Criativo de controle deslizante
Sobre os criativos de controle deslizante
Um controle deslizante é um criativo que desliza para fora do lado da página. Os controles deslizantes podem ser usados de várias maneiras, por exemplo, fornecendo recomendações a visitantes, promoções publicitárias, pesquisas de feedback incorporadas e geração de leads. Por exemplo, um controle deslizante pode segurar um botão interativo que desliza para permitir que o visitante se inscreva em sua newsletter por e-mail.
Os deslizadores são ótimos para exibir conteúdo atraente de atenção de uma forma menos disruptiva do que o Pop Over porque os controles deslizantes não sobrepõem toda a página ou exigem que os visitantes interajam com eles para prosseguir através da página.
Como funciona
O controle deslizante anima fora da borda da página da web. Ele pode deslizar automaticamente quando a página é carregada, e também pode deslizar quando o visitante rolar a página para baixo até um ponto especificado.
Além disso, você pode definir uma parte do Criativo a ser exibida antes de todos os slides do Criativo. Isso cria um “Controle visível”, permitindo que o visitante deslize o Criativo para dentro ou para fora. Muitas vezes, isso assume a forma de um botão de feedback clicável, mas pode ser o que você quiser.
Opções de controle deslizante
Um controle deslizante é criado da mesma forma que outros tipos de Criativo padrão, que você pode aprender na página de suporte Editar seção de criativo.
As seguintes configurações na seção Opções do criativo são exclusivas do controle deslizante:
Exibição do controle deslizante
As opções de exibição do controle deslizante funcionam da mesma forma que todas as opções de temporização dos criativos. Consulte a página vinculada para obter mais informações.
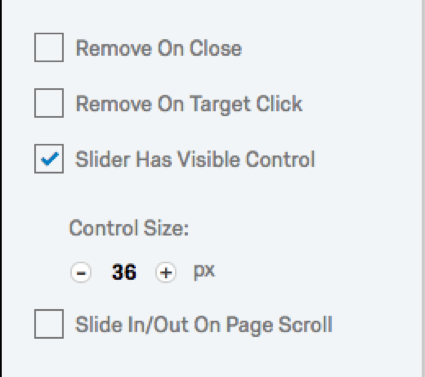
Remover ao fechar
“Remover ao fechar” remove o controle deslizante da tela quando os visitantes clicam no botão Fechar que você definiu. Essa opção só afeta o comportamento do controle deslizante quando um controle visível está ativado.
Remover ao clicar no destino
“Remover ao clicar no destino” remove o controle deslizante da tela quando os visitantes clicam no destino.
Controle deslizante com controle visível
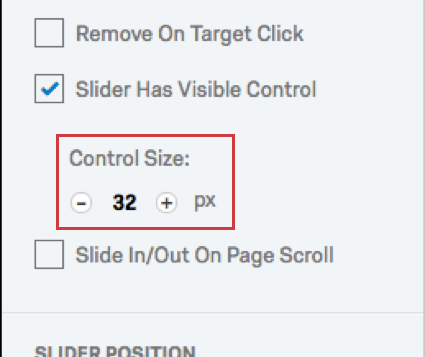
“O controle deslizante tem controle visível” define uma área de controle clicável. A caixa Tamanho do controle ajusta a largura desejada (em pixels).
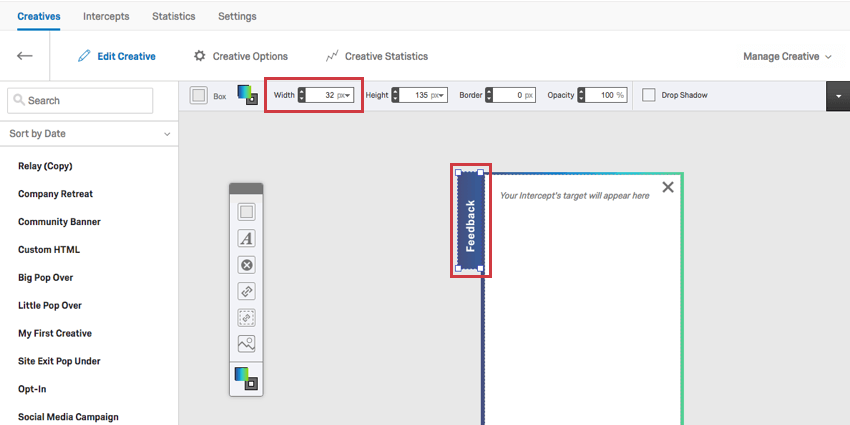
O tamanho do controle deve ser definido como a largura do item que você deseja exibir como controle visível.
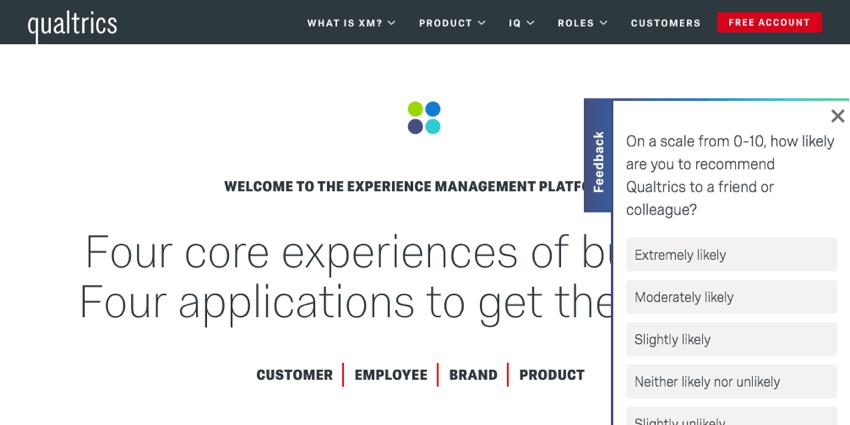
Abaixo está um exemplo. Quando um visitante clica no botão Feedback retratado, toda a barra desliza:
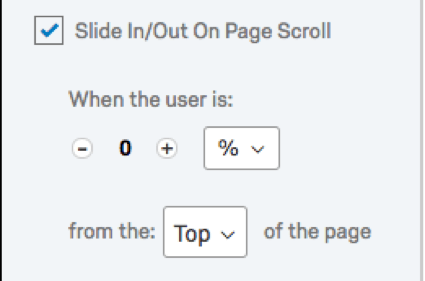
Deslizar para dentro/para fora a rolagem da página
Deslizar entrada/saída na rolagem da página especifica a porcentagem da página ou o número de pixels que o visitante deve rolar para acionar o controle deslizante.
Defina a distância em relação à parte superior ou inferior da página.
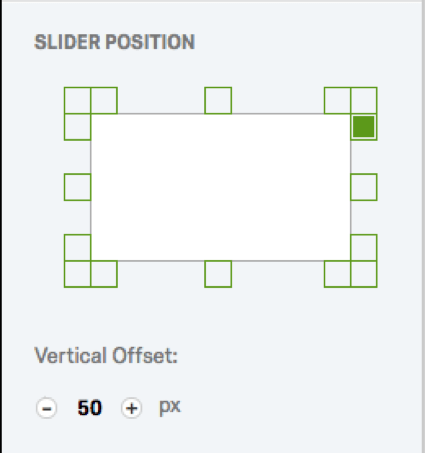
Posição do controle deslizante
Posição do controle deslizante especifica de onde o Criativo desliza. Use a opção Deslocamento vertical para posicionar o Criativo acima ou abaixo dessa posição inicial.
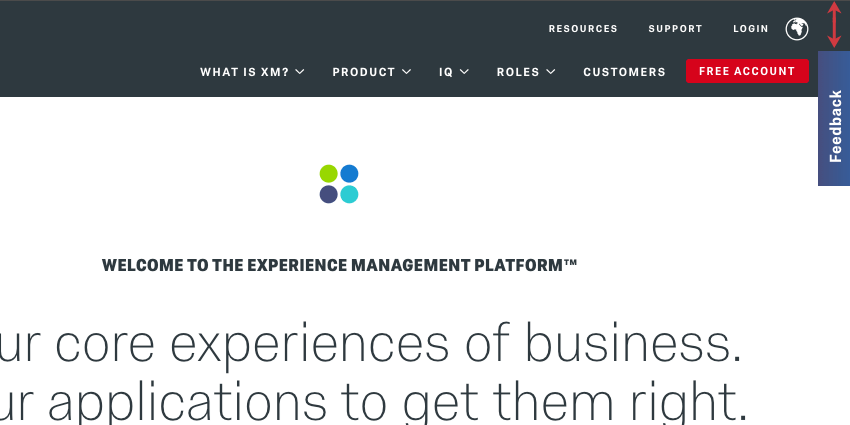
Na captura de tela a seguir, o controle deslizante foi colocado no canto superior direito da tela usando posicionamento personalizado e definindo Deslocamento vertical para 50 px: