コーチングの優先順位ウィジェット
コーチングの優先順位ウィジェットについて
コーチング優先度ウィジェットは、コンタクトセンターのリーダーにチームのパフォーマンス概要を表示し、コーチングに重点を置くべき場所を決定するのに役立ちます。この新しいエージェント中心のビューは、主要なオペレーションおよびエクスペリエンスメトリックスに関するインサイトを提供し、リーダーは適切なタイミングで適切なエージェントに集中することができます。
このウィジェットはダッシュボード階層と非常に相性が良い。エージェントIDに設定した固有の識別子を使用することをお勧めします。
フィールドタイプの互換性
コーチング優先度ウィジェットは、記入するウィジェットフィールドに応じて、いくつかの異なるフィールドタイプと互換性があります。
- エージェントID テキストセットおよびテキスト値フィールド
- エージェント名テキストセットフィールド
- グラフ:
- データフィールド: カスタム・メトリックス、ナンバー・セット・フィールド、数値フィールド
- タイミング: 日付フィールド
- コーチングタイプ
- お客様の評価数値集合フィールドと数値フィールド
- エージェントの自己評価数セットフィールドと数値フィールド
- 主要なメトリクス: カスタム・メトリックス、ナンバー・セット・フィールド、数値フィールド
これらの各フィールドの重要性については、次へ、コーチングの優先順位ウィジェットを設定するために必要なステップを説明します。
コーチング優先度ウィジェットの設定
このセクションでは、コーチング優先度ウィジェットに必要な基本的なセットアップについて説明します。
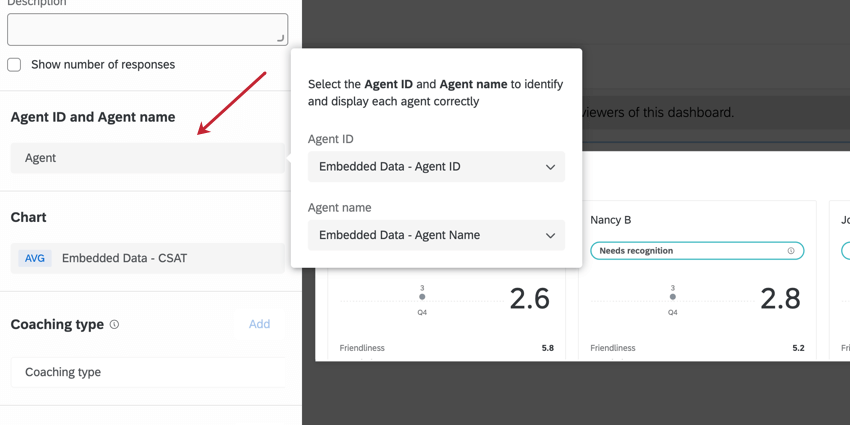
エージェントID & エージェント名
- エージェントID:従業員固有の識別子。クアルトリクス固有の識別子を使用することをお勧めします。また、エージェントを識別し、ユニークな値を持つフィールド(例えば、エージェントのEメール)を使用することもできます。
- エージェント名:エージェントを識別するためにウィジェット上に表示されます。ここにエージェント名を追加することをお勧めしますが、ご希望であれば他の識別子を追加することもできます。
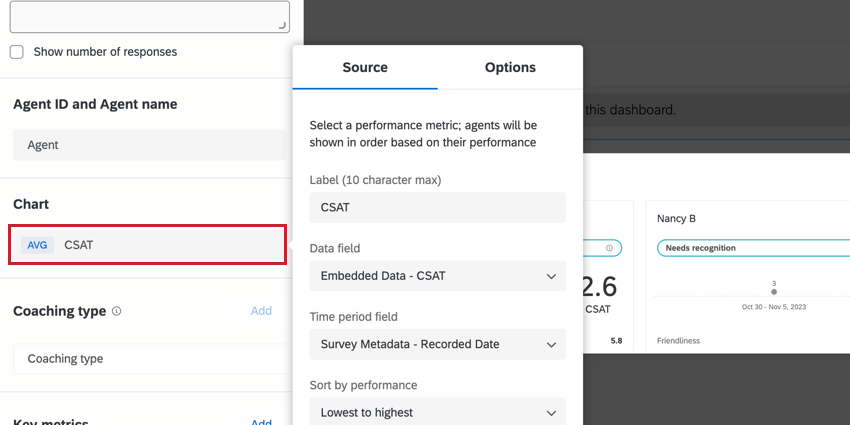
図表(出典)
チャート・セクションには、ラベル、データ・フィールド、期間フィールドの3つのフィールドがある。
- ラベルは、選択したデータフィールドを説明する静的テキストです。最大10文字まで。ウィジェットのタイトル/説明で、表示するフィールドが十分明確であると感じる場合は、ラベルを除外することもできます。
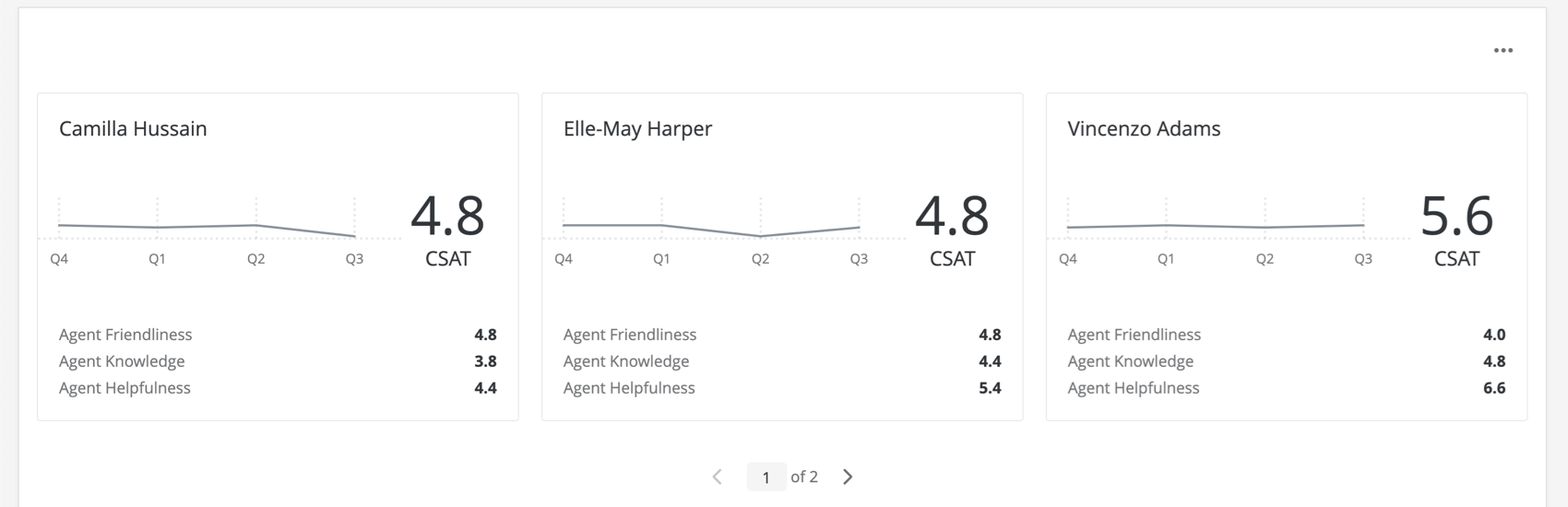
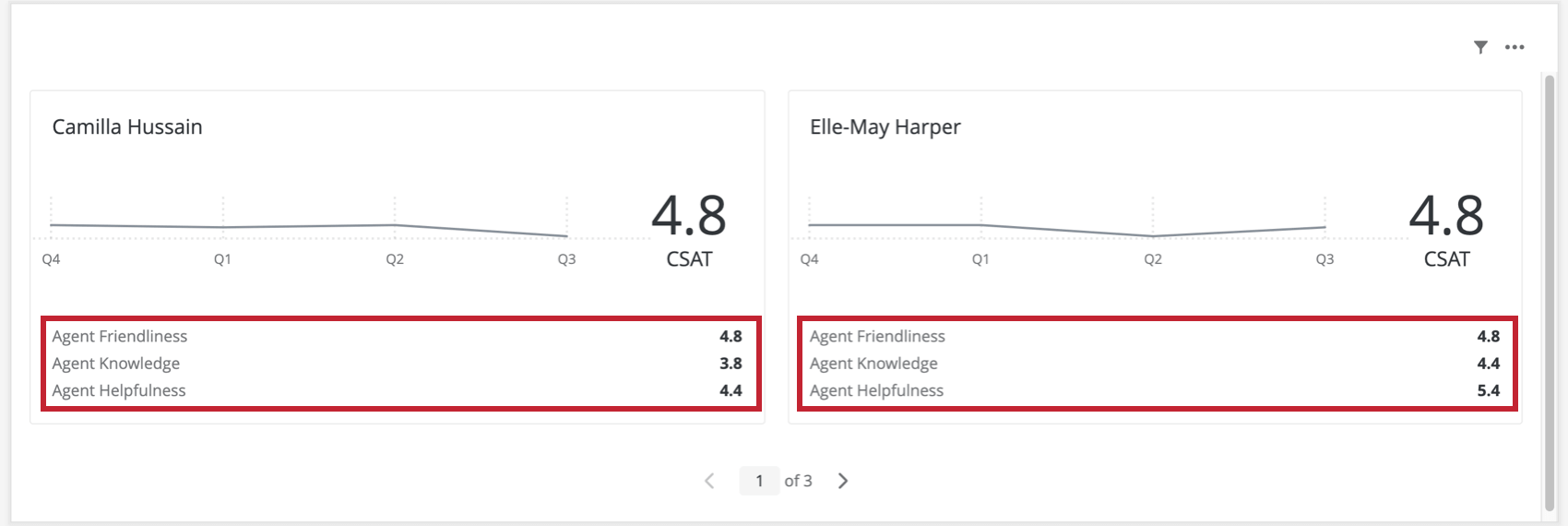
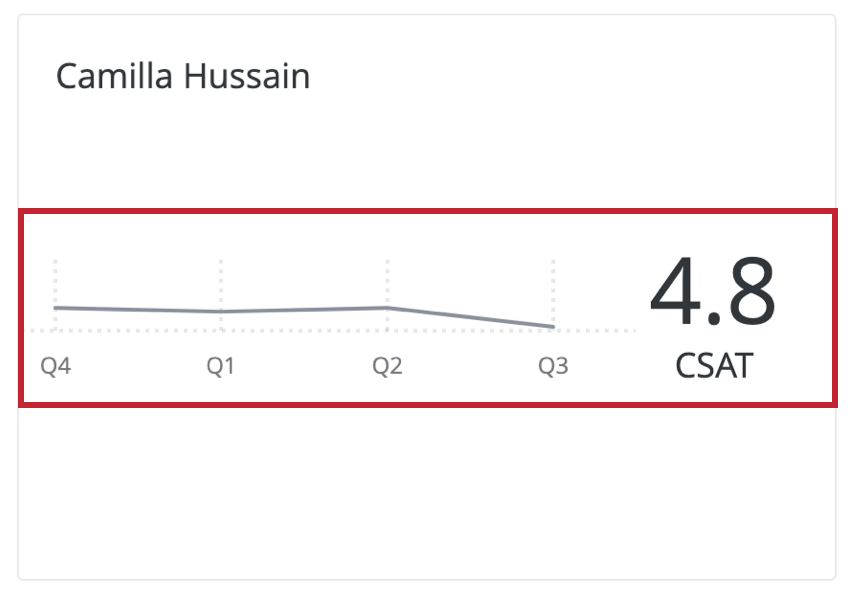
- データフィールドは、エージェントのパフォーマンスをモデリングするために使用するフィールドです。これはウィジェットで可視化される図表である。ITはトレンド・ラインと数値で表示される(下の完成したウィジェットの写真)。エージェントカードの順番もデータフィールドに基づいて決定される。
 Qtip:データフィールドを選択する際は、あなたやあなたのチームにとって重要な指標を選ぶことをお勧めします。それは、「エージェントパフォーマンススコア」のような、貴社が作成したカスタム指標である場合もあれば、CSATやNpsのような業界標準の指標である場合もあります。
Qtip:データフィールドを選択する際は、あなたやあなたのチームにとって重要な指標を選ぶことをお勧めします。それは、「エージェントパフォーマンススコア」のような、貴社が作成したカスタム指標である場合もあれば、CSATやNpsのような業界標準の指標である場合もあります。 - 最後に、期間フィールドを選択し、経時的なデータトレンドを表示する。
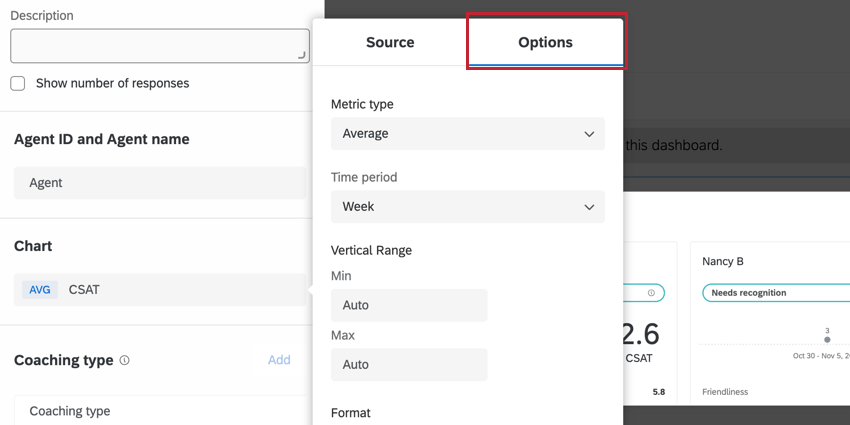
チャートオプション
数値グラフのオプション・タブを使用して,時間スケール(ウィジェットのX軸),データ・フィールドの最小値と最大値(ウィジェットのY軸),メトリック形式(数値またはパーセンテージ),小数点以下の桁数を変更する.
主要な指標
キー・メトリクス・セクションでは 、ユーザーはさらに最大3つのキー・パフォーマンス・インディケータを追加することができます。これらは、以下に示すように、各エージェントのウィジェットのフッターに含まれています。
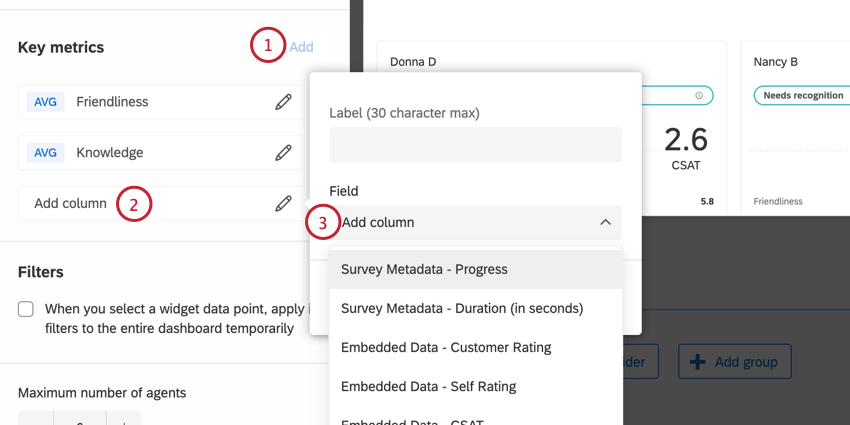
主要な測定基準を追加する:
- Key metricsセクションでAddを 選択します。

- 列の追加をクリックする。
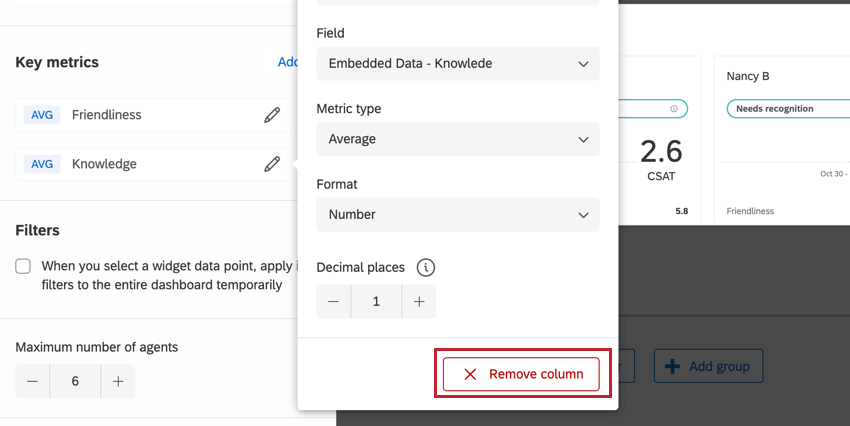
- フィールドを選択します。カスタム・メトリクス、数値フィールド、数値セットから選択できます。
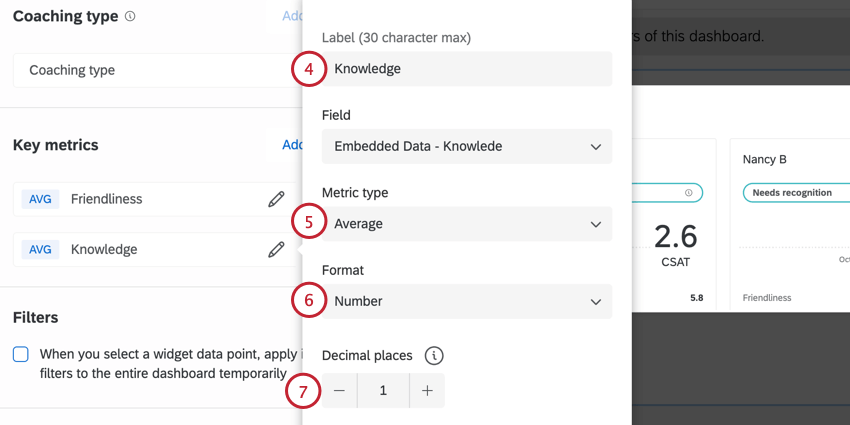
- フィールドにラベルを貼る。最大30文字まで使用可能。

- メトリックのタイプ(平均、合計など)を選択します。
- メトリックの形式(数値またはパーセンテージ)を選択します。
- 必要であれば、このメトリックに表示する小数点以下の桁数を設定する。
各メトリクスの名前の右側にあるドットを使用して、ウィジェット内の主要なメトリクスの表示順をドラッグ&ドロップできます。キーとなるメトリックを削除するには、その名前をクリックし、列の削除を選択します。
ウィジェットのカスタマイズ
リサイズやタイトルなど、すべてのウィジェットで利用可能なオプションについては、ウィジェットのビルドを参照してください。
以下のオプションは、コーチング優先度ウィジェット独自のものです。
フィルター
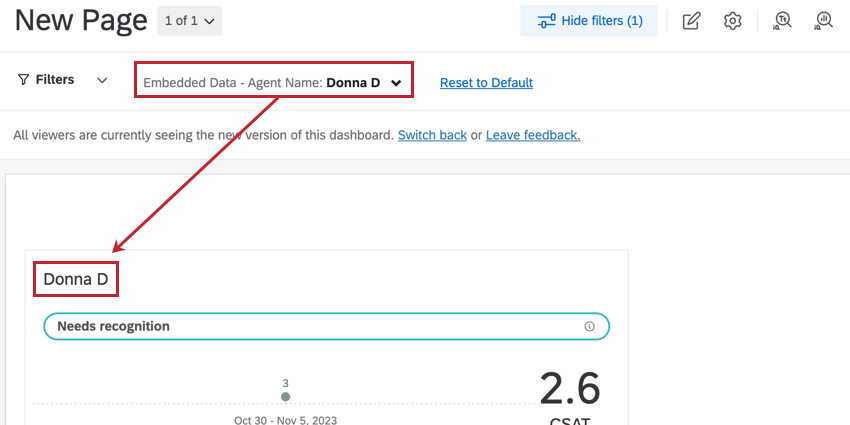
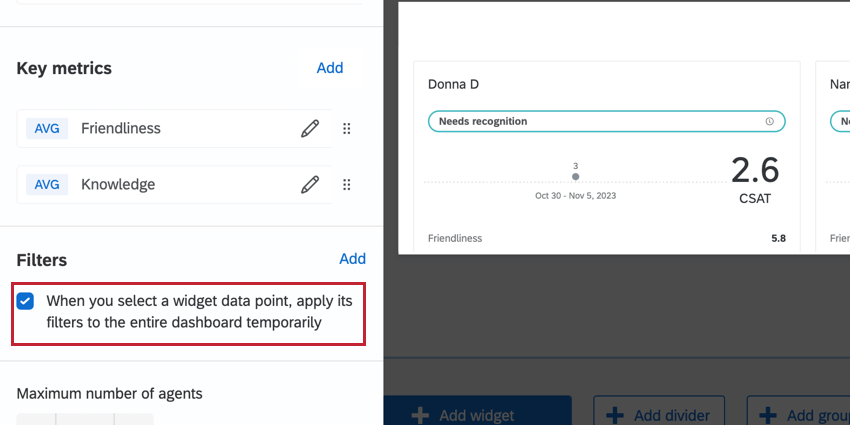
必要であれば、エージェント名がクリックされるたびに、ダッシュボード全体がそのエージェントのデータのみを表示するようにフィルタリングすることができます。
この動作は、ウィジェット編集ペインの[フィルタ]セクションに移動し、[ウィジェット・データ・ポイントを選択したときに、そのフィルタをダッシュボード全体に一時的に適用する]を選択することで有効にすることができます。
ウィジェットに他の種類のフィルターを追加する方法については、『CXダッシュボードのフィルター 』のページを参照してください。
最大カード枚数
最大カード数オプションを調整することで、ウィジェットが表示するカードの総数をカスタマイズできます。