Setting Up Session Capture
About Sessions Setup
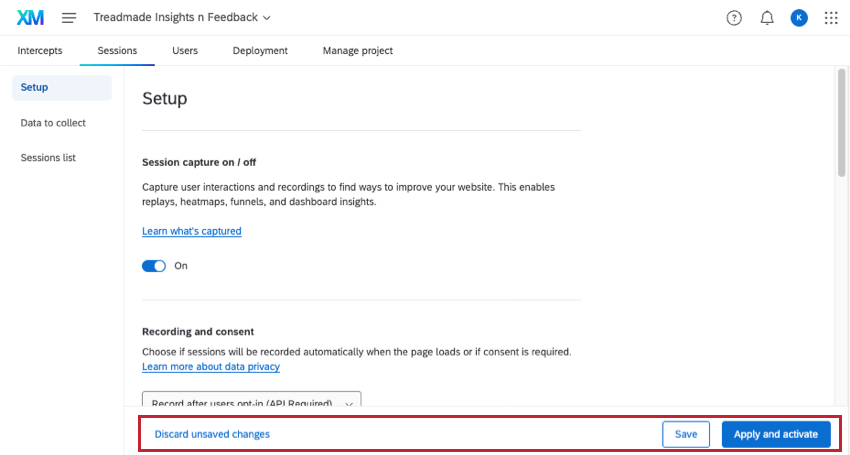
On this page, we’ll walk you through how to set up session capture, so you can get the full benefits of Digital Experience Analytics. To start, go to Sessions, then Setup.
Session Capture
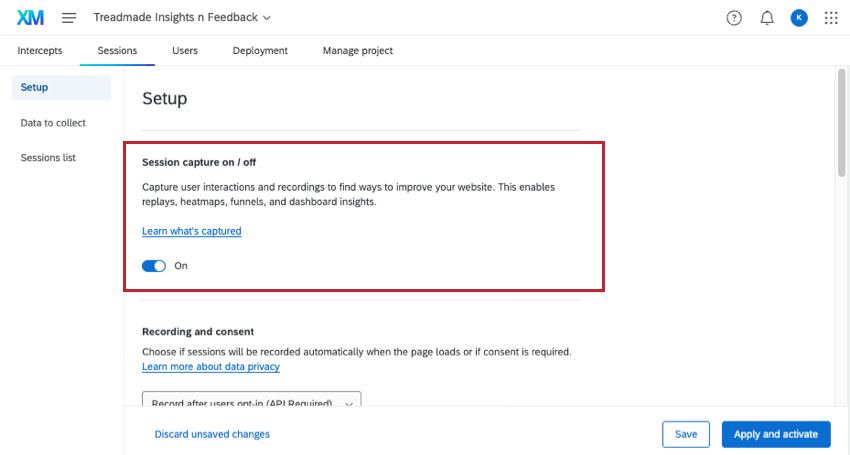
To begin recording sessions on your website, you need to enable Session capture.
This is the minimal setting you need to start using Digital Experience Analytics on your site. If this is all you want to do, you can save or activate your changes. However, we recommend checking out the other settings on this page to further enhance the experience.
Video Walkthrough
Need help getting started with session capture? Check out this 2-minute video walkthrough:
Conditional Targeting
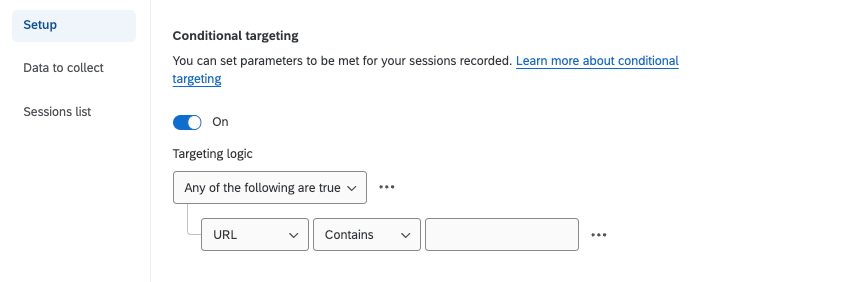
After turning on session replay, you can enable Conditional targeting to create conditions that have to be met for your sessions to be recorded.
Use the dropdowns to create the conditions that will be evaluated to determine if a session is recorded. For more information on creating conditions in Qualtrics, see Using Logic.
Conditions can be set based on the following criteria:
- URL: Target or exclude specific URLs from being recorded.
Qtip: This can be used to make sure you are only recording sessions on URLs that are important or have high usage. This can optimize session quota usage by focusing on the most valuable customer data and insights.
- URL query parameter: Target or exclude specific URL parameters from being recorded. A parameter is anything within the URL after a “?” is added.
Example: For the URL https://website.com/?Language=EN, Language is a parameter with the value EN.
- IP address: Target or exclude specific visitors sessions from being recorded based on their IP address.
Example: Set up IP address targeting to exclude session recordings from internal office members who are accessing and testing your website.Qtip: If you aren’t sure what your IP address is, search the web for “What is my IP” to find out.
Recording and Consent
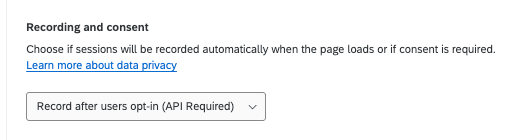
After turning on session replay, you have to decide if sessions will be automatically recorded when the page loads, or if explicit consent is required. Select your preferred option from the dropdown:
- Record after users opt-in: Only record sessions after users provide their consent. This setting is selected by default.
Attention: API is required for this option. You can also use the API to control which pages to record and when to start and stop the recording. See the Qualtrics API documentation for more information. See Integrating Consent Managers with Digital Experience Analytics for how to integrate with OneTrust, a common consent management provider.
- Record when the web page loads: Begin recording sessions as soon as the web page loads.
You can also only record on specific pages by choosing on which pages to start, pause, and stop the recording. For more information, see Integrating Consent Managers with Digital Experience Analytics.
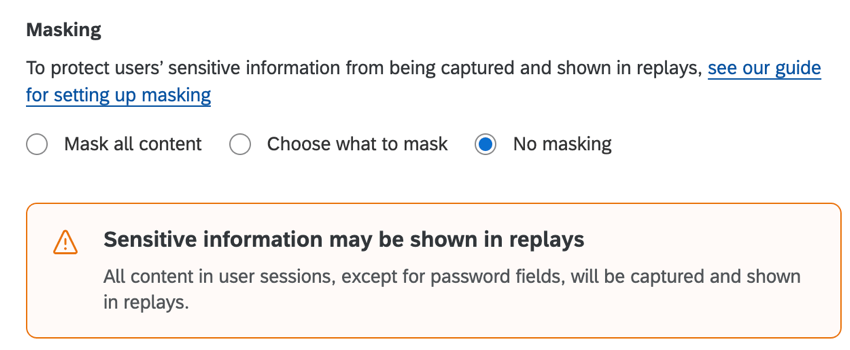
Masking
Masking allows you to hide input field data like usernames, addresses, and phone numbers from being seen in session replays. This is an important step to prevent users’ private information from being captured and shown in replays.
When setting up masking, you have 3 options:
- Mask all content: By default, all text, images, and video will be masked. If desired, you can add CSS selectors for any elements you want to exclude from masking. See the “Elements included in Masking” subsection below for a list of elements that are masked by default.
 Attention: If you want to prevent collecting unnecessary PII, choose this option. You can then selectively unmask any elements you are interested in. Any changes made to your website, including new elements added, may not be masked with this option. Always test your settings before publishing and after making changes to your website.
Attention: If you want to prevent collecting unnecessary PII, choose this option. You can then selectively unmask any elements you are interested in. Any changes made to your website, including new elements added, may not be masked with this option. Always test your settings before publishing and after making changes to your website. - Choose what to mask: By default, all text entered into input fields will be masked. If desired, you can remove input field masking by disabling the Mask all input fields Additionally, you can add CSS selectors for any specific elements you want to mask.
 Attention: Since this option by default only masks input fields, some PII may not be masked if it is included on the page directly. Examples of this include an email address on the page as plain text and PII displayed in any profile boxes.
Attention: Since this option by default only masks input fields, some PII may not be masked if it is included on the page directly. Examples of this include an email address on the page as plain text and PII displayed in any profile boxes. - No masking: All content in user sessions, except for password fields, will be captured and shown in replays.
 Attention: If you select this option, all PII except for passwords will be visible in replays.
Attention: If you select this option, all PII except for passwords will be visible in replays.
Elements included in Masking
When you select Mask all content, the following elements will be masked from your session replays:
- HTML Tags: img, svg, video, object, picture, embed, map, audio
- All inputs types
Attention: Placeholder helper text displayed in input fields and background images that are part of the “style sheets” will not get masked, but you can hide them with CSS selectors.
- All text
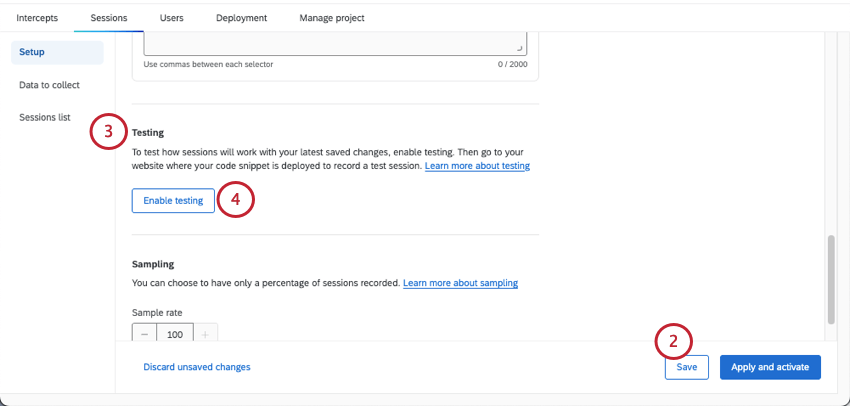
Test Sessions
Testing allows you to see how session replay will work with your latest saved changes.
- Select the session replay settings or data collection settings you want to test. You do not need to turn on session capture itself to run test sessions.
Qtip: Recording and Consent and Sampling settings do not apply to test sessions.
- Click Save.

- Within the Setup tab, scroll down to the Testing section.
- Select Enable testing. This adds the test session cookie to your browser.
- Navigate to your website to record a test session.
- A test session banner should appear on your website. Click Start recording to begin a new session.

- Test your website, including clicking around, interacting with elements, and performing frustration behaviors.
- When you are done with your session, click Stop and exit recording to stop recording and end the session.

- When you’re done testing, click Exit testing.
- Navigate to the Session Replay tab of your Website / App Insights project.
- Confirm there are sessions appearing in the Sessions list.
Testing Session Capture on Vanity URLs
If your Qualtrics license has a vanity URL, you host Qualtrics accounts, surveys, dashboards, and more from a custom website domain instead of using qualtrics.com. For example, your survey may have a URL like feedback.treadmade.org/SV_XXXXXX.
If your organization uses a vanity URL with Qualtrics, you cannot use the standard steps to test session capture, and instead should follow the steps below:
- Select the session replay settings or data collection settings you want to test. You do not need to turn on session capture itself to run test sessions.
Qtip: Recording and Consent and Sampling settings do not apply to test sessions.
- Save your changes (do not publish them).
- Copy your project’s ID.
- Create a bookmark in your browser.
- For the bookmark’s URL, add the following code. Replace ZN_XXXXXXXXXXXXXX with the project ID you copied.
javascript:(function(){document.cookie = 'QSI_TestSessions_ZN_XXXXXXXXXXXXXXX=true;domain=.qualtrics.com;samesite=none;secure=true';})() - Go to https://www.qualtrics.com.
- Click the bookmark.
- Go to the website where you want to test session capture. After a few seconds, the test controls should appear at the bottom of the browser.

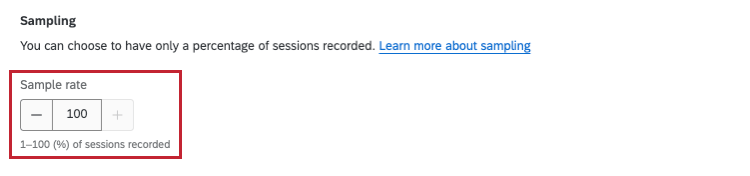
Sampling
Sampling allows you to only record a percentage of sessions. By default all sessions will be recorded. To enable sampling, select a sample rate from 1-100 to determine the percentage of sessions that will be recorded.
Saving and Applying Changes
When you make changes to any session replay settings, these changes must be saved or applied before navigating anywhere else within your project or account. If you leave the page without saving or applying your changes, all new changes will be undone.
You can deliberately remove your edits by clicking Discard unsaved changes.
To save changes you’ve made without pushing them live to your website, click Save. This will save your configuration and allow you to use it in testing, but your changes won’t be applied to session replays or any dashboards using session replay data.
To apply changes you’ve made to session replays and any dashboards using session replay data, click Apply and activate.