Insert Media
About Inserting Media
Adding media to your survey can help you create a cutting-edge experience for respondents. This page outlines how to insert media (e.g., audio and video files) from your library or from audio or video hosting servers like YouTube and SoundCloud into your surveys.
Supported File Types
Though Qualtrics supports the uploading of most audio or video files, web browsers aren’t as forgiving. For most file types, your survey respondents will need to have a related browser plug-in installed to correctly view the media.
Because of this, we recommend uploading your media to a file hosting site such as YouTube or SoundCloud, and then embedding the media via HTML or a URL. Both of these services dynamically load an appropriate version of your file that will work on whatever device or browser your respondent is using, ensuring the widest compatibility. In addition, both YouTube and SoundCloud support private media if security is a concern.
If you still want to upload your files directly to Qualtrics, the best file type will depend on your audience.
For audio files
For audio files, we recommend MP3 format. WAV is also widely supported, but its large file size may create a negative experience for those with slower internet connections.
For video files
The best video file format changes depending on the device and browser your respondents use to view the video. If you are unsure what file type is the best for your situation, we recommend posting your video to YouTube or Vimeo and using the sharing features to embed the video into your survey.
If you cannot use YouTube, we recommend saving your video in various file formats (MP4, MOV, and WMV being the most popular), and then creating a version of your question for each format and using display logic to show the appropriate one based on the respondent’s device and browser.
Using Display Logic to Show The Appropriate File Type
Here, we’ll cover how to display different types of files to respondents, depending on if their browser and device support Flash Player.
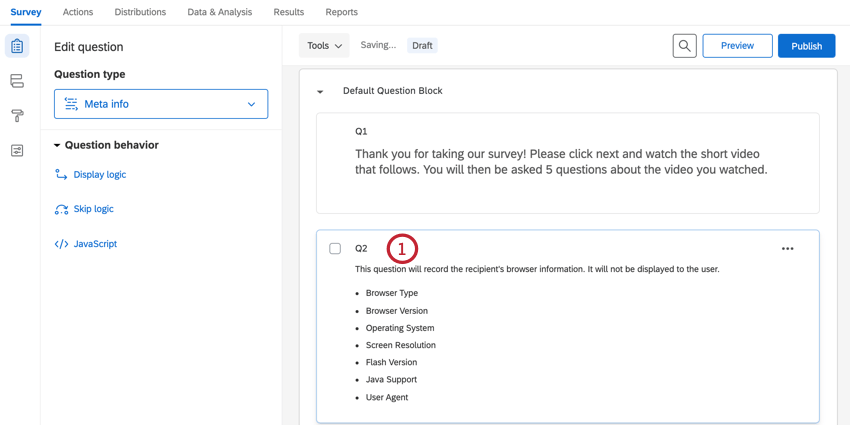
- Add the hidden meta info question to your survey, which will record data about the respondent’s browser settings. This question must come before the questions with your media.

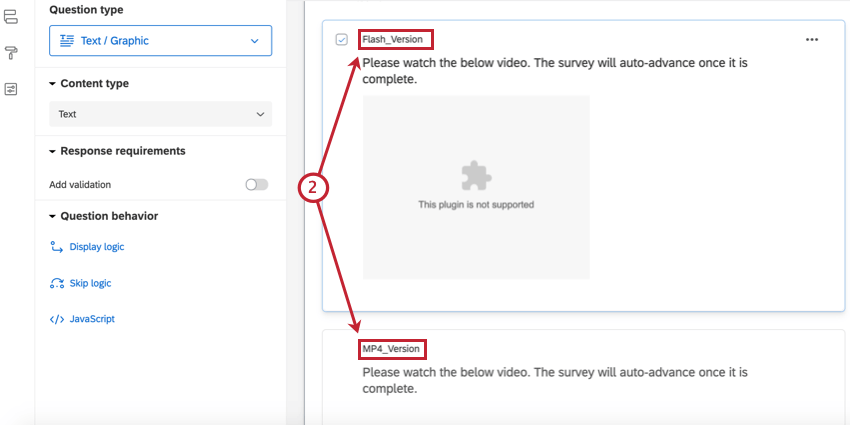
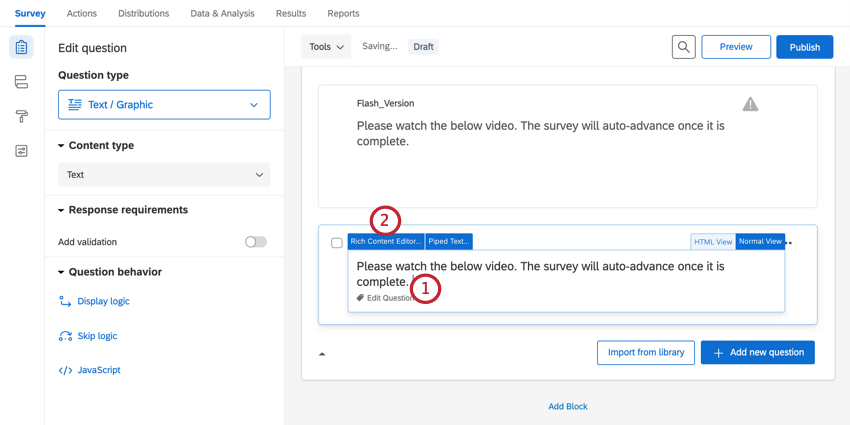
- Create one question with the Flash version of your file, and another question with the MP4 version of your file.
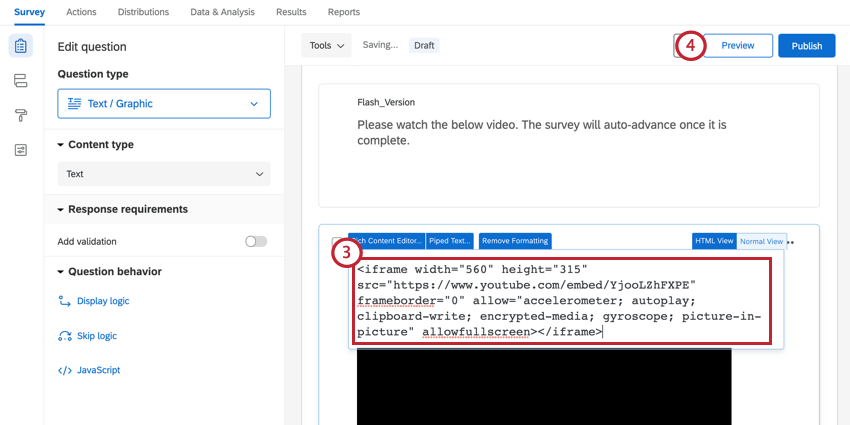
 Qtip: Notice how the media does not load for the Flash version in the above screenshot. This happens because our browser does not support Flash player; this is why it is important to use multiple file formats if you choose not to post your media on a file hosting site.
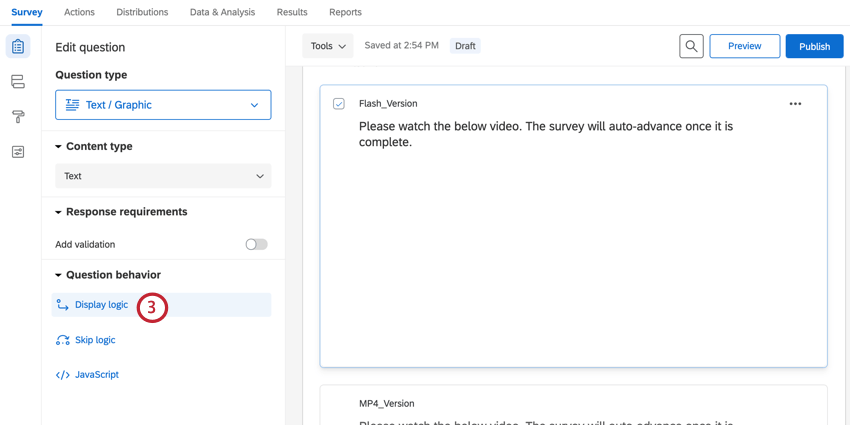
Qtip: Notice how the media does not load for the Flash version in the above screenshot. This happens because our browser does not support Flash player; this is why it is important to use multiple file formats if you choose not to post your media on a file hosting site. - With the Flash version question selected, click Display logic.

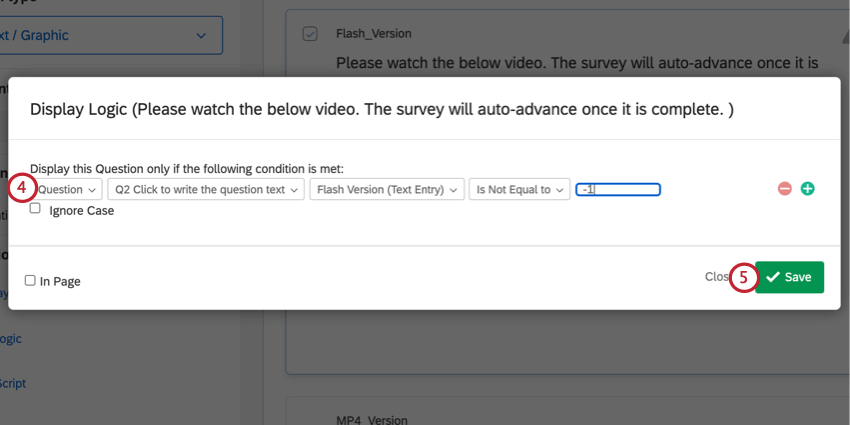
- For your logic condition, select Question, Your Meta Info Question, Flash Version (Text Entry), Is Not Equal to, -1.

- Click Save.
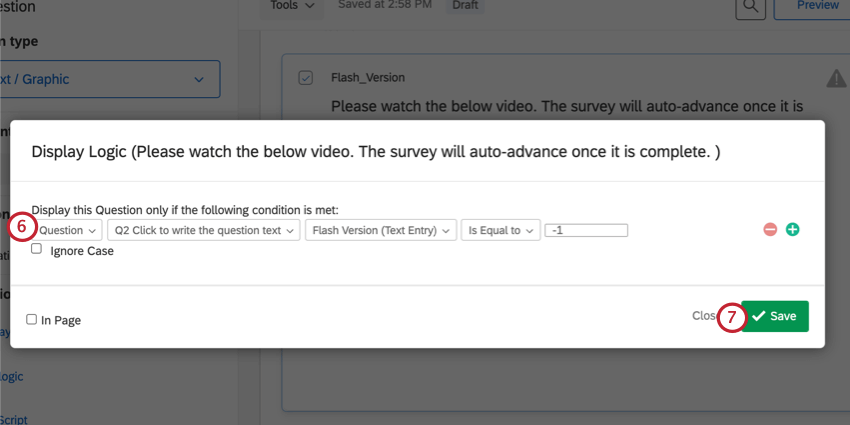
- Add display logic for the MP4 question, except the display logic should read Question, Your Meta Info Question, Flash Version (Text Entry), Is Equal to, -1.

- Click Save.
With this setup, the respondent will see whichever version of the media is best suited for their browser.
How to Add Media from Your Library
You can upload audio and video files that are 16 MB or smaller to your library and embed them directly into your survey. Refer to the supported file types section above for more information on file compatibility. This section will focus on inserting a media from your library after you’ve already uploaded them.
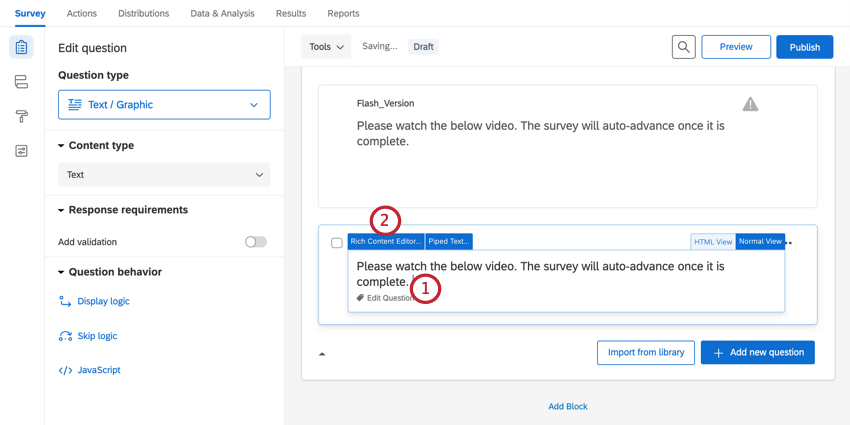
- In the survey editor, click your question text.

- Select Rich Content Editor.
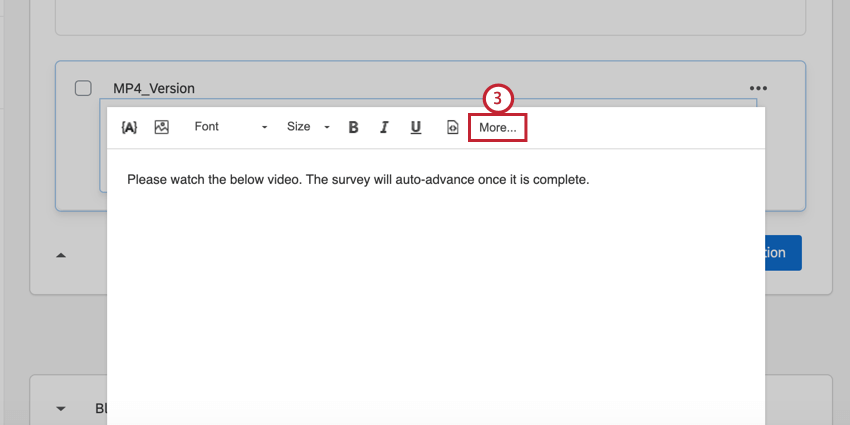
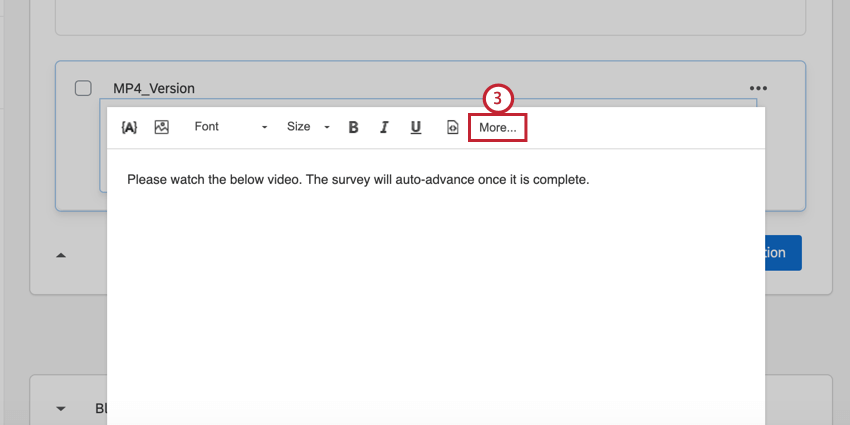
- Click More.

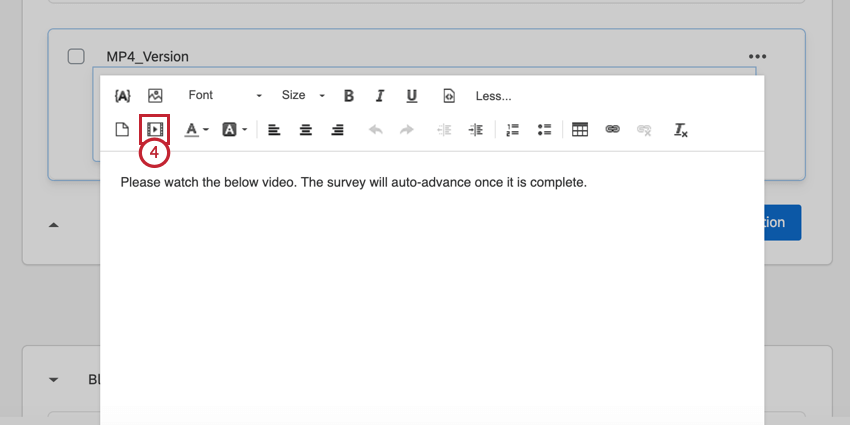
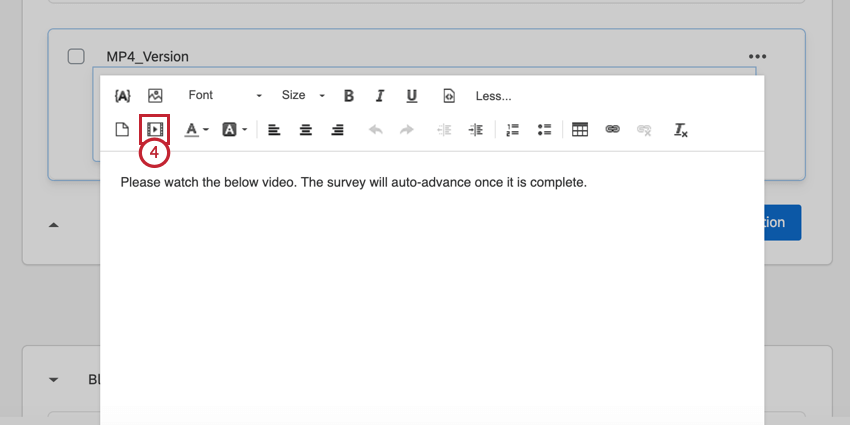
- Click the Insert Media icon,
 .
.

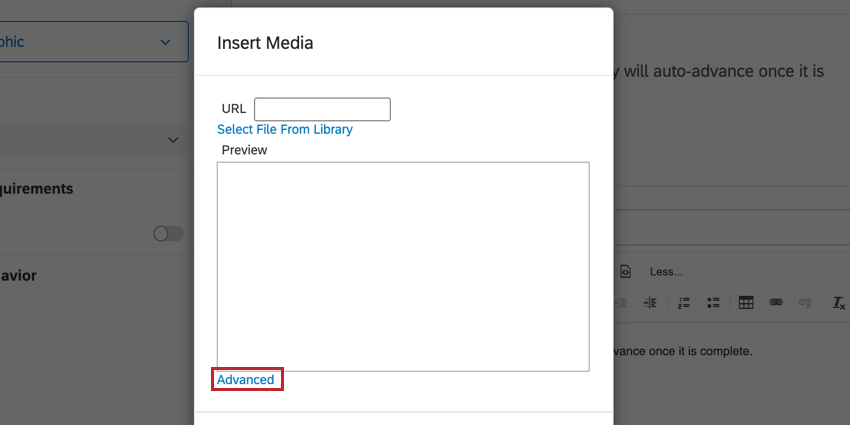
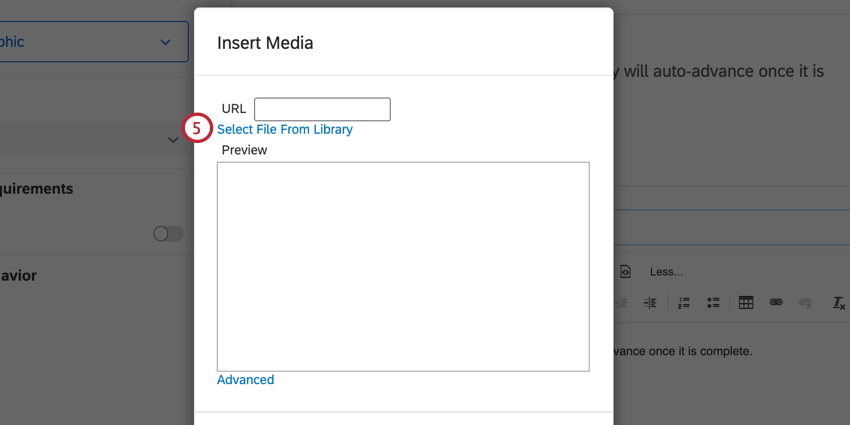
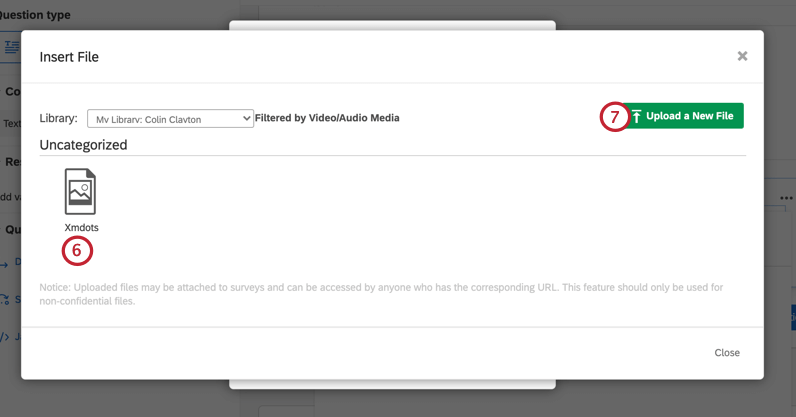
- Click Select File From Library.

- Choose the desired file from your library.

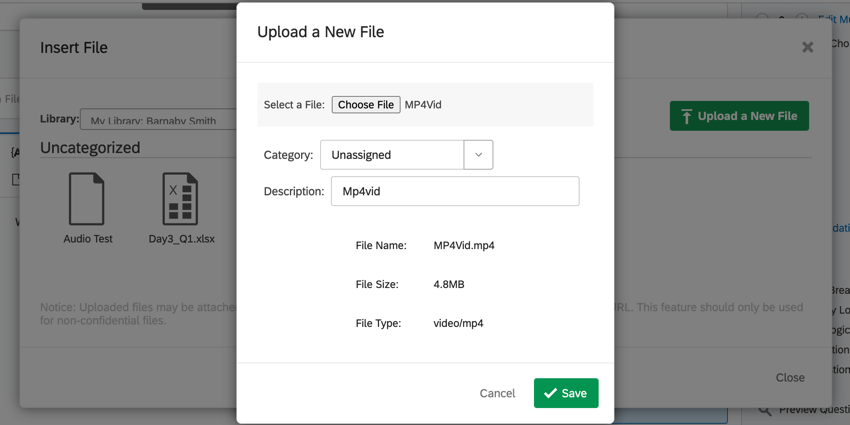
- If you want to use a new file not yet in your library, click Upload a New File.
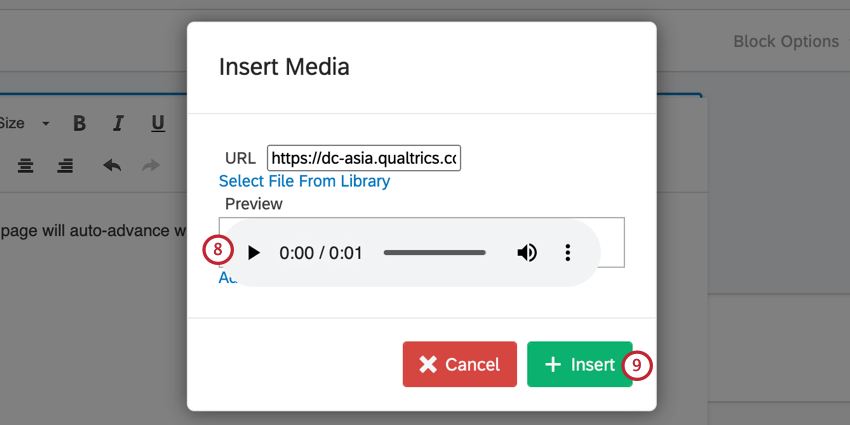
- Preview your file to make sure it appears correctly.

- Click Insert.
Adding Media Using HTML
You can use the embedding snippet of HTML, provided by the hosting company, to include media in your survey.
Retrieving the HTML Code
Most media hosting companies (like YouTube) provide a code for embedding the media clips in other websites, and you can usually recognize it as the appropriate code if it starts with the word “iframe.”
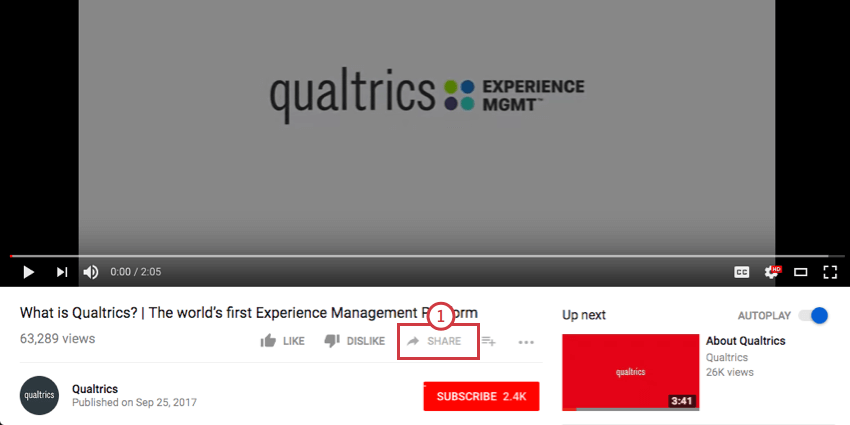
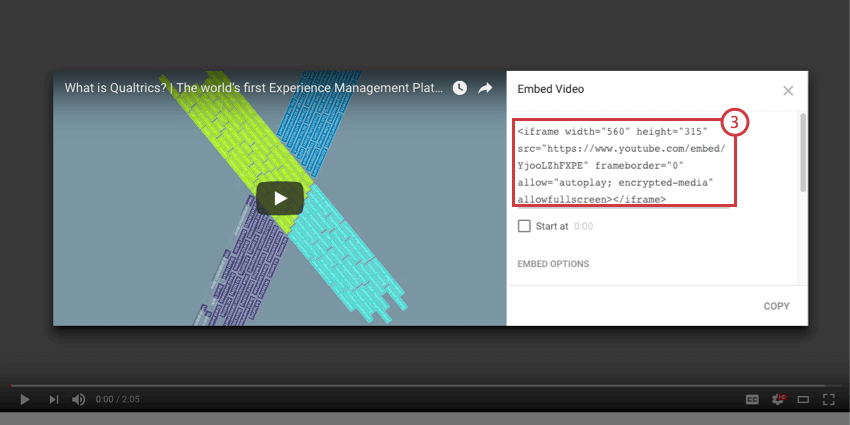
- Click Share on the Youtube video you want to embed.

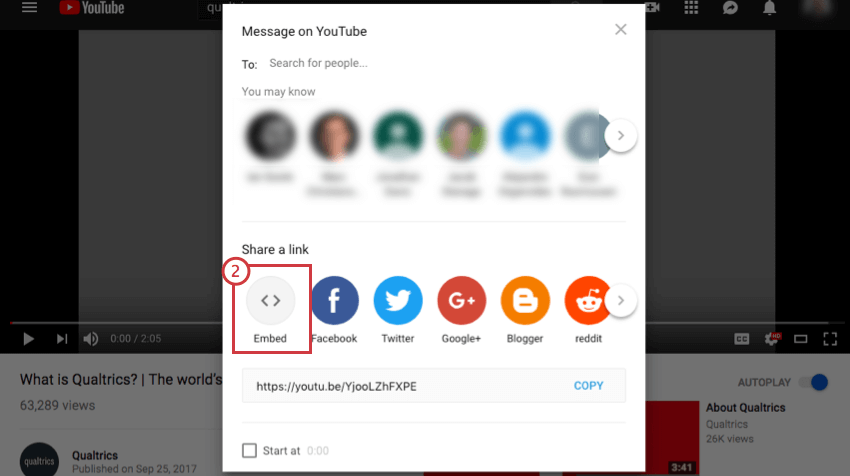
- Select the Embed option.

- Copy the presented code.

Adding Media Using HTML
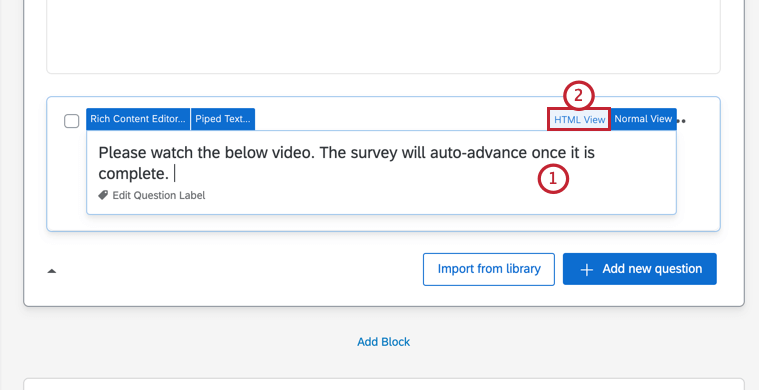
- Click the question you want to add the media to.

- Click HTML View.
- Paste your HTML code snippet.

- Preview your survey to make sure the media is displaying correctly.
Adding Media Using a URL
If you want to host your media files outside of Qualtrics, either on your own servers or via a hosting service, follow the steps below to insert the media by using its URL.
- Click the question you want to insert media into.

- Select Rich Content Editor.
- Click More.

- Click the Insert Media icon,
 .
.

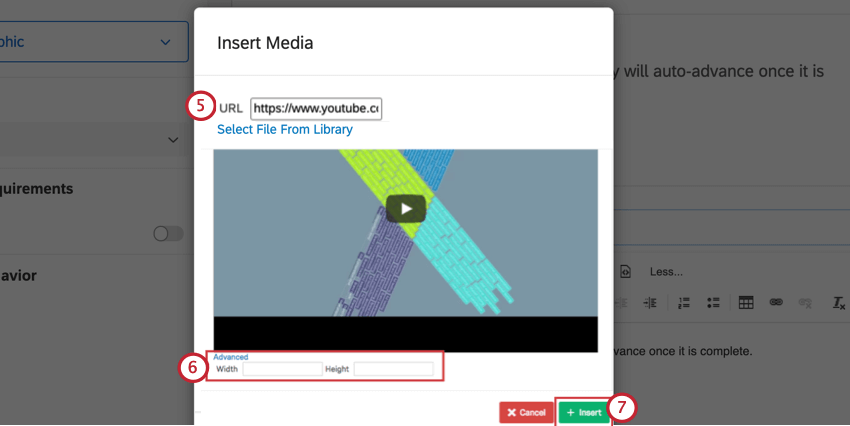
- Paste your media file’s URL.

- If desired, you can set your video width and height by clicking Advanced in blue and entering the desired dimensions.
- Click Insert.
YouTube Tips and Tricks
Videos hosted on YouTube offer quite a few customization options that may be useful for your survey. See the following sections to find out what is available.
Making a Video Private
When using YouTube to host your video, you can mark your video as “Unlisted” to prevent people from finding the video outside of your survey. To alter the privacy of your video, view YouTube’s Video Privacy Settings.
Enabling Autoplay
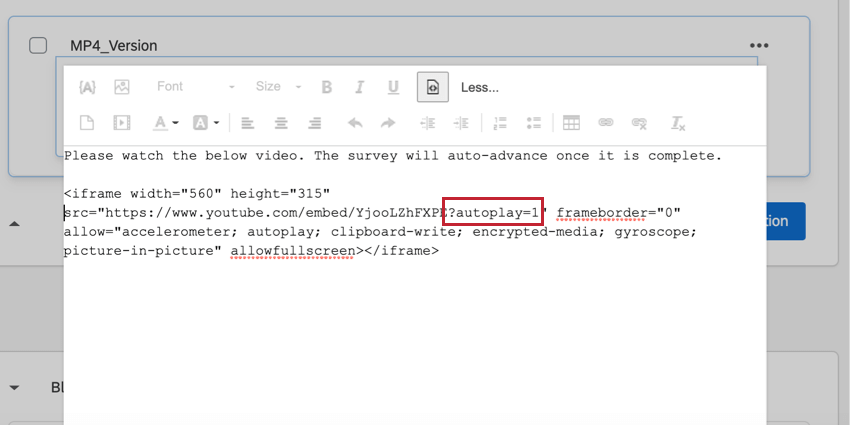
When inserting a video hosted on YouTube, you can enable autoplay to start playing the video as soon as the page loads.
In the Source view of your rich content editor, you will see the link to your clip. Add “?autoplay=1” to the end of the link if there is not another question mark (?) in the link for your clip. If there already is a question mark (?) in the link for your clip, add “&autoplay=1” instead. This will start the video as soon as a respondent opens that page of the survey.