Coaching Priorities Widget
About the Coaching Priorities Widget
The coaching priorities widget can show contact center leaders a summary of their team’s performance, helping them determine where to focus coaching efforts. This new, agent-centered view provides insight into key operational and experience metrics, allowing leaders to focus on the right agents at the right time.
This widget pairs extremely well with dashboard hierarchies. We recommend using the unique identifier you set for your agent ID.
Field Type Compatibility
The coaching priorities widget is compatible with several different field types, based on the widget field you are filling out.
- Agent ID: Text Set and Text Value fields
- Agent Name: Text Set fields
- Chart:
- Data field: Custom metrics, Number Set fields, and Numeric fields
- Time period: Date fields
- Coaching type:
- Customer rating: Number Set fields and Numeric fields
- Agent self-rating: Number Set fields and Numeric fields
- Key metrics: Custom metrics, Number Set fields, and Numeric fields
We will discuss the importance of each of these fields in the next section, when we cover the steps needed to set up the coaching priorities widget.
Setting Up the Coaching Priorities Widget
This section will go over the fundamental setup required for the coaching priorities widget.
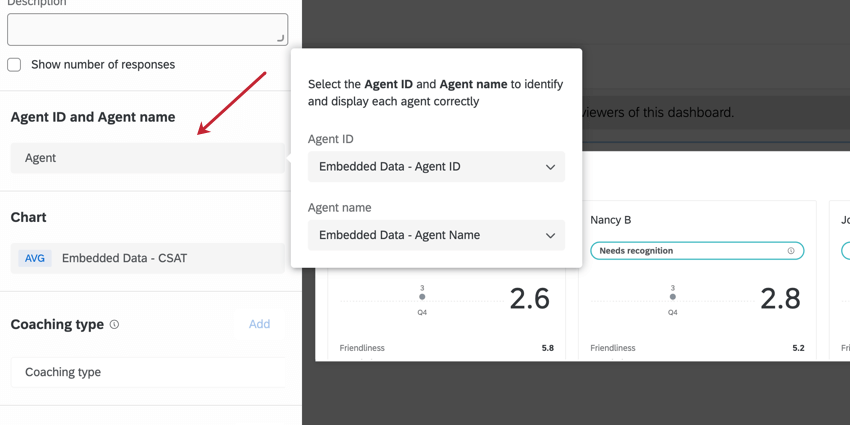
Agent ID & Agent Name
- Agent ID: The unique employee identifier. It’s recommended you use Qualtrics unique identifiers. You can also use any field that identifies an agent and has unique values; for example, agent email.
- Agent Name: This is what will actually display on the widget to identify the agent. We recommend adding the agent name here, but you can do other identifiers if you prefer.
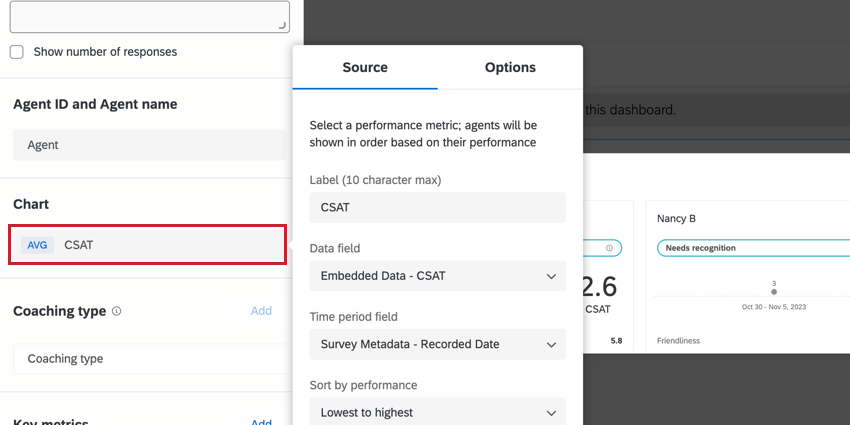
Chart (Source)
In the Chart section, there are three fields to fill out: the label, the data field, and the time period field.
- The Label is static text describing the Data field you’ve selected. It can be 10 characters, maximum. You can also choose to exclude the label, if you feel your widget title / description is clear enough about what fields you’re displaying.
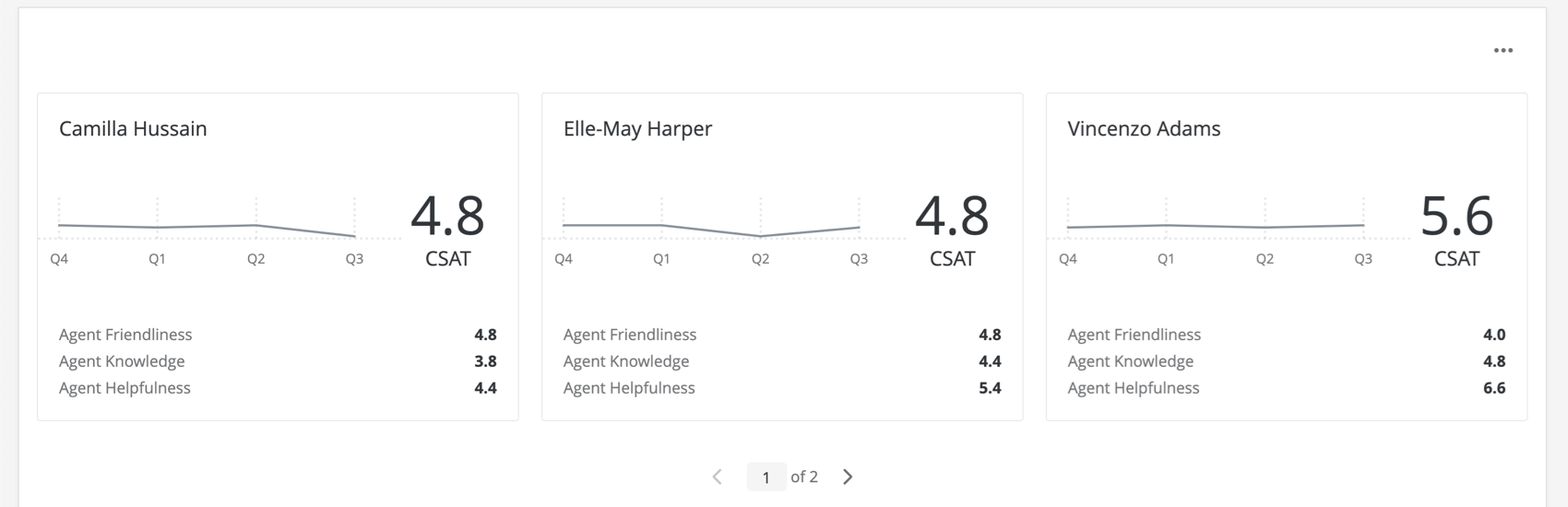
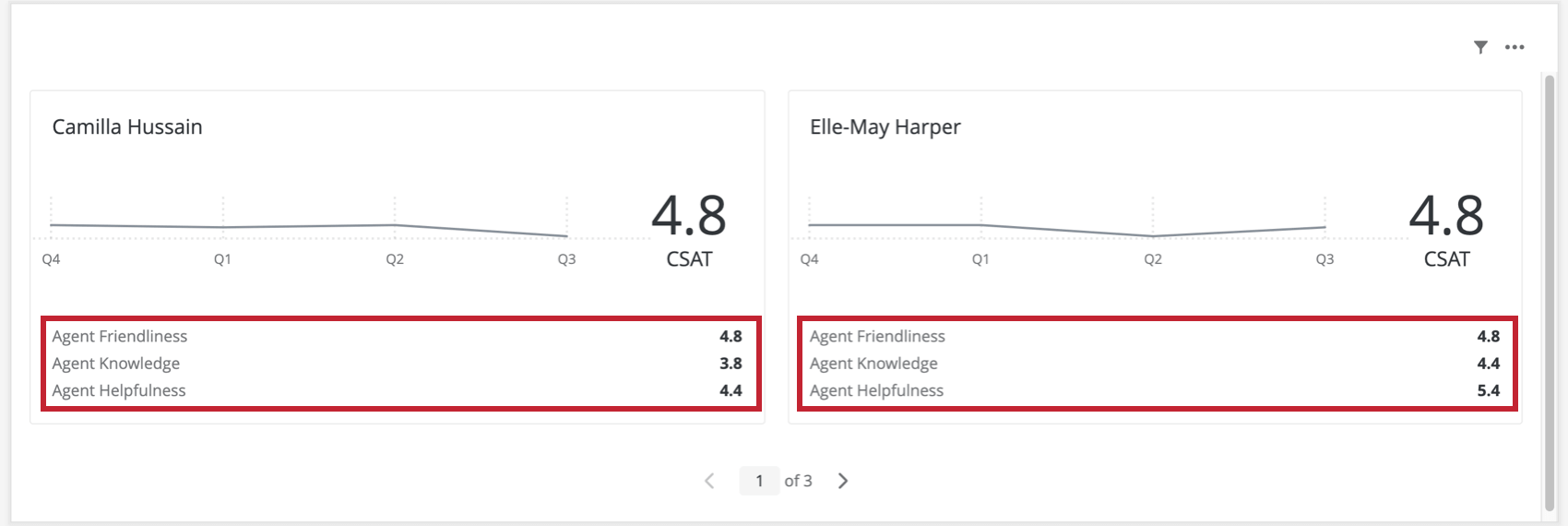
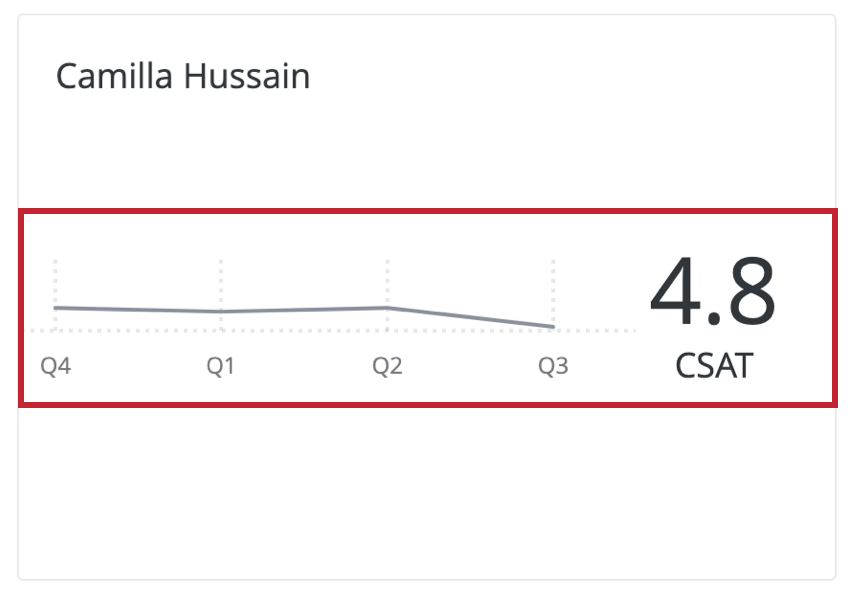
- The Data field is the field you’d like to use to model agent performance. This is the value being visualized in the widget. It is shown with a trend line and a numeric value, pictured in a completed widget below. The order of agent cards will also be determined based on the Data field.
 Qtip: When selecting a Data field, we recommend choosing a metric that’s important to you and your team. It can be a custom metric your company created, such as “Agent performance score,” or it can be an industry standard, like CSAT or NPS.
Qtip: When selecting a Data field, we recommend choosing a metric that’s important to you and your team. It can be a custom metric your company created, such as “Agent performance score,” or it can be an industry standard, like CSAT or NPS. - Finally, select a Time period field to show the data trended over time.
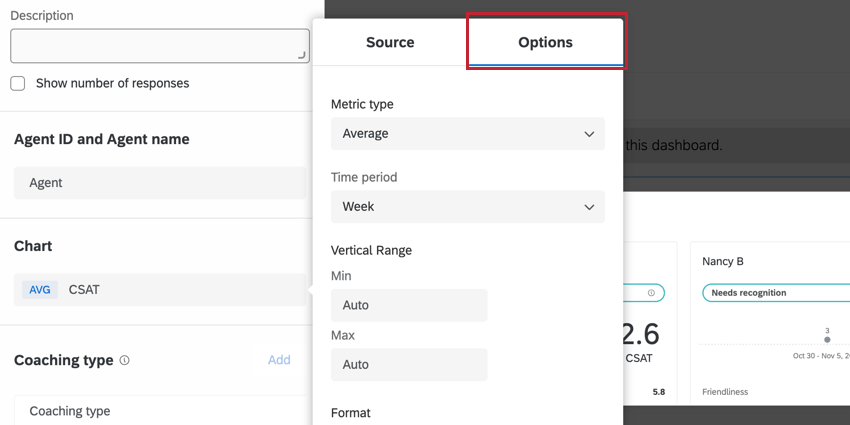
Chart Options
Use the Options tab of the Chart to change the time scale (the x-axis of the widget), the minimum and maximum value of data field (the y-axis of the widget), the metric format (number or percentage), and the number of decimal places.
Key Metrics
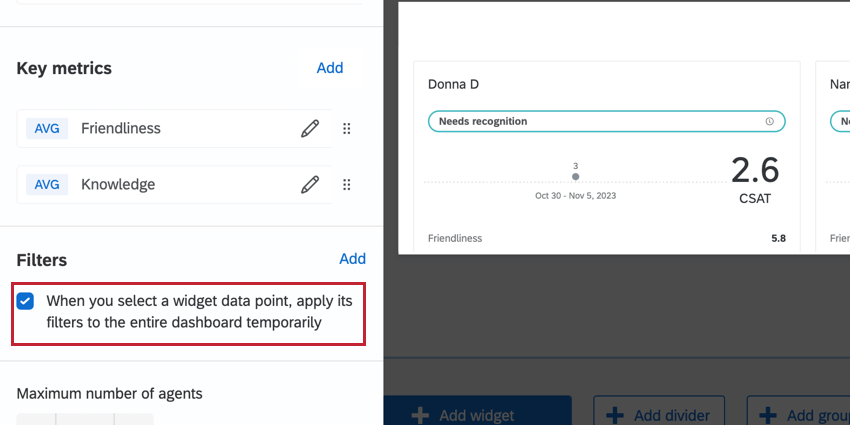
In the Key metrics section, a user can add up to three additional key performance indicators. These are included at the footer of the widget for each agent, as shown below.
To add key metrics:
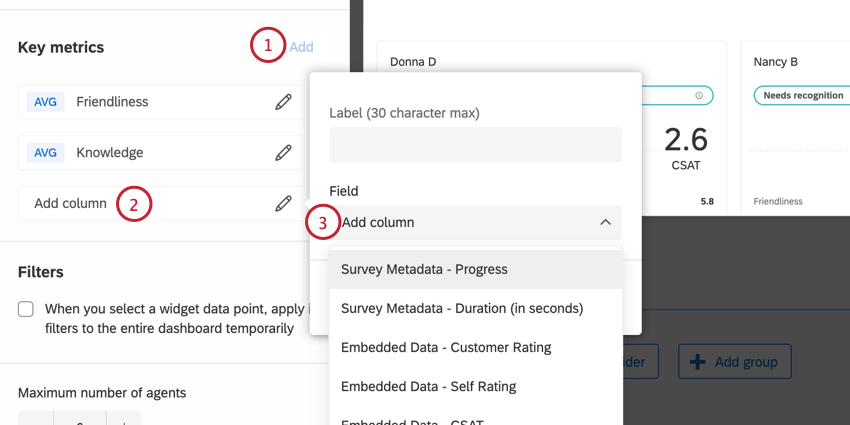
- Select Add in the Key metrics section.

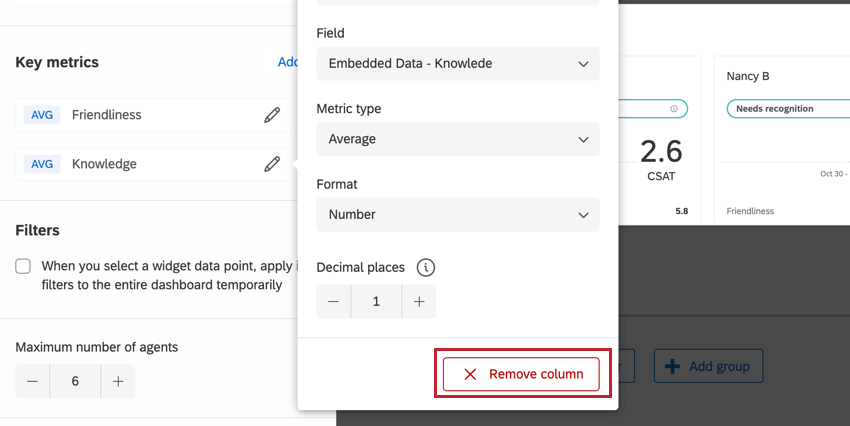
- Click Add column.
- Select a field. You can choose from custom metrics, numeric fields, or number sets.
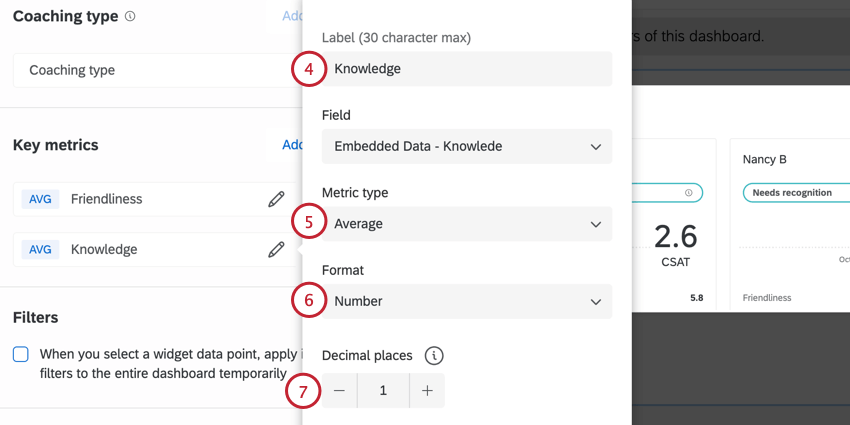
- Label the field. You can use 30 characters, maximum.

- Choose the type of metric (average, sum, etc).
- Choose the metric format (number or percentage).
- If desired, set a number of decimal places to display for this metric.
You can drag and drop the order key metrics appear in the widget by using the dots to the right of each metric’s name. To remove a key metric, click its name, then select Remove column.
Widget Customization
For instructions on options available to all widgets, such as resizing, titles, and so on, see Building Widgets.
The following options are unique to the coaching priorities widget.
Filters
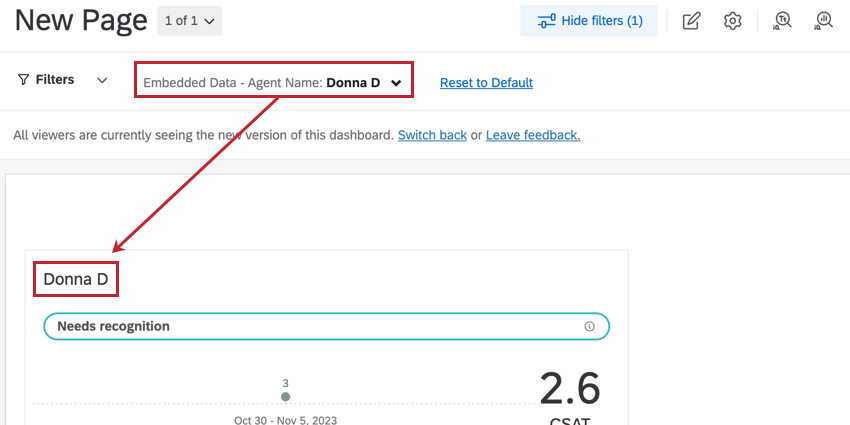
If you’d like, you can make it so that whenever an agent’s name is clicked, the entire dashboard is filtered to show only data for that agent.
This behavior can be enabled by going to the Filters section of the widget editing pane and selecting When you select a widget data point, apply its filters to the entire dashboard temporarily.
For details on adding other kinds of filters to your widget, see the Filtering CX Dashboards page.
Maximum Number of Cards
Customize the total number of cards the widget should display by adjusting the Maximum number of cards option.