Dashboard Theme
Accessing Your Dashboard Theme
CX, EX, and BX Dashboards
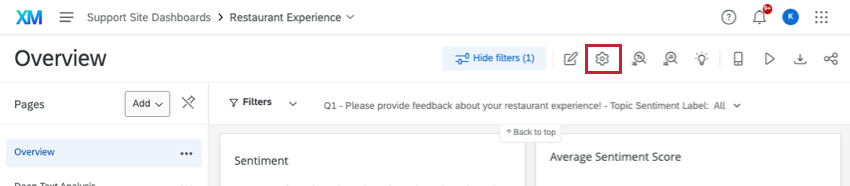
Regardless of whether you are working with a CX, BX, or EX dashboard, you can access your dashboard’s theme settings by doing the following:
Results Dashboards
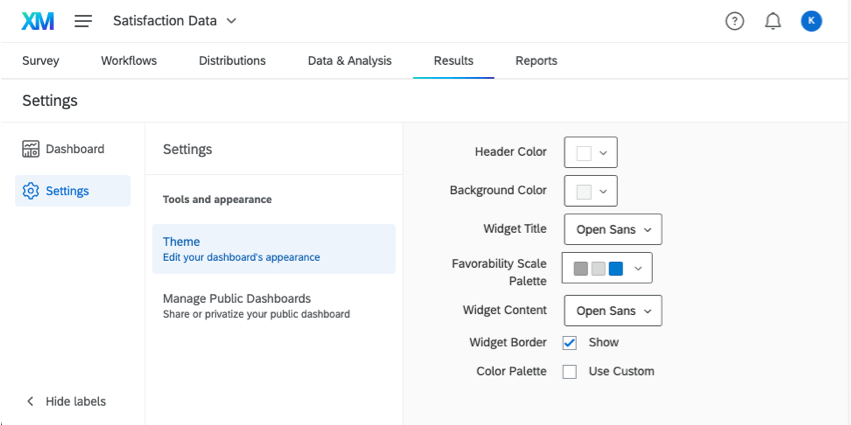
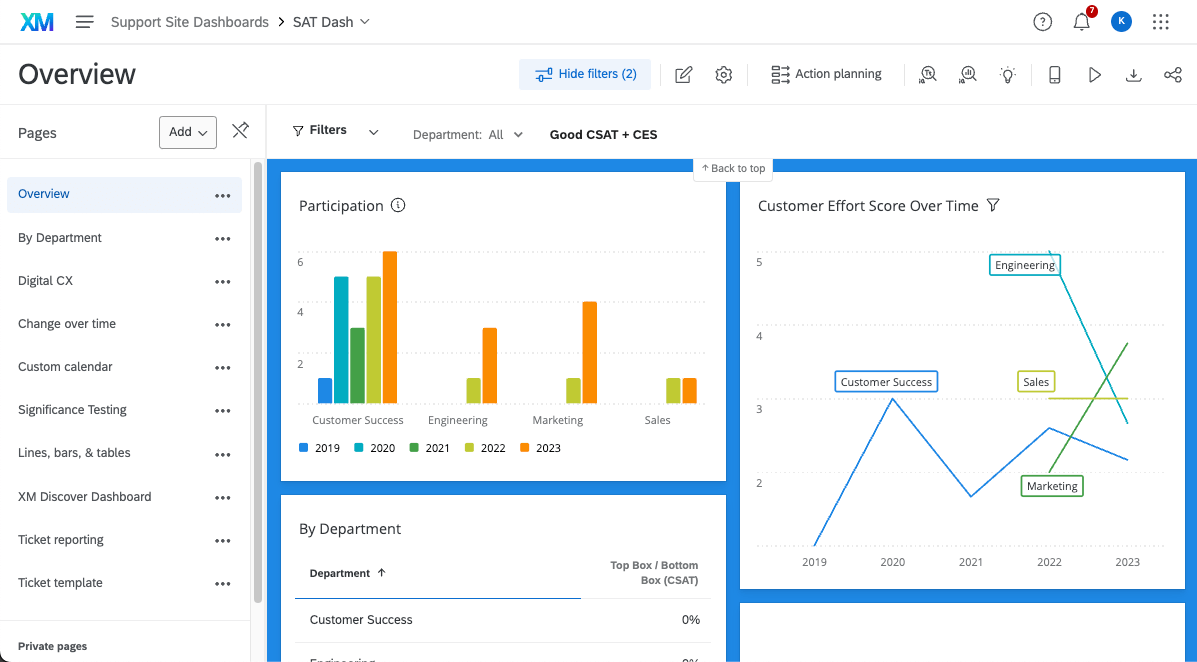
If you want to edit the theme on a results dashboard, click the Settings gear, then select Theme.
Editing Your Dashboard Theme
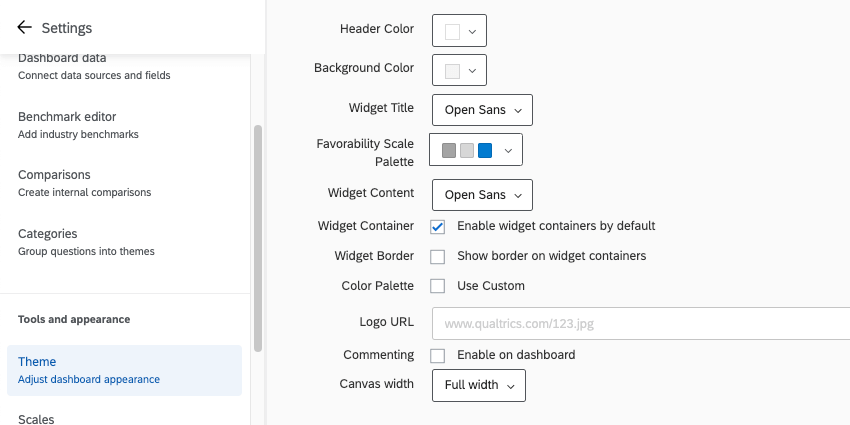
You are allowed to customize several aspects of your dashboard’s appearance. Once you’ve made changes to any of these settings, they are saved automatically.
- Header Color: Add a thin line of color beneath the topmost header of the dashboard. Also changes the color of the account settings icon.

- Background Color: Change the color of the dashboard’s background. The background is the space between widgets, not the page navigation along the top or the background of the widgets themselves.

- Widget Title: Choose the font of your widgets’ titles.
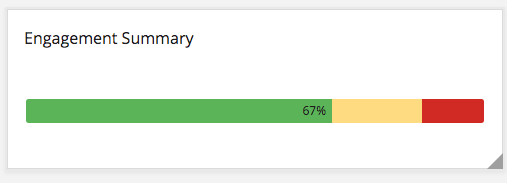
- Favorability Scale Colors: This feature is used in EX dashboards that does not affect any widgets on CX dashboards. Choose from a list of preset color palettes for your scales, or create your very own custom palette. See our page on the Scale Settings (EX) for instructions on how to set which values correspond to each of the 3 colors. Below is an example of one of the widgets that uses the scales, the Engagement Summary widget (EX).

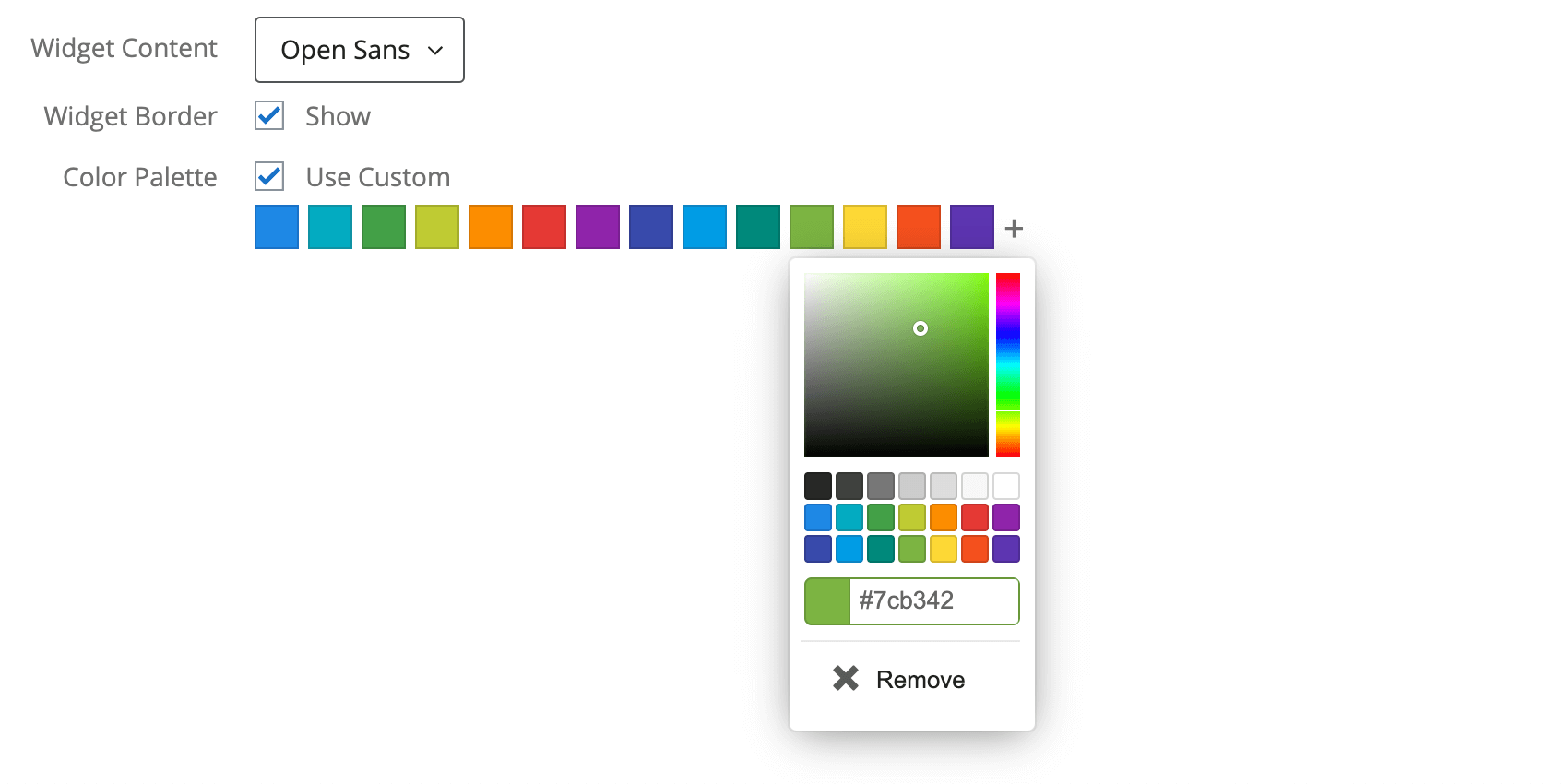
- Widget Content: Determine the font of the widget’s body.
- Widget Container: When checked, your widgets will have containers. Containers are the white space behind your widgets. This means if you choose a dashboard background color, that color fills in the background on your widget, not just the spaces between widgets.
- Widget Border: When checked, your widgets will have thin gray borders.
- Color Palette: When Use Custom is selected, you can choose the default color palette for your widgets. The widgets will select colors in the order they are arranged in the palette. Click and drag colors to reorder them. Click a color and click Remove to remove it from the palette.
 Qtip: If you’ve already edited your widget’s colors, changes to the default color palette will not affect this widget.
Qtip: If you’ve already edited your widget’s colors, changes to the default color palette will not affect this widget. - Commenting: When checked, commenting will be enabled on the Response Ticker widget.
- Canvas Width: Determine the width of your dashboard.
Settings only included in EX Dashboards
- Logo URL: Paste in the URL for a logo. This will appear in the top-left of your dashboard.
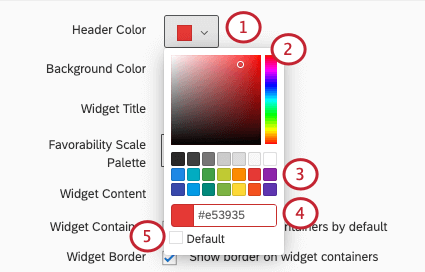
Changing Colors
- Click the color menu.
- Select a custom color by moving your cursor along the rainbow scale on the right and the color gradient in the middle.
- Or, select from a list of default colors.
- Or, enter the hex code for the desired color.
- Select Default to return to the default color.
Types of Dashboards
This feature can be used in a few different types of dashboard. This includes:
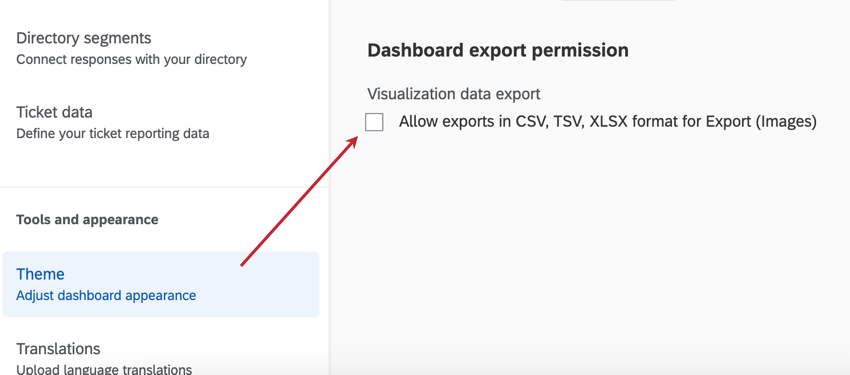
Dashboard Export Permission
You can control if visualized aggregated data is available for export to CSV, TSV, and XLSX format for both widget- and dashboard-level exports. The Allow exports in CSV, TSV, XLSX format for Export (Images) permission determines this behavior. By default, this option is disabled.
When enabled, you can export the widget/dashboard in a visual format (PDF or JPG) or export the visualized aggregated data to a spreadsheet (CSV, TSV, XLSX).
When disabled, only visual export formats are available (PDF and JPG).