Scoring Overview Table (360)
About the Scoring Overview Table
The Scoring Overview table displays a comparison of scores between rater groups and helps the subject identify strengths and weaknesses amongst those scores. The table can either display the recode values for each item in a scoring category, or each scoring category overall.
Data Source
You must set up scoring categories before you use a scoring overview table in your report. The scoring overview table can show data in two different ways:
- See an overview of specific questions (“items”) in one scoring category.
- See an overview of all scoring categories.
Overview of Questions in a Scoring Category
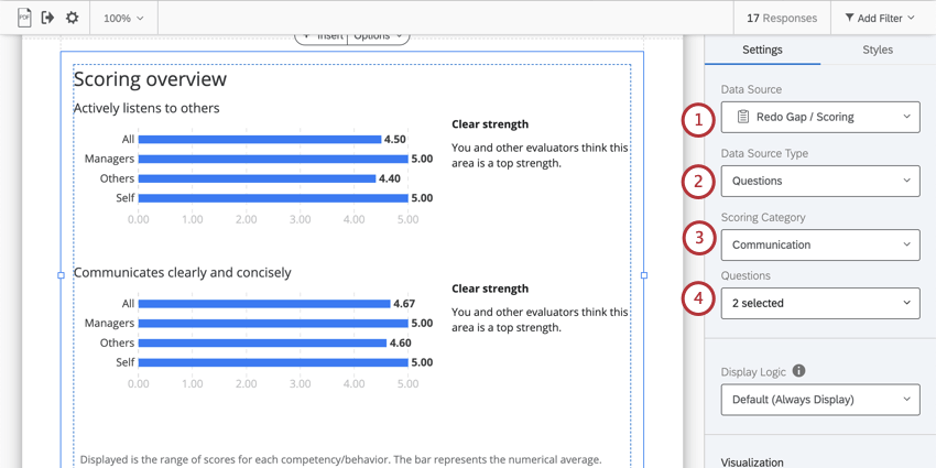
- Under Data Source, choose the project you want to pull data from. By default, this will be the 360 project you created the report in.

- Change your Data Source Type to Questions.
Qtip: The Questions data source displays the recode values of the selected questions in the scoring category.
- Under Scoring Category, choose the scoring category you want to display items from. You can only pick one.
- Under Questions, select the items you want to display. Deselect items in this dropdown to hide items you don’t want to include in the chart.
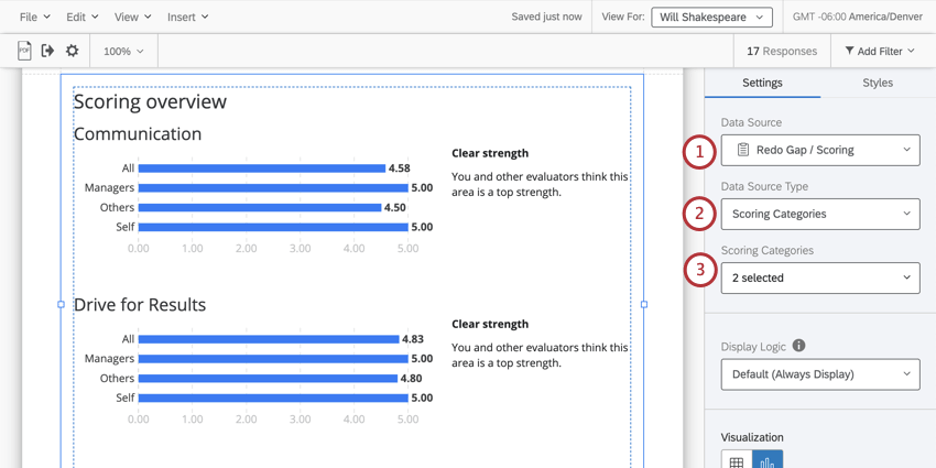
Overview of Scoring Categories
- Choose the project you want to pull data from. By default, this will be the 360 project you created the report in.

- Change your Data Source Type to Scoring Categories.
Qtip: The Scoring Categories data source displays the overall scores of the selected scoring categories.
- Choose the scoring categories you want to display. You can pick as few or as many as you want.
Display Logic
Display logic is a means of hiding a chart or table if not enough responses have been collected yet. It works the same way in this visualization as it does in all other 360 visualizations. See the linked page for more details.
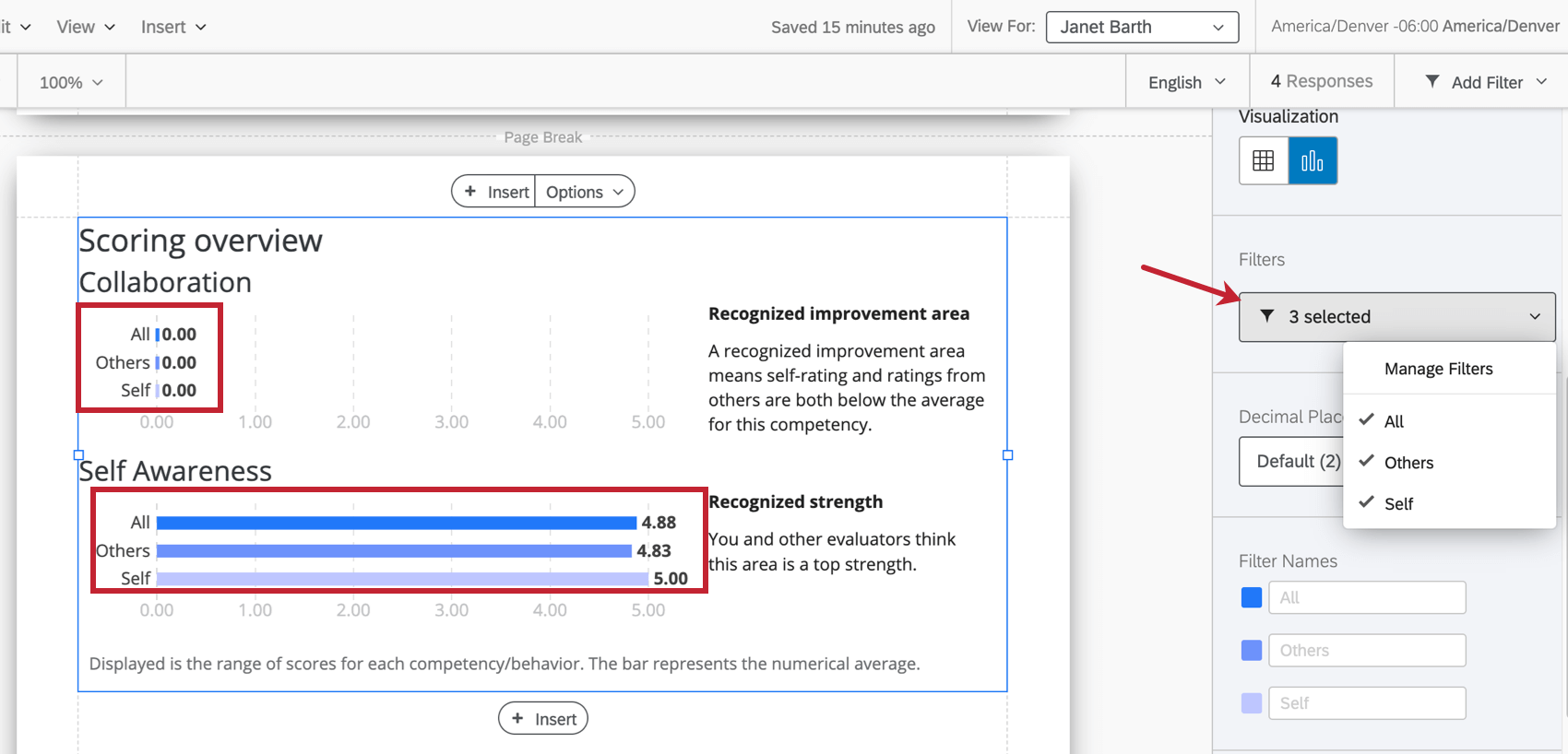
Filters
Filters are important in 360 for deciding what relationships you want to use to break out data in charts and tables. By default, we include filters for Self (the subject’s self-assessment), Others (all other evaluations of the subject, excluding the self-assessment), and All (all evaluations of the subject).
If you want to filter by another relationship (e.g., Managers, Peer, Colleagues, custom relationship), you will need to create a new rater group.
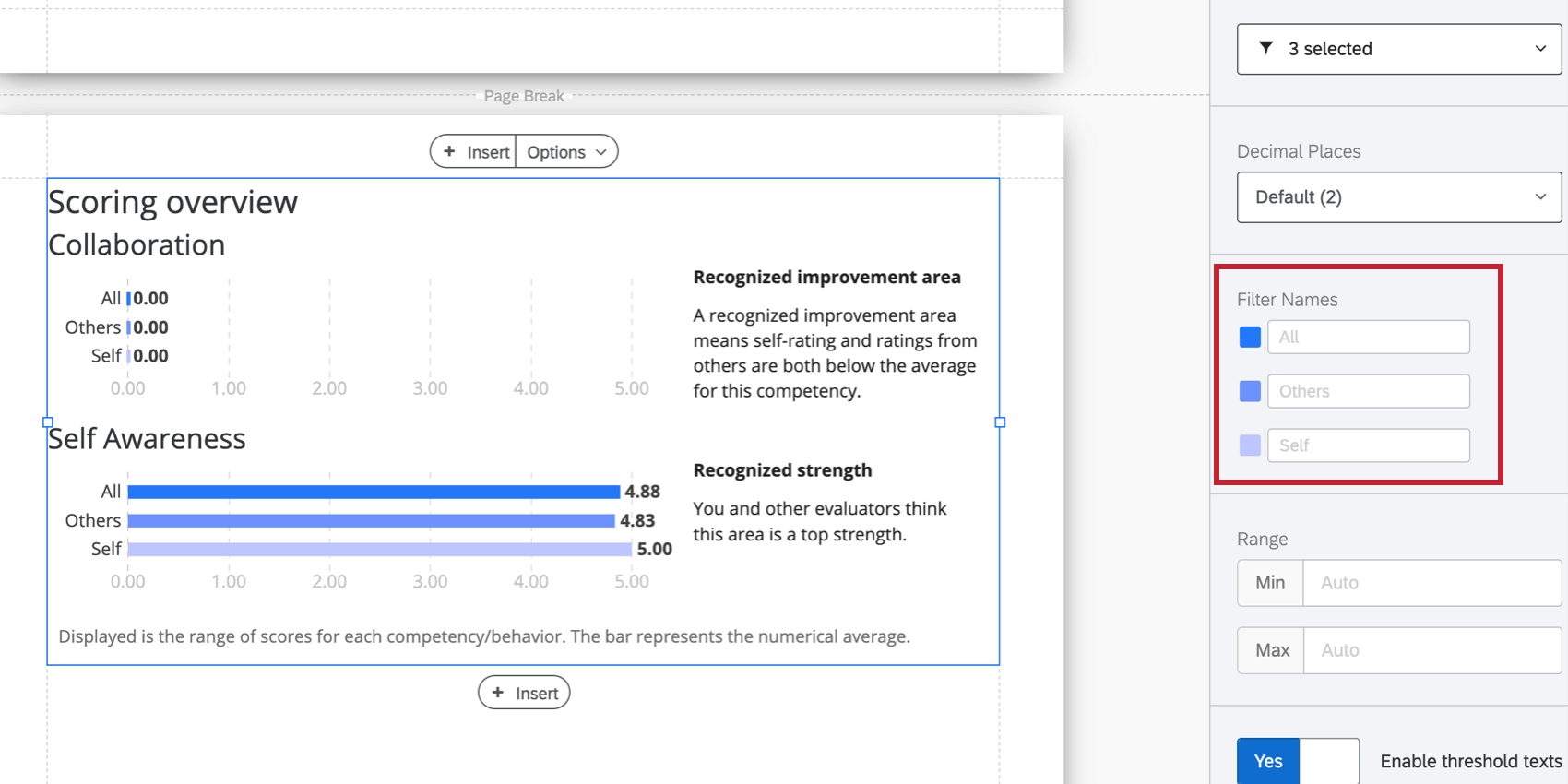
Filter Names
Once you’ve selected your filters, you can adjust how they’re named on the visualization. You can also click the color next to each filter to change the color associated with each option.
Visualization Type
The scoring overview table comes with two different visualizations: table or chart.
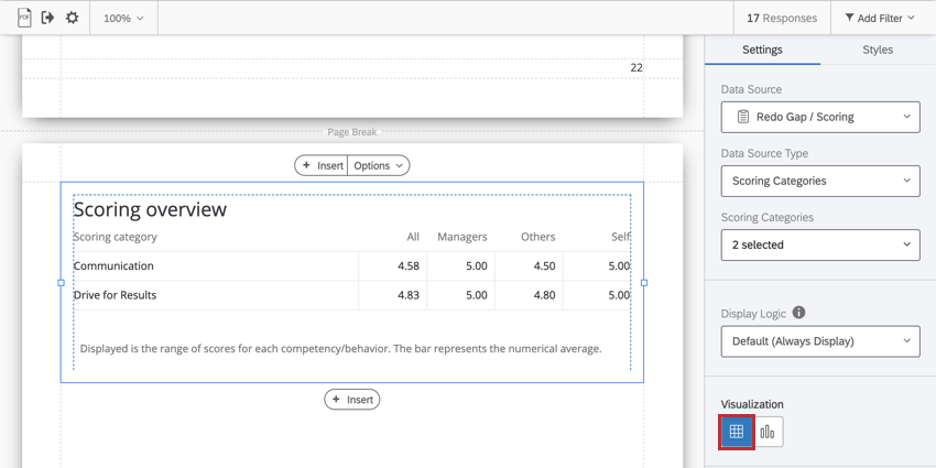
Table
Each row of the table is a scoring category or item, and each column will show the average score for each rater group selected.
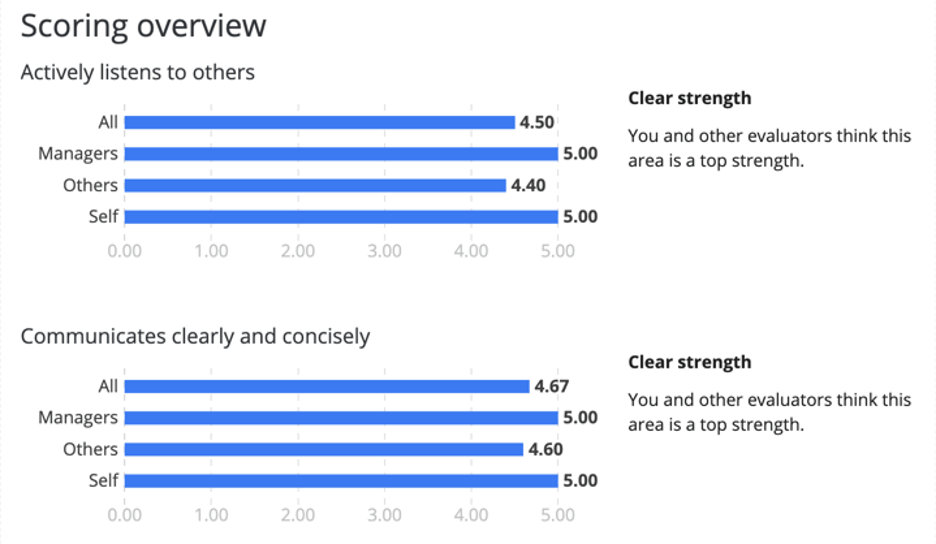
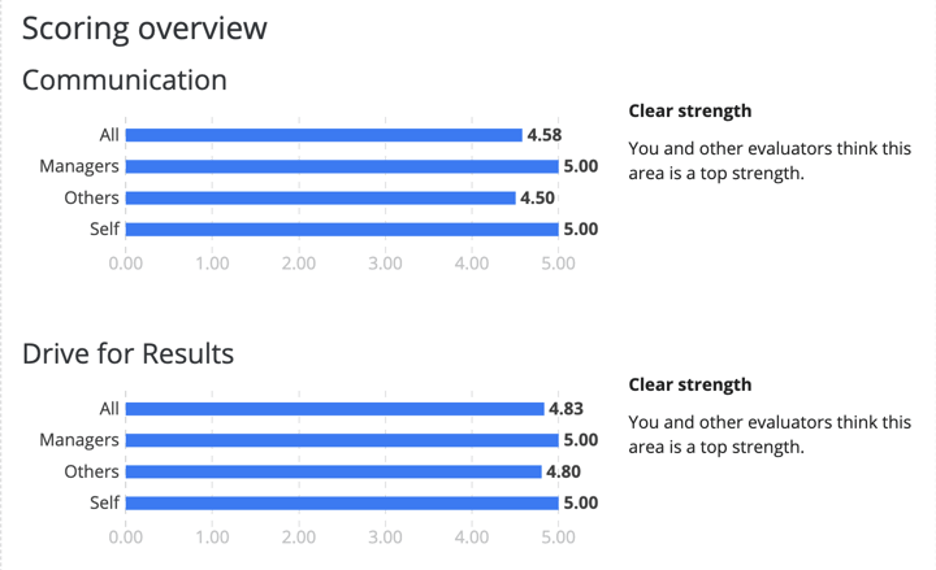
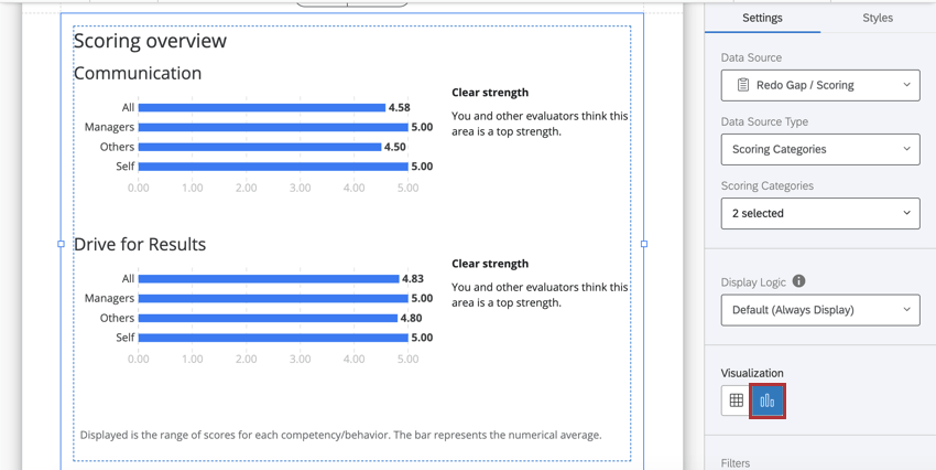
Chart
Each bar represents an average. The x-axis of your chart is average score.
Decimal Places
Adjust the number of decimal places displayed in numbers on the table. Pick from 0 to 5.
Range
The range will adjust the x-axis of the chart. You can erase the value you’ve entered to allow the chart to automatically set a minimum and maximum value.
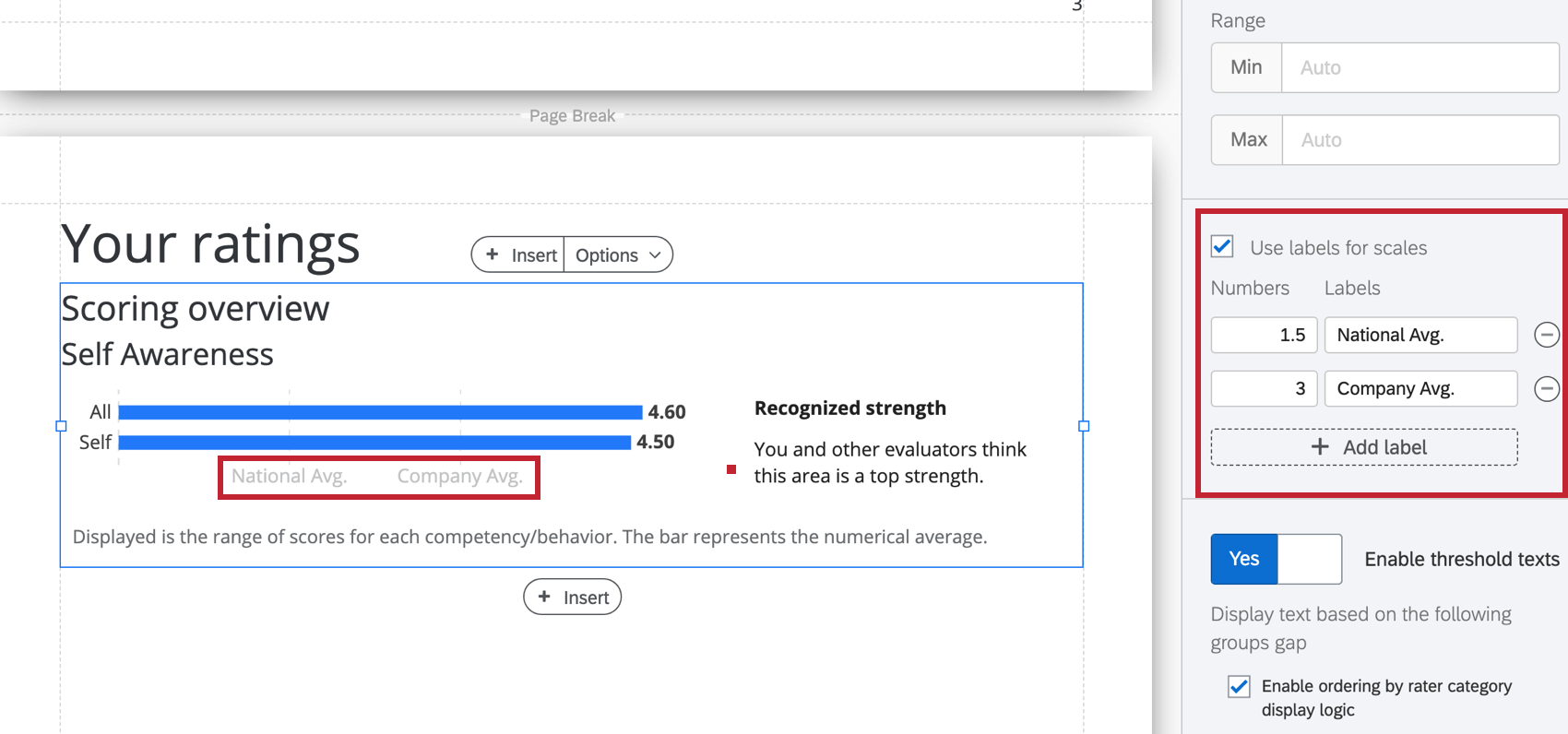
Labels for Scales
Enable Use labels for scales to replace the numbers on the horizontal scale with relevant labels.
Strength and Weakness Thresholds
If you’ve selected the chart visualization, you can decide if you’d like to identify the gaps between how two filter groups rated the subject. By default, this is a means of comparing how the subject evaluated themselves. This comparison allows you to identify different kinds of strengths and weakness by seeing where those evaluations are in agreement, and where those evaluations diverged.
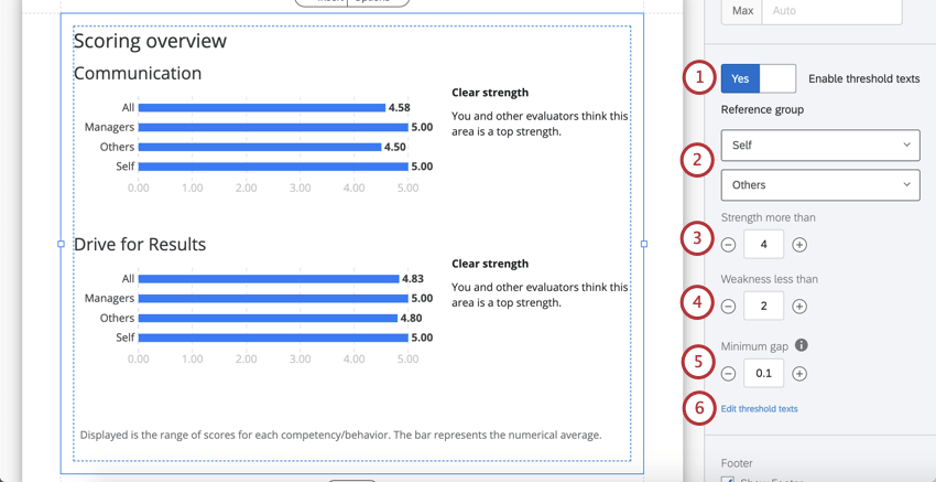
To use this feature:
- Set Enable threshold texts to Yes. To disable this feature, switch it to No.

- Select the two groups you want to compare evaluations between. Usually, this is Self and Others, but you can choose any two rater groups.
- Identify the threshold for “strong” scores.
Qtip: Think about your scoring categories. How many points are on the scales? (E.g., 1 – 7 options, or 1- 5?) What’s the maximum value? What’s a realistic indication of strength? Are there industry standards for the measure you’re using? For example, maybe it’s rare to get an average rating of 5 / 5, so strengths are anything above 4.
- Identify the threshold for “weak” scores.
- Identify the minimum gap that should be identified. This means that when comparing the ratings your rater groups (e.g., self vs. others) gave on the same items, what’s the lowest difference between average ratings that should be acknowledged.
Qtip: Think about your scale’s range again. If a subject says they score 5 / 5 on Communication and other evaluators say they score an average of 4.9 / 5, would you want this difference to be highlighted as an unrecognized weakness? Or is the difference between these ratings negligible?
- If you want to modify the messages that appear as filter groups are compared, click Edit threshold text.
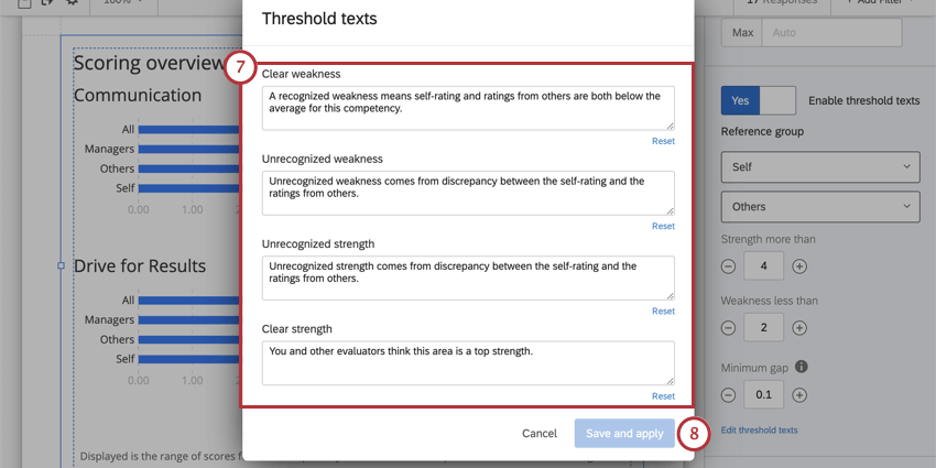
- Modify the text as needed. Here is how the text displays by default:

- Clear weakness: A recognized weakness means self-rating and ratings from others are both below the average for this competency.
- Unrecognized weakness: Unrecognized weakness comes from discrepancy between the self-rating and the ratings from others.
- Unrecognized strength: Unrecognized strength comes from discrepancy between the self-rating and the ratings from others.
- Clear strength: You and other evaluators think this area is a top strength.
- After you’ve modified the text, click Save and apply.
Footer
The footer contains the following text, which explains how the agreement chart works so subjects can better understand their reports. Select or deselect the Footer checkbox to either hide or display this footer.
Displayed is the range of scores for each competency/behavior. The bar represents the numerical average.
Styles
Switch to the Styles tab to adjust the margins around the edge of your chart. Switch to Advanced to adjust margins on each side independently of each other.
Enable Ordering by Rater Category Display Logic
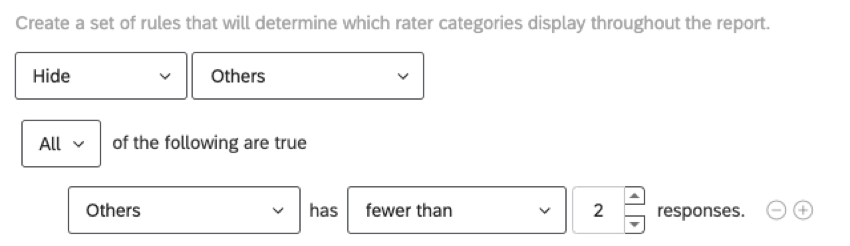
Rater category display logic can be used to hide or display certain data in your report. For example, you can choose to hide evaluation data for “Others” if 2 or fewer participants matching this description have responded to the 360.
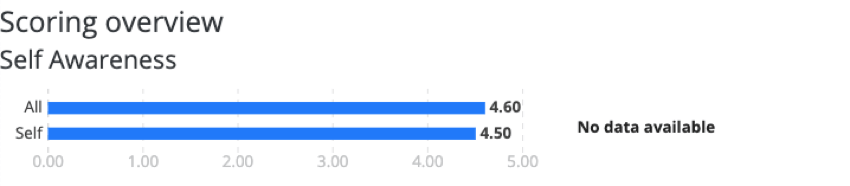
The scoring overview table has messages (called “threshold text”) that vary based on a comparison of how the subject evaluated themselves and how others evaluated the subject. Sometimes, because rater category display logic is hiding certain data points, there isn’t a clear comparison to make, and the table doesn’t have text to display.
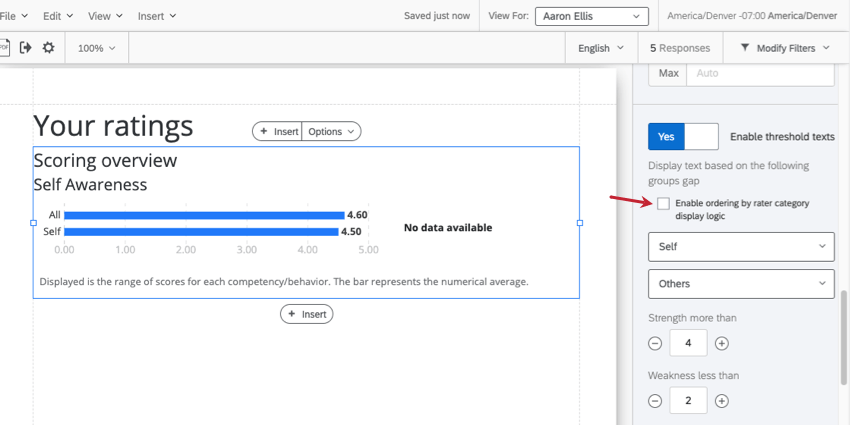
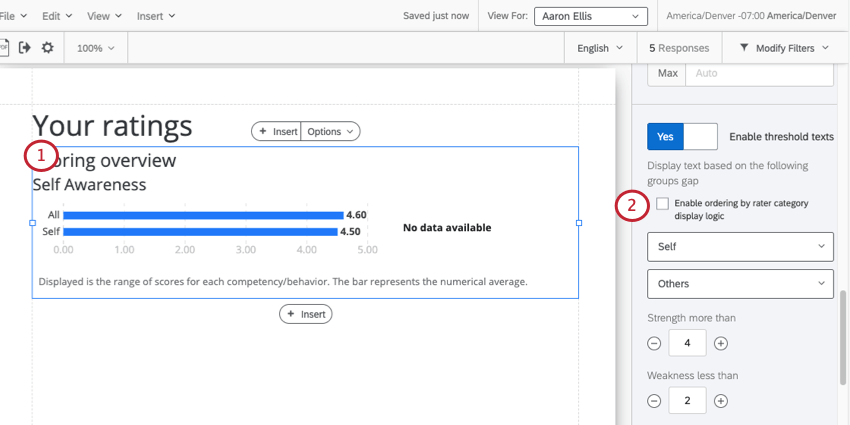
Example: “Others” doesn’t have enough responses, so there’s no bar for “Others” in our table. We only see “Self” and “All” (which itself is a combination of “Self” and “Others”). This made our threshold text appear as “No data available.”
However, you can tell the table what threshold text to use if rater category display logic is hiding certain data. Just follow the steps below.
- Select the scoring overview table.

- Select Enable ordering by rater category display logic.
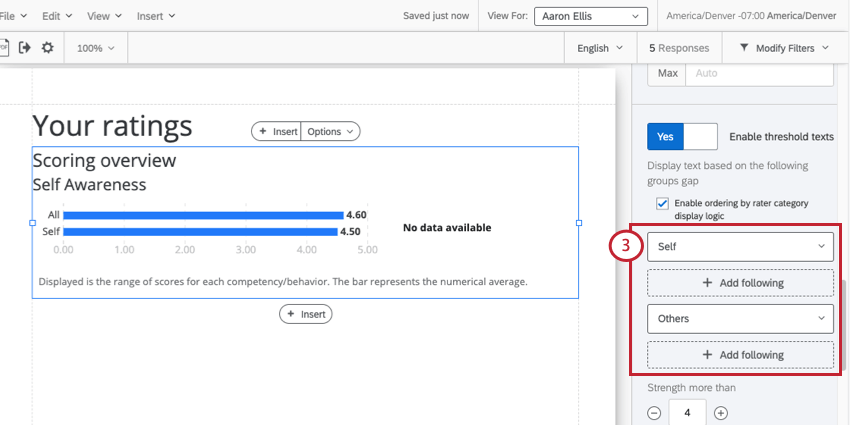
- You’ll see each of your rater categories. (E.g., Self, Others, Manager, Peer, and so on.) Each rater category is followed by a blank space where you can select a datasource (rater category) for it to fall back on.

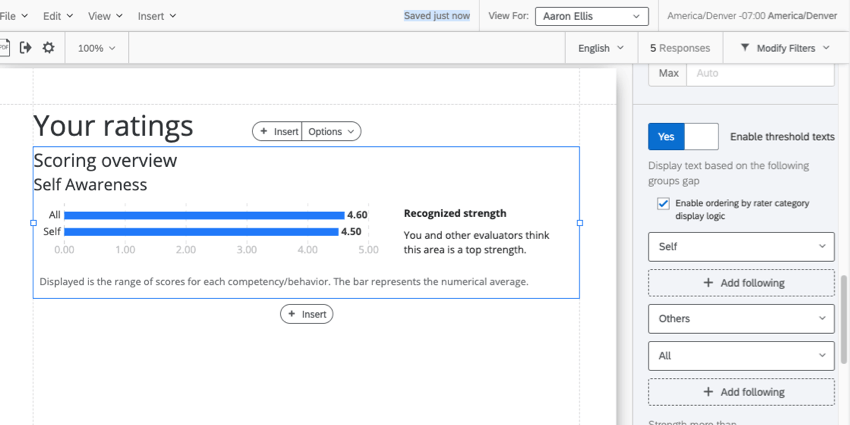
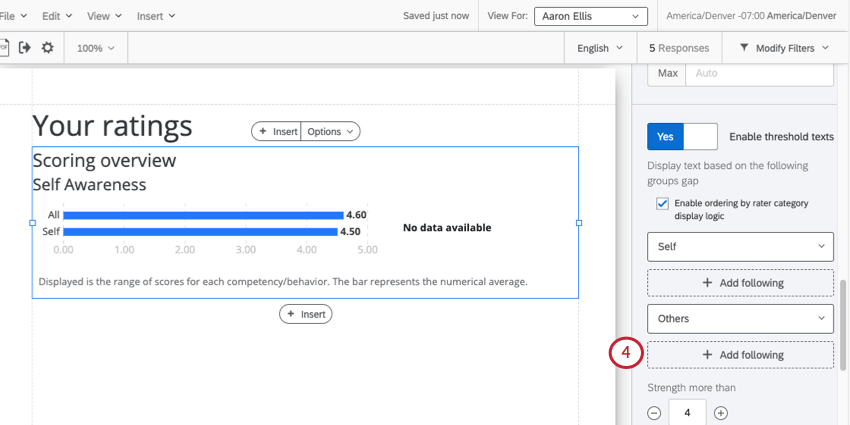
- Click Add Following underneath the field that needs a backup rater category.
 Example: “Others” is a hidden field, so we click Add Following underneath it. “Self” is appearing just fine in our table, so we won’t add a backup for it.
Example: “Others” is a hidden field, so we click Add Following underneath it. “Self” is appearing just fine in our table, so we won’t add a backup for it. - Select the rater category you want to use as a backup.
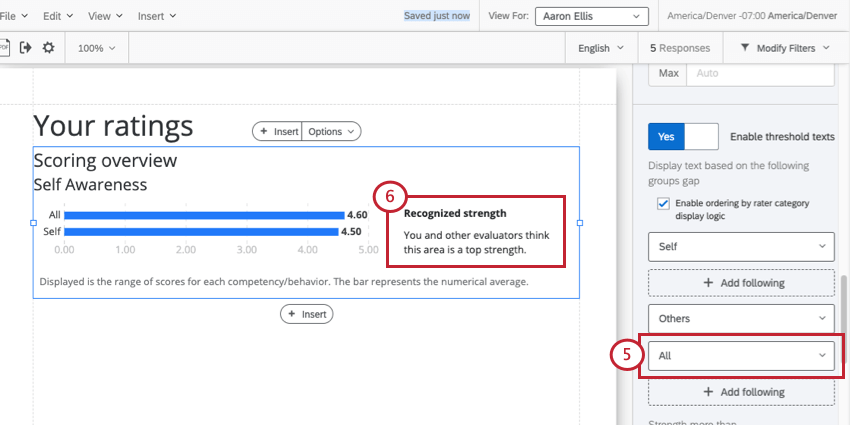
 Example: Our only option is “All.” This is a combination of “Self” and “Others” combined together for anonymity.
Example: Our only option is “All.” This is a combination of “Self” and “Others” combined together for anonymity. - The threshold text will change depending on your choices.
Example: We are now comparing “Self” and “All” to figure out the right threshold text. In this case, we’ve identified a “Recognized strength.”
Qtip: To remove or change these settings, you can turn this setting off and then on again to reset it to the default. Note that you will lose all changes you made to rater category ordering if you turn this setting off!
Comparisons
You can add a secondary metric to your scoring overview table to compare performance. You can show historical changes (e.g., where you are in this cycle compared to last cycle) or compare two related metrics (e.g. how you score in this area vs. how important the area is for your success).
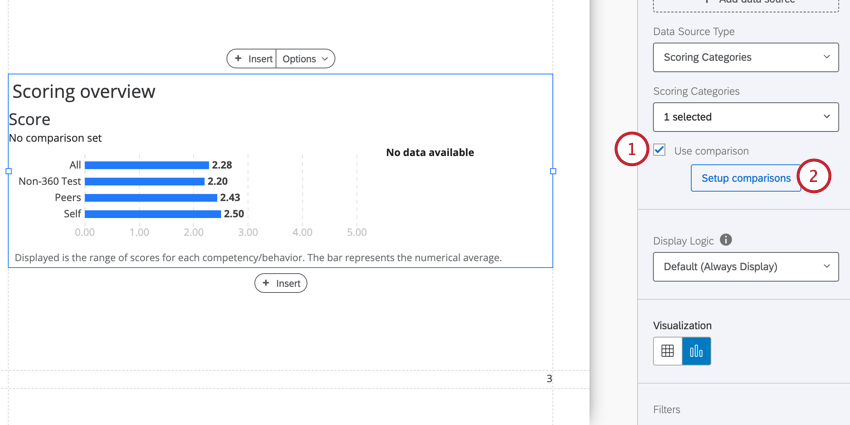
- Enable Use comparison.

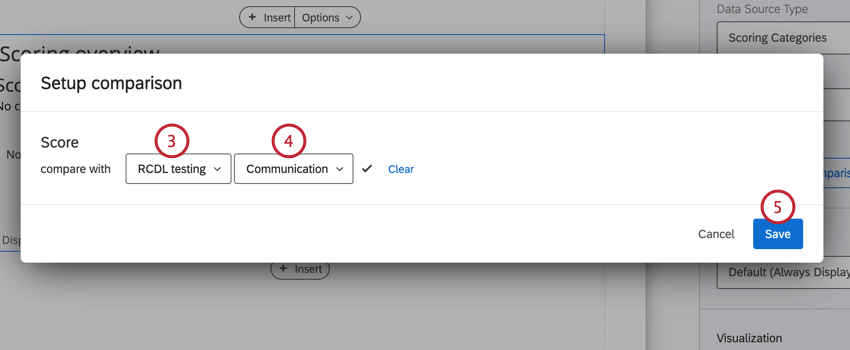
- Click Setup comparisons.
- Choose the Data source that contains the metric you want to compare against.
Qtip: The names of the field groups need to match exactly in both the source project and the comparison project.
- Choose the Scoring category to compare against.
Qtip: If your scoring overview table is displaying questions, then you’ll also need to choose a question to compare against.
- Click Save.