Registerkarte “Motive”
Informationen zur Registerkarte „Themes“
Auf der Registerkarte „Designs“ der Admin-Seite können Administratoren dynamische Designvorlagen mit Markenkennzeichnung für ihre gesamte Instanz erstellen. Mit diesem Tool können Administratoren eine unbegrenzte Anzahl markenbasierter Designvorlagen anlegen und dann mithilfe von Berechtigungen einschränken, wer Zugriff auf einzelne Designs hat. Das macht es einfacher denn je, schöne selbstdefinierte Motive zu erstellen, die dem persönlichen Stilsinn Ihrer Marke entsprechen.
Anlegen eines neuen Themes
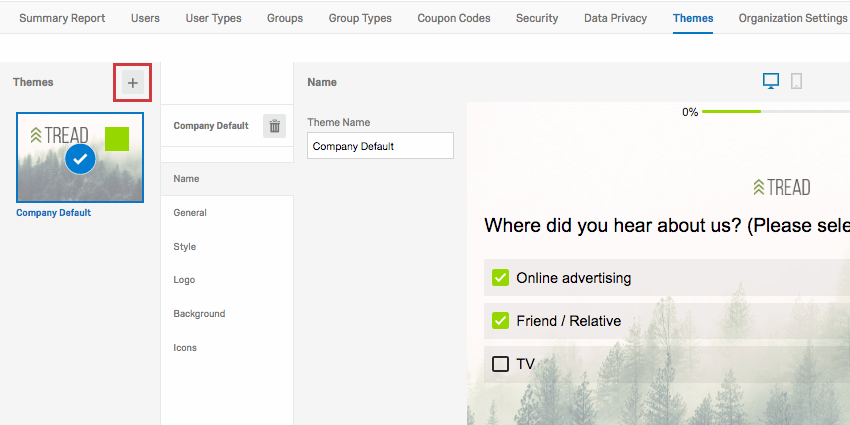
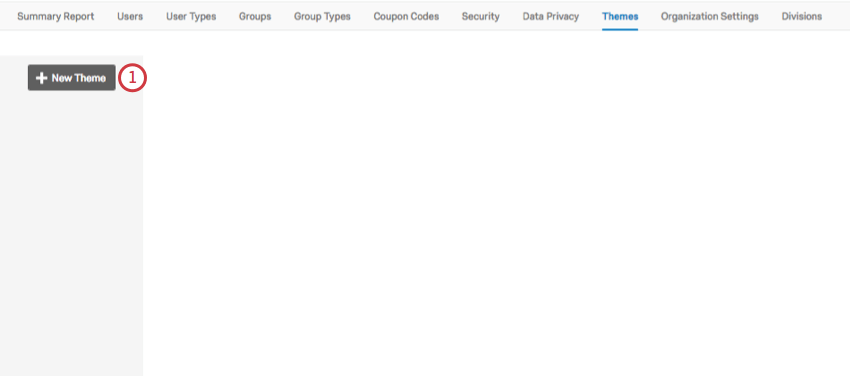
- Wählen Sie auf der Registerkarte Themes die Option New Theme.

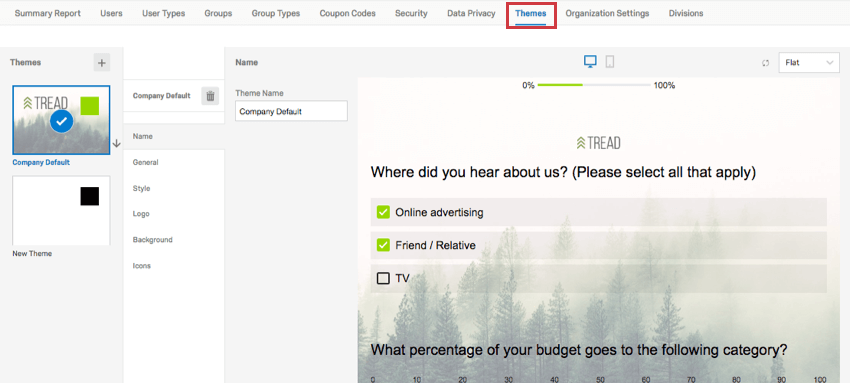
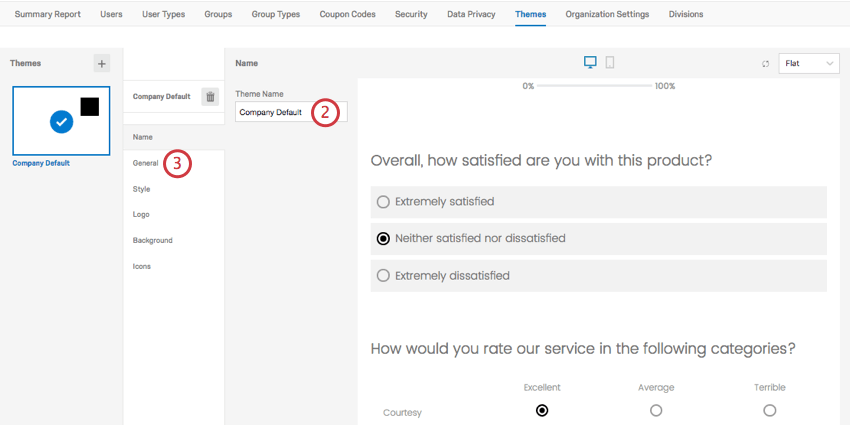
- Nennen Sie Ihr Theme.

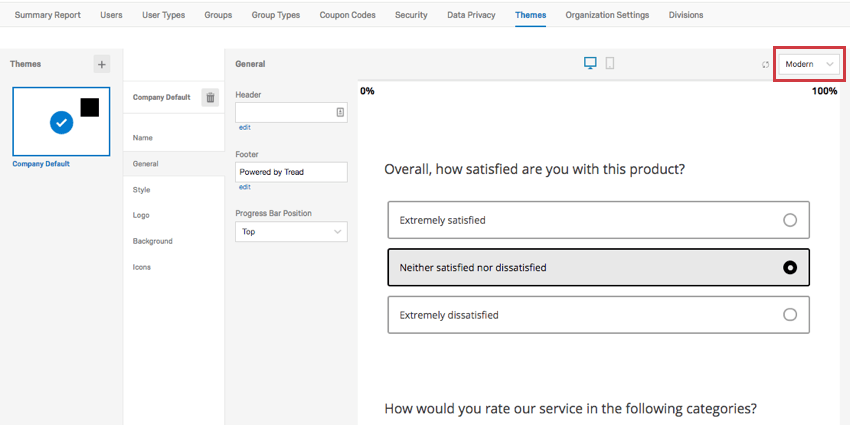
- Wechseln Sie zum Abschnitt Allgemein.
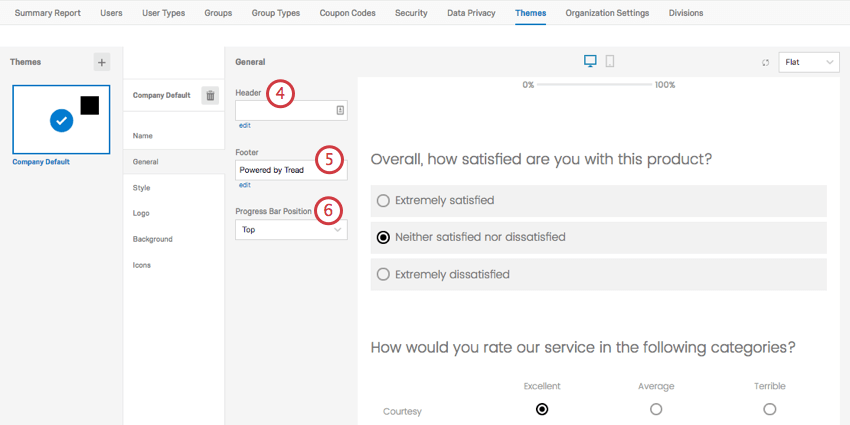
- Legen Sie bei Bedarf eine Kopfzeile an. Sie können unter dem Feld auf Bearbeiten klicken, um einen Rich-Text-Editor zu öffnen und Schrifteffekte, Bilder und einfaches HTML hinzuzufügen.
 Tipp: Statt hier ein Logo hinzuzufügen, warten Sie, bis Sie zum Abschnitt Logo in Schritt 13 gelangen.
Tipp: Statt hier ein Logo hinzuzufügen, warten Sie, bis Sie zum Abschnitt Logo in Schritt 13 gelangen. - Legen Sie bei Bedarf eine Fußzeile an. Sie können unter dem Feld auf Bearbeiten klicken, um einen Rich-Text-Editor zu öffnen und Schrifteffekte, Bilder und einfaches HTML hinzuzufügen.
- Wählen Sie aus, ob der Fortschrittsbalken oben, unten oder standardmäßig für das vom Benutzer ausgewählte Layout angezeigt werden soll.
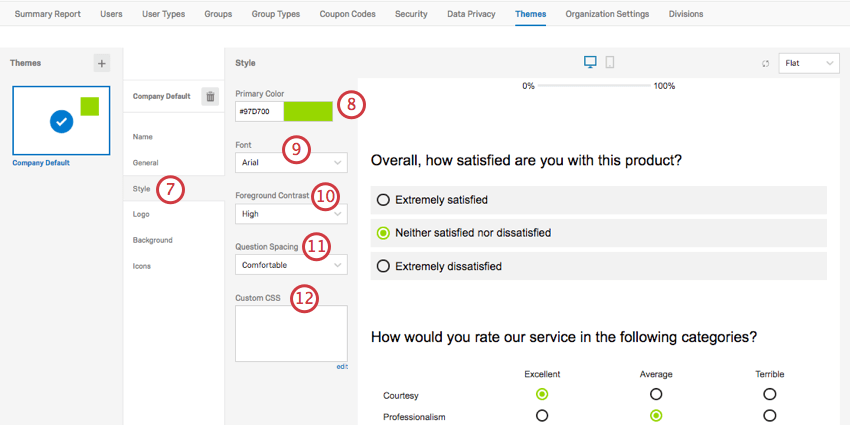
- Wechseln Sie zum Abschnitt Stil.

- Wählen Sie eine Primärfarbe aus. Dies wirkt sich auf verschiedene Funktionen aus, die auf dem ausgewählten Layout basieren. In der Regel wird die Farbe jedoch auf die ausgewählten Antworten, Fortschrittsbalken und die Drucktasten “Zurück/Weiter” angewendet.
Achtung: Um eine barrierefreie Umfrage (mit einem sichtbaren Fokuskennzeichen, der nicht nur durch eine Farbe gekennzeichnet ist) zu haben, müssen Sie ein dynamisches Design mit dem Layout “Klassisch” verwenden. Außerdem müssen Sie sicherstellen, dass Ihre primäre Theme-Farbe einen ausreichenden Kontrast zum Fokuskennzeichen im klassischen Layout hat. Wenn dies nicht der Fall ist, müssen Sie entweder die Primärfarbe Ihres Themes ändern oder den benutzerdefinierten Code verwenden, um die Farbe des Indikators zu ändern.
- Wählen Sie eine Schriftart aus.
- Wählen Sie die Kontrastebene zwischen den Farben im Vordergrund (Text, Drucktasten, Rahmen usw.) und den Farben im Hintergrund.
- Wählen Sie Fragenabstand.
- Fügen Sie bei Bedarf ein benutzerdefiniertes CSS hinzu. Sie können auf Bearbeiten klicken, um ein größeres CSS-Fenster für die Arbeit zu öffnen.
Tipp: Benutzerdefiniertes CSS erfordert Programmierkenntnisse für die Implementierung. Der Qualtrics Support bietet keinerlei Hilfestellung oder Beratung im Zusammenhang mit eigenem Programmcode an. Stattdessen können Sie sich gerne in unserer Benutzer-Community erkundigen.Tipp: Benutzerdefiniertes CSS, das einem Design auf der Registerkarte „Administration“ hinzugefügt wurde, wird separat von benutzerdefiniertem CSS implementiert, das einer Umfrage im Menü „Look& Feel“ hinzugefügt wurde. Wenn Sie ein dynamisches Design auf Ihre Umfrage anwenden, werden die Formate aus dem Admin-Designeditor nicht angezeigt, sie werden jedoch weiterhin angewendet. Dies gilt auch für Kopf- und Fußzeilen.
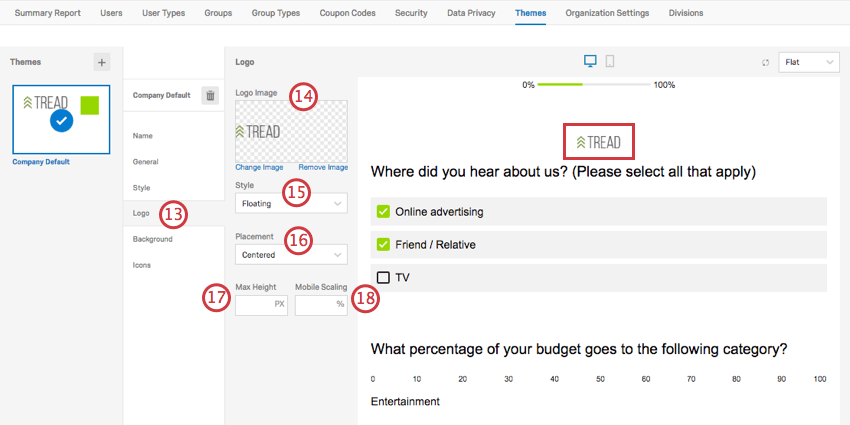
- Navigieren Sie zum Abschnitt Logo.

- Laden Sie ein Logo hoch, oder wählen Sie es aus.
- Legen Sie fest, ob dieses Logo unverankert ist (zeigt genau so an, wie das Bild hochgeladen wurde) oder ob es sich um ein Banner handelt (Hinzufügen eines Farbblocks hinter dem Bild).
- Wählen Sie die Platzierung des Logos aus.
- Wählen Sie die maximale Höhe des Logos aus.
- Legen Sie fest, wie das Logo auf mobilen Geräten skaliert wird.
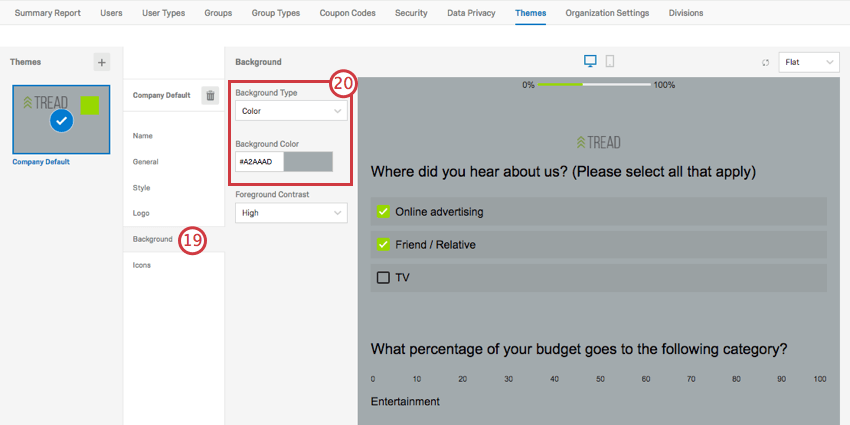
- Wechseln Sie zum Abschnitt Hintergrund.
- Wenn Sie den Hintergrundtyp Farbe auswählen, können Sie den Hex-Code für eine bestimmte Farbe auswählen oder eingeben.

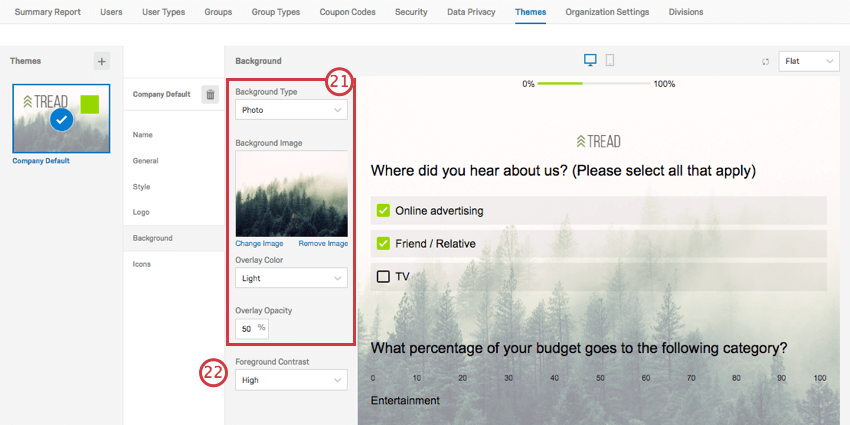
- Wenn Sie den Hintergrundtyp Foto auswählen, können Sie ein Foto hochladen, entscheiden, ob eine Überlagerung der Farbe darüber vorhanden ist, und die Deckkraft der Überlagerung festlegen.

- Wählen Sie Vordergrundkontrast. Dadurch kann Text lesbarer werden oder Bilder schärfer erscheinen.
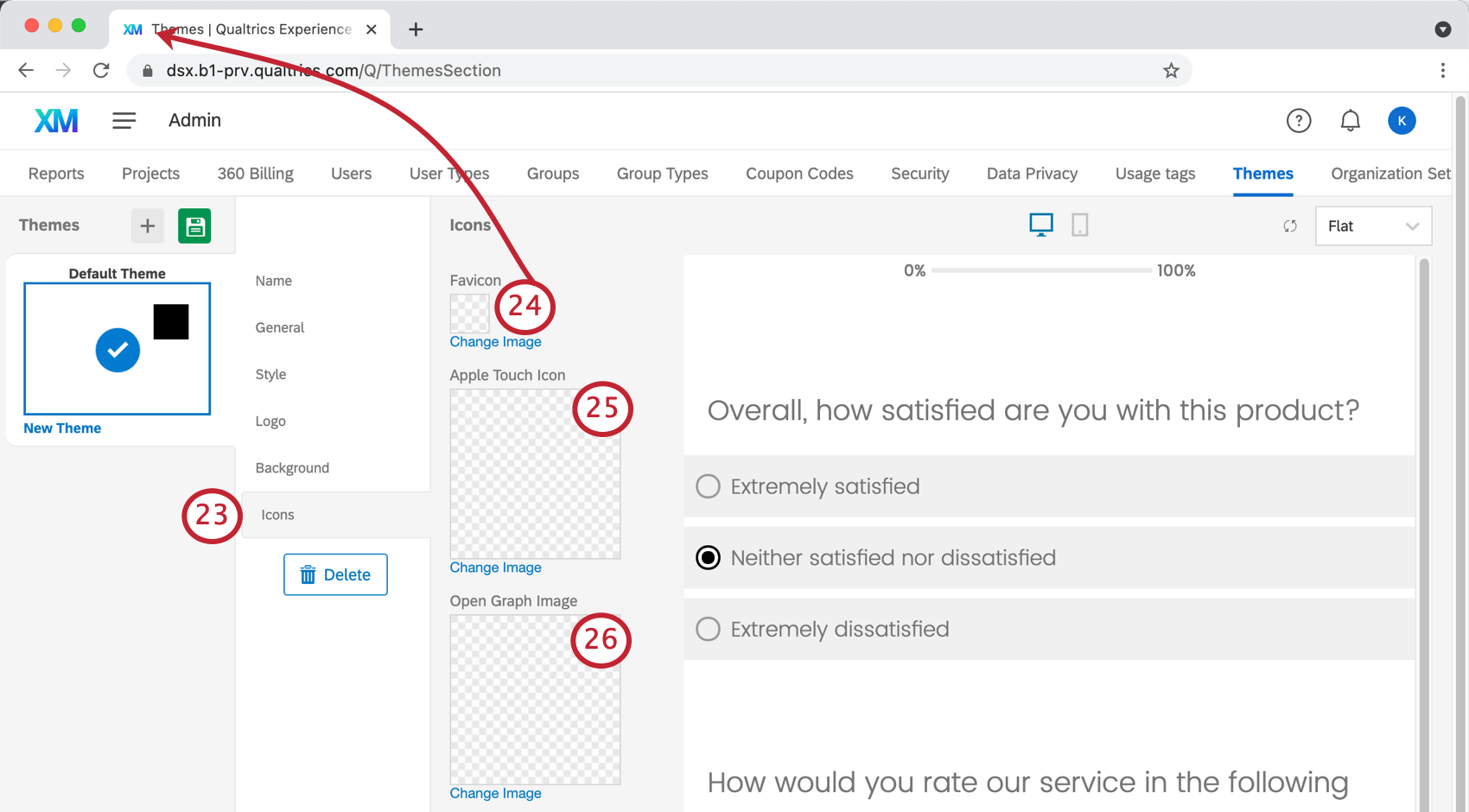
- Wechseln Sie zum Abschnitt Symbole.

- Ein Favicon ist das Symbol, das auf einer Registerkarte angezeigt wird, wenn das Theme geöffnet wird.
- Das Apple-Touch-Symbol wird angezeigt, wenn jemand eine Umfrage mit diesem Design als Lesezeichen setzt oder die Umfrage zu ihrer Startseite hinzufügt.
- Die Open Graph Bild wird angezeigt, wenn Sie den Link der Umfrage auf einigen iPhones und Androiden schreiben und wenn Sie den Umfragelink in sozialen Medien wie Facebook oder LinkedIn teilen.
- Wenn Sie fertig sind, klicken Sie auf das Symbol „Sichern“.

Tipp: Sie können weitere Themes hinzufügen, indem Sie auf das Pluszeichen (+) im Menü ganz links klicken.
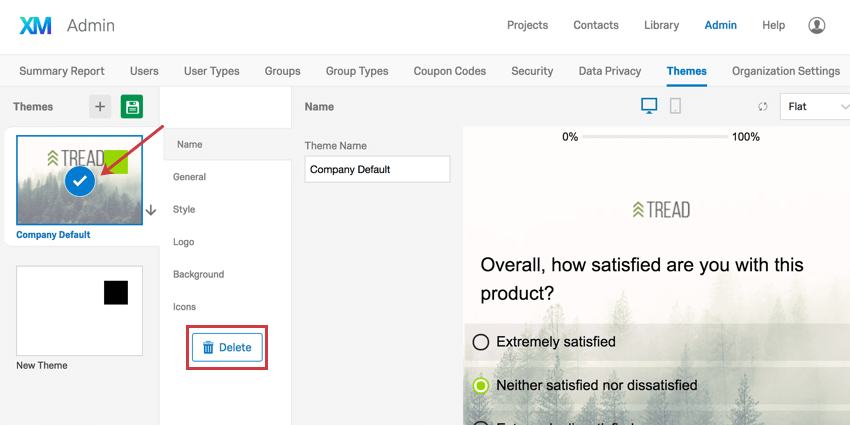
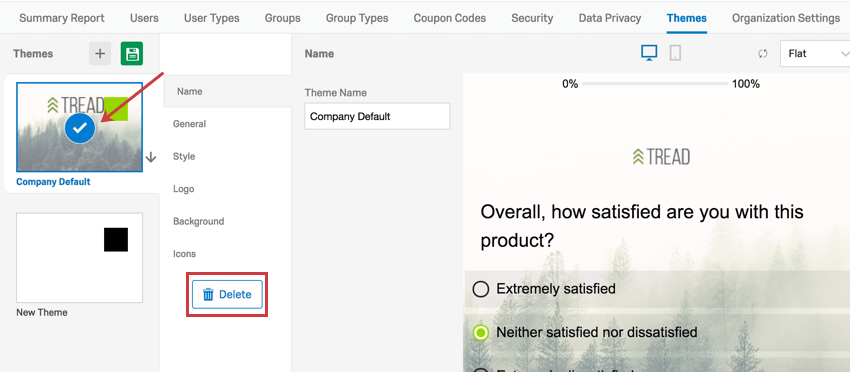
Motive löschen
Sie können ein Design löschen, indem Sie es aus dem Menü auf der linken Seite auswählen und dann auf die Schaltfläche Löschen im Menü klicken.
Themes in der Vorschau anzeigen
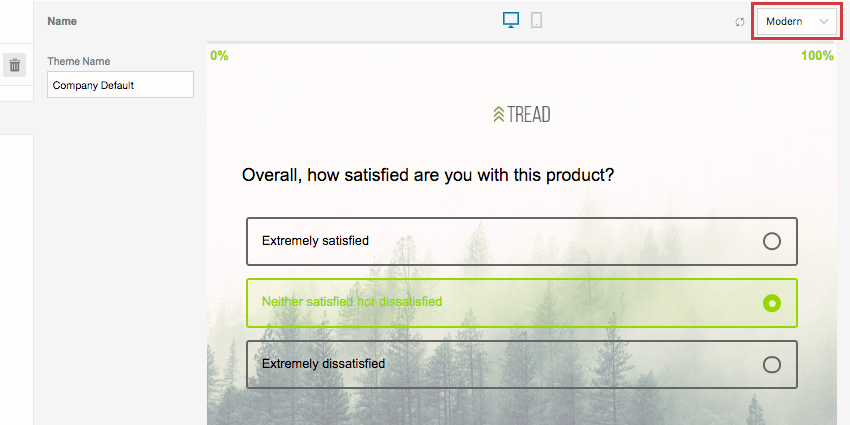
Beim Erstellen eines Themes gibt es einige Optionen, die Ihnen helfen zu verstehen, wie das Theme angezeigt wird, wenn es verwendet wird.
Über die Dropdown-Liste oben rechts können Sie eine Vorschau des Themes mit verschiedenen Layouts anzeigen.
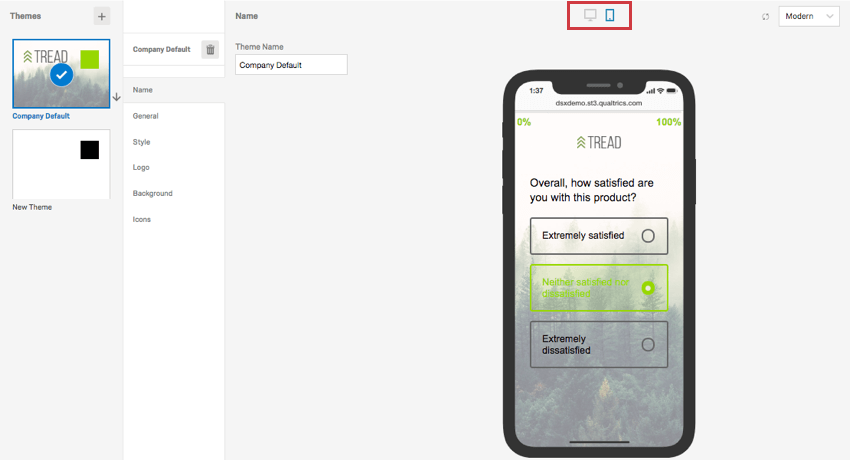
Um das Motiv auf einem Desktop oder einem mobilen Gerät anzuzeigen, schalten Sie die Symbole oben in der Vorschau um.
Standardmotiv für die Organisation festlegen
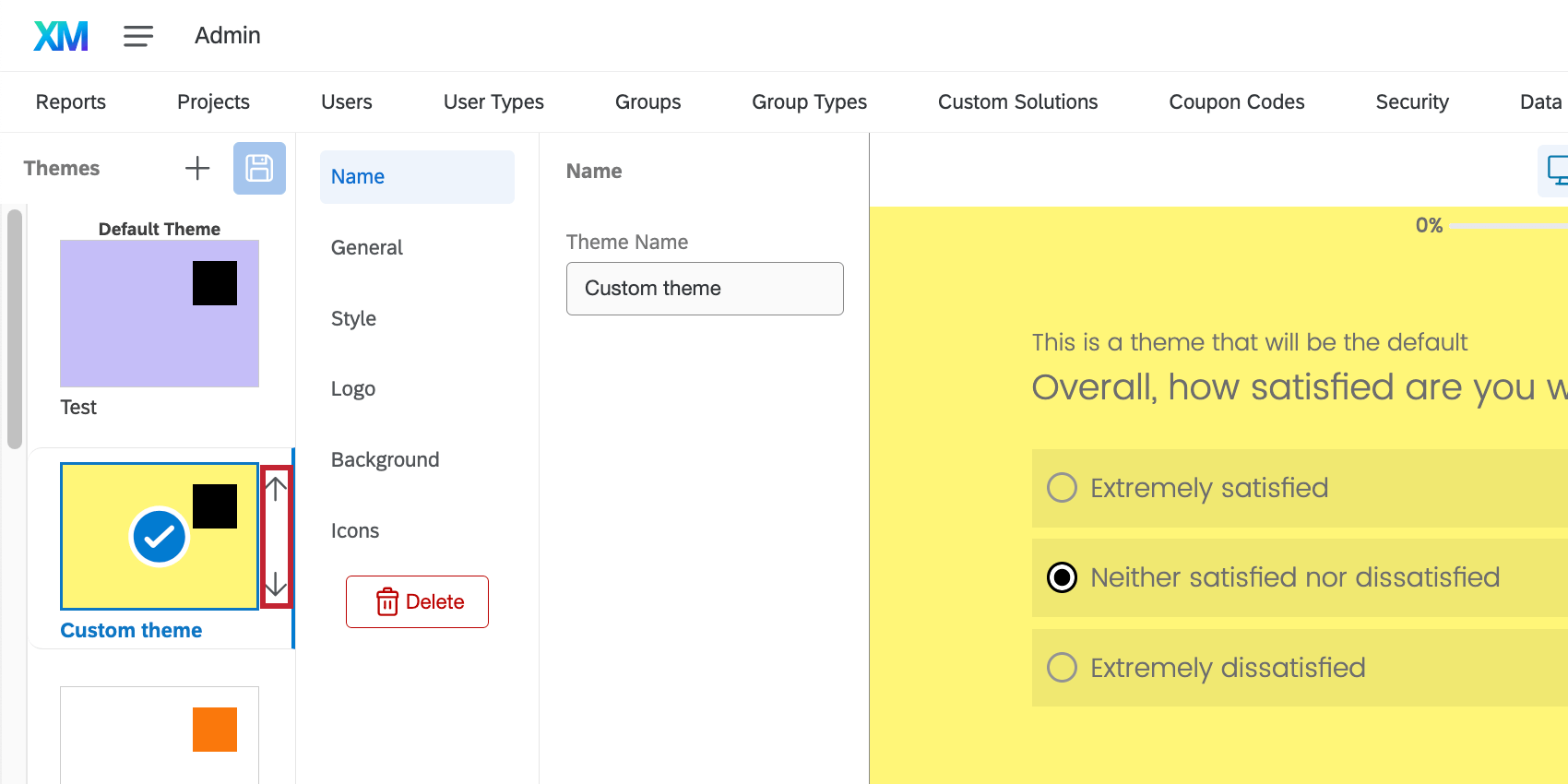
Das dynamische Standardmotiv, das für neue Projekte verwendet wird, kann durch Anpassen der Reihenfolge Ihrer Themes festgelegt werden. Das erste Design in der Liste ist das Standarddesign für jedes neue Projekt, das in Ihrer Qualtrics-Organisation erstellt wurde.
Um ein Design zum Standard zu machen, klicken Sie darauf, und verwenden Sie die Pfeile, um das Design an den Anfang der Liste zu verschieben.
Wenn Sie das Standard-Theme ändern, sind nur neue Projekte betroffen. Vorhandene Projekte, deren Designs nicht bearbeitet wurden, haben das vorherige Standarddesign.
Sie können Berechtigungen verwenden, um festzulegen, auf welche Designs ein Benutzer, ein Gruppentyp oder eine Abteilung Zugriff hat. Wenn das Standarddesign der Organisation für jemanden deaktiviert ist, wird das Standarddesign dieser Person zum nächsten Design in der Liste. Es gibt keine andere Möglichkeit, ein anderes Standarddesign für Benutzer, Gruppen oder Sparten festzulegen.
Zugriffsrechte für Designvorlagen
Nachdem Ihr Design gespeichert wurde, können Sie festlegen, wer es verwenden darf, indem Sie Berechtigungen auf Benutzer-, Benutzertyp- oder Abteilungsebene anwenden.
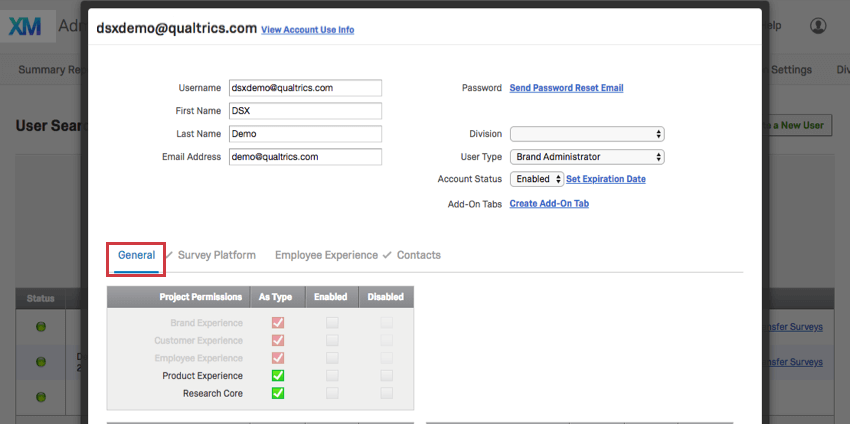
- Wechseln Sie zu Allgemeine Berechtigungen.

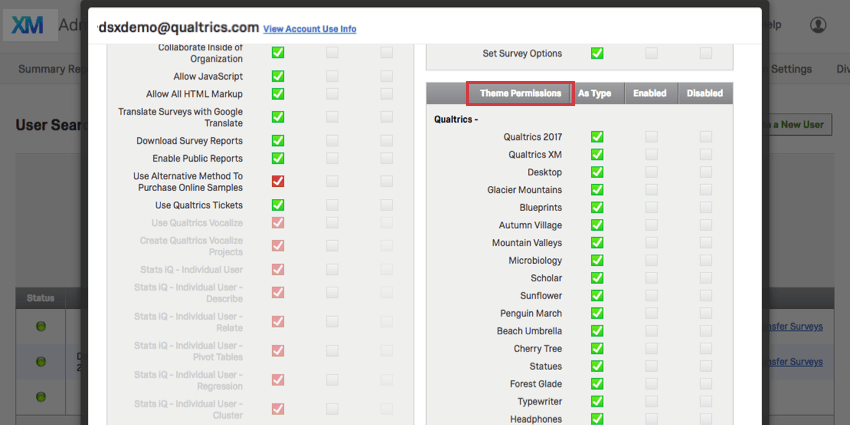
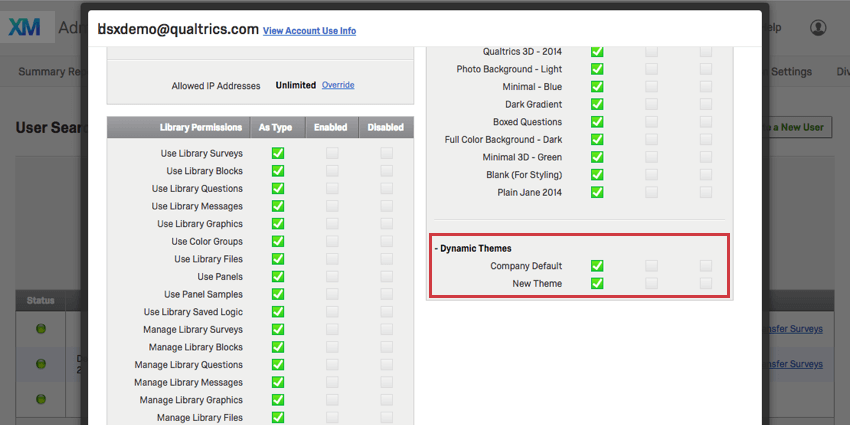
- Navigieren Sie zu Motivberechtigungen.

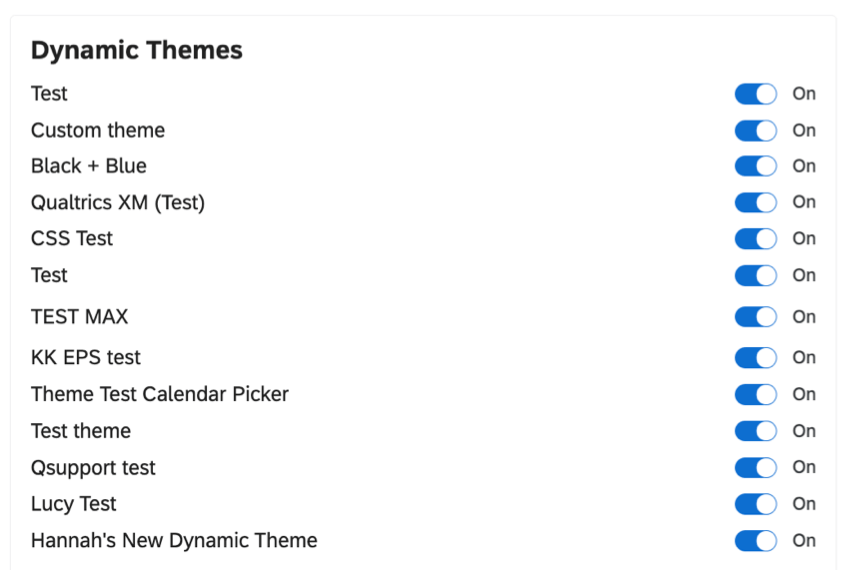
- Schauen Sie unter Dynamische Themes nach.

- Bereits vorhandene Umfragen, die das Design verwenden, verwenden weiterhin das Design, sofern es nicht manuell geändert wird.
- Neu angelegte Umfragen haben keinen Zugriff auf das Standarddesign und müssen ein anderes verfügbares Design verwenden.
Anwenden eines Branding-Designs
Markenbezogene Designvorlagen werden wie alle Qualtrics-voreingestellten Designvorlagen über das Menü „Erscheinungsbild“ angewendet.
Branded Themes können nahezu jedem Projekt hinzugefügt werden, auf das Sie Zugriff haben, einschließlich:
- Umfrageprojekte
- XM-Lösungen
- Engagement
- Lebenszyklus
- Ad-hoc-Mitarbeiterforschung
- Puls
- 360
- Conjoint
- MaxDiff
Bitte beachten Sie, dass nicht alle dieser Projekte in jeder Lizenz enthalten sind.