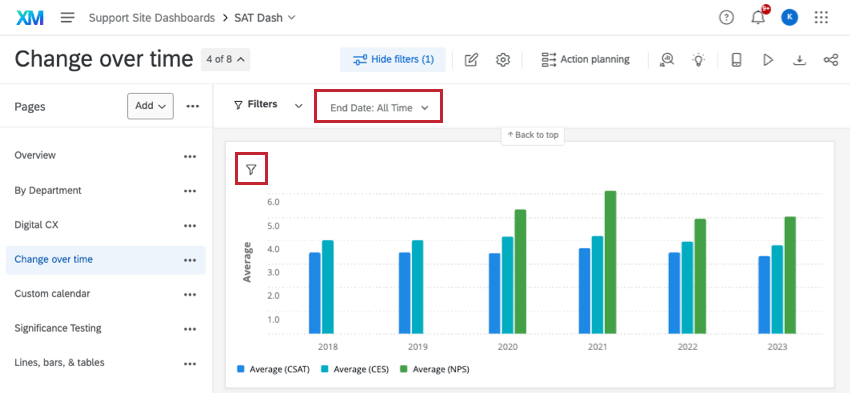
フィルターの使用
フィルターの取り外し
フィルターの相互作用
一般的に、ウィジェットレベルのフィルターが適用されているウィジェットには、ページレベルのフィルターが適用されます。ただし、ウィジェットレベルのフィルターとページレベルのフィルターが競合する場合は、ウィジェットレベルのフィルターが優先的に有効になります。
たとえば、ページフィルタが男性回答者の回答のみを表示するように設定されていて、特定のウィジェットに女性回答者の回答のみを表示するフィルタがある場合、ページレベルのフィルタは無視され、ウィジェットには女性の回答のみが表示されます。
しかし、ページレベルのフィルタがウィジェットレベルのフィルタと完全に矛盾しない状況では、両方のフィルタが適用される。たとえば、男性回答者からの回答のみを表示するようにフィルタが設定され、ウィジェットレベルのフィルタが18~24歳の参加者からの回答のみを表示するように設定されている場合、ウィジェットには18~24歳の男性の回答が表示されます。
2つ以上のフィルターで選択された選択肢の組み合わせの結果、データがない場合、フィルターが教えてくれます。最初のフィルタの値を選択した後、次へ進むと、データがない選択肢が表示される。これにより、どのようなフィルター条件を組み合わせれば結果が得られないかを知ることができる。
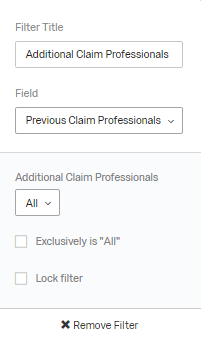
独占は “すべて”
マルチアンサー・テキストセットとしてマッピングされたフィールドの場合、フィルタとしてフィールドを追加するときに、排他的(Exclusively)が “すべて(All) “というオプションがあります。このオプションを選択すると、フィルタがデータを返すのは、ユーザーが選択した項目と同じ回答をした場合のみとなります。

例えば、「どのような交通手段を利用しますか?という質問で、「電車、車、バス」と指定したとします:電車、車」と指定した場合、ユーザーが電車と車の両方を選択した回答のみが得られ、それ以外の回答は得られません。
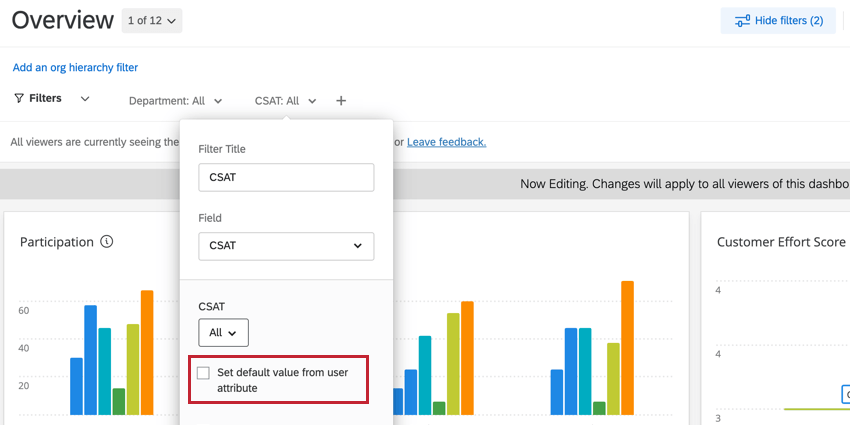
ユーザー属性からのデフォルト値の設定
テキスト・セット・ フィールドタイプとしてマッピングされたフィールドの場合、フィルターとしてフィールドを追加するときに、ユーザー属性からデフォルト値を設定するオプションがあります。このオプションを選択すると、フィルタはダッシュボードビューアのユーザー属性に基づいて特定の値を自動的にフィルタリングします。

そのためには、以下の手順で属性値をフィルター値にマッピングする必要がある。
- テキスト・セットとしてマップされたフィールドにフィルタを追加します。

- Enableユーザー属性からデフォルト値を設定する。
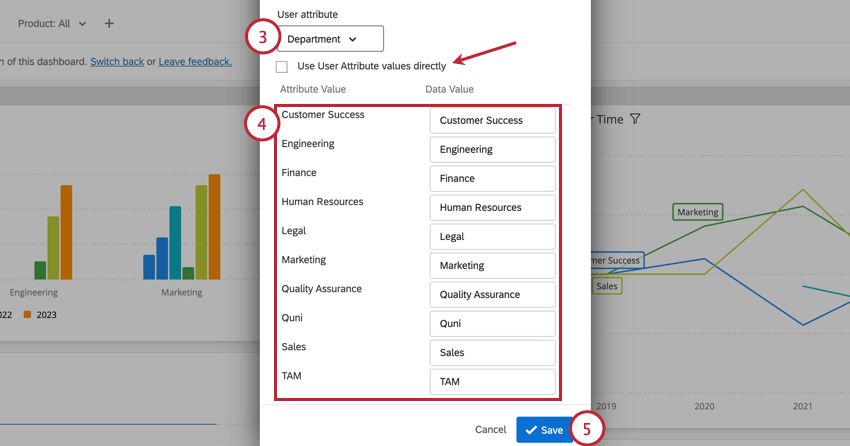
- ドロップダウンメニューを使用してユーザー属性を選択します。

- 属性値をデータ値にマッピングする。データ値はフィルターの異なる値であり、属性値は選択したユーザー属性の異なる値です。変更できるのはデータ値のみです。
Qtip:フィルター値とユーザー属性値がすでに1対1で対応しており、編集する必要がない場合は、ユーザー属性値を直接使用するを有効にしてください。
- [保存]をクリックします。
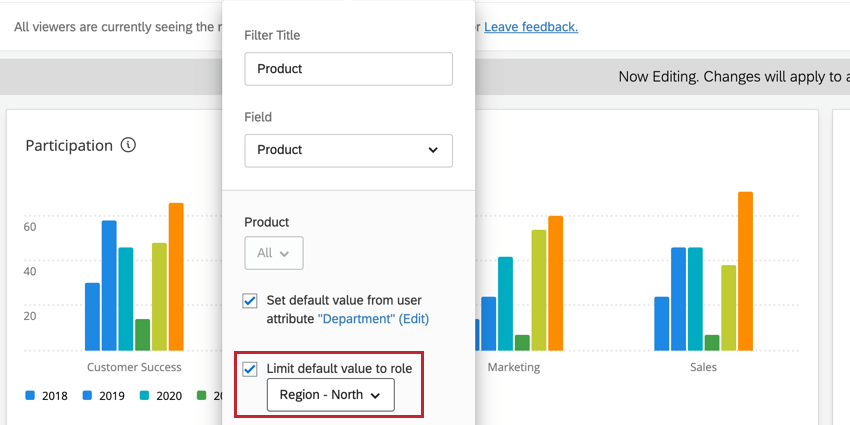
値をマッピングした後、デフォルト値をロールに制限するオプションもあります。このオプションは、選択されたロールのユーザのみがデフォルトのフィルタ値を持つようにします。このロールに属さないユーザには、デフォルト値が適用されていないフィルタが表示されます。

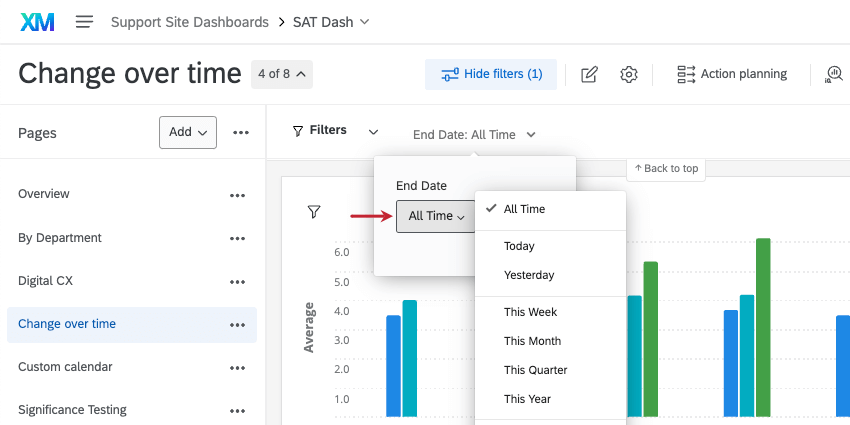
日付フィルター
Date フィールドタイプのフィールドのために作られたフィルターは、いくつかの点でユニークです。ひとつは、日付範囲を指定する際に、多くのユニークなオプションがあることだ。さらに、これらのフィルター自体にも、取り込んだデータを相殺する方法がある。
日付範囲の指定
- 今日/今週/直近の日/直近180日/その他:この日付範囲は動的です。今週」を選択した場合、表示されるデータは文字通り先週のもので、週が進むにつれて変化する。
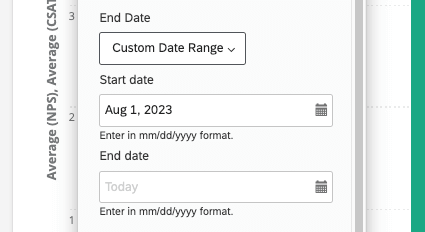
- カスタム日付範囲:カレンダーを使用して、データを含める日付を指定します。

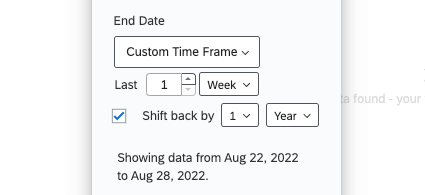
- カスタムタイムフレーム:カスタムタイムフレームでは、過去何日、何週間、何ヶ月、何四半期、何年以内に収集されたデータをフィルタリングすることができます。その後、指定した期間だけデータを「シフトバック」するオプションがある。この「シフト・バック」については後述する。例えば、過去2四半期のデータを見る場合、1年前に「シフトバック」して、1年前の同じ2四半期のデータを見ることができる。フィルターには、対象となる正確な日付が記載されます。

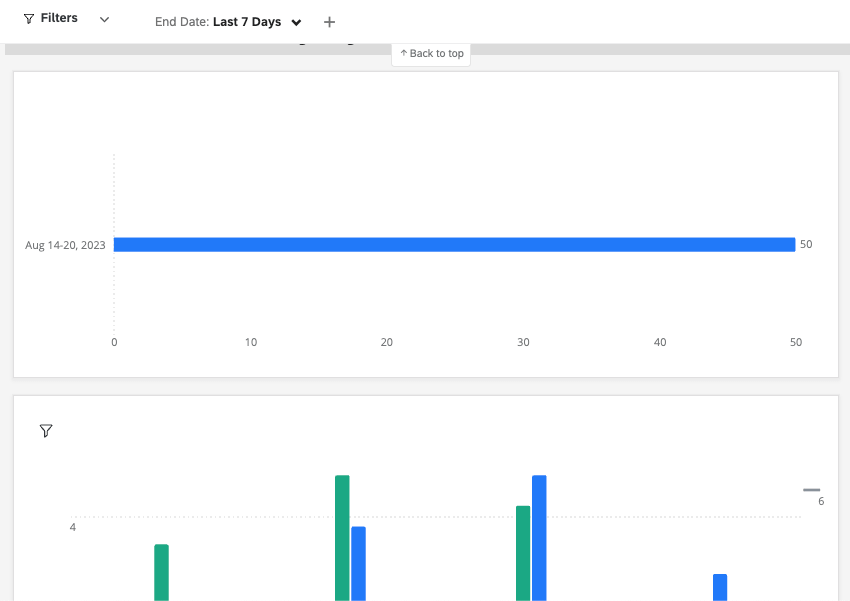
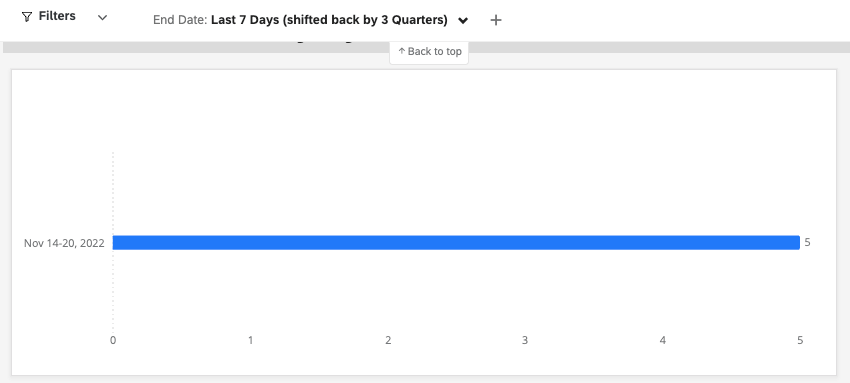
四半期または年度ごとのシフトバック
過去180日間などのプリセットタイムフレームを選択するか、カスタムタイムフレームを選択すると、ダッシュボードに表示されるデータを指定した期間内に調整するために、Shift back byを選択することができます。例えば、ダッシュボードのページで、昨年の同時期に会社がどのようなパフォーマンスを上げたかを常に表示させたいとします。このように、過去のフィルターをずらすことで、現在のパフォーマンスとの比較に役立てることができる。
フィルターは何年でも、何四半期でも戻すことができる。
例8月21日にフィルターを作成する。第3四半期だ。これは過去7日間のデータである。
このデータを3クォーターで相殺すると、11月14日から20日までのデータが表示される。8月が第3四半期の2カ月目であるように、11月は第4四半期の2カ月目である。8月14日~20日は、第3四半期の7日間と第4四半期の11月14日~20日とほぼ同じ期間をカバーしている。
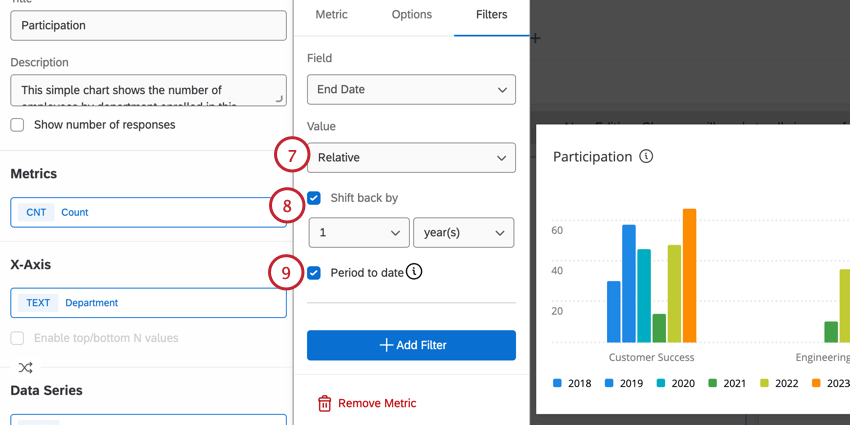
相対フィルター
相対フィルターはシフトバックフィルターの一種で、ウィジェットレベルの単純なグラフや標準テーブルにのみ適用できる。相対フィルターの目的は、ウィジェットをページレベルの日付フィルターに相対的にフィルターすることです。例えば、ページ全体が過去7日間のデータを表示するようにフィルタされている場合、ウィジェットで相対フィルタを使用して、昨年の同じ週のデータを表示することができます。
CXダッシュボードフィルターの翻訳
ダッシュボードの他の多くの要素と同様に、ページフィルターも翻訳することができます。詳細を見るには、ダッシュボード・トランスレーション(CX)のサポートページをご覧ください。