Mobile Benachrichtigung – Creative
Informationen zu mobilen Benachrichtigungen
Mobile Benachrichtigungs-Creatives sind Teil des Mobile-App-SDK, auch bekannt als Mobile-App-Feedback-Projekte. Mithilfe von Benachrichtigungen können Benutzer aufgefordert werden, innerhalb oder außerhalb der App auf Feedback zu reagieren. Dies ist besonders relevant, wenn Sie Benutzer beim Verlassen der App abfangen möchten.
Mobile Benachrichtigungen funktionieren, indem Sie eine Banner-Stil-In-App-Benachrichtigung anlegen. Sobald der Benutzer darauf klickt, werden sie aus der App in die verknüpfte Umfrage in einem externen mobilen Browser verschoben.
Creative einrichten
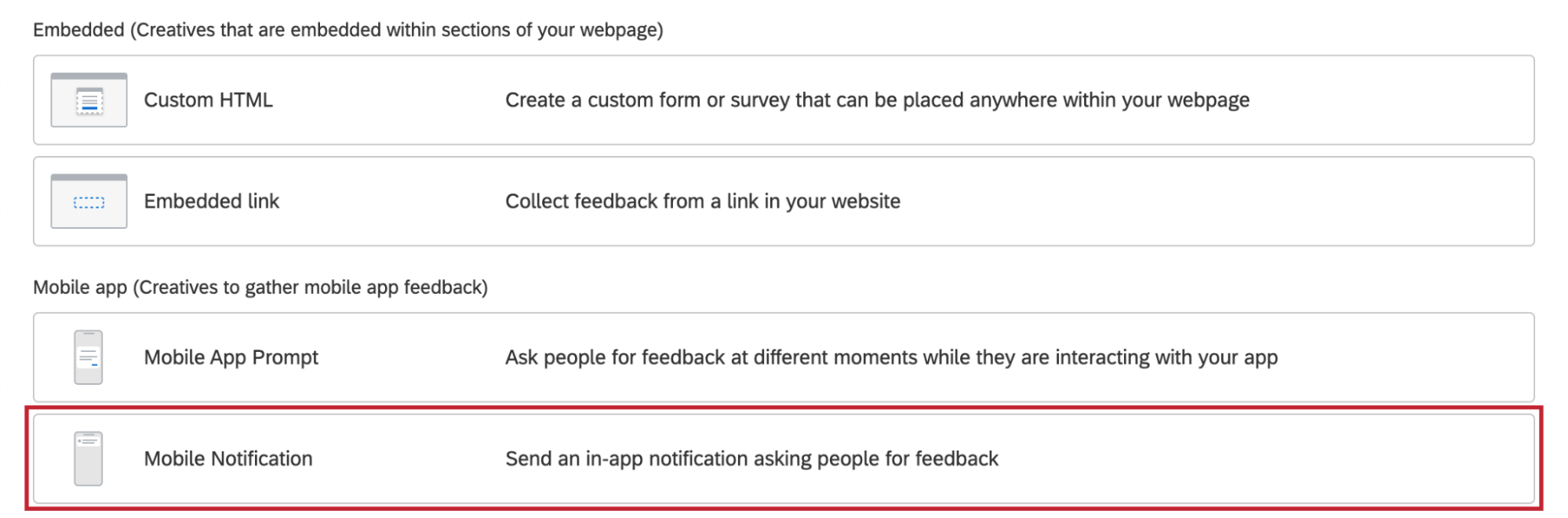
Sobald Sie Zugriff auf diese Funktion haben, ist die mobile Benachrichtigung zusammen mit anderen Creatives verfügbar.
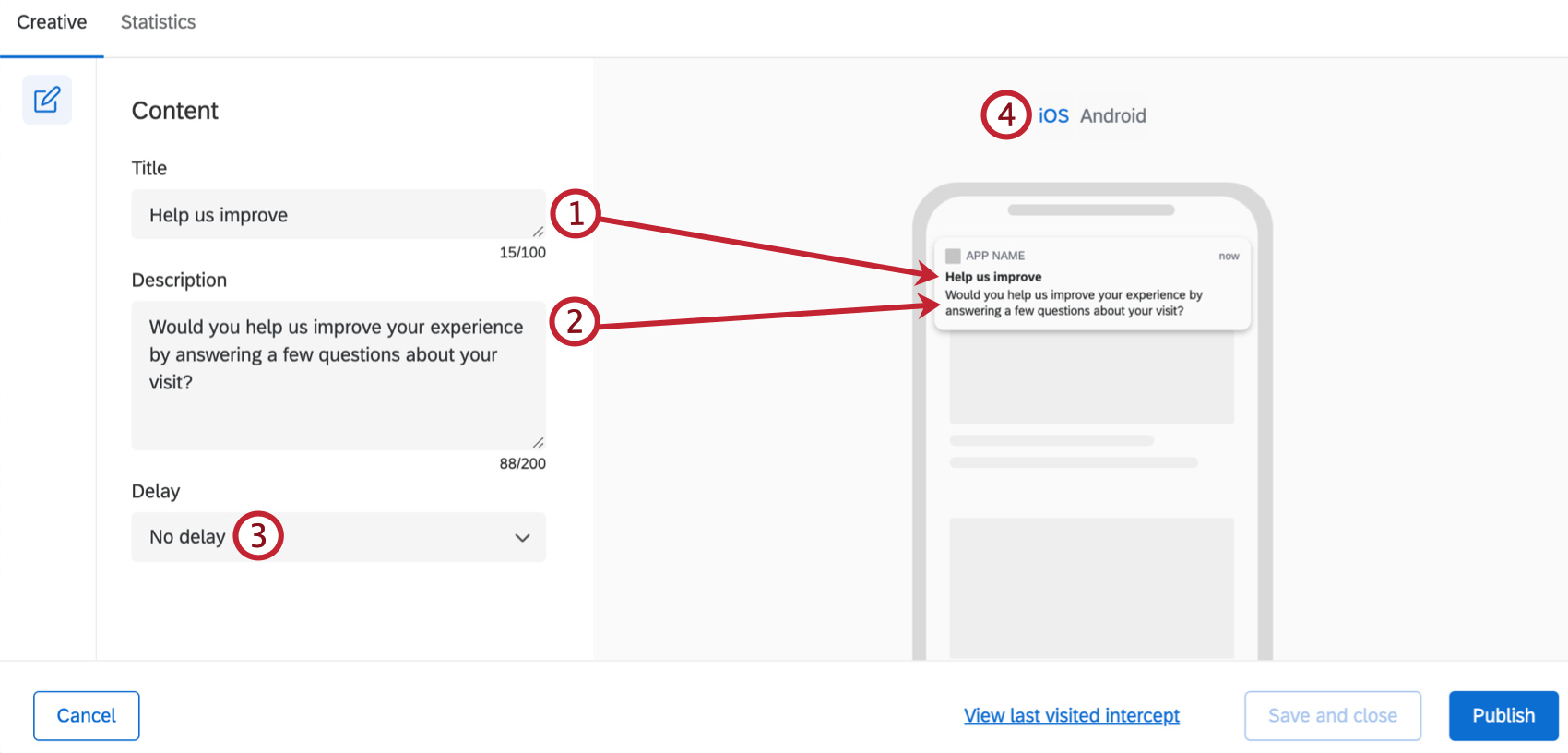
Wenn Sie auf Creative anlegen klicken, können Sie drei Optionen anpassen: Titel, Beschreibung und Verzögerung. Da es sich um bannerartige Benachrichtigungen für mobile Geräte handelt, gibt es einen von jedem Betriebssystem festgelegten Stil, der von Qualtrics nicht überschrieben werden kann, wodurch die Farb- und Schriftartoptionen eingeschränkt werden.
- Titel: Geben Sie den Titeltext für die Benachrichtigung an.
- Beschreibung: Geben Sie an, welcher Text im Textkörper der Benachrichtigung angezeigt werden soll.
- Verzögerung: Geben Sie an, wie lange nach der Aktion, die die Benachrichtigung auslöst, die Benachrichtigung tatsächlich dem App-Benutzer angezeigt wird.
Tipp: Die Aktion, die die App auslöst, wird beim Einrichten des mobilen Intercept festgelegt.
- Ändern Sie, ob Ihre Vorschau im iOS- oder Android-Format ist.
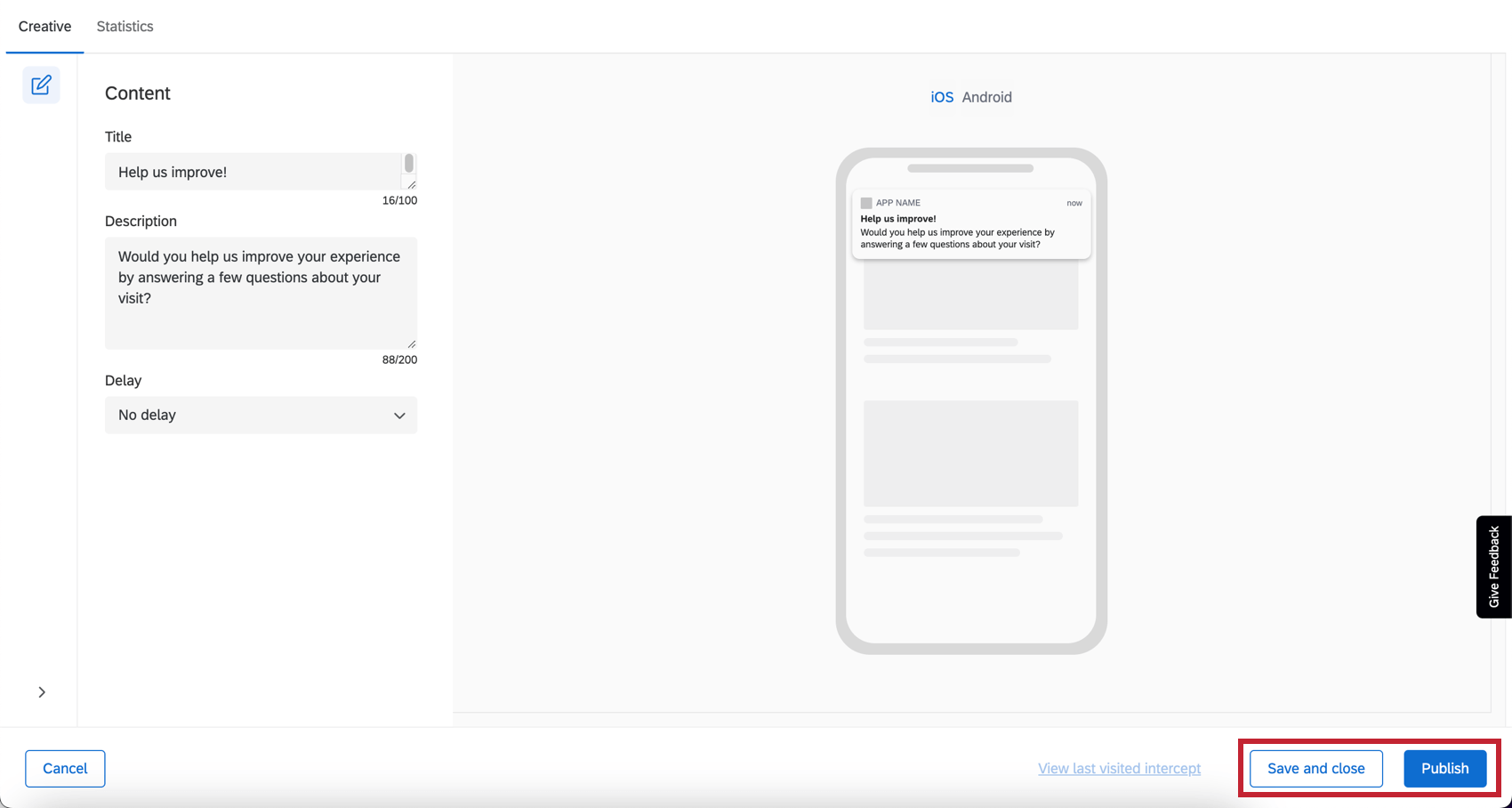
Creative sichern und veröffentlichen
Wenn Sie die Bearbeitung abgeschlossen haben und Ihre Änderungen in der App angezeigt werden sollen, klicken Sie unten rechts auf Veröffentlichen.
Einrichten von Intercepts und Integration mit einer mobilen App
Informationen zum Einrichten des restlichen Mobile-App-SDK finden Sie unter Mobile-App-Feedback-Projekte.